Flash CS4 - Interpolation de mouvement classique
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Apprendre à faire des interpolations de mouvement (motion tweening) avec Flash CS4
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
Matériel (fichiers *.fla à manipuler)
- motion-tweening-intro/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
- aucune
L'animation d'une interpolation classique dans Flash est similaire aux interpolations de mouvement, mais se révèle plus complexe et moins flexible. Les interpolations classiques fournissent toutefois un certain type de contrôle de l'animation que les interpolations de mouvement ne permettent pas.
Le principe d'une animation "classique" est simple:
- Les changements dans une animation sont définis dans un keyframe une image-clé
Procédure pour les animations simples
Seulement les symboles peuvent être animés, donc il faut strictement suivre la procédure suivante:
- Créez un clip et donnez-lui un nom
- Créez un nouveau layer (!)
- Mettez le clip sur la scène dans ce layer
- Vérrouillez les autres layers
- Cliquez qq. part dans la timeline (scénario) et créer un nouveau keyframe avec copie du symbol: appuyez sur F6
- Bouger le clip
- Clic-droit dans la timeline dans ce layer et selectionner Create classic tween (CS4) ou Create motion tween (CS3)
- Ajuster les positions dans les 2 keyframes
- Etendre les autres layers si nécessaire. Déverrouiller puis F5 dans le dernier frame de la timeline.
Animer un chat
(le graphisme est assez atroce, mais c'est ma première animation faite quand j'ai appris CS3 donc je la garde - Daniel K. Schneider 10 octobre 2009 à 19:00 (CEST))
Exemple dans l'introduction - le déplacement d'un chat
Si vous voulez reproduire ce que nous faisons ici, vous pouvez commencer à partir du fichier flash-cs3-drawing-trees3.fla
Déplacement d'un chat de x à y
Vous devriez verrouiller toutes les autres couches'. De cette façon vous êtes sûr de ne pas modifier par erreur un cadre d'une autre couche.
- Étape 1 - Créez une nouvelle couche AA et insérer un objet pour l'animation
- Créez un nouveau calque et nommez le "chat animation" par exemple (voir la couches Flash Tutorial si vous avez oublié comment).
- Sélectionnez cette couche
- Mettez un entre-objet en mesure à l'intérieur, par exemple faites-le glisser depuis votre bibliothèque vers la scène, ou couper / coller ou un copier / coller à partir d'une autre couche ou *. fla document.
- Dans notre cas, nous couper / coller du chat existantes qui était assis dans le coin inférieur gauche dans la partie "Objets" calque.
- Nous vous déplacez l'objet (chat) en dehors de la scène, parce que le chat dans notre scénario se déplace dans la scène.
N'oubliez pas que vous ne pouvez pas de mouvement entre les objets modifiables, vous avez donc besoin de transformer un dessin dans un premier symbole.
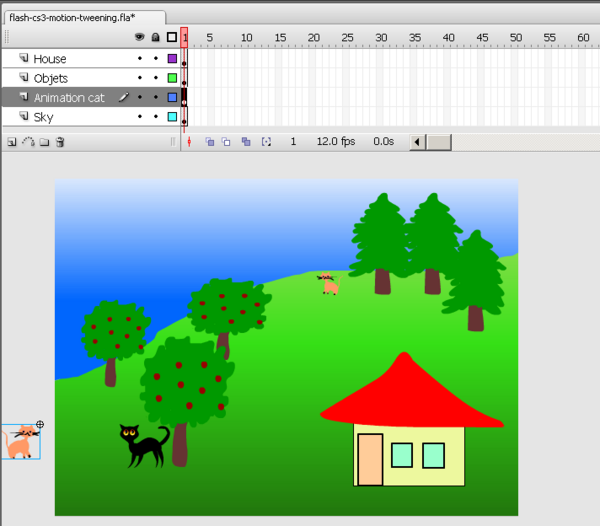
Alors vous devriez voir quelque chose comme ceci:
Maintenant que vous avez déjà une image-clé 'premier' pour votre animation. À savoir le chat est en attente dans keyframe 1 à être déplacée.
- Étape 2 - Créez une seconde image-clé
Veillez * que vous avez encore le chat "animation" calque sélectionné.
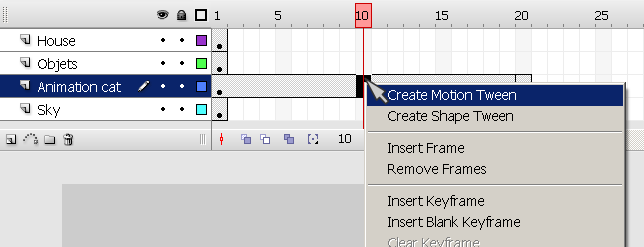
- Faites un clic droitquelque part dans la chronologie, par exemple à 20etInsertion d'images clés
- Cette opération va créer une nouvelle image clé et copier le contenu de l'image-clé avant, c'est à dire le contenu de l'image 1justepour cette couche.
- Faites glisser l'objet (chat) à sa position finale, par exemple vers la droite et qui peuvent être en dehors de la scène.
