« Bibliothèques JavaScript » : différence entre les versions
| (144 versions intermédiaires par 19 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{tutoriel | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=JavaScript dans le navigateur | |||
|module_précédant=Concepts de base de JavaScript | |||
|module_suivant=JavaScript sur le serveur | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=AJAX | |||
|page_suivante=JQuery | |||
|statut=à finaliser | |||
|difficulté=intermédiaire | |||
|cat tutoriels=JavaScript | |||
}} | |||
==Introduction== | ==Introduction== | ||
Une bibliothèque [[JavaScript]] est un fichier .js – | Une bibliothèque [[JavaScript]] est un fichier .js – parfois plusieurs – déjà codé qui met à disposition des méthodes et des propriétés pour l’ajout de fonctionnalités dynamiques à une page HTML. Pour disposer de ces fonctionnalités, il est suffisant d’inclure la référence absolue ou relative au fichier externe à l’intérieur du tag script dans le code HTML de la page. | ||
Il existe principalement deux types de bibliothèques JavaScript : | Il existe principalement deux types de bibliothèques JavaScript : | ||
| Ligne 9 : | Ligne 19 : | ||
# '''Les bibliothèques de type « spécifique »''' qui facilitent l’intégration d’une fonctionnalité plutôt précise, par exemple des graphiques créés dynamiquement, des carrousels d’images, l’inclusion de vidéos, etc. | # '''Les bibliothèques de type « spécifique »''' qui facilitent l’intégration d’une fonctionnalité plutôt précise, par exemple des graphiques créés dynamiquement, des carrousels d’images, l’inclusion de vidéos, etc. | ||
La frontière entre les deux types de bibliothèques n’est cependant pas absolue, il existe des | La frontière entre les deux types de bibliothèques n’est cependant pas absolue, il existe des recoupements. Par exemple il y a des bibliothèques qui mettent à disposition plusieurs fonctionnalités assez spécifiques. Les bibliothèques « générales » disposent également de « plugins » qui sont des fonctionnalités spécifiques développées en utilisant les méthodes de la bibliothèque elle-même. | ||
===Organisation de cette page=== | ===Organisation de cette page=== | ||
Cette page a | Cette page a pour objectif de présenter une liste de bibliothèques JavaScript qui pourrait être utile pour des développeurs de différents niveaux. Pour ce faire, les bibliothèques sont organisées en différentes catégories et pour chaque bibliothèque les informations suivantes devraient idéalement être affichées : | ||
* Nom de la bibliothèque (avec lien interne s'il existe une page dans ce Wiki) | * Nom de la bibliothèque (avec lien interne s'il existe une page dans ce Wiki) | ||
| Ligne 20 : | Ligne 30 : | ||
===Quelles bibliothèques ajouter ?=== | ===Quelles bibliothèques ajouter ?=== | ||
Le web est plein de différentes bibliothèques/ | Le web est plein de différentes bibliothèques/projets JavaScript qui sont souvent abandonnés ou ne sont plus maintenus. Pour cette raison, il serait bien d'inclure dans cette page des bibliothèques qui présentent '''au moins l'une des caractéristiques suivantes''' : | ||
# Sont dans une '''version stable''' (i.e. > 1.0, pas alpha ou béta) | # Sont dans une '''version stable''' (i.e. > 1.0, pas alpha ou béta, voir [[versionnage sémantique]]) | ||
# Sont '''maintenues''' par des institutions ou entreprises (e.g. Google, Adobe, etc.) | # Sont '''maintenues''' par des institutions ou entreprises (e.g. Google, Adobe, etc.) | ||
# Disposent d'une '''documentation''' exhaustive | # Disposent d'une '''documentation''' exhaustive | ||
=== Présentation interactive === | |||
Une présentation interactive sur les contenus de cet article est disponible : | |||
* {{Goblock | [https://mafritz.ch/slides/fr/code-reutilisable/#/ ''Third party'' code pour applications web] }} | |||
== Comprendre les bibliothèques JavaScript == | |||
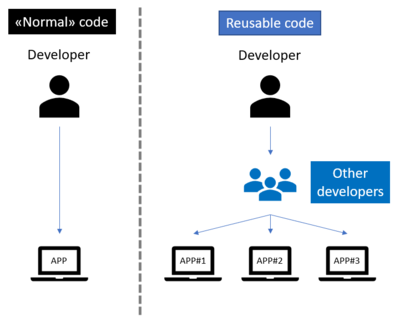
[[Fichier:Reusable code principle.png|400px|vignette|droite|Le principe du '''reusable code''']] | |||
Les bibliothèques JavaScript sont un exemple de code '''réutilisable''' (ou '''reusable code''' en anglais). Le même principe s'applique en effet également aux [[CSS]] ou à d'autres technologies : il s'agit tout simplement de penser à du code qui peut être utilisé, avec des adaptations, dans plusieurs applications possibles. | |||
Dans le cas du code ''normal'', le développeur a comme objectif directe une application spécifique, par exemple une application drag&drop qui permet de mettre en ordre les planètes en fonction de leur ordre par rapport au soleil. | |||
Dans le cas du code réutilisable, le développeur veut plutôt mettre à disposition d'autres développeurs du code qu'ils peuvent intégrer dans leurs applications. En gardant le même exemple, un développeur peut construire une bibliothèque JavaScript qui permet de faire du drag&drop (voir par exemple [[jQuery UI]]). Donc il conçoit du code qui peut être adapté par la suite par un autre développeur à la disposition des planètes, à traîner un produit dans le ''shopping cart'' d'un site de e-commerce, etc. | |||
En d'autres termes, les bibliothèques JavaScript ne permettent pas de faire des choses qu'on ne pourrait pas faire avec du ''vanilla JavaScript''. Au contraire, les bibliothèques JavaScript utilisent dans la plupart des cas du ''vanilla'' JavaScript. Dans d'autres cas, on a des bibliothèques qui sont construites à partir d'autres bibliothèques. | |||
{{bloc important | Les bibliothèques JavaScript sont donc une forme d'organisation du code JavaScript. }} | |||
=== Une nouvelle API === | |||
L'organisation du code se fait à travers une nouvelle [https://fr.wikipedia.org/wiki/Interface_de_programmation ''Application Programming Interface'']] ('''API''') qui s'ajoute à l'API standard du ''vanilla'' JavaScript. Pour rappel, une API consiste dans l'intégralité des instructions qu'un développeur peut utiliser pour construire son code. Lorsque vous ajoutez une bibliothèque JavaScript à votre projet, vous intégrez le code de cette bibliothèque et par conséquent son API. Un exemple peut contribuer à expliquer ce principe. | |||
Dans l'API web de JavaScript, on trouve une méthode qui permet de sélectionner un élément du DOM à travers son id : | |||
<source lang="JavaScript"> | |||
document.getElementById('myDiv'); | |||
</source> | |||
Cela signifie que, quelque part dans l'API de JavaScript côté client, il existe un bout de code qui détermine comment cette fonction peut atteindre le résultat souhaitée par l'API: identifier l’élément du DOM correspondant. | |||
Imaginons maintenant que le développeur X n'est pas satisfait avec cette méthode, car il n'arrive jamais à se souvenir de la notation ou il la trouve trop longue. Il peut générer sa propre fonction : | |||
<source lang="JavaScript"> | |||
function trouveCetID(id) { | |||
return document.getElementById(id); | |||
} | |||
</source> | |||
À ce moment, le développeur peut utiliser sa propre API pour sélectionner les éléments du DOM. | |||
Cet exemple n'est que démonstratif, car il n'y a pas un grand intérêt de construire une API juste pour changer de nom à une opération, mais, par extension, on peut imaginer que le développeur construise une API plus articulée, par exemple pour manipuler des formes géométriques. Sa nouvelle API pourrait donc ressembler à : | |||
<source lang="JavaScript"> | |||
//Manipulate Shapes | |||
//Draw a sqaure | |||
function drawSquare(sideLength) { | |||
... | |||
} | |||
//Draw a circle | |||
function drawCircle(circleRadius) { | |||
... | |||
} | |||
//Draw a rectangle | |||
function drawRectangle(verticalSide, horizontalSide) { | |||
... | |||
} | |||
... | |||
</source> | |||
À ce moment, le développeur dispose d'une nouvelle API qu'il peut réutiliser à différents endroits dans son code source. Cet API n'est pas disponible ''out-of-the-box'' en JavaScript, mais a été construite par le développeur lui-même. | |||
{{bloc important | Une bibliothèque JavaScript consiste à créer une nouvelle API qui s'intègre avec le code existant. }} | |||
=== La notion de ''third party code'' et ''dependency'' === | |||
Dans l'exemple du point précédent, le développeur a créé une nouvelle API qui ne correspond cependant pas forcément à une bibliothèque, car le développeur peut décider de l'utiliser exclusivement dans le cadre de son projet spécifique. Si, au contraire, il décide de mettre à disposition la nouvelle API pour que d'autres développeurs puissent l'utiliser dans leurs propres projets, on se réfère dans ce cas à ce qu'on appelle du '''''third party code'''''. | |||
