« Hatch Embroidery 3 - numérisation automatique » : différence entre les versions
Page créée avec « == Préparation d'un fichier matriciel pour Hatch == Etant donné que Hatch n'importe ni fichiers vectoriels standards (SVG) ni Illustrator (AI) et qu'il transforme de to... » |
|||
| (109 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== | {{tutoriel | ||
|fait_partie_du_cours=Guide de tutoriels de broderie machine | |||
|fait_partie_du_module=Hatch Embroidery 3 | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=Hatch Embroidery 2 | |||
|page_suivante=Hatch Embroidery 2 - paramétrage d'objets de broderie | |||
|statut=brouillon | |||
|objectif=Préparer un fichier matriciel de qualité à partir d'un dessin vectoriel, | |||
Auto-numériser un dessin, | |||
Numériser semi-automatiquement des éléments de dessin, | |||
Ajuster texture et direction des points | |||
|difficulté=débutant | |||
|all_pages_module=Non | |||
|pages_module=Hatch Embroidery 3, | |||
Hatch Embroidery 3 - numérisation automatique, | |||
Hatch Embroidery 3 - paramétrage d'objets de broderie, | |||
Hatch Embroidery 3 - modification d'objets de broderie, | |||
CorelDRAW GEM for Hatch Embroidery | |||
|cat tutoriels=Hatch Embroidery 2 | |||
}} | |||
== Introduction == | |||
Ce tutoriel explique surtout comment numériser une image matricielle (PNG, JPG, GIF, etc.) nette avec le logiciel de broderie [[Hatch Embroidery 2]] et [[Hatch Embroidery 3]]. Sous image nette on entend: Image à haute résolution, peu de couleurs, bordure propres. Donc surtout pas une photo ! On expliquera d'abord comment préparer un fichier PNG de qualité avec InkScape, ensuite on introduit la numérisation automatique, puis la numérisation semi-automatique (procédure que l'on préfère). On expliquera aussi comment importer un fichier vectoriel au format EPS. | |||
La plupart des exemples a été fait avec Hatch 2. Il y a très peu de différence avec Hatch 3 en ce qui concerne la numérisation automatique d'images matricielles. A vérifier si dans Hatch 2 on peut importer des fichiers EPS. | |||
En gros, il faut s'assurer que l'image soit nette. | On utilisera également un peu [[Inkscape]], le meilleur logiciel de dessin gratuit. Si vous décidez de ne pas acheter Hatch après la période d'essai vous pourrez ensuite apprendre à utiliser [[InkStitch]], extensions gratuite pour la broderie. | ||
== Préparation d'un fichier pour Hatch == | |||
Il existe plusieurs options pour numériser automatiquement un fichier: | |||
* Vectoriel -> Matriciel -> Importation dans Hatch -> Numérisation automatique | |||
* Vectoriel -> Matriciel -> Importation dans Hatch -> Numérisation semi-automatique | |||
* Vectoriel -> EPS (ou similaire) -> Importation dans Hatch -> Numérisation automatique | |||
* Vectoriel -> EPS (ou similaire) -> Importation dans Hatch -> Numérisation semi-automatique | |||
* Vectoriel -> CorelDraw GEM -> Numérisation automatique ou semi-automatique | |||
=== Réglages de Hatch === | |||
Il n'y pas grand chose à régler dans Hatch apart le type de tissu. | |||
(1) On suggère de définir une superposition d'objet à 1mm (seulement utile quand on élimine des superpositions). Menu | |||
<code>Software Settings -> Embroidery Settings -> Overlap</code> | |||
(2) Il ne faut pas oublier de définir un type de tissu. Selon ce réglage, le logiciel génère des compensations d'étirement plus ou moins adaptées. | |||
<code>Design Settings -> Auto fabric</code> | |||
=== Importation de fichiers dans Hatch === | |||
On peut distinguer environ deux grandes cas de figure: | |||
(1) On part d'un dessin fait avec un logiciel de dessin, donc d'un fichier vectoriels standard (SVG) ou propriétaire comme Illustrator (AI) ou Corel Draw (CDR). [[Hatch Embroidery 2|Hatch Embroidery 3]] ne peut pas directement importer SVG ou AI et il y a de nouveau deux options: | |||
* 1a) On exporte SVG et AI en EPS et on l'importe selon l'option "bitmap" cochée ou non en (a) tant que vectoriel ou (b) en tant que matriciel. Étant donné que ces deux méthodes semblent en règle générale donner des moins bon résultats et que InkScape n'exporte pas du EPS correct, on préfère l'exportation en PNG de haute résolution (option 1b). Ceci dit, l’importation d'un fichier vectoriel en tant que vecteur semble être utile si votre dessin est très technique. Mais dans ce cas, il vaut mieux acheter l'extension CorelDraw décrite dans [[CorelDRAW GEM for Hatch Embroidery]]. | |||
* 1b) On prépare un fichier *.PNG de haute résolution à partir d'un dessin vectoriel SVG, AI, CDR, etc. A moins que vous êtes déjà experte en Illustrator ou Corel Draw, on conseille d'utiliser le logiciel de dessin gratuit [[Inkscape|InkScape]]. | |||
(2) On part d'un dessin matriciel (*.PNG, *.JPG, *.GIF, etc.). Il faut s'assurer que le dessin soit net. Il est possible de le vectoriser avec un logiciel de dessin, de le nettoyer et ensuite de le réexporter en *.PNG. Alternativement il existe des logiciels de "nettoyage" comme "Topaz" ou "Lightroom". Si vous désirez par exemple numériser un dessin fait à la main, vous pouvez suivre la première partie de la procédure expliquée dans [[InkStitch - broderies à partir de dessins faits à la main]], c'est à dire réduction de couleurs plus vectorisation. Vous pouvez aussi tenter de le numériser directement avec Hatch en utilisant la réduction de couleurs. Cela peut ou ne peut pas marcher.... | |||
=== Choisir une bonne résolution pour un fichier matriciel === | |||
Dans cette section on montre comment transformer un dessin au format SVG en fichier matriciel avec le logiciel [[Inkscape|InkScape]]. | |||
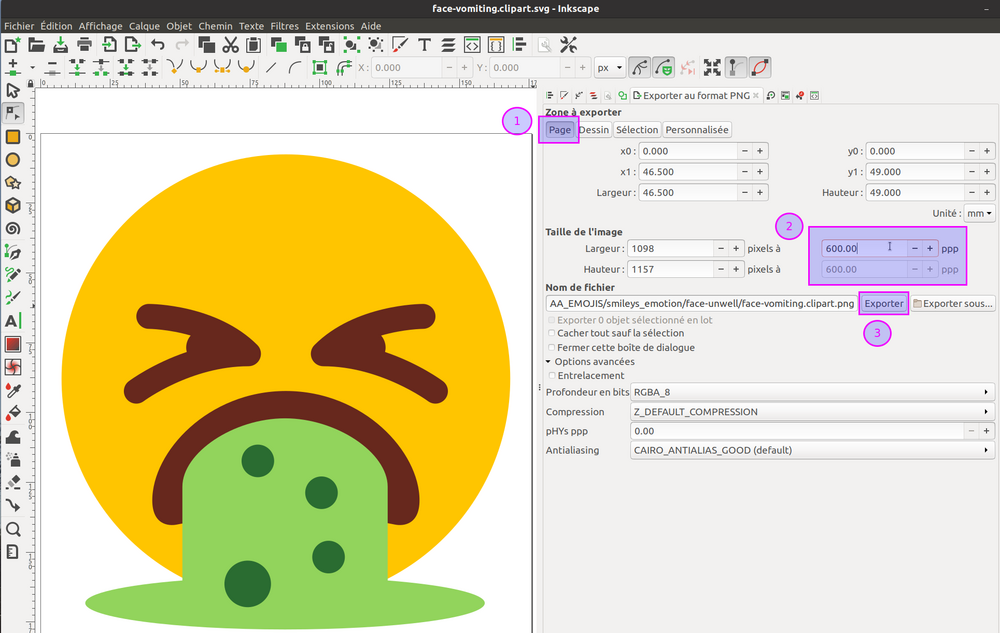
En gros, il faut juste s'assurer que l'image soit nette, une résolution de 600 DPI (donc 600 poins pour une ligne de 2.5cm) nous semble assez. Dans l'image ci-dessous on montre les options qu'on a choisi pour exporter un smilie de 45mm. Pour obtenir le panneau d'exportation en PNG: | |||
* <code>Menu Fichier -> Exporter au format PNG</code> | |||
* Dans le panneau: Sélectionner Page ou Dessin | |||
* Dans taille de l'image: Définir 600 ppp (ou DPI en Anglais) | |||
* Cliquer sur <code>Exporter</code> si vous désirer garder le chemin proposé sinon <code>Exporter sous...</code> | |||
[[file:Hatch-2-export-png-from-inkstitch.png|none|thumb|1000px|Exportation d'un fichier PNG en haute résolution]] | [[file:Hatch-2-export-png-from-inkstitch.png|none|thumb|1000px|Exportation d'un fichier PNG en haute résolution]] | ||
La figure suivante montre la différence entre un bon et un mauvais fichier matricielle (PNG). A gauche le fichier SVG d'origine (il faut cliquer 2x dessus pour voir le SVG), au milieu le fichier PNG en haute résolution (600 DPI), à droite le fichier PNG avec les valeurs par défaut (96 DPI). | |||
<gallery mode="packed" heights="300" showfiles="true"> | <gallery mode="packed" heights="300" showfiles="true"> | ||
file:face-vomiting.clipart.svg| Original SVG | file:face-vomiting.clipart.svg| Original SVG | ||
| Ligne 16 : | Ligne 76 : | ||
</gallery> | </gallery> | ||
Dans l'article [[Principes de la numérisation en broderie machine]] on explique pourquoi il est impératif de travailler avec une image propre et de haute résolution | Dans l'article [[Principes de la numérisation en broderie machine]] on explique pourquoi il est impératif de travailler avec une image propre et de haute résolution. | ||
Voici le résultat de la numérisation d'une image de mauvaise résolution (exporté à 96DPI). On voit que les bordures floues et pixelisées | Une image à faible résolution contient des bords flous qui ensuite se traduisent en objets de broderie inutiles et l'"objet" lui-même est mal numérisé. Voici le résultat de la numérisation d'une image de mauvaise résolution (exporté à 96DPI). On voit que les bordures floues et pixelisées eviennent des objets de broderie (les lignes satins en vert foncé), ce qui n'est pas souhaité. En plus, les autres formes sont moches. Une image d'une version correcte se trouve [[Principes_de_la_numérisation_en_broderie_machine#Dans_Hatch_2|ici]]. | ||
<gallery mode="packed" showfilenames="true" heights="300px"> | <gallery mode="packed" showfilenames="true" heights="300px"> | ||
| Ligne 27 : | Ligne 87 : | ||
=== Éliminer les dégradés === | === Éliminer les dégradés === | ||
Lors d'une numérisation automatique, Hatch 2 propose une réduction de couleurs. On peut ensuite demander plus ou moins de couleurs, ce qui se traduit plus ou moins d'objets. Cette opération ne donne en règle générale pas de bons résultats lorsqu'il s'agit de dégradés (pour un exemple qui marche, voir plus loin). Dans l'image ci-dessous, chaque dégradé est | Lors d'une numérisation automatique, Hatch 2 propose une réduction de couleurs. On peut ensuite demander plus ou moins de couleurs, ce qui se traduit plus ou moins d'objets. Cette opération ne donne en règle générale pas de bons résultats lorsqu'il s'agit de dégradés (pour un exemple qui marche, voir plus loin). Dans l'image ci-dessous, chaque dégradé est numérisé en 3 ou 4 objets différents ce qui rend ce motif de 4.5cm un peu trop complexe à broder et pas forcément joli. | ||
[[image: hatch-2-auto-digitizing-1.png|thumb|none|800px|Hatch 2: Image matricielle avec des dégradés]] | [[image: hatch-2-auto-digitizing-1.png|thumb|none|800px|Hatch 2: Image matricielle avec des dégradés]] | ||
Donc, on conseille d'éliminer les dégradés dans le logiciel de dessins si c'est possible, comme | Donc, on conseille d''''éliminer les dégradés dans le logiciel de dessins''' si c'est possible, comme nous l'avons fait pour l'exemple discuté dans la section suivante. Pour éliminer un dégradé dans InkScape, il faut | ||
* afficher le panneau <code>Object -> Fond et Contour</code> | |||
* Sélectionner l'onglet <code>Fond</code> | |||
* Sélectionner un peu ou plusieurs objets de la même couleur dégradée | |||
* Cliquer sur le carré "a plat" | |||
Voici une copie d'écran de InkScape qui illustre cette procédure. | |||
[[file:inkscape-remove-gradient-1.png|none|thumb|800px|Supprimer un gradient dans InkScape pour un objet sélectionné]] | |||
== Numérisation automatique d'un fichier matriciel == | |||
Il existe deux options | La numérisation automatique marche assez bien pour des dessins simples et propres (c.f. la section précédente pour voir comment en produire à partir d'un dessin vectoriel qui par définition est propre). En ce qui concerne la numérisation automatique, lisez aussi le chapitre du manuel officiel, [https://www.embroideryhelp.net/hatch/composer/en/user-guide/auto-digitizing/auto-digitize-embroidery Auto-digitize embroidery]. En règle générale, on préfère la numérisation semi-automatique introduite plus loin. | ||
# <code>Auto-digitize Instant Embroidery</code> ( | |||
Il existe deux options pour la numérisation automatique | |||
# <code>Auto-digitize Instant Embroidery</code> (déconseillé) | |||
# <code>Auto-digitize Embroidery</code> | # <code>Auto-digitize Embroidery</code> | ||
La procédure <code>Auto-digitize Embroidery</code> détecte les éléments à transformer en objets de broderie '''selon la couleur'''. Si on diminuait le nombre de couleurs, les couleurs proches seraient réunis en un seul objet. | La procédure <code>Auto-digitize Embroidery</code> détecte les éléments à transformer en objets de broderie '''selon la couleur'''. Si on diminuait le nombre de couleurs, les couleurs proches seraient réunis en un seul objet. On peut aussi arranger l'ordre de numérisation. Finalement la procédure inclut des optimisations. On expliquera cela avec des exemples. | ||
Voici un exemple qui illustre de ce processus avec un motif assez difficile, le emoji "Lotus" de la police Google Noto. Vous pouvez trouver les originaux ici: | Voici un exemple qui illustre de ce processus avec un motif assez difficile, le emoji "Lotus" de la police Google Noto. Vous pouvez trouver les originaux et les fichiers produits ici: | ||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.clipart.svg lotus-noto.clipart.svg] (dessin vectoriel) | * [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.gradient.clipart.svg lotus-noto.gradient.clipart.svg] (dessin vectoriel d'origine) | ||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.clipart.svg lotus-noto.clipart.svg] (dessin vectoriel sans dégradés) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.clipart.png lotus-noto.clipart.png] (Fichier *.PNG exporté en 600DPI) | * [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.clipart.png lotus-noto.clipart.png] (Fichier *.PNG exporté en 600DPI) | ||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto-hatch.EMB lotus-noto-hatch.EMB] (fichier design Hatch) | * [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto-hatch.EMB lotus-noto-hatch.EMB] (fichier design Hatch) | ||
| Ligne 51 : | Ligne 119 : | ||
=== Démarrer avec une auto-numérisation === | === Démarrer avec une auto-numérisation === | ||
Il faut importer une image et ensuite lancer la procédure avec les | |||
Il faut importer une image et ensuite lancer la procédure avec les étapes suivantes. Dans Hatch 2: | |||
# Créer un nouveau fichier: Cliquer sur <code>New</code> | # Créer un nouveau fichier: Cliquer sur <code>New</code> | ||
# Insérer une image matricielle avec <code>Artwork</code> | # Insérer une image matricielle avec <code>Artwork</code> | ||
| Ligne 57 : | Ligne 126 : | ||
# Cliquer sur <code>Toolboxes -> Auto-digitize Embroidery....</code> | # Cliquer sur <code>Toolboxes -> Auto-digitize Embroidery....</code> | ||
[[image: hatch-2-auto-digitizing-0.png|thumb|none|800px|Hatch 2 - Importer une image et la numériser en "auto"]] | [[image: hatch-2-auto-digitizing-0.png|thumb|none|800px|Hatch 2 - Importer une image et la numériser en "auto (image à refaire, 2= Artwork et non pas Design)"]] | ||
Ensuite il faut faire un certain nombre de choix concernant la détection des couleurs: | Ensuite, il faut faire un certain nombre de choix concernant la détection des couleurs: | ||
# Combien de couleurs retenir (réduction de couleurs ci-dessous) | # Combien de couleurs retenir (réduction de couleurs ci-dessous) | ||
# Associer une couleur à un fils (à option, ci-dessous aussi) | # Associer une couleur à un fils (à option, ci-dessous aussi) | ||
| Ligne 64 : | Ligne 133 : | ||
=== Réduction de couleurs === | === Réduction de couleurs === | ||
Une fois cliqué sur <code>Auto-digitize Embroidery</code> la fenêtre popup suivante va s'afficher. A gauche l'image importée, à droite ce que Hatch propose de simplifier. [[image: hatch-2-auto-digitizing-2.png|thumb|none|800px|Hatch 2: Numérisation par défaut proposée. Il y a deux couleurs roses que l'on peut réunir pour en une seule.]]Ci-dessous le résultat d'une réduction à cinq couleurs.[[image: hatch-2-auto-digitizing-3.png|thumb|none|800px|Hatch 2: Image réduite à cinq couleurs.]]Une fois cliqué sur OK, l'écran suivant | Une fois cliqué sur <code>Auto-digitize Embroidery</code> la fenêtre popup suivante va s'afficher. A gauche l'image importée, à droite ce que Hatch propose de simplifier (rien pour des images propres et simples). | ||
[[image: hatch-2-auto-digitizing-2.png|thumb|none|800px|Hatch 2: Numérisation par défaut proposée. Il y a deux couleurs roses que l'on peut réunir pour en une seule.]] | |||
Ci-dessous le résultat d'une réduction à cinq couleurs. | |||
[[image: hatch-2-auto-digitizing-3.png|thumb|none|800px|Hatch 2: Image réduite à cinq couleurs.]] | |||
Une fois cliqué sur OK, l'écran suivant invite à prendre d'autres décisions (à option), voir l'image ci-dessous "Options de numérisation automatique" | |||
D'abord on définit l'allocation des couleurs, la séquences et le type de remplissage | === Options de numérisation automatique === | ||
D'abord on définit l'allocation des couleurs, la séquences et le type de remplissage. Si vous êtes novice, vous pouvez laisser tous les défauts et cliquer sur OK. | |||
* <code>Matching method:</code> Comment associer une couleur à un fil ? Dans notre cas on choisi la palette Gunold Poly 40 | * <code>Matching method:</code> Comment associer une couleur à un fil ? Dans notre cas on choisi la palette Gunold Poly 40 | ||
* Sélection: On peut changer la séquence de numérisation avec les flèches <code>move up</code> et <code>move down</code>. Donc par exemple bouger ce qui est "fond" vers le haut. Le bouton <code>locate</code> affiche | * Sélection: On peut changer la séquence de numérisation avec les flèches <code>move up</code> et <code>move down</code>. Donc par exemple bouger ce qui est "fond" et censé être brodé d'abord vers le haut. Le bouton <code>locate</code> affiche l'objet associé à une couleur choisie dans la liste (donc cela permet de le retrouver). | ||
* | * Les menu déroulants à gauche de chaque couleur permettent de sélection la méthode de numérisation: <code>Fill</code> ou <code>detail</code> ou alors de ne pas numériser (<code>Omit</code>). On choisit "Detail" pour un objet mince qu'il faut numériser soit comme une ligne, soit comme une ligne satin. "Detail" n'a pas d'effet pour des zones plus larges. | ||
Ensuite on peut définir les options de numérisation, les <code>stitching options</code> | Ensuite on peut définir les options de numérisation, les <code>stitching options</code> | ||
* <code>Details</code>: Définissent comment numériser les "details". On le choix entre | * <code>Details</code>: Définissent comment numériser les "details". On le choix entre remplissages satin, lignes (points droits), ou lignes satinées | ||
* <code>Outlines</code>: Ajouter des contours autour des objets de broderie (non, par défaut) | * <code>Outlines</code>: Ajouter des contours autour des objets de broderie (non, par défaut) | ||
* <code>Border</code>: Ajouter une bordure, une sorte de gros cadre. | * <code>Border</code>: Ajouter une bordure, une sorte de gros cadre. | ||
On a laissé les défauts. Selon la taille de l'objet, le logiciel décide s'il faut mettre un remplissage tatami ou un satin. Cela peut se corriger facilement dans le résultat.[[image: hatch-2-auto-digitizing-4.png|thumb|none|800px|Hatch 2: Options de numérisation automatique]]Ci-dessous le résultat relativement médiocre, ce qui n'est pas étonnant vu la relative complexité de l'objet. | On a laissé les défauts. Selon la taille de l'objet, le logiciel décide s'il faut mettre un remplissage tatami ou un satin. Cela peut se corriger facilement dans le résultat, c'est à dire au niveau des objets de broderie numérisés.[[image: hatch-2-auto-digitizing-4.png|thumb|none|800px|Hatch 2: Options de numérisation automatique]]Ci-dessous, on montre que le résultat est relativement médiocre, ce qui n'est pas étonnant vu la relative complexité de l'objet. | ||
* Le remplissage jaune au milieu n'est pas très heureux et on va le remplacer par un tatami sans trous. L'ordre de brodage est aussi a revoir. Il faudrait le broder avant les satins roses-clair. | * Le remplissage jaune au milieu n'est pas très heureux et on va le remplacer par un tatami sans trous. L'ordre de brodage est aussi a revoir. Il faudrait le broder avant les satins roses-clair. | ||
* Il y a deux | * Il y a deux lignes fines qui servent à optimiser. La machine brodera une ligne entre deux objets au lieu de faire un saut. Cette ligne sera caché sous un autre objet en principe (il faut vérifier quand vous bougez les choses) | ||
* Une pétale a été numérisé en tatami ce qui est une rupture de style | * Une pétale a été numérisé en tatami ce qui est une rupture de style | ||
* Il faudrait changer la direction des satins pour les ronds roses, sinon ils se perdent. | * Il faudrait changer la direction des satins pour les ronds roses, sinon ils se perdent. | ||
[[image: hatch-2-auto-digitizing-5.png|thumb|none| | |||
On expliquera le paramétrage d'objets de broderie dans l'article [[Hatch Embroidery 2 - paramétrage d'objets de broderie]] et on vous laisse la possibilité de (1) refaire la procédure décrite ici à partir du fichier [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto.clipart.png lotus-noto.clipart.png] et (2) de corriger les défauts une fois que vous avez lu plus sur la paramétrisation. | |||
[[image: hatch-2-auto-digitizing-5.png|thumb|none|1000x1000px|Hatch 2: Résultat brut avec indication de quelques corrections à apporter]] | |||
Voici la simulation de résultat adopté: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto-hatch.PNG lotus-noto-hatch.PNG] (pas testé). | Voici la simulation de résultat adopté: [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-flower/lotus-noto-hatch.PNG lotus-noto-hatch.PNG] (pas testé). | ||
[[file:lotus-noto-hatch.png|thumb|400px|none|Simulation de broderie]] | |||
== Numérisation automatique d'un fichier vectoriel == | |||
(à compléter) | |||
Puisque Hatch ne permet pas d'importer les formats SVG ou AI on conseille de les enregistrer en tant que fichier *.EPS (Postscript encapsulé) ou CorelDraw (CDR). Attention, InkScape semble produire qu'une image matricielle inutile, donc il faut soit passer par Illustrator ou CorelDRAW. | |||
Voici l'importation d'un fichier en format *.EPS correct (produit avec Corel Draw). | |||
[[Fichier:Hatch-3-insert-artwork-2.png|néant|vignette|798x798px|Importation d'un fichier EPS dans Hatch 3]] | |||
Le résultat est une série de vecteurs que vous pouvez ensuite numériser soit avec "auto-digitize" (c.f. ci-dessus) soit un par un avec la méthode "clic". La dernière est déconseillée si les objets sont superposés. Aucune des deux méthodes donnaient un résultat très satisfaisant et on conseille (pour le moment) de ne pas utiliser cette méthodes pour ce type d'images. En tout cas, il faudrait modifier le dessin avant de l'importer ou encore le refaire au niveau des objets de broderie (tout à fait faisable). | |||
Il serait probablement plus intéressant de l'utiliser pour importer du "line art" bien pensé pour la broderie ou encore des motifs de remplissage. | |||
Voici le résultat brut d'une auto-numérisation de type "Auto-digitize Instant Embroidery". L'autre option, "Auto-digitize embroidery" n'est pas disponible. | |||
[[Fichier:Hatch-3-insert-artwork-3.png|néant|vignette|798x798px|Numérisation de vecteurs EPS dans Hatch 3]] | |||
== Numérisation semi-automatique == | == Numérisation semi-automatique == | ||
Il y a cinq méthodes de numérisation: | La numérisation semi-automatique (appelée "click-to-stitch") comprend selon le [https://www.embroideryhelp.net/hatch/digitizer/en/user-guide/auto-digitizing/digitize-with-click-to-stitch manuel] les fonctionnalités suivantes "Les outils Click-to-Stitch fournissent tout le nécessaire pour numériser automatiquement des formes dans des images bitmap sans utiliser de méthodes de numérisation manuelles. Ces outils sont utiles pour créer rapidement des objets de broderie à partir d'images numérisées sans avoir à numériser manuellement les formes." (notre traduction) | ||
# Auto-Digitize > Click-to-Fill - Crée un remplissage tatami d'une zone | |||
# Auto-Digitize > Click-to-Fill without | Il y a cinq méthodes de numérisation semi-automatique. Chacune consiste à (1) choisir la méthode et (2) cliquer sur une zone de couleur dans une image matricielle: | ||
# Auto-Digitize > Click-to-Turning Fill - | # Auto-Digitize > <code>Click-to-Fill</code> - Crée un remplissage tatami d'une zone | ||
# Auto-Digitize > Click-to-Outline - | # Auto-Digitize > <code>Click-to-Fill without Hole</code>s - Crée un remplisssage tatami sans trous. Utile par exemple si on veut broder des petits objets comme un oeil sur un visage. | ||
# Auto-Digitize > Click-to-Centerline - | # Auto-Digitize > <code>Click-to-Turning Fill</code> - Crée du satin à partir de formes en colonne | ||
# Auto-Digitize > <code>Click-to-Outline</code> - Crée un contour avec un point droit. Permet également d'ajouter des bordures à un remplissage. | |||
# Auto-Digitize > <code>Click-to-Centerline</code> - Crée un contour à partir d'un dessin avec des lignes. | |||
La première fois où on clique sur le dessin, le logiciel nous demande confirmer le nombre de couleurs, comme dans la procédure de numérisation automatique décrite ci-dessus. | |||
Pour bien suivre ce que vous numérisez on conseille d'afficher le panneau séquence avec <code>Window -> Dockers -> Sequence</code> (MAJ-L). Il est notamment important de ne pas numériser deux ou plusieurs fois le même objet car une broderie en multiple couches va être trop dure et risque de casser l'aiguille. En mode "auto-digitize" on a très vite crée des objets qu'on ne veut pas. On peut tout aussi facilement les supprimer avec la touche DEL. | |||
== Gestion de l'ordre et des couleurs == | |||
(Exemple à faire) | |||
=== Exemple de numérisation semi-automatique de la feuille d'érable emoji === | |||
Voici un exemple, le emoji "maple leaf" de la police Google Noto. L'exemple montre comment: | |||
# numériser une surface large sans trous, | |||
# numériser des petites colonnes par dessus, | |||
# ajouter un bord en points droits, | |||
On utilise et produit les fichiers suivants: | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-noto.clipart.svg maple-leaf-noto.clipart.svg] (clipart vectoriel préparé) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-noto.clipart.png maple-leaf-noto.clipart.png] (clipart importé) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-hatch.EMB maple-leaf-hatch.EMB] (fichier design Hatch/Wilcom) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-hatch.PES maple-leaf-hatch.PES] (fichier machine Brother) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/maple-leaf-hatch.PNG maple-leaf-hatch.PNG] (simulation) | |||
L'image a été préparée dans [[Inkscape]]. On a fait les modifications suivantes: | |||
* Supprimé le dégradé pour la feuille | |||
* Supprimé le bord pour la feuille car il n'était pas très précis et on peut demander à Hatch d'ajouter une bordure mieux dessinée. | |||
Le dessin à importer contient deux couleurs, donc on va accepter la proposition de Hatch (pas montrée) ici. | |||
On va numériser la feuille avec un tatami sans trous, car une surface continue fait plus joli à notre avis. Donc on choisit d'abord l'outil <code>Click-to-Fill-without holes</code>, puis on clique sur la feuille. | |||
* <code>Toolbox -> Auto-digitze -> Click-to-Fill-without holes</code> | |||
* Rappel: Lors du premier usage de l'outil, Hatch va nous demander le nombre de couleurs à utiliser (étape identique pour la numérisation automatique décrite ci-dessus) | |||
* Ensuite on peut cliquer sur des objets. Chaque clic crée un objet de broderie ! | |||
[[image: hatch-2-auto-digitizing-10.png|thumb|none|800px|Hatch 2: Numérisation semi-automatique de la feuille (variante sans trous)]] | |||
Les nerfs de la feuille seront numérisés en satins par dessus le tatami. | |||
* <code>Toolbox -> Auto-digitze -> Click-to-Turning Fill</code> | |||
* Cliquer sur chaque nerf de la feuille (cinq en tout). En glissant la souris, les zones en questions vont apparaître une par une comme la première dans l'image ci-dessous. | |||
[[image: hatch-2-auto-digitizing-11.png|thumb|none|800px|Hatch 2: Numérisation semi-automatique des nerfs en points satin]] | |||
Il ne semble pas être possible d'ajouter un simple contour extérieur (<code>click-to-outline</code> ajoute aussi un contour autour des nerfs). Le logiciel semble pas non plus avoir une fonction pour ajouter une bordure à un objet. Donc: | |||
* On numérise la feuille une deuxième fois avec un contour, en utilisant <code>Toolbox -> Auto-digitze -> Click-to-Outline</code> | |||
* On supprime les bordures crées autour des nerfs (c'est vite fait en les sélectionnant dans le panneau séquence). | |||
* On change la couleur du contour (clic sur le 17 dans la palette) | |||
[[image: hatch-2-auto-digitizing-12.png|thumb|none|1000x1000px|Hatch 2: Numérisation semi-automatique d'un contour (Click to outline suivi d'ajustements)]] | |||
Alternativement, on aurait pu créer une bordure en satin avec la méthode suivante: | |||
* Dupliquer la feuille (<code>Duplicate</code> dans la barre de menu) | |||
* Cliquer sur <code>Outline</code> dans la barre du menu et paramétrer la largeur. | |||
Mais, voici le résultat simulé de la solution esquissée dans cette section (donc une bordure avec un point triple). | |||
[[image: maple-leaf-noto-hatch.PNG|thumb|none|300px|Hatch 2: Feuille d'érable]] | |||
=== Exemple de numérisation semi-automatique de la carotte emoji === | |||
Cet exemple simple montre comment numériser une carotte (police Noto, Android 12) dans le bon ordre et comment reparamétrer le résultat (lire [[Hatch Embroidery 2 - paramétrage d'objets de broderie]] pour plus de détails pour ce dernier sujet). On a les fichier suivants: | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-vegetable/carrot-noto12.clipart.svg carrot-noto12.clipart.svg] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-vegetable/carrot-noto12.clipart.png carrot-noto12.clipart.png] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-vegetable/carrot-noto12-hatch.EMB carrot-noto12-hatch.EMB] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-vegetable/carrot-noto12-hatch.PES carrot-noto12-hatch.PES] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/food_drink/food-vegetable/carrot-noto12-hatch.PNG carrot-noto12-hatch.PNG] | |||
=== | Avant de commencer, on vérifie le tissu | ||
* <code>Design Settings -> Auto Fabric ...</code> | |||
L'image suivant montre l'ordre de brodage avec des numéros qu'on a collé dessus: | |||
* Les zones 1,2 et 4 sont numérisés en tatami: <code>Click-Fill </code> | |||
* La zone 4 (orange) en tatami sans trous: <code>Click-to-Fill-without-Holes </code> | |||
* Les reste en satin: <code>Click-to-Turning-Fill </code> | |||
[[file:hatch-2-autodigitizing-20.png|none|1000x1000px|thumb|Planned digitizing sequence]] | |||
Les résultat semble être presque bon. Pour vous sensibiliser à la notion de paramétrage on modifier légèrement le résultat. On va juste tourner un peu le tatami orange pour éviter à ce que les fils des deux satins jaunes se perdent. Donc on va: | |||
* Sélectionner l'objet orange | |||
* Affichier l'outil <code>Object Properties</code> si ce n'est pas déjà fait: <code>Toolbox -> Edit Objects -> Object Properties </code> | |||
* Sélectionner l'onglet <code>stitching</code> | |||
* Dans <code>Stitch Angle</code>, mettre 90 | |||
On voit que la ligne de direction (carrés en orange foncé) va de haut en bas (90 degrés) | |||
[[file:hatch-2-autodigitizing-23.png|none|800px|thumb|Carotte alternative: Ajustement de la direction d'un tatami]] | |||
Alternative: Si on avais voulu une carotte plus lisse on aurait pu faire un remplissage avec un point satin. Dans cas il est encore plus important que les lignes satin n'aillent pas dans le même sens. Ici on montre comment changer la direction du satin en tirant sur la ligne de direction. | |||
* Cliquer sur <code>Reshape</code> | |||
* Identifier la ligne de direction (une ligne orange avec deux carrés oranges au bout). Pour changer l'angle il faut positionner le souris sur un des carrés jusqu'à ce que le curseur "angle" s'afficher puis tirer. | |||
[[file:hatch-2-autodigitizing-21.png|none|800px|thumb|Carotte alternative: Ajustement d'une ligne de direction]] | |||
Pour finir, on va changer de remplissage pour le vert et le rendre un peu plus irrégulier. Il faut d'abord choisir l'outil <code>select</code> en haut à gauche, cliquer sur l'objet duquel on veut changer la texture (pattern). Il faut afficher l'outil <code>Object Properties</code> si ce n'est pas déjà fait: Soit avec <code>Toolbox -> Edit Objects -> Object Properties</code>, soit avec <code>Windows -> Dockers -> Object Properties</code> | |||
[[file:hatch-2-autodigitizing-22.png|none|800px|thumb|Changement de texture tatami]] | |||
Voici une simulation du résultat (orange en tatami) | |||
[[file:carrot-noto12-hatch.PNG|thumb|400px|none|Simulation de la numérisation du emoji carotte (Android 12)]] | |||
=== Exemple de numérisation semi-automatique et adaptation du dessin du emoji herb === | |||
Cet exemple a comme but de montrer qu'il est utile de re-modéliser un dessin avant de l'exporter en PNG pour importation dans Hatch. Trois premières images: l'original du emoji "herb" de la police Noto (Android 12). Les trois images suivantes: une version avec les modification suivantes: Séparation des tiges de feuilles et changement de couleur, re-dessin du bas des feuilles, changement du couleur la tige. Dans cet article on n'explique pas comment utiliser un outil de dessin. En résumé, on produit un fichier matriciel où les éléments à broder ont une couleur distincte. | |||
Fichiers utilisés et produits: | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12.clipart.ori.svg herb-noto12.clipart.ori.svg] Original peu retouché: Source = Police emoji Noto (Android 12) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12.clipart.ori.png herb-noto12.clipart.ori.png] PNG de l'original | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12.clipart.ori.svg herb-noto12.clipart.svg] Original retouché | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12.clipart.png herb-noto12.clipart.png] Original retouché exporté en PNG 600 DPI | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12-hatch.EMB herb-noto12-hatch.EMB] (fichier de design Wilcom/Hatch) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12-hatch.PES herb-noto12-hatch.PES] (fichier machine brodable) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/animals_nature/plant-other/herb-noto12-hatch.png herb-noto12-hatch.png] (Simulation du fichier de broderie) | |||
Voici une gallérie d'images qui montre la différence entre la numérisation directe d'un dessin et la numérisation d'un dessin modifié qui donne un résultat plus intéressant. Créer des tiges en tatami n'est jamais une bonne décision, à moins que vous soyez dans du post-moderne .... | |||
<gallery mode="packed" heights="250" showfilenames="yes"> | |||
file: herb-noto12.clipart.svg| Dessin vectoriel d'origine (cliquer 2x pour voir le svg) | |||
file: hatch-2-herb-noto12-0.png| Copie d'écran qui affiche les objets de la version originale | |||
file: hatch-2-herb-noto12-2.png| Copie d'écran de la numérisation de la version originale (tiges en tatami) | |||
file: herb-noto12.clipart.ori.svg| Dessin vectoriel adapté (cliquer 2x pour voir le svg) | |||
file: hatch-2-herb-noto12-1.png| Copie d'écran qui affiche les objets de la version adaptée | |||
file: hatch-2-herb-noto12-4.png| Copie d'écran de la numérisation de la version adaptée (tiges en satin) | |||
</gallery> | |||
La numérisation est simple. Pour la version originale on utilise: | |||
* d'abord <code>Click-to-Fill without holes</code> pour l'ensemble des feuilles plus tiges (un seul objet) | |||
* ensuite, <code>Click-to-Turning Fill</code> pour les "reflets en satin". | |||
Pour la version redessiné (avec des tiges bien séparées) on procède de la façon suivante: | |||
* D'abord on numérise les tiges avec <code>Click-to-Turning Fill</code> | |||
* Ensuite <code>Click-to-Fill without holes</code> pour les différentes feuilles | |||
* <code>Click-to-Turning Fill</code> pour les "reflets en satin". | |||
Pour améliorer la numérisation numérique il faudrait encore harmoniser les couleurs de tiges et éventuellement re-paramétriser le remplissage. | |||
=== Exemple de numérisation semi-automatique du emoji lotus position === | |||
L'exemple suivant montre encore une fois le principe qu'il faut recolorier un original de façon à ce que Hatch puisse bien détecter les objets. Dans un logiciel qui permet de vectoriser du vectoriel ce ne serait pas le cas. | |||
Fichiers: | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto.clipart.svg woman-in-lotus-position-noto.ori.clipart.svg] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto.clipart.svg woman-in-lotus-position-noto.clipart.svg] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto.clipart.png woman-in-lotus-position-noto.clipart.png] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto-hatch.EMB woman-in-lotus-position-noto-hatch.EMB] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto-hatch.PES woman-in-lotus-position-noto-hatch.PES] | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-resting/woman-in-lotus-position-noto-hatch.PNG woman-in-lotus-position-noto-hatch.PNG] | |||
A gauche le SVG original, à droite le SVG nettoyé (pas de dégradés, utilisation de deux couleurs différents pour bien distinguer les bras et mains). Une fois numérisé, on peut tout mettre à la même couleur, à condition de jouer sur les angles de brodage. On a mis le PNG exporté de InkScape à 1000ppp à cause des détails. Ceci dit, modéliser les mains va rester difficile pour cette taille (4.5cm de haut). Il faudrait tester le motif et probablement refaire les mains ! On pourrait aussi envisager de mettre un contour autour des membres. | |||
<gallery mode=packed showfilenames=yes heights=300> | |||
file:woman-in-lotus-position-noto.ori.clipart.svg|Image de l'SVG Original | |||
file:woman-in-lotus-position-noto.clipart.svg|Image du SVG nettoyé | |||
</gallery> | |||
Résumé de la numérisation: | |||
* On a d'abord numérisé les "ombres" beiges avec des "center-lines" (à la fin on les a déplacées), car sinon ils sont difficiles à saisir. A notre avis le résultat n'est pas garanti et il va peut-être falloir les enlever | |||
* On numérise le short en tatami | |||
* Puis les cheveux | |||
* On numérise les mains, mais en tatami sans trous | |||
* Ensuite, tout ce qui est jaune en tatami | |||
* Le pull en tatami | |||
* On bouge les lignes tout en bas de la pile | |||
* On change l'angle pour chacune des jambes | |||
* On met tous les jaunes à la même couleur. | |||
* On varie un peu les "patterns" des tatami (selon vos goûts). | |||
Simulation de cette numérisation, probablement à refaire: | |||
[[file:woman-in-lotus-position-noto-hatch.PNG|none|thumb|300px|Simulation de la numérisation]] | |||
=== Exemple de numérisation semi-automatique avec fusion de coleurs === | |||
Au lieu de juste réduire les couleurs, il est souvent utile de les fusionner. Cela permet d'éliminer des petits détails adjacents et superposés. | |||
Fichiers: | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-sport/man-biking-noto.clipart.svg | |||
* http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/z_variations_combis/live-to-bike-patch-62mm-border-wt12-writing-wt60-hatch.EMB | |||
Une fois lancé la numérisation semi-automatique avec "click....": | |||
* Choisir deux couleurs avec CTRL-select | |||
* Cliquer sur merge | |||
Dans l'exemple suivant on élimine les cheveux du cycliste. Évidemment cela ne marche que si les cheveux ont une couleur unique. Afin de ne pas fusionner n'importe quoi. | |||
* Vérifiez l'original vectoriel si possible | |||
* Choisissez la couleur dans Hatch, puis vérifiez avec | |||
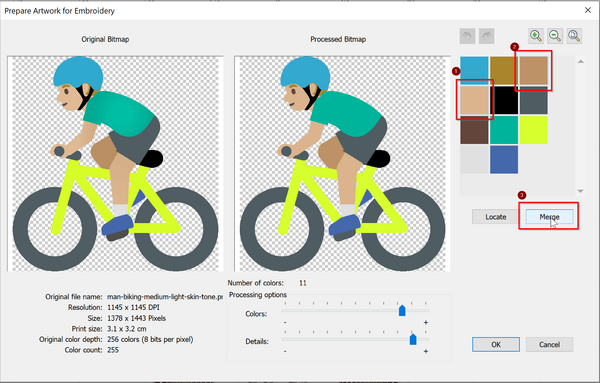
[[file: hatch-3-auto-digitizing-merge-colors-1.png|thumb|none|600px|Fusion de couleurs dans l'outil de préparation d'image (Hatch 3) - Avant]] | |||
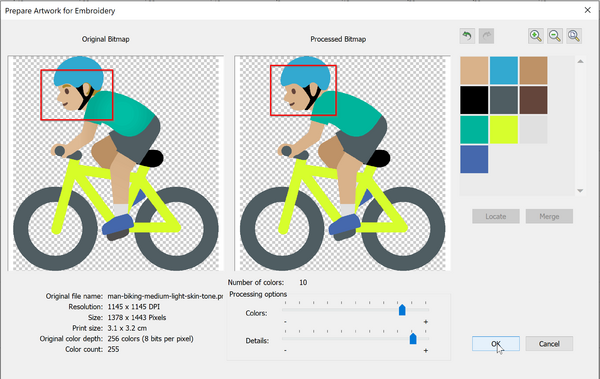
[[file: hatch-3-auto-digitizing-merge-colors-2.png|thumb|none|600px|Fusion de couleurs dans l'outil de préparation d'image (Hatch 3) - Après]] | |||
Le vélo est basé sur le dessin emoji "man-biking-medium-light-skin-tone" de Noto. | |||
Voici le résultat de la numérisation semi-automatique: Remplissage sans trous (visage), remplissage avec trous (habits), objet tournant (pièce du vélo et membres du cycliste) et center line (lanières) | |||
[[file: sergio-patch-62mm-wt-12-hatch.PNG|thumb|none|400px|Simulation]] | |||
Broderie d'une version générique. La bordure a été brodé avec du fil décora 12 (et une aiguille 100/16 topstitch). Le texte avec un fil 60 et une aiguille 60. Des fichiers EMB et PES "live-to-bike-patch-62mm...." sont disponibles dans [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/z_variations_combis/ ce dossier] | |||
[[file: velo-patch-62mm-wt-12-hatch.jpg|thumb|none|400px|Photo]] | |||
Le résultat de la première version a brodé correctement, mais on a oublié de prendre une photo..... | |||
=== Exemple de numérisation semi-automatique du emoji hourglass not done avec des lignes === | |||
Nous allons voir comment numériser un objet avec des lignes à l'aide du emoji Noto (Android 8) "hourglass not done". | |||
Fichiers: | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto.ori.clipart.svg hourglass-not-done-noto.ori.clipart.svg] (Dessin original pas utilisé) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto.clipart.svg hourglass-not-done-noto.clipart.svg] (dessin original sans dégradés ni transparences) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto.clipart.png hourglass-not-done-noto.clipart.png] (fichier à importer dans Hatch) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto-hatch.EMB hourglass-not-done-noto-hatch.EMB] (fichier de conception) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto-hatch.PES hourglass-not-done-noto-hatch.PES] (fichier machine au format PES) | |||
* [http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/travel_places/time/hourglass-not-done-noto-hatch.PNG hourglass-not-done-noto-hatch.PNG] (simulation) | |||
En premier lieu, on transforme le dessin original dans InkScape: | |||
* On enlève la transparence des lignes de contour (ils vont devenir noires) | |||
* On met les contours larges en gris foncé (à la place du noir) et on garde le contour autour du sable en noir (il est important de garder deux couleurs séparées, pour ensuite pouvoir manipuler deux objets de broderie différents) | |||
* On enlève les dégradés des surfaces | |||
* On échange les couleurs contre celles de notre mini-palette de fils Gunold | |||
Comme résultat on aura un dessin à 5 couleurs. On aurait pu numériser l'objet sans ces transformations, mais on préfère toujours de partir avec un dessin très propre qui correspond à peu près à ce qu'on a envie de broder. On peut toujours manipuler des objets de broderie, par exemple couper un objet en deux, mais la manipulation est plus simple et plus précis dans un logiciel de dessin. | |||
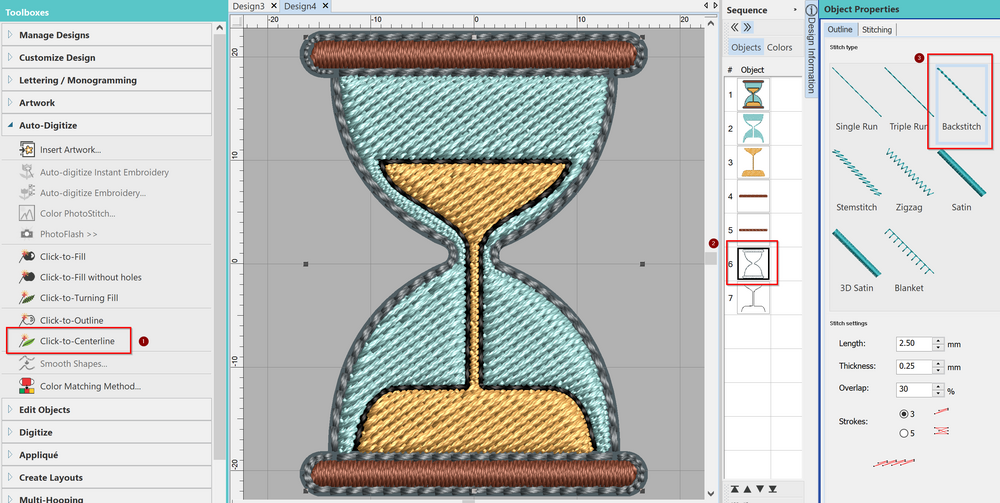
Procédure de numérisation: | |||
* On procède d'abord à une numérisation semi-automatique des deux surfaces en tatami. | |||
* Le haut et le bas en "bois" sont numérisés en points satins car ils sont suffisamment larges. | |||
* Le contour gris et le contour noir sont numérisés en ligne de contour avec <code>Click-to-Centerline</code>. On aurait pu numériser le contour gris en satin, mais il aurait été un peu trop mince et aurait donc tiré le tissu. | |||
Rappelez-vous qu'une numérisation a lieu à chaque fois que vous cliquez. Il faut donc vérifier les objets crées dans le panneau sequence, que l'on peut afficher avec <code>Windows -> Dockers ->Sequence</code>. Cela implique aussi qu'il faut sélectionner l'outil flèche (en haut à gauche) dès que vous avez fini de numériser. Ce conseil est valable pour tout outil de dessin .... | |||
Pour finir, on utilise un "triple run" pour le noir et un "backstitch" pour le gris. Pour changer un paramètre il faut afficher le panneau "Object Properties", par exemple avec Design <code>Settings -> Object Properties .... </code>. Ensuite, il faut sélectionner l'objet, soit en cliquant dessus avec la flèche que l'on trouve en haut à gauche, soit en cliquant sur l'objet dans le panneau séquence. | |||
[[file: hatch-2-outline-fills-1.png|thumb|none|1000px|Numérisation et paramétrisation d'un contour ("Outline")]] | |||
On expliquera ces options de façon plus détaillée dans la section [[Hatch_Embroidery_2_-_param%C3%A9trage_d%27objets_de_broderie#Les_objets_de_type_outline|les objets de type outline]] dans l'article sur la paramétrisation. | |||
Notez que dans un dessin sans contours on aurait pu utiliser "click-to-outline", car cette méthode ajoute des lignes des contour à tous les bords. Autrement dit, supprimer les lignes de contour dans le logiciel de dessin et juste garder le bleu, le sable et le bois aurait été une autre option pour la préparation. | |||
== | L'image ci-dessus montre aussi un bug dans l'algorithme de numérisation: La courbe en haut à gauche est mal faite. On peut réparer cela en éditant l'objet (lire [[Hatch Embroidery 2 - modification d'objets de broderie]]). On a remplacé les multiples points de coins par deux point de courbe et cela s'est arrangé. Comme quoi la numérisation automatique ne marche pas toujours comme on le veut.... | ||
<gallery mode="packed" heights="250px"> | |||
file:hatch-2-outline-fills-3.png|Objet mal numérisé (trop de points de coin, bug dans l'algorithme) | |||
file:hatch-2-outline-fills-2.png|Objet édité (moins de points de coin) | |||
</gallery> | |||
Pour | Discussion: Pour une raison que l'on ne comprend pas il est impossible de passer d'un point droit vers un satin dans l'interface dans ce motif précis. Dans l'autre sens (remplissage en colonne satin vers outline via une méthode "center line") cela ne marche pas non plus. Il faut re-numériser le contour. Donc, une faiblesse de Hatch par rapport à [[Stitch Era]] par exemple. | ||
[[ | |||
== | == Spiraliser un portrait == | ||
Voici un autoportrait avec un seul satin en spirale. "Spiraliser", une technique relativement populaire dans le graphisme, marche aussi en broderie, à condition qu'on garde une certaine distance pour regarder. Sans doute on peut faire mieux que moi, c'est ma première tentative avec une photo qu'on aurait peut-être du posteriser ou autrement contraster. | |||
Procédure pour créer une spirale à partir d'une photo: | |||
* Installer "Spiral Pro Art Photo/Vidéo Editor" sur votre Android | |||
* Prendre un selfie ou une photo de votre partenaire. | |||
* Mettre environ 30 spirales | |||
* Exporter: Il se trouvera dans le dossier SpiralArt | |||
Prétraitement (facultatif) | |||
* Importer dans Inkscape | |||
* Tracer avec des paramètres agressifs (pour lisser un peu) | |||
* Exporter en PNG avec 600 DPI (donc haute résolution !) | |||
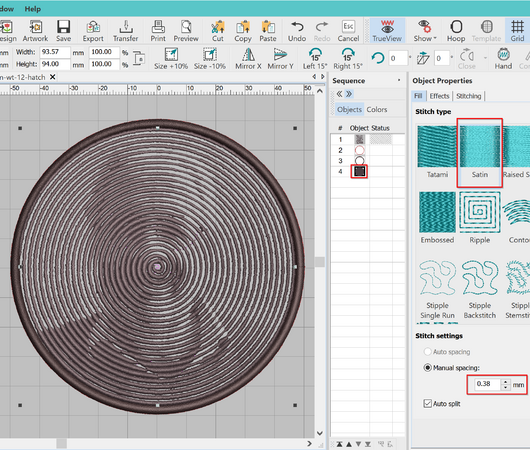
Traitement dans Hatch 3 | |||
* Importer le PNG | |||
* Numériser automatiquement | |||
* Mettre en satin si ce n'est pas déjà fait | |||
* Mettre le satin en remplissage radial (pas sûr que c'est bien, car cela défait certains points) pour que ce soit plus joli | |||
* Enlever les sous-couches !! | |||
* Enlever les compensations | |||
* Augmenter la densité à 0.38 pour un fil 60 | |||
* Ajouter une bordure pour le patch. | |||
==== | <gallery mode="packed" "widths=400px" heights="300px" showfilename="yes"> | ||
file:spiraliser-hatch-1.jpg|Spiraliser avec le mobile | |||
file:spiraliser-hatch-2.png|PNG | |||
file:spiraliser-hatch-3.jpg|Résultat | |||
file:spiraliser-hatch-4.jpg|Résultat | |||
file:spiraliser-hatch-5.png|Dans Hatch | |||
</gallery> | |||
== | == Conseils == | ||
On | On rappelle d'abord qu'il est impératif de travailler avec des graphismes en haute résolution et propres. Sinon il vaut mieux se lancer dans la numérisation manuelle. | ||
== | === Gestion des couleurs === | ||
En premier lieu, on conseille de travailler avec une palette de couleurs qui représente les fils que vous avez. Grace à [[InkStitch]] on peut importer les palettes les plus importantes dans [[Inkscape]], notre logiciel de dessin préféré. Ensuite, nous utilisons une mini-palette de Gunold Poly 40 qu'on met a disposition ici pour les utilisateurs InkScape/InkStitch: [http://tecfa.unige.ch/guides/embroid/inkstitch/palettes/InkStitch%20Emoji%20Gunold%20No.gpl InkStitch Emoji Gunold No.gpl]. | |||
Dans Hatch, au début de chaque dialogue de numérisation automatique ou semi-automatique, on peut procéder à des réglages concernant les couleurs. | |||
La <code>color matching method</code> permet de sélectionner la méthode pour identifier un fil pour une couleur. Il est possible de changer la couleur de l'objet numérisé avec la palette de fils (réglable à votre marque et type) | |||
Pour les options Outline et Centerline, le manuel conseillé de désactiver "match-to-palette" et de choisir manuellement une couleur sombre. | |||
=== Autre conseils === | |||
Attention (encore une fois): Il faut vérifier que la séquence d'objets de broderie ne contient pas de doublons. En cliquant deux fois sur un objet cela crée deux objets à border ..... | |||
== Liens == | |||
* [https://hatchembroidery.com/embroidery-software/ Embroidery Software] @ Hatch | |||
* [https://www.embroideryhelp.net/hatch/digitizer/en Product documentation for Hatch 2] | |||
[[ | [[catégorie: broderie machine]] | ||
Dernière version du 9 mai 2023 à 19:18
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Hatch Embroidery 3 | |
| ◀▬▬▶ | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2023/05/09 | |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Hatch Embroidery 2 | |
Introduction
Ce tutoriel explique surtout comment numériser une image matricielle (PNG, JPG, GIF, etc.) nette avec le logiciel de broderie Hatch Embroidery 2 et Hatch Embroidery 3. Sous image nette on entend: Image à haute résolution, peu de couleurs, bordure propres. Donc surtout pas une photo ! On expliquera d'abord comment préparer un fichier PNG de qualité avec InkScape, ensuite on introduit la numérisation automatique, puis la numérisation semi-automatique (procédure que l'on préfère). On expliquera aussi comment importer un fichier vectoriel au format EPS.
La plupart des exemples a été fait avec Hatch 2. Il y a très peu de différence avec Hatch 3 en ce qui concerne la numérisation automatique d'images matricielles. A vérifier si dans Hatch 2 on peut importer des fichiers EPS.
On utilisera également un peu Inkscape, le meilleur logiciel de dessin gratuit. Si vous décidez de ne pas acheter Hatch après la période d'essai vous pourrez ensuite apprendre à utiliser InkStitch, extensions gratuite pour la broderie.
Préparation d'un fichier pour Hatch
Il existe plusieurs options pour numériser automatiquement un fichier:
- Vectoriel -> Matriciel -> Importation dans Hatch -> Numérisation automatique
- Vectoriel -> Matriciel -> Importation dans Hatch -> Numérisation semi-automatique
- Vectoriel -> EPS (ou similaire) -> Importation dans Hatch -> Numérisation automatique
- Vectoriel -> EPS (ou similaire) -> Importation dans Hatch -> Numérisation semi-automatique
- Vectoriel -> CorelDraw GEM -> Numérisation automatique ou semi-automatique
Réglages de Hatch
Il n'y pas grand chose à régler dans Hatch apart le type de tissu.
(1) On suggère de définir une superposition d'objet à 1mm (seulement utile quand on élimine des superpositions). Menu
Software Settings -> Embroidery Settings -> Overlap
(2) Il ne faut pas oublier de définir un type de tissu. Selon ce réglage, le logiciel génère des compensations d'étirement plus ou moins adaptées.
Design Settings -> Auto fabric
Importation de fichiers dans Hatch
On peut distinguer environ deux grandes cas de figure:
(1) On part d'un dessin fait avec un logiciel de dessin, donc d'un fichier vectoriels standard (SVG) ou propriétaire comme Illustrator (AI) ou Corel Draw (CDR). Hatch Embroidery 3 ne peut pas directement importer SVG ou AI et il y a de nouveau deux options:
- 1a) On exporte SVG et AI en EPS et on l'importe selon l'option "bitmap" cochée ou non en (a) tant que vectoriel ou (b) en tant que matriciel. Étant donné que ces deux méthodes semblent en règle générale donner des moins bon résultats et que InkScape n'exporte pas du EPS correct, on préfère l'exportation en PNG de haute résolution (option 1b). Ceci dit, l’importation d'un fichier vectoriel en tant que vecteur semble être utile si votre dessin est très technique. Mais dans ce cas, il vaut mieux acheter l'extension CorelDraw décrite dans CorelDRAW GEM for Hatch Embroidery.
- 1b) On prépare un fichier *.PNG de haute résolution à partir d'un dessin vectoriel SVG, AI, CDR, etc. A moins que vous êtes déjà experte en Illustrator ou Corel Draw, on conseille d'utiliser le logiciel de dessin gratuit InkScape.
(2) On part d'un dessin matriciel (*.PNG, *.JPG, *.GIF, etc.). Il faut s'assurer que le dessin soit net. Il est possible de le vectoriser avec un logiciel de dessin, de le nettoyer et ensuite de le réexporter en *.PNG. Alternativement il existe des logiciels de "nettoyage" comme "Topaz" ou "Lightroom". Si vous désirez par exemple numériser un dessin fait à la main, vous pouvez suivre la première partie de la procédure expliquée dans InkStitch - broderies à partir de dessins faits à la main, c'est à dire réduction de couleurs plus vectorisation. Vous pouvez aussi tenter de le numériser directement avec Hatch en utilisant la réduction de couleurs. Cela peut ou ne peut pas marcher....
Choisir une bonne résolution pour un fichier matriciel
Dans cette section on montre comment transformer un dessin au format SVG en fichier matriciel avec le logiciel InkScape.
En gros, il faut juste s'assurer que l'image soit nette, une résolution de 600 DPI (donc 600 poins pour une ligne de 2.5cm) nous semble assez. Dans l'image ci-dessous on montre les options qu'on a choisi pour exporter un smilie de 45mm. Pour obtenir le panneau d'exportation en PNG:
Menu Fichier -> Exporter au format PNG- Dans le panneau: Sélectionner Page ou Dessin
- Dans taille de l'image: Définir 600 ppp (ou DPI en Anglais)
- Cliquer sur
Exportersi vous désirer garder le chemin proposé sinonExporter sous...

