« Tutoriel GreenSock GSAP pour AS3 » : différence entre les versions
mAucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 28 : | Ligne 28 : | ||
== Introduction == | |||
La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions. | La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions. | ||
| Ligne 34 : | Ligne 34 : | ||
== Fonctionnalités == | |||
Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : [http://www.greensock.com/as/docs/tween/_tweenmax.html | Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : [http://www.greensock.com/as/docs/tween/_tweenmax.html liste des fonctionnalités]. | ||
[[Fichier:P1.jpg]] | [[Fichier:P1.jpg]] | ||
IL y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil [http://www.greensock.com/get-started-tweening/ | |||
=== Génération automatique du code === | |||
IL y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil sur le [http://www.greensock.com/get-started-tweening/ site de greensock] dans la section [http://www.greensock.com/get-started-tweening/#plugins plugins]. | |||
[[Fichier:P2.jpg]] | [[Fichier:P2.jpg]] | ||
| Ligne 47 : | Ligne 50 : | ||
[[en:AS3 tweening platform]] | [[en:AS3 tweening platform]] | ||
[[en:AS3 TweenLite tweening engine]] | [[en:AS3 TweenLite tweening engine]] | ||
=== Utilisation dans Action Script 3 === | |||
Une fois le code généré on peut très bien le modifier, regardez les paramètres spécifiques dans le Plugin Explorer ci-dessus (dans la partie encadrée en rouge). | |||
Faites des essais pour voir où dans le code se situe le paramètre. | |||
Version du 5 décembre 2013 à 11:11
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Objectifs d'apprentissage
- Apprendre à utiliser la librairie Greensock GSAP dans Flash CS4/CS3/CS5/CS6
Prérequis
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex5/greensock (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
Autres versions
Introduction
La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions. Une fois que vous avez téléchargé et extrait la librairie sur votre ordinateur, pensez bien à ce que votre animation soit fait dans la racine du fichier.
Fonctionnalités
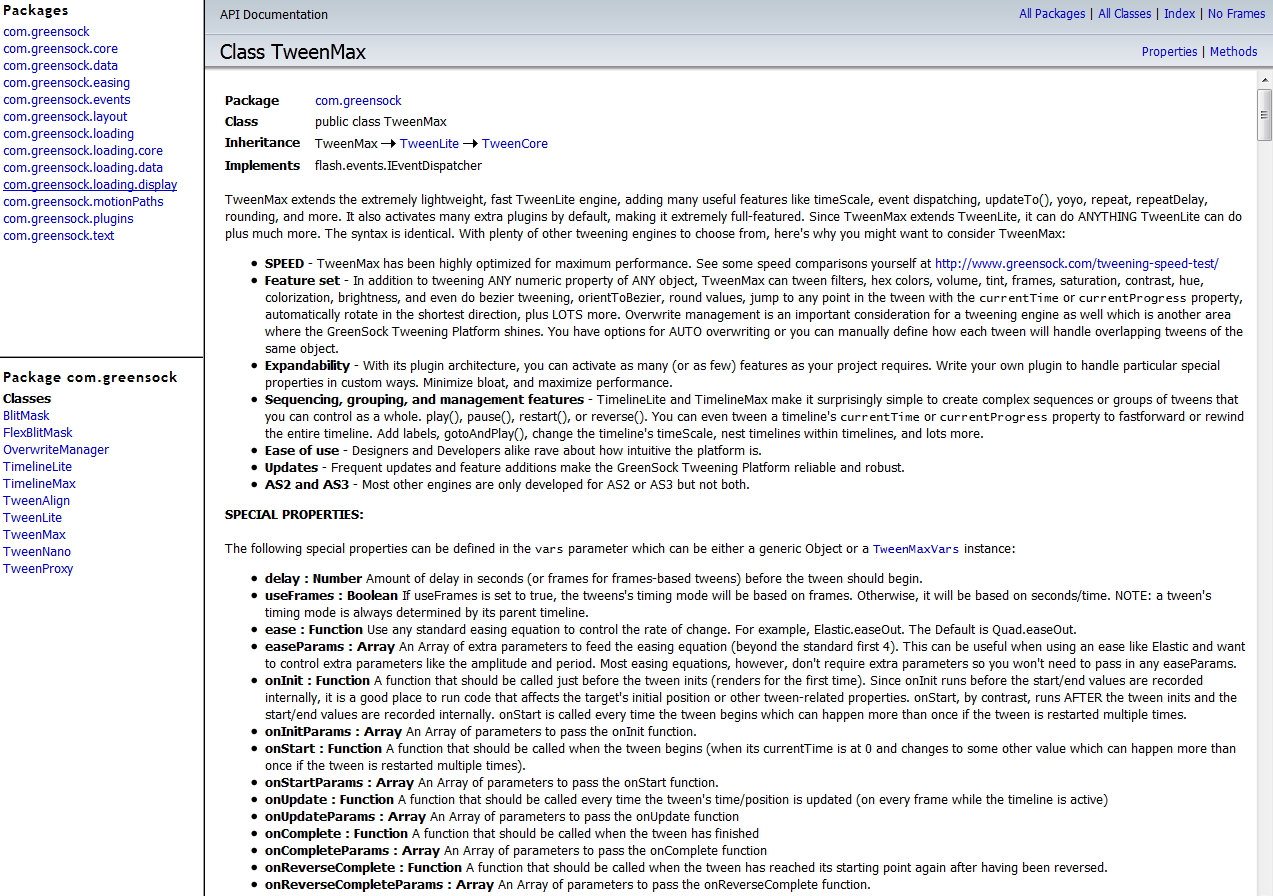
Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : liste des fonctionnalités.
