« STIC:STIC IV (2019)/Jetons laser » : différence entre les versions
| Ligne 579 : | Ligne 579 : | ||
'''Concept''' | '''Concept''' | ||
Ces trois dessins représentent la suite de mes états émotionnels après avoir reçu une consigne pour un exercice MALTT. Le premier illustre ma question typique « il faut faire quoi? ». Le deuxième montre le moment où je tente de sauver la face malgré la panique intérieure en me persuadant que « ça va aller ». Le troisième reflète le moment tragique où tous les masques tombent, rien ne marche, ça bug…en deux mots « c’est la panique à bord! ». | Ces trois dessins représentent la suite de mes états émotionnels après avoir reçu une consigne pour un exercice MALTT. | ||
Le premier illustre ma question typique « il faut faire quoi? ». | |||
Le deuxième montre le moment où je tente de sauver la face malgré la panique intérieure en me persuadant que « ça va aller ». | |||
Le troisième reflète le moment tragique où tous les masques tombent, rien ne marche, ça bug…en deux mots « c’est la panique à bord! ». | |||
'''Création des fichiers''' | '''Création des fichiers''' | ||
J’ai tout d’abord téléchargé l’image n°1 sur [https://www.flaticon.com/ flaticon] les images n°2 et 3 sur [http://www.publicdomainfiles.com/ publicdomainfiles] en SVG. Sur InkScape, j’ai créé un cercle de 8cm de diamètre avec un contour rouge de 0.01 mm puis j’ai redimensionné les images pour aller à l’intérieur du cercle. Pour l’image du masque j’ai enlevé plusieurs traits pour simplifier le dessin. J’ai vérifié que les contours étaient de la bonne couleur, noire. | J’ai tout d’abord téléchargé l’image n°1 sur [https://www.flaticon.com/ flaticon] les images n°2 et 3 sur [http://www.publicdomainfiles.com/ publicdomainfiles] en SVG. | ||
Sur InkScape, j’ai créé un cercle de 8cm de diamètre avec un contour rouge de 0.01 mm puis j’ai redimensionné les images pour aller à l’intérieur du cercle. | |||
Pour l’image du masque j’ai enlevé plusieurs traits pour simplifier le dessin. J’ai vérifié que les contours étaient de la bonne couleur, noire. | |||
Version du 3 novembre 2019 à 17:02

Introduction
Cette page fait partie du module I du cours STIC:STIC IV (2019). L'objectif de ce premier module est de découvrir les technologies "making" utilisées dans l'éducation. Cette page est consacrée à la Découpe et gravure laser.
Vous y trouverez :
- les consignes pour réaliser l'activité
- les activités en salle de classe
- un espace pour y déposer vos productions
- une série de liens destinés à vous aider dans votre apprentissage.
Consignes
Sur la base de la thématique Adressez un message à l'enseignant, vous réaliserez 3 jetons en bois ayant les contraintes suivantes :
- diamètre de 8 cm
- comportant un dessin vectoriel
- et/ou comportant une inscription
Pour concevoir votre objet, merci de prendre RDV dans Calendrier de RDV STIC IV
Activité en salle de classe: gravure - Découpe laser avec Inkscape (1h30)
- Présentation (par DKS)
La page Découpe et gravure laser présente les grands principes de cette technologie. Pour ce cours, nous conseillons l'utilisation du logiciel de dessin vectoriel Inkscape (vous pouvez utiliser un autre logiciel que vous maîtrisez mais nous aurons besoin de Inkscape pour la broderie machine).
Activité conception Hands-on
(par Lydie)
- Installer Inkscape en cliquant Inskcape download et choisissez la version correspondant à votre machine.
- Choisissez une image ci-dessous (attention, téléchargez les *.svg et non les *.png).
- Tâche : modéliser l'image pour avoir un animal découpé avec votre prénom ou initiales inscrit dessus (taille max. 8 cm).
