Cours initiation à la broderie numérique - Bases de InkStitch (FacLab UniGE)
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (FacLab UniGE) | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2021/11/15 | |
| Objectifs | |
|
|
| Autres pages du module | |
| Catégorie: Broderie machine | |
Introduction
Ce module de 2h en présentiel (!) introduit l'utilisation de la plateforme de broderie InkStitch à travers quelques exemples. Veuillez consulter notre documentation complète pour plus de détails (Ceci dit, elle été faite pour InkStitch 0.2 et nécessite des mises à jour)
Autres ressources intéressantes
- Documentation officielle, par exemple:
- Workflow (Angl. documentation officielle), Organisation du travail (traduction française)
- InkStitch Tutorials, ou Tutoriels pour Ink/Stitch
- User manual (regardez le menu à gauche) ou Manuel de l'utilisateur
- Autres:
- Formation à InkStitch Tutos de Alyogau sur over-blog.
- Group InkStitch sur Facebook
Fonctionnement de Ink/Stitch
- Ink/Stitch permet (via une interface GUI) d'ajouter des paramètres de broderie qui indique comment broder un objet SVG. Cet objet est un élément SVG de type "path" (C.f. Formes arbitraires avec path dans notre tutoriel SVG statique) pour des détails techniques sur la norme SVG.
- Un engin traduit ensuite les objets paramétrés en plan de broderie (que l'on peut visualiser ou non) qui définira tous les points que la machine devra piquer. Ce plan sera ensuite exporté en format machine de votre choix.
- SVG fait partie de HTML5. On peut tout à fait ouvrir un fichier Inkscape/Inkstitch dans un navigateur web et voir le dessin (pas la simulation de broderie). CTRL-U (View Page Source) permet de regarder rapidement le code SVG. C'est plus simple que d'utiliser l'éditeur XML dans InkScape.
- Note pour informaticiens: SVG est basé sur XML (malgré son inclusion dans HTML5) et donc extensible. InkScape et Ink/Stitch ajoutent leur propres extensions et pour cela ils utilisent des espaces de nommage déclarés au début du fichier. C'est pour cela que l'on peut au moins visualiser un fichier Ink/Stitch dans n'importe quel éditeur XML. Notez que les première versions de Ink/Stitch ajoutaient des attributs illégaux (sans namespace), mais ils marchent toujours ....
Avertissement
- N'essayez pas de broder des dessins SVG complexes avec beaucoup de détails
- N'essayez pas de broder un logo avant d'avoir fait quelques objets plus simples
- N'essayez jamais de tracer et de numériser une image prise avec un appareil photo (on peut tracer et numériser assez facilement des dessins simples fait à la main ou des logos propres). Mettez l'image en arrière plan et redessinez les objets.
- Ne numérisez pas des fontes, le résultat sera moche.
Réglage de InkScape et de Ink/Stitch
Réglage de InkScape
(1) Choisir la langue
- Angl -> Français:
Edit -> Preferences -> Interface -> Choisir Français. Redémarrer ensuite - Français -> Anglais:
Edition -> Préférences -> Interface > Menu déroulant "Langue" -> Anglais. Ensuite redémarrer
Comme toujours, il vaut mieux travailler en Anglais, car le développement se fait en Anglais et il est plus simple d'interagir avec les développeurs si on parle leur langue. Ceci dit, grâce aux animatrices du groupe Facebook, la communauté française est la plus large dans l'univers connu. La traduction de l'interface est à jour aussi.
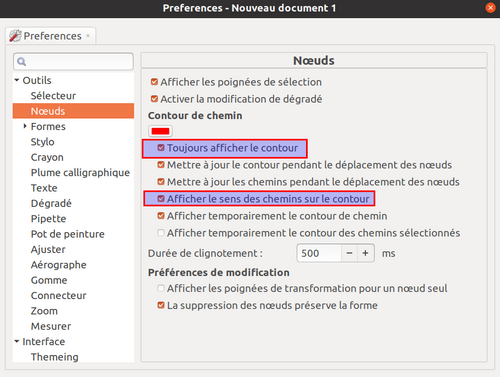
(2) Afficher correctement les contour et la direction de contours
Angl: Dans Edit -> Preferences -> Tools -> node , cocher
- Always show outline (montrer toutes les lignes de l'objet)
- Show path direction on outlines (montrer la direction des chemins)
Français: Dans Édition -> Préférences -> Outils -> Nœuds, cocher
- Toujours afficher le contour
- Afficher le sens des chemins sur le contour
(3) Régler les incréments
Si on travaille avec des formes dessinés, on doit souvent rétrécir ou élargir un objet. Pour cela on a intérêt à utiliser le "inset/outset" qui (1) laisse l'objet en place et (2) bouge le contour intérieur et extérieur du même montant. On va faire des pas qui correspondent à la largeur d'un fil standard en w.t. 40.
