« Flash CS4 - Transformer des dessins » : différence entre les versions
m (using an external editor) |
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
||
| (33 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
{{Tutoriels Flash|CS3 et CS4|débutant}} | {{Tutoriels Flash|CS3 et CS4|débutant}} | ||
<!-- <pageby nominor="false" comments="false"/> --> | |||
== Introduction == | |||
<div class="tut_goals"> | <div class="tut_goals"> | ||
; Objectifs d'apprentissage: | ; Objectifs d'apprentissage: | ||
: Apprendre à transformer des objets avec des outils différents | : Apprendre à transformer des objets avec des outils différents de Flash CS4 (ou CS3) | ||
; Prérequis: | |||
; | * [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | ||
; Avancer | ; Avancer | ||
* [[Flash CS4 - Arranger des dessins]] | |||
* [[Flash CS4 - Animation image par image]] | |||
* [[Flash CS4 - Interpolation de mouvement]] | |||
* [[Flash CS4 - Morphing]] | |||
; | ; Matériaux | ||
: Aucun, jouer simplement avec vos propres objets:) | : Aucun, jouer simplement avec vos propres objets:) | ||
</ div> | </div> | ||
Flash dispose d'outils très puissants pour transformer des objets. Vous devriez en apprendre davantage sur celles-ci afin de créer des dessins plus élaborés et / ou pour créer certaines interpolations de forme et de | Flash dispose d'outils très puissants pour transformer des objets. Vous devriez en apprendre davantage sur celles-ci afin de créer des dessins plus élaborés et / ou pour créer certaines interpolations de forme et de mouvement. | ||
'''Résumé des stratégies diverses pour transformer et aligner''' | |||
# Dessin / peinture en mode '''merge''' (fusion), puis transformer en objet graphique. | # Dessin / peinture en mode '''merge''' (fusion), puis transformer en objet graphique. | ||
# | # Dessin en mode objet, puis grouper et/ou convertir en symbole. | ||
# Découpez des formes avec la gomme. | # Découpez des formes avec la gomme. | ||
# Transformer une forme simple avec les outils ''' | # Transformer une forme simple avec les outils '''selection''', '''envelope transform''' et l'outil '''subselection'''. | ||
# Assemblage d' objets | # Assemblage d' objets | ||
''' Résumé des outils de transformation dans le panneau tools''' | |||
* L'outil ''' | * L'outil '''selection''' [[image:selection.png]] permet de modifier rapidement le contour d'un objet '''non-sélectionné'''. Il faut tout déselectionner (clic dans le vide) et ensuite déplacer le curseur près d'un objet jusqu'à ce le curseur change soit en courbe soit en "coin". C'est un outil très dangereux car, par erreur, vous pouvez abimer vos dessins si vous ne bloquez pas les autres couches ...) | ||
* Utilisez le '''free fransform tool''' et ses variantes pour changer de taille, pour faire des rotations, pour le tordre (skew) ou encore pour transformer son enveloppe. | * Utilisez le '''free fransform tool''' [[image:free-transform.png]] et ses variantes pour changer de taille, pour faire des rotations, pour le tordre (skew) ou encore pour transformer son enveloppe. | ||
* L'outil '' | * L'outil ''selection'' permet aussi de lisser une courbe et de la transformer une droite en cliquant sur les options '''Smooth''' ou '''Straigthen'''. | ||
* L'outil ''subselection''' vous permet de glisser des carrés (points de distorsion) et d'ajuster les courbes avec les contrôles. | * L'outil ''subselection''' [[image:subselection.png]] vous permet de glisser des carrés (points de distorsion) et d'ajuster les courbes avec les contrôles. | ||
* Avec | * Avec l' ''Effaceur'' [[image:erasor.png]] vous pouvez "sculpter" les objets (comme un bûcheron ou un artiste à la tronçonneuse). | ||
; Executive summary - outils de transformation | ; Executive summary - autres outils de transformation | ||
* Le panneau '''Transform''' (afficher avec ''Window->Transformer'') est une autre interface à l'outil "Free Transform". Vous pouvez changer la taille, la rotation, la distorsion ou encore la rotation 3D. | |||
* Le panneau '''Transform''' (''Window->Transformer'') est une autre interface à l'outil "Free Transform". Vous pouvez changer la taille, la rotation, la distorsion ou encore la rotation 3D. | * CTRL-ALT-S ouvre une petite fenêtre pour changer la taille ou la rotation d'un objet avec un nombre (pourcentages et degrés) | ||
* CTRL-ALT-S ouvre une petite fenêtre pour changer la taille ou la | * Le menu '''Modifier-> Transformer''' contient des commandes disponibles dans les outils déjà mentionnés. | ||
* Le menu '''Modifier->Shape''' permet de | * Le menu '''Modifier->Shape''' permet de modifier des formes | ||
* | * La barre d'outils '''Main''' inclut quelques icônes de transformation. Elle n'est pas affichée par défaut et elle restera flottante sur le bureau Windows/Mac. Pour l'ouvrir: ''Window->Toolbar->Main''). | ||
Donc il existe pleins d'outils. Pour certains | Donc il existe pleins d'outils. Pour certains, il existe plusieurs interfaces (tool panel, un panel séparé, des shortcuts, le menu, la "main" bar, etc. Probablement on a oublié quelque chose;) | ||
== Les chemins de dessin == | == Les chemins de dessin == | ||
Nous introduisons d'abord une | Nous introduisons d'abord une terminologie importante: | ||
* Chaque | * Chaque objet dessiné ("drawing object") est défini par un tracé ou chemin (Angl. '''path'''). | ||
* Chaque '''path''' est composé de '''segments''', soit des lignes droites soit des courbes. | * Chaque '''path''' est composé de '''segments''', soit des lignes droites, soit des courbes. | ||
* Il existe des tracés fermés (par exemple un carré) ou | * Il existe des tracés fermés (par exemple un carré) ou ouverts (par exemple un méchant serpent). Les tracés ouverts ('''open path''') ont forcément un début et une fin ('''endpoints'''). | ||
