« Animate CC 2015 Tutoriel débutant » : différence entre les versions
| (61 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
__FORCETOC__ | __FORCETOC__ | ||
--- A FINALISER : la partie sur interactivité --[[Utilisateur:Lydie BOUFFLERS|Lydie BOUFFLERS ]] ([[Discussion utilisateur:Lydie BOUFFLERS|discussion]]) 1 juin 2016 à 18:08 (CEST) | |||
== Introduction == | == Introduction == | ||
| Ligne 7 : | Ligne 7 : | ||
Animate CC (anciennement Flash Professional) est un logiciel de création multimédia et d'animation développé par Adobe Systems. Il permet, entre autres, de concevoir des graphiques vectoriels et des animations HTML interactives pour le web. | Animate CC (anciennement Flash Professional) est un logiciel de création multimédia et d'animation développé par Adobe Systems. Il permet, entre autres, de concevoir des graphiques vectoriels et des animations HTML interactives pour le web. | ||
Le remplacement de Flash Professional par Animate CC est principalement dû au développement de HTML5 comme l'explique Rich Lee (Manager Marketing Produit Senior chez Adobe) en 2016 dans son billet [http://blogs.adobe.com/animate/welcome-adobe-animate-cc-a-new-era-for-flash-professional/ | Le remplacement de Flash Professional par Animate CC est principalement dû au développement de HTML5 comme l'explique Rich Lee (Manager Marketing Produit Senior chez Adobe) en 2016 dans son billet [http://blogs.adobe.com/animate/welcome-adobe-animate-cc-a-new-era-for-flash-professional/ Bienvenue à Adobe Animate CC, une nouvelle ère pour Flash Professional] ''"Avec l'émergence de HTML5 et la demande d'animations supportant les standards web, nous avons complètement réécrit l'outil ces dernières années pour inclure nativement HTML5 Canvas et le WebGL"''. | ||
== Installation == | == Installation == | ||
Animate CC est un logiciel payant (19.99 US$ en mai 2016). Toutefois, vous pouvez télécharger une version d'essai de | Animate CC est un logiciel payant (19.99 US$ en mai 2016). Toutefois, vous pouvez télécharger une version d'essai de 7 jours (août 2016). | ||
:'''Recommandation''' : il est recommandé d'installer une version anglaise (US) car la majorité de la documentation est en anglais. En effet, il devient vite compliqué de rechercher comment fonctionne un outil si on a un logiciel français et qu'on ne connaît pas la traduction en anglais. | :'''Recommandation''' : il est recommandé d'installer une version anglaise (US) car la majorité de la documentation est en anglais. En effet, il devient vite compliqué de rechercher comment fonctionne un outil si on a un logiciel français et qu'on ne connaît pas la traduction en anglais. | ||
Le téléchargement de Animate CC se fait en deux temps : | Le téléchargement de Animate CC se fait en deux temps : | ||
# Télécharger Adobe Creative Cloud | # Télécharger Adobe Creative Cloud : [http://www.adobe.com/downloads.html Adobe creative cloud] Version anglaise. Si vous souhaitez changer la langue, aller dans le menu "roue" en haut à droite puis "préférences" (cliquer sur 'creative cloud' en haut à côté de 'général' puis changer la langue dans le menu déroulant). | ||
[http://www.adobe.com/downloads.html Adobe creative cloud] Version anglaise | # Télécharger le logiciel Animate CC depuis Adobe Creative Cloud. Dans l'écran d'accueil de Creative Cloud, cliquer sur "Apps" et rechercher 'Adobe Animate CC mobile et device Packaging'. | ||
Normalement, vous avez accès à une version d'essai de 30 jours. | |||
== Interface == | |||
Pour ceux qui connaissent les produits Adobe, l'interface leur sera familière :). | |||
=== Personnaliser le desktop === | |||