Génération automatique du code
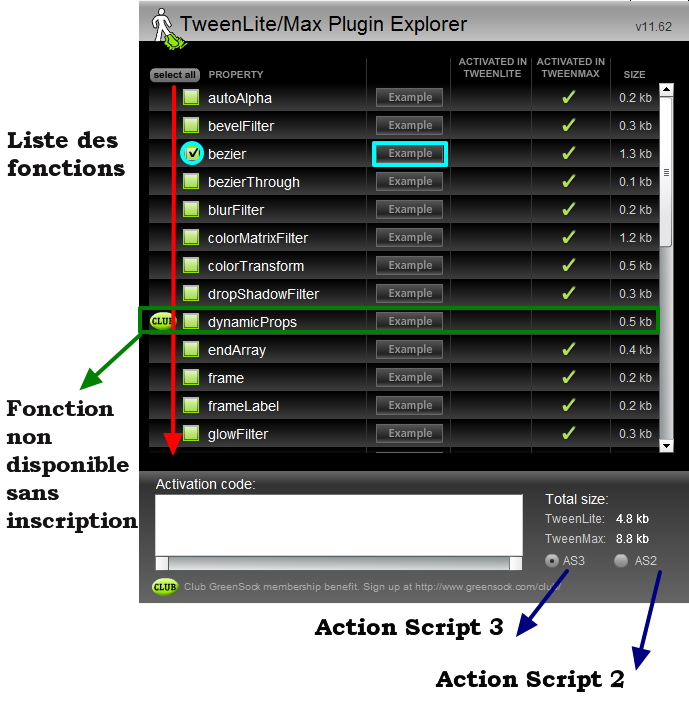
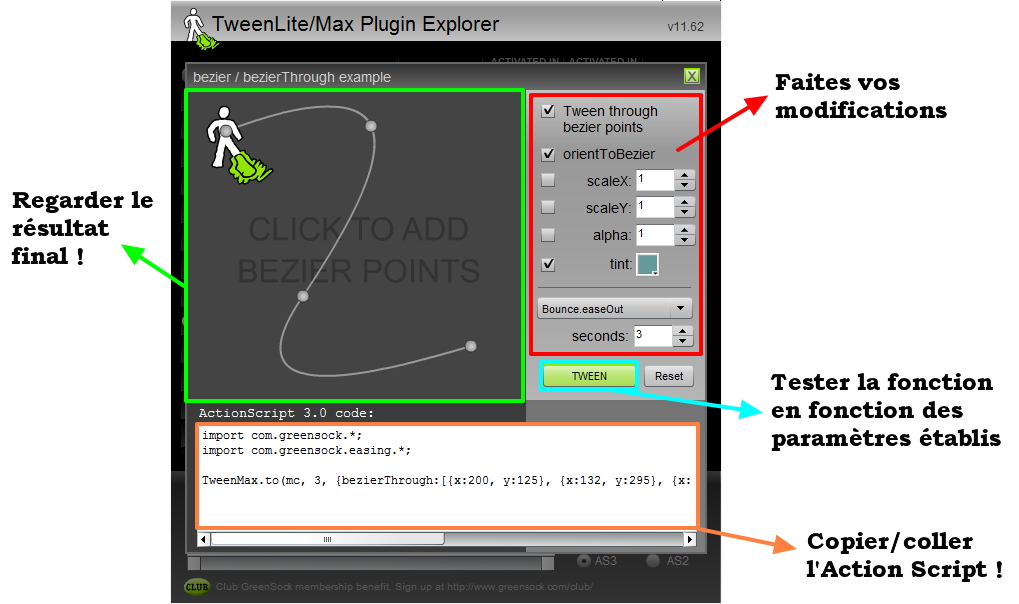
IL y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil sur le site de greensock dans la section plugins.
Utilisation dans Action Script 3
Une fois le code généré on peut très bien le modifier, regardez les paramètres spécifiques dans le Plugin Explorer ci-dessus (dans la partie encadrée en rouge).
Faites des essais pour voir où dans le code se situe le paramètre.