Bibliothèques JavaScript
Introduction
Une bibliothèque JavaScript est un fichier .js – parfois plusieurs – déjà codé qui met à disposition des méthodes et des propriétés pour l’ajout de fonctionnalités dynamiques à une page HTML. Pour disposer de ces fonctionnalités, il est suffisant d’inclure la référence absolue ou relative au fichier externe à l’intérieur du tag script dans le code HTML de la page.
Il existe principalement deux types de bibliothèques JavaScript :
- Les bibliothèques de type « général » qui facilitent le développement en JavaScript de manière globale, c’est-à-dire une sorte de version alternative (simplifiée souvent) ou d’extension du langage original ;
- Les bibliothèques de type « spécifique » qui facilitent l’intégration d’une fonctionnalité plutôt précise, par exemple des graphiques créés dynamiquement, des carrousels d’images, l’inclusion de vidéos, etc.
La frontière entre les deux types de bibliothèques n’est cependant pas absolue, il existe des recoupements. Par exemple il y a des bibliothèques qui mettent à disposition plusieurs fonctionnalités assez spécifiques. Les bibliothèques « générales » disposent également de « plugins » qui sont des fonctionnalités spécifiques développées en utilisant les méthodes de la bibliothèque elle-même.
Organisation de cette page
Cette page a pour objectif de présenter une liste de bibliothèques JavaScript qui pourrait être utile pour des développeurs de différents niveaux. Pour ce faire, les bibliothèques sont organisées en différentes catégories et pour chaque bibliothèque les informations suivantes devraient idéalement être affichées :
- Nom de la bibliothèque (avec lien interne s'il existe une page dans ce Wiki)
- Brève description
- Niveau nécessaire pour bien maîtriser la bibliothèque (Débutant, Intermédiaire ou Expert)
- Site web du projet ou de la bibliothèque
Quelles bibliothèques ajouter ?
Le web est plein de différentes bibliothèques/projets JavaScript qui sont souvent abandonnés ou ne sont plus maintenus. Pour cette raison, il serait bien d'inclure dans cette page des bibliothèques qui présentent au moins l'une des caractéristiques suivantes :
- Sont dans une version stable (i.e. > 1.0, pas alpha ou béta, voir versionnage sémantique)
- Sont maintenues par des institutions ou entreprises (e.g. Google, Adobe, etc.)
- Disposent d'une documentation exhaustive
Comprendre les bibliothèques JavaScript

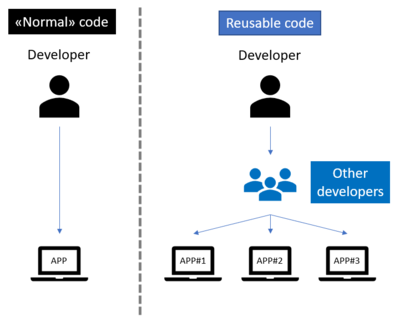
Les bibliothèques JavaScript sont un exemple de code réutilisable (ou reusable code en anglais). Le même principe s'applique en effet également aux CSS ou à d'autres technologies : il s'agit tout simplement de penser à du code qui peut être utilisé, avec des adaptations, dans plusieurs applications possibles.
Dans le cas du code normal, le développeur a comme objectif directe une application spécifique, par exemple une application drag&drop qui permet de mettre en ordre les planètes en fonction de leur ordre par rapport au soleil.
Dans le cas du code réutilisable, le développeur veut plutôt mettre à disposition d'autres développeurs du code qu'ils peuvent intégrer dans leurs applications. En gardant le même exemple, un développeur peut construire une bibliothèque JavaScript qui permet de faire du drag&drop (voir par exemple jQuery UI). Donc il conçoit du code qui peut être adapté par la suite par un autre développeur à la disposition des planètes, à traîner un produit dans le shopping cart d'un site de e-commerce, etc.
En d'autres termes, les bibliothèques JavaScript ne permettent pas de faire des choses qu'on ne pourrait pas faire avec du vanilla JavaScript. Au contraire, les bibliothèques JavaScript utilisent dans la plupart des cas du vanilla JavaScript. Dans d'autres cas, on a des bibliothèques qui sont construites à partir d'autres bibliothèques.
