Stitch Era - digitaliser des dessins vectoriels complexes
| Broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ intermédiaire |
| ⚒ 2018/04/03 | |
| Prérequis | |
| Objectifs | |
|
|
| Voir aussi | |
| Catégorie: Broderie machine | |
Introduction
Dans ce chapitre nous allons présenter quelques astuces pour créer des broderies à partir de dessins vectoriels, en examinant des cas plus complexes que dans les autres tutoriels consacrés au même sujet. Serons notamment abordés la gestion des aiguilles et la simplification de dessins complexes.
Réorganisation de vecteurs, aiguilles, manipulation d'objets de broderies
Dans cette partie, nous nous abordons les points suivants :
- Réorganiser les vecteurs
- Indiquer à Stitch Era les lignes de fil à utiliser pour un design (par exemple, Madeira Rayon)
- Apporter de légères modifications aux sections de points
Cette section a été écrite pour Stitch Era 11, mais la procédure reste très similaire dans la version 17.
Importation de l'image SVG
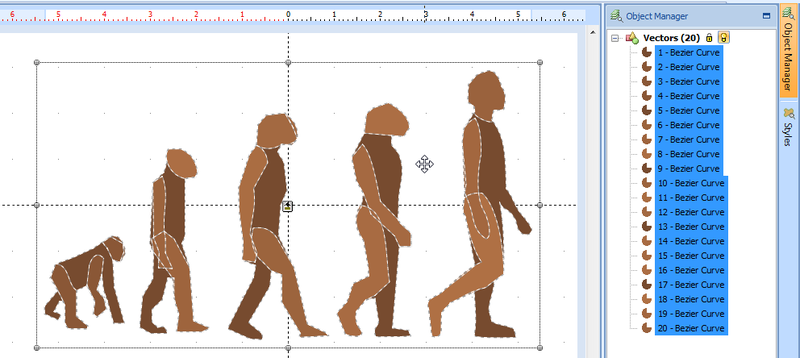
Nous avons importé l'image SVG - étapes d'évolution. Voici le résultat obtenu :
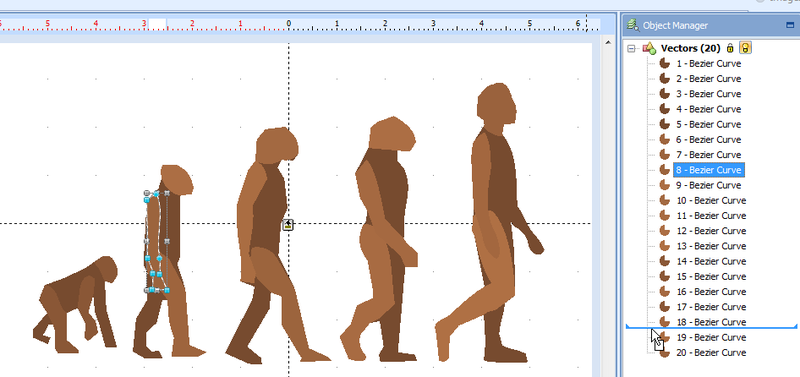
Nous pouvons voir sur l’image que plusieurs vecteurs ne sont pas dans le bon ordre, c'est-à-dire que des objets comme les mains qui devraient être en dessus se trouvent sous d'autres objets. Pour changer l'ordre d'empilement il existe trois manières différentes :
- Avec le menu contextuel : faites un clic droit sur l'objet et sélectionnez Change Order
- Avec le menu principal tout en haut : sélectionnez un objet, cliquez sur l'onglet
LAYOUTpuis sur la section Forward & Backward - Avec l'Object manager. C'est la solution à privilégier si plusieurs objets doivent être modifiés. En faisant glisser un vecteur, vous pouvez changer son ordre.
Une autre option serait de changer l'ordre des objets de broderie générés plus tard.
Adaptation de la couleur
Nous avons décidé de travailler avec trois couleurs seulement et d'attribuer les mêmes couleurs pour chaque figure (bien sûr, vous pouvez faire autrement) :
- Sombre pour le corps
- Clair pour le bras droit et la tête
- Intermédiaire pour la jambe droite
La sélection des couleurs est un peu compliquée dans Stitch Era car la palette de couleurs dans le menu déroulant Fill color est vraiment petite et les couleurs sont très difficiles à distinguer.