La figure suivante montre la différence entre un bon et un mauvais fichier matricielle (PNG). A gauche le fichier SVG d'origine (il faut cliquer 2x dessus pour voir le SVG), au milieu le fichier PNG en haute résolution (600 DPI), à droite le fichier PNG avec les valeurs par défaut (96 DPI).
-
Original SVG
-
PNG bonne résolution
-
PNG résolution par défaut (mauvaise)
Dans l'article Principes de la numérisation en broderie machine on explique pourquoi il est impératif de travailler avec une image propre et de haute résolution.
Une image à faible résolution contient des bords flous qui ensuite se traduisent en objets de broderie inutiles et l'"objet" lui-même est mal numérisé. Voici le résultat de la numérisation d'une image de mauvaise résolution (exporté à 96DPI). On voit que les bordures floues et pixelisées eviennent des objets de broderie (les lignes satins en vert foncé), ce qui n'est pas souhaité. En plus, les autres formes sont moches. Une image d'une version correcte se trouve ici.
-
Fichier PNG peu précis
-
Numérisation du fichier PNG peu précis - mauvaise qualité !
Éliminer les dégradés
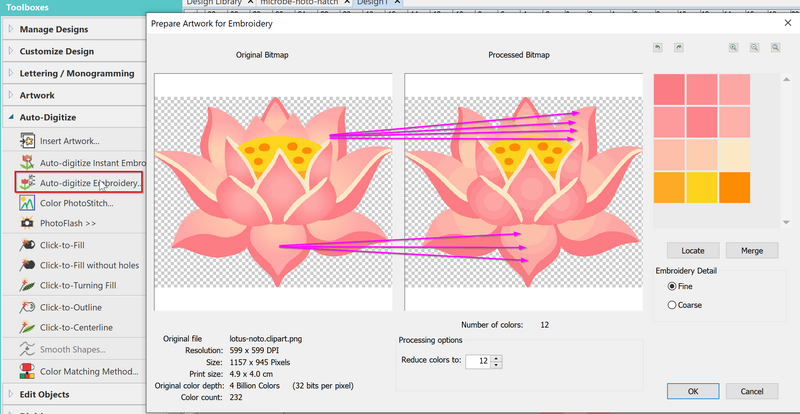
Lors d'une numérisation automatique, Hatch 2 propose une réduction de couleurs. On peut ensuite demander plus ou moins de couleurs, ce qui se traduit plus ou moins d'objets. Cette opération ne donne en règle générale pas de bons résultats lorsqu'il s'agit de dégradés (pour un exemple qui marche, voir plus loin). Dans l'image ci-dessous, chaque dégradé est numérisé en 3 ou 4 objets différents ce qui rend ce motif de 4.5cm un peu trop complexe à broder et pas forcément joli.

