Flash CS4 - Créer des dessins avec les outils de dessin
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Objectifs d'apprentissage
- Apprendre à utiliser les outils de dessin de Flash CS3
Prérequis
Materiel (fichiers *.fla à manipuler) [1]
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines éléments
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Flash CS4 - Couleurs et gradients
Prochaines étapes
- Flash CS3 - Créer et modifier les calques et les images (CS4 compatible)
- Flash CS4 - Arranger des dessins (CS3 compatible)
- Flash CS4 - Transformer des dessins (CS3 compatible)
- Flash CS4 - Couleurs et gradients (CS3 compatible)
- Flash CS4 - Texte
- Flash CS4 - Utilisation et modification de bitmaps
Autres versions
- Flash drawing tutorial (Anglais)
Préparer la scéne
Définir la taille du document
Flash permet de créer un nouveau document à partir de divers modèles: Fichier-> Nouveau. Choisissez ensuite de General ou Modèles.
Ces modèles puvent prédéfinir plusieurs choses:
- Taille de la scène
- Version de Flash (basé sur Actionscript 1,2 ou 3 etc.)
- Parfois, d'autres choses, par exemple la Photoslideshow contient des photos et des outils pour faire des diaporama.
En tout cas, pour apprendre les fonction de dessin de Flash, vous n'avez pas à vous soucier beaucoup de ces modèles à choisir. Assurez-vous simplement que vous avez assez d'espace pour dessiner. Si une taille initiale s'avère être trop petite ou trop grande, vous pouvez simplement modifier la taille du document plus tard.
Avec Modifier-> Document (ou en cliquant sur un endroit vide dans la scène et ensuite dans le panneau dees propriétés), vous pouvez:
- Redéfinir la taille de la scène.
- Changer la couleur de fond
- Donnez un titre et une brève description à votre oeuvre
Quelle taille faut-il pour un document Flash ?
La taille de votre document Flash dépend de son objet. Puisque les documents Flash (contrairement aux pages HTML bien faites) ont une taille fixe, vous devez trouver un bon compromis entre la lisibilité (l'utilisateur doit être capable de lire et de distinguer tous les éléments) et l'espace horizontal/vertical occupé.
Documents Flash larges
Les documents par défaut ont une taille de 550x400px. Cela rend le document visible sans défilement sur un ordinateur avec une mauvaise résolution d'écran de mauvaise de 800x600px. N'oubliez pas qu'un écran contient également une barre d'outils (dans la plupart des systèmes d'exploitation) et que Flash est généralement regardé dans un navigateur Web qui contient lui également des barres de menu, une barre inférieure et quelques pixels à gauche et à droite.
Quoi qu'il en soit, la plupart des gens ont aujourd'hui des résolutions d'écran plus grandes et vous pouvez sans problème choisir une image plus grande que 550x400.
Bannières et autres objets embarqués
Evitez de faire des bannières trop larges (au-delà de 800px)
Configurer l'environnement de dessin
Premièrement, vous devez savoir qu'il existe deux sortes d'outils de dessin:
- Outils dans le panneau d'outils principale (qui s'affiche par défaut en haut à la gauche du bureau)
- Outils disponibles à travers différents panneaux et menus
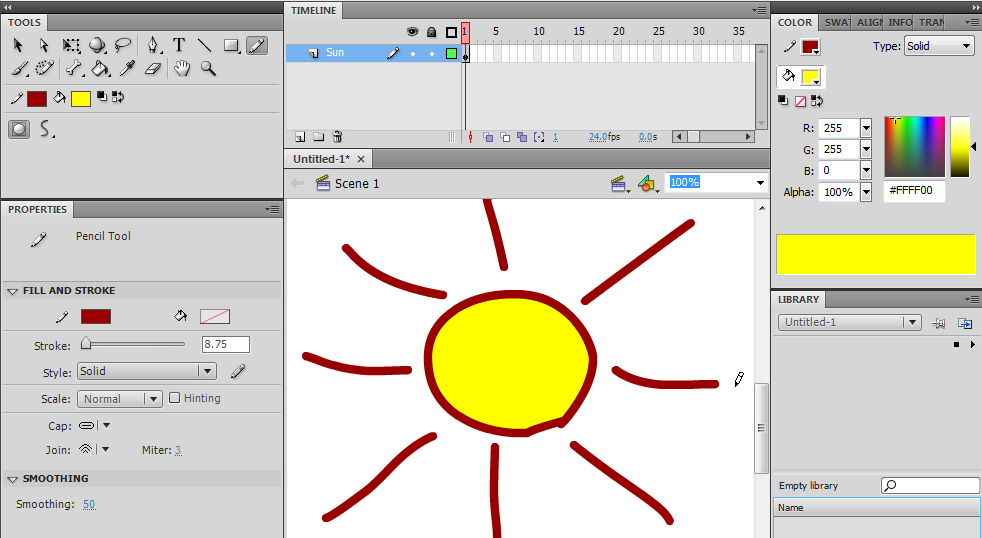
Voici une capture d'écran qui montre un dessin avec rayon "rouge" fait avec l'outil Pencil
- Vous pouvez voir que le panneau de propriétés (à gauche en bas) va afficher les propriétés de l'objet en cours d'élaboration. Par exemple Lorsque vous utilisez le crayon, il affichera la couleur du trait, la taille du crayon, le type de ligne, la couleur de remplissage, etc
- La même chose est vraie pour la palette des couleurs que nous présentions en haut à droite.
