Tutoriel GreenSock GSAP pour AS3
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Objectifs d'apprentissage
- Apprendre à utiliser la librairie Greensock GSAP dans Flash CS4/CS3/CS5/CS6
Prérequis
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex5/greensock (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
Autres versions
Introduction
La librairie Tweening Platform v11 offre des fonctions permettant d'accomplir de nombreuses actions d'interpolations à l'aide de la timeline de flash comme, par exemple, déplacer un objet.
Après avoir téléchargé et extrait la librairie sur votre ordinateur, pensez bien à ce que votre animation soit faite dans la racine du fichier. (Voir Flash CS4 - Utilisation de librairies pour plus d'informations)
Grâce aux tweens il est possible de lancer plusieurs animations simultanément, d'animer des objets et d’enclencher des actions diverses.
Voici un exemple d'une animation flash faite avec la librairie TweenLite animation canon.
Fonctionnalités
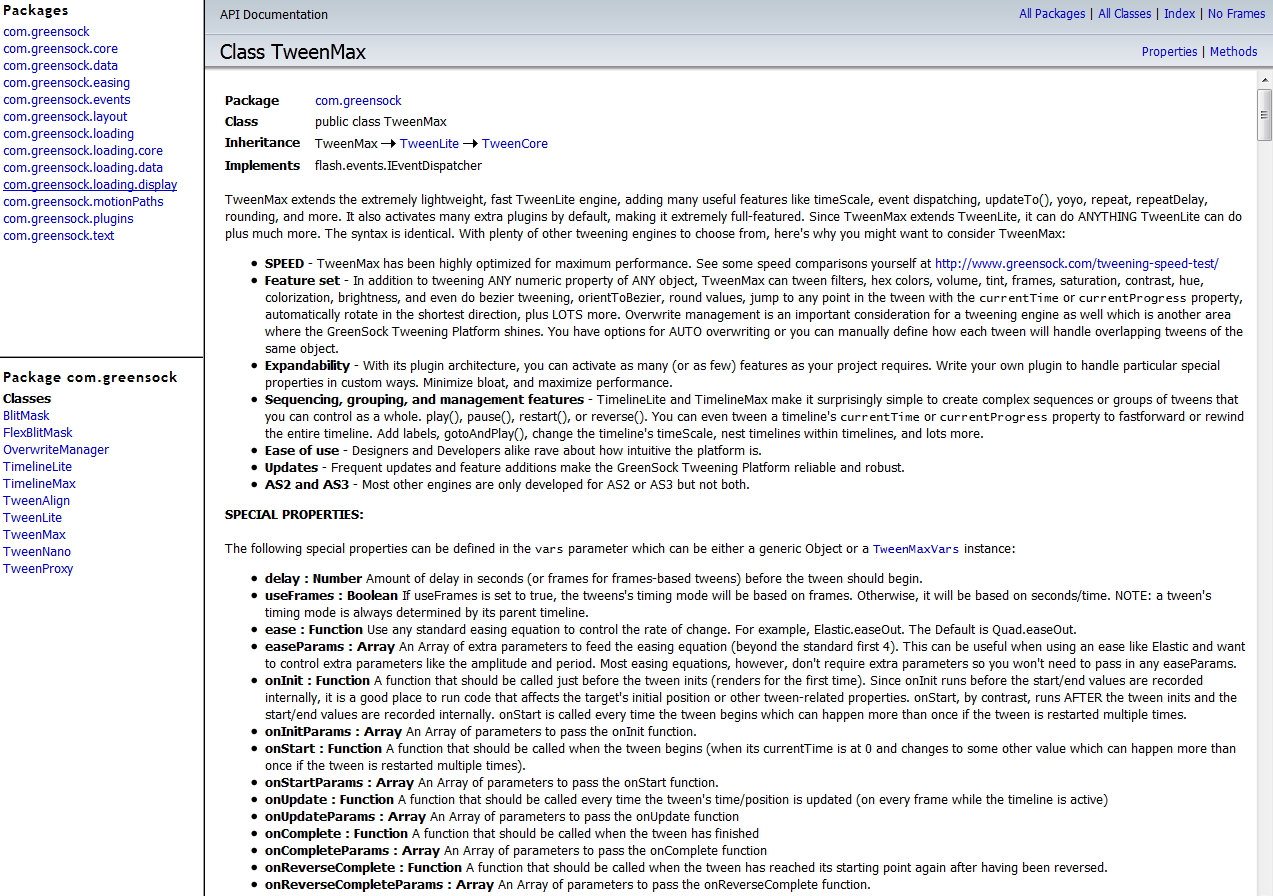
Une fois que vous être prêt à écrire dans votre script, vous pouvez lire sur le site du développeur quelles sont toutes les fonctions possibles exécutables grâce à cette nouvelle librairie : liste des fonctionnalités.