- Sélectionnez toutes les têtes et tous les bras droits : Maintenez la touche
CTRLenfoncée et cliquez sur chacun de ces éléments. - Pour vous assurer que vous avez tout sélectionné, éloignez le groupe d'objets, puis appuyez sur
CTRL-Zpour le replacer. - Vous pouvez également regrouper les objets sélectionnés (Layout -> Group).
- Changez les couleurs pour les éléments sélectionnés avec le menu déroulant Fill color.
Si vous souhaitez récupérer une couleur à l'aide d'un nom de couleur que vous connaissez, il faut rechercher la spécification RVB, par exemple dans la Liste des couleurs de Wikipédia. La couleur cuivre serait (184,115,51) selon la liste. Une fois que vous avez obtenu les trois numéros Rouge/Vert/Bleu, vous pouvez les entrer dans le panneau Select Color panel que vous obtenez dans le menu déroulant Fill color -> More colors de Stitch Era.
Pour notre exemple, nous avons fait :
- têtes et bras droits = cuivre (184, 115, 51)
- corps = brun foncé (101,67,33)
- jambes droites = café (150,75,0)
Si vous vous êtes déjà familiarisé avec les images vectorielles, vous pouvez maintenant améliorer le dessin. Par exemple, nous avons changé légèrement les bras droits (l'articulation supérieure et les mains).
Simplifier
Afin d’éviter le plissage du tissu et une broderie trop rigide, il faut éviter tant que faire se peut d'imprimer trop de couches de points.
Nous pouvons simplifier le dessin avec la méthode Combine Vectors (CSG) :
- Tout sélectionner
ARTWORK->LAYOUTt-> Simplify
Pour plus d'informations sur la méthode CSG, reportez-vous à la section éponyme de Stitch Era - création et manipulation de graphismes vectoriels.
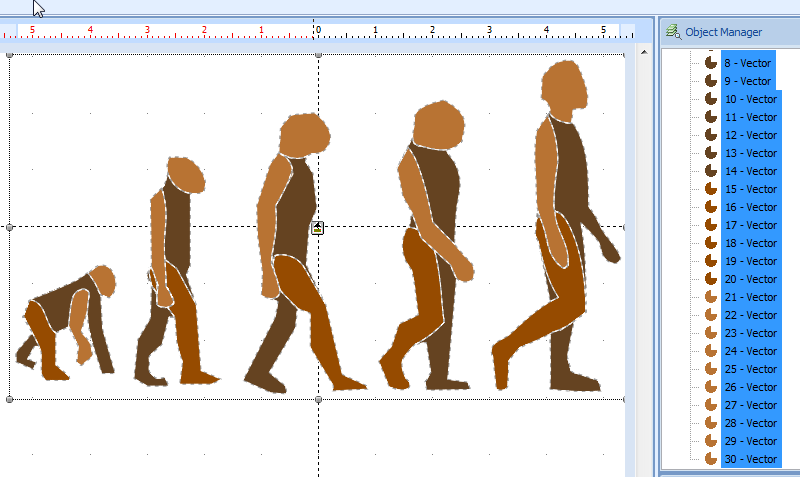
Nous obtenons maintenant des vecteurs supplémentaires, puisque des parties comme le corps ont été coupées en plusieurs morceaux :
Certains de ces vecteurs sont trop petits pour être cousus ou ne produiront pas vraiment de bons résultats. Il faut donc les enlever. Nous avons enlevé un petit vecteur (le numéro 3), ainsi que quelques nœuds de vecteurs qui avaient des "tentacules". Pour faire cela, cliquez directement sur le vecteur dans l'espace de travail ou dans l'Object manager, puis sélectionnez le petit contrôle de nœud, cliquez avec le bouton droit et supprimez.
Numérisation
Le design est prêt maintenant pour l'auto-numérisation.
- Sélectionnez l'intégralité du design avec
CTRL-A - Convertissez en broderie, via Convert -> Embroidery -> Art to Stitch (intelligent)
Vous devriez à présent voir le menu contextuel Image to sections et nous allons faire maintenant un peu d'étalonnage avant de valider notre résultat.