Un dessin est défini par des '''anchor points''' de deux sortes: | Un dessin est défini par des '''anchor points''' de deux sortes: | ||
* Le '''corner point''' (coin) | * Le '''corner point''' (point d'angle, "point coin") | ||
* Le '''smooth point''' (point | * Le '''smooth point''' (point d'inflexion, "point courbe") | ||
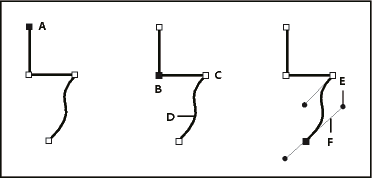
Voici une illustration tiré du [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e89a.html manuel CS4 en ligne]: | Voici une illustration tiré du [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e89a.html manuel CS4 en ligne]: | ||
[[image:CS4-points-overview.png|frame|none| | [[image:CS4-points-overview.png|frame|none|Point et segments d'un tracé]] | ||
Lorsqu'on manipule un dessin, apparaissent aussi des | Lorsqu'on manipule un dessin, apparaissent aussi des | ||
* '''direction point''' (points de direction) | * '''direction point''' (points directeurs, points de direction) | ||
Il existe des règles d'assemblage de | Il existe des règles d'assemblage de segments. | ||
* Un '''corner''' point est soit connecté à deux lignes droites, soit à une ligne droite et une courbe, soit à deux courbes. | * Un '''corner''' point est soit connecté à deux lignes droites, soit à une ligne droite et une courbe, soit à deux courbes. | ||
* Un '''smooth''' point | * Un '''smooth''' point relie deux segments courbés. Le smooth point est une sorte de point intermédiaire dans une courbe. | ||
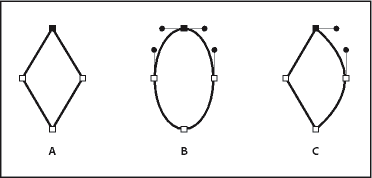
Voici deux illustrations tirées du [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e89a.html manuel CS4 en ligne]: | Voici deux illustrations tirées du [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e89a.html manuel CS4 en ligne]: | ||
| Ligne 84 : | Ligne 76 : | ||
* C: Trois corner et un smooth point. | * C: Trois corner et un smooth point. | ||
[[image:CS4-points-overview3.png|frame|none|Connectique | [[image:CS4-points-overview3.png|frame|none|Connectique]] | ||
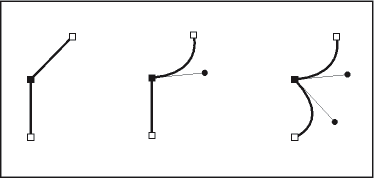
Dans le dessin à gauche, le corner point relie deux droites; au milieu une droite avec une courbe; et à droite deux courbes. | Dans le dessin à gauche, le corner point relie deux droites; au milieu une droite avec une courbe; et à droite deux courbes. | ||
| Ligne 90 : | Ligne 82 : | ||
* Tirer les '''corner points''' pour ajuster les coins | * Tirer les '''corner points''' pour ajuster les coins | ||
* Tirer les '''smooth points''' pour ajuster le début/fin d'un courbe | * Tirer les '''smooth points''' pour ajuster le début/fin d'un courbe | ||
* Tournez/tirer les '''direction points''' attachés à la fin des '''direction lines''' pour changer la forme de la courbe | * Tournez/tirer les '''direction points''' attachés à la fin des '''direction lines''' (lignes directrices) pour changer la forme de la courbe | ||
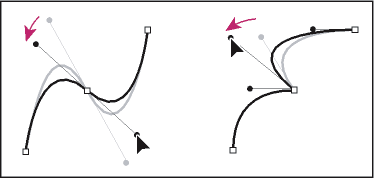
[[image:CS4-points-overview4.png|frame|none|Ajustement de courbes]] | [[image:CS4-points-overview4.png|frame|none|Ajustement de courbes]] | ||
| Ligne 98 : | Ligne 90 : | ||
Transformer un smooth point en coin et vice-versa: | Transformer un smooth point en coin et vice-versa: | ||
* | * Sélectionner le '''convert anchor point tool''' [[image:convdrpt.png]] du tool panel et qui est caché sous le '''pen tool''' (la "plume") | ||
* Cliquer sur un point ... | * Cliquer sur un point ... | ||
Pour ajouter ou détruire des points, il existe deux autres "pen" tools: | Pour ajouter ou détruire des points, il existe deux autres "pen" tools: | ||
* '''Add anchor point''' tool [[image:P_AnchorAdd_Lg_N.png]] | * '''Add anchor point''' tool [[image:P_AnchorAdd_Lg_N.png]] | ||
* '''Delecte anchor point''' tool [[P_AnchorDel_Lg_N.png]] | * '''Delecte anchor point''' tool [[image:P_AnchorDel_Lg_N.png]] | ||
Parfois nous utilisons le mot '''contrôles''' pour parler de divers instruments qui vous permettent de manipuler un graphisme. Donc un ''anchor point'' ou encore un ''direction point'' sont des contrôles, puisque vous pouvez les utiliser pour manipuler un graphisme. | |||
== L'outil de sélection == | == L'outil de sélection == | ||
| Ligne 110 : | Ligne 104 : | ||
* Sélection d'objets | * Sélection d'objets | ||
* Déformation d'objets | * Déformation d'objets | ||
* Lissage d' | * Lissage d'objets | ||
De fausser les objets de manière simple, lisez la suite ... | De fausser les objets de manière simple, lisez la suite ... | ||
=== Comportement par défaut de l'outil de sélection === | === Comportement par défaut de l'outil de sélection === | ||
L'outil de sélection [[image:selection.png]] (Angl. '''selection tool''') est le premier outil dans le tools panel. | |||
Si vous cliquez sur un objet ou si le vous sélectionnez une boîte de sélection, vous voyez ceci: | Si vous cliquez sur un objet ou si le vous sélectionnez une boîte de sélection, vous voyez ceci: | ||
* Une | * Une fine ligne à l'intérieur du trace (d'une autre couleur) | ||
* Le curseur "croix" | |||
Vous pouvez ensuite | Vous pouvez ensuite déplacer l'objet, mais ce n'est pas cela qui nous intéresse en ce moment... | ||
=== Voyons maintenant | === Voyons maintenant comment dessiner une banane === | ||
Nous allons déformer un objet pour y arriver. | |||
; Le départ - une ovale | |||
* Dessinez une ovale avec le "oval tool" en mode objet. | |||
; Faire une banane arrondie avec l'outil de sélection | ; Faire une banane arrondie avec l'outil de sélection | ||
* D'abord,'' 'tout désélectionner''' | * Sélectionnez l'outil '''Selection''' [[image:selection.png]] | ||
* | * D'abord, il faut '''tout désélectionner''', cliquez sur l'espace de travail gris. | ||
