« Flash CS4 - Transformer des dessins » : différence entre les versions
m using an external editor |
m using an external editor |
||
| Ligne 214 : | Ligne 214 : | ||
Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme. | Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme. | ||
=== Le panneau Transform === | |||
Au lieu de travailler avec les contrôles du Free Transform Tool, comme expliqué ci-dessous, vous pouvez également utiliser le panneau Transform pour les transformations de base. Utilisez le menu ''Window->Transform'' out CTRL-T. Je vous conseille de fixer ce panneau à côté du panneau de couleurs. | |||
[[image: flash-cs4-transform-panel.png | thumb | 800px | none | Le panneau Transform]] | |||
== Transformations définitives == | |||
=== Enveloppe transform === | === Enveloppe transform === | ||
Les '''Enveloppe transforms''' permettent de changer la forme d'un objet de manière plus contrôlée. Cela fonctionne aussi bien les formes et les objets. Let's make | Les '''Enveloppe transforms''' permettent de changer la forme d'un objet de manière plus contrôlée. Cela fonctionne aussi bien les formes et les objets. Let's make un designer chair | ||
; Étape 1 - Dessinez un rectangle | ; Étape 1 - Dessinez un rectangle | ||
| Ligne 236 : | Ligne 244 : | ||
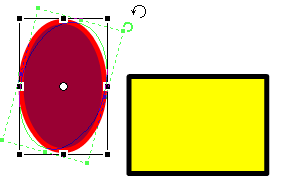
[[image: flash-cs3-designer chair.png | frame | none | Rectangle transformé en "chaise design"]] | [[image: flash-cs3-designer chair.png | frame | none | Rectangle transformé en "chaise design"]] | ||
Note: Vous ne pouvez pas restituer la forme orginale avec ce type de transformation, à part venir en arrière avec le "undo" (CTRL-z) | |||
=== Le menu Modify Transform === | === Le menu Modify Transform === | ||
| Ligne 246 : | Ligne 250 : | ||
; Les outils de transformation | ; Les outils de transformation | ||
Le menu''Modify-> | Le menu''Modify->Transform''vous donne le choix de plusieurs types de transformations permanentes ou non | ||
* Choisissez l'objet (s) pour être transformées d'abord | * Choisissez l'objet (s) pour être transformées d'abord | ||
* Puis choisissez parmi plusieurs options | * Puis choisissez parmi plusieurs options | ||
[[Image: Flash CS3, la transformation et menu.png | thumb | 300px | none | | [[Image: Flash CS3, la transformation et menu.png | thumb | 300px | none | Le transform menu de CS3 (pareil que CS4)]] | ||
Ce menu vous permet de faire tout ce que pouvez faire avec | |||
* L'outil Free Transform et ses options | * L'outil Free Transform et ses options | ||
* L'outil Sous-sélection | * L'outil Sous-sélection | ||
| Ligne 258 : | Ligne 262 : | ||
; The Shape Tools | ; The Shape Tools | ||
Vous pouvez lisser les formes, les rendre floues | Les shape tools changent un forme (un shape). Vous pouvez lisser les formes, les rendre plus floues, etc. On peut parler de ''remodelage'' de formes | ||
Utilisez le Menu (''Modify->Shape'') | |||
Vous pouvez par exemple: | Vous pouvez par exemple: | ||
* Smooth, à savoir enlever certains | * Smooth, à savoir enlever certains points d'ancrage des envelopes | ||
* Réduire la quantité d' | * Réduire la quantité des points d'ancrage (optimiser) | ||
* | * Créer des bordures "smooth", c.a.d floues | ||
* Effecture des redressements (''Straigthen''), c.a.d rendre les contours plus "droits", | |||
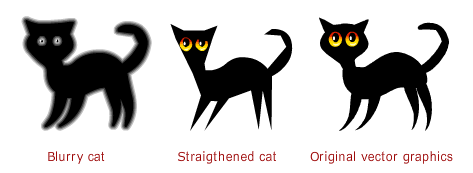
Voici un exemple de | Voici un exemple de "smoothing" et de redressement) | ||
[[image: flash-cs3-shape-tools-cat.png | frame | none | Modify-> | [[image: flash-cs3-shape-tools-cat.png | frame | none | Modify-> Shape tools]] | ||