- Français:
Édition -> Préférences -> Comportement -> Incréments -> Eroder/dilater de: 0.25mm(= environ 1px) - English:
Edit -> Preferences -> Behavior -> Steps -> Inset/Outset of: 0.25mm(= roughly 1px)
Réglage de Ink/Stitch
Langue
- Pour afficher l'extension en français, il faut (1) télécharger la version française de Ink/Stitch, puis (2, probablement) mettre InkScape en français
- Pour afficher l'extension en anglais, il faut (1) télécharger la version en anglais.
Note: La combinaison d'un OS dans une langue et InkScape dans une autre donne des résultats imprévisibles.
Shortcuts
Il est possible de définir des raccourcis. Sous windows et Mac, très peu en sont définis. Lire InkStitch - installation/Raccourcis
Paramètres pour les points d'arrêts/coupes
Menu Extensions -> InkStitch -> Préférences permet de règler un paramètre de sortie (Angl "output settings"):
- Français: Distance maximale sans points d'arrêt. On peut laisser le défaut de 3mm ou raccourcir.
- English: Collapse length (mm)
Sinon, on peut ajuster d'autres éléments de l'interface:, par exemple:
- Si vous avez une grand écran, je conseille de "docker" les panneaux les plus important
- Pour la plupart des dessins, on peut désactiver le "snapping"
- On peut définir une palette basé sur une marque de fils, moi je prends "Brother" car petite et bien documentée dans Palette de fil à broder
Activité numérisation d'un emoji simple
Cette activité a les objectifs suivants:
- Préparer un dessin SVG pour que ses objets soit paramétrables pour la broderie
- Créer des remplissages avec un point tatami
- Gérer les superpositions
- Réutiliser des modèles pour broder des écussons
Rappel du cours initiation à la broderie numérique - Bases théoriques et pratiques (FacLab UniGE): le remplissage est une des 5 formes de base de la broderie machine (les autres sont: le point droit, le satin/zig-zag, le point programmé et le point manuel)
Choisir et télécharger un emoji en SVG
Il faut que le émoji soit simple, donc:
- Peu d'éléments (!)
- Pas de petits détails (sinon vous les tuez)
- Peu de traits (c.f. point 1)
Exemple: Emoticons, mains, fruits et légumes, outils de la police Twemoji (twitter)
On conseille la police Twitter. On peut trouver le SVG sur plusieurs sites. On conseille de les prendre chez Keyboard.cool
- Emoji - Smileys & Emotion
- Emoji - People & Body
- Emoji - Animals & Nature
- Emoji - Food & Drink
- Emoji - Objects
Utilisation des pages du site Keyboard.cool ci-dessus: (1) Choisir un objet simple, (2) cliquer dessus, (3) Clic-droit sur Tewmoji(SVG) et enregistrer en tant que ("save as"). Contrôle (à option): Ouvrir dans un navigateur (glisser le fichier ou CTRL-O) et regarder le code source (CTRL-U).
