« STIC:Atelier graphisme, animation, interactivité et HTML5 » : différence entre les versions
Aller à la navigation
Aller à la recherche


m (→Canevas) |
|||
| Ligne 123 : | Ligne 123 : | ||
* Editeurs d'animation HTML (en dévelopement) | * Editeurs d'animation HTML (en dévelopement) | ||
** Adobe | ** Adobe Flash (creative cloud) | ||
** Google web designer | ** Google web designer | ||
| Ligne 131 : | Ligne 131 : | ||
** http://js.do | ** http://js.do | ||
* Bibliothèques (librairies JavaScript) à télécharger | * Bibliothèques (librairies JavaScript) à télécharger éventuellement | ||
** JQuery | ** JQuery - http://jquery.com/ | ||
** JQuery UI | ** JQuery UI - http://jqueryui.com/ | ||
** GreenSock | ** GreenSock - http://greensock.com/gsap | ||
* Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet) | * Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet) | ||
** JQuery | ** JQuery - http://code.jquery.com/jquery-1.11.2.min.js | ||
** JQuery UI | ** JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js | ||
** GreenSock | ** GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le [https://greensock.com/gsap site] (bouton download) pour d'autres possibilités. | ||
Version du 28 janvier 2015 à 00:33
Atelier Graphisme, animation, interactivité et Html5
- Cours SEM-10638, Session : SEM14-1
- Date du cours : Jeudi 29 janvier 2015
- Formateur-trice-s : Daniel Schneider (UNIGE)
Programme provisoire
Quoi de neuf dans HTML5 ?
- Distinguer entre le langage (balises) et les interfaces pour programmeurs

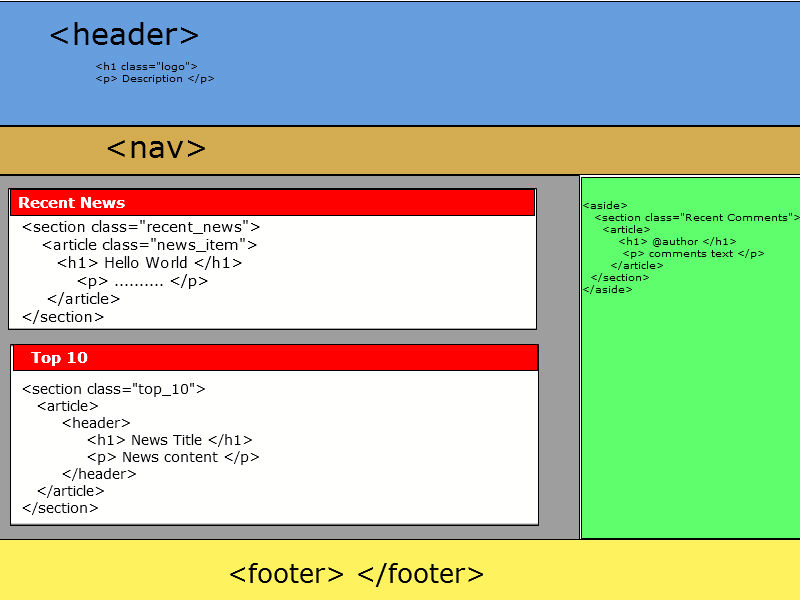
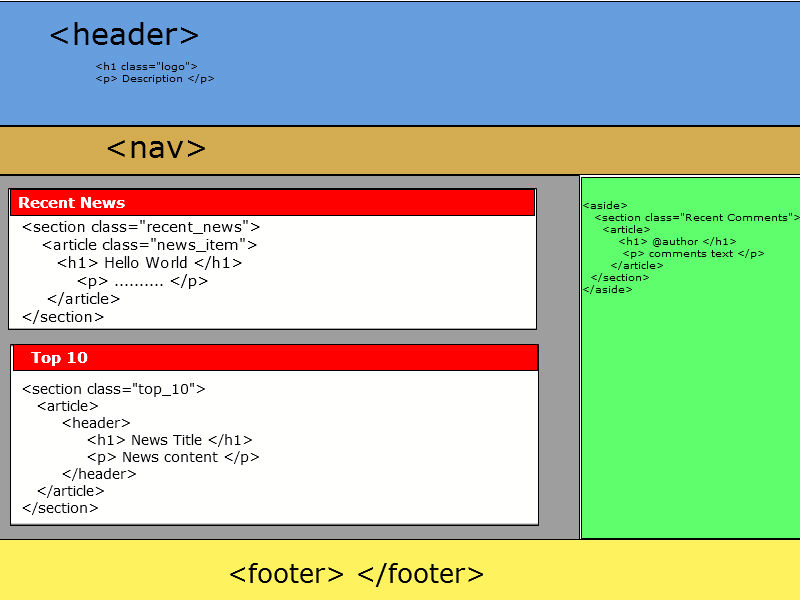
Balises sémantiques (par Ikac, 2014)

