Flash CS4 - Symboles et clips
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Approfondir la notion de symbole Flash CS3/CS4
- Créer des symboles clip (Angl. movie clip), c.a.d. des animations dans des animations
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
Matériel (fichiers *.fla à manipuler)
- [1] (répertoire)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus de dessin (c.f. les prérequis)
- Flash CS4 - Interpolation de mouvement
Autres versions
- aucune
Les symboles Flash
Un symbole est un graphique, un bouton ou un clip créé dans l'environnement Flash et qui est réutilisable dans le même document ou dans d'autres. Chaque symbole que vous créez ou utiliséz est insérez dans la bibliothèque (library).
Le symbole n'est jamais utilisé directement, il faut créer une instance, appelé aussi occurence. Pour un programmeur, un symbole représente une sort de classe (c.a.d. un objet générique)
Vous pouvez partager les symboles entre les documents en tant que ressources de bibliothèque partagées pendant la programmation voir l'exécution.
Chaque symbole possède par principe son propre scénario, scène et calques. Vous pouvez y ajouter des images, des images-clés et des calques ou encore d'autres symboles, exactement comme dans le scénario principal.
Les trois types de symboles Flash
- Les graphic symbols (symboles graphiques)
 représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée.
représentent des images statiques et sont réutilisables. Les symboles graphiques contribuent moins à la taille du fichier FLA que les boutons et les clips car ils n'ont pas de scénario. Autrement dit, il s'agit de sortes de briques graphiques ayant une puissance limitée.
- Utilisez des button symbols (symboles de bouton)
 pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons.
pour créer des boutons interactifs qui réagissent aux clics, au "toucher" ou à d'autres actions de la souris. Un symbole de bouton contient tjrs une animation image par image (voir Flash CS4 - Boutons.
- Les movie clip symbols (symboles de clip)
 sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide du code ActionScript.
sont faits pour créer des éléments d'animation réutilisables. Ils possèdent leur propre scénario et ils peuvent donc contenir des contrôles interactifs, des sons, voire des occurrences d'autres clips. En outre, les clips sont programmables à l'aide du code ActionScript.
Symboles prédéfinis:
- Les bouton que vous retrouvez dans la library - button.fla
- Les composants intégrés (voir: Flash CS4 - Composants intégrés)
Note sur la traduction: En Anglais un symbol ayant son propre scenario s'appelle move clip, en français juste clip. Le clip vidéo (traduction de movie clip veut dire autre chose, c.a.d. une vidéo importée ....)
Créer des symboles
Vous savez probablement déjà créer des symboles, mais on répèter quand-même la procédure:
- Conversion dess éléments sélectionnés en symboles
- Sélectionnez un ou plusieurs éléments sur la scène, Effectuez l'une des opérations suivantes :
- Cliquez du bouton droit (Windows) ou en appuyant sur la touche Contrôle (Macintosh), puis sélectionnez Convert to symbol
- Menu Modify > Convert to symbol
- Faites glisser la sélection dans le panneau library (bibliothèque)
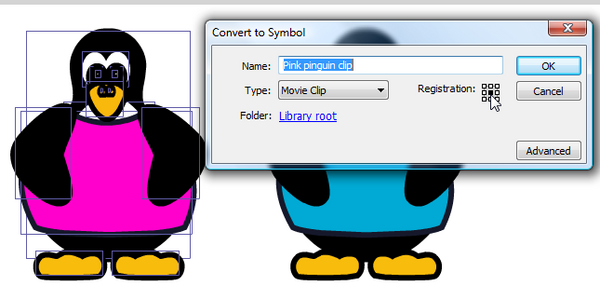
- Dans la boîte de dialogue Convert to symbol, entrez le nom du symbole, puis sélectionnez son comportement, c'est à dire choisir entre graphic symbol, button symbol et movie clip symbol. Vous pouvez transformer un symbol plus tard, enfin si vous transformez un clip ou un bouton vous allez perdre son contenu interactif.
