STIC:Atelier graphisme, animation, interactivité et HTML5
Aller à la navigation
Aller à la recherche
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Programme provisoire
Quoi de neuf dans HTML5 ?
- Distinguer entre le langage (balises) et les interfaces pour programmeurs

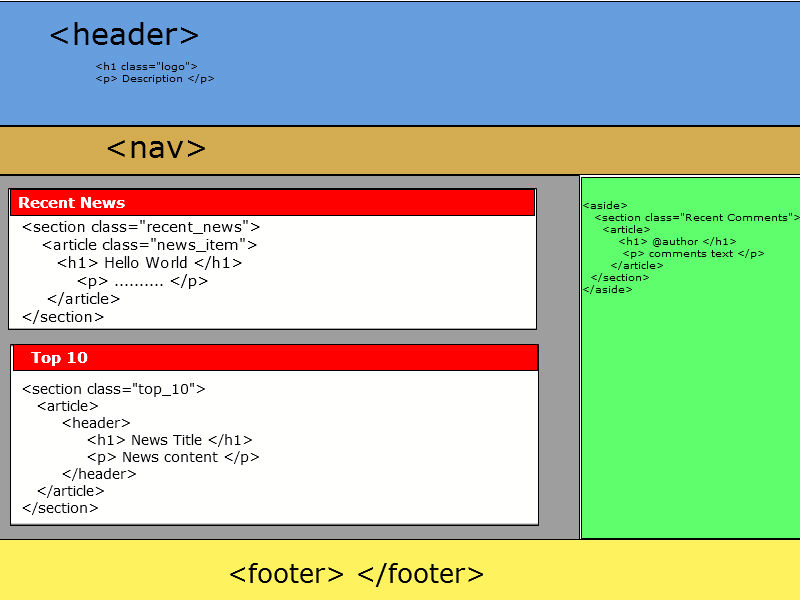
Balises sémantiques (par Ikac, 2014)

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: Wikipedia
Composants multimédia
- img - inclure une image
- object - inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"
- embed - inclure un objet externe (à éviter au profit de object)
- Vidéo - inclure une vidéo
- Audio
- Graphisme vectoriel (SVG)
- Graphisme vectoriel animation avec SMIL
- Canevas - fonctions de dessin pour JavaScript
- Animation CSS via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
Video et audio
- en:HTML5 audio and video (en Anglais)
- API Javascript
- Soustitres (balises
track) - le langage WebVTT
SVG statique
Editeur SVG en ligne:
Animation et interactivité avec SVG / SMIL
Canevas
Animation et interactivité avec Greensock
Animation CSS et interactivité avec JavaScript et JQuery
Programmation HTML DOM
- ...
JQuery de base
- Tutoriel: JQuery
Application glisser - poser avec JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
- Editeur SVG en ligne:
- Editeurs d'animation HTML (en dévelopement)
- Adobe Muse
- Google web designer
- Editeur de programme ou alternativement un éditeur en ligne comme:
- Bibliothèques (librairies JavaScript) à télécharger
- JQuery
- JQuery UI
- GreenSock
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery
- JQuery UI
- GreenSock