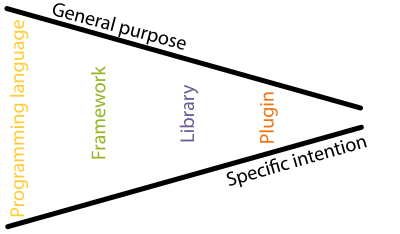
Différents degrés de spécificité du code réutilisable

Comme il y a un grand nombre d'application différentes dans le web, qui s'occupent de finalités différentes, il existe également un grand nombre de bibliothèques JavaScript qui ont des finalités très différentes. Ce principe explique le fait qu'on utilise souvent - de manière très flexibles - des termes différentes pour définir du code réutilisable comme par exemple :
- Framework
- Bibliothèque (ou Library en anglais)
- Plugin
Une manière de différencier ces termes consiste à le placer en ordre de spécificité des intentions avec deux pôles opposé : (1) utilité générale et (2) utilité particulière ou spécifique. Du côté générale du continuum on trouve d'abord les langages de programmation (dans ce cas, JavaScript). Comme on a vu plus haut, les bibliothèques JavaScript sont du code JavaScript. Ensuite, on trouve les framewrok qui combinent normalement des aspects techniques et organisationnels du code. Avec une finalité plus spécifique il y a ensuite les bibliothèques, qui s'occupe généralement d'une activité plutôt précise, par exemple la manipulation du DOM, l'affichage d'images, etc. Les bibliothèques les plus utilisées ont souvent des plugins qui sont basé sur la bilbliothèque mère, mais qui permettent d'affiner ultérieurement la finalité. Par exemple un plugin d'une bibliothèque qui concerne l'affichage des images peut s'occuper plus particulièrement de créer des carrousels (i.e. des slideshow).
Manipulation du DOM
Les bibliothèques qui permettent de manipuler le DOM facilitent les actions de sélection, insertion et modification d'éléments dans la page HTML.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| jQuery | jQuery est une bibliothèque Javascript dont le but est de simplifier plusieurs opérations fastidieuses en Javascript "pur". En particulier, elle rend la manipulation du DOM et l'ajout de transitions en HTML beaucoup plus simple. Il existe plusieurs plugin pour des fonctionnalités plus spécifiques. | Tout niveau | https://jquery.com/ |
| MooTools | Ajoute des fonctionnalités pour des développeurs expérimentés. | Expert | http://mootools.net/ |
| Prototype.js | Une des premières bibliothèques à fournir des éléments pour la manipulation du DOM. | Tout niveau | http://prototypejs.org/ |
Interface Utilisateur (User Interface)
Bibliothèques qui permettent de créer des interfaces interactives, souvent intégrées avec des CSS. Ces bibliothèques sont considérée "ready-to-use", pour des bibliothèques qui aident la création d'interfaces de manière plus complexe voir la section Applications plus bas.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Bootstrap | Framework front-end spécialement conçu pour le développement d'application web "responsive". | Débutant | http://getbootstrap.com/ |
| jQuery UI | Extension de la bibliothéque jQuery, elle facilite des manipulations interactives telles que le Drag & Drop, etc. | Intermédiaire | https://jqueryui.com/ |
| jQuery Mobile | Extension de la bibliothéque jQuery spécialement conçue pour les dispositifs mobile/touch screen | Intermédiaire | https://jquerymobile.com/ |
| Foundation | Framework frontend avancé qui combine JavaScript et CSS pour créer des interfaces "responsive". | Intermédiaire | http://foundation.zurb.com/ |
| WinJS | Bibliothèque développé par Microsoft qui permet d'ajouter plusiuers éléments à l'interface utilisateur. | Expert | http://try.buildwinjs.com/ |
| Toastr | Bibliothèque qui permet de créer facilement des notifications sur l'écran (e.g. suite à une action utilisateur) | Intermédiaire | https://github.com/CodeSeven/toastr |
Images
Bibliothèques pour la gestions d'images (zoom, carrousels, etc.)