* Bougez le curseur près du tracé de l'objet à transformer. | |||
* Lorsque le curseur se transforme en une courbe, | * Lorsque le curseur se transforme en une courbe, maintenez la souris et faites glisser | ||
[[image: flash- | [[image: flash-cs4-banana-curve-icon.png | frame | none | Selection tool - l'icône "curve"]] | ||
Voilà un résultat, une banane | Voilà un résultat, une jolie banane: | ||
[[image: flash-cs3- | [[image: flash-cs3-banana-curve-icon2.png| frame | none | Une simple ovale transformé en une banane]] | ||
; | ; Création d'une banane pointue | ||
* Copiez / collez | * Copiez / collez la banane, si vous aimez l'ancienne. (sélectionner, ctrl-c, ctrl-v) | ||
* Cliquez sur le contour avec le subselection tool pour voir les points. | |||
* Si nécessaire, ajoutez un "corner point" avec l'outil "Add anchor point tool" (caché sous le "pencil" tool) et transformez-le avec le "Convert anchor point tool" | |||
* Encore une fois, tout désélectionner | * Encore une fois, tout désélectionner | ||
* | * Approchez des extrémités de la banane. | ||
* Si vous voyez l'icône d'angle, | * Si vous voyez l'icône d'angle ("corner icon"), glissez. | ||
[[image: flash- | [[image: flash-cs4-banana-angle-icon.png | thumb| 300px | none | Tirer un coin avec l'outil selection (le "corner icon")]] | ||
Note: Si cet exercice vous paraît trop difficile, dessinez un rectangle. Il possède déjà quatre "corner points" .... | |||
Pour tourner, allonger ou raccourcir une ligne, la procédure est la même | |||
Utilisez l'outil de sélection, déselectionnez tout (cliquer sur le "gris") et approchez la souris d'une extrémité. Lorsque l'icône "angle" apparaît, vous pouvez tourner ou tirer une ligne | |||
[[image: flash-cs4-line-corner-icon.png | frame | none | icône "corner" - Tourner / étirer une ligne]] | |||
Astuce: Pour faire pivoter autour d'un point de rotation aléatoire, utilisez le ''Free Transform Tool" pour glisser le centre, ensuite utilisez le contrôle de rotation (voir ci-dessous). | |||
Astuce: Pour faire pivoter autour d'un point de rotation aléatoire, | |||
== Le Free transform tool == | |||
Pour aborder cet outil, il faut avoir des notions minimales de dessin. Si nécessaire, revoir le [[Flash CS4 - Créer des dessins avec les outils de dessin ]] | |||
Le | Le Free Transform tool permet de modifier la forme d'un objet. | ||
* Par | * Par défaut: Echelle (size), rotation, et distorsion (skew) | ||
* | * Distorsions simples | ||
* | * Transformation de l'enveloppe (son contour) | ||
Le free transform tool est un outil multifonction et on choisit dans les options quelle variante utiliser. Certaines fonctionnalités du free transform tool sont également disponibles à plusieurs autres endroits. | |||
=== Transformations simples === | |||
Par défaut, l'outil de transformation libre vous permet de redimensionner, faire pivoter, ou tordre un objet. | |||
; | ; Pour sélectionner un objet à transformer | ||
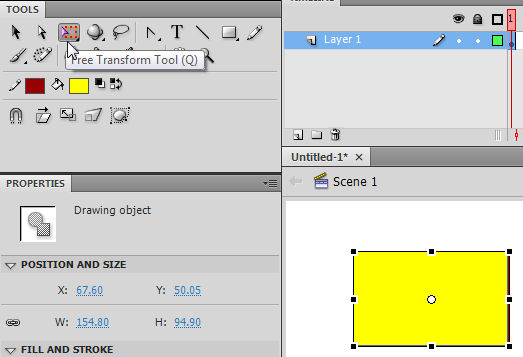
* Sélectionnez l'outil Free Transform | |||
* Cliquez sur un objet (ou l'inverse) | |||
[[image:flash-cs4-free-transform-tool.png|frame|none|L'outil Free Transform de CS4]] | |||
; | ; Les contrôles pour les transformations simples | ||
* Vous objet sera dans une boîte rectangulaire avec un contrôle de distorsion dans chaque coin et une au milieu de chaque ligne. | * Vous objet sera dans une boîte rectangulaire avec un contrôle de distorsion dans chaque coin et une au milieu de chaque ligne. Il suffit de tirer. | ||
; | ; Changer la taille dans les deux directions (x et y) | ||
* Prenez un coin et faites glisser comme dans la copie d'écran ci-dessous: | * Prenez un coin et faites glisser comme dans la copie d'écran ci-dessous: | ||
[[ | [[image:flash-cs3-transform-size.png|frame|none|Transformer X et Y]] | ||
Notes: | |||
* Si vous voulez garder les proportions, maintenez la touche MAJ. | |||
* Note: Si vous appliquez une transformation à une instance de symbole, la taille de l'objet ne va pas changer, juste la présentation de l'instance en question. | |||
* | ; Changer la taille dans une direction (x ou y) | ||
* Faites glisser un des points dans le centre d'une ligne (de l'enveloppe). | |||
; Pour | ; Pour faire pivoter un objet | ||
* | * Déplacez votre souris à l'extérieur près d'un coin. Vous verrez une icône de rotation. | ||
* Vous pouvez ensuite faire tourner l'objet. | |||
[[image:flash-cs3-transform-rotation.png|frame|none|Rotation avec le Free transform tool]] | |||
Vous aussi vous pourrez appercevoir les changements dans le panneau de transformation et ajuster si vous voulez. | |||
Vous aussi vous pourrez | |||
; Pour | ; Pour tordre un objet | ||
* Déplacez votre souris sur un | * Déplacez votre souris sur un trait (ligne), en évitant les contrôles de distorsion | ||
* Vous | * Vous devriez voir une double flèche verticale ou horizontale (icône skew) | ||
* Puis faites glisser ... | * Puis faites glisser ... | ||
[[ | [[image:flash-cs3-transform-skew.png|frame|none|Skew avec transform tool]] | ||
=== Changer les points de rotation === | |||
* Par défaut, un objet | * Par défaut, on peut tourner un objet du cercle blanc et qui se trouve souvent au milieu du dessin par défaut. Mais vous pouvez déplacer ce point de rotation. Saisissez-le avec la souris et déplacez-le où vous voulez. Flash fournit aussi une aide. Par exemple si le dessin est une ligne, il affichera le centre de la ligne et vous pouvez alors déplacer le point à l'une de ses extrémités par exemple. | ||
Dans la capture d'écran suivante, nous avons une image d'un homme clé et nous aimerions tourner son bras droit. Pour ce faire: | Dans la capture d'écran suivante, nous avons une image d'un homme clé et nous aimerions tourner son bras droit. Pour ce faire: | ||