Génération automatique du code
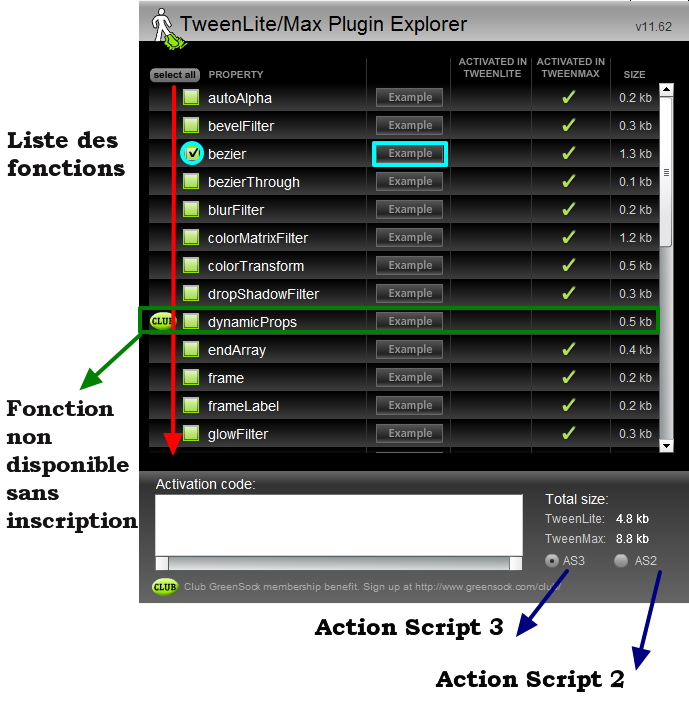
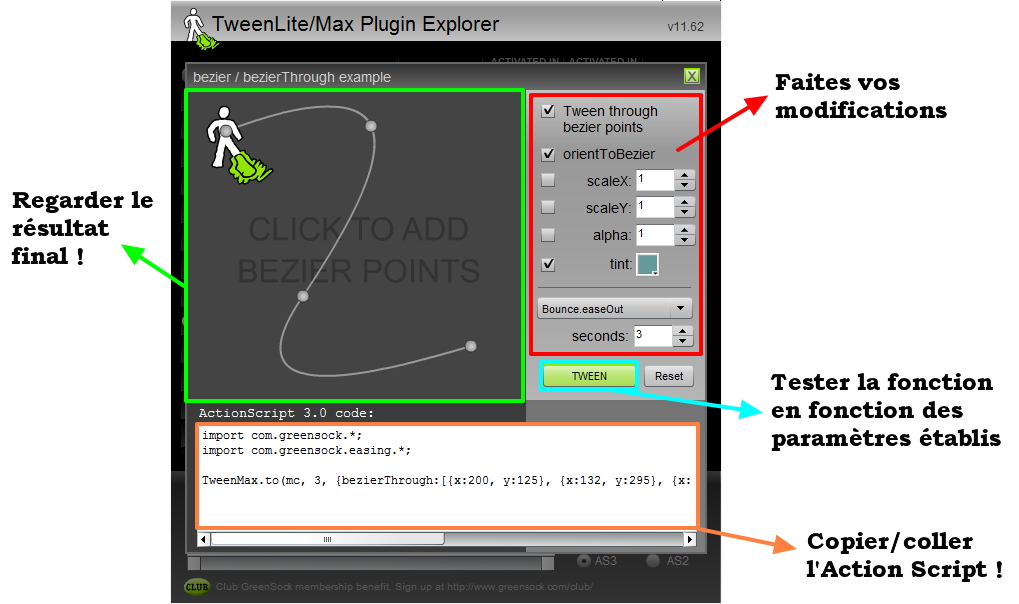
Il y a également une deuxième solution, un outil interactif à été développé pour "voir" le résultat d'une fonction, il génère même le code ! Il n'y a qu'à spécifier les paramètres et à copier le code Action Script dans votre animation ! Vous pouvez trouver cet outil sur le site de greensock dans la section plugins.