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Lightbox | Une des premières bibliothèques pour afficher des images agrandies | Débutant | http://lokeshdhakar.com/projects/lightbox2/ |
| PhotoSwipe | Bibliothèque pour des galeries d'images qui ne nécessite pas d'autres bibliothèques | Débutant | http://photoswipe.com/ |
| Drift | Bibliothèque qui permet de faire des "zooms" sur les images. | Débutant | https://github.com/imgix/drift |
Audio/Vidéo
Bibliothèques qui permettent de gérer les éléments multimédia audio et vidéo à travers les API HTML5 ou avec fonction de fallback avec Flash.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| LeanBack | Bibliothèque HTML5 audio/video avec fallback Flash pour utilisation non-commerciale | Débutant | http://www.leanbackplayer.com/ |
| Video.js | Bibliothèque open-source pour les vidéos. | Débutant | http://videojs.com/ |
| jPlayer | Bibliothèque open-source HTML5 audio/video pour jQuery | Intermédiaire | http://jplayer.org/ |
| Plyr | Bibliothèque HTML5 audio/video qui prévoit également l'inclusion de vidéo depuis YouTube ou Vimeo | Intermédiaire | https://plyr.io/ |
Animations
Bibliothèques qui sont spécialisées dans les animations (pour graphiques ou dessins, voir plus bas).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| VelocityJS | Bibliothèque qui s'intègre à jQuery mais qui améliore les performances des effets animés | Débutant | http://velocityjs.org/ |
| Anime.js | Bibliothèque qui combine l'animation CSS, DOM, SVG, etc. | Débutant | http://anime-js.com/ |
| Greensock | Bibliothèque d'animation pour HTML5 et Flash. Cela permet d'animer tout ce à quoi JavaScript peut accéder (propriétés CSS, SVG, objets de la bibliothèque canevas, objets génériques...). | Intermédiaire | http://greensock.com/ |
| TweenJS | Bibliothèque qui fait partie de la suite CreateJS pour l'animation d'éléments. | Intermédiaire | http://createjs.com/tweenjs |
| Typed.js | Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | Débutant | http://www.mattboldt.com/demos/typed-js/ |
| Typeit | Bibliothèque qui permet d'animer le texte, avec un effet d'écriture. | Débutant | https://typeitjs.com/ |
| AniJS | Bibliothèse qui permet de faire du design web sans code | Débutant | http://anijs.github.io/ |
| Hover.css | Bibliothèque d'animation CSS qui permet de créer des animations pour les boutons et autres éléments | Débutant | http://ianlunn.github.io/Hover/ |
| Imagehover.css | Bibliothèse d'animation CSS qui permet de créer des animations pour les images | Débutant | http://www.imagehover.io/ |
Dessins, Canvas, SVG
Bibliothèques qui permettent de générer et/ou manipuler des éléments graphiques en 2D ( Canvas, SVG).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| p5.js | Bibliothèque qui fait partie du projet Processing et qui facilite surtout la création d'animations, mais d'autres fonctionnalités sont également disponibles. | Débutant | http://p5js.org/ |
| SVG.js | Bibliothèque pour manipuler des éléments SVG. Le site officiel est assez bien documenté et pour un niveau débutant. | Débutant | http://svgjs.com/ |
| Raphaël | Bibliothèque pour la création et manipulation d'éléments SVG dynamiques. | Intermédiaire | http://dmitrybaranovskiy.github.io/raphael/ |
| Snap.svg | Bibliothèque créée par Adobe pour la manipulation d'éléments SVG | Expert | http://snapsvg.io/ |
| Fabric.js | Bibliothèque pour l'élément HTML5 canvas. | Débutant | http://fabricjs.com/ |
| EaselJS | Bibliothèque qui fait partie de la suite CreateJS pour la manipulation des HTML5 Canvas | Intermédiare | http://createjs.com/easeljs |
| Paper.js | Bibliothèque qui crée une scène graphique grâce à l'élément Canvas | Intermédiaire | http://paperjs.org/ |
3D
Bibliothèques qui permettent de créer des scènes en 3D en utilisant WebGL
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Three.js | Bibliothèque pour graphique 3D avec JavaScript et WebGL | Expert | http://threejs.org/ |