Lorsque vous lancez Animate CC, la première chose à faire est de régler votre desktop. | |||
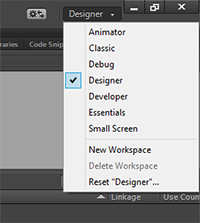
Pour cela, rendez vous en haut à droite de l'interface (capture d'écran ci-dessous). | |||
[[Fichier:DesktopAnimate.png]] | |||
De là, vous pouvez sélectionner l'interface que vous souhaitez. Comme vous le voyez, plusieurs possibilités sont offertes et deux sont conseillées : | |||
* Si vous avez un écran suffisamment grand, utiliser la configuration "designer" | |||
* Si vous avez un petit écran, utiliser la configuration "small screen" | |||
Si l'interface ne vous convient pas tout à fait ou si vous souhaitez configurer votre propre interface, c'est possible ! Vous avez la possibilité de personnaliser les panneaux de l'interface (ie les déplacer). Pour cela, cliquer sur le panneau que vous souhaitez déplacer puis glisser le à l'endroit où vous souhaitez qu'il se trouve. Si une "barre bleu" apparaît, cela signifie que vous pouvez le placer à cet endroit. Pour le positionner, il suffit de relâcher le clic (ie déposer). | |||
Si vous êtes satisfait de cette interface et que vous souhaitez continuer à travailler avec, vous pouvez l'enregistrer en "new workspace" (cf. image ci-dessus) et le nommer comme vous le souhaitez. Lors d'un prochain démarrage de Animate CC, vous pourrez vous rendre dans ce panneau et sélectionner votre workspace (ie le nom que vous lui avez donné) et vous retrouverez votre interface personnalisée. | |||
=== Présentation de l'interface === | |||
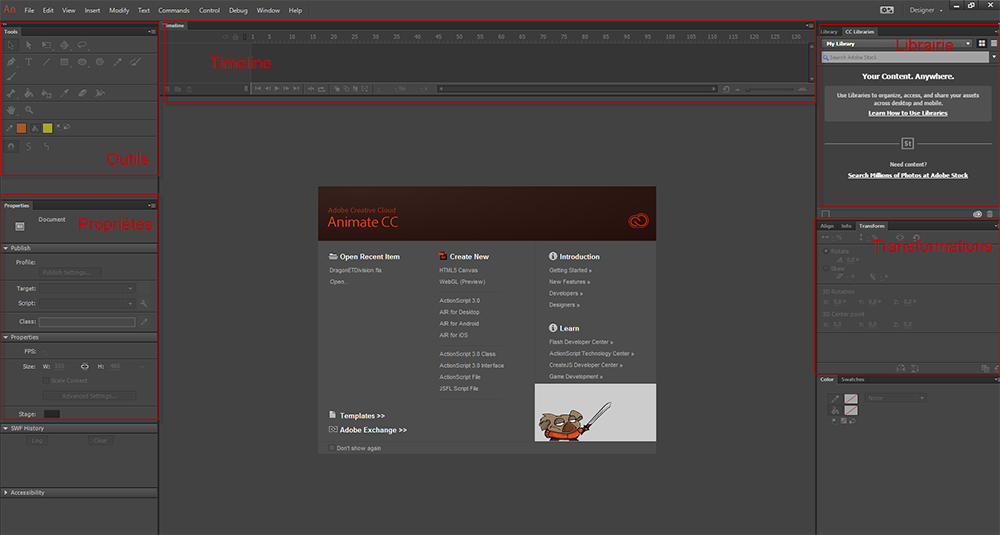
[[Fichier:InterfaceAnimate.png]] | |||
Dans l'interface, vous avez plusieurs "blocs fonctionnalités". | |||
Finalement, vous pouvez retenir les fonctionnalités de chaque bloc de la manière suivante : | |||
* pour réaliser une action, il vous faut des '''outils''', | |||
* que vous pouvez mettre en forme ensuite avec les '''propriétés''' | |||
* que vous pouvez peaufiner en utilisant le bloc '''transformations''' (faire des alignements, des rotations etc.) | |||
Le bloc '''timeline''' est, comme son nom l'indique, la ligne de temps de votre animation (votre "scénario"). | |||
Enfin, le bloc '''librairie"''' comporte tous les objets (images et clips) que vous avez à disposition (et que vous pouvez modifier). | |||
'''Attention :''' un objet dans la librairie fonctionne comme une 'matrice'. Ainsi, si vous modifiez un objet dans la librairie qui est dans plusieurs scènes, toutes les scènes seront modifiées. | |||
= Manipulations de base : dessins = | |||
== Avant-propos == | |||
En ce qui concerne notre utilisation de Animate CC dans le cours [[STIC:STIC II]], nous utilisons HTML5 Canvas (cf. image de l'interface ci-dessus). | |||
== Dessiner en mode objet == | |||
Lorsque vous réalisez un dessin sur Animate CC, dessinez toujours en mode objet pour pouvoir avoir un seul 'bloc' de dessin (plus pratique pour pouvoir le déplacer). | |||
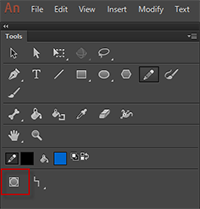
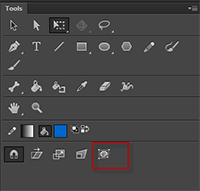
Pour dessiner en mode objet : une fois que vous avez sélectionné votre outil (crayon, pinceau ...), cliquez sur "mode objet" représenté par l'icône encadrée ci-dessous | |||
[[Fichier:Animate modeobjet.png]] | |||
Exemple : par exemple, si vous décidez de dessiner avec un crayon, sélectionner le crayon puis cliquez sur l'icône "mode objet" tout simplement. | |||
Pour modifier l'objet, vous pouvez ensuite sélectionner l'objet et faire un clic-droit qui vous indiquera ce que vous pouvez faire avec cet objet (du moins, en grande partie). | |||
== Mettre un objet en bibliothèque == | |||