Voici une marche à suivre :
| Image | Prénom ou initiales | |
|
1. Ouvrir Inkscape, 2. Importer votre image ("fichier" >"importer"), la nettoyer (retirer les inscriptions du propriétaire en dégroupant si besoin) et enregistrer votre dessin. 3. Cliquer ensuite dans la barre d'outils de gauche sur le sélecteur d'objet pour sélectionner l'image, 4. Modifier la taille de votre image. Pour cela, déplacer une poignée tout en appuyant sur CTRL pour maintenir ses proportions jusqu'à ce que votre objet ait une taille allant de 6 à 8 cm. 5. Dans "fill & strokes" (fond et contour), retirez le remplissage et mettez un contour rouge: rgb(255,0,0) avec une taille de 0,01 mm dans "style de contour" (contrainte de la découpe laser). Pour pouvoir visualiser l'objet, il est possible de laisser l'épaisseur un peu grande (ex: 0,2 mm) pour le moment, |
1. A gauche, dans la barre d'outils à gauche, cliquer sur le lettrage, 2. Se positionner dans la zone de travail et écrivez votre prénom (ou initiales selon la taille de l'objet car l'objectif est de graver les lettres du prénom dans la forme), 3. Cliquer ensuite, dans la barre d'outils de gauche sur le sélecteur d'objet puis sélectionner le texte de votre prénom, 4. Cliquer sur l'onglet "path" puis sélectionner "object to path". Ceci transforme les lettres en images vectorielles, 5. Modifier la taille de votre objet. Pour cela, déplacer une poignée tout en appuyant sur CTRL pour maintenir ses proportions jusqu'à ce que le texte ait une taille 3 cm de hauteur (environ). 6. Dans "remplissage et contour", vérifiez qu'il n'y a pas de contour (en théorie ça ne devrait pas être le cas) puis que le remplissage est noir pur soit rgb(0,0,0) (contrainte de la gravure laser). 7. Positionner le prénom (ou initiales) réalisé sur votre forme, ajustez la taille si besoin. | |
|
Finalisation:
| ||
Activité découpe hands-on
(par Lydie)
- Gravure-découpe laser de quelques objets avec la Trotec Speedy 100R.
Productions
Déposez vos travaux dans cette partie en créant un sous-paragraphe comme suit :
Production de NOM
Dans votre paragraphe,
- insérer votre dessin vectoriel et une photo de votre objet gravé-découpé,
- expliquer l'intention de votre message, les étapes de conceptions et vos difficultés
Production de Didier
Concept
Mon idée était de transmettre trois émotions de base à l'enseignant (une positive: la joie, une négative: la colère, et une plus neutre: la surprise). Mon but était de les exprimer avec le moins d'indicateurs possible. C'est pourquoi j'ai gardé le même avatar en ne changeant que la forme des yeux.
Création des fichiers
J'ai d'abord créé l'avatar sur GIMP; je l'ai ensuite vectorisé sur inkscape. Je l'ai redimensionné. Finalement j'ai rajouté un petit mot pour chaque émotion (pour que le jeton soit moins "vide").
Production
En cours de production.
Difficultés
Je n'ai éprouvé aucune difficulté particulière lors de la création des fichiers.
Fichiers
Sources
J'ai créé les images moi-même.
Production de Rachel
Concept
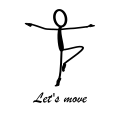
Pour ce travail, j'ai choisi d'envoyer trois messages proposant une action à l'enseignant dans le but de changer la dynamique du cours. Trop souvent statique et assis sur une chaise, l'idée est de proposer de bouger en classe (let's move), d'aller étudier dehors (let's go out) et de faire une pause pour parler d'autre chose (let's disconnect).
Création des fichiers
J’ai tout d’abord téléchargé les images en SVG. Dans Inkscape, j’ai ensuite :
- Redimensionné les images selon les exigences de l’exercice
- Épaissi les contours & supprimé certains traits
- Créé un rond avec un contour rouge de 0,01mm d’épaisseur
- Ajouté & placé le texte
- Aligné les éléments
- Vérifié l'opacité de objets
- Changé tous mes objets en chemin
Production
En cours de production
Difficultés
Suite à un premier essai de découpe laser, j'ai été confrontée à deux difficultés. Tout d'abord, l'opacité des cercles rouges n'étant pas à 100%, la découpeuse et graveuse laser ne reconnaissait pas les cercles comme lignes de découpe. Il a donc été nécessaire de reprendre chaque fichier pour le corriger. Ensuite, le premier essai a produit des jetons sur lesquels seuls les textes étaient lisibles à l’œil nu. En regardant plus attentivement mes fichiers, j'ai constaté que l'épaisseur des traits n'était fixée qu'à 0.6mm. Épaissir les contours des images choisies n'a pas été concluant car ceci m'obligeait à réduire la taille du texte. J'ai alors décidé de refaire l'ensemble de mes jetons avec des images vectorielles contenant des traits plus épais.