Assignation des couleurs de l’image à la palette d’aiguille
- Sélectionnez l'onglet Needle Settings dans la fenêtre contextuelle Image to Sections
- Cochez la case "Assign artwork colors ...." (dernier élément)
- Vous pouvez attribuer des couleurs de votre design vectoriel à des "aiguilles" représentant les fils de votre machine, ceci en cliquant sur l'icône de palette. Vous pouvez choisir par exemple une marque et ensuite assigner un numéro de fil de cette marque à votre couleur (en double cliquant).
Si vous voulez en savoir plus sur la gestion des couleurs et des couleurs de fil, lisez Stitch Era - vecteur et couleur de fil.
Changer le pattern de point
- Ouvrez l'onglet de la section Stitch settings
- Sélectionnez votre motif préféré
- Changez la densité à 4 lignes/mm
- Cliquez sur OK
Les Configurations avancées permettent de régler d'autres paramètres comme le type de tissue ou encore les propriétés des points zigzag. Dans notre cas, nous avons changé le zigzag par défaut en point "auto-split" de 3mm.
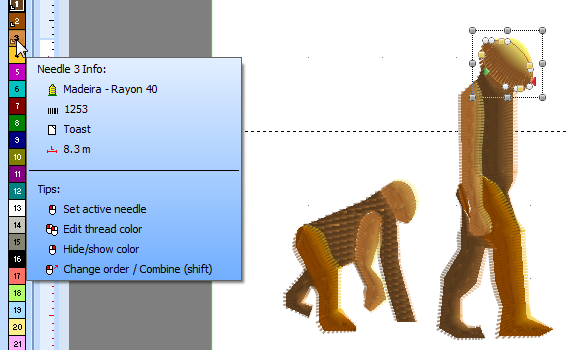
Si vous glissez votre souris sur un élément de l'aiguille dans la palette à gauche (ne cliquez pas sur!), vous verrez quel fil de Madeira vous sera demandé d'utiliser plus tard. Comme vous le verrez, les noms de couleurs ne sont hélas pas les mêmes.
Refaire la numérisation
Premièrement, enregistrez votre fichier.
Si vous n'êtes pas satisfait du résultat, ouvrez l'Object manager :
- Cliquez sur la section pour tout sélectionner. Assurez-vous de sélectionner les sections de points et non les vecteurs de dessin. Pour cela, on conseille de décocher "Auxiliar" !
- Appuyez sur
CTRL-X. Vos zones de points devraient disparaître. - Recommencez maintenant au niveau du dessin vectoriel. Cocher à nouveau "Auxiliar" et décocher "Embroidery".
- Si vous souhaitez avoir un point standard autour de chacune des sections de broderie, sélectionnez chaque groupe de vecteurs en utilisant la touche
SHIFTet ajoutez des bordures. - Vous pouvez également améliorer les graphismes de différentes manières, bien que cela soit parfois une perte de temps puisque les points ignorent les détails trop fins : ce type de réglage doit plutôt être effectué au niveau des zones de points.
- Dans le cas où vous voudriez unir plusieurs formes en une seule, sélectionnez tout, puis cliquez sur Combine vectors -> Addition.
- Pour faire disparaître des trous : sélectionnez chaque figure et utilisez Remove holes.
Passons maintenant à l'aperçu de notre broderie.
Réglage des zones de points
En regardant le résultat, nous remarquons que certains vecteurs ont été rendus comme des zigzags et d'autres comme des motifs de remplissage. Cela fonctionne par défaut.