Pour mettre un objet en librairie afin de pouvoir l'utiliser dans une ou plusieurs scènes, il suffit de : | |||
* sélectionner l'objet en entier | |||
* puis, clic-droit et choisissez '''"convert to symbol"''' | |||
L'objet est maintenant dans la bibliothèque. | |||
== Importer des dessins (objet) == | |||
Dans Animate CC, vous pouvez importer du SVG. | |||
La procédure est simple. Cliquez sur fichier puis importer. | |||
Vous avez deux choix : | |||
* Importer dans la scène | |||
* Importer dans la bibliothèque | |||
== Transformer les objets == | |||
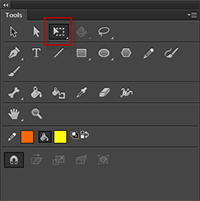
== | Pour transformer un objet, sélectionner l'outil '''"free transform tool"''' (cf. encadré ci-dessous) | ||
[[Fichier:Animate selection.png]] | |||
Pour une transformation plus radicale, sélectionner l'outil '''"enveloppe"''' (cf.encadré ci-dessous) | |||
[[Fichier:Animate enveloppe.png]] | |||
Quand on sélectionne cet outil, on peut changer les dimensions de l'objet. | |||
Cet outil a deux sortes de contrôle: | |||
* permet de redimensionner le contour de l'objet (l'enveloppe) | |||
* permet de contrôler la courbe de l'objet | |||
== Utiliser des calques == | |||
Lorsque l'on prévoit d'utiliser plusieurs éléments dans une scène, il faut utiliser des '''"calques" (layer)'''. Pour ajouter un calque, rendez vous au niveau de la timeline, fait un clic-droit sur le layer déjà présent (par défaut) et choisissez "insert layer". | |||
Utiliser un calque est une bonne pratique : | |||
* cela permet de se concentrer sur un seul élément à la fois | |||
* cela évite de devoir "changer" toute une scène. | |||
= Manipulations de base : animations = | |||
Pour réaliser des animations, il y a 5 méthodes possibles : | |||
* animation image par image : modifier petit à petit les images | |||
* animation par interpolation de mouvement : définir un chemin en indiquant des bornes, le logiciel se charge du calcul des positions intermédiaires | |||
* animation de forme : morphing c'est à dire la transformation d'une enveloppe en une autre (exemple : transformer une boule en carré) | |||
* cinématique inversée : utiliser pour animer des squelettes (exemple : on tire sur un bras et le reste du corps suit le mouvement) | |||
* animation par programmation (cf. partie sur l'interactivité) | |||
== Animation image par image == | |||
L'animation 'image par image' se réalise avec la timeline. | |||
Il suffit de copier-coller le dessin un peu plus loin dans la timeline (pour dupliquer, faire F6) puis on change un élément du dessin (pour modifier le dessin, faire clic-droit > break apart). On procède ainsi pour l'ensemble de l'animation. | |||
Si vous souhaitez voir le rendu, vous pouvez lancer l'animation dans le navigateur (control > test movie > in browser). | |||
== Animation par interpolation de mouvement (motion tween) == | |||
Attention : on ne peut animer que les objets qui sont en bibliothèque. | |||
Pour pouvoir animer un objet en bibliothéque, glissez le dans la scène puis faite clic-droit > create motion tween. | |||
Cet outil est très pratique car il permet d'animer un objet : | |||
* par la position (d'un endroit à un endroit) | |||
* par la taille (devenir plus ou moins grand) | |||
== Animation de forme (morphing) == | |||
Pour réaliser un morphing, prendre un dessin simple (cela est plus facile de transformer une pomme en poire qu'une citrouille en girafe). Le prérequis pour réaliser un morphing est donc de choisir un dessin simple. | |||
La première chose à faire est de "casser" le dessin c'est à dire ne plus l'avoir en un seul bloc, ce qui nous permettra de travailler dessus. | |||