The Flash CS3 environnement de dessin
Étant donné que ces panneaux de raccourci vous permettent d'accéder à des fonctionnalités d'objets que vous dessinez, c'est une bonne idée de les garder ouverts pendant que vous dessinez.
Quelques définitions
Traits (strokes) et remplissages (fills)
Lorsque vous dessinez quelque chose avec un crayon ou un autre outil de dessin comme la "ligne droite", vous produisez des traits (Angl: stroke)
Les contours des formes que vous créez à l'aide du rectangle, ovale, outils, etc sont également appelés "accidents vasculaires cérébraux" (j'adore cette traduction de google, en réalité c'est également des traits). L'intérieur de ces formes peut avoir un remplissage (fill) faite de différentes formes de couleurs. Toutes les formes géométriques ont donc à la fois un trait et un remplissage. Le trait ou remplisssage peut être vide (sans couleur). Si les deux sont vides, on ne peut plus voir l'object ...
Lorsque vous utilisez l'outil pinceau vous créez juste des remplissages.
Couleurs
Il existe plusieurs types de couleurs:
- Aucune: Vous pouvez choisir de dessiner sans remplissage ou sans trait. Dans ce cas le remplissage ou le trait n'aura pas de couleur.
- Coleur unique (Angl. Solid: Couleurs standard
- Dégradé linéaire (Angl. Linear gradient): des changements de couleurs dégradés qui vont d'un côté à l'autre
- Dégradé radial (Angl. ((radial gradient): les changements de couleurs dégradés qui vont de l'intérieur vers l'extérieur
- Bitmap: Vous pouvez peindre avec une image bitmap importées. Ceci est particulièrement utile avec les textures. Par exemple pour dessiner des planchers en bois, des murs ou de l'herbe à l'extérieur. Par contre, il n'est pas facile de trouver des tuiles répétitives qui ne s'intègrent sans laisser des gros traits...
Pour sélectionner un type de couleur, il ya un menu déroulant dans le panneau de couleur.
Travailler avec des gradients n'est pas très facile et l'interface n'aide pas tant que ça. Pour modifier un dégradé, vous avez besoin de 2 outils:
- Le panneau de couleur vous permet de sélectionner (type=linear ou type=radial). Ensuite vous devez jouer avec les contrôles, c'est à dire les "pointeurs de couleur" (color pointers). Vous pouvez supprimer ces pointeurs en les faisant glisser hors de la zone. Si vous laissez le doit appuyé sur la souris pendant un certain temps, vous pouvez changer la couleur du contrôleur de gradient.
- Pour changer l'orientation (par exemple de linéaire horizontal vers linéaire vertical), il faut utiliser le Gradient Transform Tool (fr. Transformer le dégradé). Cet outil est caché sous de l'outil de Transformation libre. Prendre le petit cercle et tourner autour de l'objet. Seul le dégradé va tourner
Lisez le Flash CS4 - Couleurs et gradients si vous voulez savoir plus sur les couleurs et les dégradés ...