| X3DOM | Bibliothèque 3D qui utilise X3D (un standard XML) pour créer du WebGL | Intermédiaire | http://www.x3dom.org/ |
Visualisation de données
Bibliothèques qui permettent de créer des graphiques ou des visualisations de données interactives.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| D3.js | Bibliothèque pour la création de "data-driven document". | Expert | http://d3js.org/ |
| Chart.js | Bibliothèque qui permet de créer différents graphiques de manière assez simple. | Débutant | http://www.chartjs.org/ |
| Dimple | Extension de D3.js pour la génération de graphiques. | Expert | http://dimplejs.org/ |
Applications
Bibliothèques qui permettent de structurer le code JavaScript pour faciliter le développement d'application complexes.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| AngularJS (v1) | Bibliothèque créée et maintenue par Google pour la création d'application selon le pattern Model-View-Controller. | Expert | https://angularjs.org/ |
| Angular (v2) | Deuxième version de la bibliothèque AngularJS. Beaucoup de changements par rapport à v1. | Expert | https://angular.io/ |
| Backbone.js | Bibliothèque qui facilite la création d'application en utilisant des modules. | Expert | http://backbonejs.org/ |
| Vue.js | Bibliothèque qui facilite la création de composantes interactives. | Intermédiaire | http://vuejs.org/ |
| React | Bibliothèque créée est maintenue par Facebook pour créer des composantes interactives | Expert | https://facebook.github.io/react/ |
Utilités/Helper
Bibliothèques qui mettent à disposition des outils pour faciliter le développement des applications ou garantir leur compatibilité.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Underscore.js | Bibliothèque qui met à disposition plusieurs fonctions qui rend l'écriture du code plus vite et simple. | Débutant | http://underscorejs.org/ |
| Modernizr | Bibliothèque qui facilite la compatibilité des applications avec des anciens navigateurs. | Intermédiaire | https://modernizr.com/ |
| JSDoc 3 | Générateur automatique de documentation à partir de tags ajoutés lors de la programmation dans le code source javascript. | Débutant | http://usejsdoc.org/ |
| Mocha.js | Framework de tests unitaires pour javascript, exécutable par le navigateur lui-même. | Intermédiaire | http://mochajs.org/ |
| Chai.js | Librairie d'assertions pour les tests unitaires en javascript. | Intermédiaire | http://chaijs.com/ |
| Lodash | Bibliothèque qui met à disposition plusieurs fonctions pour gérer objets, array, etc. | Débutant | https://lodash.com/ |
| Moment.js | Bibliothèque pour la gestion des dates (formats, différences entre dates, etc.) | Débutant | http://momentjs.com/ |
| Voca.js | Bibliothèque pour la gestion des suites de caractères (i.e. string) | Débutant | https://vocajs.com/ |
| ChanceJS | Bibliothèque qui génère plusieurs types de valeurs aléatoires (chiffres, mots, ...) | Débutant | http://chancejs.com/ |
| Simple Statistics | Bibliothèque qui permet de faire différentes types de statistiques (descripitives, distributions, etc.) | Intermédiaire | http://simplestatistics.org/ |
Présentations
Bibliothèques pour la création de présentations (alternatives à power-point).
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Impress.js | Impress.js est une technologie de présentation qui s'appuie sur les transformations et transitions CSS3 | Débutant | https://github.com/impress/impress.js |
| Reveal.js | Bibliothèque pour créer des présentations avec HTML5. | Débutant | https://github.com/hakimel/reveal.js/ |
Moteurs de jeu (i.e. Game engine)
Bibliothèques qui facilitent le développement de jeux vidéo sans un outil auteur prédéfini.
| Nom | Description | Niveau | Lien |
|---|---|---|---|
| Quintus | HTML5 game engine. | Intermédiaire | http://www.html5quintus.com/ |
Voir https://html5gameengine.com/ pour une liste plus exhaustive.
Ressources
- JavaScripting.com - site avec une grande liste de framework, bibliothèques et plugin pour JavaScript