Puisque nous souhaitons que toutes les têtes se ressemblent, nous apportons quelques petits changements :
- Décochez Auxiliar (bouton vert en haut à droite) ; pas nécessaire mais conseillé
- Cliquez sur les sections que vous souhaitez modifier, par ex. tête des figures une et deux, plus la poitrine des figures 3 et 5
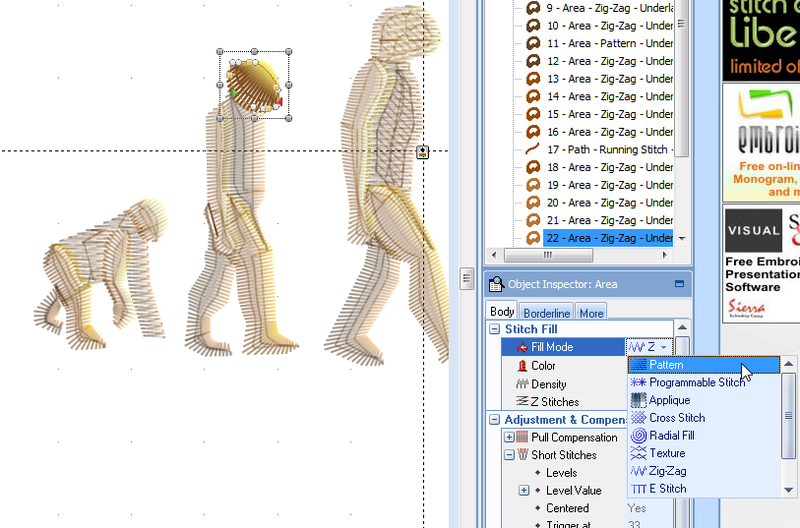
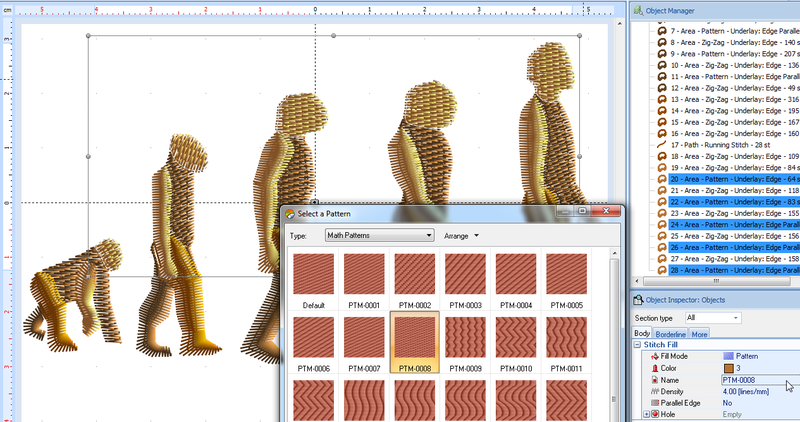
- Ensuite, dans l'Object inspector, modifiez le style de remplissage. Nous avons utilisé :
- Fill mode = pattern
- Densité = 4
- Nom = PTM-0008
Alternativement, vous pouvez également utiliser le panneau Area fill dans la barre de menu supérieure, mais nous préférons l'Object inspector car il montre plus d'informations et aussi parce que vous pouvez changer les propriétés de plusieurs objets à la fois.
Dans l'image ci-dessous, nous avons changé le type de remplissage de toutes les têtes en PTM-008.
Résultat
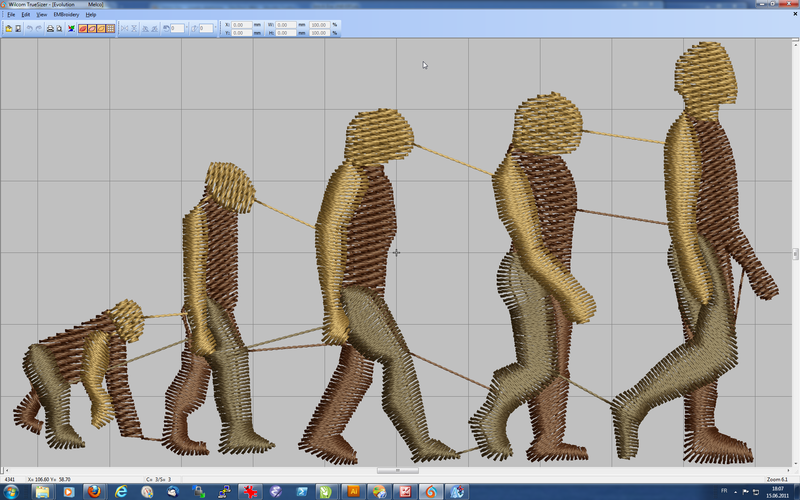
Résultat affiché :
- La jambe droite de la figure 1 ne rend pas bien,
- Certains points de zigzag sont très larges,
- Nous pourrions en fait transformer chaque jambe droite en style zigzag irrégulier multi-colonne par exemple (ce que nous avons fait avant l'impression).