* Cliquez sur l'outil | * Cliquez sur l'outil Free Transform (options standard comme ci-dessus) | ||
* Déplacez ensuite le petit point dans le bras droit vers la fin «intérieure» de l'homme bâton. Le curseur doit avoir un petit cercle à côté de lui dans ce mode. Voir la capture d'écran ci-dessous. | * Déplacez ensuite le petit point dans le bras droit vers la fin «intérieure» de l'homme bâton. Le curseur doit avoir un petit cercle à côté de lui dans ce mode. Voir la capture d'écran ci-dessous. | ||
[[image: flash-cs3-change-rotation-point.png | thumb | 200px | none | | [[image: flash-cs3-change-rotation-point.png | thumb | 200px | none | Bouger le point de rotation avec l'outil Free Transform]] | ||
Après cela, vous pouvez faire pivoter le bras autour de son nouveau cycle de rotation (comme décrit dans la section précédente). | Après cela, vous pouvez faire pivoter le bras autour de son nouveau cycle de rotation (comme décrit dans la section précédente). | ||
* Encore une fois, utilisez l'outil | * Encore une fois, utilisez l'outil Free Transform (options standard) | ||
[[image: flash-cs3-change-rotation-point2.png | frame | none | Faire pivoter autour du point de nouvelle rotation avec l'outil | [[image: flash-cs3-change-rotation-point2.png | frame | none | Faire pivoter autour du point de nouvelle rotation avec l'outil Free Transform]] | ||
Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme. | Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme. | ||
=== Le panneau Transform === | |||
Au lieu de travailler avec les contrôles du Free Transform Tool, comme expliqué ci-dessous, vous pouvez également utiliser le panneau Transform pour les transformations de base. Utilisez le menu ''Window->Transform'' out CTRL-T. Je vous conseille de fixer ce panneau à côté du panneau de couleurs. | |||
[[image: flash-cs4-transform-panel.png | thumb | 800px | none | Le panneau Transform]] | |||
'' 'Enveloppe | === Défaire un transition === | ||
L'objet transformé mémorise les transformations. Pour revenir à l'Etat original: | |||
* Menu ''Modify -> Transform; Remove Transform'' ou (CTRL-SHIFT-Z) | |||
Dans le panneau Transform vous pouvez annuler des transformation en cliquant sur l'icône ''Remove Transform'' [[image:reset-transform.png]] | |||
== Transformations définitives == | |||
=== Enveloppe transform === | |||
Les '''Enveloppe transforms''' permettent de changer la forme d'un objet de manière plus contrôlée. Cela fonctionne aussi bien les formes et les objets. Allons créer une chaise "designer": | |||
; Étape 1 - Dessinez un rectangle | ; Étape 1 - Dessinez un rectangle | ||
| Ligne 237 : | Ligne 243 : | ||
* Sélectionnez le premier objet, à savoir le rectangle. | * Sélectionnez le premier objet, à savoir le rectangle. | ||
* Cliquez sur''Free Transform Tool''. | * Cliquez sur''Free Transform Tool''. | ||
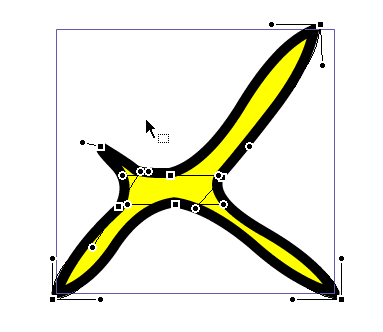
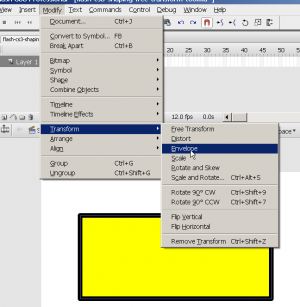
* Sélectionnez l'option''enveloppes''(voir la capture d'écran ci-dessous). Donc, cet outil est une | * Sélectionnez l'option''enveloppes''(voir la capture d'écran ci-dessous). Donc, cet outil est caché comme une des options du "free transform tool" | ||
[[image: flash- | [[image: flash-cs4-free-transform-envelope.png | thumb| 350px | none | "Envelope transform" avec l'outil Free Transform]] | ||
; Étape 3 - Transform | ; Étape 3 - Transform | ||
* | * Cet outil fonctionne comme le subselect tool (voir ci-dessus pour une explication des chemins de dessin) | ||
* | * Glissez les petits rectangles pour changer la forme. | ||
* Utilisez les contrôles (''direction points''), c.a.d. les petits cercles pour changer les courbes. | |||
* Vous pouvez aussi ajouter des ''anchor points'' avec le '''add anchor point''' tool (caché sous le pen tool). | |||
[[image: flash-cs3-designer chair.png | frame | none | | [[image: flash-cs3-designer chair.png | frame | none | Rectangle transformé en "chaise design"]] | ||
== | Note: Vous ne pouvez pas restituer la forme originale avec ce type de transformation, à part venir en arrière avec le "undo" (CTRL-z) | ||
=== Le menu Modify Transform === | |||
; Les outils de transformation | ; Les outils de transformation | ||
Le menu'' | Le menu''Modify->Transform''vous donne le choix de plusieurs types de transformations permanentes ou non | ||
* Choisissez l'objet (s) pour être transformées d'abord | * Choisissez l'objet (s) pour être transformées d'abord | ||
* Puis choisissez parmi plusieurs options | * Puis choisissez parmi plusieurs options | ||
[[Image: Flash | [[Image:Flash-cs3-transform-menu.png | thumb | 300px | none | Le transform menu de CS3 (pareil que CS4)]] | ||
Ce menu vous permet de faire tout ce que pouvez faire avec | |||
* L'outil | * L'outil Free Transform et ses options | ||
* L'outil Sous-sélection | * L'outil Sous-sélection | ||
=== Les Shape Tools === | |||
Vous pouvez lisser les formes, les rendre floues | Les shape tools changent un forme (un shape). Vous pouvez lisser les formes, les rendre plus floues, etc. On peut parler de ''remodelage'' de formes | ||
Utilisez le Menu (''Modify->Shape'') | |||
Vous pouvez par exemple: | Vous pouvez par exemple: | ||
* Smooth, à savoir enlever certains | * Smooth, à savoir enlever certains points d'ancrage des envelopes | ||
* Réduire la quantité d' | * Réduire la quantité des points d'ancrage (optimiser) | ||
* | * Créer des bordures "smooth", c.a.d floues | ||
* Effectuer des redressements (''Straigthen''), c.a.d rendre les contours plus "droits", | |||
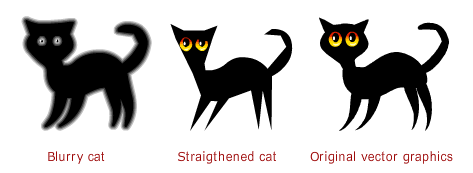
Voici un exemple de "smoothing" et de redressement) | |||