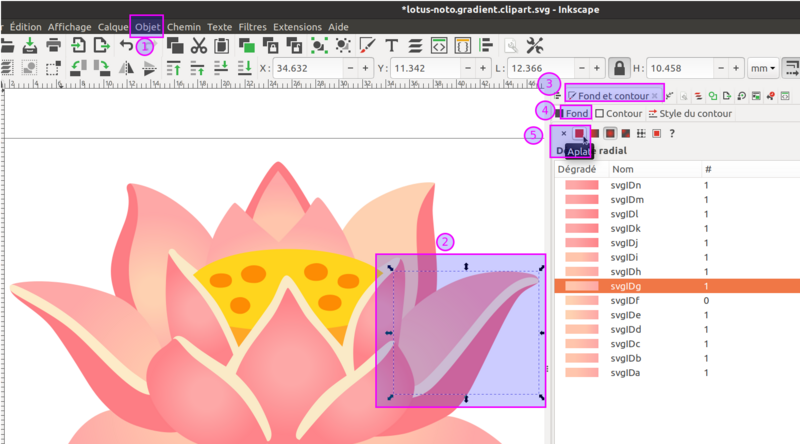
Donc, on conseille d'éliminer les dégradés dans le logiciel de dessins si c'est possible, comme nous l'avons fait pour l'exemple discuté dans la section suivante. Pour éliminer un dégradé dans InkScape, il faut
- afficher le panneau
Object -> Fond et Contour - Sélectionner l'onglet
Fond - Sélectionner un peu ou plusieurs objets de la même couleur dégradée
- Cliquer sur le carré "a plat"
Voici une copie d'écran de InkScape qui illustre cette procédure.