Résultat brodé:
Le design n'est pas optimal et les contrastes de couleurs sont trop grands car nous ne possédons pas une grande collection de fils. Les points irréguliers en zigzag utilisés pour les jambes ajoutent une touche intéressante, bien que certaines personnes pourraient préférer des modèles plus propres. Enfin, nous pourrions ajouter des points de la même couleur autour de la bordure extérieure, mais cela requiert du travail supplémentaire.
Si vous voulez savoir plus sur le réglage des zones de points, lisez Stitch Era - ajustement et paramétrage de zones de broderie.
Simplifier des vecteurs superposés - méthode avancée
Nous l'avons déjà vu, les graphismes avec plusieurs objets superposé les uns sur les autres ne sont en général pas brodables. Après trois à quatre couches d’épaisseur, la broderie devient un véritable gilet pare-balles et broder par dessus peut causer des dommages à l'aiguille ou à la machine. Pour cette section, nous allons prendre un exemple simple, le Logo Drupal et le préparer pour la broderie. Drupal est un bon système de gestion de contenu.
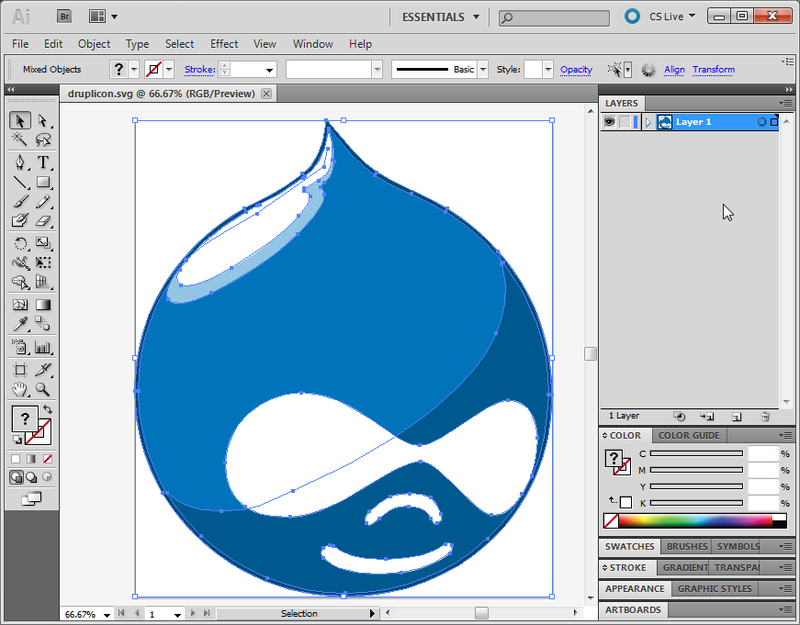
La version SVG de ce logo ouvert dans Illustrator montre que le design est simple et qu’il peut être dessiné en une seule couche. Cependant, certains objets sont placés les uns sur les autres.
Comme il est difficile de voir quelles parties sont dessinées les unes sur les autres, nous allons regarder séparément chaque zone :
- On peut facilement voir une grosse larme (goutte d’eau) bleue foncée.
- Au-dessus vient une partie bleue claire.
- La bouche et les yeux, quant à eux, vont par-dessus ces deux derniers, mais ne peuvent pas être numérisés en l'état puisque le blanc est le même que l'arrière-plan.
Nous pourrions modifier maintenant le dessin dans Illustrator et s'assurer que les parties ne se chevauchent pas. Cependant, nous ferons cela directement dans Stich Era, car l'outil d’édition de vecteurs associé est suffisant. L’adaptation de ce graphique en broderie nécessite de passer par plusieurs étapes, que vous découvrirez en lisant la suite.