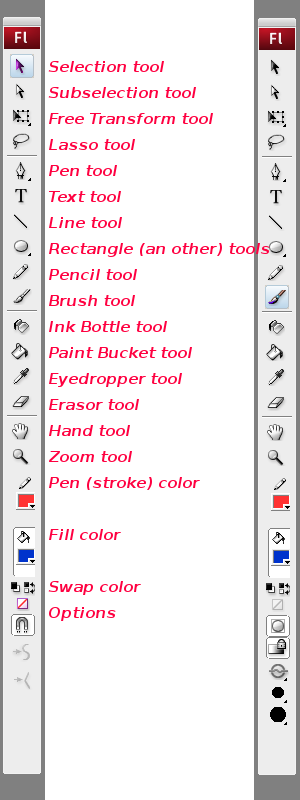
Les principaux outils du panneau
Le panneau à outils de Flash CS4 contiennent la plupart des outils de dessin. Chaque outil est représenté par un symbol. Certains de ces outils sont superposés et pour voir l'outil dessous il faut presser le bouton gauche de la souris pendant un moment ....
Les principaux outils du panneau contient les principaux outils de dessin. Nous vous suggérons de laisser ce panneau amarrée à la gauche (car il est souvent utilisé). Les principaux outils sont regroupés par différentes catégories:
- Ligne 1:
- Au début, la sélection et la transformation des outils
- suivi par les outils de dessin
- ensuite par les outils d'effaçage.
- Ligne 2: Ensuite, la couleur du trait, la couleur de remplisssage
- Ligne 3: vous retrouvez, les options/configurations pour l'outil sélectionné (donc ces outils changent selon le contexte !)
Chaque outil à des options. Dans l'écran de la capture à droite (qui vient de CS3) vous pouvez voir que les options ne sont pas les mêmes pour l'outil de sélection (à gauche) et l'outil pinceau (à droite). Note: Dans CS4, il est possible d'obenir un affichage "vertical" en sélectionnant la configuration "Classic" pour le bureau. (Menu en haut vers la droite).
Pour voir ou choisir une variante, vous devez appuyer sur le bouton gauche de la souris pendant un certain temps. Par exemple en "appuyant" sur outil Rectangle, vous pouvez afficher / accéder à l'outil Polystar.
Dessin en mode fusion vs objet
Flash dispose de deux modèles de dessin:
- Le mode fusion efface les formes que vous avez déjà dessiné en mode fusion
- Le mode object crée des objets distincts (que vous pouvez manipuler plus tard, comme dans un logiciel graphique de type vectoriel).
Dans CS4, Flash est en mode "objet" par défaut (dans CS3 c'est le contraire).
Habituellement, vous devez travailler avec le mode de dessin objet (Angl. object drawing model/mode), puisque la forme de chaque objet peut facilement être modifiée par la suite. Toutefois, le mode fusion peut être utile pour "peindre" des formes complexes, par exemple vous pouvez dessiner un cercle, puis "gommer" des partie ou encore peindre par dessus.
Il est possible de transformer un objet en shape (forme) et inverséement. Vous pouvez voir la différence entre les 2 types d'objets créés dans le panneau Properties.
- Les objets sont appelés Drawing objects (objets de dessin)
- Les dessins simples faits en mode fusion sont appelés Shape (fr. Formes ?)
En mode de fusion, lorsque vous dessinez une forme sur une autre forme, il efface la forme ci-dessous par défaut. Vous pouvez changer cela avec les options de contrôle. Si vous dessinez un objet (ligne, crayon, etc) par dessus, l'objet va masquer la peinture (forme), mais ne l'efface pas.
En mode d'objet:
- Avec l'outil Pinceau pouvez dessiner à l'intérieur, par dessus ou derrière un object. Cela dépend des options. Par défaut, on dessine en avant-plan.
- Avec l'outil crayon, l'outil de stylo, etc on dessine en avant-plan. Mais (dans le mode objet), ils peuvent être déplacés en arrière/avant avec le menu contextuel clic-droit->arrange
Ceci dit, il n'est pas très efficace de dessiner pleins d'objets sur la même calque (layer). Donc apprenez à utiliser les calques avec le tutoriel Flash CS3 - Créer et modifier les calques et les images
Conversions:
- Pour convertir un objet (par exemple) dans ses éléments d'origine: Faites un clic droit->Break apart (si vous faites cela plusieurs fois, vous finissez avec des formes)
- Pour convertir des formes vers un objet de dessin: Sélectionnez-les en premier (par exemple avec le Lasso), puis sélectionnez Barre de menu Modify->Combine Objects->Union>
- Pour convertir des formes ou objets vers un symbole (c.a.d. un object accessible par action script et qui se trouvera dans la bibliothèque: un clic droit; Convert to symbol.
