« STIC:Atelier graphisme, animation, interactivité et HTML5 » : différence entre les versions
Aller à la navigation
Aller à la recherche


| Ligne 8 : | Ligne 8 : | ||
=== Quoi de neuf dans HTML5 ? === | === Quoi de neuf dans HTML5 ? === | ||
* HTML5 | * [[HTML5]] ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise"), alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma. | ||
; Ajouts à HTML5 = plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.) | ; Ajouts à [[HTML5]] = plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.) | ||
* Quelques balises "sémantiques" | * Quelques balises "sémantiques" | ||
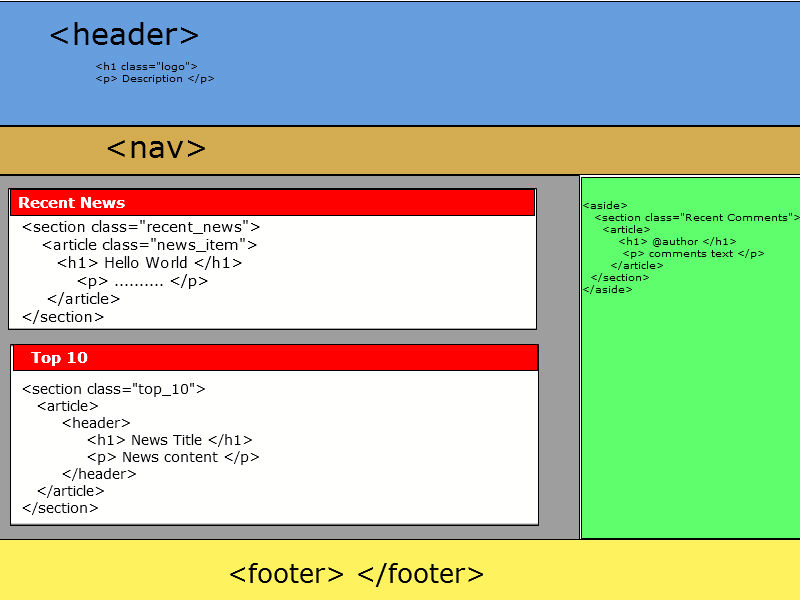
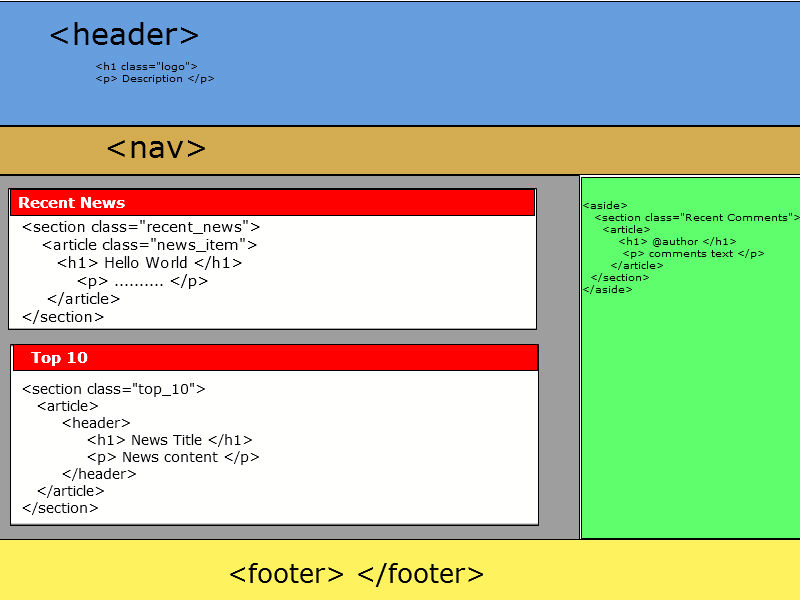
[[Fichier:HTML5-Ikac.jpg|800px|vignette|néant|Balises sémantiques (par [http://stojmenovic.info Ikac], 2014)]] | [[Fichier:HTML5-Ikac.jpg|800px|vignette|néant|Balises sémantiques (par [http://stojmenovic.info Ikac], 2014)]] | ||
; Les API de HTML5 | |||
[[image:HTML5-APIs-and-related-technologies-oct-2014.svg|thumb|800px|none|HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: [http://en.wikipedia.org/wiki/HTML5#mediaviewer/File:HTML5_APIs_and_related_technologies_taxonomy_and_status.svg Wikipedia] ]] | [[image:HTML5-APIs-and-related-technologies-oct-2014.svg|thumb|800px|none|HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: [http://en.wikipedia.org/wiki/HTML5#mediaviewer/File:HTML5_APIs_and_related_technologies_taxonomy_and_status.svg Wikipedia] ]] | ||
; Implémentation de HTML5. L'essentiel est marche, mais il y a des spécifications pas encore stabilisés, des problèmes d'implémentation, etc. | ; Implémentation de HTML5. L'essentiel est marche, mais il y a des spécifications pas encore stabilisés, des problèmes d'implémentation, etc. | ||
Version du 28 janvier 2015 à 00:43
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Programme provisoire
Quoi de neuf dans HTML5 ?
- HTML5 ressemble à priori à HTML4. Il faut voir HTML5 comme un ensemble de spécifications qui s’adressent au développeur ("que peut-on programmer avec une balise"), alors que HTML4 était d'abord pensé comme un "langage" de balisage défini avec un schéma.
- Ajouts à HTML5 = plusieurs (balises sémantiques, pleins de fonctionnalités multimédia interactif, etc.)
- Quelques balises "sémantiques"

Balises sémantiques (par Ikac, 2014)
- Les API de HTML5

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: Wikipedia
- Implémentation de HTML5. L'essentiel est marche, mais il y a des spécifications pas encore stabilisés, des problèmes d'implémentation, etc.
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
canevas- Element "canevas" de dessin, utilisé par des langages comme JavaScript- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
Video et audio
- en:HTML5 audio and video (en Anglais)
- API Javascript
- Soustitres (balises
track) - le langage WebVTT
SVG statique
Editeur SVG en ligne:
Animation et interactivité avec SVG / SMIL
Canevas
- Canevas n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "contexte" 2D ou 3D.
Actuellement, il existe une API 2D pour JavaScript
WebGL - API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Animation et interactivité avec Greensock
- Démos (inclure travaux d'étudiants)
Animation CSS et interactivité avec JavaScript et JQuery
Programmation HTML DOM
<!DOCTYPE html>
<html>
<head>
<title>Event handling</title>
<script type = "text/javascript">
window.onload = start;
// var my_para_button ="";
function start() {
// put an event handler on the div box
var my_para_button = document.getElementById("box");
my_para_button = addEventListener("click", modifyText);
}
function modifyText() {
// get the box
var my_content = document.getElementById("content");
my_content.innerHTML = "That was so good";
}
</script>
</head>
<body>
<div id="box">
<p style="background-color:yellow" id="content">CLICK ME !</p>
</div>
</body>
</html>
Source: http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html
JQuery de base
- Tutoriel: JQuery
Application glisser - poser avec JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
- Editeur SVG en ligne:
- Editeurs d'animation HTML (en dévelopement)
- Adobe Flash (creative cloud)
- Google web designer
- Editeur de programme ou alternativement un éditeur en ligne comme:
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.