Numérisation automatique d'un fichier matriciel
La numérisation automatique marche assez bien pour des dessins simples et propres (c.f. la section précédente pour voir comment en produire à partir d'un dessin vectoriel qui par définition est propre). En ce qui concerne la numérisation automatique, lisez aussi le chapitre du manuel officiel, Auto-digitize embroidery. En règle générale, on préfère la numérisation semi-automatique introduite plus loin.
Il existe deux options pour la numérisation automatique
Auto-digitize Instant Embroidery(déconseillé)Auto-digitize Embroidery
La procédure Auto-digitize Embroidery détecte les éléments à transformer en objets de broderie selon la couleur. Si on diminuait le nombre de couleurs, les couleurs proches seraient réunis en un seul objet. On peut aussi arranger l'ordre de numérisation. Finalement la procédure inclut des optimisations. On expliquera cela avec des exemples.
Voici un exemple qui illustre de ce processus avec un motif assez difficile, le emoji "Lotus" de la police Google Noto. Vous pouvez trouver les originaux et les fichiers produits ici:
- lotus-noto.gradient.clipart.svg (dessin vectoriel d'origine)
- lotus-noto.clipart.svg (dessin vectoriel sans dégradés)
- lotus-noto.clipart.png (Fichier *.PNG exporté en 600DPI)
- lotus-noto-hatch.EMB (fichier design Hatch)
- lotus-noto-hatch.PNG (simulation)
- lotus-noto-hatch.PES (fichier de broderie machine au format PES).
Démarrer avec une auto-numérisation
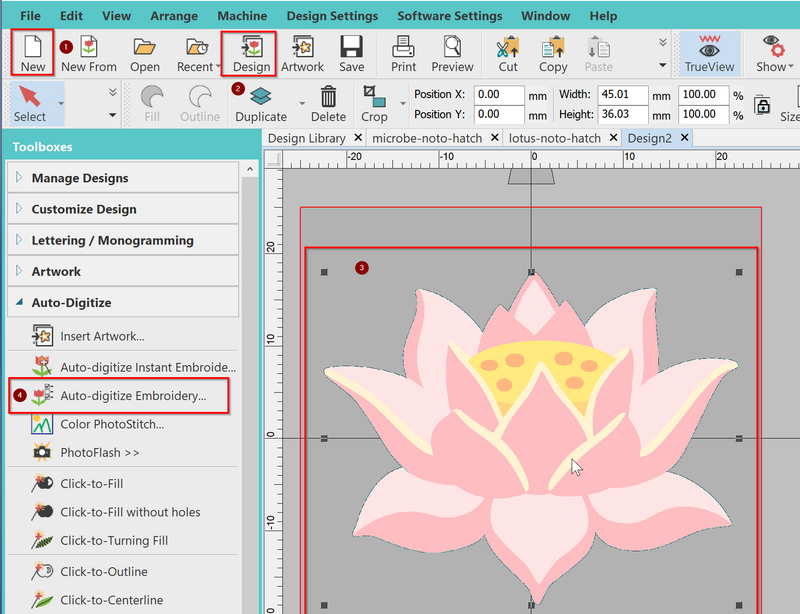
Il faut importer une image et ensuite lancer la procédure avec les étapes suivantes. Dans Hatch 2:
- Créer un nouveau fichier: Cliquer sur
New - Insérer une image matricielle avec
Artwork - Sélectionner l'image
- Cliquer sur
Toolboxes -> Auto-digitize Embroidery....