Utilisation dans Action Script 3
Modification dynamique d'un paramètre
Une fois le code généré on peut très bien le modifier, regardez les paramètres spécifiques dans le Plugin Explorer ci-dessus (dans la partie encadrée en rouge). Faites des essais pour voir où dans le code se situe le paramètre dans le code.
On peut également modifier les options en leur passant directement une variable comme paramètre. Par exemple dans le code généré ci-dessus :
TweenMax.to(mc, 3, {bezierThrough:[{x:300, y:345}], orientToBezier:true, ease:Bounce.easeOut});
on peut contrôler l'option orientToBezier en lui passant une variable qui a comme valeur le booléen true ou false, c'est-à-dire :
var isOrientToBezierTrue:Boolean = new Boolean();
isOrientToBezierTrue = true;
TweenMax.to(mc, 3, {bezierThrough:[{x:300, y:345}], orientToBezier:isOrientToBezierTrue, ease:Bounce.easeOut});
aura le même effet que le code plus haut.
La différence étant que si on veut changer le paramètre, il suffira de changer la valeur de isOrientToBezierTrue.
Fonction de callback ou rappel (à exécuter à la fin du tween)
On peut aussi ajouter une option pour exécuter une fonction à la fin du tween. Ce genre de fonction s'appelle une fonction de Callback (ou fonction de rappel en français), car elle est appelée une fois l'instruction principale effectuée. Si l'instruction principale génère une variable "retour" (comme par exemple l'indication d'un état d'erreur), cette variable est passée en argument à la fonction de callback.
Remarque : c'est le cas des fonctions que l'on passe comme argument pour gérer les événements, techniquement il s'agit donc de fonction de callback qui est appelée une fois que la fonction "addEventListener" a terminé son travail avec comme argument l'objet événement (Event) généré par "addEventListener".
La fonction de callback la plus utilisée pour les tween fait avec GreenSock est sans doute onComplete, voici sa syntaxe :
TweenMax.to(mc, 3, {bezierThrough:[{x:300, y:345}], orientToBezier:isOrientToBezierTrue, ease:Bounce.easeOut, onComplete: myFunction});
Comme vous le voyez, on rajoute simplement avant la fin de l'accolade onComplete: myFunction et la fonction "myFunction" va être exécutée en callback.
Vous pouvez trouver un exemple "en contexte" de l'utilisation du callback onComplete GreenSocks_tweening_platform ici.
Il est également possible d’agir pendant l’animation elle-même, avec l’attribut onUpdate: myFunction.
Contrôler un tween
Pour cela il faut d'abord avoir un moyen de référencer le tween, donc l'assigner à une variable. On doit donc le créer avec le code suivant :
var myTween:TweenMax = new TweenMax(mc,1,{});
myTween=TweenMax.to(mc, 3, {bezierThrough:[{x:300, y:345}], orientToBezier:true, ease:Bounce.easeOut});
Remarquons que l'on doit directement spécifier un objet (existant) auquel le tween va être attaché ainsi qu'une durée pour le tween dans l'instruction "var myTween:TweenMax = new TweenMax(mc,1,{});". Mais pas d'inquiétude, on pourra toujours mettre d'autres valeurs dans l'instruction d'après.
On peut alors contrôler le tween avec les méthodes suivantes (disponibles en détails dans la section controling tweens du tutoriel de TweenMax.