Fichiers
Sources
Toutes les images ont été récupérées sur Pixabay. Elles sont libres de droit. Soleil, mouvement, café
Feedback sur les fichiers Ok pour les dessins. Concernant les lettrages, 1/ il faut les transformer en chemin (objet > objet en chemin) et 2) éventuellement avant de faire ceci, réfléchir à une police plus épaisse car si c'est un message pour l'enseignant-e il doit être visible d'une certaine distance et à vue de nez, votre police ne sera pas assez épaisse.
Production de Katrine
Concept
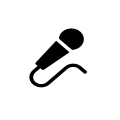
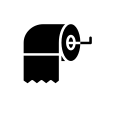
J'ai choisi de créer 3 jetons dont l’image évoque un message à l'enseignant, sous forme d'une demande. Le jeton "micro" demande la parole, soit pour poser une question, soit pour donner un commentaire. Le jeton "toilet" indique à l'enseignant sa volonté de sortir pour assouvir une envie pressante. Le jeton "pause" indique à l'enseignant qu'une pause serait bienvenue.
Création des fichiers
J’ai tout d’abord téléchargé les images en SVG sur thenounproject.com. Dans Inkscape, j’ai ensuite :
- redimensionné les images selon les exigences de l’exercice.
- modifié les contours en m'assurant de la bonne couleur (noire).
- créé un rond avec un contour rouge de 0,01mm d’épaisseur de 8 cm de diamètre
Production
Pour la production, je me suis rendue dans le fablab de Sion. Mes fichiers en format svg n'étant pas compatibles avec le système présent, je les ai converti en format dxf. Je les ai ensuite copié sur une clé USB et l'ai branché sur l'ordinateur relié à la découpeuse laser. Il s'agit d'une Bodor BCL0605MU (puissance: 90W, surface de découpe : 600 x 500 mm, surface du nid d'abeille: 580 x 480 mm). Il a fallu ensuite:
- redimensionner les objets pour qu'ils aient la bonne taille sur le logiciel lié à la machine, car en changeant d'extension ou lors du transfert, les objets avaient triplé de volume
- placer une planche dans la machine
- calibrer la découpeuse à la bonne hauteur
- vérifier que la machine respecte bien les dimensions des trois objets en faisant un "preview" pour évaluer la surface de découpe
- déterminer la largeur de la découpe et le "grain" de la gravure
- allumer la ventilation
- lancer la découpe
- attendre la fin puis prélever les trois jetons découpés
Difficultés
Je n’ai pas été confrontée à des difficultés particulières. Les principales difficultés ont été d'ordre techniques lors de la production, puisqu'il a fallu trouver un moyen de changer le format des fichiers puis vérifier que ce changement n'ait pas affecté les trois dessins des jetons.
Fichiers
Sources
Toutes les images ont été récupérées sur thenounproject.com. Elles sont libres de droit.
Production de Martina
Concept
Mes trois jetons sont des messages directs à l'enseignant. Le premier sert à demander un exemple de ce que l'enseignant est en train d'expliquer, le second à demander un résumé des informations importantes, et le troisième sert à faire comprendre à l'enseignant qu'il est l'heure de la pause.
Création des fichiers
J'ai d'abord créé trois jetons sans images, avec uniquement du texte. Trouvant ces productions trop simplistes, j'ai décidé d'ajouter des petits logos issus de The Noun Project. J'ai donc téléchargé les images svg sur le site the Noun Project, que j'ai ouvert sur Inkscape. Puis j'ai retiré les inscriptions du propriétaire de l'image (image libre de droits). Je me suis assurée que l'image était bien définie en chemin (chemin > objet en chemin) et que le fond était noir et sans contour. J'ai ensuite ajouté un cercle de 8cm de diamètre, sans fond et avec un contour rouge de 0,01mm. Je me suis à nouveau assurée que l'objet était bien en chemin. J'ai ajouté du texte, avec un fond noir et sans contour, je l'ai ajusté pour qu'il entre dans mon cercle et j'ai à nouveau utilisé la fonction chemin > objet en chemin. Enfin, j'ai redimensionné l'image à la taille de mon cercle, en laissant 1 mm de chaque côté.
Production
Production prévue le 22 octobre 2019.
Difficultés
Pas de difficultés particulières rencontrées lors de la création des images svg, ni pendant la production.
Fichiers
Sources
Les images proviennent de The Noun Project et sont libres de droit: "please" By BomSymbols, TH, "Search" par Star and Anchor Design et "Stop" By Adrien Coquet, FR
Feedback Ok technique pour les 3 jetons. Par contre, vous ne pouvez pas réutiliser la même image deux fois. Nous avons autorisé l'utilisation d'une même image mais sur une technologie différente. Il faudrait donc que vous changiez l'une d'elle.