Pour cela, sélectionner le dessin > clic-droit > break apart > create shape tween. | |||
Notre but ici est de réaliser l'animation de départ et l'animation d'arrivée, le logiciel se chargera de calculer le chemin pour réaliser le morphing donc : | |||
# Créer le dessin de départ | |||
# Copier-coller ce dessin plus loin dans la timeline et réalisez votre dessin d'arrivée. | |||
== Animation de squelette == | |||
L'animation de squelette est utile quand on dessine un humain ou un animal par exemple. | |||
Par exemple, on peut dessiner un squelette comme un stickman | |||
Pour dessiner, on dessine en objet puis outil "os" permet de relier le squelette (ie animer le dessin). | |||
Deux types d'animation sont possibles : | |||
* Soit l'utilisateur bouge le squelette | |||
* Soit l'animation est prévue dans le timeline. | |||
= Manipulations de base : interactivité = | |||
{{Ebauche}} | |||
= Fonctionnalités de base : Kit de survie = | |||
Voici quelques conseils de survie issu de [[STIC:STIC II - exercice 15 (Volt)]] | |||
* Shortcuts: | |||
** F5 pour étendre un frame (image), | |||
** F7 pour créer un keyframe vide, | |||
** F6 pour copier le contenu du keyframe précédant. | |||
** F8 pour convertir en symbole (movie clip, button, graphic), | |||
** F9 pour appeler le frame pour écrire le code javascript, | |||
* Toujours dessiner en mode "Object Drawing" (sauf pour "peinture") | |||
* Clic-droit sur un objet | |||
** pour voir ce qu'on peut faire avec (en grande partie). | |||
** puis regarder le panneau properties pour faire des ajustements. | |||
* Pour créer des animations: Créer d'abord un nouveau clip (CTRL-F8), ensuite rentrer dedans (double clic sur la scène ou la bibliothèque). Pas d'animations sur la timeline principale ! | |||
* Chaque objet graphique devrait se trouver dans la library (Convert to symbol) | |||
* Ne pas faire du ActionScript et lire [[Animate CC - Outils de développement JavaScript]] | |||
[[Catégorie:Tutoriels Flash]] | |||
Dernière version du 31 août 2016 à 17:12
--- A FINALISER : la partie sur interactivité --Lydie BOUFFLERS (discussion) 1 juin 2016 à 18:08 (CEST)
Introduction
Animate CC (anciennement Flash Professional) est un logiciel de création multimédia et d'animation développé par Adobe Systems. Il permet, entre autres, de concevoir des graphiques vectoriels et des animations HTML interactives pour le web.
Le remplacement de Flash Professional par Animate CC est principalement dû au développement de HTML5 comme l'explique Rich Lee (Manager Marketing Produit Senior chez Adobe) en 2016 dans son billet Bienvenue à Adobe Animate CC, une nouvelle ère pour Flash Professional "Avec l'émergence de HTML5 et la demande d'animations supportant les standards web, nous avons complètement réécrit l'outil ces dernières années pour inclure nativement HTML5 Canvas et le WebGL".
Installation
Animate CC est un logiciel payant (19.99 US$ en mai 2016). Toutefois, vous pouvez télécharger une version d'essai de 7 jours (août 2016).
- Recommandation : il est recommandé d'installer une version anglaise (US) car la majorité de la documentation est en anglais. En effet, il devient vite compliqué de rechercher comment fonctionne un outil si on a un logiciel français et qu'on ne connaît pas la traduction en anglais.
Le téléchargement de Animate CC se fait en deux temps :
- Télécharger Adobe Creative Cloud : Adobe creative cloud Version anglaise. Si vous souhaitez changer la langue, aller dans le menu "roue" en haut à droite puis "préférences" (cliquer sur 'creative cloud' en haut à côté de 'général' puis changer la langue dans le menu déroulant).