- Étape 3 - Créer l'interpolation de mouvement
- Cliquez sur une trame aléatoire entre les deux images-clés (toujours dans la même couche)
- Ensuite un clic droit et sélectionnez CréerMotion Tween. Alternativement, vous avez également pu utiliser les Tween'menu déroulant du panneau de Propriétés dans le bas et sélectionnezmouvement.
L'échéancier pour la couche dont cet objet doit désormais inclure une ligne continue avec une flèche (si elle est en pointillés quelque chose a mal tourné).
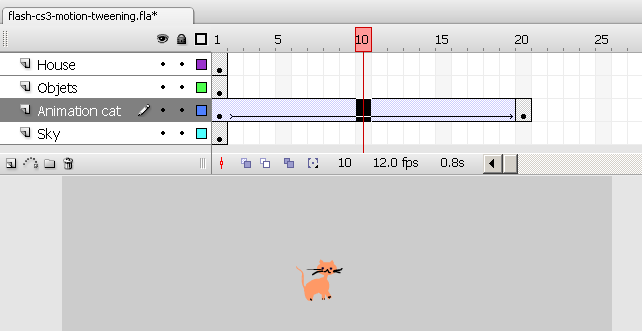
Le résultat devrait ressembler à la capture d'écran ci-dessous:
- Entre les deux images-clés que vous voyez une ligne continue avec une flèche (regardez dans le chat "Animation" Layer).
- Vous devriez voir votre objet s'est déplacé à un poste différent, quelque part au milieu des deux images-clés.
- Étape 4 - Répliquer le contenu des autres couches
- Comme vous avez pu voir dans les captures d'écran ci-dessus, la scène est vide, sauf pour le chat. C'est parce que tous les autres dessins pour les couches d'autres n'existent que pour l'image 1.
- Pour chaque autre couche,clic-droit sur l'image 20(ie dans la position de votre seconde image-clé) et F5 hit (Insertion Cadre, pas insérer des images-clés!)
- Ce sera «étirer» vos dessins de l'image 1 à l'image 20. Les dessins de rester assis dans le cadre 1, mais ils sont reportés sur la mise à l'image 20. Ceci est illustré dans la timeline en un peu plus 'rectangle blanc'.
Vous devriez maintenant avoir quelque chose comme ceci:
Étape 5 - Testez
- Vous pouvez glisser (gauche-droite) la tête de lecture '' (rectangle rouge sur le dessus de la ligne rouge qui indique l'image actuelle dans la timeline). Il sera déplacer manuellement l'objet à travers toutes les positions dans le chemin d'interpolation.
- Essayez Puis: menuControl-> Tester l'animationou appuyez sur CTRL-Entrée. Cela ouvrira une fenêtre popup avec une prévisualisation en Flash.
- Étape 6 - Tuning
Vous trouverez mai que le chat se déplace trop rapidement. La première chose que vous puissiez faire est de baisser le taux d'images / seconde. Cliquez sur l'workarea et modifiez les propriétés du document. Toutefois, cela conduira à un "Jumpy" animation. C'est une meilleure idée d'utiliser des châssis 50 au lieu de l'image 20 en tant que point final.
- Faites glisser le point noir dans la couche d'animation à partir de l'image 20 au châssis 50. Maintenez la souris sur le point noir, attendez un peu et puis faites glisser.
- Pour les autres couches: F5 touché au cadre 50 (le même que ci-dessus).
- Vous pouvez également accélérer / ralentir le mouvement du chat. Jouez avec la «facilité» l'option dans le panneau Propriétés ''. Cliquez sur le calque "chat animation", puis sélectionnez un cadre vide "entre" quelque part. Vous pouvez maintenant faire des changements dans les propriétés d'interpolation.
- Si votre chat se déplace en avant plutôt que derrière des objets, alors vous pouvez corriger cela en organisant l'ordre des calques: Attrapez la couche d'objets dans le panneau Montage et déplacez-le avant ou après la couche d'animation (c.-à tirez-le vers le haut ou le bas).
- Résultats
- Vous pouvez regarder mon résultat publié:
- Vous pouvez récupérer tous les fichiers de ce répertoire:
Ajout de plus interpolations de mouvement
Nous voulons que le chat à retourner d'où il venait.
- Allumer le chat
Dans notre cas, nous avons une animation de gauche à droite et le chat va quitter la scène. Une fois qu'il est hors de la scène nous allons le transformer afin qu'il puisse revenir à pied.
- A côté de cadre 50 J'ai fait une image clé tiers. Cliquez sur le châssis 51 et touché F6.
- Puis tournez le chat: Cliquez sur le chat et le menu utiliserModifier-> Transformer-> Flip Horizontal)
, Ajouter une nouvelle interpolation de mouvement Vous pouvez ajouter plusieurs interpolations de mouvement à un objet simplement en répétant la procédure décrite ci-dessus.
- Ajout d'une image-clé nouveau quatrième à droite, par exemple dans le châssis 81. Il suffit d'appuyer sur F6 à nouveau.