Vous ne pouvez pas tout faire avec des objets composites. Par exemple d'ajouter des bordures arrondies, dissocier / break groupes en dehors d'abord, puis de l'Union ... | Vous ne pouvez pas tout faire avec des objets composites. Par exemple d'ajouter des bordures arrondies, dissocier / break groupes en dehors d'abord, puis de l'Union ... | ||
Version du 7 octobre 2009 à 17:42
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Présentation
- Objectifs d'apprentissage
- Apprendre à transformer des objets avec des outils différents dans
Flash CS4 (ou CS3)
- Pré-requis
- Avancer
- Flash CS4 - Arranger des dessins
- Flash Cs4 - Animation image par image
- Flash CS4 - Interpolation de mouvement
- Flash CS4 - Morphing
- Matériaux
- Aucun, jouer simplement avec vos propres objets:)
Flash dispose d'outils très puissants pour transformer des objets. Vous devriez en apprendre davantage sur celles-ci afin de créer des dessins plus élaborés et / ou pour créer certaines interpolations de forme et de movement.
- Executive summary - stratégies diverses pour transformer et aligner
- Dessin / peinture en mode merge (fusion), puis transformer en objet graphique.
- Dessign en mode objet, puis grouper et/ou convertir en symbole.
- Découpez des formes avec la gomme.
- Transformer une forme simple avec les outils select, envelope transform et l'outil subselection.
- Assemblage d' objets
- Executive summary - Outils de transformation dans le panneau tools
- L'outil select permet de fausser rapidement un objet non-selectionné. Il faut tout déselectionner (clic dans le vide) et ensuite déplacer le curseur près d'un objet jusqu'à ce le curseur change soit en courbe soit en "coin". C'est un outil très dangereux car, par erreur, vous pouvez abimer vos dessins si vous ne bloquez pas les autres couches ...)
- Utilisez le free fransform tool et ses variantes pour changer de taille, pour faire des rotations, pour le tordre (skew) ou encore pour transformer son enveloppe.
- L'outil select permet aussi de lisser une courbe et de la transformer une droite en cliquant sur les options Smooth ou Straigthen.
- L'outil subselection' vous permet de glisser des carrés (points de distorsion) et d'ajuster les courbes avec les contrôles.
- Avec la 'Effaceur' vous pouvez "sculpter" les objets (comme un bûcheron ou un artiste à la tronçonneuse).
- Executive summary - outils de transformation en d'autres lieux
- Le menu Modifier-> Transformer permet aussi de sélectionner un des outils du tools panel, plus une option
- Le panneau Transform (Window->Transformer) est une autre interface à l'outil "Free Transform". Vous pouvez changer la taille, la rotation, la distorsion ou encore la rotation 3D.
- CTRL-ALT-S ouvre une petite fenêtre pour changer la taille ou la rotaion d'un objet avec un nombre (pourcentages et dégrés)
- Le menu Modifier->Shape permet de régler les options pour les ajustements de forme
- Enfin, il existe des icônes de transformation sur la barre d'outils Main. Elle n'est pas affichée par défaut et elle restera flottante sur le bureau Windows/Mac. Pour l'ouvrir: Window->Toolbar->Main).
Donc il existe pleins d'outils. Pour certains outils il existe plusieurs interfaces (tool panel, un panel séparé, des shortcuts, le menu, la "main" bar, etc. Probablement on a oublié quelque chose;)
Les chemins de dessin
Nous introduisons d'abord une terminology importante:
- Chaque object dessiné ("drawing object") est défini par un tracé ou chemin (Angl. path).
- Chaque path est composé de segments, soit des lignes droites soit des courbes.
- Il existe des tracés fermés (par exemple un carré) ou overts (par exemple un méchant serpent). Les open path ont forcément un début et un fin (endpoints).
Un dessin est défini par des anchor points de deux sortes:
- Le corner point (coin)
- Le smooth point (point de courbe ?)
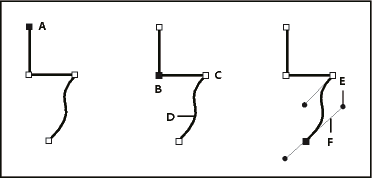
Voici une illustration tiré du manuel CS4 en ligne:

Lorsqu'on manipule un dessin, apparaissent aussi des
- direction point (points de direction)
Il existe des règles d'assemblage de ségments.
- Un corner point est soit connecté à deux lignes droites, soit à une ligne droite et une courbe, soit à deux courbes.
- Un smooth point connecte deux ségments courbés. Le smooth point est une sorte de point intermédiaire dans une courbe.
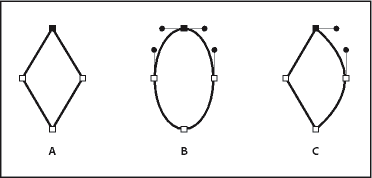
Voici deux illustrations tirées du manuel CS4 en ligne:

- A: Quatre corner points
- B: Quatre smooth points
- C: Trois corner et un smooth point.

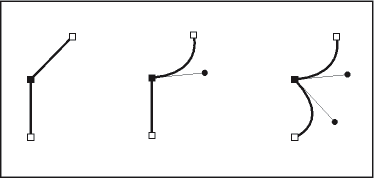
Dans le dessin à gauche, le corner point relie deux droites; au milieu une droite avec une courbe; et à droite deux courbes.
La manipulation de ces types de points se fait dans plusieurs outils comme le subselection tool, l'envelope transform, certains outils d'interpolation etc. Pour changer la forme d'un tracé:
- Tirer les corner points pour ajuster les coins
- Tirer les smooth points pour ajuster le début/fin d'un courbe
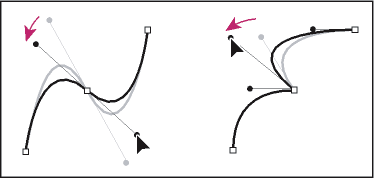
- Tournez/tirer les direction points attachés à la fin des direction lines pour changer la forme de la courbe

L'effet n'est pas le même:
- Les contrôles du smooth point affectent les deux courbes
- L'ajustement d'une courbe attaché à un corner point n'affecte qu'une courbe
Transformer un smooth point en coin et vice-versa:
- Selectionner le convert anchor point tool
 du tool panel et qui est caché sous le pen tool (la "plume")
du tool panel et qui est caché sous le pen tool (la "plume") - Cliquer sur un point ...
Pour ajouter ou détruire des points, il existe deux autres "pen" tools:
L'outil de sélection
L'outil de sélection (la flèche en haut) a trois fonctions (au moins). C'est étrange et du mauvais design à notre avis. Les trois fonctions sont:
- Sélection d'objets
- Déformation d'objets
- Lissage d'objects
De fausser les objets de manière simple, lisez la suite ...
Comportement par défaut de l'outil de sélection
L'outil de sélection ![]() (Angl. select tool) est le premier outil dans le tools panel.
(Angl. select tool) est le premier outil dans le tools panel.
Si vous cliquez sur un objet ou si le vous sélectionnez une boîte de sélection, vous voyez ceci:
- Une fine ligne à l'intérieur du trace (d'une autre couleur)
- Le curseur "croix"
Vous pouvez ensuite déplacer l'objet, mais ce n'est pas cela qui nous intéresse en ce moment...
Voyons maintenant comment dessiner une banane
Nous allons déformer un objet pour y arriver.
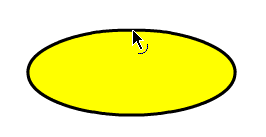
- Le départ - une ovale
- Dessinez une ovale avec le "oval tool" en mode objet.
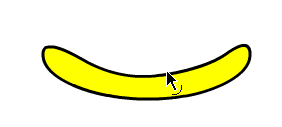
- Faire une banane arrondie avec l'outil de sélection
- Sélectionnez l'outil Select
- D'abord, il faut tout désélectionner (y compris la banane), par exemple cliquez sur l'espace de travail gris.
- Bougez le curser près du tracé de l'objet à transformer.
- Lorsque le curseur se transforme en une courbe, maintenez la souris et faites glisser

Voilà un résultat, une jolie banane:

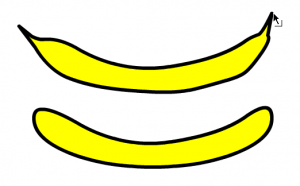
- Création d'une banane pointue
- Copiez / collez la banane, si vous aimez l'ancienne. (sélectionner, ctrl-c, ctrl-v)
- Clickez sur le contour avec le subselection tool pour voir les points.
- Si nécessaire, ajoutez un "corner point" avec l'outil "Add anchor point tool" (caché sous le "pencil" tool) et transformez-le avec le "Convert anchor point tool"
- Encore une fois, tout désélectionner
- Approchez des extémités de la banane.
- Si vous voyez l'icône d'angle ("corner icon"), glissez.