Ensuite, il faut faire un certain nombre de choix concernant la détection des couleurs:
- Combien de couleurs retenir (réduction de couleurs ci-dessous)
- Associer une couleur à un fils (à option, ci-dessous aussi)
Pour finir, il faut corriger/adapter certaines décisions prises par la machine.
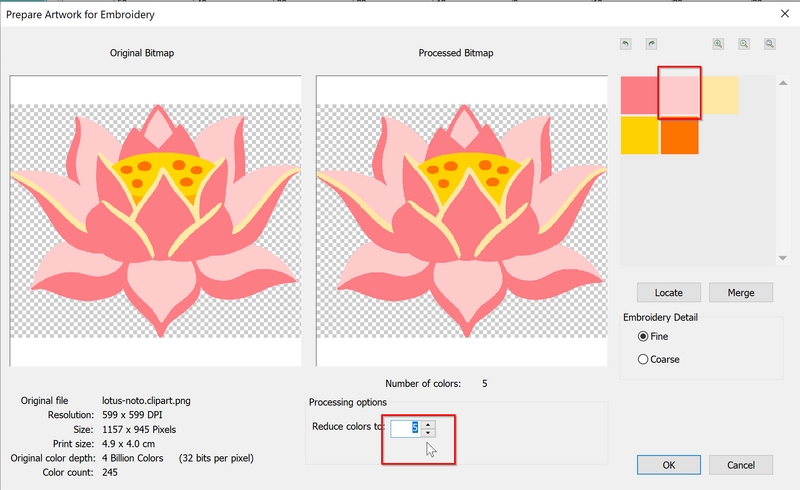
Réduction de couleurs
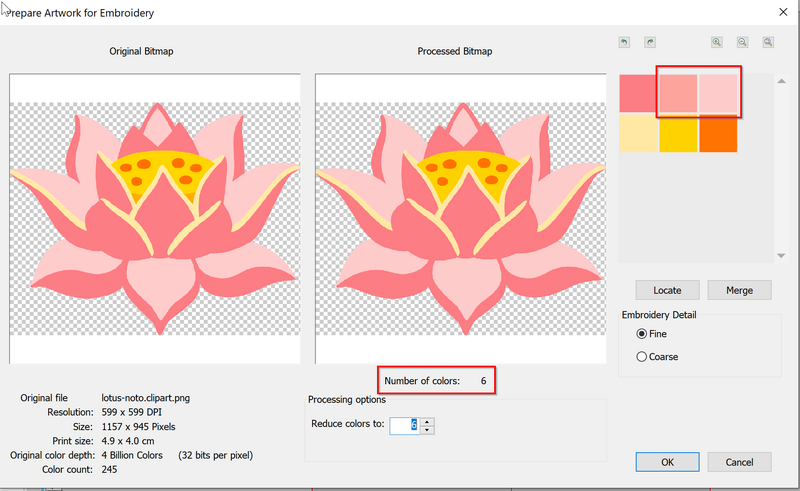
Une fois cliqué sur Auto-digitize Embroidery la fenêtre popup suivante va s'afficher. A gauche l'image importée, à droite ce que Hatch propose de simplifier (rien pour des images propres et simples).

Ci-dessous le résultat d'une réduction à cinq couleurs.

Une fois cliqué sur OK, l'écran suivant invite à prendre d'autres décisions (à option), voir l'image ci-dessous "Options de numérisation automatique"
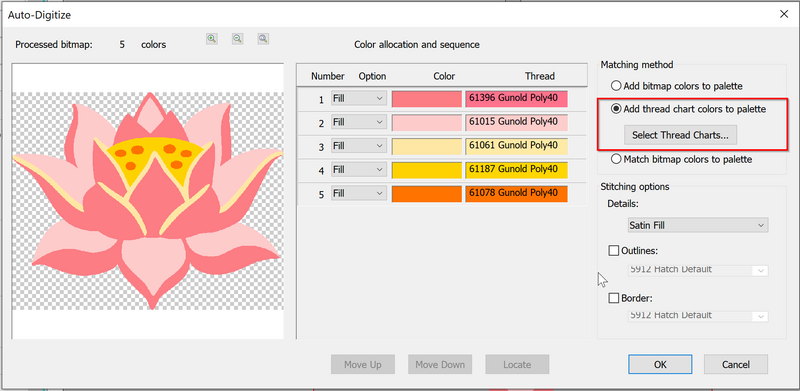
Options de numérisation automatique
D'abord on définit l'allocation des couleurs, la séquences et le type de remplissage. Si vous êtes novice, vous pouvez laisser tous les défauts et cliquer sur OK.
Matching method:Comment associer une couleur à un fil ? Dans notre cas on choisi la palette Gunold Poly 40- Sélection: On peut changer la séquence de numérisation avec les flèches
move upetmove down. Donc par exemple bouger ce qui est "fond" et censé être brodé d'abord vers le haut. Le boutonlocateaffiche l'objet associé à une couleur choisie dans la liste (donc cela permet de le retrouver). - Les menu déroulants à gauche de chaque couleur permettent de sélection la méthode de numérisation:
Filloudetailou alors de ne pas numériser (Omit). On choisit "Detail" pour un objet mince qu'il faut numériser soit comme une ligne, soit comme une ligne satin. "Detail" n'a pas d'effet pour des zones plus larges.
Ensuite on peut définir les options de numérisation, les stitching options
Details: Définissent comment numériser les "details". On le choix entre remplissages satin, lignes (points droits), ou lignes satinéesOutlines: Ajouter des contours autour des objets de broderie (non, par défaut)Border: Ajouter une bordure, une sorte de gros cadre.
On a laissé les défauts. Selon la taille de l'objet, le logiciel décide s'il faut mettre un remplissage tatami ou un satin. Cela peut se corriger facilement dans le résultat, c'est à dire au niveau des objets de broderie numérisés.