//pause
myTween.pause();
//reprends(conserve la direction - inversée ou non)
myTween.resume();
//inverse (va toujours un arrière dans la direction du départ)
myTween.reverse();
//lire (va toujours en avant)
myTween.play();
//recommence (depuis le départ)
myTween.restart();
//invalide (annule les valeurs de départ et force le tween à se réinitialiser)
myTween.invalidate();
//"tue" le tween immédiatement (en cours de lecture ou non)
myTween.kill();
//"tue" tous les tweens d'un objet
TweenLite.killTweensOf(mc);
On peut aussi utiliser TimelineLite ou TimelineMax pour inclure plusieurs tween à la suite dans la timeline.
Pour cela, voir le tutoriel sur la page GreenSocks tweening platform.
Création d'une animation avec TweenLite
Importer la librairie TweenLite
import com.greensock.TweenLite;
La méthode TweenLite.to
La méthode statique “to” de la classe TweenLite créera une instance d'un objet de type TweenLite.
import com.greensock.TweenLite;
TweenLite.to(mc, 1, {x:100, y:200});
- Le premier paramètre ('mc' dans l'exemple) est la cible du Tween, c'est l'objet qui sera interpolé.
- Le second paramètre correspond à la durée en secondes de l'interpolation (1 seconde dans l'exemple).
- Le troisième paramètre est un objet qui contient la liste des valeurs finales d'un ensemble de propriétés de l'objet cible. Dans l'exemple il s'agit de la position de l'objet (x=100 et y=200)
Liste des propriétés Il est possible de définir plusieurs propriétés à la fois. Dans cet exemple l'objet "clip:mc" va se déplacer à la position x=120, son opacité sera de 50%:
TweenLite.to(clip_mc, 1.5, {alpha:0.5, x:120});
alpha:Number- C'est le niveau d'opacité de l'objet à la fin de l'animation (ou au début si vous invoquez la méthode TweenLite.from()). par example, si l'objet a sa propriété target.alpha à 1 au début de l'animation alors le code suivant le fera évoluer jusqu'à la valeur 0.5 durant l'animation:
TweenLite.to(clip_mc, 1.5, {alpha:0.5});
autoAlpha:Number- Même effet que la propriété
alphaavec en plus le basculement de la propriét "visible" à faux si alpha vaut zéro.
timeScale:Number- Accélère ou ralentie l'animation ( 0.5 est la moitié de la vitesse courante, 2 est le double, etc.)
x:Number- Définit la valeur finale de la position en x (ou au début avec la méthode TweenLite.from()).
y:Number- Définit la valeur finale de la position en y.
scaleX:Number- Redimensionnement selon l'axe X
scaleY:Number- Redimensionnement selon l'axe Y
rotation:Number- rotation horaire en degrés.
delay:Number- Nombre de secondes avant de démarrer l'animation.
ease:Function- Il est possible d'atténuer les effets de changements de vitesses d'une animation en utilisant des classes appropriées. Par exemple on peut utiliser la fonction fl.motion.easing.Elastic.easeOut qui amorce le mouvement rapidement, puis le ralentit progressivement au cours de son exécution.
- On peut utiliser toutes les méthodes de AS3 fl.motion.easing etfl.transitions.easing
easeParams:Array- Permet de passer des paramètres à la fonction 'ease'
TweenLite.to(my_mc, 2, {_x:200, ease:Elastic.easeOut, easeParams:[1.5, 2.45]});
volume:Number- Permet de définir le niveau de volume d'une animation.
tint_Color:uint- Valeur de la couleur en hexadécimal de teinte au format 0xRRVVBB à définir pour la fin de l'animation(ou au début si vous utilisez TweenLite.from()). Pour enlever la couleur utilisez la valeur null.
onStart:Function- Permet d'appeler une fonction dés le démarrage de l'animation.
onStartParams:Array- Un tableau de paramètres à passer pour la fonction onStart.
onUpdate:Function- Permet d'appeler une fonction dés le changement de valeur d'une propriété.
onUpdateParams:Array- Un tableau de paramètres à passer pour la fonction onUpdate.
onComplete:Function- Permet d'appeler une fonction à la fin de l'animation.
onCompleteParams:Array- Un tableau de paramètres à passer pour la fonction onComplete.