- Cliquez dans la grille d'alignement afin de positionner le point d'enregistrement/alignement du symbole et que définit l'origine du système des coordonnés de l'objet. Par défaut (selon les conventions infographique) il se trouve en haut à gauche. Nous préférons le centre pour les movie clip, et en haut à gauche pour les boutons et les graphiques.
- Cliquez sur OK.
Flash ajoute le symbole à la library. La sélection sur la scène devient une occurrence du symbole.
Edition de symboles
Je suggère d'ajouter la barre d'édition: Window-> Tool bars -> Edit bar. Elle va vous montrer exactement à quel niveau vous éditez, par exemple au niveau scène ou dans le symbol. Comme vous pouvez le voir sur l'image ci-dessous, vous pouvez voir la cascade des niveaux d'édition. Actuellement, nous sommes en train d'éditer le graphisme d'un button appelé "button back" !
Vous pouvez le modifier un symbole en mode symbol edit (modification de symbole) de plusieurs façons
- Double clic dessus (Windows) ou clic-droit->Edit dans la bibliothèque.
- Double clic sur une instance avec le selection tool. Dans ce cas vous verrez également les autres objets de la scènes, mais sont "grisés", donc pas éditables. Clic droit sur une instance, puis Edit in Place fait la même chose
- Selectionner, puis menu Edit -> Modify symbols
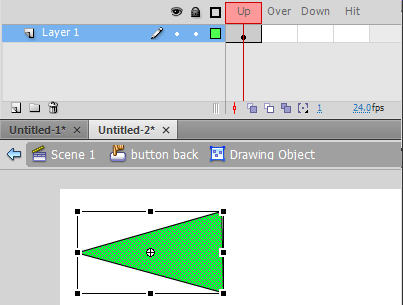
Pour changer le point d'enregistrement:
- Edit l'objet dans la librairie (!). Puis le bouger. La croix au centre (+) que l'on voit sur le graphisme représente le point d'enregistrement.
- Note: Le point d'enregistrement (le centre de ses propres coordonnées) n'est pas la même chose que son point de rotation que vous pouvez déplacer avec le "Free Transform tool".
Pour créer un symbol vide, faites une des opérations suivantes :
- Sélectionnez menu Insert -> New symbol
- Cliquez sur le bouton New symbol, en bas à gauche du panneau library
- Finalement, New symbol dans le menu d'options du panneau library (en haut à droite)
Attention
A tout moment veuillez bien faire attention à quel niveau vous éditez ! Editer un objet (par exemple ajouter des dessins) alors que vous croyez travailler sur la timeline (scénario) principale est assez désastreux ...
Pour revenir à un niveau supérieur, vous pouvez
- Cliquer sur le nom de la scène (séquence) dans la barre Modification.
- Cliquer sur la flêche "précédent"

- Menu Edit -> Modify document
Les clips
Création d'un clip avec animation interne
Examinons maintenant une façon de créer des clips d'animation Flash dans les fichiers flash.
Pour créer un nouveau clip dans un fichier d'animation Flash procédez comme suit:
- Menu Insert-> New symbol
- Selectionner Movie Clipet de donner un bon nom. On suggère de donner un nom comme "Clip XXX" à un objet qui contiendra une animation.
Sinon, vous pouvez aussi transformer un graphique existant en clip
- Dessiner un objet sur la scène
- Clic-droit-> Convert to symbol. Sélectionnez Movie Clip'
Le centre de référence et des points
Comme on l'a déjà expliqué, chaque clip a un point d'enregistrement' qui définit ou sont les points de coordonnées x=0 et y=0 pour un objet donné (par exemple, supérieur gauche ou milieu). Lorsqu'on positionne ce objet (par exemple dans une animation) on bouge ce point. Ce point d'inscription sera affichée par une petite croix. Plus tard, vous pouvez changer ce point de référence en déplaçant le dessin à un autre endroit dans le symbol mode edit.
Le cercle blanc vous pouvez ensuite voir au milieu d'un clip est appelé le Center Point et il a une fonction similaire. Il définit l'endroit où l'objet sera attaché à un guide de mouvement ou autour duquel il tourne. Vous pouvez le déplacer vers un autre endroit avec l'outil Transformation libre.