- Télécharger le logiciel Animate CC depuis Adobe Creative Cloud. Dans l'écran d'accueil de Creative Cloud, cliquer sur "Apps" et rechercher 'Adobe Animate CC mobile et device Packaging'.
Normalement, vous avez accès à une version d'essai de 30 jours.
Interface
Pour ceux qui connaissent les produits Adobe, l'interface leur sera familière :).
Personnaliser le desktop
Lorsque vous lancez Animate CC, la première chose à faire est de régler votre desktop. Pour cela, rendez vous en haut à droite de l'interface (capture d'écran ci-dessous).
De là, vous pouvez sélectionner l'interface que vous souhaitez. Comme vous le voyez, plusieurs possibilités sont offertes et deux sont conseillées :
- Si vous avez un écran suffisamment grand, utiliser la configuration "designer"
- Si vous avez un petit écran, utiliser la configuration "small screen"
Si l'interface ne vous convient pas tout à fait ou si vous souhaitez configurer votre propre interface, c'est possible ! Vous avez la possibilité de personnaliser les panneaux de l'interface (ie les déplacer). Pour cela, cliquer sur le panneau que vous souhaitez déplacer puis glisser le à l'endroit où vous souhaitez qu'il se trouve. Si une "barre bleu" apparaît, cela signifie que vous pouvez le placer à cet endroit. Pour le positionner, il suffit de relâcher le clic (ie déposer). Si vous êtes satisfait de cette interface et que vous souhaitez continuer à travailler avec, vous pouvez l'enregistrer en "new workspace" (cf. image ci-dessus) et le nommer comme vous le souhaitez. Lors d'un prochain démarrage de Animate CC, vous pourrez vous rendre dans ce panneau et sélectionner votre workspace (ie le nom que vous lui avez donné) et vous retrouverez votre interface personnalisée.
Présentation de l'interface
Dans l'interface, vous avez plusieurs "blocs fonctionnalités". Finalement, vous pouvez retenir les fonctionnalités de chaque bloc de la manière suivante :
- pour réaliser une action, il vous faut des outils,
- que vous pouvez mettre en forme ensuite avec les propriétés
- que vous pouvez peaufiner en utilisant le bloc transformations (faire des alignements, des rotations etc.)
Le bloc timeline est, comme son nom l'indique, la ligne de temps de votre animation (votre "scénario").
Enfin, le bloc librairie" comporte tous les objets (images et clips) que vous avez à disposition (et que vous pouvez modifier).
Attention : un objet dans la librairie fonctionne comme une 'matrice'. Ainsi, si vous modifiez un objet dans la librairie qui est dans plusieurs scènes, toutes les scènes seront modifiées.
Manipulations de base : dessins
Avant-propos
En ce qui concerne notre utilisation de Animate CC dans le cours STIC:STIC II, nous utilisons HTML5 Canvas (cf. image de l'interface ci-dessus).
Dessiner en mode objet
Lorsque vous réalisez un dessin sur Animate CC, dessinez toujours en mode objet pour pouvoir avoir un seul 'bloc' de dessin (plus pratique pour pouvoir le déplacer).
Pour dessiner en mode objet : une fois que vous avez sélectionné votre outil (crayon, pinceau ...), cliquez sur "mode objet" représenté par l'icône encadrée ci-dessous
Exemple : par exemple, si vous décidez de dessiner avec un crayon, sélectionner le crayon puis cliquez sur l'icône "mode objet" tout simplement.
Pour modifier l'objet, vous pouvez ensuite sélectionner l'objet et faire un clic-droit qui vous indiquera ce que vous pouvez faire avec cet objet (du moins, en grande partie).
Mettre un objet en bibliothèque
Pour mettre un objet en librairie afin de pouvoir l'utiliser dans une ou plusieurs scènes, il suffit de :
- sélectionner l'objet en entier
- puis, clic-droit et choisissez "convert to symbol"
L'objet est maintenant dans la bibliothèque.
Importer des dessins (objet)
Dans Animate CC, vous pouvez importer du SVG.