Note: Si cet exercice vous paraît trop difficile, dessinez un rectangele. Il possède déjà quatre "corner points" ....
Pour tourner, allonger ou raccourcir une ligne, la procédure est la même
Utilisez l'outil de sélection, déselectionnez tout (cliquer sur le "gris") et approchez la souris d'une extrémité. Lorsque l'icône "angle" apparaît, vous pouvez tourner ou tirer une ligne

Astuce: Pour faire pivoter autour d'un point de rotation aléatoire, utilisez le Free Transform Tool" pour glisser le centre, ensuite utilisez le contrôle de rotation (voir ci-dessous).
Le Free transform tool
Pour aborder cet outil il faut avoir des notions minimales du dessin. Si nécessaire, revoir le Flash CS4 - Créer des dessins avec les outils de dessin
Le Free Transform tool permet modifier la forme d'un objet.
- Par défaut: Echelle (size), rotation, et distorsion (skew)
- Distorsions simples
- Transformation de l'enveloppe (son contour)
Le free transform tool est un outil multi-fonction et on choisit dans les options quelle variante utiliser. Certaines fonctionalités du free transform tool sont également disponibles à plusieurs autres endroits.
Transformations simples
Par défaut, l'outil de transformation libre vous permet de redimensionner, faire pivoter, ou tordre un objet.
- Pour sélectionner un objet à transformer
- Sélectionnez l'outil Free Transform
- Cliquez sur un objet (ou l'inverse)

- Les contrôles pour les transformations simples
- Vous objet sera dans une boîte rectangulaire avec un contrôle de distorsion dans chaque coin et une au milieu de chaque ligne. Il suffit de tirer.
- Changer la taille dans les deux directions (x et y)
- Prenez un coin et faites glisser comme dans la copie d'écran ci-dessous:

Notes:
- Si vous voulez garder les proportions, maintenez la touche MAJ.
- Note: Si vous appliquez une transformation à une instance de symbole, la taille de l'objet ne va pas changer, juste la présentation de l'instance en question.
- Changer la taille dans une direction (x ou y)
- Faites glisser un des points dans le centre d'une ligne (de l'enveloppe).
- Pour faire pivoter un objet
- Déplacez votre souris à l'extérieur près d'un coin. Vous verrez une icône de rotation.
- Vous pouvez ensuite faire tourner l'objet.

Vous aussi vous pourrez appercevoir les changements dans le panneau de transformation et ajuster si vous voulez.
- Pour torder un objet
- Déplacez votre souris sur un trait (ligne), en évitant les contrôles de distorsion
- Vous devriez voir une double flèche verticale ou horizontale (icône skew)
- Puis faites glisser ...

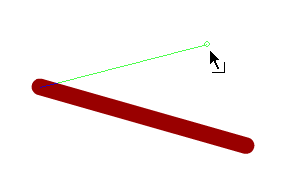
Changer les points de rotation
- Par défaut, on peut tourner un objet du cercle blanc et qui se trouve souvent au milieu du dessin par défaut. Mais vous pouvez déplacer ce point de rotation. Saisissez-le avec la souris et déplacez-le où vous voulez. Flash fournit aussi une aide. Par exemple si le dessin est une ligne, il affichera le centre de la ligne et vous pouvez alors déplacer le point à l'une de ses extrémités par exemple.
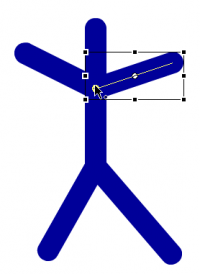
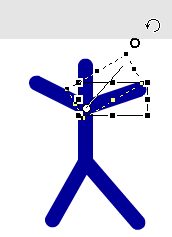
Dans la capture d'écran suivante, nous avons une image d'un homme clé et nous aimerions tourner son bras droit. Pour ce faire:
- Cliquez sur l'outil Free Transform (options standard comme ci-dessus)
- Déplacez ensuite le petit point dans le bras droit vers la fin «intérieure» de l'homme bâton. Le curseur doit avoir un petit cercle à côté de lui dans ce mode. Voir la capture d'écran ci-dessous.