Note: En Flash CS3 la fenêtre de dialogue a une allure un peu différente, mais le principe est exactement le même.
Modification d'un clip d'animation
Il ya deux manières de modifier un clip:
(1) en vue "stand-alone", c'est à dire que vous pourrez voir uniquement les composantes du clip. Double-cliquez sur l'icône du clip (pas son nom) dans la bibliothèque. Vous pouvez maintenant créer une animation intern, par exemple avec une animation image par image.
(2) Modifier un objet avec la scène en arrière-plan. Si vous placez une instance du clip sur la scène et puis double-cliquez sur cette instance, vous pouvez modifier le clip tout en voyant les objets de la scène alors que vous éditez juste le clip. Ceci est très pratique si vous envisagez de créer une animation image par image. Ci-dessous est une copie d'écran d'une situation où nous éditons un symbole de clip dans un contextc. La scène elle-même est "grisée" (image et boutons).
Dans un clip vous pouvez faire ce que vous appris dans tutoriels précédents, p.ex. dans le CS4 - Interpolation de movement. En d'autres termes, les clips ont leur propre scénario comme vous pouvez le voir sur l'image ci-dessus. L'exemple ici implémente une animation de type classic motion tween pour un serf volant.
N'oubliez pas de revenir à la scène une fois que vous avez fini, par exemple en double-cliquant sur la "scène". Assurez-vous que vous savez à quel niveau vous modifiez et où placer les objets!
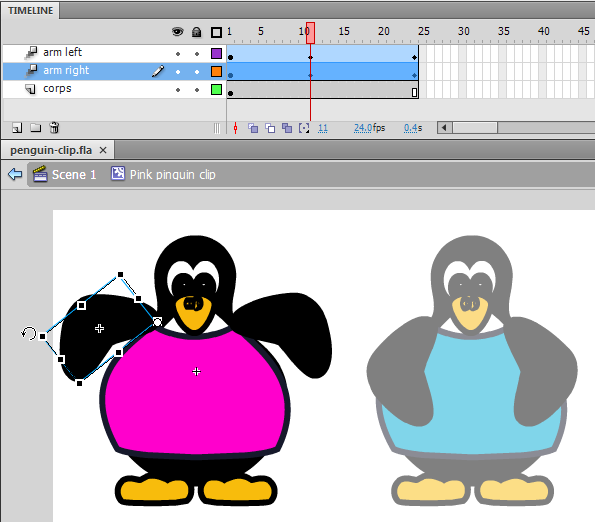
Voici un exemple avec deux pinguins. Le rose inclut déjà une animation des bras. Le bleu est à animer ...
Dans l'image ci-dessous en est en train d'éditer le "Pink pinguin clip". Vous pouvez voir deux interpolations de mouvement. Le bras droit en train d'être édité a son center point en haut à droit pour pouvoir le tourner.
Fichiers:
- Animation (voir d'abord)
- penguin-clip.fla (fichier *.fla)
- http://tecfa.unige.ch/guides/flash/ex4/embedded-movie-clips/ (répertoire)
Pilotage de clips avec ActionScript
Pilotage d'un clip - instructions de base
Créez un clip ou faites glisser un clip à partir de la bibliothèque sur la scène et donnez-lui tout-desuite un nom d'instance. Rappelez-vous que les noms d'instance doivent être simple, par exemple movie_books et pas quelque chose comme film de livres. Utilisez une lettre, suivi par d'autres lettres, chiffres ou le signe "_" seulement.