Exemple à télécharger si vous désirez faire le même dessin: Green Apple -> Twemoji (SVG)
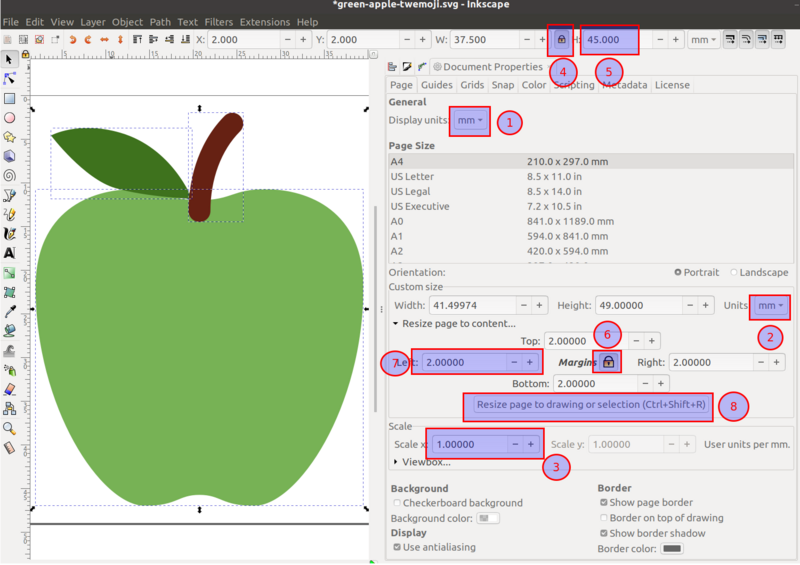
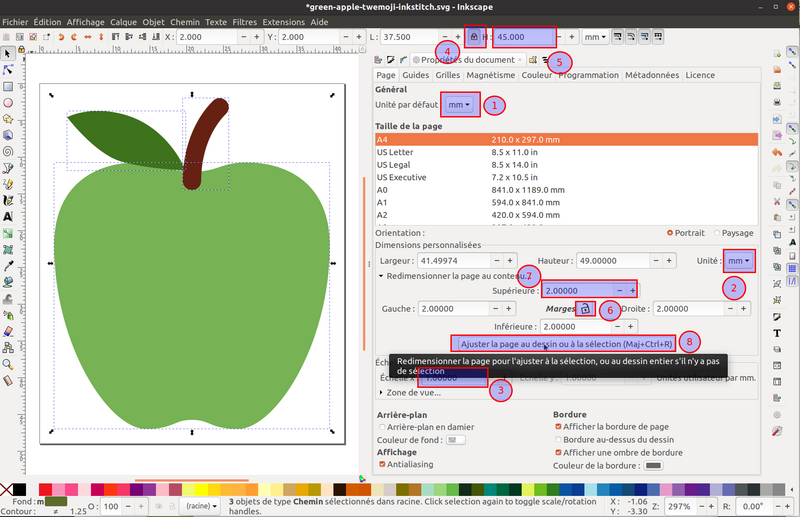
Ajustement de la taille d'un dessin SVG
Une fois ouvert le dessin dans InkScape, il faut d'abord ajuster la taille dessin, ainsi que la taille du document, en trois étapes majeurs (et 8 pas). Réfléchissez d'abord à la taille souhaité de votre broderie en tenant compte de la taille de vos cadres. Il est possible de faire ces réglages plus tard, comme la broderie impose des règles "matérielles" liés à la taille du cadre, dimensions des fils, physique du déplacement de l'aiguille (1/10mm), effets d'étirement, etc. il vaut mieux travailler à la bonne échelle dès le départ.
Etapes pour ajuster la taille d'un dessin.
A. Etapes 1-3 File -> Document Properties: Display units = mm, Custom size= mm, Scale x = 1.
B. Etapes 4-5 CTRL-A, verrouiller les dimensions dans la barre de menu, et ajuster la taille à maximim 45mm
C. Etapes 6-8 CTRL-A, File -> Document Properties, Resize page to content, en ajoutant une marge de 2mm. Si vous ajoutez d'autres éléments ou si vous changez la taille il faut répéter ce pas "C". Le document SVG doit être inférieure à la taille du cadre que vous pensez utiliser (c.f. les cadres Brother PR1050X à disposition).
Contrôle: Les éléments sélectionnés avec CTRL-A se trouvent à l'intérieur du carré qui représente la taille du document.
Autres ajustements du dessin SVG
Transformer des objets en chemin si nécessaire
Ink/stitch ne peut broder que des objets de type "chemin". Si votre dessin contient des "primitives" comme cicrle ou carré ou encore des fontes il faut les transformer en chemin:
- Anglais:
Path - > Object to path - Français: Chemin -> Objet en chemin
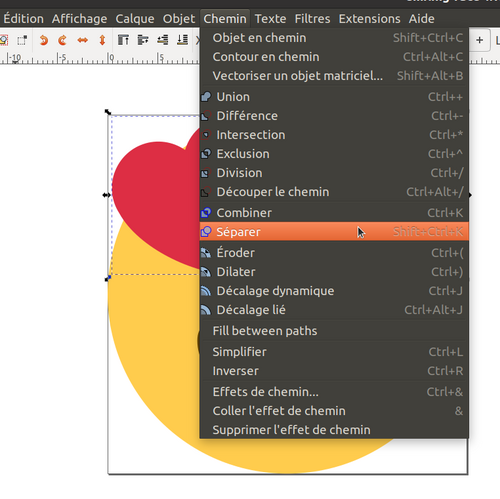
Séparer des chemins complexes
Il faut ensuite vérifier que chaque objet est soit un polygone, soit une ligne. Dans l'exemple Smiling Face With Heart-shaped Eyes discutée si-dessous, il fallait séparer les yeux:
- Français: Chemin-> Séparer (CTRL-SHIFT-K)
- Anglais: Path -> Break Apart (Ctrl-Shift K)
Si nécessaire, il faut réparer les couleurs (menu Object->Fill & Stroke / Objet Fond et Contour)
Choisir entre fond et contour
- Il faut soit un contour, soit un fond pour obtenir un bon résultat.