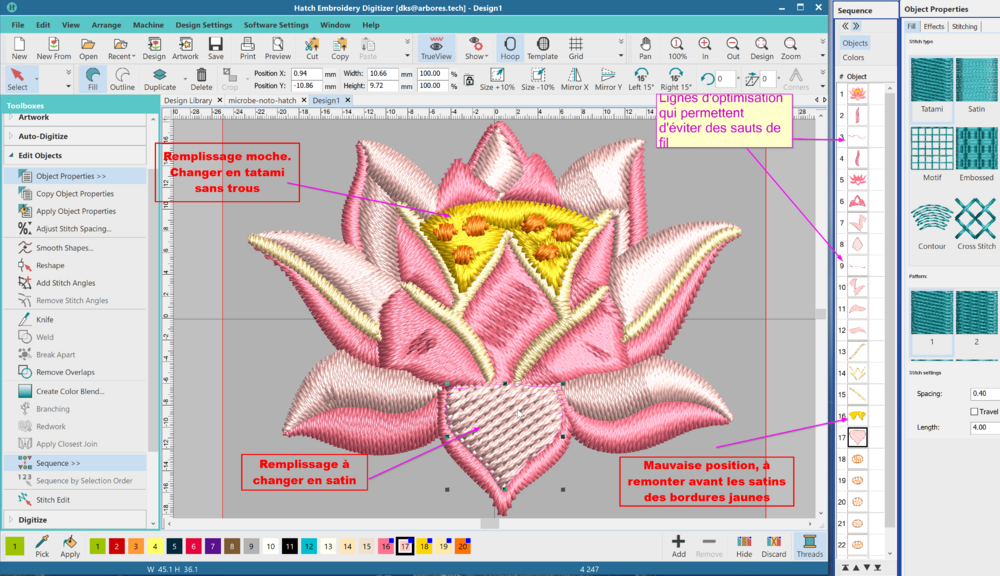
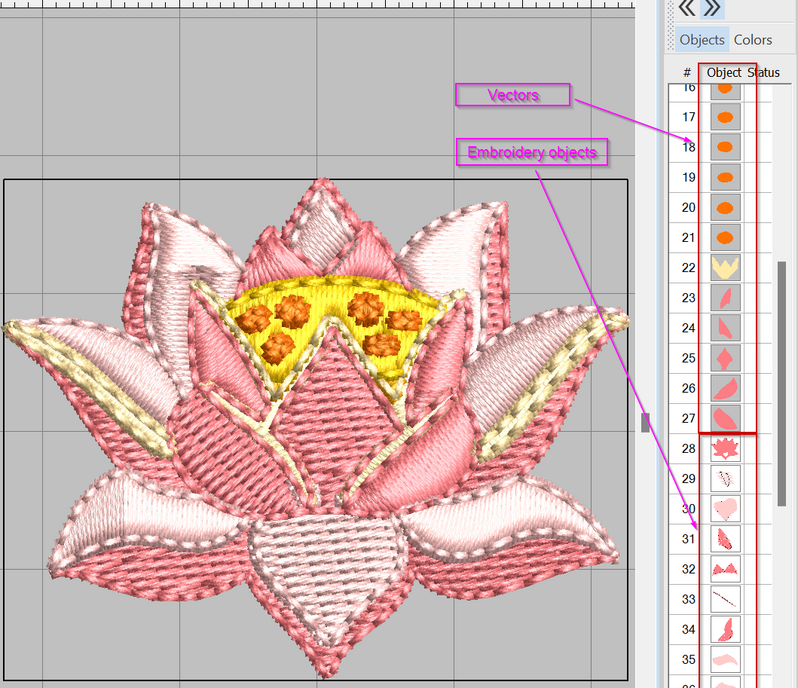
Ci-dessous, on montre que le résultat est relativement médiocre, ce qui n'est pas étonnant vu la relative complexité de l'objet.
- Le remplissage jaune au milieu n'est pas très heureux et on va le remplacer par un tatami sans trous. L'ordre de brodage est aussi a revoir. Il faudrait le broder avant les satins roses-clair.
- Il y a deux lignes fines qui servent à optimiser. La machine brodera une ligne entre deux objets au lieu de faire un saut. Cette ligne sera caché sous un autre objet en principe (il faut vérifier quand vous bougez les choses)
- Une pétale a été numérisé en tatami ce qui est une rupture de style
- Il faudrait changer la direction des satins pour les ronds roses, sinon ils se perdent.
On expliquera le paramétrage d'objets de broderie dans l'article Hatch Embroidery 2 - paramétrage d'objets de broderie et on vous laisse la possibilité de (1) refaire la procédure décrite ici à partir du fichier lotus-noto.clipart.png et (2) de corriger les défauts une fois que vous avez lu plus sur la paramétrisation.

Voici la simulation de résultat adopté: lotus-noto-hatch.PNG (pas testé).

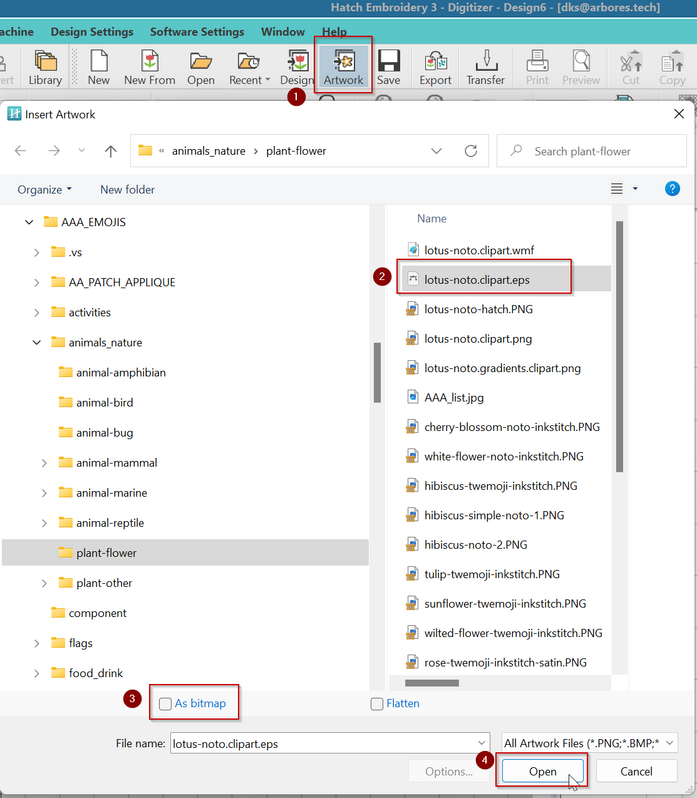
Numérisation automatique d'un fichier vectoriel
(à compléter)
Puisque Hatch ne permet pas d'importer les formats SVG ou AI on conseille de les enregistrer en tant que fichier *.EPS (Postscript encapsulé) ou CorelDraw (CDR). Attention, InkScape semble produire qu'une image matricielle inutile, donc il faut soit passer par Illustrator ou CorelDRAW.
Voici l'importation d'un fichier en format *.EPS correct (produit avec Corel Draw).

Le résultat est une série de vecteurs que vous pouvez ensuite numériser soit avec "auto-digitize" (c.f. ci-dessus) soit un par un avec la méthode "clic". La dernière est déconseillée si les objets sont superposés. Aucune des deux méthodes donnaient un résultat très satisfaisant et on conseille (pour le moment) de ne pas utiliser cette méthodes pour ce type d'images. En tout cas, il faudrait modifier le dessin avant de l'importer ou encore le refaire au niveau des objets de broderie (tout à fait faisable).
Il serait probablement plus intéressant de l'utiliser pour importer du "line art" bien pensé pour la broderie ou encore des motifs de remplissage.
Voici le résultat brut d'une auto-numérisation de type "Auto-digitize Instant Embroidery". L'autre option, "Auto-digitize embroidery" n'est pas disponible.

Numérisation semi-automatique
La numérisation semi-automatique (appelée "click-to-stitch") comprend selon le manuel les fonctionnalités suivantes "Les outils Click-to-Stitch fournissent tout le nécessaire pour numériser automatiquement des formes dans des images bitmap sans utiliser de méthodes de numérisation manuelles. Ces outils sont utiles pour créer rapidement des objets de broderie à partir d'images numérisées sans avoir à numériser manuellement les formes." (notre traduction)
Il y a cinq méthodes de numérisation semi-automatique. Chacune consiste à (1) choisir la méthode et (2) cliquer sur une zone de couleur dans une image matricielle:
- Auto-Digitize >
Click-to-Fill- Crée un remplissage tatami d'une zone - Auto-Digitize >
Click-to-Fill without Holes - Crée un remplisssage tatami sans trous. Utile par exemple si on veut broder des petits objets comme un oeil sur un visage. - Auto-Digitize >
Click-to-Turning Fill- Crée du satin à partir de formes en colonne - Auto-Digitize >
Click-to-Outline- Crée un contour avec un point droit. Permet également d'ajouter des bordures à un remplissage. - Auto-Digitize >
Click-to-Centerline- Crée un contour à partir d'un dessin avec des lignes.
La première fois où on clique sur le dessin, le logiciel nous demande confirmer le nombre de couleurs, comme dans la procédure de numérisation automatique décrite ci-dessus.
Pour bien suivre ce que vous numérisez on conseille d'afficher le panneau séquence avec Window -> Dockers -> Sequence (MAJ-L). Il est notamment important de ne pas numériser deux ou plusieurs fois le même objet car une broderie en multiple couches va être trop dure et risque de casser l'aiguille. En mode "auto-digitize" on a très vite crée des objets qu'on ne veut pas. On peut tout aussi facilement les supprimer avec la touche DEL.
Gestion de l'ordre et des couleurs
(Exemple à faire)
Exemple de numérisation semi-automatique de la feuille d'érable emoji
Voici un exemple, le emoji "maple leaf" de la police Google Noto. L'exemple montre comment:
- numériser une surface large sans trous,
- numériser des petites colonnes par dessus,
- ajouter un bord en points droits,
On utilise et produit les fichiers suivants:
- maple-leaf-noto.clipart.svg (clipart vectoriel préparé)
- maple-leaf-noto.clipart.png (clipart importé)
- maple-leaf-hatch.EMB (fichier design Hatch/Wilcom)
- maple-leaf-hatch.PES (fichier machine Brother)
- maple-leaf-hatch.PNG (simulation)
L'image a été préparée dans Inkscape. On a fait les modifications suivantes:
- Supprimé le dégradé pour la feuille
- Supprimé le bord pour la feuille car il n'était pas très précis et on peut demander à Hatch d'ajouter une bordure mieux dessinée.
Le dessin à importer contient deux couleurs, donc on va accepter la proposition de Hatch (pas montrée) ici.
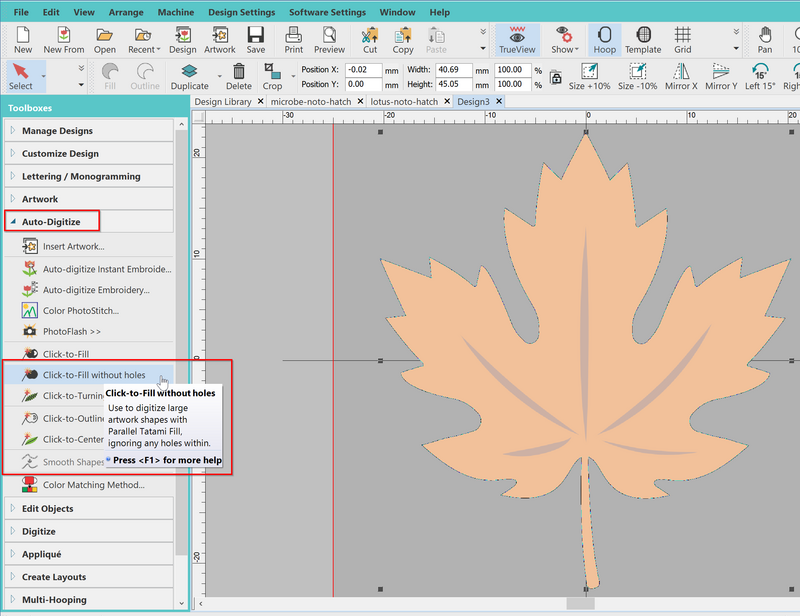
On va numériser la feuille avec un tatami sans trous, car une surface continue fait plus joli à notre avis. Donc on choisit d'abord l'outil Click-to-Fill-without holes, puis on clique sur la feuille.
Toolbox -> Auto-digitze -> Click-to-Fill-without holes- Rappel: Lors du premier usage de l'outil, Hatch va nous demander le nombre de couleurs à utiliser (étape identique pour la numérisation automatique décrite ci-dessus)
- Ensuite on peut cliquer sur des objets. Chaque clic crée un objet de broderie !

Les nerfs de la feuille seront numérisés en satins par dessus le tatami.
Toolbox -> Auto-digitze -> Click-to-Turning Fill- Cliquer sur chaque nerf de la feuille (cinq en tout). En glissant la souris, les zones en questions vont apparaître une par une comme la première dans l'image ci-dessous.