[[image:flash-cs3-shape-tools-cat.png | frame | none | Modify-> Shape tools]] | |||
Pour convertir les lignes (strokes) en remplissages (fills), sélectionnez une ou plusieurs lignes, puis sélectionnez ''Modify -> Shape -> Convert lines to shapes''. Cela vous permet par exemple de remplir les lignes avec des dégradés ou d'effacer une portion de ligne. | |||
Vous ne pouvez pas tout faire avec des objets composites. | Vous ne pouvez pas tout faire avec des objets composites. Dans cas il faut les défaire, transformer en forme avec ''Modify->Union''. | ||
== L'outil Sous-sélection == | === L'outil Sous-sélection === | ||
Cet outil permet | Cet outil permet de transformer la forme d'un objet. Il fonctionne comme le Envelope Transform Tool, c'est à dire on peut déplacer des points d'ancrage et modifier les courbes. | ||
; Distortion points | ; Distortion points | ||
Les petits carrés sont des points | Les petits carrés sont des points d'ancrage | ||
* Vous pouvez faire glisser ces n'importe où pour changer la forme de l'objet | * Vous pouvez faire glisser ces points n'importe où pour changer la forme de l'objet | ||
* Vous pouvez les supprimer. Déplacez le curseur sur l'un de ceux-ci et lorsque le curseur change de forme, cliquez d'abord, puis appuyez sur Supprimer. | |||
* Vous pouvez les supprimer. Déplacez le curseur sur l'un de ceux-ci et lorsque le curseur change de forme, cliquez d'abord, puis appuyez sur Supprimer | * Ensuite, vous pouvez changer les courbes avec les contrôles ''direction points''. Il faut à la fois "tirer/pousser" et tourner. Expérimentez ! | ||
, | |||
[[image: flash-cs3-subselection | [[image: flash-cs3-subselection-curve-control.png | frame | none | Changer une courbe avec le subselection tool]] | ||
Si vous ne voyez pas bien ce que vous faites | Si vous ne voyez pas bien ce que vous faites, faites un zoom en 200 ou 400% ... | ||
== L'outil Gomme == | === L'outil Gomme === | ||
L'outil gomme vous permet de sculpter des objets. Dans les options / contrôles dans la | L'outil gomme (''Erasor tool'') vous permet de sculpter des objets. Dans les options / contrôles dans la ''tool bar'', vous pouvez changer la façon dont fonctionne la gomme. | ||
L'effacement des formes (dessinées en mode fusion) et des objets graphiques (dessinées en mode objet) ne donne pas exactement aux mêmes résultats. Lorsque vous découpez un objet, il reste un objet. Lorsque vous tailler une (seule) forme, elle se partagera en plusieurs formes. | |||
Nous n'allons pas expliquer | Nous n'allons pas expliquer détails, car mieux vaut essayer ... | ||
* | * Dessinez trois ovales grasses avec un trait gras. Deux d'entre eux doivent se chevaucher | ||
* Ensuite, sélectionnez | * Ensuite, sélectionnez la gomme. Elle fonctionne un peu comme l'outil de peinture | ||
* Utilisez | * Utilisez CTRL-z pour annuler ce que vous avez fait .... donc vous pouvez essayer d'autres options. | ||
; Eraser modes | ; Voici les ''Eraser modes'' | ||
Voici les modes: | Voici les modes: | ||
*'' 'Erase | *'''Erase Normal''': efface tout | ||
*'' 'Erase | *'''Erase Fills''': N'efface que les remplissages (Angl. ''fills''), donc la peinture, mais pas les traits | ||
*'' ' | *'''Erase Lines''': efface uniquement les ''strokes'' (lignes et contours d'objets) | ||
*'' 'Erase | *'''Erase Selected Fills''': Efface uniquement les ''fills'' sélectionnés (maintenez la touche MAJ enfoncée pour sélectionner plusieurs) | ||
*'' 'Erase | *'''Erase Inside''': Efface uniquement ce qui se trouve à l'intérieur d'un objet (il faut commencer à effacer dans l'objet) | ||
Dans l' | Dans l'image suivante, nous avons utilisé l'option ''erase fill'' pour enlever un peu de peinture dans l'ovale et le rectangle. | ||
[[image: | [[image: Flash-cs3-eraser-options.png| thumb | 350px | none | Options du ''Eraser tool'' (gomme de CS3/CS4)]] | ||
; Le robinet | ; Le robinet | ||
* Tuera toute forme sur laquelle vous cliquez. Il fait une distinction | * Tuera toute forme sur laquelle vous cliquez. Il fait une distinction entre le trait et le remplissage d'un objet | ||
; | ; La forme la gomme | ||
* Vous pouvez choisir différentes tailles de cercles et rectangles | * Vous pouvez choisir différentes tailles de cercles et de rectangles | ||
* Utilisez des rectangles | * Utilisez des rectangles pour créer des rectangles et des cercles pour sculpter de trucs ronds. | ||
== L'outil Lasso == | == L'outil Lasso == | ||
Comprend un coup de baguette magique (voir les contrôles | Comprend un coup de baguette magique (voir les contrôles en bas du panneau d'outils) | ||
(à suivre ....) | |||
== Remerciement et modification | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e8ba.html Creating and Editing Artwork], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une partie de cet article a été repris de [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/WSd60f23110762d6b883b18f10cb1fe1af6-7e8ba.html Creating and Editing Artwork], Adobe, ''Using Flash'' et vous devez également citer cette source et répliquer le copyright. Cela concerne aussi les images répliquées ici.}} | ||
Dernière version du 22 août 2016 à 19:59
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
- Objectifs d'apprentissage
- Apprendre à transformer des objets avec des outils différents de Flash CS4 (ou CS3)
- Prérequis
- Avancer
- Flash CS4 - Arranger des dessins
- Flash CS4 - Animation image par image
- Flash CS4 - Interpolation de mouvement
- Flash CS4 - Morphing
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
Flash dispose d'outils très puissants pour transformer des objets. Vous devriez en apprendre davantage sur celles-ci afin de créer des dessins plus élaborés et / ou pour créer certaines interpolations de forme et de mouvement.