Les outils de dessin
Les outils de dessin sont accessibles depuis le tool panel. Certains outils sont empilés les uns sur les autres. Maintenez enfoncé le bouton de la souris pour voir ceux qui sont cachés.
l'outil de sélection
Cet outil vous permet de sélectionner les éléments (formes, traits, le remplissage, les symboles, les images bitmap) dans la workarea en cliquant dessus (simple clic). Si vous souhaitez sélectionner plusieurs objets ensemble maintenez enfoncée la touche MAJ ou utiliser une boîte de sélection ou le lasso (voir plus loin).
Un double-clic vous permet d'éditer le graphisme d'un objet composé.
Attention: L'outil sélection peut également agir comme un outil de déformation! Voir Flash CS4 - Transformer des dessins. Assurez-vous toujours que vous voyez une croix avant de déplacer un objet....
Outil Sous-sélection
L'outil subselection (sous-sélection) vous permet de sélectionner des chemins d'un objet de telle sorte que vous pouvez faire des modifications plus complexes. Cliquez sur les contours d'objets. Vous pouvez ensuite faire glisser vers les petites places et de points qui va apparaître, c'est à dire modifier des parties de formes. Voir la pour plus de détails.
Si vous voulez modifier un symbole (dans le panneau des propriétés, vous pouvez voir quelque chose comme «instance-of"), vous avez à le briser:Faites un clic droit-> Break Apart.
Free Transform et dégradé outils de transformation
L'outil Transformation libre vous permettra de faire plusieurs types de transformations. Lorsque vous sélectionnez un objet avec cet outil et puis déplacez la souris sur les différents spots, vous que le curseur de la souris change de formes. Chacun d'eux vous permettra de faire différentes transformations:
- Barème un objet: double flèche à composition non limitée
- Faire pivoter un objet: arrow Cercle
- Inclinaison (fausser un objet): double culot double flèche
Pour ce faire une échelle proportionnelle, maintenez la touche MAJ enfoncée et faites glisser un coin.
Il ya plus d'options à la libre outil de transformation, par exemple dite enveloppe de transformer, de consulter la objet Flash transformer tutoriel si vous êtes curieux à ce sujet.
La 'outil Transformation dégradé' est caché en dessous du libre outil de transformation (par défaut) et vous permet de changer la façon dont les flux de dégradés de couleurs. Maintenez enfoncée la souris pendant un moment et puis changer l'outil. Voir le couleurs Flash tutoriel.
==== ==== Outil Lasso
Sélectionner plusieurs objets ou de parties d'une forme. Rappelez-vous: pour transformer un objet en forme de,qu'elles s'effondrent. Cet outil comprend aussi une "baguette magique" mode (voir les contrôles)
==== ==== Outil Plume
C'est l'outil qui vous permet de faire les dessins les plus complexes, c'est à dire avec chemins de courbes de Bézier.
(non expliqués ici ....)
==== ==== Outil Texte
Ajouter le texte.
Dans le panneau de propriétés vous mai définir diverses propriétés de texte telles que les polices, les couleurs et le positionnement, l'alignement, etc Si vous cliquez sur le symbole de paragraphe, vous pouvez définir tiret, l'interlignage et les marges.
==== ==== Outil Ligne
Trace des lignes simples.
Rectangle ==== ==== et d'autres outils
Sur la même place du panneau des outils, vous obtenu plusieurs outils. Par défaut, vous pourrez voir l'outil Rectangle. Pour sélectionner un autre outil: maintenez le bouton gauche de la souris vers le bas pour tout, puis sélectionnez celui que vous voulez.
- Outil Rectangle (par défaut): tirage de simples rectangles. Dans le panneau du paramètre que vous pouvez définir des traits et le remplissage des propriétés.
- L'outil Rectangle primitif: Permet de définir des propriétés supplémentaires telles que des coins arrondis
- Outil Ovale: Dessiner des ovales
- Outil primitif Oval: Définir, en plus d'autres fonctionnalités, telles que le démarrage / l'angle de fin, etc rayon intérieur
- Outil Polystar: Définir des polygones et des étoiles (il ya un petit pull-menu dans le panneau des propriétés que vous ne devez pas négliger!)
Ci-dessous vous pouvez voir quelques dessins. La capture d'écran a été prise avec l'outil Polygone activé.