La procédure est simple. Cliquez sur fichier puis importer. Vous avez deux choix :
- Importer dans la scène
- Importer dans la bibliothèque
Transformer les objets
Pour transformer un objet, sélectionner l'outil "free transform tool" (cf. encadré ci-dessous)
Pour une transformation plus radicale, sélectionner l'outil "enveloppe" (cf.encadré ci-dessous)
Quand on sélectionne cet outil, on peut changer les dimensions de l'objet. Cet outil a deux sortes de contrôle:
- permet de redimensionner le contour de l'objet (l'enveloppe)
- permet de contrôler la courbe de l'objet
Utiliser des calques
Lorsque l'on prévoit d'utiliser plusieurs éléments dans une scène, il faut utiliser des "calques" (layer). Pour ajouter un calque, rendez vous au niveau de la timeline, fait un clic-droit sur le layer déjà présent (par défaut) et choisissez "insert layer".
Utiliser un calque est une bonne pratique :
- cela permet de se concentrer sur un seul élément à la fois
- cela évite de devoir "changer" toute une scène.
Manipulations de base : animations
Pour réaliser des animations, il y a 5 méthodes possibles :
- animation image par image : modifier petit à petit les images
- animation par interpolation de mouvement : définir un chemin en indiquant des bornes, le logiciel se charge du calcul des positions intermédiaires
- animation de forme : morphing c'est à dire la transformation d'une enveloppe en une autre (exemple : transformer une boule en carré)
- cinématique inversée : utiliser pour animer des squelettes (exemple : on tire sur un bras et le reste du corps suit le mouvement)
- animation par programmation (cf. partie sur l'interactivité)
Animation image par image
L'animation 'image par image' se réalise avec la timeline. Il suffit de copier-coller le dessin un peu plus loin dans la timeline (pour dupliquer, faire F6) puis on change un élément du dessin (pour modifier le dessin, faire clic-droit > break apart). On procède ainsi pour l'ensemble de l'animation.
Si vous souhaitez voir le rendu, vous pouvez lancer l'animation dans le navigateur (control > test movie > in browser).
Animation par interpolation de mouvement (motion tween)
Attention : on ne peut animer que les objets qui sont en bibliothèque.
Pour pouvoir animer un objet en bibliothéque, glissez le dans la scène puis faite clic-droit > create motion tween. Cet outil est très pratique car il permet d'animer un objet :
- par la position (d'un endroit à un endroit)
- par la taille (devenir plus ou moins grand)
Animation de forme (morphing)
Pour réaliser un morphing, prendre un dessin simple (cela est plus facile de transformer une pomme en poire qu'une citrouille en girafe). Le prérequis pour réaliser un morphing est donc de choisir un dessin simple.
La première chose à faire est de "casser" le dessin c'est à dire ne plus l'avoir en un seul bloc, ce qui nous permettra de travailler dessus. Pour cela, sélectionner le dessin > clic-droit > break apart > create shape tween.
Notre but ici est de réaliser l'animation de départ et l'animation d'arrivée, le logiciel se chargera de calculer le chemin pour réaliser le morphing donc :
- Créer le dessin de départ
- Copier-coller ce dessin plus loin dans la timeline et réalisez votre dessin d'arrivée.
Animation de squelette
L'animation de squelette est utile quand on dessine un humain ou un animal par exemple.
Par exemple, on peut dessiner un squelette comme un stickman
Pour dessiner, on dessine en objet puis outil "os" permet de relier le squelette (ie animer le dessin).
Deux types d'animation sont possibles :
- Soit l'utilisateur bouge le squelette
- Soit l'animation est prévue dans le timeline.
Manipulations de base : interactivité
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Fonctionnalités de base : Kit de survie
Voici quelques conseils de survie issu de STIC:STIC II - exercice 15 (Volt)
- Shortcuts:
- F5 pour étendre un frame (image),
- F7 pour créer un keyframe vide,
- F6 pour copier le contenu du keyframe précédant.
- F8 pour convertir en symbole (movie clip, button, graphic),
- F9 pour appeler le frame pour écrire le code javascript,
- Toujours dessiner en mode "Object Drawing" (sauf pour "peinture")
- Clic-droit sur un objet
- pour voir ce qu'on peut faire avec (en grande partie).
- puis regarder le panneau properties pour faire des ajustements.
- Pour créer des animations: Créer d'abord un nouveau clip (CTRL-F8), ensuite rentrer dedans (double clic sur la scène ou la bibliothèque). Pas d'animations sur la timeline principale !
- Chaque objet graphique devrait se trouver dans la library (Convert to symbol)
- Ne pas faire du ActionScript et lire Animate CC - Outils de développement JavaScript