Importer un graphisme vectoriel dans Stitch Era
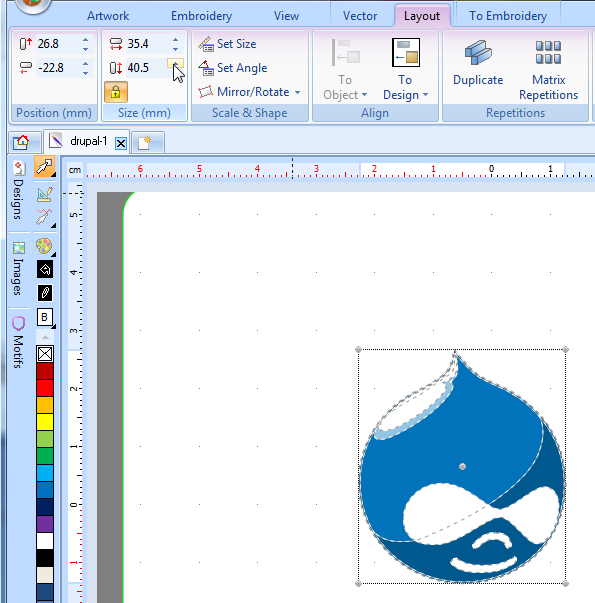
Commençons par importer le fichier dans Stitch Era 17 : ARTWORK -> VECTOR -> Open Vector File.
Pour redimensionner, il est possible soit d’étirer un coin de l’image soit d'utiliser le Size panel en haut à gauche dans le sous-onglet LAYOUT. Dans les deux cas, assurez vous que l’objet reste sélectionné, même s’il devrait l’être après l’importation. Dans ce cas, nous utiliserons les petites flèches dans les outils du LAYOUT pour régler la hauteur puisque nous voulons que le logo soit précisément de 40.5mm.
Simplifier les graphismes
Il est également possible de simplifier un élément à la fois et parfois cela doit être fait afin de préserver certaines surpiqures. Cette procédure est un peu difficile, et vous pouvez sauter cette section au besoin.
- Cliquer sur le dessin et/ou cliquer sur l’onglet
LAYOUTdans le menu. - Dégrouper le dessin en cliquant sur Ungroup dans le Grouping panel, qui devrait être visible en haut à droite ou en faisant un clic droit sur les vecteurs sélectionnés.
Maintenant nous allons faire de la géométrie soustractive dans l’espace.
- Sauvegardez votre fichier et appelez-le par exemple "drupal-2.dsg" (une copie est préférable, si les choses tournent mal).
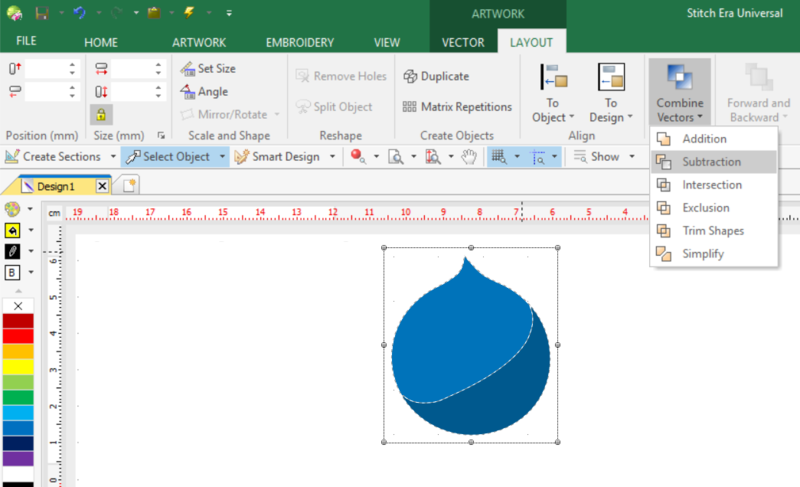
- Faites une copie de la grande partie bleu clair et placez-la quelque part en dehors, comme montré sur l’image ci-dessous.
- Maintenez enfoncée la touche
CTRLet sélectionnez 'en premier la très grande surface bleu foncé. Vous ne verrez ainsi plus que cette partie. Cependant, vous devez aussi sélectionner la zone bleu clair. Pour cela, cliquez où vous savez qu’elle devrait être sous la "larme". Cette opération est difficile, mais si vous la faites correctement, vous devriez voir la zone bleue apparaître à nouveau comme sur l’image ci-dessous. - Maintenant, cliquez sur Subtraction dans le menu déroulant Combine vectors. Cela va faire l’action suivante ; la zone bleu clair va être coupée de la zone bleu foncé. Après l’opération, la zone bleu clair sera perdue et la zone bleu foncé sera plus petite.
- Vérifiez que la zone bleu foncé ressemble à une lune et que la zone bleu clair a disparu.