Après cela, vous pouvez faire pivoter le bras autour de son nouveau cycle de rotation (comme décrit dans la section précédente).
- Encore une fois, utilisez l'outil Free Transform (options standard)

Les options standard de l'outil de transformation permet de faire pivoter, redimensionner et de fausser un objet. Vous devez travailler avec des options pour plus complexe transforme.
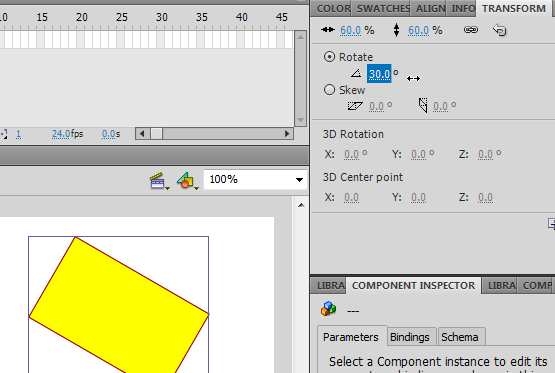
Le panneau Transform
Au lieu de travailler avec les contrôles du Free Transform Tool, comme expliqué ci-dessous, vous pouvez également utiliser le panneau Transform pour les transformations de base. Utilisez le menu Window->Transform out CTRL-T. Je vous conseille de fixer ce panneau à côté du panneau de couleurs.

Transformations définitives
Enveloppe transform
Les Enveloppe transforms permettent de changer la forme d'un objet de manière plus contrôlée. Cela fonctionne aussi bien les formes et les objets. Let's make un designer chair
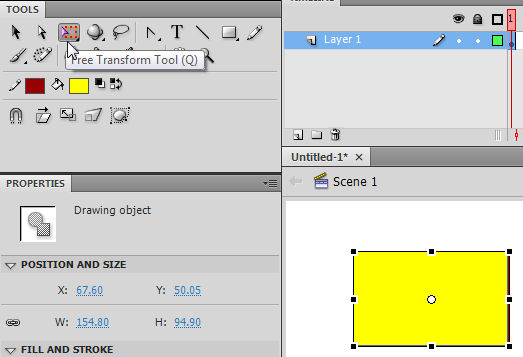
- Étape 1 - Dessinez un rectangle
- Faites-le avec l'outil Rectangle.
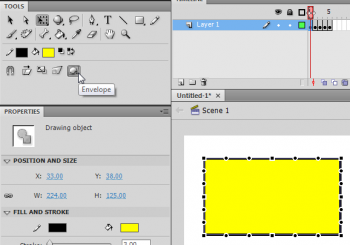
- Étape 2 - Allez dans l'enveloppe de transformer
- Sélectionnez le premier objet, à savoir le rectangle.
- Cliquez surFree Transform Tool.
- Sélectionnez l'optionenveloppes(voir la capture d'écran ci-dessous). Donc, cet outil est une option de la «libre outil de transformation"

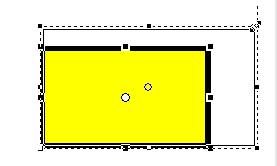
- Étape 3 - Transform
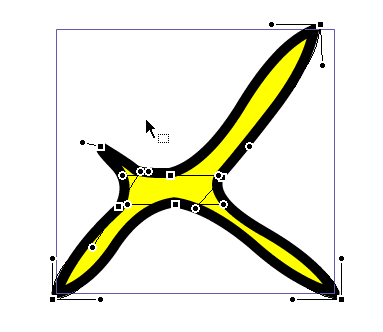
- Cet outil fonctionne comme le subselect tool (voir ci-dessus pour une explication des chemins de dessin)
- Glissez les petits rectangles pour changer la forme.
- Utilisez les contrôles (direction points), c.a.d. les petits cercles pour changer les courbes.
- Vous pouvez aussi ajouter des anchor points avec le add anchor point tool (caché sous le pen tool).

Note: Vous ne pouvez pas restituer la forme orginale avec ce type de transformation, à part venir en arrière avec le "undo" (CTRL-z)
- Les outils de transformation
Le menuModify->Transformvous donne le choix de plusieurs types de transformations permanentes ou non
- Choisissez l'objet (s) pour être transformées d'abord
- Puis choisissez parmi plusieurs options
Ce menu vous permet de faire tout ce que pouvez faire avec
- L'outil Free Transform et ses options
- L'outil Sous-sélection
- The Shape Tools
Les shape tools changent un forme (un shape). Vous pouvez lisser les formes, les rendre plus floues, etc. On peut parler de remodelage de formes
Utilisez le Menu (Modify->Shape)
Vous pouvez par exemple:
- Smooth, à savoir enlever certains points d'ancrage des envelopes
- Réduire la quantité des points d'ancrage (optimiser)
- Créer des bordures "smooth", c.a.d floues
- Effecture des redressements (Straigthen), c.a.d rendre les contours plus "droits",
Voici un exemple de "smoothing" et de redressement)