{{bloc important | | |||
Le ''third party code'' est du code qui a été développé par des personnes, institutions ou entreprises qui '''n'ont pas une participation directe''' dans le projet où ce code est utilisé. }} | |||
La participation indirecte a pour résultat qu'on se réfère souvent à ce type de code comme '''externe''', à la différence du code qui a été développé par des personnes ayant une participation directe au projet et qui sont considérées donc comme '''interne'''. Veuillez noter que la participation directe ou indirecte concerne le projet de développement dans son ensemble, donc si vous chargez une entreprise de développer un logiciel pour vous, tout le code qui a été développé expressément pour le projet est considéré comme interne. L'entreprise, de son côté, peut néanmoins s'appuyer sur des bibliothèques externes. En tant que responsable d'un projet, même sans implication directe dans le développement, il est bien de s'informer sur la composition du code source de votre projet. | |||
En effet, lorsque le code ''interne'' nécessite du code ''externe'' pour fonctionner, il y a une forme de dépendance. C'est exactement pour cela qu'on utilise également le terme '''''dependency''''' pour le ''third party code''. | |||
{{bloc important | On parle de ''dependency'' car le fonctionnement du code interne dépend du code externe. En d'autres termes, le code externe est nécessaire au fonctionnement du code interne et, par extension, de l'application. }} | |||
S'il y a un souci au niveau du code externe, cela va se répercuter sur le code interne (voir à ce propos la section "Comment choisir une bibliothèque JavaScript" plus bas). | |||
=== Différents degrés de spécificité du code réutilisable === | |||
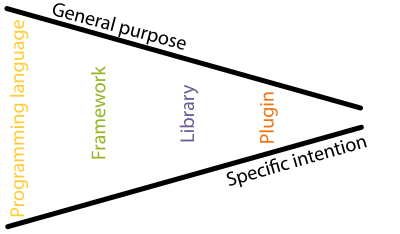
[[Fichier:Reusable-code-funnel.svg|400px|vignette|droite|Le code réutilisable peut avoir différents noms qui peuvent être classés en fonction du degré de spécificité de l'intention du code.]] | |||
Comme il y a un grand nombre d'applications différentes dans le web qui s'occupent de finalités différentes, il existe également un grand nombre de bibliothèques JavaScript avec des objectifs différents. Ce principe explique le fait qu'on utilise souvent - de manière très flexible - plusieurs termes pour définir du code réutilisable, comme par exemple : | |||
* Framework | |||
* Bibliothèque (ou Library en anglais) | |||
* Plugin | |||
Une manière de différencier ces termes consiste à les placer en ordre de '''spécificité des intentions''' avec deux pôles opposés : | |||
* '''utilité générale''' d'un côté ; | |||
* '''utilité particulière ou spécifique''' de l'autre. | |||
Du côté général du continuum on trouve d'abord les langages de programmation (dans ce cas, [[JavaScript]]). Comme nous pouvons voir dans l'exemple du point 2.5.1, les bibliothèques JavaScript sont à la fin du code JavaScript. Ensuite, on trouve les '''framework''' qui combinent des aspects techniques et organisationnels du code. Avec une finalité plus spécifique, il y a ensuite les '''bibliothèques''' qui s'occupent d'une activité plutôt précise, par exemple la manipulation du DOM, l'affichage d'images, etc. Les bibliothèques les plus utilisées ont souvent des '''plugins''' qui sont basés sur la bibliothèque ''mère'', mais qui permettent d'affiner ultérieurement les objectifs. Par exemple un plugin d'une bibliothèque qui concerne l'affichage des images peut s'occuper plus particulièrement de créer des carrousels (i.e. des slideshow). | |||
=== Comment choisir une bibliothèque JavaScript === | |||
Il n'existe pas de critères absolus pour choisir une bibliothèque plutôt qu'une autre. Parfois, nous n'avons même pas le choix, notamment car on travaille sur un projet déjà existant ou sur une partie d'un projet où les concepteurs ont déjà décidé en amont quelles bibliothèques utiliser. Dans le cas où on a le contrôle total sur la décision, les critères les plus importantes sont les suivants : | |||
# '''L'objectif de l'application''' | |||
#: Cela semble évident, mais comprendre vraiment quel est la finalité de l'application permet de réduire le choix des candidats. | |||
# '''La taille de l'application''' | |||
#: Certains bibliothèques, notamment les framework, sont pensées pour des applications complexes et qui intègrent plusieurs éléments. Choisir un framework pour une petite application n'est souvent pas productif dans un rapport coût/temps d'apprentissage vs. bénéfices. | |||
# '''La documentation''' | |||
#: Surtout pour des débutants, la disponibilité d'une documentation exhaustive, préférablement avec des tutoriels et petits exemples, est fondamentale. La documentation des projets open-source est souvent open-source elle-même et par conséquent des contributions externes sont les bienvenues. | |||
# '''Le(s) développeur(s)''' | |||
#: Il est important de savoir qui a développé une bibliothèque et qui participe à son maintien. Aujourd'hui, dans la plupart des cas, les grandes bibliothèques sont développées d'abord par des grandes entreprises (Google, Microsoft, Adobe, ...) et grâce à la licence open-source (voir point suivant), elles sont ensuite maintenues par une communauté de volontaires. Mais parfois on trouve des bibliothèques qui sont développées par des personnes qui peuvent par la suite arrêter de s'occuper du projet. | |||
# '''La licence''' | |||
#: Certaines bibliothèques sont fournies avec une licence de type MIT, ou équivalente, qui permet d'en faire pratiquement tout ce que l'on veut/peut. D'autres exigent de citer la source, ou n'acceptent pas une utilisation commerciale. Il est primordial de s'informer en amont sur le type de licence de la bibliothèque avant de l'utiliser dans ses propres projets. | |||
=== Utiliser les bibliothèques JavaScript === | |||
Une bibliothèque JavaScript est fondamentalement un fichier ou un ensemble de fichiers qui doivent être ajoutés à une page web pour qu'on puisse par la suite tirer avantage des fonctionnalités mises à disposition. D'un point de vue technique, donc, il n'y a aucune différence entre une bibliothèque JavaScript et un fichier .js produit par un développeur pour une page spécifique. La différence réside à la limite dans la complexité du code - certaines bibliothèques comptent plusieurs milliers de lignes de code - et combien d'éléments font partie du "paquet" de la bibliothèque. En effet, certaines bibliothèques englobent également des fichiers CSS, fonts web, images, SVG, etc. | |||
{{bloc important | | |||
Dans tous les cas, et peu importe le type de bibliothèque, une étape reste fondamentale : '''incorporer le(s) fichier(s) dans la page (ou les pages)'''. }} | |||
Ceci peut se faire de 3 manières différentes : | |||
# Télécharger les fichiers et les téléverser ensuite sur le même espace des pages du projet | |||
# Utiliser des liens absolus à des fichiers, déjà disponibles dans le web, à travers ce qu'on appelle des ''Content Delivery Network'' | |||
# '''Avancé''' : utiliser un système de gestion des ''dependencies'' | |||
==== L'ordre d'incorporation est important ==== | |||
Nous verrons les trois modalités d'incorporation plus en détail dans la suite de la section, mais avant il est important de comprendre que - surtout dans les deux premières modalités - '''l'ordre d'incorporation est important''' ! | |||
{{bloc important | | |||
Le concept de ''dependency'' influence l'ordre d'incorporation des fichiers. Les fichiers des éléments externes doivent être incorporés '''avant''' les éléments internes. }} | |||
De manière pratique, cela peut se traduire de la manière suivante : | |||
<source lang="HTML5"> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Document</title> | |||
</head> | |||
<body> | |||
<!-- contenu de la page --> | |||
<!-- Script à la bibliothèque principale --> | |||
<script src="path/to/main/library.js"></script> | |||
<!-- Script à un éventuel plugin ou autre bibliothèque qui dépend de la bibliothèque principale --> | |||
<script src="path/to/plugin.js"></script> | |||
<!-- Script interne qui se sert de la bibliothèque et/ou du plugin --> | |||
<script src="path/to/my/script.js"></script> | |||
</body> | |||
</html> | |||
</source> | |||
Comme vous pouvez le voir dans ce code hypothétique : | |||
* Votre script dépend d'un plugin | |||
* Le plugin dépend de la bibliothèque principale | |||