Merci pour votre feedback, j'ai modifié mon deuxième jeton en ajoutant une nouvelle image.
Production de Delfine
Concept
Pour le jeton "J'ai pas compris" avec l'ampoule, l'idée est venue avec une amie enseignante qui a des élèves avec d'assez grandes différences de niveau. Comme ses élèves forts finissent les exercices plus rapidement, elle aimerait qu'ils aident ceux en difficulté. Pour cela, elle voulait un badge brodé pour les élèves forts et un jeton en bois pour ceux en difficulté. Si un élève ayant le badge brodé voit un élève avec le jeton en bois sur le coin de son bureau, il peut aller l'aider. Le message de cette ampoule est repris de « l'idée » comme dans les dessins animés. Ce jeton en bois se placerait ainsi sur le bord du pupitre pour signaler une demande d'aide pour un exercice.
Mon amie enseignante autorise les élèves à manger une barre de céréales de temps en temps. Ce jeton irait en lien avec le badge « J'ai faim » en bois. Le jeton en bois se pose sur le coin du bureau et si l'enseignante voit un certain nombre élèves manifestant leur faim. Elle peut mettre le badge brodé pour les autoriser à manger.
Tout comme le badge brodé « Ne pas déranger », ce jeton en bois a la même signification. Il sert à signaler à l'enseignante que l'élève ne veut pas être dérangé pendant un exercice ou une lecture lorsqu'il est placé sur le coin du bureau.
Les images de produits finis arrivent bientôt !
Création des fichiers
j'ai créé un cercle de 8cm de diamètre grâce à l'outil « cercle ». Ensuite, j'ai vidé son remplissage pour ne laisser qu'un contour de 0,01mm. Il est en rouge car il s'agit de la convention couleur pour que la machine découpe la pièce. Ensuite, j'ai mis l'image svg de mon ampoule (libre de droit) au centre. Je l'ai laissé en noir car le code couleur pour graver le bois. J'ai laissé une marge de 0,1mm de chaque coté de l'espace de travail pour que la découpe soit bien ronde. J'ai procédé exactement de la même manière avec le jeton « J'ai faim (fourchette) » et « Ne pas déranger (montre) ».
Production
Produits finis prévus pour jeudi
Difficultés
M'étant basé sur l'activité avec l'image du poulpe faite en classe, je n'ai eu aucune difficulté.
Fichiers
Sources
- Images viennent du site svgsilh.com
- Fourchette vient du site thenounproject.com et crée par Dandy123
Feedback sur les fichiers
- Fourchette: l'intérieur n'est pas vectorisé (i.e les 3 petits traits). D'où vient ce dessin ? En tout cas, il suffit de sélectionner l'objet > path > object to path -> Corrigé
- Horloge : OK
- Ampoule : OK
Production de Sandra
Intention du message
Les trois messages sont très fréquemment utilisés dans une salle de classe. "Je peux aller aux toilettes?" "Je peux aller boire?" et un message corporel "Je m'ennuie... je rêve pour passer le temps."
Ces jetons permettraient d'avoir le moins d'interactions possibles à ce sujet avec les élèves, surtout avec des adolescents, car cela interrompt le cours et n'amène rien d'intéressant à la dynamique de la classe. Les jetons seraient distribués aux élèves au début d'un cours ou pour une période plus longue et ainsi ils apprendraient à gérer leurs sorties toilettes ou leurs déplacements pour boire. Les élèves décident à quel moment ils utilisent et déposent le jeton à un endroit donné, avant de faire l'action. Cela permettrait d'éviter que les demandes soient trop répétitives et cela leur permettrait de gérer leurs besoins. Seul le jeton "Daydreaming" resterait sur leur table, en évidence. Cela permettrait aux élèves qui s'ennuient et qui veulent changer cet état de le manifester (pour les élèves qui ont envie de continuer à rêver, cela serait une mauvaise idée de l'utiliser, il faut laisser l'enseignant s'en apercevoir part lui-même, afin que l'élève puisse rêver en paix).
