Learning Designer
Aller à la navigation
Aller à la recherche
Introduction
Learning Designer est une application web de scénarisation pédagogique. Elle a été créée sous la direction de Diana Laurillard au UCL Knowledge Lab. Un outil de conception pédagogique similaire ayant été développé par la même équipe est ABC LD. Parmi les fonctionnalités de Learning Designer, on peut retrouver la création de designs pédagogiques (type d'activités, temps, participants...), la possibilité de visualiser ses activités selon un diagramme circulaire, ainsi que le partage de ses scénarios en ligne avec des collègues ou des étudiants à l'aide d'un lien.
Utilisation
- S'inscrire sur le site de l'application: https://www.ucl.ac.uk/learning-designer/
- Activer son compte à l'aide de l'e-mail reçu, puis cliquer sur "Start"
- L'onglet "Designer" permet de créer un design pédagogique à partir de zéro.
- L'onglet "Browser" mène vers divers catégories répertoriant une banque de scénarios pédagogiques existants. Ceux-ci sont organisés par domaines d'activités, et il est également possible d'effectuer une recherche à l'aide de la barre de recherche. Une fois un scénario d'intérêt trouver, il est alors possible de le dupliquer, puis de le modifier selon ses besoins. Un exemple de design: Writing about theory
Interface de création
- Le diagramme circulaire: Le diagramme circulaire présent en haut à droite de l'interface est complété selon le temps attribué aux activités au fur et à mesure de la création d'un design, et 6 couleurs différentes représentent les 6 types d'activités possibles: l'acquisition, la collaboration, la discussion, la recherche, la pratique et la production. Ces types proviennent du Conversational Framework de Laurillard.
- Les TLAs (Teaching and Learning Activities): Les TLAs sont les séquences d'activités qui peuvent être créées sur Learning Designer. Elles sont composées de blocs colorés selon le type d'activité (parmi les six citées ci-dessus) qu'elles désignent, et permettent d'inclure les informations tels la durée d'une activité, le nombre d'apprenants, la description et/ou les consignes à donner, ainsi que d'éventuels fichiers joints.
Tutoriel: créer une séquence pédagogique
- Si l'on souhaite utiliser une séquence existante/partagée par un autre utilisateur, utiliser l'onglet "Browser".
- Si l'on souhaite créer une séquence à partir de zéro, cliquer sur l'onglet "Designer".
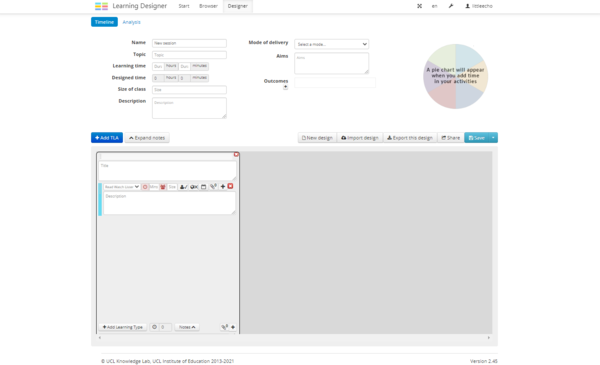
- Pour l'instant, la séquence pédagogique est vide. Imaginons une séquence pédagogique sur l'apprentissage de l'heure.
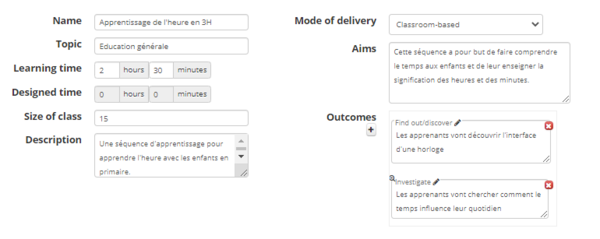
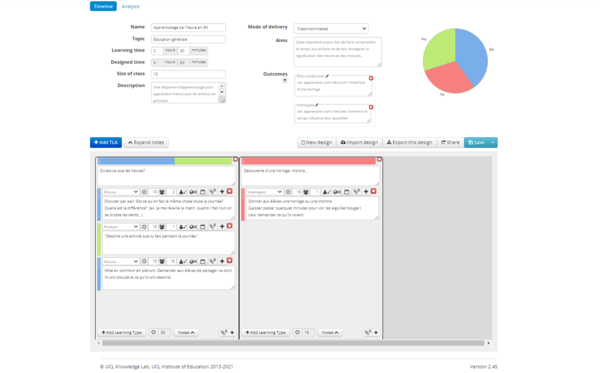
- Pour commencer, remplir les informations essentielles du cours ou de la séquence pédagogique.
- Nom, Topic: Désignent le nom du cours/de la séquence, et à quel sujet elle se réfère.
- Learning time, Designed time: Learning time permet d'estimer la durée de la séquence. Designed time est rempli ensuite automatique avec les activités, et permet de vérifier que l'on n'a pas planifié trop de temps sur les activités.
- Size of class, Description: Nombre d'apprenants, et description de la séquence.
- Mode of delivery: Modalités de la séquence (ex. Classroom-based, online, blended...)
- Aims: Objectifs de la séquence
- Outcomes: Les résultats d'apprentissage, qui peuvent être ajoutés et classés selon la taxonomie de Bloom.
- Une barre de menu permet de créer un nouveau design, d'importer un design, d'exporter, de partager, et finalement d'enregistrer.
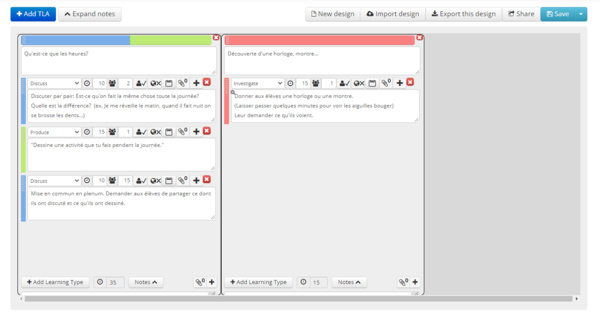
- Ensuite, il s'agit de remplir les activités de la séquence. Imaginons les activités suivantes: 1) Discuter entre groupes: comment est-ce que les heures influencent la vie de tous les jours et 2) Découvrir l'interface d'une horloge, d'une montre...d'une machine qui permet de lire l'heure. Nous allons les remplir dans Learning Designer. L'image ci-dessous représente la zone basse de l'interface création. On y trouve l'ensemble des TLAs. Chaque bloc est un TLA (Teaching and Learning Activities), un ensemble de tâches pour une activité donnée.
- Les couleurs indiquent les types d'activités et la proportion qu'elles représentent dans la durée.
- Des zones de textes permettent de décrire l'activité et les tâches contenues dans celle-ci.
- Dans chaque tâche, une barre permet de donner les spécifications de celle-ci. Il y a d'abord un menu déroulant pour choisir le type d'activité, puis des champs pour indiquer la durée et le nombre de participants. Ensuite, des icônes permettent de dire 1) si l'enseignant est présent, 2) si c'est en personne ou en ligne, 3) si c'est synchrone ou asynchrone. Enfin, le trombone signifie qu'il est possible d'ajouter des fichiers joints pour la tâche.
- En bas du bloc de TLA, un bouton permet de rajouter des tâches. On trouve un résumé de la durée total, ainsi que la possibilité de rajouter des fichiers joints.
- Voici la séquence désormais. On peut voir que le diagramme a évolué: il indique maintenant la proportions des différentes tâches qui ont été ajoutées. Le champ "Designed time" a également été actualisé avec le total de durée des activités. L'enseignant peut comparer les tâches prévues et les ajuster selon sa planification.
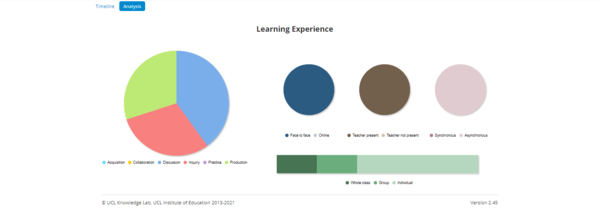
- Avec des activités dans la séquence, l'onglet "Analysis" a aussi été actualisé avec les statistiques des différentes modalités.
- Le design est maintenant terminé. Il est possible de le partager en cliquant sur "Share". Voici le design créé pour ce tutoriel: Apprendre l'heure, sur Learning Designer