Pour cette raison, l'ordre doit être inversé : | |||
# La bibliothèque principale est incorporée en premier | |||
# Le plugin en deuxième | |||
# Enfin, vous pouvez incorporer votre script | |||
==== Télécharger et téléverser les fichiers avec le projet ==== | |||
Une manière pour incorporer les fichiers d'une bibliothèque consiste tout simplement à les télécharger et les téléverser ensuite sur votre espace avec le reste de votre projets (e.g. vos pages, autres fichiers js, css, images, ...). | |||
Normalement, vous pouvez télécharger les fichiers qui composent une bibliothèque depuis : | |||
* Le site "officiel" de la bibliothèque | |||
* Un repository GitHub | |||
Dans la plupart des cas, les instructions sur comment télécharger et quels fichiers sont nécessaires pour le fonctionnement de la bibliothèque sont disponibles dans la documentation. En tout cas, faites attention aux éléments suivants : | |||
# Souvent, les fichiers qui composent la bibliothèque sont mis à disposition à travers un fichier '''.zip''' qu'il faudra décomprimer ; | |||
# Le .zip contient souvent des fichiers d'accompagnement comme des exemples, de la documentation, des scripts qui ont été utilisés pour développer la bibliothèque, etc ; | |||
# Les fichiers strictement nécessaires pour le fonctionnement de la bibliothèque peuvent se trouver à différents endroits dans l'arborescence des fichiers téléchargés. Parfois ils se trouvent dans un dossier nommé <code>dist</code> (abréviation de '''distribution'''), mais ce n'est pas toujours le cas ; | |||
# Il faut bien identifier, à l'aide de la documentation où d'un tutoriel de base, quels sont '''tous''' les fichiers nécessaires au fonctionnement de la bibliothèque, y compris des éventuels fichiers css, images, etc, et quels sont les fichiers d'accompagnement dont le téléversement sur votre espace n'est pas nécessaire ; | |||
# Il faudra lors du téléversement '''respecter''' exactement l'arborescence des fichiers pour respecter les références/pointages internes. | |||
Une fois que vous avez placé les fichiers nécessaires dans votre projet, vous pouvez tout simplement incorporer ces fichiers à travers des références relatives du type : | |||
<source lang="HTML5"> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Document</title> | |||
</head> | |||
<body> | |||
<!-- contenu de la page --> | |||
<!-- JS externs --> | |||
<script src="vendor/jquery/jquery.js"></script> | |||
<script src="tous-mes-fichiers-externes/lightbox/dist/js/main.js"></script> | |||
<script src="../libraries/velocity/velocity.js"></script> | |||
<!-- Vos JS --> | |||
<script src="path/to/my/main.js"></script> | |||
</body> | |||
</html> | |||
</source> | |||
'''Rappelez-vous de respecter''' le bon ordre lorsqu'il y a plusieurs fichiers ou si vous ajoutez des scriptes avec du code interne qui s'appuie sur les bibliothèques externes. | |||
Même principe s'il s'agit de fichiers css, avec la différence qu'il faudra utiliser la balise <code>link</code> dans le head de la page : | |||
<source lang="HTML5"> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Document</title> | |||
<!-- CSS externes --> | |||
<link rel="stylesheet" href="../vendor/library/aswesome-css/style.css"> | |||
<!-- My CSS --> | |||
<link rel="stylesheet" href="css/my-style.css"> | |||
</head> | |||
<body> | |||
</body> | |||
</html> | |||
</source> | |||
Veuillez noter que les fichiers sont proposés souvent en deux versions : une version normale et une version '''minified''', qui se différencie par un nom de fichier du type <code>bibliotheque.min.js</code> : | |||
* Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre | |||
* Lorsque votre application est prête, passez à la version minified qui est plus légère | |||
==== Utiliser une ''Content Delivery Network'' ==== | |||
Une [https://fr.wikipedia.org/wiki/Content_delivery_network Content delivery network] est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de : | |||
* Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence | |||
* Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée | |||
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers une CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL de la CDN, par exemple : | |||
<source lang="HTML5"> | |||
<!-- Fichier CSS --> | |||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" /> | |||
<!-- Script JS --> | |||
<script src="https://unpkg.com/vue"></script> | |||
</source> | |||
C'est une bonne pratique, si cela est possible, d'inclure un contrôle de type [https://developer.mozilla.org/fr/docs/Web/Security/Subresource_Integrity Intégrité des sous-ressources] : {{citation|Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.}} (MDN). | |||
<source lang="HTML5"> | |||
<!-- Fichier CSS avec SRI depuis cdnjs.com --> | |||
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" /> | |||
</source> | |||
Souvent les sites des projets proposent eux-mêmes la CDN depuis laquelle récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple : | |||
* [https://unpkg.com/ UNPKG] | |||
* [https://cdnjs.com/ CDNjs] | |||
==== Avancé : utiliser un système de gestion ==== | |||
Lorsque vous voyez dans la documentation des bibliothèques des instructions comme | |||
npm install -i ''nom-de-la-bibliotheque'' | |||
on se réfère à des systèmes de gestions des ''dependencies''. Le fonctionnement de ces systèmes dépasse les objectifs de cet article, mais pour un niveau intermédiaire/avancé il peut être intéressant de voir l'un de ces systèmes, comme par exemple : | |||
* [https://webpack.js.org/ Webpack] | |||
Pour fonctionner, il faudra également installer [[Node.js]] pour pouvoir bénéficier de la commande <code>npm</code> à la console. | |||
== Manipulation du DOM == | == Manipulation du DOM == | ||
| Ligne 35 : | Ligne 321 : | ||
|- | |- | ||
|[[jQuery]] | |[[jQuery]] | ||
|jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier elle | |jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier, elle rend la manipulation du DOM et l'ajout de transitions en HTML beaucoup plus simple. Il existe plusieurs [https://plugins.jquery.com/ plugin] pour des fonctionnalités plus spécifiques. | ||
|Tout niveau | |Tout niveau | ||
|https://jquery.com/ | |https://jquery.com/ | ||
| Ligne 51 : | Ligne 337 : | ||
==Interface Utilisateur (User Interface)== | ==Interface Utilisateur (User Interface)== | ||
Bibliothèques qui permettent de créer des interfaces | Bibliothèques qui permettent de créer des interfaces interactives, souvent intégrées avec des [[CSS]]. Ces bibliothèques sont considérées comme "ready-to-use". Pour des bibliothèques qui aident la création d'interfaces de manière plus complexe voir la section '''Applications''' plus bas. | ||
{| class="wikitable" | {| class="wikitable" | ||
!Nom | !Nom | ||
| Ligne 62 : | Ligne 348 : | ||
|Débutant | |Débutant | ||
|http://getbootstrap.com/ | |http://getbootstrap.com/ | ||
|- | |||
|[[W3.CSS]] | |||
|''Note : N'utilise pas JavaScript mais une alternative à Bootstrap''. Framework plus petit et plus rapide que les autres frameworks CSS. Rapide à apprendre. | |||
|Débutant | |||
|https://www.w3schools.com/w3css/ | |||
|- | |- | ||
|[[jQuery UI]] | |[[jQuery UI]] | ||
| Ligne 67 : | Ligne 358 : | ||
|Intermédiaire | |Intermédiaire | ||
|https://jqueryui.com/ | |https://jqueryui.com/ | ||
|- | |||
|jQuery Mobile | |||
|Extension de la bibliothéque jQuery spécialement conçue pour les dispositifs mobile/touch screen | |||
|Intermédiaire | |||
|https://jquerymobile.com/ | |||
|- | |- | ||
|Foundation | |Foundation | ||
| Ligne 72 : | Ligne 368 : | ||
|Intermédiaire | |Intermédiaire | ||
|http://foundation.zurb.com/ | |http://foundation.zurb.com/ | ||
|- | |||
| interact.js | |||
| Bibliothèque qui permet de faire du drag&drop | |||
| Intermédiaire | |||
| http://interactjs.io/ | |||
|- | |||
| WinJS | |||
| Bibliothèque développée par Microsoft qui permet d'ajouter plusieurs éléments à l'interface utilisateur. | |||
| Expert | |||
| http://try.buildwinjs.com/ | |||
|- | |||
|Toastr | |||
|Bibliothèque qui permet de créer facilement des notifications sur l'écran (e.g. suite à une action utilisateur) | |||
|Intermédiaire | |||
|https://github.com/CodeSeven/toastr | |||
|- | |||
|Shepherd | |||
|Bibliothèque pour la création de guides/tutoriels pour la découverte d'une interface utilisateur | |||
|Intermédiaire | |||
|https://shepherdjs.dev | |||
|} | |||
== Images == | |||
