STIC:Atelier graphisme, animation, interactivité et HTML5
Aller à la navigation
Aller à la recherche
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Objectifs
- Reconnaitre la place différente de HTML (une interface pour développeurs)
- Créer des vidéos (avec soustitres) et audios
- Utiliser et créer des dessins avec SVG statique
- Créer des animations SVG dynamiques avec SMIL
- Animations CSS (à voir ...)
- Programmation DOM avec JQuery
Programme provisoire
Quoi de neuf dans HTML5 ?
- HTML5 ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise"), alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma.
- Ajouts à HTML5 = plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.)
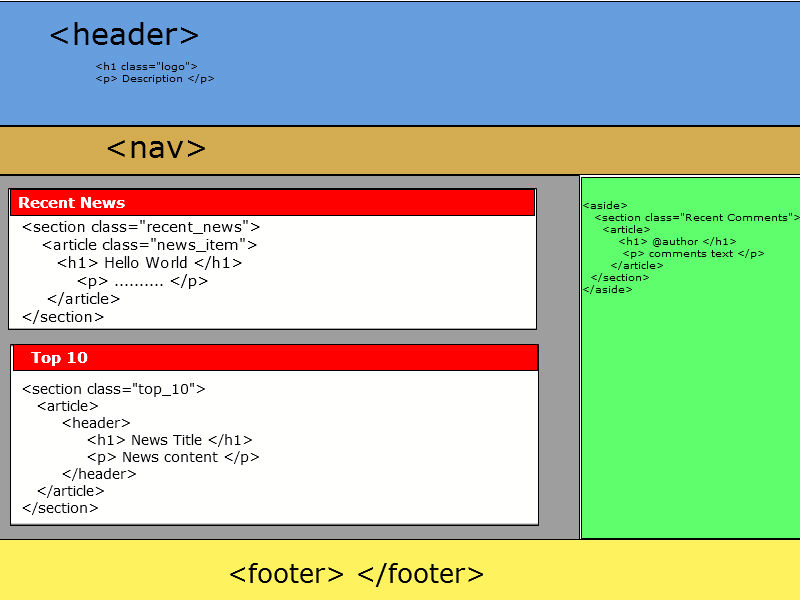
- Quelques balises "sémantiques"

Balises sémantiques (par Ikac, 2014)
- Les API de HTML5

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: Wikipedia
- Implémentation de HTML5. L'essentiel est marche, mais il y a des spécifications pas encore stabilisés, des problèmes d'implémentation, etc.
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
- Animations CSS3
canvas- L'élément "canvas" peut "acceuillir" du dessin dynamique- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
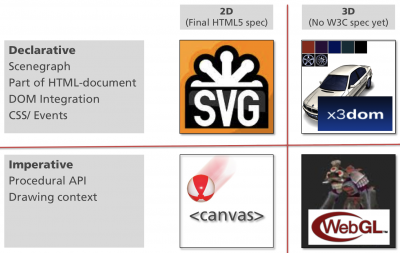
- Graphisme

Graphisme vectoriel HTML5: 2D/3D et déclaratif vs. procédural. Source: x3dom.org
Video et audio
- en:HTML5 audio and video (en Anglais)
- API Javascript
- Soustitres (balises
track) - le langage WebVTT
SVG statique
Editeur SVG en ligne:
Animation et interactivité avec SVG / SMIL
Animations et transformations CSS
- Animations CSS (MDN) - en Anglais
- Générateur de code en ligne: http://cssanimate.com/
- Démo impress.js (une librairie de présentation qui exploite les transformations de CSS3): Exposé Design & Fabrication
Canevas
- Canevas n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "contexte" 2D ou 3D.
Actuellement, il existe une API 2D pour JavaScript
WebGL
API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Il existe une proposition pour intégrer X3D dans HTML5 en tant que X3Dom
Animation et interactivité avec Greensock
- Démos (inclure travaux d'étudiants)
Animation CSS et interactivité avec JavaScript et JQuery
Programmation HTML DOM
<!DOCTYPE html>
<html>
<head>
<title>Event handling</title>
<script type = "text/javascript">
window.onload = start;
// var my_para_button ="";
function start() {
// put an event handler on the div box
var my_para_button = document.getElementById("box");
my_para_button = addEventListener("click", modifyText);
}
function modifyText() {
// get the box
var my_content = document.getElementById("content");
my_content.innerHTML = "That was so good";
}
</script>
</head>
<body>
<div id="box">
<p style="background-color:yellow" id="content">CLICK ME !</p>
</div>
</body>
</html>
Source: http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html
JQuery de base
- Tutoriel: JQuery
Application glisser - poser avec JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
- Editeur SVG en ligne:
- Editeurs d'animation HTML (en dévelopement)
- Adobe Flash (creative cloud)
- Google web designer
- Editeur de programme ou alternativement un éditeur en ligne comme:
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.