JQuery UI
| JavaScript | |
|---|---|
| ◀▬ | |
| ⚐ à finaliser | ☸ |
| ⚒ 2015/12/30 | |
| Prérequis | |
Introduction
jQuery UI est une collection d'éléments utiles dans le développement d'une interface utilisateur construit sur la base de la bibliothèque JavaScript : jQuery. Parmi ses éléments, on trouve :
- Des interactions comme par exemple le drag&drop
- Des "widgets" (composants d'interface graphique) tels que des boutons, des tabs, etc.
- Des effets pour changer dynamiquement l'apparence d'éléments sur l'interface (e.g. changement de couleur, faire apparaître/disparaître un élément, etc.)
- Des thèmes avec des propriétés CSS pour la mise en page d'éléments interactifs
Ces éléments peuvent se combiner entre eux (par exemple un élément peut proposer un effet à la fin d'une interaction). De plus, le code JavaScript de jQuery UI est compatible avec la bibliothèque jQuery et peut-être intégré également avec du JavaScript pur. De cette manière, il est assez simple de personnaliser les éléments afin qu'ils produisent les comportements souhaités pour l'application.
Grâce à sa flexibilité, jQuery UI peut être utilisé dans différents types de projets. De plus, il s'agit d'une bibliothèque open-source qui est mise à jour régulièrement.
Le site officiel du projet propose une série de démo qui montrent les potentialités de la bibliothèque. Il suffit de choisir un des éléments pour voir des exemples d'application.
Installation
Comparée à l'installation de jQuery, pour laquelle il suffit d'ajouter un lien au fichier JavaScript, l'installation de jQuery UI est plus complexe. Avant tout, il faut bien faire attention à ce que jQuery UI ne contienne pas automatiquement une bibliothèque "mère" , il est par conséquent aussi nécessaire d'inclure dans la page le lien à la bibliothèque jQuery.
Ensuite, jQuery UI met à disposition la possibilité de personnaliser le download de la bibliothèque, en choisissant seulement les éléments dont on a besoin pour notre application. De ce fait, on peut réduire la taille des fichiers à inclure.
Download de jQuery UI
Le download de jQuery UI se fait en trois étapes à travers le Download Builder.
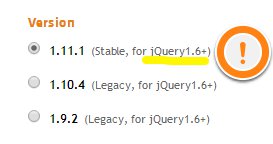
Étape 1
Il faut d'abord choisir la version de jQuery UI à utiliser. Dans la plupart des cas, la version "stable" est le bon choix à faire. Il faut cependant faire attention à la compatibilité avec la version de la bibliothèque "mère" jQuery.
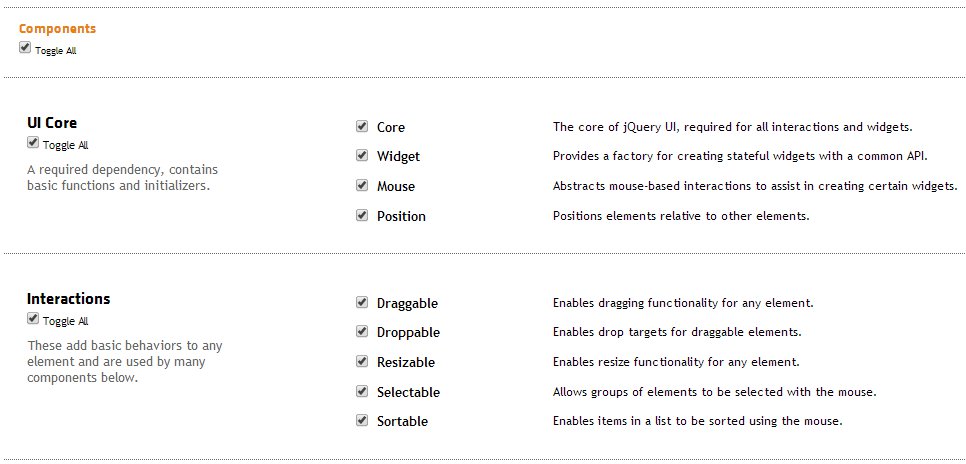
Étape 2
Ensuite, il faut choisir les éléments de la bibliothèque dont nous avons besoin pour notre application. On peut à ce propos cocher ou ne pas cocher les cases correspondantes aux différents éléments pour les inclure ou les exclure du download. Parfois, on ne sait pas à l'avance si on aura besoin ou moins d'un élément, donc on peut très bien tout inclure dans une version de la bibliothèque, utile pour la phase de développement, et une fois avoir déterminé les éléments utilisés, télécharger une deuxième version de la bibliothèque qui exclut les éléments inutiles.
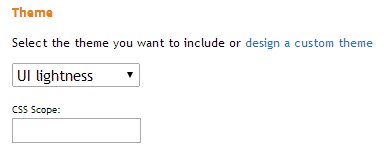
Étape 3
Enfin, on peut choisir un thème graphique pour les éléments de la bibliothèque. Sur la page de download, il n'est pas possible de voir les différents thèmes, mais il est possible de télécharger un thème différent dans un deuxième temps et de substituer tout simplement le fichier CSS. Il est également possible de choisir le "scope" du thème graphique, ce qui est utile dans le cas d'utilisation de deux thèmes sur la même page. En laissant le champ vide, le thème sera appliqué automatiquement à toute la page. Pour plus de détails sur les thèmes, voir plus bas dans la page.
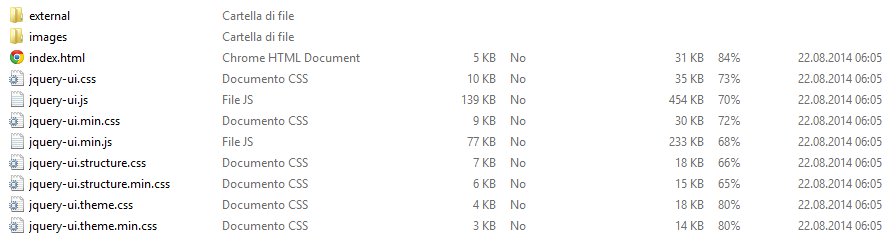
Fichiers téléchargés
Une fois déterminé le thème graphique, il faut cliquer sur le bouton Download. Vous obtenez ainsi un fichier zip qui contient plusieurs fichiers :
Voici une description du contenu :
- Le dossier "external" contient un autre dossier jQuery, à l'intérieur duquel se trouve le fichier jquery.js. Il s'agit de la bibliothèque "mère" jQuery. Ce fichier doit être inclu dans votre page, autrement les fonctionnalités dynamiques de jQuery UI ne seront pas disponible. Vous pouvez également inclure la bibliothèque jQuery d'une manière différente, telle que décrite dans la page de ce wiki dédiée à la bibliothèque
- Le dossier "images" contient des fichiers graphiques utilisées dans la feuille de style CSS, elle doit donc être présente dans votre application et son positionnement relative au fichier CSS doit rester le même.
- Le fichier index.html propose des exemples d'éléments disponibles à travers jQuery UI. Il n'est pas nécessaire pour le fonctionnement.
- Les fichiers jquery-ui.css et jquery-ui.min.css contiennent exactement le même code, mais la version .min est comprimée et donc sa taille est inférieure. Ces fichiers contiennent les déclarations de style des éléments. Un des deux fichiers doit être inclus, il est mieux d'utiliser la version .min.
- Les fichiers jquery-ui.js et jquery-ui.min.js contiennent encore une fois le même code (voir le point précédent). Ces fichiers contiennent le code JavaScript nécessaire pour les éléments dynamiques. Un des deux fichiers doit être inclus, il est mieux d'utiliser la version .min.
- Les autres fichiers représentent des déclarations CSS supplémentaires, comme par exemples les différents couleurs par rapport aux différents thèmes graphiques disponibles. Ils ne sont pas strictement nécessaires pour le fonctionnement, mais ils offrent des caractéristiques graphiques supplémentaires.
Fichiers obligatoires à inclure dans votre page
En résumé, il est nécessaire d'inclure au moins trois fichiers dans votre page HTML :
<link rel="stylesheet" href="jquery-ui.min.css"> <script src="external/jquery/jquery.js"></script> <script src="jquery-ui.min.js"></script>
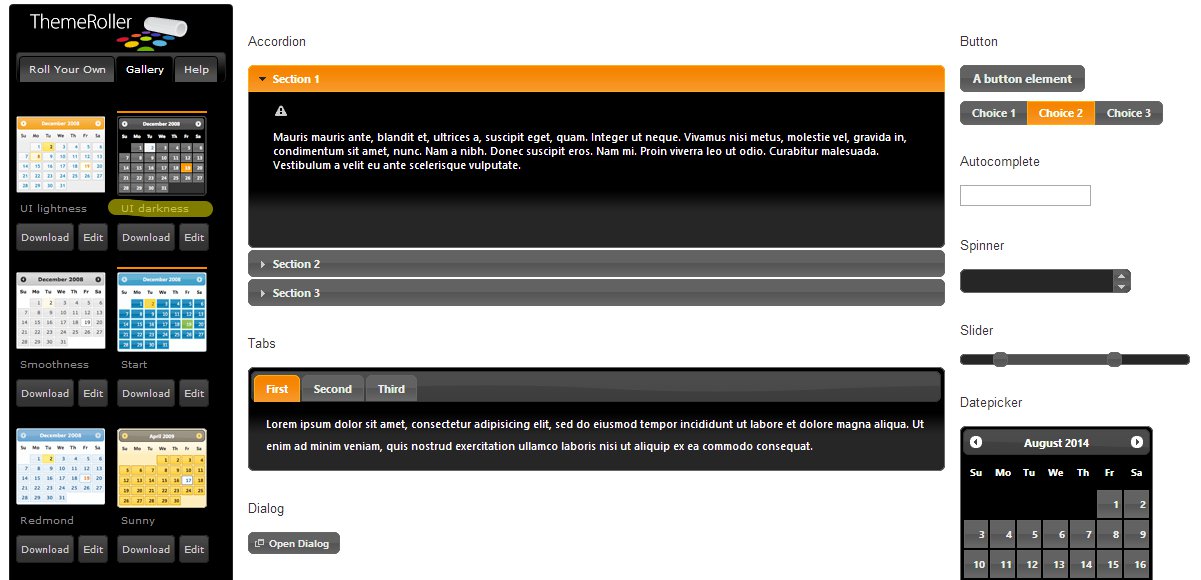
Thèmes graphiques
jQuery UI met à disposition un thème graphique de base, mais ce thème peut être modifié, soit avec d'autres thèmes déjà disponibles, soit en créant un nouveau thème. Le ThemeRoller permet en effet de choisir différents options comme la police ou les couleurs des éléments. En cliquant sur le tab "Gallery" en haut à gauche de l'écran, on peut choisir des thèmes alternatifs qu'il suffit de télécharger. À ce point, il faudra tout simplement ajouter le lien à la feuille de style, ou remplacer la feuille déjà existante.
Utilisation de jQuery UI
Pour utiliser jQuery UI, il faut au moins une connaissance de base de HTML5 et CSS. Une connaissance de JavaScript et de la bibliothèque "mère" jQuery permettent par contre d'exploiter au maximum les caractéristiques de jQuery UI.
Exemple de base : champ de texte avec calendrier
L'utilisation des éléments disponibles à travers jQuery UI se fait grâce à un mélange d'éléments HTML5 et de scripts JavaScript. Voici un premier exemple, qui consiste tout simplement dans un champ de texte de choisir une date à travers un calendrier superposé.
D'abord, il est nécessaire de créer un simple champ de texte avec le code HTML suivant :
<input type="date" id="mon-champ-date">
Ensuite, il faut définir la fonction de la bibliothèque qui permet au calendrier d'apparaître à l'écran :
<script>
$("#mon-champ-date").datepicker();
</script>
Vous pouvez bien reconnaître dans ce script la notation qui commence avec le signe du dollar typique de la bibliothèque jQuery. En effet, cette déclaration ne fait qu'associer à l'élément avec id "mon-champ-date" les propriétés de la fonction datepicker(). Cette fonction est en effet disponible dans le code de la bibliothèque jQuery UI, et il vous suffit donc de l'utiliser sans avoir à définir son fonctionnement.
Dans l'exemple, vous pouvez noter qu'une fois choisi la date dans le calendrier, le champ de texte est automatiquement rempli par cette date dans le format mois/jour/année, utilisé plutôt en Amérique. Cet exemple donne l'occasion d'introduire les options des fonctions jQuery UI qui permettent de configurer le fonctionnement des comportements dynamiques disponibles à travers la bibliothèque. Dans ce cas spécifique, le format de la date est déterminé par l'option dateFormat. Pour changer cette option, il faut insérer à l'intérieur de la fonction datepicker() une valeur alternative pour l'option. Voici le code pour le faire :
<script>
$("#mon-champ-date").datepicker({
dateFormat: "dd-mm-yy"
});
</script>
L'exemple avec le format de date changée est disponible à cette page.
Les options sont souvent déclarés (d'autres notations sont possibles) à travers la notation option: "valeur", ou option: 'valeur'. Cela implique qu'il est possible de changer plus d'un paramètre à la fois, selon la notation suivante :
$(element).fonction({
option1: "valeur1",
option2: "valeur2",
option3: "valeur3",
...
optionN: "valuer"
});
Veuillez faire attention à ce qu'à la fin de la dernière option il n'y a pas de virgule.
API de jQuery UI
La liste des options pour configurer les différents éléments de jQuery UI est disponible dans la documentation de l'API. Par exemple, cette page illustre les différentes options, méthodes et événements associés au calendrier utilisé dans l'exemple de base illustré plus haut dans ce document.
Liste des éléments disponible dans jQuery UI
Les éléments se divisent en interactions, widgets (composantes d'interface graphique), effets et utilités. Pour chaque élément est disponible le lien à la page de la documentation de l'API où les différents méthodes, options et événements sont illustrés.
Interactions
Les interactions disponibles sont les suivantes :
- Draggable : appliquée à un élément du DOM, cet élément peut être trainé à d'autres endroits de la page à travers la souris
- Droppable : appliquée à un élément du DOM, cet élément devient une cible pour les éléments "draggable"
- Resizable : appliquée à un élément du DOM, la taille de cette élément peut être changée dynamiquement à l'aide de la souris
- Selectable : appliquée à un ou plusieurs éléments du DOM, ces éléments sont sélectionnés (un principe similaire aux éléments du gestionnaire des fichiers de l'ordinateur)
- Sortable : appliquée à des éléments dans une liste ou grille, l'ordre de ces éléments peut être modifié dynamiquement
Widgets
Les widgets disponibles sont les suivants :
- Accordion : permet d'afficher plusieurs éléments verticalement dont le contenu peut être affiché à l'aide d'un mécanisme déroulant
- Autocomplete : permet d'afficher des éléments présents dans une liste préétablie en tant qu'options dans un champ de input
- Button : permet de créer des éléments clickables avec des propriétés d'affordance (e.g. relief, état actif, etc.)
- Datepicker : permet de choisir une date à travers un calendrier
- Dialog : permet d'afficher du contenu dans une fenêtre modale superposée à l'écran (mais pas pop-up)
- Menu : permet de créer des listes de commands ou d'ancrages pour la navigation à plusieurs niveaux
- Progressbar : permet d'afficher l'état d'avancement d'un processus
- Selectmenu : ajoute des caractéristiques aux menu de type "select" qui ne sont pas disponible avec le simple élément HTML
- Slider : permet de choisir une valeur numérique à travers le déplacement d'un curseur
- Spinner : permet de définir une valeur numérique à travers des touches pour augmenter ou diminuer l'unité affichée
- Tabs : permet d'afficher plusieurs panneaux de contenu dans une même espace de la page
- Tooltip : ajoute des caractéristiques aux info-bulles disponibles de base dans les navigateurs
Effets
Les effets disponibles sont les suivants :
- AddClass : permet d'ajouter dynamiquement une ou plusieurs classes de style à un élément
- Color Animation : permet de passer d'une couleur à une autre en affichant les couleurs intermédiaires
- Easing : permet d'appliquer une évolution particulière, basée sur une progression mathématique, à une animation
- Hide : permet de faire disparaître un élément à l'aide d'une animation à choix
- RemoveClass : permet de supprimer dynamiquement une ou plusieurs classes de style à un élément
- Show : permet de faire apparaître un élément à l'aide d'une animation à choix
- Switch Class : permet d'ajouter et supprimer une ou plusieurs classes de style à un élément (équivalent de l'utilisation conjointe de AddClass et RemoveClass)
- Toggle : permet de faire apparaître un élément s'il est caché ou de le faire disparaître s'il est affiché à l'aide d'une animation à choix
- Toggle Class : permet de passer dynamiquement d'une classe de style à l'autre en affichant les états intermédiaires
Utilités
Les utilités disponibles sont les suivantes :
- Position : permet de déplacer un élément à un autre endroit de la page relative à la fenêtre du navigateur, à la page entière, à d'autres éléments du document, ou encore au curseur de la souris
- Widget Factory : permet de créer des widgets personnalisés à travers les méthodes mis à disposition par la bibliothèque (fonction avancée)
Drag and drop avec jQuery UI
Le drag

Voyons d'abord comment rendre un élément du DOM "draggable". Pour ce faire, il suffit de pouvoir l'identifier à travers la structure du DOM et lui attribuer la fonction draggable(). Voici un exemple tout simple. D'abord, nous avons créé des propriétés de style d'un élément appelé "redBox" :
#redBox {
width: 200px;
height: 200px;
border: 1px solid #999;
background-color: #FF0000;
color: #FFF;
font-size: 18px;
text-transform: uppercase;
text-align: center;
line-height: 200px;
}
Ensuite, nous avons tout simplement appliqué à la sélection de cet élément dans le DOM la fonction draggable() qui permet justement de pouvoir trainer cet élément dans la page.
<script>
$("#redBox").draggable();
</script>

Cet exemple n'est cependant pas très satisfaisant, car le carré rouge ne présente aucune caractéristique qui suggère sa capacité "draggable". Ajoutons donc quelques options à l'intérieur de la fonction draggable() pour rendre l'interaction plus intéressante :
<script>
$("#redBox").draggable({
cursor: "move",
axis: "x",
containment: "body"
});
</script>
Par rapport à l'exemple précédent, nous avons ajouté trois comportements différents :
- Une fois qu'on clique sur le carré, le curseur de la souris change et suggère que l'élément peut se déplacer. On utilise pour cela l'option cursor avec la valeur "move" (cette option accepte toutes les valeurs CSS valides pour déterminer la forme du curseur).
- Le carré peut bouger exclusivement sur l'axe horizontal. On utilise pour cela l'option axis avec la valeur "x".
- Le carré ne peut pas sortir des limites du document. On utilise pour cela l'option containment avec la valeur "body", c'est-à-dire dans notre cas l'élément du DOM qui joue le rôle de "conteneur".
Voici le résultat de nos changements.
D'autre options peuvent être utilisées afin de paramétrer le drag. Par exemple, l'option grid: [x,y] qui force le déplacement de l'objet sur une grille de dimensions x et y, ou les options snap (booléen ou selecteur) et snapmode (inner, outer ou both) qui magnétise l'élément déplacé contre les bords d'autres éléments.
La liste de toutes les options, méthodes et événements disponible sont illustrés dans la page de documentation de l'API. Certaines fonctionnalités sont montrées dans la démo.
Le drop

Si la fonction draggable() doit être appliquée à l'élément qu'on veut pouvoir traîner dans la page. La fonction droppable() concerne plutôt l'élément "cible" dans lequel positionner l'objet trainé. Pour rendre tout simplement un élément du DOM en un élément "cible", il suffit de le sélectionner dans la structure du document et lui attribuer la fonction droppable() selon cette notation :
$(element).droppable()
Voici un premier exemple qui combine le drag et le drop avec quelques options pour rendre l'interaction plus intéressante. Nous avons créer trois carrés : deux éléments "draggable", et un élément cible "droppable". Les options déclarées pour les trois fonctions permettent ainsi que seulement le carré bleu sera accepté par le carré cible noir, et seulement si toute la surface du carré bleu est à l'intérieur du carré noir. Voici le code pour obtenir ce résultat :
<script>
$("#redBox").draggable({
revert: 'invalid'
});
$("#bluBox").draggable({
revert: 'invalid'
});
$("#blackBox").droppable({
accept: '#bluBox',
tolerance: 'fit'
});
</script>
Avec l'option revert dans la fonction draggable() nous contrôlons si l'élément doit retourner à sa place. Nous avons choisi la valeur "invalid" qui nécessite d'une condition dans la fonction droppable(). Si on avait choisi la valeur "true", par contre, l'élément serait retourné à sa place dans tous les cas. La condition dans la fonction droppable() est déclarée avec l'attribut accept. Dans notre cas, nous voulons accepter exclusivement l'élément avec id="bluBox". De plus, avec l'attribut tolerance fixé à "fit", nous exigeons que toute la surface de l'élément trainé doit être à l'intérieur de l'élément cible, autrement il ne sera pas accepté.
La fonction droppable() peut être configurée ultérieurement. Toutes les options, méthodes et événements disponible sont illustrés dans la page de documentation de l'API.
Drag&drop sans code supplémentaire

On peut utiliser ce simple principe de l'option accept de l'élément cible pour créer un petit jeu qui ne nécessite pas de code JavaScript si ce n'est pour les méthodes, options et événements déjà disponibles grâce à jQuery UI. Le jeu consiste à trainer un pays dans le continent correspondant. Pour ce faire il suffit de créer des items "draggable" avec pour chacun le nom d'un pays, et 5 éléments "droppable" avec les noms des continents. On attribue à chaque élément-pays un nom de class du continent d'appartenance. Donc, par exemple, la Suisse aurait dans ce sens le nom de classe "europe", et on attribue à chaque élément-continent une classe qui permet de le différencier des autres continents, par exemple "europe-container". À ce point, il suffit de spécifier pour chaque élément-continent l'option accept afin que seulement les élément-pays avec le nom de classe du continent puissent être trainés dans l'élément-continent. Il faudra en même temps spécifier l'option revert à "invalid" pour les éléments-pays, afin qu'ils reviennent à la position de départ si on essaye de les traîner dans un autre continent. Voici le code pour obtenir ce résultat :
<script>
$(".item").draggable({
revert: "invalid",
cursor: "move"
});
$(".afrique-container").droppable({
accept: ".afrique"
});
$(".amerique-container").droppable({
accept: ".amerique"
});
$(".asie-container").droppable({
accept: ".asie"
});
$(".europe-container").droppable({
accept: ".europe"
});
$(".oceanie-container").droppable({
accept: ".oceanie"
});
</script>
Vous pouvez tester le jeu sous ce lien.
Drag&drop avec code supplémentaire
L'avantage de jQuery UI est qu'il permet d'intégrer facilement dans son code du code JavaScript pur ou du code jQuery. On peut en effet attribuer à chaque option, méthode, ou événement d'un élément jQuery UI soit une valeur spécifique, soit une fonction qui exécute certaines opérations. Dans l'exemple suivant, on attribue une fonction aux événements start et stop de la fonction draggable(). Les deux fonctions changent le contenu du texte d'un paragraphe en accord avec l'événement déclenché.
<script>
$("#redBox").draggable({
start: function() {
$("#feedback").text("J'ai commencé le drag");
},
stop: function() {
$("#feedback").text("J'ai terminé le drag");
}
});
</script>
Une caractéristique utile de jQuery UI concerne le fait que les fonctions à l'intérieur des fonctions de base de la bibliothèque, comme par exemple draggable(), peuvent compter sur une référence à l'interface utilisateur. Le code suivant, par exemple, remplace le mécanisme à options revert et accept vues plus haut dans cette page avec une fonction anonyme.
<script>
$("#redBox").draggable();
$("#bluBox").draggable();
$("#blackBox").droppable({
tolerance: 'fit',
drop: function(event, ui) {
if(ui.draggable.attr("id") == "redBox") {
ui.draggable.draggable("option", "revert", true); //renvoyer l'élément à l'origine
ui.draggable.text("No way!");
} else {
ui.draggable.text("Yes sir!");
}
}
});
</script>
Vous pouvez noter dans l'exemple comme la fonction dans l'item drop présente deux arguments : event, et ui. Avec ui on a justement accès aux objets de l'interface qui utilisent des fonctionnalités de jQuery UI. Par exemple, à travers la notation ui.draggableon a accès à l'objet qui est trainé. Si on utiliseui.droppable, on aura accès à l'élément cible.
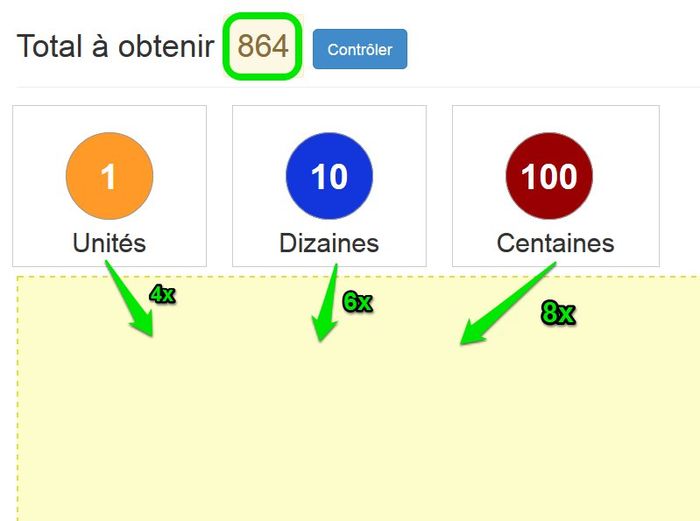
Cette flexibilité permet de créer des interactions complexes. Le code suivant est à la base d'un petit jeu pour composer des chiffres avec les unités, dizaines et centaines. Ce jeu utilise Bootstrap pour la mise en page.

Voici le code pour créer ce mécanisme :
<script>
$(document).ready(function(e) {
var currentTotal = 0;
var resultTarget = Math.floor(Math.random() * 900 + 100); //génération aléatoire d'une chiffre entre 100 et 999
$("#result-number").text(resultTarget); //montrer ce chiffre dans l'endroit de la page
//Rendre les unités, dizaines et centaines "draggable"
$(".draggable-element").draggable({
helper: 'clone',
cursor: 'move',
});
//Ajouter les éléments trainés et mettre à jour le total
$("#drop-here").droppable({
accept: '.draggable-element',
drop: function(event, ui) {
if(ui.draggable.hasClass("unite")) {
currentTotal += 1;
$(ui.draggable).clone().appendTo($(".unite-area"));
} else if(ui.draggable.hasClass("dizaine")) {
currentTotal += 10;
$(ui.draggable).clone().appendTo($(".dizaine-area"));
} else {
currentTotal += 100;
$(ui.draggable).clone().appendTo($(".centaine-area"));
}
}
});
//Mécanisme de contrôle à la fin du jeu
$("#check-btn").click(function() {
var diff = currentTotal - parseInt(resultTarget);
if(diff == 0) {
$("#feedback").prepend('Le compte est bon!').addClass('alert-success');
} else if (diff > 0) {
$("#feedback").prepend('Le compte est faux ! Tu as dépassé le total de ' + diff).addClass('alert-danger');
} else {
$("#feedback").prepend('Le compte est faux ! Il te manque ' + Math.abs(diff) + ' pour arriver au total').addClass('alert-danger');
}
$(".draggable-element").draggable({
disabled: 'true'
})
.css("opacity", 0.6);
$(this).hide();
$(this).parent().append(' et tu as obtenu ' + currentTotal);
$("#feedback").show();
});
});
</script>
Notons d'abord que dans la fonction draggable() on utile l'helper "clone", ce qui permet de créer une copie de l'objet à trainer plutôt que de traîner l'objet lui-même. L'autre élément intéressant à noter se trouve à l'intérieur de la fonction droppable() et concerne la ligne de code $(ui.draggable).clone().appendTo($(".unite-area"));. Cette ligne de code permet d'ajouter la copie de l'unité au div des unités contenu à l'intérieur de l'élément "droppable". Même principe pour dizaines et centaines.
Activer le drag en drop sur les écrans tactiles
jQuery UI ne prend actuellement pas en compte les évènements issus des écrans tactiles. Cela signifie que votre animation de drag and drop ne fonctionnera pas sur tablette ou smartphone.
Pour palier à cela, il est possible d'utiliser Touch Punch. Touch Punch est un petit script Javascript qui simule des évènements en associant les éléments tactiles aux évènements de souris correspondants.
Pour l'installer c'est très simple :
- Allez sur le site de jQuery UI Touch Punch
- Téléchargez le code (version production) et placez-le dans le même dossier que votre fichier jquery-ui.js
- Ajoutez la ligne de code suivante, à la suite de celle appelant jQuery UI : <script src="js/jquery.ui.touch-punch.min.js"></script>
Et c'est tout ! Admirez maintenant comme votre animation fonctionne sous iOs et Android (entre autres)...
Trier avec jQuery UI
La fonction sortable
Les principes à la base de la fonction sortable() de jQuery UI sont très similaires aux principes du drag&drop qui sont traités plus en détail plus haut dans cette page. Cette fonction représente la combinaison du drag&drop pour trier un groupe d'éléments afin de créer un nouvel ordre à l'intérieur du même groupe.
Pour trier les éléments, il faut attribuer à l'élément qui les contiennent la fonction sortable(), préétablie par jQuery UI. Dans ce premier exemple tout simple, nous avons créé une liste non ordonnée avec la balise ul, et ajouté 10 éléments li avec chacun un chiffre de 10 à 100 dans un ordre aléatoire. Nous avons attribué à la liste la classe "sortable-list". Ceci nous permet d'identifier la liste dans la structure du DOM et lui attribuer les fonctionnalités de tri à travers la fonction sortable() :
<script>
$(".sortable-list").sortable();
</script>
Voir la documentation de l'API pour les options de configuration de cette fonction.
Trier sans code supplémentaire
Comme c'est le cas pour les fonctions draggable() et droppable(), la fonction sortable() accepte des options, méthodes, et événements. Voici un exemple plus complexe qui utilise exclusivement ces éléments configurables pour trier les mots d'une phrase. D'abord, nous avons créé une liste non ordonnée avec la balise ul, et ajouté chaque morceau de phrase avec la balise li. Nous avons attribué à la liste la classe "sortable-list" afin de pouvoir ensuite l'identifier dans le DOM :
- une
- Je
- pomme.
- mange
Ensuite, nous avons déclaré des propriétés de style afin de mettre en page la liste. Nous voulons que les morceaux de la phrase s'affichent côte à côte grâce à l'attribut display: inline :
<style>
ul.sortable-list {
list-style: none;
margin: 25px 0px;
padding: 0px;
}
ul.sortable-list li {
display: inline;
margin-right: 15px;
border: 1px solid #999;
padding: 5px 10px;
background-color: #EAEAEA;
font-size: 20px;
}
</style>
Enfin, il suffit d'identifier la liste dans le DOM - nous l'avons fait à travers sa classe - et lui attribuer la fonction sortable(). Par rapport aux options de base, nous avons limité la possibilité de traîner sur l'axe horizontale et changé le curseur pendant le mouvement. En plus, nous avons ajouté des "placeholders" pour signaler à quel endroit serait trainé l'élément sélectionné. Nous avons attribué à l'option placeholder une classe "ui-state-highlight" qui est déjà déclarée dans la feuille de style de jQuery UI. Enfin, nous avons ajouté également la fonction .disableSelection() pour les éléments de la liste ; de cette manière, lorsque la souris passe sur les éléments, le curseur ne signale pas la possibilité de sélectionner le texte (i.e. comme pour faire du copier/coller).
<script>
$(".sortable-list").sortable({
axis: "x",
cursor: "move",
placeholder: "ui-state-highlight"
});
$(".sortable-list").disableSelection();
</script>
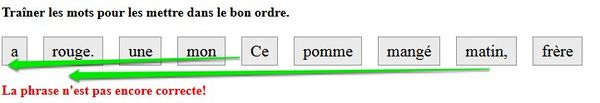
Trier avec code supplémentaire

jQuery UI ne met pas à disposition une fonctionnalité pour tester l'ordre des éléments, mais nous avons bien entendu la possibilité d'insérer du code JavaScript et/ou jQuery à l'intérieur de la fonction sortable(). L'exemple suivant intègre un mécanisme de contrôle sur l'ordre des mots d'une phrase plus longue qui se déclenche à chaque changement dans l'ordre grâce à l'événement update de la fonction sortable(). Voici le code commenté pour obtenir ce résultat :
<script>
var phrase = "Ce matin, mon frère a mangé une pomme rouge.";//La phrase correcte
$(".sortable-list").sortable({
axis: "x",
cursor: "move",
placeholder: "ui-state-highlight",
//Exécuter à chaque changement
update: function() {
//À chaque changement, il faut faire un reset de la phrase composée
var currentPhrase = "";
//Concatenation du contenu des li auxquels on ajoute un espace à la fin.
$(".sortable-list li").each(function() {
currentPhrase += $(this).text() + " ";
});
//Contrôler si les deux phrases sont égales, la fonction trim() sert pour enlever le dernier espace ajouté dans le cycle.
//Si les phrases sont égales, l'ordre ne peut plus être changé.
if(phrase == currentPhrase.trim()) {
$("#feedback").html('<span class="correct-message">La phrase est correcte!</span>');
$(".sortable-list").sortable("option", "disabled", true);
}
}
});
$(".sortable-list").disableSelection();
</script>