Bibliothèques pour la gestions d'images (zoom, carrousels, etc.) | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|Lightbox | |||
|Une des premières bibliothèques pour afficher des images agrandies | |||
|Débutant | |||
|http://lokeshdhakar.com/projects/lightbox2/ | |||
|- | |||
|[[PhotoSwipe]] | |||
|Bibliothèque pour des galeries d'images qui ne nécessite pas d'autres bibliothèques | |||
|Débutant | |||
|http://photoswipe.com/ | |||
|- | |||
|Drift | |||
|Bibliothèque qui permet de faire des "zooms" sur les images. | |||
|Débutant | |||
|https://github.com/imgix/drift | |||
|} | |} | ||
[[Category: JavaScript]] | |||
==Audio/Vidéo== | |||
Bibliothèques qui permettent de gérer les éléments multimédia audio et vidéo à travers les API HTML5 ou avec fonction de fallback avec Flash. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|[[LeanBack]] | |||
|Bibliothèque HTML5 audio/video avec fallback Flash pour utilisation non-commerciale | |||
|Débutant | |||
|http://www.leanbackplayer.com/ | |||
|- | |||
|Video.js | |||
|Bibliothèque open-source pour les vidéos. | |||
|Débutant | |||
|http://videojs.com/ | |||
|- | |||
|jPlayer | |||
|Bibliothèque open-source HTML5 audio/video pour jQuery | |||
|Intermédiaire | |||
|http://jplayer.org/ | |||
|- | |||
|Plyr | |||
|Bibliothèque HTML5 audio/video qui prévoit également l'inclusion de vidéo depuis YouTube ou Vimeo | |||
|Intermédiaire | |||
|https://plyr.io/ | |||
|- | |||
|Tone.js | |||
|Framework pour créer des musiques interactives dans le navigateur | |||
|Intermédiaire | |||
|https://tonejs.github.io/ | |||
|- | |||
|Vime | |||
|Bibliothèque vidéo compatible avec plusieurs sources (fichiers ou plateformes streaming). | |||
|Intermédiaire | |||
|https://vimejs.com/ | |||
|- | |||
|Annyang! | |||
|Reconnaissance vocale dans le navigateur. | |||
|Intermédiaire | |||
|https://www.talater.com/annyang/ | |||
|} | |||
==Animations== | |||
Bibliothèques qui sont spécialisées dans les animations (pour graphiques ou dessins, voir plus bas). | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|VelocityJS | |||
|Bibliothèque qui s'intègre à jQuery mais qui améliore les performances des effets animés | |||
|Débutant | |||
|http://velocityjs.org/ | |||
|- | |||
|Anime.js | |||
|Bibliothèque qui combine l'animation CSS, DOM, SVG, etc. | |||
|Débutant | |||
|http://anime-js.com/ | |||
|- | |||
|[[Tutoriel GreenSock GSAP|Greensock]] | |||
|Bibliothèque d'animation pour HTML5 et Flash. Cela permet d'animer tout ce à quoi JavaScript peut accéder (propriétés CSS, SVG, objets de la bibliothèque canevas, objets génériques...). | |||
|Intermédiaire | |||
|http://greensock.com/ | |||
|- | |||
|TweenJS | |||
|Bibliothèque qui fait partie de la suite CreateJS pour l'animation d'éléments. | |||
|Intermédiaire | |||
|http://createjs.com/tweenjs | |||
|- | |||
|[[Typed.js]] | |||
|Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | |||
|Débutant | |||
|http://www.mattboldt.com/demos/typed-js/ | |||
|- | |||
|Typeit | |||
|Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | |||
|Débutant | |||
|https://typeitjs.com/ | |||
|- | |||
|AniJS | |||
|Bibliothèse qui permet de faire du design web sans code | |||
|Débutant | |||
|http://anijs.github.io/ | |||
|- | |||
|Hover.css | |||
|Bibliothèque d'animation CSS qui permet de créer des animations pour les boutons et autres éléments | |||
|Débutant | |||
|http://ianlunn.github.io/Hover/ | |||
|- | |||
|Imagehover.css | |||
|Bibliothèse d'animation CSS qui permet de créer des animations pour les images | |||
|Débutant | |||
|http://www.imagehover.io/ | |||
|} | |||
==Dessins, Canvas, SVG== | |||
Bibliothèques qui permettent de générer et/ou manipuler des éléments graphiques en 2D ([[Canvas (HTML5) | Canvas]], [[SVG]]). | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|p5.js | |||
|Bibliothèque qui fait partie du projet Processing et qui facilite surtout la création d'animations, mais d'autres fonctionnalités sont également disponibles. | |||
|Débutant | |||
|http://p5js.org/ | |||
|- | |||
|SVG.js | |||
|Bibliothèque pour manipuler des éléments SVG. Le site officiel est assez bien documenté et pour un niveau débutant. | |||
|Débutant | |||
|http://svgjs.com/ | |||
|- | |||
|Raphaël | |||
|Bibliothèque pour la création et manipulation d'éléments SVG dynamiques. | |||
|Intermédiaire | |||
|http://dmitrybaranovskiy.github.io/raphael/ | |||
|- | |||
|Snap.svg | |||
|Bibliothèque créée par Adobe pour la manipulation d'éléments SVG | |||
|Expert | |||
|http://snapsvg.io/ | |||
|- | |||
|[[Fabric.js]] | |||
|Bibliothèque pour l'élément HTML5 canvas. | |||
|Débutant | |||
|http://fabricjs.com/ | |||
|- | |||
|EaselJS | |||
|Bibliothèque qui fait partie de la suite CreateJS pour la manipulation des HTML5 Canvas | |||
|Intermédiare | |||
|http://createjs.com/easeljs | |||
|- | |||
|Paper.js | |||
| Bibliothèque qui crée une scène graphique grâce à l'élément Canvas | |||
| Intermédiaire | |||
| http://paperjs.org/ | |||
|- | |||
|Graphery SVG | |||
|Bibliothèque pour la manipulation de dessins SVG. Elle dispose d'une documentation exhaustive. | |||
|Débutant | |||
|https://www.graphery.org/svg/ | |||
|} | |||
==3D== | |||
Bibliothèques qui permettent de créer des scènes en 3D en utilisant [[WebGL]] | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|Three.js | |||
|Bibliothèque pour graphique 3D avec JavaScript et WebGL | |||
|Expert | |||
|http://threejs.org/ | |||
|- | |||
|[[X3DOM]] | |||
| Bibliothèque 3D qui utilise X3D (un standard XML) pour créer du WebGL | |||
| Intermédiaire | |||
| http://www.x3dom.org/ | |||
|} | |||
==Visualisation de données et diagrammes== | |||
Bibliothèques qui permettent de créer des graphiques ou des visualisations de données interactives. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|D3.js | |||
|Bibliothèque pour la création de "data-driven document". | |||
|Expert | |||
|http://d3js.org/ | |||
|- | |||
|Chart.js | |||
|Bibliothèque qui permet de créer différents graphiques de manière assez simple. | |||
|Débutant | |||
|http://www.chartjs.org/ | |||
|- | |||
|Dimple | |||
|Extension de D3.js pour la génération de graphiques. | |||
|Expert | |||
|http://dimplejs.org/ | |||
|- | |||
|Highcharts | |||
|Bibliothèque pour créer des graphiques. Il faut définir des structures [[JSON]] | |||
|Débutant | |||
|https://www.highcharts.com/ | |||
|- | |||
|Plotly | |||
|Version JavaScript de la bibliothèque Plotly | |||
|Intermédiaire | |||
|https://plotly.com/javascript/ | |||
|- | |||
|Mermaid | |||
|Bibliothèque pour créer des diagrammes | |||
|Intermédiaire | |||
|https://mermaid-js.github.io/mermaid/ | |||
|} | |||
==Cartes géographiques== | |||
Bibliothèques pour créer des cartes géographiques statiques ou interactives. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|Leaflet | |||
|Cartes géographiques pour pages web et applications mobiles | |||
|Intermédiaire | |||
|https://leafletjs.com/ | |||
|- | |||
|MapLibre | |||
|Cartes géographiques pour pages web et applications Android/iOS | |||
|Intermédiaire | |||
|https://maplibre.org/ | |||
|} | |||
== Recherche == | |||
Bibliothèques qui peuvent être utilisées pour des finalités liées à la recherche (e.g. matériel expérimental qui marche dans un navigateur). | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|JsPsych | |||
|Bibliothèque pour créer des stimuli dans le navigateur (e.g. temps de réaction, randomisation des stimuli, etc.) | |||
| Intermédiaire | |||
|https://www.jspsych.org/ | |||
|- | |||
|WebGazer.js | |||
|Bibliothèque qui permet de tracer les mouvements oculaires avec la webcam de l'utilisateur. Possibilité de l'intégrer avec JsPsych (voir bibliothèque précédente) | |||
|Intermédiaire | |||
|https://webgazer.cs.brown.edu/ | |||
|- | |||
|Tidy.js | |||
|Bibliothèque en JavaScript qui reprend la philosophie de [[Introduction à Tidyverse|Tidyverse]] en [[R]], utile pour manipuler des données. | |||
|Intermédiaire | |||
|https://pbeshai.github.io/tidy/ | |||
|} | |||
==Applications== | |||
Bibliothèques qui permettent de structurer le code JavaScript pour faciliter le développement d'application complexes. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|AngularJS (v1) | |||
|Bibliothèque créée et maintenue par Google pour la création d'application selon le pattern Model-View-Controller. | |||
|Expert | |||
|https://angularjs.org/ | |||
|- | |||
|[[Angular (v2)]] | |||
|Deuxième version de la bibliothèque AngularJS. Beaucoup de changements par rapport à v1. | |||