Résumé des stratégies diverses pour transformer et aligner
- Dessin / peinture en mode merge (fusion), puis transformer en objet graphique.
- Dessin en mode objet, puis grouper et/ou convertir en symbole.
- Découpez des formes avec la gomme.
- Transformer une forme simple avec les outils selection, envelope transform et l'outil subselection.
- Assemblage d' objets
Résumé des outils de transformation dans le panneau tools
- L'outil selection
 permet de modifier rapidement le contour d'un objet non-sélectionné. Il faut tout déselectionner (clic dans le vide) et ensuite déplacer le curseur près d'un objet jusqu'à ce le curseur change soit en courbe soit en "coin". C'est un outil très dangereux car, par erreur, vous pouvez abimer vos dessins si vous ne bloquez pas les autres couches ...)
permet de modifier rapidement le contour d'un objet non-sélectionné. Il faut tout déselectionner (clic dans le vide) et ensuite déplacer le curseur près d'un objet jusqu'à ce le curseur change soit en courbe soit en "coin". C'est un outil très dangereux car, par erreur, vous pouvez abimer vos dessins si vous ne bloquez pas les autres couches ...) - Utilisez le free fransform tool
 et ses variantes pour changer de taille, pour faire des rotations, pour le tordre (skew) ou encore pour transformer son enveloppe.
et ses variantes pour changer de taille, pour faire des rotations, pour le tordre (skew) ou encore pour transformer son enveloppe. - L'outil selection permet aussi de lisser une courbe et de la transformer une droite en cliquant sur les options Smooth ou Straigthen.
- L'outil subselection'
 vous permet de glisser des carrés (points de distorsion) et d'ajuster les courbes avec les contrôles.
vous permet de glisser des carrés (points de distorsion) et d'ajuster les courbes avec les contrôles. - Avec l' Effaceur
 vous pouvez "sculpter" les objets (comme un bûcheron ou un artiste à la tronçonneuse).
vous pouvez "sculpter" les objets (comme un bûcheron ou un artiste à la tronçonneuse).
- Executive summary - autres outils de transformation
- Le panneau Transform (afficher avec Window->Transformer) est une autre interface à l'outil "Free Transform". Vous pouvez changer la taille, la rotation, la distorsion ou encore la rotation 3D.
- CTRL-ALT-S ouvre une petite fenêtre pour changer la taille ou la rotation d'un objet avec un nombre (pourcentages et degrés)
- Le menu Modifier-> Transformer contient des commandes disponibles dans les outils déjà mentionnés.
- Le menu Modifier->Shape permet de modifier des formes
- La barre d'outils Main inclut quelques icônes de transformation. Elle n'est pas affichée par défaut et elle restera flottante sur le bureau Windows/Mac. Pour l'ouvrir: Window->Toolbar->Main).
Donc il existe pleins d'outils. Pour certains, il existe plusieurs interfaces (tool panel, un panel séparé, des shortcuts, le menu, la "main" bar, etc. Probablement on a oublié quelque chose;)
Les chemins de dessin
Nous introduisons d'abord une terminologie importante:
- Chaque objet dessiné ("drawing object") est défini par un tracé ou chemin (Angl. path).
- Chaque path est composé de segments, soit des lignes droites, soit des courbes.
- Il existe des tracés fermés (par exemple un carré) ou ouverts (par exemple un méchant serpent). Les tracés ouverts (open path) ont forcément un début et une fin (endpoints).
Un dessin est défini par des anchor points de deux sortes:
- Le corner point (point d'angle, "point coin")
- Le smooth point (point d'inflexion, "point courbe")
Voici une illustration tiré du manuel CS4 en ligne:
Lorsqu'on manipule un dessin, apparaissent aussi des
- direction point (points directeurs, points de direction)
Il existe des règles d'assemblage de segments.
- Un corner point est soit connecté à deux lignes droites, soit à une ligne droite et une courbe, soit à deux courbes.
- Un smooth point relie deux segments courbés. Le smooth point est une sorte de point intermédiaire dans une courbe.
Voici deux illustrations tirées du manuel CS4 en ligne:
- A: Quatre corner points
- B: Quatre smooth points
- C: Trois corner et un smooth point.
Dans le dessin à gauche, le corner point relie deux droites; au milieu une droite avec une courbe; et à droite deux courbes.
La manipulation de ces types de points se fait dans plusieurs outils comme le subselection tool, l'envelope transform, certains outils d'interpolation etc. Pour changer la forme d'un tracé:
- Tirer les corner points pour ajuster les coins
- Tirer les smooth points pour ajuster le début/fin d'un courbe
- Tournez/tirer les direction points attachés à la fin des direction lines (lignes directrices) pour changer la forme de la courbe
L'effet n'est pas le même:
- Les contrôles du smooth point affectent les deux courbes
- L'ajustement d'une courbe attaché à un corner point n'affecte qu'une courbe
Transformer un smooth point en coin et vice-versa:
- Sélectionner le convert anchor point tool
 du tool panel et qui est caché sous le pen tool (la "plume")
du tool panel et qui est caché sous le pen tool (la "plume") - Cliquer sur un point ...
Pour ajouter ou détruire des points, il existe deux autres "pen" tools:
Parfois nous utilisons le mot contrôles pour parler de divers instruments qui vous permettent de manipuler un graphisme. Donc un anchor point ou encore un direction point sont des contrôles, puisque vous pouvez les utiliser pour manipuler un graphisme.
L'outil de sélection
L'outil de sélection (la flèche en haut) a trois fonctions (au moins). C'est étrange et du mauvais design à notre avis. Les trois fonctions sont:
- Sélection d'objets
- Déformation d'objets
- Lissage d'objets
De fausser les objets de manière simple, lisez la suite ...
Comportement par défaut de l'outil de sélection
L'outil de sélection ![]() (Angl. selection tool) est le premier outil dans le tools panel.
(Angl. selection tool) est le premier outil dans le tools panel.