Attention: Certains dessins emoji contiennent des polygones mal fermées. Pour les fermer, on peut les lisser (CTRL-L).
Paramétrage de remplissage
Chaque zone à broder doit être un polygone sous forme de chemin SVG
- Si nécessaire il faut transformer des objets SVG simples (cercles, carrés) etc. en chemin:
- Il faut enlever le contour et juste laisser le remplissage si nécessaire:
Menu Objet -> Fond et Contour -> TAB ContourCocher "Pas de remplissage".Menu Objet -> Fill and Stroke -> TAB Stroke PaintCocher "No paint".
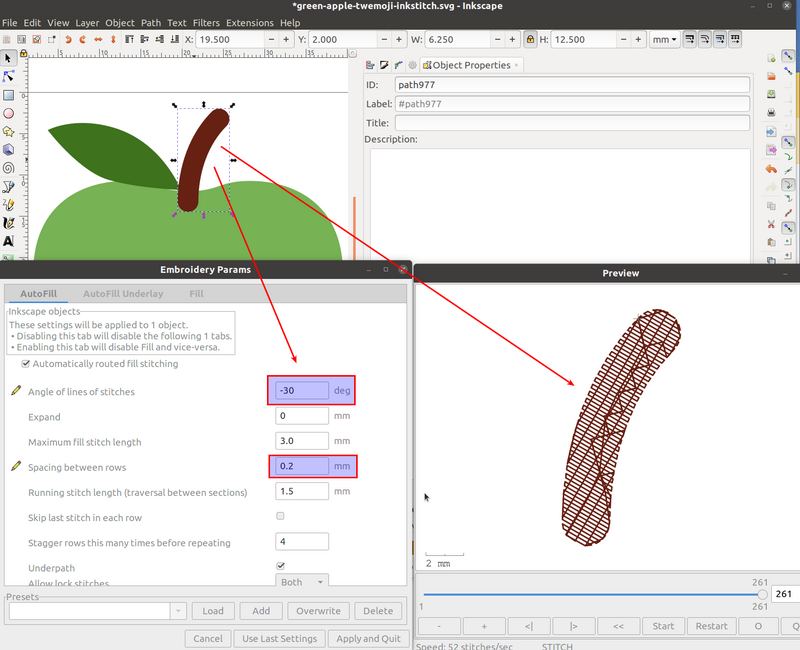
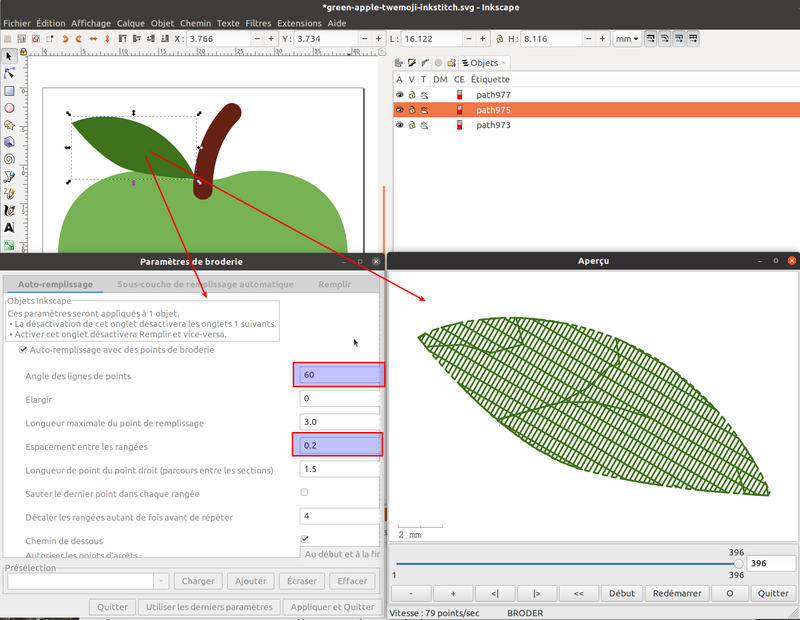
Les images suivantes montrent deux objets pour les interfaces en anglais et en français. Deux objets ont une direction de piquage différent.