|Expert | |||
|https://angular.io/ | |||
|- | |||
|Backbone.js | |||
|Bibliothèque qui facilite la création d'application en utilisant des modules. | |||
|Expert | |||
|http://backbonejs.org/ | |||
|- | |||
|[[Vue.js]] | |||
|Bibliothèque qui facilite la création de composantes interactives. | |||
|Intermédiaire | |||
|http://vuejs.org/ | |||
|- | |||
|[[React]] | |||
|Bibliothèque créée est maintenue par Facebook pour créer des composantes interactives | |||
|Expert | |||
|https://facebook.github.io/react/ | |||
|} | |||
==Utilités/Helper== | |||
Bibliothèques qui mettent à disposition des outils pour faciliter le développement des applications ou garantir leur compatibilité. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|[[Underscore.js]] | |||
|Bibliothèque qui met à disposition plusieurs fonctions qui rend l'écriture du code plus vite et simple. | |||
|Débutant | |||
|http://underscorejs.org/ | |||
|- | |||
|Modernizr | |||
|Bibliothèque qui facilite la compatibilité des applications avec des anciens navigateurs. | |||
|Intermédiaire | |||
|https://modernizr.com/ | |||
|- | |||
|[[JSDoc 3]] | |||
|Générateur automatique de documentation à partir de tags ajoutés lors de la programmation dans le code source javascript. | |||
|Débutant | |||
|http://usejsdoc.org/ | |||
|- | |||
|Mocha.js | |||
|Framework de tests unitaires pour javascript, exécutable par le navigateur lui-même. | |||
|Intermédiaire | |||
|http://mochajs.org/ | |||
|- | |||
|Chai.js | |||
|Librairie d'assertions pour les tests unitaires en javascript. | |||
|Intermédiaire | |||
|http://chaijs.com/ | |||
|- | |||
|Lodash | |||
|Bibliothèque qui met à disposition plusieurs fonctions pour gérer objets, array, etc. | |||
|Débutant | |||
|https://lodash.com/ | |||
|- | |||
|Moment.js | |||
|Bibliothèque pour la gestion des dates (formats, différences entre dates, etc.) | |||
|Débutant | |||
|http://momentjs.com/ | |||
|- | |||
|Voca.js | |||
|Bibliothèque pour la gestion des suites de caractères (i.e. string) | |||
|Débutant | |||
|https://vocajs.com/ | |||
|- | |||
|ChanceJS | |||
|Bibliothèque qui génère plusieurs types de valeurs aléatoires (chiffres, mots, ...) | |||
|Débutant | |||
|http://chancejs.com/ | |||
|- | |||
|Simple Statistics | |||
|Bibliothèque qui permet de faire différentes types de statistiques (descripitives, distributions, etc.) | |||
|Intermédiaire | |||
|http://simplestatistics.org/ | |||
|- | |||
|MathJax | |||
|Bibliothèque pour inclure des formules mathématiques dans des pages/applications web | |||
|Intermédiaire | |||
|https://www.mathjax.org | |||
|} | |||
== Présentations == | |||
Bibliothèques pour la création de présentations (alternatives à power-point). | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|[[Tutoriel impress.js|Impress.js]] | |||
|Impress.js est une technologie de présentation qui s'appuie sur les transformations et transitions CSS3 | |||
|Débutant | |||
|https://github.com/impress/impress.js | |||
|- | |||
|[[Reveal.js]] | |||
|Bibliothèque pour créer des présentations avec HTML5. | |||
|Débutant | |||
|https://github.com/hakimel/reveal.js/ | |||
|} | |||
==Moteurs de jeu (i.e. Game engine)== | |||
Bibliothèques qui facilitent le développement de jeux vidéo sans un outil auteur prédéfini. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|Kaboom | |||
|Moteur de jeu plus simple par rapport à d'autres options | |||
|Débutant | |||
|https://kaboomjs.com/ | |||
|- | |||
|Quintus | |||
|HTML5 game engine. | |||
|Intermédiaire | |||
|http://www.html5quintus.com/ | |||
|- | |||
|Phaser | |||
|HTML5 game engine pour navigateurs et mobile. | |||
|Intermédiaire | |||
|https://phaser.io/ | |||
|} | |||
Voir https://html5gameengine.com/ pour une liste plus exhaustive. | |||
== Intelligence Artificielle et ''Machine Learning'' == | |||
Bibliothèques qui permettent d'intégrer des fonctionnalités liées à des [[algorithme|algorithmes]] génératifs. | |||
{| class="wikitable" | |||
!Nom | |||
!Description | |||
!Niveau | |||
!Lien | |||
|- | |||
|[[Tensorflow.js]] | |||
|Bibliothèque développée par Google pour intégrer du Machine Learning de différentes manières | |||
|Intermédiaire | |||
|https://tensorflow.org/js/ | |||
|- | |||
|ML5.js | |||
|Bibliothèque de Machine Learning qui est une extension de la bibliothèque P5.js | |||
|Intermédiaire | |||
|https://ml5js.org/ | |||
|} | |||
==Ressources== | |||
* [https://www.javascripting.com/ JavaScripting.com] : site avec une grande liste de framework, bibliothèques et plugin pour JavaScript | |||
* [http://jster.net/ JSter] : autre site avec une liste de bibliothèques | |||
[[Category: JavaScript]] | |||
[[Category: Ressources STIC]] | |||
Dernière version du 1 octobre 2023 à 19:21
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: JavaScript dans le navigateur ◀▬ ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ intermédiaire |
| ⚒ 2023/10/01 | |
| Catégorie: JavaScript | |
Introduction
Une bibliothèque JavaScript est un fichier .js – parfois plusieurs – déjà codé qui met à disposition des méthodes et des propriétés pour l’ajout de fonctionnalités dynamiques à une page HTML. Pour disposer de ces fonctionnalités, il est suffisant d’inclure la référence absolue ou relative au fichier externe à l’intérieur du tag script dans le code HTML de la page.
Il existe principalement deux types de bibliothèques JavaScript :
- Les bibliothèques de type « général » qui facilitent le développement en JavaScript de manière globale, c’est-à-dire une sorte de version alternative (simplifiée souvent) ou d’extension du langage original ;
- Les bibliothèques de type « spécifique » qui facilitent l’intégration d’une fonctionnalité plutôt précise, par exemple des graphiques créés dynamiquement, des carrousels d’images, l’inclusion de vidéos, etc.
La frontière entre les deux types de bibliothèques n’est cependant pas absolue, il existe des recoupements. Par exemple il y a des bibliothèques qui mettent à disposition plusieurs fonctionnalités assez spécifiques. Les bibliothèques « générales » disposent également de « plugins » qui sont des fonctionnalités spécifiques développées en utilisant les méthodes de la bibliothèque elle-même.
Organisation de cette page
Cette page a pour objectif de présenter une liste de bibliothèques JavaScript qui pourrait être utile pour des développeurs de différents niveaux. Pour ce faire, les bibliothèques sont organisées en différentes catégories et pour chaque bibliothèque les informations suivantes devraient idéalement être affichées :
- Nom de la bibliothèque (avec lien interne s'il existe une page dans ce Wiki)
- Brève description
- Niveau nécessaire pour bien maîtriser la bibliothèque (Débutant, Intermédiaire ou Expert)
- Site web du projet ou de la bibliothèque
Quelles bibliothèques ajouter ?
Le web est plein de différentes bibliothèques/projets JavaScript qui sont souvent abandonnés ou ne sont plus maintenus. Pour cette raison, il serait bien d'inclure dans cette page des bibliothèques qui présentent au moins l'une des caractéristiques suivantes :
- Sont dans une version stable (i.e. > 1.0, pas alpha ou béta, voir versionnage sémantique)
- Sont maintenues par des institutions ou entreprises (e.g. Google, Adobe, etc.)
- Disposent d'une documentation exhaustive
Présentation interactive
Une présentation interactive sur les contenus de cet article est disponible :
Comprendre les bibliothèques JavaScript
Les bibliothèques JavaScript sont un exemple de code réutilisable (ou reusable code en anglais). Le même principe s'applique en effet également aux CSS ou à d'autres technologies : il s'agit tout simplement de penser à du code qui peut être utilisé, avec des adaptations, dans plusieurs applications possibles.
Dans le cas du code normal, le développeur a comme objectif directe une application spécifique, par exemple une application drag&drop qui permet de mettre en ordre les planètes en fonction de leur ordre par rapport au soleil.
Dans le cas du code réutilisable, le développeur veut plutôt mettre à disposition d'autres développeurs du code qu'ils peuvent intégrer dans leurs applications. En gardant le même exemple, un développeur peut construire une bibliothèque JavaScript qui permet de faire du drag&drop (voir par exemple jQuery UI). Donc il conçoit du code qui peut être adapté par la suite par un autre développeur à la disposition des planètes, à traîner un produit dans le shopping cart d'un site de e-commerce, etc.
