Animate CC - Outils de développement JavaScript
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
L'éditeur de code
F9 pour lancer l'éditeur
- Lire Flash CS5 - Editeur ActionScript et fragments de code (mais attention: JavaScript est différent de ActionScript !)
Les fragments de code
Déboguer son code JavaScript généré par Flash CC
Déboguer votre code JavaScript généré par Flash CC peut vous faire gagner beaucoup de temps lorsque vous testez votre animation HTML5 faite dans Flash mais que celle-ci ne s'affiche pas dans le navigateur. Il suffit lors de la prévisualisation dans le navigateur de trouver les outils de votre navigateur et d'afficher la console du navigateur dédiée aux développeurs.
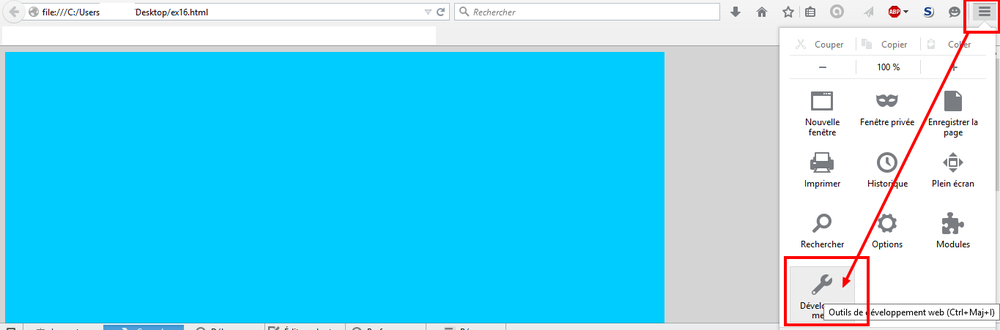
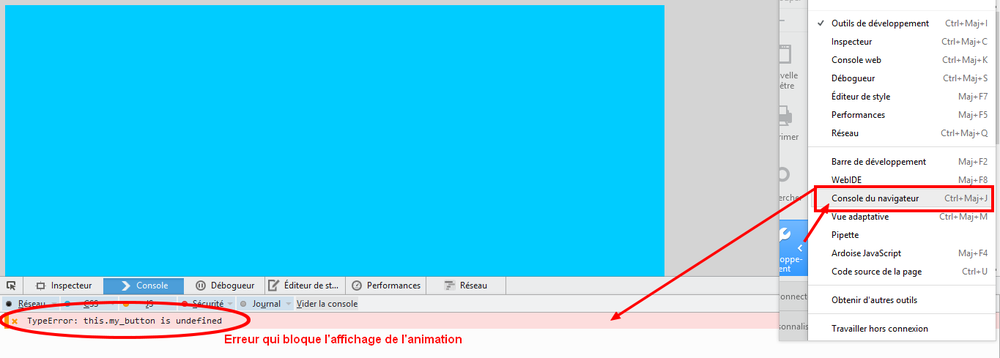
Je vous donne un exemple pour le navigateur firefox, on voit que mon animation flash ne s'affiche pas (écran bleu), donc je lance la console pour voir ce qui pose problème.
On voit dans mon exemple que c'est une instance de bouton (my_button) qui n'a pas été définie mais qui doit être présente dans mon code. Ce qui pose problème au navigateur pour lire mon animation. Si je résous ce problème (par exemple en supprimant l'instance de mon code ou en la renommant, si elle a été changée), l'animation devrait se lancer sans problème.
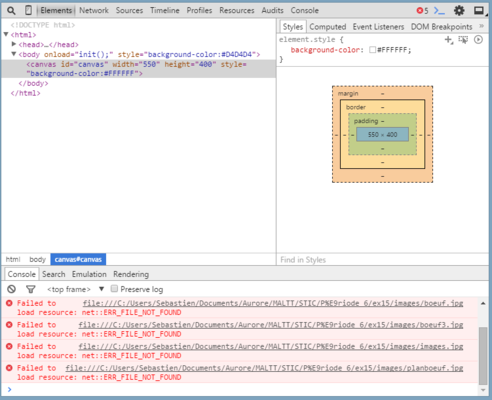
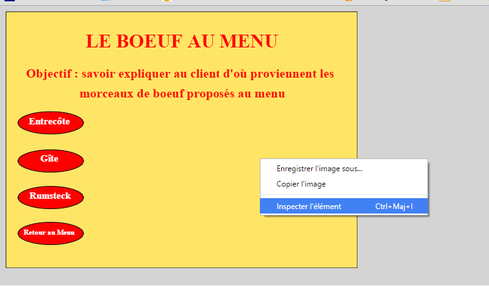
Sous GoogleChrome, il faut après un clique droit sur la page, comme dans l'exemple ci-dessous, cliquer sur "inspecter l'élément" pour voir apparaît la console et donc trouver le motif d'erreur.

Ici, le navigateur ne trouve pas les images car il les cherche dans un fichier images qui n'existe pas.