Si vous cliquez sur un objet ou si le vous sélectionnez une boîte de sélection, vous voyez ceci:
- Une fine ligne à l'intérieur du trace (d'une autre couleur)
- Le curseur "croix"
Vous pouvez ensuite déplacer l'objet, mais ce n'est pas cela qui nous intéresse en ce moment...
Voyons maintenant comment dessiner une banane
Nous allons déformer un objet pour y arriver.
- Le départ - une ovale
- Dessinez une ovale avec le "oval tool" en mode objet.
- Faire une banane arrondie avec l'outil de sélection
- Sélectionnez l'outil Selection

- D'abord, il faut tout désélectionner, cliquez sur l'espace de travail gris.
- Bougez le curseur près du tracé de l'objet à transformer.
- Lorsque le curseur se transforme en une courbe, maintenez la souris et faites glisser
Voilà un résultat, une jolie banane:
- Création d'une banane pointue
- Copiez / collez la banane, si vous aimez l'ancienne. (sélectionner, ctrl-c, ctrl-v)
- Cliquez sur le contour avec le subselection tool pour voir les points.
- Si nécessaire, ajoutez un "corner point" avec l'outil "Add anchor point tool" (caché sous le "pencil" tool) et transformez-le avec le "Convert anchor point tool"
- Encore une fois, tout désélectionner
- Approchez des extrémités de la banane.
- Si vous voyez l'icône d'angle ("corner icon"), glissez.
Note: Si cet exercice vous paraît trop difficile, dessinez un rectangle. Il possède déjà quatre "corner points" ....
Pour tourner, allonger ou raccourcir une ligne, la procédure est la même
Utilisez l'outil de sélection, déselectionnez tout (cliquer sur le "gris") et approchez la souris d'une extrémité. Lorsque l'icône "angle" apparaît, vous pouvez tourner ou tirer une ligne
Astuce: Pour faire pivoter autour d'un point de rotation aléatoire, utilisez le Free Transform Tool" pour glisser le centre, ensuite utilisez le contrôle de rotation (voir ci-dessous).
Le Free transform tool
Pour aborder cet outil, il faut avoir des notions minimales de dessin. Si nécessaire, revoir le Flash CS4 - Créer des dessins avec les outils de dessin
Le Free Transform tool permet de modifier la forme d'un objet.
- Par défaut: Echelle (size), rotation, et distorsion (skew)
- Distorsions simples
- Transformation de l'enveloppe (son contour)
Le free transform tool est un outil multifonction et on choisit dans les options quelle variante utiliser. Certaines fonctionnalités du free transform tool sont également disponibles à plusieurs autres endroits.
Transformations simples
Par défaut, l'outil de transformation libre vous permet de redimensionner, faire pivoter, ou tordre un objet.
- Pour sélectionner un objet à transformer
- Sélectionnez l'outil Free Transform
- Cliquez sur un objet (ou l'inverse)
- Les contrôles pour les transformations simples
- Vous objet sera dans une boîte rectangulaire avec un contrôle de distorsion dans chaque coin et une au milieu de chaque ligne. Il suffit de tirer.
- Changer la taille dans les deux directions (x et y)
- Prenez un coin et faites glisser comme dans la copie d'écran ci-dessous:
Notes:
- Si vous voulez garder les proportions, maintenez la touche MAJ.
- Note: Si vous appliquez une transformation à une instance de symbole, la taille de l'objet ne va pas changer, juste la présentation de l'instance en question.
- Changer la taille dans une direction (x ou y)
- Faites glisser un des points dans le centre d'une ligne (de l'enveloppe).
- Pour faire pivoter un objet
- Déplacez votre souris à l'extérieur près d'un coin. Vous verrez une icône de rotation.
- Vous pouvez ensuite faire tourner l'objet.
Vous aussi vous pourrez appercevoir les changements dans le panneau de transformation et ajuster si vous voulez.
- Pour tordre un objet
- Déplacez votre souris sur un trait (ligne), en évitant les contrôles de distorsion
- Vous devriez voir une double flèche verticale ou horizontale (icône skew)
- Puis faites glisser ...
Changer les points de rotation
- Par défaut, on peut tourner un objet du cercle blanc et qui se trouve souvent au milieu du dessin par défaut. Mais vous pouvez déplacer ce point de rotation. Saisissez-le avec la souris et déplacez-le où vous voulez. Flash fournit aussi une aide. Par exemple si le dessin est une ligne, il affichera le centre de la ligne et vous pouvez alors déplacer le point à l'une de ses extrémités par exemple.
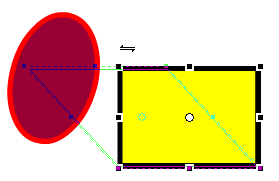
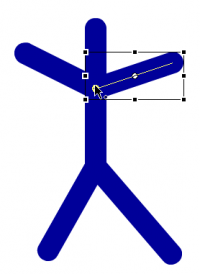
Dans la capture d'écran suivante, nous avons une image d'un homme clé et nous aimerions tourner son bras droit. Pour ce faire:
- Cliquez sur l'outil Free Transform (options standard comme ci-dessus)
- Déplacez ensuite le petit point dans le bras droit vers la fin «intérieure» de l'homme bâton. Le curseur doit avoir un petit cercle à côté de lui dans ce mode. Voir la capture d'écran ci-dessous.
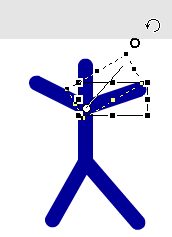
Après cela, vous pouvez faire pivoter le bras autour de son nouveau cycle de rotation (comme décrit dans la section précédente).
- Encore une fois, utilisez l'outil Free Transform (options standard)
Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme.
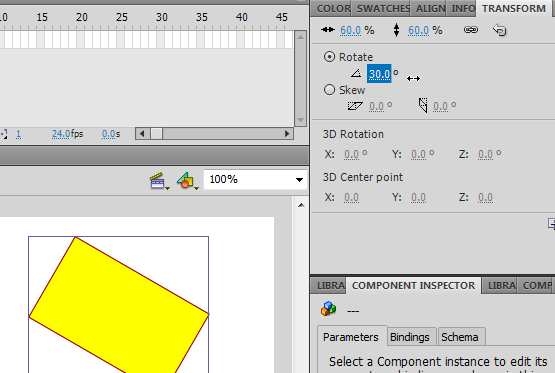
Le panneau Transform
Au lieu de travailler avec les contrôles du Free Transform Tool, comme expliqué ci-dessous, vous pouvez également utiliser le panneau Transform pour les transformations de base. Utilisez le menu Window->Transform out CTRL-T. Je vous conseille de fixer ce panneau à côté du panneau de couleurs.