==== ==== Outil Crayon
Avec l'outil Crayon vous faire des dessins comme avec un stylo. Toutefois, le soutien, il est facultatif pour tracer des lignes droites ou en douceur puisque le dessin avec une souris n'est pas très évidente. Vous pouvez définir différentes options.
- "Ligne" Options de dessin
Dans la section des options, vous pouvez sélectionner différents modes de soutien de dessin. À savoir l'icône de la ligne droite ressemble à ceci:
.
Ci-dessous est un écran-dump qui démontre la différence entre 'droit', 'Freehand et 'en douceur dessin.
- Maladies, la couleur et les propriétés en ligne.
Dans le panneau de propriétés, vous pouvez définir différentes options comme l'AVC (pen), la couleur, la couleur de remplissage, des tirets différents ou non, et comment en fin de ligne devrait ressembler.
==== ==== Outil Pinceau
L'outil de pinceau permet de peindre. Il ya plusieurs effets spéciaux et plusieurs modes.
- Objet ou le mode de fusion
- En mode de fusion, vous ne pouvez peindre remplit
- En mode objet, vous pouvez ajouter un trait à votre peinture (par défaut elle est désactivée). Rechercher sur le panneau de propriétés.
, Le pinceau en mode
Avec le "Pinceau Mode" dans les options (pas le panneau de propriétés), vous pouvez sélectionner le mode de peinture. Veillez à bien comprendre ces derniers et de vérifier que le mode désiré est activé, sinon vous exécutez probablement des frustrations ...
- Plein de peinture: les peintures sur les lignes et comble sur le même calque. Comme la peinture avec de la peinture un "lourd".
Remplit * Paint: Remplit zones vides laissant des lignes affectées.
- Paint Derrière: Les peintures dans les zones en blanc de la scène sur une même couche, laissant des lignes et remplit pas affectés (ce mai BE BE défaut, je ne suis pas sûr).
- Sélection Peinture: Applique un remplissage à une nouvelle sélection. Ainsi, avant de commencer à peindre sélectionner une couleur de remplissage, puis sélectionnez l'objet avec l'outil de sélection, puis la peinture. C'est le plus sûr moyen de dessins en couleur.
- Peinture Intérieur: Remplit la zone au sein d'un "remplissage" (notamment lorsque vous commencez à faire souffrir) et ne lignes et non repeints. Si vous commencer à peindre dans une zone vide en dehors d'un remblai, la peinture ne sera pas d'incidence sur les zones remplies.
- Choix du pinceau et de la taille
Choisissez parmi les options dans les options ....
==== ==== Bouteille d'encre outil
Cet outil vous permet d'appliquer les changements de couleur pour les coups de dessins.
- Choisissez la bouteille d'encre
- Puis choisissez soit une couleurmaladies(et / ou une couleur de remplissage'si l'objet est un graphique) à partir de contrôles dans le panneau outils principaux. Si voulez apporter des modifications plus complexes (par exemple, appliquer un dégradé) le font par l'intermédiaire du panneau de couleur.
- Le clic sur les objets que vous souhaitez modifier.
Vous pouvez également modifier la couleur d'un remplissage ou un AVC par le panneau des propriétés ou des panneaux de couleur, mais veillez à sélectionner l'objet (s) que vous voulez changer en premier.
==== ==== Outil Pot de peinture
L'outil pot de peinture fonctionne comme l'outil de bouteille d'encre, mais il est utilisé pour modifier la couleur des peintures. Vous pouvez également remplir des zones vides (intérieur des dessins réalisés au crayon par exemple)
- D'abord, cliquez sur l'outil pot de peinture
- Choisissez la couleur de remplissage (et le style)
- Si vous voulez remplir une zone qui n'est pas entièrement fermé, vous pouvez le faire en modifiant la taille de l'espace en changeant la «taille Gap" de contrôle dans les options de l'outil de configuration. Par exemple choisissez «lacunes moyen Fermer".
- Cliquez ensuite sur la forme ou la zone que vous voulez remplir
Là encore, vous pouvez également modifier la peinture de formes et l'objet, en sélectionnant d'abord la chose dans la scène, puis en effectuant des changements dans les propriétés ou les panneaux de couleurs.
==== ==== Outil Pipette
Vous pouvez sélectionner une couleur dans un endroit sur la workarea. L'outil se changera alors automatiquement à l'outil Pot de peinture (voir ci-dessus).
==== ==== Erasor outil
Effacer stuff. Voir la objet Flash transformer tutoriel pour plus de détails.