- Replacez la copie de la zone bleu clair faite précédemment sur le côté à sa place d’origine. Utilisez CTRL-flèches' pour trouver la bonne position ou faites un agrandissement à 600%.
Maintenant, faisons de même pour les zones blanches, à moins que vous ne vouliez les broder au dessus des zones bleues.
- Sélectionnez toutes les zones blanches et transformez-les en jaune via la palette sur la gauche de la fenêtre. De cette façon, vous pourrez mieux les voir. En effet, le blanc sur blanc est difficile à dissocier pour le type d’opération que nous allons faire.
- Groupez ces zones en cliquant sur Group.
- Faites trois copies de ce groupe et bougez-les en dehors de l’image (peut importe où, tant que vous pouvez y accéder plus tard.
- Maintenez enfoncé la touche
CTRL, sélectionnez la zone bleu foncé, puis le groupe jaune. Combine vectors -> Subtraction. - Replacez une copie du groupe jaune à sa place d’origine.
- Réordonnez le tout. Les zones bleues devrait être derrière. Utilisez le menu Forward & Backward pour y parvenir.
- Maintenez enfoncé la touche
CTRL, sélectionnez la zone bleu clair, puis les yeux et soustrayez à nouveau. - Replacez la copie des yeux restantes à sa place d’origine.
- Réordonnez le tout, si besoin (les éléments bleus en fond).
- Replacez la dernière copie d’élément jaune à sa place, réordonner, dégrouper.
Maintenant, sauvegardez à nouveau votre fichier, par exemple en drupal-3.dsg pour plus de sécurité et désassemblez les différents éléments du design.
- Tirez sur les différents éléments et vérifiez si les zones ont vraiment été perforées. En principe, les trois zones bleues sont maintenant beaucoup plus petites et ne se chevauchent pas les unes avec les autres ou avec les zones jaunes.
- Rechargez maintenant votre fichier sauvegardé.
- Recolorez les parties jaunes en blanc à nouveau.
Notons qu'il est possible d’appliquer la même procédure à la petite zone bleu très claire en haut du dessin.
Nettoyer les graphiques vectoriels
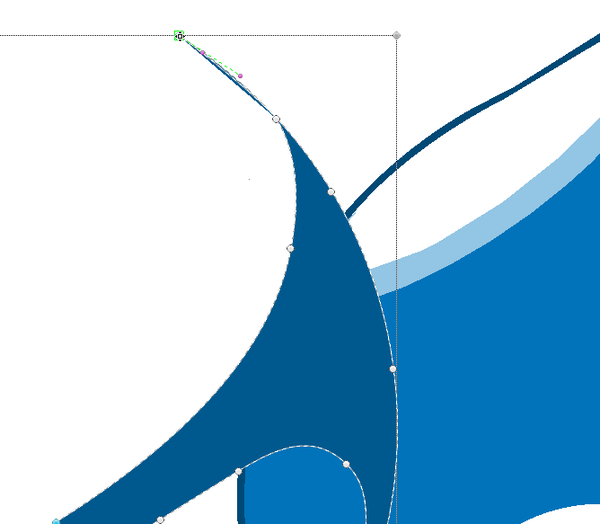
(1) Comme vous pouvez le voir, après la simplification, quelques lignes fines peuvent subsister ici et là. Si vous le souhaitez, vous pouvez les supprimer.
- La meilleure façon d'y parvenir est d'utiliser l'outil Split vectors (scinder objet). Cet outil permet de tracer un chemin (par exemple une simple ligne) en insérant des points. Tracez une ligne (ou un autre chemin) sur les graphiques que vous voulez diviser. Cliquez avec le bouton droit pour accepter. Vous devrez peut-être répéter l'opération (parfois la coupe ne fonctionne pas). Sélectionnez ensuite la zone séparée et détruisez-la avec
DEL. - Vous pouvez également essayer de supprimer des points vectoriels individuels (recommandé uniquement si vous êtes familier avec l'édition vectorielle de base).
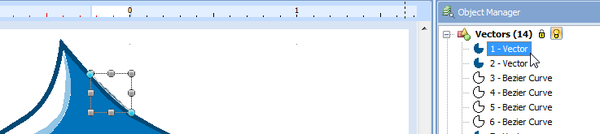
(2) Vérifier que vous n’avez pas de petites formes vectorielles inutiles ou des chemins qui trainent quelque part.