On peut sélectionner plusieurs objets ou encore choisir un groupe/calque entier, mais on suggère de paramétrer les objets un par un, cela permet de varier par exemple la direction des points.
Tri des objets et simulation
Il faut assez tôt trier l'ordre des objets à broder.
- Ouvrir le panneau objets (<code> Menu Objet -> Objects</code>)
- Les objets en bas de pile sont brodés d'abord.
- On peut les déplacer vers le haut ou vers le bas (mouse-drag, ou utiliser les flêches)
Gestion des superpositions
Il est possible de broder une petit objets (par ex. une bouche ou un oeil) par dessus une zone déjà brodée (par ex. un visage), mais il ne faut jamais broder deux ou plusieurs couches denses, car la broderie deviendra dure et tendue. A partir de 4 couches l'aiguille risque de casser (ou pire). Faire réparer une machine peut coûter des centaines de francs.
Il est donc impératif de vérifier que vous n'avez pas trop de couches superposées.
Exemple à télécharger si vous désirez faire le même dessin: Smiling Face With Heart-shaped Eyes, version Twemoji (SVG)
Gestion des superpositions:
Traitez les objets de bas en haut (position arrière->avant) dans le panneau d'objets et faites surtout des soustractions (opérateur "différence" CTRL_-).
Exemple: Pour soustraire un objet "coeur" d'un objet "visage", il faut
- Dupliquer le coeur:
CTRL_D(ou menu contextuel->Duplicate) - Diminuer la taille de l'objet dupliqué (il se trouve en haut de la pile dans le panneau objets): Français:
Chemin->EroderouCTRL_(Angl:Path-> InsetouCTRL_( - Sélectionner le visage et ajouter le pull dupliqué à la sélection et sera soustrait)
CTRL_Click - Menu
Path -> DifferenceCTRL_- - Réparez la couleur si nécessaire.
La simulation
Une fois que vous êtes satisfaits de vos paramétrages, vous pouvez visualiser les points et la séquence de brodage.
- Sélectionner le ou les objets(s) ou tout désélectionner pour voir le tout.
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réalistepuis cocherrealisticpour avoir un rendu de la broderie finale.
Vérifiez: l'ordre de brodage, l'absence de superpositions importantes, l’aspect général
Si la simulation ne démarre pas, il doit avoir une erreur dans un objet. Tuez la fenêtre et lisez le message d'erreur.
- Si le chemin n'est pas un polygone, il faut le lisser ou séparer en deux
- Si l'objet n'est pas un chemin, il faut le transformer en chemin
Générer le fichier machine
- Exporter le fichier de broderie avec la méthode simple:
- Anglais:
File> Save a copy - Français:
Fichier -> Enregistrer une copie
- Sélectionnez le bon format de fichier pour votre machine (*.pes ou *.dst pour la Brother PR1050X)
- Enregistrer votre fichier où vous souhaitez sur votre machine
Démo Brother PR1050X
- Démo de la confection d'une broderie sur la Brother PR1050X avec un modèle fait par un-e participant-e.
Activité numérisations de lignes
démo live, ajout de moustaches au smilie
Dessinez une forme qui contient des lignes. Vous avez plusieurs options:
- Importer du line art SVG (cela peut devenir compliqué, donc plutôt à éviter)
- Dessiner avec l'outil "crayon" (dessiner à la main levé) ou l'outil Bézier
- Ajouter un contour à un polygone et enlever le fond.
Conseils pour le dessin à la main levé:
- Dans la barre du menu en haut: Mettre le lissage à 10 environ (sinon lissez après coup avec CTRL-L)
- Il faut mettre le fond à "pas de remplissage" et le contour à une couleur de votre choix (cela peut se faire une fois dessiné la ligne)
Transformations:
- L'objet doit être un chemin (cela concerne les contour de polygones primitives comme les cercles !)
- Il est mieux de définir une ligne avec un début et une fin, mais Ink/Stitch digère aussi les contours de chemins polygones.
- Pour des raisons historiques, une ligne "normale" est brodé avec un point zig-zag moche. Pour broder un point droit simple, répété ou triple il faut utiliser des lignes pointillés. Il faut donc transformer chaque ligne en pointillé.