Défaire un transition
L'objet transformé mémorise les transformations. Pour revenir à l'Etat original:
- Menu Modify -> Transform; Remove Transform ou (CTRL-SHIFT-Z)
Dans le panneau Transform vous pouvez annuler des transformation en cliquant sur l'icône Remove Transform ![]()
Transformations définitives
Enveloppe transform
Les Enveloppe transforms permettent de changer la forme d'un objet de manière plus contrôlée. Cela fonctionne aussi bien les formes et les objets. Allons créer une chaise "designer":
- Étape 1 - Dessinez un rectangle
- Faites-le avec l'outil Rectangle.
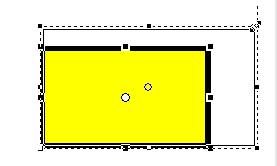
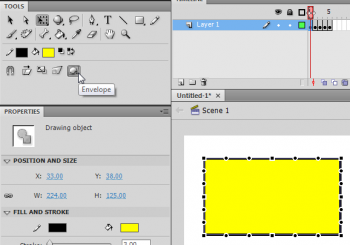
- Étape 2 - Allez dans l'enveloppe de transformer
- Sélectionnez le premier objet, à savoir le rectangle.
- Cliquez surFree Transform Tool.
- Sélectionnez l'optionenveloppes(voir la capture d'écran ci-dessous). Donc, cet outil est caché comme une des options du "free transform tool"
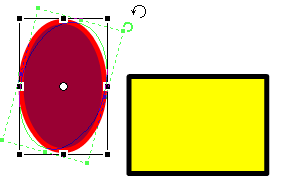
- Étape 3 - Transform
- Cet outil fonctionne comme le subselect tool (voir ci-dessus pour une explication des chemins de dessin)
- Glissez les petits rectangles pour changer la forme.
- Utilisez les contrôles (direction points), c.a.d. les petits cercles pour changer les courbes.
- Vous pouvez aussi ajouter des anchor points avec le add anchor point tool (caché sous le pen tool).
Note: Vous ne pouvez pas restituer la forme originale avec ce type de transformation, à part venir en arrière avec le "undo" (CTRL-z)
- Les outils de transformation
Le menuModify->Transformvous donne le choix de plusieurs types de transformations permanentes ou non
- Choisissez l'objet (s) pour être transformées d'abord
- Puis choisissez parmi plusieurs options
Ce menu vous permet de faire tout ce que pouvez faire avec
- L'outil Free Transform et ses options
- L'outil Sous-sélection
Les Shape Tools
Les shape tools changent un forme (un shape). Vous pouvez lisser les formes, les rendre plus floues, etc. On peut parler de remodelage de formes
Utilisez le Menu (Modify->Shape)
Vous pouvez par exemple:
- Smooth, à savoir enlever certains points d'ancrage des envelopes
- Réduire la quantité des points d'ancrage (optimiser)
- Créer des bordures "smooth", c.a.d floues
- Effectuer des redressements (Straigthen), c.a.d rendre les contours plus "droits",
Voici un exemple de "smoothing" et de redressement)
Pour convertir les lignes (strokes) en remplissages (fills), sélectionnez une ou plusieurs lignes, puis sélectionnez Modify -> Shape -> Convert lines to shapes. Cela vous permet par exemple de remplir les lignes avec des dégradés ou d'effacer une portion de ligne.
Vous ne pouvez pas tout faire avec des objets composites. Dans cas il faut les défaire, transformer en forme avec Modify->Union.
L'outil Sous-sélection
Cet outil permet de transformer la forme d'un objet. Il fonctionne comme le Envelope Transform Tool, c'est à dire on peut déplacer des points d'ancrage et modifier les courbes.
- Distortion points
Les petits carrés sont des points d'ancrage
- Vous pouvez faire glisser ces points n'importe où pour changer la forme de l'objet
- Vous pouvez les supprimer. Déplacez le curseur sur l'un de ceux-ci et lorsque le curseur change de forme, cliquez d'abord, puis appuyez sur Supprimer.
- Ensuite, vous pouvez changer les courbes avec les contrôles direction points. Il faut à la fois "tirer/pousser" et tourner. Expérimentez !
Si vous ne voyez pas bien ce que vous faites, faites un zoom en 200 ou 400% ...
L'outil Gomme
L'outil gomme (Erasor tool) vous permet de sculpter des objets. Dans les options / contrôles dans la tool bar, vous pouvez changer la façon dont fonctionne la gomme.
L'effacement des formes (dessinées en mode fusion) et des objets graphiques (dessinées en mode objet) ne donne pas exactement aux mêmes résultats. Lorsque vous découpez un objet, il reste un objet. Lorsque vous tailler une (seule) forme, elle se partagera en plusieurs formes.
Nous n'allons pas expliquer détails, car mieux vaut essayer ...
- Dessinez trois ovales grasses avec un trait gras. Deux d'entre eux doivent se chevaucher
- Ensuite, sélectionnez la gomme. Elle fonctionne un peu comme l'outil de peinture
- Utilisez CTRL-z pour annuler ce que vous avez fait .... donc vous pouvez essayer d'autres options.
- Voici les Eraser modes
Voici les modes:
- Erase Normal: efface tout
- Erase Fills: N'efface que les remplissages (Angl. fills), donc la peinture, mais pas les traits
- Erase Lines: efface uniquement les strokes (lignes et contours d'objets)
- Erase Selected Fills: Efface uniquement les fills sélectionnés (maintenez la touche MAJ enfoncée pour sélectionner plusieurs)
- Erase Inside: Efface uniquement ce qui se trouve à l'intérieur d'un objet (il faut commencer à effacer dans l'objet)
Dans l'image suivante, nous avons utilisé l'option erase fill pour enlever un peu de peinture dans l'ovale et le rectangle.
- Le robinet
- Tuera toute forme sur laquelle vous cliquez. Il fait une distinction entre le trait et le remplissage d'un objet
- La forme la gomme
- Vous pouvez choisir différentes tailles de cercles et de rectangles
- Utilisez des rectangles pour créer des rectangles et des cercles pour sculpter de trucs ronds.
L'outil Lasso
Comprend un coup de baguette magique (voir les contrôles en bas du panneau d'outils)
(à suivre ....)