- Ouvrez le l'Object manager à droite de votre espace de travail et cliquez sur chacun des vecteurs. Jetez ceux qui sont inutiles, par exemples ceux qui sont trop petits. Vous pouvez les trouver facilement en cliquant sur chaque vecteur puis en repérant l'objet dans la zone de travail.
(3) Vous pouvez également changer un peu les couleurs. Par exemple, faire le grand contour autour de la “larme” en noir et recolorer les zones jaunes en blanc.
(4) Réparer les courbes ; en utilisant les contrôles, vous pouvez faire quelques ajustements mineurs aux différentes formes. Par exemple, on peut rétrécir un peu certaines formes et élargir des formes plus fines (pour en savoir plus sur l'édition vectorielle : Stitch Era - création et manipulation de graphismes vectoriels).
(5) Pour finir, vous pouvez réorganiser les vecteurs avant de générer les points. Le dernier vecteur sera traduit en une section de point qui sera cousue en dernier.
Convertir le design en points de broderie
Pour convertir vos vecteur en points point de broderie :
- Sélectionner tout (
CTRL-A) - Cliquer sur Convert -> To Embroidery dans l'onglet
EMBROIDERY - Sélectionner Art to Stitch (Intelligent)
Dans le cas où vous ne seriez pas satisfait du résultat, deux options s'offrent à vous : revenir au dessin vectoriel ou éditer les sections de points.
Revenir au dessin vectoriel : deux solutions
- Le raccourci habituel (CTRL + Z), pour les habitués.
Pour plus de maîtrise sur le retour en arrière :
- Cacher les vecteurs via le bouton Auxiliar en haut à droite
- Ouvrir le menu latéral Object Manager
- Effacer toute les sections de points avec
CTRL-A+DEL. Mais soyez sûr d’avoir bien caché les vecteurs au préalable. - Réafficher les vecteurs
- Redessiner et digitaliser à nouveau
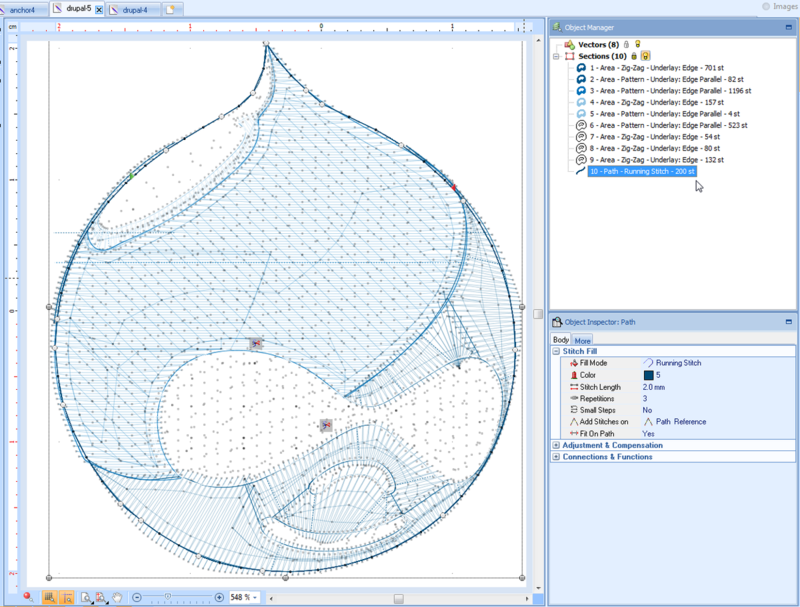
Éditer les sections de points
- Cacher les vecteurs avec le bouton Auxiliar.
- Éditer les sections de points (soit en lisant Stitch Era - ajustement et paramétrage de zones de broderie ou en consultant l’exemple "Évolution" ci-dessous).
- Cliquer sur le l'icône d’éclair dans la barre d'accès rapide pour re-générer les points.
- Ne pas convertir à nouveau ou vous obtiendrez des doubles couches de points. Bien sûr, vous pourriez (a) cacher les vecteurs et (b) effacer toutes les sections de points, puis convertir à nouveau (comme expliqué au dessus).