Etapes de conception et difficultés
En reprenant l'explication pour l'exercice à faire en classe, je n'ai pas eu de problèmes à préparer mes 3 jetons. J'ai poussé un peu plus loin l'exploration de Inkscape en ajoutant un texte qui suive un chemin arrondi. Pour cela, j'ai créé un cercle, j'ai écrit le texte puis j'ai sélectionné les deux objets. En allant dans le menu déroulant TEXTE -> METTRE SUIVANT UN CHEMIN, le texte suit le tour du cercle. Ensuite, il suffit de le positionner autour de son dessin, en jouant avec les poignées de sélection du cercle. La dernière étape consiste à éliminer le contour du cercle.
Production
Il n'y a eu aucun souci pour la découpe et le gravure des messages. L'écriture ressort très bien. Comme les dessins sont suffisamment différents les uns des autres, même si on n'arrive pas à lire les mots de loin, cela ne pose pas de problèmes, puisqu'ils sont facilement reconnaissables. Le texte a surtout été ajouté pour l'intérêt technique. Les différences de couleur de la gravure sont dues à l'ondulation de la planche de bois. Plus elle monte, plus c'est foncé, plus elle est basse, donc loin du laser, plus c'est clair.
Fichiers
Photos
Sources
Images: issue du site The Nous Project
feedback OK niveau technique, pas de souci. Je conseillerais, compte tenu de la taille du jeton et du fait que le message doit être vu de loin, de réduire le nombre de mots quand c'est possible et/ou d'agrandir les lettres ou faire des lettres plus épaisses comme Rosaria (en théorie, ça passe).
Production de Kim
- Concept
Pour ce travail, j’ai choisi de créer trois jetons pouvant être utilisés en classe par des enfants apprenant à lire l’heure en anglais. Chaque élève disposerait durant la leçon de trois jetons, avec respectivement les inscriptions « « Time to start », « It’s breaktime », & « Time to finish ». Les jetons se révèleraient être utiles puisqu’ils peuvent soutenir les jeunes élèves dans leur apprentissage et les aider à associer un moment particulier à une heure précise. Ainsi : 1.« Time to start « : ce badge pourrait être brandit lorsque l’horloge montre 8h ; 2.« It’s breaktime » : celui-ci pourrait être montré à l’enseignant lorsque ce serait l’heure de la récréation ; 3. « Time to finish »: celui-ci serait utilisé afin de signaler à l’enseignant que la leçon prend fin.
- Création des fichiers
Pour créer les fichiers, j’ai commencé par dessiner un rond de 8cm de diamètre avec un contour rouge de 0,05mm d’épaisseur (ceci était temporaire, ce fût nécessaire pour voir le cercle à l’œil nu). Puis, j’ai ajouté un texte, régler la police, centrer et aligner le tout. J’ai ensuite téléchargé les images au format SVG et les ai copier/coller dans le fichier où j’avais dessiné le cercle, en prenant soin de les placer sous le texte respectif et de centrer l’image. Après la correction de Lydie, j’ai modifié le contour à 0.01mm d’épaisseur, changer tous les objets en chemin et ai redimensionné la page au contenu.
- Production
Badges découpés le 17.10.2019
- Difficultés
Je n’ai pas rencontré de difficultés particulières pour cet exercice, si ce n’est que j’ai initialement copier/coller les images que j’avais téléchargé sur le fichier travaillé ; ce qui a généré des images matricielles et non SVG.
- Fichiers
- Photo des jetons
- Sources
Toutes les images proviennent de Nounproject.
- Commentaire:
Pour tous les fichiers, lettrages et ligne de contour OK. Par contre, les dessins sont tous des fichiers matriciels, a transformer en vectoriel ou choisir une autre image (et je vous montre comment
- Réponse au commentaire:
Merci, j'avais copié/collé, mais j'ai compris qu'il fallait importer le fichier.
Production de Aurélie
Concept
Depuis la reprise de mes études, je remarque que j'ai quelques difficultés à me souvenir des choses que j'ai vu lors de mon bachelor. J'ai donc choisi d'adresser au(x) professeur(s) les trois messages suivants:
- "Je n'ai pas compris ce concept"
- "Je suis submergée"
- "J'ai besoin d'une pause"
Création des fichiers
Les images ont été sélectionnées et téléchargées au format SVG puis importées dans Inkscape.