En d'autres termes, les bibliothèques JavaScript ne permettent pas de faire des choses qu'on ne pourrait pas faire avec du vanilla JavaScript. Au contraire, les bibliothèques JavaScript utilisent dans la plupart des cas du vanilla JavaScript. Dans d'autres cas, on a des bibliothèques qui sont construites à partir d'autres bibliothèques.
Une nouvelle API
L'organisation du code se fait à travers une nouvelle Application Programming Interface] (API) qui s'ajoute à l'API standard du vanilla JavaScript. Pour rappel, une API consiste dans l'intégralité des instructions qu'un développeur peut utiliser pour construire son code. Lorsque vous ajoutez une bibliothèque JavaScript à votre projet, vous intégrez le code de cette bibliothèque et par conséquent son API. Un exemple peut contribuer à expliquer ce principe.
Dans l'API web de JavaScript, on trouve une méthode qui permet de sélectionner un élément du DOM à travers son id :
document.getElementById('myDiv');
Cela signifie que, quelque part dans l'API de JavaScript côté client, il existe un bout de code qui détermine comment cette fonction peut atteindre le résultat souhaitée par l'API: identifier l’élément du DOM correspondant.
Imaginons maintenant que le développeur X n'est pas satisfait avec cette méthode, car il n'arrive jamais à se souvenir de la notation ou il la trouve trop longue. Il peut générer sa propre fonction :
function trouveCetID(id) {
return document.getElementById(id);
}
À ce moment, le développeur peut utiliser sa propre API pour sélectionner les éléments du DOM.
Cet exemple n'est que démonstratif, car il n'y a pas un grand intérêt de construire une API juste pour changer de nom à une opération, mais, par extension, on peut imaginer que le développeur construise une API plus articulée, par exemple pour manipuler des formes géométriques. Sa nouvelle API pourrait donc ressembler à :
//Manipulate Shapes
//Draw a sqaure
function drawSquare(sideLength) {
...
}
//Draw a circle
function drawCircle(circleRadius) {
...
}
//Draw a rectangle
function drawRectangle(verticalSide, horizontalSide) {
...
}
...
À ce moment, le développeur dispose d'une nouvelle API qu'il peut réutiliser à différents endroits dans son code source. Cet API n'est pas disponible out-of-the-box en JavaScript, mais a été construite par le développeur lui-même.
La notion de third party code et dependency
Dans l'exemple du point précédent, le développeur a créé une nouvelle API qui ne correspond cependant pas forcément à une bibliothèque, car le développeur peut décider de l'utiliser exclusivement dans le cadre de son projet spécifique. Si, au contraire, il décide de mettre à disposition la nouvelle API pour que d'autres développeurs puissent l'utiliser dans leurs propres projets, on se réfère dans ce cas à ce qu'on appelle du third party code.
La participation indirecte a pour résultat qu'on se réfère souvent à ce type de code comme externe, à la différence du code qui a été développé par des personnes ayant une participation directe au projet et qui sont considérées donc comme interne. Veuillez noter que la participation directe ou indirecte concerne le projet de développement dans son ensemble, donc si vous chargez une entreprise de développer un logiciel pour vous, tout le code qui a été développé expressément pour le projet est considéré comme interne. L'entreprise, de son côté, peut néanmoins s'appuyer sur des bibliothèques externes. En tant que responsable d'un projet, même sans implication directe dans le développement, il est bien de s'informer sur la composition du code source de votre projet.
En effet, lorsque le code interne nécessite du code externe pour fonctionner, il y a une forme de dépendance. C'est exactement pour cela qu'on utilise également le terme dependency pour le third party code.
S'il y a un souci au niveau du code externe, cela va se répercuter sur le code interne (voir à ce propos la section "Comment choisir une bibliothèque JavaScript" plus bas).
Différents degrés de spécificité du code réutilisable
Comme il y a un grand nombre d'applications différentes dans le web qui s'occupent de finalités différentes, il existe également un grand nombre de bibliothèques JavaScript avec des objectifs différents. Ce principe explique le fait qu'on utilise souvent - de manière très flexible - plusieurs termes pour définir du code réutilisable, comme par exemple :
- Framework
- Bibliothèque (ou Library en anglais)
- Plugin
Une manière de différencier ces termes consiste à les placer en ordre de spécificité des intentions avec deux pôles opposés :
- utilité générale d'un côté ;
- utilité particulière ou spécifique de l'autre.
Du côté général du continuum on trouve d'abord les langages de programmation (dans ce cas, JavaScript). Comme nous pouvons voir dans l'exemple du point 2.5.1, les bibliothèques JavaScript sont à la fin du code JavaScript. Ensuite, on trouve les framework qui combinent des aspects techniques et organisationnels du code. Avec une finalité plus spécifique, il y a ensuite les bibliothèques qui s'occupent d'une activité plutôt précise, par exemple la manipulation du DOM, l'affichage d'images, etc. Les bibliothèques les plus utilisées ont souvent des plugins qui sont basés sur la bibliothèque mère, mais qui permettent d'affiner ultérieurement les objectifs. Par exemple un plugin d'une bibliothèque qui concerne l'affichage des images peut s'occuper plus particulièrement de créer des carrousels (i.e. des slideshow).
Comment choisir une bibliothèque JavaScript
Il n'existe pas de critères absolus pour choisir une bibliothèque plutôt qu'une autre. Parfois, nous n'avons même pas le choix, notamment car on travaille sur un projet déjà existant ou sur une partie d'un projet où les concepteurs ont déjà décidé en amont quelles bibliothèques utiliser. Dans le cas où on a le contrôle total sur la décision, les critères les plus importantes sont les suivants :
- L'objectif de l'application
- Cela semble évident, mais comprendre vraiment quel est la finalité de l'application permet de réduire le choix des candidats.
- La taille de l'application
- Certains bibliothèques, notamment les framework, sont pensées pour des applications complexes et qui intègrent plusieurs éléments. Choisir un framework pour une petite application n'est souvent pas productif dans un rapport coût/temps d'apprentissage vs. bénéfices.
- La documentation
- Surtout pour des débutants, la disponibilité d'une documentation exhaustive, préférablement avec des tutoriels et petits exemples, est fondamentale. La documentation des projets open-source est souvent open-source elle-même et par conséquent des contributions externes sont les bienvenues.
- Le(s) développeur(s)
- Il est important de savoir qui a développé une bibliothèque et qui participe à son maintien. Aujourd'hui, dans la plupart des cas, les grandes bibliothèques sont développées d'abord par des grandes entreprises (Google, Microsoft, Adobe, ...) et grâce à la licence open-source (voir point suivant), elles sont ensuite maintenues par une communauté de volontaires. Mais parfois on trouve des bibliothèques qui sont développées par des personnes qui peuvent par la suite arrêter de s'occuper du projet.
- La licence
- Certaines bibliothèques sont fournies avec une licence de type MIT, ou équivalente, qui permet d'en faire pratiquement tout ce que l'on veut/peut. D'autres exigent de citer la source, ou n'acceptent pas une utilisation commerciale. Il est primordial de s'informer en amont sur le type de licence de la bibliothèque avant de l'utiliser dans ses propres projets.
Utiliser les bibliothèques JavaScript
Une bibliothèque JavaScript est fondamentalement un fichier ou un ensemble de fichiers qui doivent être ajoutés à une page web pour qu'on puisse par la suite tirer avantage des fonctionnalités mises à disposition. D'un point de vue technique, donc, il n'y a aucune différence entre une bibliothèque JavaScript et un fichier .js produit par un développeur pour une page spécifique. La différence réside à la limite dans la complexité du code - certaines bibliothèques comptent plusieurs milliers de lignes de code - et combien d'éléments font partie du "paquet" de la bibliothèque. En effet, certaines bibliothèques englobent également des fichiers CSS, fonts web, images, SVG, etc.
Ceci peut se faire de 3 manières différentes :
- Télécharger les fichiers et les téléverser ensuite sur le même espace des pages du projet
- Utiliser des liens absolus à des fichiers, déjà disponibles dans le web, à travers ce qu'on appelle des Content Delivery Network
- Avancé : utiliser un système de gestion des dependencies
L'ordre d'incorporation est important
Nous verrons les trois modalités d'incorporation plus en détail dans la suite de la section, mais avant il est important de comprendre que - surtout dans les deux premières modalités - l'ordre d'incorporation est important !