Supposons que le nom de l'instance d'un clip soit movie_books. Vous pouvez maintenant utiliser du code ActionScript pour manipuler ce clip. Par exemple:
- Jouer un clip
movie_books.play ();
- Pour arrêter un clip
movie_books.stop ();
- Rendre visible ou invisible un clip
movie_books.visible = false; movie_books.visible = true;
Donc si votre instance s'appelle pingu, il faut changer, par ex:
pingu.play ();
Astuce: Les clips vidéo commencent à jouer dès qu'ils se trouvent dans l'image courante. Par exemple si vous les mettez dans le premier frame qui s'étale sur plusieurs frames, ils vont continuer à jouer que l'exécution du scénario principal tombe sur une autre keyframe dans le même layer. Si vous préférez que le clip soit arrêté lors du chargement:
- Modifier le clip (double clic)
- Ajouter un calque "script"
- Ajouter cette méthode ActionScript dans le cadre 1.
stop ();
Transformer une animation de la timeline principale en clip
Supposons que vous avez une animation intéressante dans un fichier *.fla que vous désirez utiliser comme un clip intégré.
- Étape 1 - Créez un nouveau symbole de clip
(voir ci-dessus)
- Supposons que le fichier est appelé clips.fla
- Menu Insert-> New symbol
- Select Movie Clipet donnez un bon nom
Vous devriez maintenant voir un scène vide en mode d'édition ce ce nouveau symbole.
- Étape 2 - Copier les images à partir du fichier *. fla
- Maintenant ouvrez le fichier FLA avec la timeline animée. Supposons que le fichier est appelé anim.fla
- Sélectionner tous les calques et les cadres que vous désirez récupérer (par exemple clic dans le premier layer/frame et shift-click dans le dernier layer/frame).
- Clic droit quelque part dans cette sélection et Copy Frames.
- Maintenant retournez au fichier clips.fla ouvert (vous devriez toujours être dans le mode édition de symbole).
- Cliquer dans la frame 1 du calque 1 de ce clip encore vide
- Puir clic-droit et Paste Frames.
Voilà, vous avez maintenant un clip avec une animation. Retour à la scène....
Utiliser un fichier *. fla en tant que bibliothèque externe
Une fois que vous avez des clips dans une bibliothèque, vous pouvez créer une bibliothèque à partager pour une réutilisation ultérieure.
- Étape 1 - Créez un nouveau fichier *. fla
- Copiez/collez les clips et graphiques intéressantes dans la bibliothèque de ce *.fla
- Puis enregistrez le fichier
- Étape 2 - importer un fichier *. fla en tant que librairie externe
- Menu File-> Import-> Open external library
- Étape 3 - répéter
- Chaque fois que vous créez quelque chose d'intéressant, ouvrez le fichier fla et copiez / collez de nouveau.
Flying exemple Kite
Cet exemple montre comment jouer et arrêter un clip vidéo embarqué avec un component button. Regardez d'abord @@@@@@@@@ l'application kite pour avoir une idée. Voir aussi les photos ci-dessus.
- Étape 1 - Créez le clip
- Créez un clip, comme expliqué ci-dessus
- Alternativement, téléchargez l'exemple kite et jouez avec
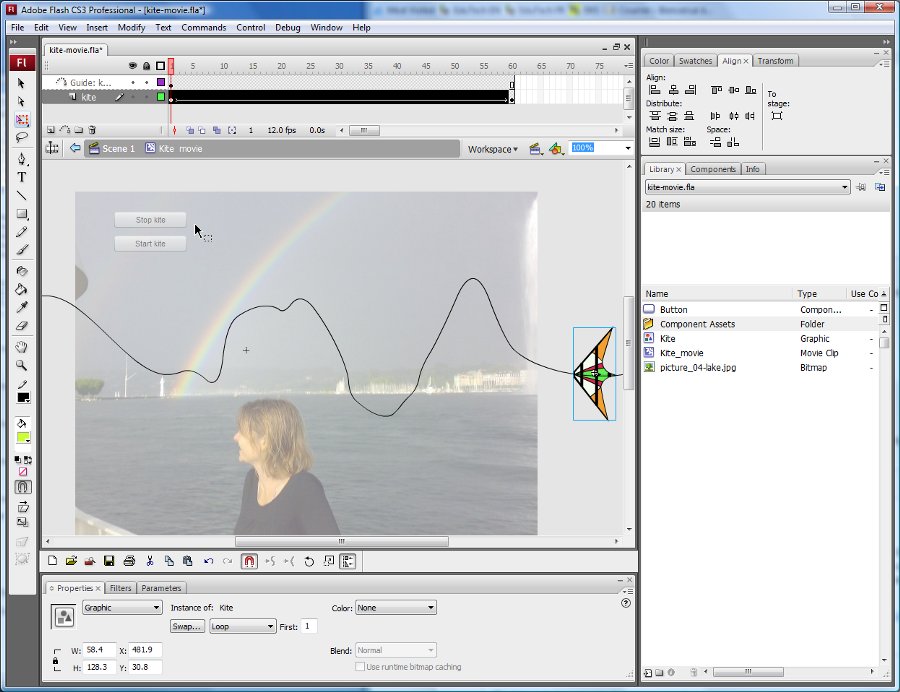
- Étape 2 - Faites-le glisser vers la scène et nommez-le