Vous ne pouvez pas tout faire avec des objets composites. Par exemple d'ajouter des bordures arrondies, dissocier / break groupes en dehors d'abord, puis de l'Union ...
Défaire un transition
L'objet transformé mémorise les transformations. Pour revenir à l'Etat original:
- Menu Modify -> Transform; Remove Transform ou (CTRL-SHIFT-Z)
Dans le panneau Transform vous pouvez annlluer des transformation en cliquant sur l'icône Remove Transform ![]()
L'outil Sous-sélection
Cet outil permet aux transformations enveloppe ou de fixation des enveloppes transforme faite avec l'outil de sélection ou avec l'outil de transformation de l'enveloppe ou le mode de distorsion. Poignées de travail comme dans l'enveloppe de l'outil de transformation.
- Distortion points
Les petits carrés sont des points de distorsion
- Vous pouvez faire glisser ces n'importe où pour changer la forme de l'objet
- Vous pouvez également les faire glisser le long de la course avant de les traîner
- Vous pouvez les supprimer. Déplacez le curseur sur l'un de ceux-ci et lorsque le curseur change de forme, cliquez d'abord, puis appuyez sur Supprimer. Cela simplifiera un AVC.
, La courbe des gestionnaires de contrôle Les petits points sont le contrôle de la courbe des poignées avec lequel vous pouvez ajuster les courbes de deux façons:
- Vous pouvez les activer pour changer la courbe: lisse ou à aiguiser.
- Mais vous pouvez aussi les faire glisser vers quelque lieu de les déformer ....
- Pour obtenir des poignées de contrôle de la courbe cliquez sur un point de distorsion ou la déplacer.
Si vous ne voyez pas bien ce que vous faites (je ne peux pas en mode 100%), zoomer comme 200 ou 400% ...
L'outil Gomme
L'outil gomme vous permet de sculpter des objets. Dans les options / contrôles dans la barre d'outils, vous pouvez changer la façon dont fonctionne la gomme.
Effacement des formes (dessiné en mode de fusion) et des objets graphiques (dessiné en mode objet) ne se traduit pas exactement aux mêmes résultats. Lorsque vous découper un objet, il reste un objet. Lorsque vous tailler une (seule) forme, il se partagera en d'autres formes.
Nous n'allons pas expliquer ici mais, mieux l'essayer ...
- Dessiner trois Nice ovales gras avec un coup de graisse. Deux d'entre eux se chevauchent
- Ensuite, sélectionnez le mode gomme. Cela fonctionne comme l'outil de peinture
- Utilisez Ctrl-Z pour annuler ce que vous avez fait .... donc vous pouvez essayer d'autres options.
- Eraser modes
Voici les modes:
- 'Erase normale': efface que vous peignez
- 'Erase remplir': Est-ce que d'effacer les remplissages (peinture)
- 'Lignes Effacer': Est-ce seulement effacer Strokes (lignes, des contours d'objets)
- 'Erase sélectionnés remplit': Est-ce seulement effacer comble ce que vous avez sélectionné (maintenez la touche MAJ enfoncée pour sélectionner plusieurs)
- 'Erase coeur': efface remplit l'intérieur d'un objet si vous commencer à effacer l'intérieur de l'objet.
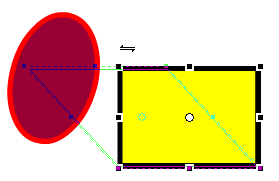
Dans l'écran suivant dump, nous avons utilisé la 'effacer rempliroption de souscrire comble de l'ovale et le rectangle.
- Le robinet
- Tuera toute forme sur laquelle vous cliquez. Il fait une distinction dans les rangs entre la course et le remplissage d'un objet.
- Forme Eraser
- Vous pouvez choisir différentes tailles de cercles et rectangles
- Utilisez des rectangles à se détacher des rectangles et des cercles de sculpter de trucs ronds.
L'outil Lasso
Comprend un coup de baguette magique (voir les contrôles au bas du panneau d'outils)
(à suivre un certain jour)
Moving on
Si vous avez déjà ne le faisait pas, essayez la shape Flash interpolation tutoriel, c'est à dire apprendre à faire des animations de morphing.