- Faites un clic droit sur un cadre vide entre les images clés 3 et 4 et ajouter une interpolation de mouvement comme ci-dessus
- Bien sûr, vous réglez aussi le cadre de fin pour les autres calques comme ci-dessus (F5 HIT) dans la colonne 80.
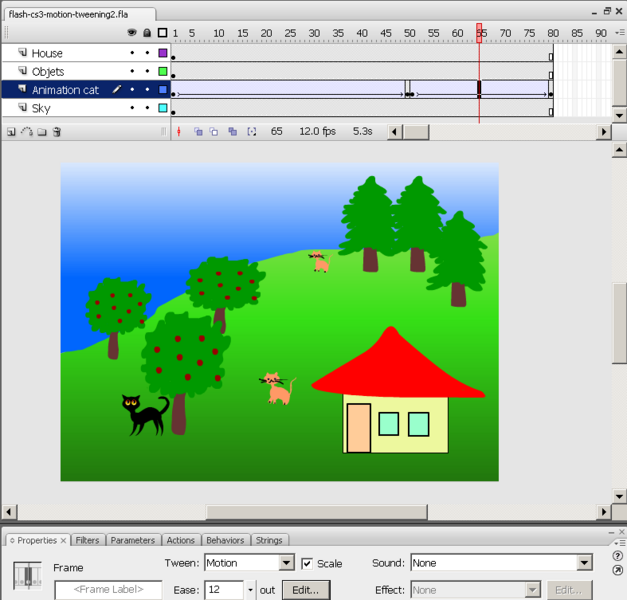
Dans la capture d'écran ci-dessous vous pouvez voir que nous avons maintenant plusieurs images-clés. Chez le chat "animation" calque que vous pouvez voir plusieurs points, dont chacun représente une image clé.
Vous pouvez regarder le résultat publié (le chat marche arrière d'où il vient) ici: . html flash-cs3-motion tweening2.html
Le répertoire, y compris les fichiers *. fla que vous pouvez charger dans votre version de Flash et de jouer avec se trouve ici:
Ajout (certains en forme) interpolation de mouvement
Dans chaque image que vous pouvez modifier certaines propriétés de l'objet en mouvement. Dans l'exemple suivant, nous aurons le chat monter au sommet de la colline. Nous voulons mettre en œuvre 2 effets:
- Le chat doit devenir plus petits (parce que c'est plus loin)
- Il convient de changer de couleur (parce que c'est un effort de faire tourner jusqu'à une colline).
- Etape 1 - Insertion d'une nouvelle image-clé
- J'ai inséré une nouvelle image-clé dans le châssis 25 (c'est à dire entre les deux premiers cadres clés existants)
- Dans le (nouveau) 2ème keyframe le chat a été déplacé à côté de la petite autres au sommet de la colline.
- Étape 2 - Changer la taille du chat en image-clé 2
- Aller à la scène (cliquez sur l'image 25 ou là où la vôtre en fait)
- Choisissez l'objet (en l'occurrence le petit chat)
- Sélectionnez l'outil Transformation libre dans le panel d'outils (voir dessin de Flash Tutorial), maintenez la touche MAJ enfoncée et faites glisser un coin.
- Étape 3 - Changer la couleur du chat en image-clé 2
- Aller à la scène
- Sélectionner le chat
- Dans le panneau des propriétés, vous pouvez modifier la teinte (une sorte de couleur) du chat.
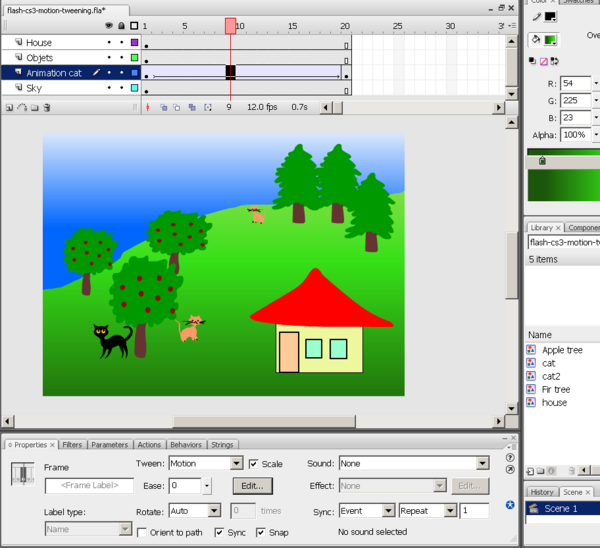
Voici une capture d'écran. Le chat animé est rose et s'assoit à côté de l'autre chat. It's pink car le déplacement sur la colline demande un effort ...
Vous pouvez regarder le résultat publié ici: [Flash http://tecfa.unige.ch/guides/flash/ex/motion-tweening-intro/flash-cs3-motion-shape-tweening.html-CS3-motion-forme -tweening.html]
Le répertoire, y compris les fichiers *. fla que vous pouvez charger dans votre version de Flash et de jouer avec se trouve ici: