JavaScript
| JavaScript | |
|---|---|
| ▬▶ | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2015/10/20 | |
| Voir aussi | |
| Catégorie: JavaScript | |
Introduction
Cette page propose une description des différents aspects de JavaScript d’un point de vue plutôt théorique et conceptuel, sans entrer dans les détails du codage. Pour une approche plus concrète, basée directement sur les caractéristiques du langage, voir :
- Tutoriel JavaScript de base ou les autres pages de la catégorie JavaScript
- en:Javascript tutorial - basics
- en:DHTML
- en:HTML forms tutorial
- Eventuellement: en:ECMAScript, en:Javascript, en:DHTML, en:JavaScript links
Définition formelle
« JavaScript est un langage de script, multi-plateforme et orienté objet » (Mozilla Developer Network, 2015). Cette brève définition, qui ne sera pas très explicative pour un néophyte, permet par contre de synthétiser les points forts d’un langage souvent sous-estimé, mal compris et surtout mal utilisé (Crockford, 2008). Longtemps considéré comme un pseudo-langage dont l’utilité était limitée à quelques fonctionnalités de base pour les pages web (surtout pour les formulaires web), JavaScript est en réalité un langage très puissant, avec un cadre d’utilisation très large.
Histoire de JavaScript
JavaScript a été créé en 1995 par Brendan Eich qui travaillait à l’époque pour Netscape. Le langage (également connu au début avec les noms de Mocha ou LiveScript) est devenu ensuite partie des standards ECMA pour en favoriser la diffusion et l’utilisation. Le nom "JavaScript" reflète certaines similitudes syntaxiques avec Java (mais JavaScript et Java sont des langages différents !).
L’histoire de JavaScript est longue et compliquée (voir une brève histoire sur le site W3C). De manière très schématique on peut séparer l’histoire de JavaScript en deux périodes :
- Avant le Web 2.0 : langage peu et mal utilisé, considéré un pseudo-langage à éviter pour les développeurs « sérieux » ;
- Après le Web 2.0 : boom du langage qui est utilisé pour ajouter des fonctionnalités interactives aux pages web, grâce notamment à son intégration avec HTML5
Plus récemment (environ 2015) il y a également la tendance à utiliser JavaScript aussi en dehors des pages web, notamment dans le développement côté-server ou dans le développement d’application desktop et mobile.
Comprendre JavaScript
Une des pratiques pour initier les néophytes à JavaScript consiste à montrer un exemple de boîte d’alerte qui s’affiche à l’intérieur du navigateur web avec un « Hello world ». Voici le résultat en image et le code pour l’obtenir :
alert("Hello World en JavaScript");
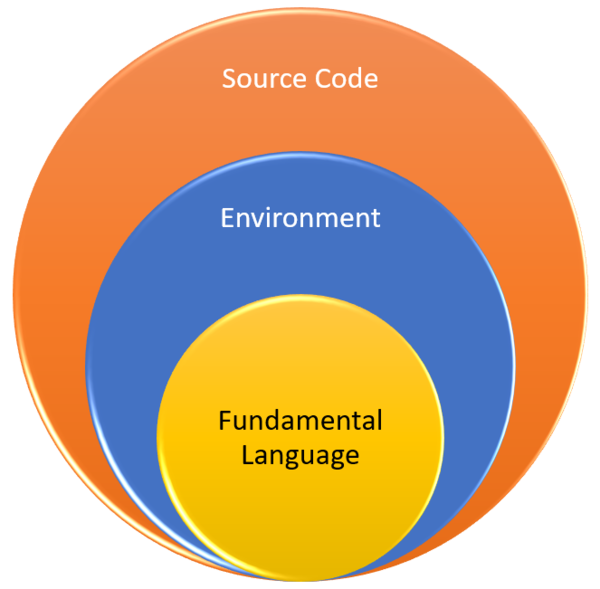
Cet exemple, qui est sans doute utilisé pour sa simplicité d’une part, et probablement pour l’excitation qu’il est censé transmettre aux néophytes par le fait qu’il se passe quelque chose à l’écran, n’est cependant pas très représentative des bases du langage. En effet, JavaScript s’articule sur trois niveaux emboités. De l’intérieur à l’extérieur on trouve :
- Les fondamentaux du langage
- L’environnement
- Le code source
Les fondamentaux du langage
Le premier niveau concerne les éléments fondamentaux et constitutifs du langage lui-même. Comme tout langage de programmation, on retrouve à ce stade des aspects liés à la syntaxe, aux éléments nécessaires pour la construction d’algorithmes, etc (voir Introduction à la programmation pour un aperçu de ces éléments). Les éléments disponibles à ce niveau sont accessibles à tout moment et n’importe quel est le cadre d’utilisation de JavaScript.
L’environnement
Le deuxième niveau concerne l’environnement dans lequel JavaScript est exécuté, car selon le type d’environnement, le langage aura accès à différentes éléments et fonctionnalités. C’est à ce stade qui se fait la distinction entre JavaScript « côté-client », « côté-server » et d’autres types d’utilisation.
JavaScript « côté-client »
L’exécution du code se fait directement sur l’ordinateur de l’utilisateur, plus spécifiquement à l’intérieur du navigateur web. Le langage de base est implémenté par des éléments qui permettent d’accéder à certains aspects du navigateur, notamment au niveau de la fenêtre qui contient la page visualisée (i.e. le document). La création de la boîte d’alerte utilisée dans l’exemple au début de cette page se situe exactement à ce niveau : la boîte n’est pas un élément fondamental du langage, mais est un élément du navigateur web auquel JavaScript a accès grâce à une sorte de « extension » du langage de base. De manière plus technique, JavaScript peut accéder à l’objet window du navigateur qui possède une méthode (fonction) nommée alert et qui permet d’afficher un message sous forme de boîte. JavaScript côté-client implique surtout la manipulation de l’objet document à travers la modification de la structure du document (Document Object Model).
- Voir le Tutoriel JavaScript de base pour plus d’informations sur le côté client de JavaScript.
JavaScript « côté-server »
L’exécution du code se fait directement sur le server, c’est-à-dire sur l’ordinateur qui reçoit les requêtes (e.g. une requête http pour une page web). Le langage de base est implémenté par des éléments qui permettent d’accéder à certains éléments utiles pour fournir un service aux utilisateur qui ont lancé la requête, par exemple la recherche dans une base de données, l’envoie d’email, etc.
- Voir plus bas dans cette page ou la page Node.js pour plus d’informations sur le côté serveur de JavaScript.
Autre environnements
Le même principe s’adapte à tout autre environnement (logiciels desktop, « embedded devices », etc.). Par exemple lors de l’utilisation de JavaScript pour développer des applications mobiles, le langage fondamental sera implémenté par des éléments propres au smartphone (e.g. orientation, microphone, GPS, etc.). Voici quelques exemples d’utilisation de JavaScript dans d’autres environnements :
- Développement d’application Desktop cross-plateforme http://electron.atom.io/
- Développement d’application mobile http://phonegap.com/
Le code source
Le troisième niveau concerne le code source, c’est-à-dire le code écrit par le(s) développeur(s) et qui représente l’application (i.e. le programme – ce qu’on peut/veut faire avec l’ensemble des instructions). Le code source se compose du mélange entre éléments fondamentaux et éléments disponibles dans l’environnement. Par conséquent, il faut connaître à la fois les éléments de base de JavaScript, mais également l’environnement dans lequel le code source va être exécuté.
Voici un premier exemple de combinaison très simple de code source pour obtenir un résultat similaire à la boîte d’alerte de l’exemple de départ, c’est-à-dire dans l’environnement côté-client du navigateur web (la seule chose qu’il faut connaître à propos du code à ce stade concerne l’utilisation des commentaires avec la notation //Ceci est un commentaire, pas une instruction).
//1.Utilisation du langage fondamental
var message = 'hello world';
//2. Utilisation du langage fondamental
var shout = message.toUpperCase();
//3. Utilisation de l'environnement
window.alert(shout);
Voici une brève explication des trois lignes de code :
- Utilisation du langage fondamental pour associer à une variable nommée 'message' la suite de caractères (string) 'hello world';
- Utilisation du langage fondamental pour associer à la variable nommée 'shout' la transformation de 'hello world' en 'HELLO WORLD' grâce à la méthode toUpperCase() associable à une suite de caractères (i.e. objet string).
- Utilisation de l'environnement pour afficher 'HELLO WORLD' dans une boite d'alerte disponible dans le navigateur web de l'utilisateur grâce à la méthode alert() associable à la fenêtre (i.e. objet window) du navigateur.
Cadre d’utilisation de JavaScript
Le cadre d’utilisation de JavaScript dépend de l’environnement dans lequel il est exécuté, et à l’intérieur de ces environnements les possibilités d’utilisation de JavaScript sont potentiellement infinies. Voici une liste non exhaustive des utilisations les plus fréquentes.
JavaScript : utilisation de base avec HTML
L’utilisation plus répandue de JavaScript côté client concerne le développement de pages web dynamiques qui réagissent à certains événements. Par exemple, JavaScript permet de :
- Interagir avec la structure d’une page web (i.e. le Document Object Model, ou DOM) pour changer dynamiquement le contenu affiché dans le navigateur en fonction notamment des actions de l’utilisateur (e.g. cliquer sur un bouton)
- Créer des formulaires web qui affichent des feedback et/ou messages d’erreurs avant d’envoyer le contenu du formulaire ;
- Créer des animations qui facilitent la présentation d’informations telles que des carrousels d’images, des fenêtres modales (qui ont remplacé le pop-up), « tabs », etc.
- Faciliter la navigation à travers des menu déroulants, des effets de scroll de la page pour les ancrages internes, etc.
Cette utilisation de JavaScript a été identifiée par le passé (années 1990) avec l'acronyme DHTML, c'est-à-dire Dynamic HTML (voir en:DHTML). Ce terme n'est plus répandu à présent, mais le concept reste le même.
Bibliothèques JavaScript
Les développeurs JavaScript disposent à présent de plusieurs bibliothèques qui mettent à disposition des fonctionnalités plus ou moins spécifiques, ou qui les aident à accélérer le codage grâce à des notations plus simples. Un autre avantage des bibliothèques JavaScript concerne la compatibilité entre différents navigateurs.
- Voir Bibliothèques JavaScript
- jQuery, une des bibliothèques plus utilisées
JavaScript et HTML5 : utilisation avancée
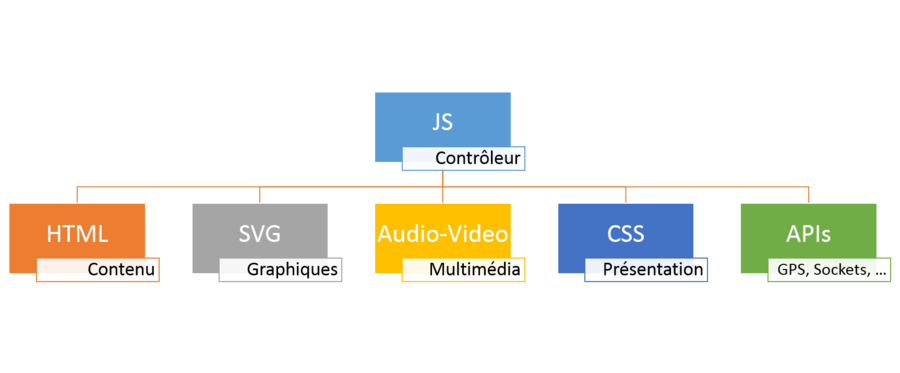
HTML5 introduit des éléments (i.e. balises) dans le langage et propose des API (Application Programming Interface) qui sont expressément conçus pour JavaScript. HTML5 n’a pas tout simplement introduit une nouvelle façon de coder le contenu des pages web ; il a introduit un écosystème qui se compose de plusieurs éléments à différents niveaux. La structure d’une page/application web n’a plus vraiment la forme de trois ensembles qui se recouvrent seulement partiellement : contenu (HTML), forme (CSS), et comportements (JavaScript). On est plutôt dans une perspective d’intégration totale, dans laquelle JavaScript peut assumer le rôle de contrôleur qui génère et/ou transforme le contenu, mais qui implémente également d’autres aspects interactifs :
- Création et animation d’éléments graphiques à travers l’élément canvas ou les SVG ;
- Interaction avec éléments multimédia : audio et vidéo présent sur internet (voir HTML5 audio et video), mais également micro et webcam de l’utilisateur ;
- Géolocalisation, messages en temps réel, …
JavaScript Object Notation (JSON)
Le JavaScript Object Notation (JSON) est un format qui exploite la syntaxe des objects en JavaScript (voir Tutoriel JavaScript de base) pour l'échange de données textuelles. Par rapport au format XML qui est souvent utilisé dans le cadre de l'échange de données entre machines/sites web, le format JSON a l'avantage d'être déjà en format objet JavaScript et par conséquent il est simple d'intégrer les données réçues d'une autre source directement dans le code JavaScript. JSON est par conséquent souvent utilisé dans le cadre des API (Application Programming Interface). Voir également :
Node.js : JavaScript server-side
Même si l’utilisation plus répandue de JavaScript reste dans le développement front-end, surtout en relation avec les navigateurs web, depuis quelques années il est également possible d’utiliser JavaScript du côté serveur. Node.js est un environnement cross plateforme qui permet de créer surtout (mais pas seulement) des applications web. Le projet est supporté par la Linux Foundation et Node.js est déjà utilisé par plusieurs gros acteurs dans le milieu technologique. Ses principaux avantages concernent :
- L’architecture « event-driven » : contrairement à un serveur web « traditionnel » qui attend une requête pour exécuter le code, une application Node.js « écoute » différents types d’événements et met à jour automatiquement les output même sans la nécessité d’une nouvelle requête.
- L’aspect « non-blocking » : contrairement à d’autres interprètes qui exécutent les instructions de manière procédurale, en attendant que chaque instruction soit terminée avant d’entamer la suivante, Node.js exécute les instructions en parallèle si la mémoire le permet.
- L’utilisation d’un seul et même langage de programmation à la fois pour le front- et le back-end.
Même si Node.js est un projet relativement jeun (en 2015), il existe déjà plusieurs framework qui permettent de créer des applications web. Node.js est utilisé souvent avec la base des données MongoDB, un database de type NO-SQL.
Avantages de JavaScript
JavaScript est un langage très flexible à plusieurs niveaux. Pour les néophytes :
- Pour commencer à programmer avec JavaScript il est suffisant de disposer d’un éditeur de texte et d’un navigateur internet ;
- JavaScript permet d’obtenir des résultats « visibles » avec très peu d’effort et avec une connaissance de base du langage ;
- Les « règles » du langage sont assez souples, moins strictes comparées à d’autres langages ;
- Pour des sites/applications web simples, il suffit de télécharger les fichiers sur internet pour que n’importe qui puisse y avoir accès ;
Pour les développeurs :
- JavaScript a une structure orientée objet très flexibles, qui ne ressemble pas (ou en tout cas pas encore) aux classes des langages plus traditionnels, et qui nécessite donc une approche un peu différente ;
- Grâce à l’écosystème lié à HTML5, JavaScript dispose d’un accès privilégié à différents API telles que le micro ou la webcam, la géolocalisation, les contenus multimédia, etc. ;
- Il existe des centaines de bibliothèques qui permettent d’étendre la syntaxe de base pour augmenter la facilité de codage ou mettre en place des fonctionnalités complexes avec peu d’effort ;
- Avec l’introduction et l’affirmation de Node.js, il est désormais possible d’utiliser le même langage pour le développement coté-client et côté-serveur, avec une intégration facilité entre les deux côtés ;
Désavantages de JavaScript
JavaScript existe depuis les années 1990 et le langage a connu différentes évolutions qui ont été souvent plus « philosophiques » que techniques. L’évolution du langage a été pour longtemps, en effet, intrinsèquement liée aux navigateurs web, et par conséquent à des gros problèmes de compatibilités. Loin d’être résolus, ces problèmes sont toutefois moins déterminants aujourd’hui. Il reste néanmoins des séquelles d’une « mauvaise réputation » du langage qui se manifeste de la manière suivante :
- La qualité des ressources et tutoriels disponibles dans le web dépendent strictement de leur date. Les anciennes ressources utilisent des pratiques (e.g. injecter JavaScript dans les attributs des éléments HTML) qui ne facilitent pas la compréhension du langage ;
- « Il existe un snippet pour tout ». Surtout lorsqu’on est néophytes, on a la tendance à chercher directement des solutions « take away » sous forme d’ensemble d’expressions et fonctions (i.e. des « snippets »), sans réfléchir sur ce que le code fait effectivement. Pour des applications de petite taille, ceci ne représente pas un problème, mais dès que le code se complexifie, il est facile de faire confusion.
- Vu que JavaScript est utilisé un peu partout, sans une bonne connaissance du fonctionnement de base du langage, on peut essayer d’utiliser du code dans un contexte différent de celui pour lequel il est adapté.
Bibliographie
Crockford, D. (2008). JavaScript: The Good Parts. Unearthing the Excellence in JavaScript. Sebastopol, CA: O’Reilly.