« Flash CS4 - Animation image par image » : différence entre les versions
| Ligne 82 : | Ligne 82 : | ||
== Une animation simple - lettre après lettre == | == Une animation simple - lettre après lettre == | ||
Premièrement, regardez [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-frame-by-frame-hello.html | Premièrement, regardez [http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/flash-cs3-frame-by-frame-hello.html cette animation]. | ||
Les fichiers *.fla, *.swf et *.html de ''flash-cs3-frame-by-frame-hello.*'' se trouvent dans le répertoire web http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | Les fichiers *.fla, *.swf et *.html de ''flash-cs3-frame-by-frame-hello.*'' se trouvent dans le répertoire web http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/ | ||
Version du 4 juin 2012 à 21:49
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Apprendre à faire des animations image par image
- Remarque: La plupart du temps on utilise plutôt des interpolations de mouvement (motion tweening). Ceci dit, maîtriser l'animation image par image est nécessaire et il faut commencer par là pour maîtriser le concept de "keyframe" (fr: image clef)
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Principes de l'animation (introduit quelques concepts importants, à lire en diagonal)
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex4/ (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions
- aucune
Le principe est simple, comme l'explique la section Animation image par image de Adobe:
Pour créer une animation image par image, vous devez définir chaque image comme une image-clé, puis créer une image différente pour chacune d'entre elles. Dans un premier temps, chaque nouvelle image-clé possède le même contenu que l'image-clé qui la précède et vous pouvez donc modifier les images de l'animation par incréments.
La procédure
- Résumé des touches importantes et des items du menu clic-droit
Avant de presser une touche ou d'utiliser le menu, il faut se positionner dans le frame (image en question) en faisant attention de sélectionner le bon layer (calque).
Rappel: Un keyframe est une image qui contient un dessin ou autre objet. Dans la timeline, un keyframe est indiqué par un point noir.
- F6 copie le graphisme du keyframe précédent (Insert KeyFrame).
- F7 insère un keyframe vide (Insert Blank KeyFrame).
- F5 insère un frame et prolonge la visibilité du dessin d'un keyframe antérieur dans la timeline (Insert Frame).
- Clic-droit sur un frame vous donne d'autres options, comme le détruire ou le vider ...
- La procédure
- Créez un calque (layer) ou réutilisez un calque
- Dessinez quelque chose (n'importe quoi, ceci dit on vous conseille d'y placer un objet ayant des articulations que vous pouvez dans la suite bouger. Exemple: Un petit homme-allumette (stick man).
- Insérer deux frames vides: Pressez 3 fois F5 (on ne sait jamais si plus tard il vous faut insérer d'autres dessins, cela va aussi ralentir un peu l'animation). Autrement dit, votre dessin va s'afficher durant 4 frames en tout pendant le déroulement de l'animation.
- Clic dans le dernier frame (le rectangle blanc)
- Créer un 2ème keyframe avec un contenu identique au premier: Pressez F6.
- Modifiez légèrement le dessin de ce nouveau keyframe
- Répetez à souhait (donc 3 fois F5, puis F6, aller à la fin, puis modifier le dessin)
- Si votre animation est complexe, utiliser plusieurs calques
Dans votre timeline, vous devriez voir quelque chose comme:
Pour afficher un arrière plan, il faut utiliser un ou plusieurs autre calques (layers):
- Créez au moins un nouveau layer et faites un dessin, par exemple un ciel.
- Allez à la hauteur du dernier frame de l'animation et pour chacuns de ces nouveaux calques, pressez F5. Vous devriez voir dans la timeline quelque chose comme:
- Pour tester maintenant votre séquence d'animation
- Pressez CTRL-Entrée (ou utilisez le menu Control->Test Movie)
- Note: Vous pouvez aussi bouger le contrôle rouge au-dessus de la timeline vers la gauche ou la droite.
Une animation simple - lettre après lettre
Premièrement, regardez cette animation.
Les fichiers *.fla, *.swf et *.html de flash-cs3-frame-by-frame-hello.* se trouvent dans le répertoire web http://tecfa.unige.ch/guides/flash/ex/frame-by-frame-intro/
On va produire une animation qui va montrer le mot “HELLO”, lettre par lettre. Le principe est très simple : Dans chaque keyframe, on va insérer une nouvelle lettre. On insère un “H” dans le premier keyframe. Ensuite, on pourrait ajouter le “E” dans le 2eme etc. On va faire une chose un peu différente ici, c'est à dire on conseille d'insérer un keyframe à chaque 5eme frame. Cette technique va ralentir l'animation.
- Etape – 1
On insère la lettre “H” dans le première frame (Alternativement vous pouvez commencer par le 5ème frame, dans ce cas l’utilisateur ne verra pas le “H” au début d’animation. De toute les façons, vous pourrez ajouter des frames vides plus tard aussi.
- Etape 2 à 5
Maintenant on répète la même procédure en ajoutant les nouvelles lettres dans des nouveaux frames. Alors, on va ajouter un nouveau keyframe dans le 5ème frame. Il est important de comprendre qu’il y a deux types de keyframes :
- Les keyframes vides qui vont faire disparaître les objets
- Les keyframes remplis avec un dessin qui va s'afficher.
La procédure est comme ci-dessous (regardez l’image)
- On clique-droit sur un frame, puis on choisit Insert Keyframe (pas “insert blank keyframe”) Ou bien vous pouvez appuyer sur F6, c'est-à-dire un utilise un shortcut .
Répétez cette action jusqu’à ce que vous avez écrit “HELLO”.
- Etape - 6
On peut tester l'animation :
- Premièrement, vous pouvez bouger le playhead (le rectangle rouge qui se trouve en tête du timeline).
- Puis, vous pouvez tester le movie en appuyant le menu Control -> Test Movie ou CTRL – Retourne. Cette action va ouvrir une nouvelle fenêtre pour montrer le movie.
- Etape - 7
Maintenant on veut régler quelques points:
- (1)Si vous n’êtes pas content de voir la lettre “H” au début de l'animation
Clic-droit sur le 1er frame et choisissir Insert Frame (pas un keyframe!) ou appuyez sur F5. Répétez cette action 4-5 fois. Puis tirez le point noir du 1er frame vers le 5ème frame (un keyframe).
- (2)Peut-être votre clip est trop lent ou trop rapide.
Vous pouvez changer le frame rate (images montrées/seconde) avec deux façons :
- Cliquez sur un lieu vide dans l'espace de travail et changez les propriétés de rate dans le properties panel.
- Menu Modify->Document (CTRL-J)
Pour cette animation, on pense que 16 frames/secondes sont suffisants.
- (3)Vous pouvez aligner les lettres
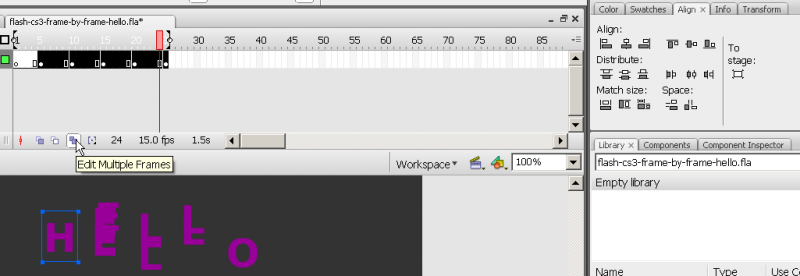
Pour aligner les lettres dans tous les frames : Cliquez sur le bouton Edit multiple frames.
- Puis, vous pouvez choisir les frames que vous voulez modifier en même temps en ajustant les sliders "[" "]" qui se trouvent en tête de la timeline.
- Après, choisissez les groupes des image-par-image et utilisez le panneau align (Windows->Align), mais ne cochez pas To stage !
Cette outil est très dangereux. Sauvez le fichier avant d'essayer ! Après l'opération, décochez Edit multiple frames !
- Etape 8
Maintenant vous pouvez publier cette animation comme un page web.
- Enregistrez le fichier (et notez l'endroit), parce que Flash va publier les fichiers *.html, .js, et *.swf (flash) dans le même répertoire.
- Puis, cliquez sur un lieu vide dans le stage et appuyez sur le bouton de “Publish Settings” ou utilisez le menu File->Publish Settings.
- Cliquez le bouton Publish si vous êtes contant des réglages.
- Après cliquez sur le fichier *.swf ou *.html et voir s’il marche ou pas.
Comme exercice, vous pouvez maintenant ajouter des extra keyframes après les frames 1,5,10, etc. et vous pouvez bouger les lettres en haut ou en bas.
Exemples
- Produits pour ces tutoriels
Par exemple un logo:
- flash-cs3-shaking-hello.html (voir)
- flash-cs3-shaking-hello.fla (source)
Une fusée ...
- Voir aussi: Flash frame-by-frame animation tutorial (EduTechWiki Anglais)
- Chez Adobe
- Rock 'n Roll (cet exemple montre bien pourquoi ce type d'animation reste intéressant dans certains cas).