HTML5 related APIs. HTML5 & CSS3 Quick Reference by Sergey Mavrody updated by Wikipedians. Source and copyright: Wikipedia
Composants multimédia
img- inclure une imageobject- inclure un objet externe (PDF, Flash, Java, etc.) - peut inclure un "fallback"embed- inclure un objet externe (à éviter au profit de object)video- inclure une vidéoaudioSVG- graphisme vectoriel (SVG)- Animation SVG avec SMIL
canevas- Element "canevas" de dessin, utilisé par des langages comme JavaScript- Animation CSS ou SVG via DOM - Manipulation d'attributs avec JavaScript
- API Drag and Drop (pas encore fiable)
- ......
Video et audio
- en:HTML5 audio and video (en Anglais)
- API Javascript
- Soustitres (balises
track) - le langage WebVTT
SVG statique
Editeur SVG en ligne:
Animation et interactivité avec SVG / SMIL
Canevas
- Canevas n'est qu'un élément HTML. Pour y dessiner il faut utiliser un "contexte" 2D ou 3D.
Actuellement, il existe une API 2D pour JavaScript
WebGL - API Javascript "bas niveau" pour le dessin 3D, déjà implémenté en grande partie, mais pas officiel
- http://analyticalgraphicsinc.github.io/webglreport/ (testez votre navigateur)
- WebGL
Animation et interactivité avec Greensock
- Démos (inclure travaux d'étudiants)
Animation CSS et interactivité avec JavaScript et JQuery
Programmation HTML DOM
<!DOCTYPE html>
<html>
<head>
<title>Event handling</title>
<script type = "text/javascript">
window.onload = start;
// var my_para_button ="";
function start() {
// put an event handler on the div box
var my_para_button = document.getElementById("box");
my_para_button = addEventListener("click", modifyText);
}
function modifyText() {
// get the box
var my_content = document.getElementById("content");
my_content.innerHTML = "That was so good";
}
</script>
</head>
<body>
<div id="box">
<p style="background-color:yellow" id="content">CLICK ME !</p>
</div>
</body>
</html>
Source: http://tecfa.unige.ch/guides/js/ex-intro/event-handler.html
JQuery de base
- Tutoriel: JQuery
Application glisser - poser avec JQuery UI
- Tutoriel: JQuery UI
- Ressources à utiliser de http://code.jquery.com/ si vous utilisez un éditeur en ligne
Logiciels et bibliothèques
- Navigateur récent
- Editeur SVG en ligne:
- Editeurs d'animation HTML (en dévelopement)
- Adobe Flash (creative cloud)
- Google web designer
- Editeur de programme ou alternativement un éditeur en ligne comme:
- Bibliothèques (librairies JavaScript) à télécharger éventuellement
- JQuery - http://jquery.com/
- JQuery UI - http://jqueryui.com/
- GreenSock - http://greensock.com/gsap
- Bibliothèques (librairies JavaScript) à inclure directement dans votre code (déconseillé pour un vrai projet)
- JQuery - http://code.jquery.com/jquery-1.11.2.min.js
- JQuery UI - http://code.jquery.com/ui/1.11.2/jquery-ui.min.js
- GreenSock - http://cdnjs.cloudflare.com/ajax/libs/gsap/1.15.1/TweenMax.min.js". Voir le site (bouton download) pour d'autres possibilités.