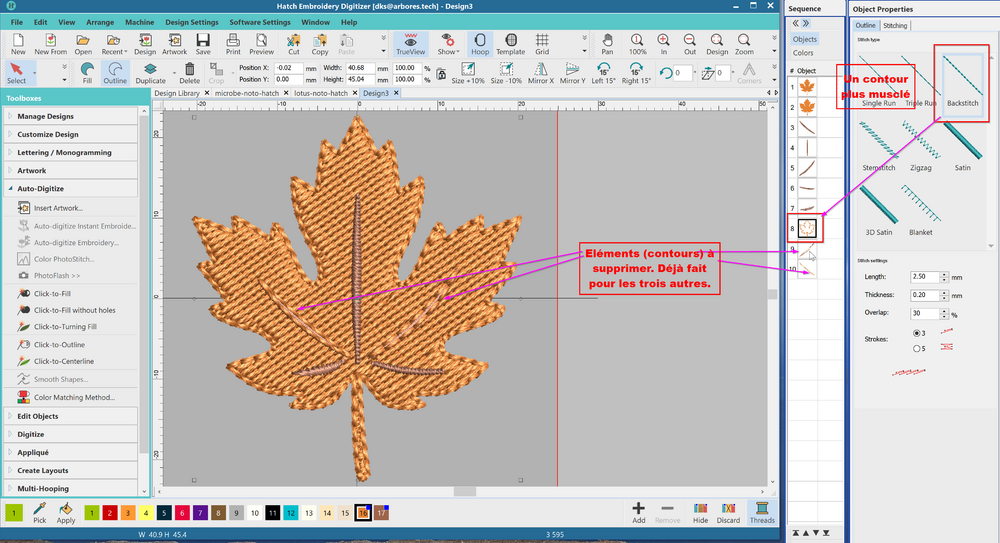
Il ne semble pas être possible d'ajouter un simple contour extérieur (click-to-outline ajoute aussi un contour autour des nerfs). Le logiciel semble pas non plus avoir une fonction pour ajouter une bordure à un objet. Donc:
- On numérise la feuille une deuxième fois avec un contour, en utilisant
Toolbox -> Auto-digitze -> Click-to-Outline - On supprime les bordures crées autour des nerfs (c'est vite fait en les sélectionnant dans le panneau séquence).
- On change la couleur du contour (clic sur le 17 dans la palette)

Alternativement, on aurait pu créer une bordure en satin avec la méthode suivante:
- Dupliquer la feuille (
Duplicatedans la barre de menu) - Cliquer sur
Outlinedans la barre du menu et paramétrer la largeur.
Mais, voici le résultat simulé de la solution esquissée dans cette section (donc une bordure avec un point triple).

Exemple de numérisation semi-automatique de la carotte emoji
Cet exemple simple montre comment numériser une carotte (police Noto, Android 12) dans le bon ordre et comment reparamétrer le résultat (lire Hatch Embroidery 2 - paramétrage d'objets de broderie pour plus de détails pour ce dernier sujet). On a les fichier suivants:
- carrot-noto12.clipart.svg
- carrot-noto12.clipart.png
- carrot-noto12-hatch.EMB
- carrot-noto12-hatch.PES
- carrot-noto12-hatch.PNG
Avant de commencer, on vérifie le tissu
Design Settings -> Auto Fabric ...
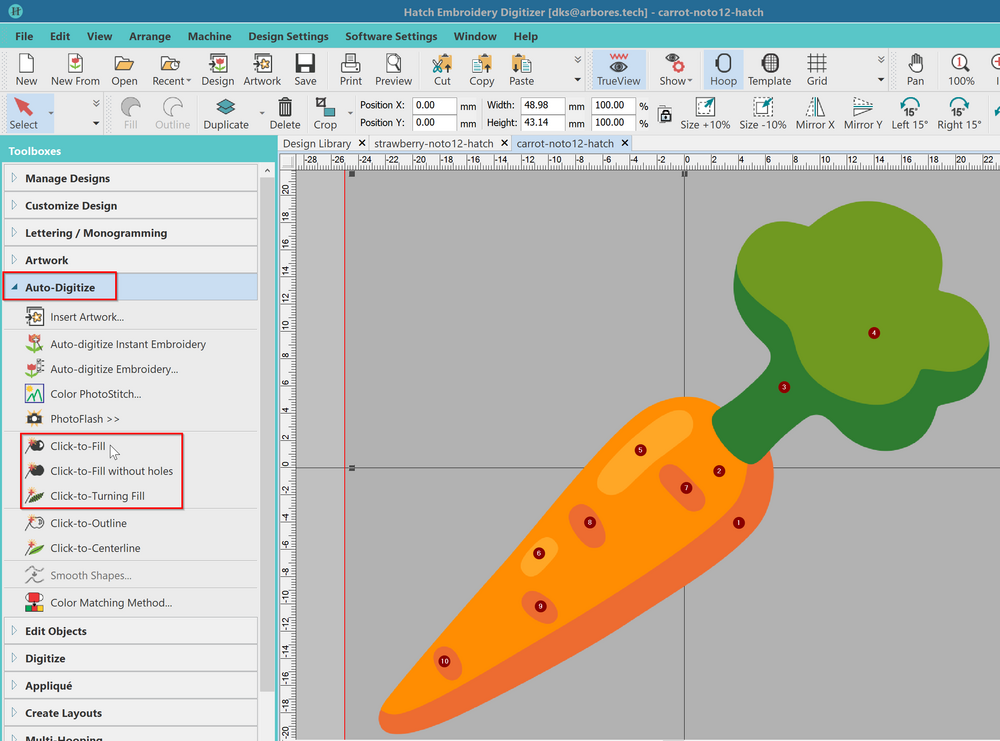
L'image suivant montre l'ordre de brodage avec des numéros qu'on a collé dessus:
- Les zones 1,2 et 4 sont numérisés en tatami:
Click-Fill - La zone 4 (orange) en tatami sans trous:
Click-to-Fill-without-Holes - Les reste en satin:
Click-to-Turning-Fill

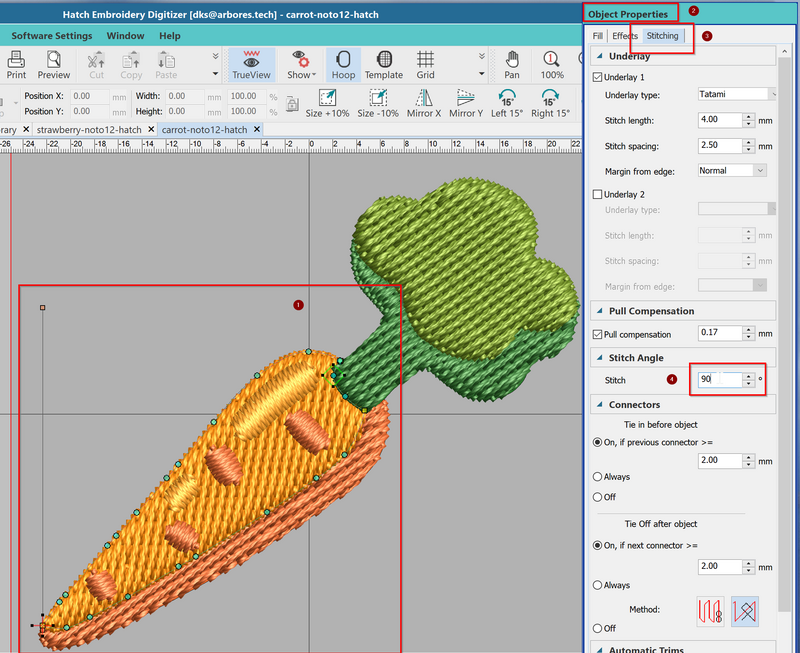
Les résultat semble être presque bon. Pour vous sensibiliser à la notion de paramétrage on modifier légèrement le résultat. On va juste tourner un peu le tatami orange pour éviter à ce que les fils des deux satins jaunes se perdent. Donc on va:
- Sélectionner l'objet orange
- Affichier l'outil
Object Propertiessi ce n'est pas déjà fait:Toolbox -> Edit Objects -> Object Properties - Sélectionner l'onglet
stitching - Dans
Stitch Angle, mettre 90
On voit que la ligne de direction (carrés en orange foncé) va de haut en bas (90 degrés)

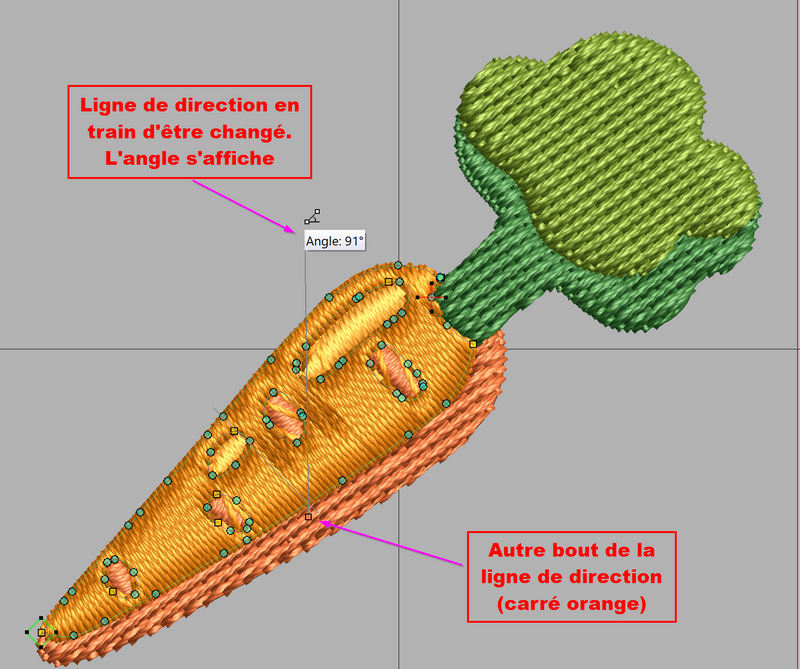
Alternative: Si on avais voulu une carotte plus lisse on aurait pu faire un remplissage avec un point satin. Dans cas il est encore plus important que les lignes satin n'aillent pas dans le même sens. Ici on montre comment changer la direction du satin en tirant sur la ligne de direction.
- Cliquer sur
Reshape - Identifier la ligne de direction (une ligne orange avec deux carrés oranges au bout). Pour changer l'angle il faut positionner le souris sur un des carrés jusqu'à ce que le curseur "angle" s'afficher puis tirer.

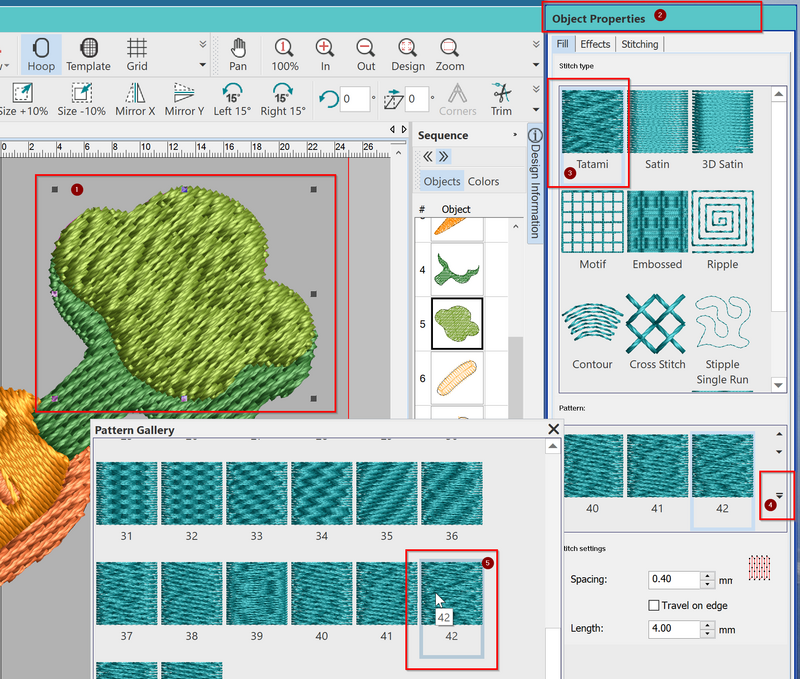
Pour finir, on va changer de remplissage pour le vert et le rendre un peu plus irrégulier. Il faut d'abord choisir l'outil select en haut à gauche, cliquer sur l'objet duquel on veut changer la texture (pattern). Il faut afficher l'outil Object Properties si ce n'est pas déjà fait: Soit avec Toolbox -> Edit Objects -> Object Properties, soit avec Windows -> Dockers -> Object Properties

Voici une simulation du résultat (orange en tatami)