- De la bibliothèque, glissez un clip sur la scène
- Dans le panneau de propriétés, sélectionnez "Paramètres" et appelez-le kite
Vous devriez voir quelque chose comme sur la capture d'écran suivante:
- Étape 3 - Créer une interpolation de mouvement guidés pour le clip
- Double-cliquez sur l'instance
- Ensuite, procédez comme expliqué dans le motion Flash interpolation tutoriel
- İ.E. faire glisser une image sur la scène (ici nous utilisons le "Kite" graphique)
- Créer une interpolation de mouvement (ici nous utilisons 60 images)
- Puis ajoutez une couche de guide de mouvement avec un dessin
'Really' Assurez-vous que vous savez exactement à quel niveau vous modifier. Regardez la barre d'édition. Il faut lire "movie cerf-volant".
- Étape 4 - Ajouter des boutons et le code ActionScript pour lancer / arrêter l'animation
- Retour à la scène cliquez sur (par exemple sur la "Scène 1" dans la barre d'édition)
- Nous utilisons deux boutons composant (comme expliqué dans le bouton composant Flash Tutorial)
- Chacun de ce bouton a un nom d'instance: stop_button'etstart_button
Étape 5 - Ajoutez le code ActionScript
- Au début nous dire que le clip à l'arrêt avec l'instruction
kite.stop ();</ code>. Sinon le kit sera automatiquement démarrage en trombe. - Le start_button lancera la fonction start_kite lorsque l'utilisateur clique dessus. Cette fonction va alors exécuter "kite.play ()".
- Le stop_button est programmé dans la même manière. Lisez le bouton composant Flash Tutorial si vous avez besoin d'explications plus détaillées sur l'utilisation des boutons.
kite.stop ();
(start_button.addEventListener MouseEvent.CLICK, start_kite);
(stop_button.addEventListener MouseEvent.CLICK, stop_kite);
fonction start_kite (event: MouseEvent) (
kite.play ();
)
fonction stop_kite (event: MouseEvent) (
kite.stop ();
)
</ pre>
; Rendez fla .* code et jouer:
: [Kite http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html-movie.html]
: Source: [Kite http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla-movie.fla]
: Annuaire: http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/
Exercice: Ajouter une autre animation clip. Par exemple un étranger pulsations battant.
Une application Flash avec des animations vidéo clip plusieurs
Vous pouvez regarder cette [exemple http://tecfa.unige.ch/guides/flash/ex/exams2007/final-exam-coap2110-solution-2007.html]. Il s'agit d'une solution d'un examen final du cours Flash de débutant.
Cette application dispose de 5 frames. Les cadres à un titre d'entrée / page de titre et 4 autres pages avec des animations.
Chaque "what's going on here?? bouton dans les 4 autres pages lancera un clip.
; Exercice
Si vous sentez que vous avez besoin d'un exercice plus substantielles:
* Commencez avec le final-exam-coap2110-2007.fla du fichier et la faire ressembler à la solution (exemple présenté ci-dessus)
* Ce fichier *. fla inclut déjà toutes les oeuvres d'art, les boutons de navigation (qui ont besoin de réparation) et un script pour chaque image (qui a besoin d'achèvement).
Remerciement et modification du copyright