De manière pratique, cela peut se traduire de la manière suivante :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- contenu de la page -->
<!-- Script à la bibliothèque principale -->
<script src="path/to/main/library.js"></script>
<!-- Script à un éventuel plugin ou autre bibliothèque qui dépend de la bibliothèque principale -->
<script src="path/to/plugin.js"></script>
<!-- Script interne qui se sert de la bibliothèque et/ou du plugin -->
<script src="path/to/my/script.js"></script>
</body>
</html>
Comme vous pouvez le voir dans ce code hypothétique :
- Votre script dépend d'un plugin
- Le plugin dépend de la bibliothèque principale
Pour cette raison, l'ordre doit être inversé :
- La bibliothèque principale est incorporée en premier
- Le plugin en deuxième
- Enfin, vous pouvez incorporer votre script
Télécharger et téléverser les fichiers avec le projet
Une manière pour incorporer les fichiers d'une bibliothèque consiste tout simplement à les télécharger et les téléverser ensuite sur votre espace avec le reste de votre projets (e.g. vos pages, autres fichiers js, css, images, ...).
Normalement, vous pouvez télécharger les fichiers qui composent une bibliothèque depuis :
- Le site "officiel" de la bibliothèque
- Un repository GitHub
Dans la plupart des cas, les instructions sur comment télécharger et quels fichiers sont nécessaires pour le fonctionnement de la bibliothèque sont disponibles dans la documentation. En tout cas, faites attention aux éléments suivants :
- Souvent, les fichiers qui composent la bibliothèque sont mis à disposition à travers un fichier .zip qu'il faudra décomprimer ;
- Le .zip contient souvent des fichiers d'accompagnement comme des exemples, de la documentation, des scripts qui ont été utilisés pour développer la bibliothèque, etc ;
- Les fichiers strictement nécessaires pour le fonctionnement de la bibliothèque peuvent se trouver à différents endroits dans l'arborescence des fichiers téléchargés. Parfois ils se trouvent dans un dossier nommé
dist(abréviation de distribution), mais ce n'est pas toujours le cas ; - Il faut bien identifier, à l'aide de la documentation où d'un tutoriel de base, quels sont tous les fichiers nécessaires au fonctionnement de la bibliothèque, y compris des éventuels fichiers css, images, etc, et quels sont les fichiers d'accompagnement dont le téléversement sur votre espace n'est pas nécessaire ;
- Il faudra lors du téléversement respecter exactement l'arborescence des fichiers pour respecter les références/pointages internes.
Une fois que vous avez placé les fichiers nécessaires dans votre projet, vous pouvez tout simplement incorporer ces fichiers à travers des références relatives du type :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- contenu de la page -->
<!-- JS externs -->
<script src="vendor/jquery/jquery.js"></script>
<script src="tous-mes-fichiers-externes/lightbox/dist/js/main.js"></script>
<script src="../libraries/velocity/velocity.js"></script>
<!-- Vos JS -->
<script src="path/to/my/main.js"></script>
</body>
</html>
Rappelez-vous de respecter le bon ordre lorsqu'il y a plusieurs fichiers ou si vous ajoutez des scriptes avec du code interne qui s'appuie sur les bibliothèques externes.
Même principe s'il s'agit de fichiers css, avec la différence qu'il faudra utiliser la balise link dans le head de la page :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- CSS externes -->
<link rel="stylesheet" href="../vendor/library/aswesome-css/style.css">
<!-- My CSS -->
<link rel="stylesheet" href="css/my-style.css">
</head>
<body>
</body>
</html>
Veuillez noter que les fichiers sont proposés souvent en deux versions : une version normale et une version minified, qui se différencie par un nom de fichier du type bibliotheque.min.js :
- Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre
- Lorsque votre application est prête, passez à la version minified qui est plus légère
Utiliser une Content Delivery Network
Une Content delivery network est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de :
- Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence
- Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers une CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL de la CDN, par exemple :
<!-- Fichier CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<!-- Script JS -->
<script src="https://unpkg.com/vue"></script>
C'est une bonne pratique, si cela est possible, d'inclure un contrôle de type Intégrité des sous-ressources : «Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.» (MDN).
<!-- Fichier CSS avec SRI depuis cdnjs.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" />
Souvent les sites des projets proposent eux-mêmes la CDN depuis laquelle récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple :
Avancé : utiliser un système de gestion
Lorsque vous voyez dans la documentation des bibliothèques des instructions comme
npm install -i nom-de-la-bibliotheque
on se réfère à des systèmes de gestions des dependencies. Le fonctionnement de ces systèmes dépasse les objectifs de cet article, mais pour un niveau intermédiaire/avancé il peut être intéressant de voir l'un de ces systèmes, comme par exemple :
Pour fonctionner, il faudra également installer Node.js pour pouvoir bénéficier de la commande npm à la console.
Manipulation du DOM
Les bibliothèques qui permettent de manipuler le DOM facilitent les actions de sélection, insertion et modification d'éléments dans la page HTML.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| jQuery | jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier, elle rend la manipulation du DOM et l'ajout de transitions en HTML beaucoup plus simple. Il existe plusieurs plugin pour des fonctionnalités plus spécifiques. | Tout niveau | https://jquery.com/ |
| MooTools | Ajoute des fonctionnalités pour des développeurs expérimentés. | Expert | http://mootools.net/ |
| Prototype.js | Une des premières bibliothèques à fournir des éléments pour la manipulation du DOM. | Tout niveau | http://prototypejs.org/ |
Interface Utilisateur (User Interface)
Bibliothèques qui permettent de créer des interfaces interactives, souvent intégrées avec des CSS. Ces bibliothèques sont considérées comme "ready-to-use". Pour des bibliothèques qui aident la création d'interfaces de manière plus complexe voir la section Applications plus bas.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Bootstrap | Framework front-end spécialement conçu pour le développement d'application web "responsive". | Débutant | http://getbootstrap.com/ |
| W3.CSS | Note : N'utilise pas JavaScript mais une alternative à Bootstrap. Framework plus petit et plus rapide que les autres frameworks CSS. Rapide à apprendre. | Débutant | https://www.w3schools.com/w3css/ |
| jQuery UI | Extension de la bibliothéque jQuery, elle facilite des manipulations interactives telles que le Drag & Drop, etc. | Intermédiaire | https://jqueryui.com/ |
| jQuery Mobile | Extension de la bibliothéque jQuery spécialement conçue pour les dispositifs mobile/touch screen | Intermédiaire | https://jquerymobile.com/ |
| Foundation | Framework frontend avancé qui combine JavaScript et CSS pour créer des interfaces "responsive". | Intermédiaire | http://foundation.zurb.com/ |
| interact.js | Bibliothèque qui permet de faire du drag&drop | Intermédiaire | http://interactjs.io/ |
| WinJS | Bibliothèque développée par Microsoft qui permet d'ajouter plusieurs éléments à l'interface utilisateur. | Expert | http://try.buildwinjs.com/ |
| Toastr | Bibliothèque qui permet de créer facilement des notifications sur l'écran (e.g. suite à une action utilisateur) | Intermédiaire | https://github.com/CodeSeven/toastr |
| Shepherd | Bibliothèque pour la création de guides/tutoriels pour la découverte d'une interface utilisateur | Intermédiaire | https://shepherdjs.dev |
Images
Bibliothèques pour la gestions d'images (zoom, carrousels, etc.)