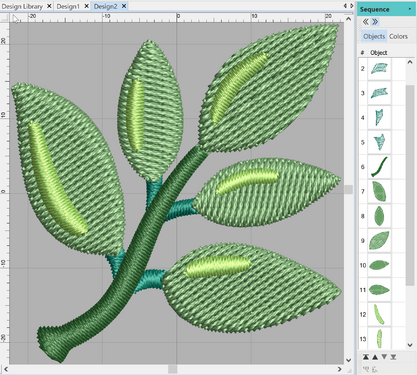
Exemple de numérisation semi-automatique et adaptation du dessin du emoji herb
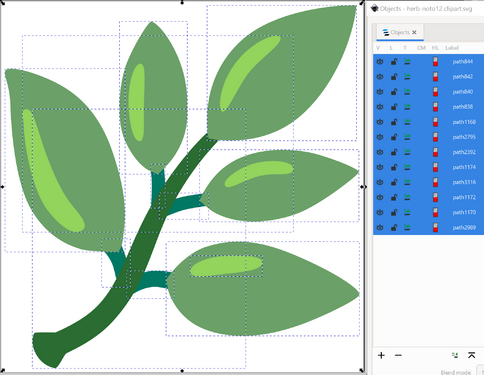
Cet exemple a comme but de montrer qu'il est utile de re-modéliser un dessin avant de l'exporter en PNG pour importation dans Hatch. Trois premières images: l'original du emoji "herb" de la police Noto (Android 12). Les trois images suivantes: une version avec les modification suivantes: Séparation des tiges de feuilles et changement de couleur, re-dessin du bas des feuilles, changement du couleur la tige. Dans cet article on n'explique pas comment utiliser un outil de dessin. En résumé, on produit un fichier matriciel où les éléments à broder ont une couleur distincte.
Fichiers utilisés et produits:
- herb-noto12.clipart.ori.svg Original peu retouché: Source = Police emoji Noto (Android 12)
- herb-noto12.clipart.ori.png PNG de l'original
- herb-noto12.clipart.svg Original retouché
- herb-noto12.clipart.png Original retouché exporté en PNG 600 DPI
- herb-noto12-hatch.EMB (fichier de design Wilcom/Hatch)
- herb-noto12-hatch.PES (fichier machine brodable)
- herb-noto12-hatch.png (Simulation du fichier de broderie)
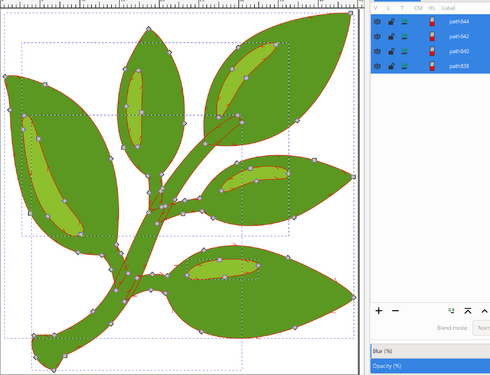
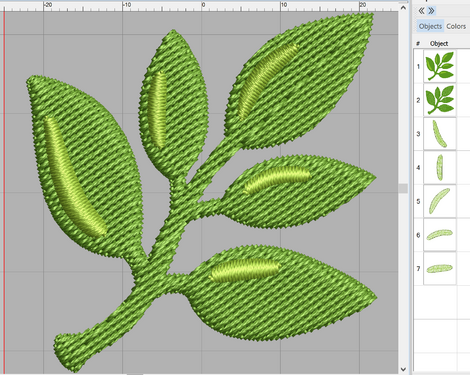
Voici une gallérie d'images qui montre la différence entre la numérisation directe d'un dessin et la numérisation d'un dessin modifié qui donne un résultat plus intéressant. Créer des tiges en tatami n'est jamais une bonne décision, à moins que vous soyez dans du post-moderne ....
-
Dessin vectoriel d'origine (cliquer 2x pour voir le svg)
-
Copie d'écran qui affiche les objets de la version originale
-
Copie d'écran de la numérisation de la version originale (tiges en tatami)
-
Dessin vectoriel adapté (cliquer 2x pour voir le svg)
-
Copie d'écran qui affiche les objets de la version adaptée
-
Copie d'écran de la numérisation de la version adaptée (tiges en satin)
La numérisation est simple. Pour la version originale on utilise:
- d'abord
Click-to-Fill without holespour l'ensemble des feuilles plus tiges (un seul objet) - ensuite,
Click-to-Turning Fillpour les "reflets en satin".
Pour la version redessiné (avec des tiges bien séparées) on procède de la façon suivante:
- D'abord on numérise les tiges avec
Click-to-Turning Fill - Ensuite
Click-to-Fill without holespour les différentes feuilles Click-to-Turning Fillpour les "reflets en satin".
Pour améliorer la numérisation numérique il faudrait encore harmoniser les couleurs de tiges et éventuellement re-paramétriser le remplissage.
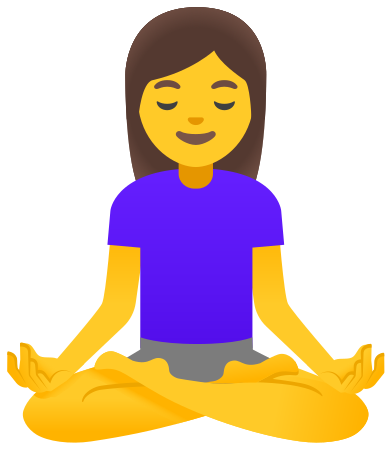
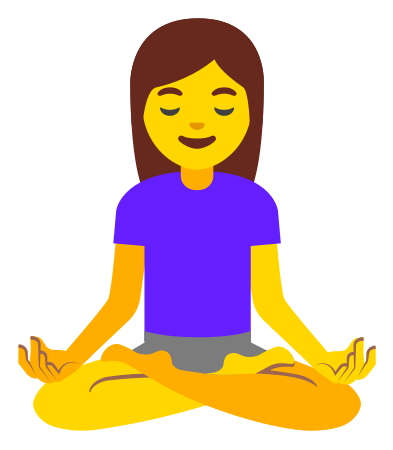
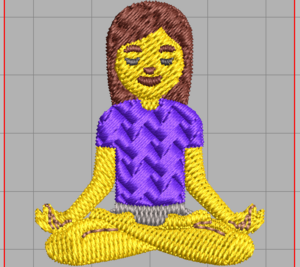
Exemple de numérisation semi-automatique du emoji lotus position
L'exemple suivant montre encore une fois le principe qu'il faut recolorier un original de façon à ce que Hatch puisse bien détecter les objets. Dans un logiciel qui permet de vectoriser du vectoriel ce ne serait pas le cas.
Fichiers:
- woman-in-lotus-position-noto.ori.clipart.svg
- woman-in-lotus-position-noto.clipart.svg
- woman-in-lotus-position-noto.clipart.png
- woman-in-lotus-position-noto-hatch.EMB
- woman-in-lotus-position-noto-hatch.PES
- woman-in-lotus-position-noto-hatch.PNG
A gauche le SVG original, à droite le SVG nettoyé (pas de dégradés, utilisation de deux couleurs différents pour bien distinguer les bras et mains). Une fois numérisé, on peut tout mettre à la même couleur, à condition de jouer sur les angles de brodage. On a mis le PNG exporté de InkScape à 1000ppp à cause des détails. Ceci dit, modéliser les mains va rester difficile pour cette taille (4.5cm de haut). Il faudrait tester le motif et probablement refaire les mains ! On pourrait aussi envisager de mettre un contour autour des membres.
-
Image de l'SVG Original
-
Image du SVG nettoyé
Résumé de la numérisation:
- On a d'abord numérisé les "ombres" beiges avec des "center-lines" (à la fin on les a déplacées), car sinon ils sont difficiles à saisir. A notre avis le résultat n'est pas garanti et il va peut-être falloir les enlever
- On numérise le short en tatami
- Puis les cheveux
- On numérise les mains, mais en tatami sans trous
- Ensuite, tout ce qui est jaune en tatami
- Le pull en tatami
- On bouge les lignes tout en bas de la pile
- On change l'angle pour chacune des jambes
- On met tous les jaunes à la même couleur.
- On varie un peu les "patterns" des tatami (selon vos goûts).
Simulation de cette numérisation, probablement à refaire:

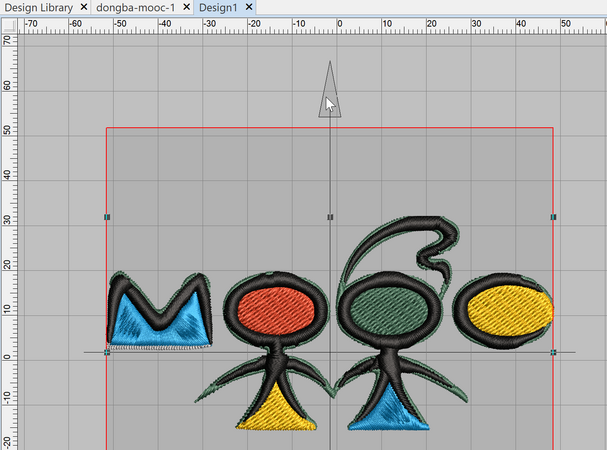
Exemple de numérisation semi-automatique avec fusion de coleurs
Au lieu de juste réduire les couleurs, il est souvent utile de les fusionner. Cela permet d'éliminer des petits détails adjacents et superposés.
Fichiers:
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/people_body/person-sport/man-biking-noto.clipart.svg
- http://tecfa.unige.ch/guides/embroid/emoji/AAA_EMOJIS/z_variations_combis/live-to-bike-patch-62mm-border-wt12-writing-wt60-hatch.EMB
Une fois lancé la numérisation semi-automatique avec "click....":
- Choisir deux couleurs avec CTRL-select
- Cliquer sur merge
Dans l'exemple suivant on élimine les cheveux du cycliste. Évidemment cela ne marche que si les cheveux ont une couleur unique. Afin de ne pas fusionner n'importe quoi.
- Vérifiez l'original vectoriel si possible
- Choisissez la couleur dans Hatch, puis vérifiez avec


Le vélo est basé sur le dessin emoji "man-biking-medium-light-skin-tone" de Noto.
Voici le résultat de la numérisation semi-automatique: Remplissage sans trous (visage), remplissage avec trous (habits), objet tournant (pièce du vélo et membres du cycliste) et center line (lanières)

Broderie d'une version générique. La bordure a été brodé avec du fil décora 12 (et une aiguille 100/16 topstitch). Le texte avec un fil 60 et une aiguille 60. Des fichiers EMB et PES "live-to-bike-patch-62mm...." sont disponibles dans ce dossier

Le résultat de la première version a brodé correctement, mais on a oublié de prendre une photo.....
Exemple de numérisation semi-automatique du emoji hourglass not done avec des lignes
Nous allons voir comment numériser un objet avec des lignes à l'aide du emoji Noto (Android 8) "hourglass not done".
Fichiers:
- hourglass-not-done-noto.ori.clipart.svg (Dessin original pas utilisé)
- hourglass-not-done-noto.clipart.svg (dessin original sans dégradés ni transparences)
- hourglass-not-done-noto.clipart.png (fichier à importer dans Hatch)
- hourglass-not-done-noto-hatch.EMB (fichier de conception)
- hourglass-not-done-noto-hatch.PES (fichier machine au format PES)
- hourglass-not-done-noto-hatch.PNG (simulation)
En premier lieu, on transforme le dessin original dans InkScape:
- On enlève la transparence des lignes de contour (ils vont devenir noires)
- On met les contours larges en gris foncé (à la place du noir) et on garde le contour autour du sable en noir (il est important de garder deux couleurs séparées, pour ensuite pouvoir manipuler deux objets de broderie différents)
- On enlève les dégradés des surfaces
- On échange les couleurs contre celles de notre mini-palette de fils Gunold
Comme résultat on aura un dessin à 5 couleurs. On aurait pu numériser l'objet sans ces transformations, mais on préfère toujours de partir avec un dessin très propre qui correspond à peu près à ce qu'on a envie de broder. On peut toujours manipuler des objets de broderie, par exemple couper un objet en deux, mais la manipulation est plus simple et plus précis dans un logiciel de dessin.
Procédure de numérisation:
- On procède d'abord à une numérisation semi-automatique des deux surfaces en tatami.
- Le haut et le bas en "bois" sont numérisés en points satins car ils sont suffisamment larges.
- Le contour gris et le contour noir sont numérisés en ligne de contour avec
Click-to-Centerline. On aurait pu numériser le contour gris en satin, mais il aurait été un peu trop mince et aurait donc tiré le tissu.
Rappelez-vous qu'une numérisation a lieu à chaque fois que vous cliquez. Il faut donc vérifier les objets crées dans le panneau sequence, que l'on peut afficher avec Windows -> Dockers ->Sequence. Cela implique aussi qu'il faut sélectionner l'outil flèche (en haut à gauche) dès que vous avez fini de numériser. Ce conseil est valable pour tout outil de dessin ....
Pour finir, on utilise un "triple run" pour le noir et un "backstitch" pour le gris. Pour changer un paramètre il faut afficher le panneau "Object Properties", par exemple avec Design Settings -> Object Properties .... . Ensuite, il faut sélectionner l'objet, soit en cliquant dessus avec la flèche que l'on trouve en haut à gauche, soit en cliquant sur l'objet dans le panneau séquence.

On expliquera ces options de façon plus détaillée dans la section les objets de type outline dans l'article sur la paramétrisation.
Notez que dans un dessin sans contours on aurait pu utiliser "click-to-outline", car cette méthode ajoute des lignes des contour à tous les bords. Autrement dit, supprimer les lignes de contour dans le logiciel de dessin et juste garder le bleu, le sable et le bois aurait été une autre option pour la préparation.
L'image ci-dessus montre aussi un bug dans l'algorithme de numérisation: La courbe en haut à gauche est mal faite. On peut réparer cela en éditant l'objet (lire Hatch Embroidery 2 - modification d'objets de broderie). On a remplacé les multiples points de coins par deux point de courbe et cela s'est arrangé. Comme quoi la numérisation automatique ne marche pas toujours comme on le veut....
-
Objet mal numérisé (trop de points de coin, bug dans l'algorithme)
-
Objet édité (moins de points de coin)
Discussion: Pour une raison que l'on ne comprend pas il est impossible de passer d'un point droit vers un satin dans l'interface dans ce motif précis. Dans l'autre sens (remplissage en colonne satin vers outline via une méthode "center line") cela ne marche pas non plus. Il faut re-numériser le contour. Donc, une faiblesse de Hatch par rapport à Stitch Era par exemple.
Spiraliser un portrait
Voici un autoportrait avec un seul satin en spirale. "Spiraliser", une technique relativement populaire dans le graphisme, marche aussi en broderie, à condition qu'on garde une certaine distance pour regarder. Sans doute on peut faire mieux que moi, c'est ma première tentative avec une photo qu'on aurait peut-être du posteriser ou autrement contraster.
Procédure pour créer une spirale à partir d'une photo:
- Installer "Spiral Pro Art Photo/Vidéo Editor" sur votre Android
- Prendre un selfie ou une photo de votre partenaire.
- Mettre environ 30 spirales
- Exporter: Il se trouvera dans le dossier SpiralArt
Prétraitement (facultatif)
- Importer dans Inkscape
- Tracer avec des paramètres agressifs (pour lisser un peu)
- Exporter en PNG avec 600 DPI (donc haute résolution !)
Traitement dans Hatch 3
- Importer le PNG
- Numériser automatiquement
- Mettre en satin si ce n'est pas déjà fait
- Mettre le satin en remplissage radial (pas sûr que c'est bien, car cela défait certains points) pour que ce soit plus joli
- Enlever les sous-couches !!
- Enlever les compensations
- Augmenter la densité à 0.38 pour un fil 60
- Ajouter une bordure pour le patch.
-
Spiraliser-hatch-1.jpg Spiraliser avec le mobile
-
Spiraliser-hatch-3.jpg Résultat
-
Spiraliser-hatch-4.jpg Résultat
-
Spiraliser-hatch-5.png Dans Hatch
Conseils
On rappelle d'abord qu'il est impératif de travailler avec des graphismes en haute résolution et propres. Sinon il vaut mieux se lancer dans la numérisation manuelle.
Gestion des couleurs
En premier lieu, on conseille de travailler avec une palette de couleurs qui représente les fils que vous avez. Grace à InkStitch on peut importer les palettes les plus importantes dans Inkscape, notre logiciel de dessin préféré. Ensuite, nous utilisons une mini-palette de Gunold Poly 40 qu'on met a disposition ici pour les utilisateurs InkScape/InkStitch: InkStitch Emoji Gunold No.gpl.
Dans Hatch, au début de chaque dialogue de numérisation automatique ou semi-automatique, on peut procéder à des réglages concernant les couleurs.
La color matching method permet de sélectionner la méthode pour identifier un fil pour une couleur. Il est possible de changer la couleur de l'objet numérisé avec la palette de fils (réglable à votre marque et type)
Pour les options Outline et Centerline, le manuel conseillé de désactiver "match-to-palette" et de choisir manuellement une couleur sombre.
Autre conseils
Attention (encore une fois): Il faut vérifier que la séquence d'objets de broderie ne contient pas de doublons. En cliquant deux fois sur un objet cela crée deux objets à border .....