Objet -> Fond et Contour -> Tab Style du contour. Choisir n'importe quel pointillé, définir la largeur à 0.2 ou 0.25mm environ- English:
Object -> Fill and Stroke -> Tab Stroke style.
Paramétrage Ink/Stitch
- Nombre de répétitions: 1-3
- Points triples (avant - retour -avant) : 1-2 répétitions
Il faut éviter un cumul de répétitions et points triples car cela ferai au moins 6 piques au mêmes endroits.
Activité d'initiation à la création d'écussons, le lettrage et les lignes en satin
Objectifs:
- Consolider le paramétrage d'objets
- Réutiliser un dessin déjà paramétré
- Les lignes en point droit
- Les lignes en points satins
Afin de se concentrer sur les étapes les plus essentielles, nous allons prendre quelques raccourcis par rapport au processus
- en prenant un patron de patch déjà paramétré pour la broderie.
- en prenant des images vectorielles déjà prêtes sur les thématiques feuille d'automne et fleur. Toutefois, vous pouvez aussi dessiner vos propres objets. Si vous utilisez des eléments SVG simples (cercle, carré, etc.), n'oubliez pas de les transformer en chemins !
Télécharger un modèle d'écusson
- Ci-dessous, télécharger le template de patch (celui de droite) et l'image vectorielle de fleur ou de feuille de votre choix (télécharger le *.svg et non le *.png).

- Ouvrir le fichier template du patch (prêt pour la broderie, verrouillé) et renommer votre fichier sans espace, accent, ni majuscule
- Tuer la couronne
Télécharger une image simple
- Importer l'image vectorielle choisie puis la centrer verticalement et horizontalement le tout (Align & Distribute); l'ensemble doit tenir dans les contours du patch
- Dégrouper l'objet
Object -> Ungroup(CTRL-SHIFT-G)
Images au choix
- Leaf50mm2 nounproject.svg
Créer un remplissage, une colonne satin et un lettrage
Pour créer les objets de broderie, le mieux est de travailler par type d'objets. A partir de votre dessin vectoriel, nous allons créer trois types de motifs de broderie : remplissage, colonne satin et lettrage.
Remplissage (intérieur de la feuille ou de la fleur)
- Sélectionner l'objet,
- Convertir l'objet en chemin
Path - > Object to path - Sélectionner cet objet et le paramétrer :
Extensions -> Ink/Stitch -> Params, - Paramétrage :
- définir un angle (direction des points de broderie) à 30 (question esthétique) et spacing between rows 0.20 (espacement entre les lignes)
- ajouter une sous-couche (Angl. underlay) (permet de limiter la déformation de la broderie)
- Cliquer sur
apply & quit
Colonne satin (tige de la feuille ou de la fleur)
- Sélectionner l'objet,
- Régler la largeur de la ligne entre 3 et 5 mm (2 à 6 mm) (Fill & Stroke > Stroke style); réglage à 3 mm
- Convertir l'objet en chemin
Path - > Object to path - Sélectionner cet objet et le paramétrer :
Extensions -> Ink/Stitch -> Satin Tools -> Convert line to satin, - Paramétrer la ligne dans
Extensions -> Ink/Stitch -> Params, ajouter au moins un underlay (sous-couche) - Cliquer sur
apply & quit
Lettrage (option si le temps le permet)
Extensions -> Ink/Stitch -> Lettering- Sélectionner une police petite (small) en fonction du nombre de lettres et insérer votre lettrage,
- Cliquer sur
apply & quit
A ce stade, les motifs de broderie ont tous été crées et il est possible de faire une simulation.
Simulation de la broderie et ordre de broderie
Pour avoir une idée du rendu,
- Sélectionner le ou les objets(s)
Extensions -> Ink/Stitch -> Visualiser & Exporter -> Simulateur/Aperçu réalistepuis cocherrealisticpour avoir un rendu de la broderie finale.
Pour organiser l'ordre de broderie :
- Cliquer sur l'onglet
Object -> Objects - Cliquer-glisser les objets ou les déplacer avec les flêches (les objets qui seront brodés les premiers sont en bas de la pile !!)
L’ordre de broderie est utile aussi par ex. quand on a une machine monofil et que l’on doit faire la même couleur à plusieurs endroits.
Créer le fichier de broderie
File> Save a copy/Fichier -> Enregistrer une copie- Sélectionnez le bon format de fichier pour votre machine (*.pes ou *dst pour la Brother PR1050X)
- Enregistrer votre fichier où vous souhaitez sur votre machine