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Lightbox | Une des premières bibliothèques pour afficher des images agrandies | Débutant | http://lokeshdhakar.com/projects/lightbox2/ |
| PhotoSwipe | Bibliothèque pour des galeries d'images qui ne nécessite pas d'autres bibliothèques | Débutant | http://photoswipe.com/ |
| Drift | Bibliothèque qui permet de faire des "zooms" sur les images. | Débutant | https://github.com/imgix/drift |
Audio/Vidéo
Bibliothèques qui permettent de gérer les éléments multimédia audio et vidéo à travers les API HTML5 ou avec fonction de fallback avec Flash.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| LeanBack | Bibliothèque HTML5 audio/video avec fallback Flash pour utilisation non-commerciale | Débutant | http://www.leanbackplayer.com/ |
| Video.js | Bibliothèque open-source pour les vidéos. | Débutant | http://videojs.com/ |
| jPlayer | Bibliothèque open-source HTML5 audio/video pour jQuery | Intermédiaire | http://jplayer.org/ |
| Plyr | Bibliothèque HTML5 audio/video qui prévoit également l'inclusion de vidéo depuis YouTube ou Vimeo | Intermédiaire | https://plyr.io/ |
| Tone.js | Framework pour créer des musiques interactives dans le navigateur | Intermédiaire | https://tonejs.github.io/ |
| Vime | Bibliothèque vidéo compatible avec plusieurs sources (fichiers ou plateformes streaming). | Intermédiaire | https://vimejs.com/ |
| Annyang! | Reconnaissance vocale dans le navigateur. | Intermédiaire | https://www.talater.com/annyang/ |
Animations
Bibliothèques qui sont spécialisées dans les animations (pour graphiques ou dessins, voir plus bas).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| VelocityJS | Bibliothèque qui s'intègre à jQuery mais qui améliore les performances des effets animés | Débutant | http://velocityjs.org/ |
| Anime.js | Bibliothèque qui combine l'animation CSS, DOM, SVG, etc. | Débutant | http://anime-js.com/ |
| Greensock | Bibliothèque d'animation pour HTML5 et Flash. Cela permet d'animer tout ce à quoi JavaScript peut accéder (propriétés CSS, SVG, objets de la bibliothèque canevas, objets génériques...). | Intermédiaire | http://greensock.com/ |
| TweenJS | Bibliothèque qui fait partie de la suite CreateJS pour l'animation d'éléments. | Intermédiaire | http://createjs.com/tweenjs |
| Typed.js | Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | Débutant | http://www.mattboldt.com/demos/typed-js/ |
| Typeit | Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | Débutant | https://typeitjs.com/ |
| AniJS | Bibliothèse qui permet de faire du design web sans code | Débutant | http://anijs.github.io/ |
| Hover.css | Bibliothèque d'animation CSS qui permet de créer des animations pour les boutons et autres éléments | Débutant | http://ianlunn.github.io/Hover/ |
| Imagehover.css | Bibliothèse d'animation CSS qui permet de créer des animations pour les images | Débutant | http://www.imagehover.io/ |
Dessins, Canvas, SVG
Bibliothèques qui permettent de générer et/ou manipuler des éléments graphiques en 2D ( Canvas, SVG).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| p5.js | Bibliothèque qui fait partie du projet Processing et qui facilite surtout la création d'animations, mais d'autres fonctionnalités sont également disponibles. | Débutant | http://p5js.org/ |
| SVG.js | Bibliothèque pour manipuler des éléments SVG. Le site officiel est assez bien documenté et pour un niveau débutant. | Débutant | http://svgjs.com/ |
| Raphaël | Bibliothèque pour la création et manipulation d'éléments SVG dynamiques. | Intermédiaire | http://dmitrybaranovskiy.github.io/raphael/ |
| Snap.svg | Bibliothèque créée par Adobe pour la manipulation d'éléments SVG | Expert | http://snapsvg.io/ |
| Fabric.js | Bibliothèque pour l'élément HTML5 canvas. | Débutant | http://fabricjs.com/ |
| EaselJS | Bibliothèque qui fait partie de la suite CreateJS pour la manipulation des HTML5 Canvas | Intermédiare | http://createjs.com/easeljs |
| Paper.js | Bibliothèque qui crée une scène graphique grâce à l'élément Canvas | Intermédiaire | http://paperjs.org/ |
| Graphery SVG | Bibliothèque pour la manipulation de dessins SVG. Elle dispose d'une documentation exhaustive. | Débutant | https://www.graphery.org/svg/ |
3D
Bibliothèques qui permettent de créer des scènes en 3D en utilisant WebGL
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Three.js | Bibliothèque pour graphique 3D avec JavaScript et WebGL | Expert | http://threejs.org/ |
| X3DOM | Bibliothèque 3D qui utilise X3D (un standard XML) pour créer du WebGL | Intermédiaire | http://www.x3dom.org/ |
Visualisation de données et diagrammes
Bibliothèques qui permettent de créer des graphiques ou des visualisations de données interactives.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| D3.js | Bibliothèque pour la création de "data-driven document". | Expert | http://d3js.org/ |
| Chart.js | Bibliothèque qui permet de créer différents graphiques de manière assez simple. | Débutant | http://www.chartjs.org/ |
| Dimple | Extension de D3.js pour la génération de graphiques. | Expert | http://dimplejs.org/ |
| Highcharts | Bibliothèque pour créer des graphiques. Il faut définir des structures JSON | Débutant | https://www.highcharts.com/ |
| Plotly | Version JavaScript de la bibliothèque Plotly | Intermédiaire | https://plotly.com/javascript/ |
| Mermaid | Bibliothèque pour créer des diagrammes | Intermédiaire | https://mermaid-js.github.io/mermaid/ |
Cartes géographiques
Bibliothèques pour créer des cartes géographiques statiques ou interactives.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Leaflet | Cartes géographiques pour pages web et applications mobiles | Intermédiaire | https://leafletjs.com/ |
| MapLibre | Cartes géographiques pour pages web et applications Android/iOS | Intermédiaire | https://maplibre.org/ |
Recherche
Bibliothèques qui peuvent être utilisées pour des finalités liées à la recherche (e.g. matériel expérimental qui marche dans un navigateur).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| JsPsych | Bibliothèque pour créer des stimuli dans le navigateur (e.g. temps de réaction, randomisation des stimuli, etc.) | Intermédiaire | https://www.jspsych.org/ |
| WebGazer.js | Bibliothèque qui permet de tracer les mouvements oculaires avec la webcam de l'utilisateur. Possibilité de l'intégrer avec JsPsych (voir bibliothèque précédente) | Intermédiaire | https://webgazer.cs.brown.edu/ |
| Tidy.js | Bibliothèque en JavaScript qui reprend la philosophie de Tidyverse en R, utile pour manipuler des données. | Intermédiaire | https://pbeshai.github.io/tidy/ |
Applications
Bibliothèques qui permettent de structurer le code JavaScript pour faciliter le développement d'application complexes.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| AngularJS (v1) | Bibliothèque créée et maintenue par Google pour la création d'application selon le pattern Model-View-Controller. | Expert | https://angularjs.org/ |
| Angular (v2) | Deuxième version de la bibliothèque AngularJS. Beaucoup de changements par rapport à v1. | Expert | https://angular.io/ |
| Backbone.js | Bibliothèque qui facilite la création d'application en utilisant des modules. | Expert | http://backbonejs.org/ |
| Vue.js | Bibliothèque qui facilite la création de composantes interactives. | Intermédiaire | http://vuejs.org/ |
| React | Bibliothèque créée est maintenue par Facebook pour créer des composantes interactives | Expert | https://facebook.github.io/react/ |
Utilités/Helper
Bibliothèques qui mettent à disposition des outils pour faciliter le développement des applications ou garantir leur compatibilité.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Underscore.js | Bibliothèque qui met à disposition plusieurs fonctions qui rend l'écriture du code plus vite et simple. | Débutant | http://underscorejs.org/ |
| Modernizr | Bibliothèque qui facilite la compatibilité des applications avec des anciens navigateurs. | Intermédiaire | https://modernizr.com/ |
| JSDoc 3 | Générateur automatique de documentation à partir de tags ajoutés lors de la programmation dans le code source javascript. | Débutant | http://usejsdoc.org/ |
| Mocha.js | Framework de tests unitaires pour javascript, exécutable par le navigateur lui-même. | Intermédiaire | http://mochajs.org/ |
| Chai.js | Librairie d'assertions pour les tests unitaires en javascript. | Intermédiaire | http://chaijs.com/ |
| Lodash | Bibliothèque qui met à disposition plusieurs fonctions pour gérer objets, array, etc. | Débutant | https://lodash.com/ |
| Moment.js | Bibliothèque pour la gestion des dates (formats, différences entre dates, etc.) | Débutant | http://momentjs.com/ |
| Voca.js | Bibliothèque pour la gestion des suites de caractères (i.e. string) | Débutant | https://vocajs.com/ |
| ChanceJS | Bibliothèque qui génère plusieurs types de valeurs aléatoires (chiffres, mots, ...) | Débutant | http://chancejs.com/ |
| Simple Statistics | Bibliothèque qui permet de faire différentes types de statistiques (descripitives, distributions, etc.) | Intermédiaire | http://simplestatistics.org/ |
| MathJax | Bibliothèque pour inclure des formules mathématiques dans des pages/applications web | Intermédiaire | https://www.mathjax.org |
Présentations
Bibliothèques pour la création de présentations (alternatives à power-point).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Impress.js | Impress.js est une technologie de présentation qui s'appuie sur les transformations et transitions CSS3 | Débutant | https://github.com/impress/impress.js |
| Reveal.js | Bibliothèque pour créer des présentations avec HTML5. | Débutant | https://github.com/hakimel/reveal.js/ |
Moteurs de jeu (i.e. Game engine)
Bibliothèques qui facilitent le développement de jeux vidéo sans un outil auteur prédéfini.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Kaboom | Moteur de jeu plus simple par rapport à d'autres options | Débutant | https://kaboomjs.com/ |
| Quintus | HTML5 game engine. | Intermédiaire | http://www.html5quintus.com/ |
| Phaser | HTML5 game engine pour navigateurs et mobile. | Intermédiaire | https://phaser.io/ |
Voir https://html5gameengine.com/ pour une liste plus exhaustive.
Intelligence Artificielle et Machine Learning
Bibliothèques qui permettent d'intégrer des fonctionnalités liées à des algorithmes génératifs.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Tensorflow.js | Bibliothèque développée par Google pour intégrer du Machine Learning de différentes manières | Intermédiaire | https://tensorflow.org/js/ |
| ML5.js | Bibliothèque de Machine Learning qui est une extension de la bibliothèque P5.js | Intermédiaire | https://ml5js.org/ |
Ressources
- JavaScripting.com : site avec une grande liste de framework, bibliothèques et plugin pour JavaScript
- JSter : autre site avec une liste de bibliothèques