Traitement des images dans Inkscape:
- Suppression du texte
- Redimensionnement des images (entre 6 et 8cm) en conservant les proportions des images
- Ajout du texte personnalisé et ajustement de la taille du texte
- Changer les objets en chemin
- Sélectionner l'ensemble des images (CTRL+A)>"Fichier">"Propriétés du document">"Redimensionner la page au contenu" avec une marge de 1mm de contour
- Ajout d'un cercle de 7.950 cm
- Retirer le remplissage et mettre un contour rouge avec une taille de 0.01mm
- Adaptation de la disposition du texte et de l'image
- "Fichier">"Propriétés du document">"Redimensionner la page au contenu" avec une marge de 1mm de contour
Production
Production prévue le 12 novembre 2019 à 14h30
Difficultés
Il y a trop de pages différentes à consulter pour l'activité. J'ai lu les différentes réalisations de mes collègues mais je suis incapable d'ajouter un cercle et je ne trouve pas où se trouve la marche à suivre pour la création de ces jetons. J'ai finalement pu m'en sortir grâce à une camarade de classe. Production prévue en novembre
Fichiers
Sources
Toutes les images ont été téléchargées sur The Noun Project et sont libres de droit.
Production de Mathilde
Idée
J'ai choisi d'illustrer trois concepts qui me semblaient essentiels dans le cadre d'un cours : le temps, l'humeur/le ressenti et le contenu. Le temps est symbolisé par une horloge, l'humeur par un smiley "réversible" heureux ou malheureux et le contenu par un cahier ouvert surmonté d'une coiffe universitaire.
Ces concepts ont été construits sous forme de pièces de puzzle afin de pouvoir les combiner et adresser des messages plus variés à l'enseignant.
Création des fichiers
Les fichiers ont été créés avec Inkscape.
- Smiley : Dessin de la pièce de puzzle de largeur 8 cm avec un contour rouge de 0,01 mm. Dessin de la tête de smiley à partir de différentes formes permettant de supprimer les contours.
- Horloge et cours : Dessin d'une deuxième pièce de puzzle (identique pour les deux objets) de largeur 8 cm avec un contour rouge de 0,01 mm. Importation des fichiers svg : redimensionnement et vérification du remplissage conformément aux consignes.
Fichiers
Sources
Les images de livre, chapeau et horloge ont été créées par Freepik et sont issues du site Flaticon.
Difficultés
Je n'ai pas rencontré de difficulté particulière. Le plus pénible a été de dessiner le double smiley (qui pourrait être amélioré) sans utiliser de contours, aspect que j'avais oublié lors du premier essai.
Production de Rosaria
Concept
Mon idée était de créer trois jetons envoyant à l’enseignant un message lié au niveau de compréhension de l’étudiant(e) et sollicitant une action de la part de l’enseignant. Les messages sont inspirés par des combinaisons particulières des touches d’un clavier, en l’occurrence : « Control + Z », « Control + R » et « Control + Alt + Del ». Messages :
- Ctrl + Z : revenir en arrière sur un sujet (l’étudiant n’a pas entendu le dernier message)
- Ctrl + R : Répéter la dernière information (l’étudiant(e) n’a pas compris le dernier concept)
- Ctrl + Alt + Del : Répéter depuis le départ (l’étudiant(e) n’a rien compris)
Création des fichiers
Pour ce projet, j’ai travaillé sur Adobe Illustrator. J’ai d’abord crée un nouveau document de taille 82x82 mm. J’ai donc crée le contour du badge en dessinant un cercle de 8cm de diamètre sans remplissage et fond rouge (RGB = 0, 0, 255) et épaisseur 0.01 mm, comme requis. Ensuite j’ai crée des rectangles où j’ai inscrit les textes correspondantes à chaque touche. J’ai transformé les textes en chemins (fonction « Expand » pour les textes et « Outline stroke » pour les figures). Pour le texte externe j’ai utilisé la fonction « écriture sur chemin ». J’ai ensuite préparé les fichiers pour InkScape. Avec l’outil « Transforme » j’ai adapté la taille du document en l’agrandissant de 125%, comme décrit dans la page Illustrator pour la découpe et la gravure laser. La dernière étape était d’exporter les fichiers en format .sgv.
Production
Badges découpés le 24 Octobre 2019.
Difficultés
Je n'ai eu aucune difficulté pour la réalisation de cette activité. Cependant, même en suivant les instructions de la page Wikipedia pour l’adaptation de la taille des documents, mes badges ont un diamètre de 7,5 cm. Je vais enquêter pour en comprendre la raison.
Fichiers
feedback OK niveau technique et conceptuel :)
Sources
J'ai crée les images moi-même.
Production de Sandrine
Concept
L'idée était de créer trois jetons qui transmettent des messages à l'enseignant.
- « Le stop » pour demander à l'enseignant d'arrêter quand l'apprenant ressent que la matière donnée par l’enseignant avance trop vite et qu’il a de la peine à suivre.
- « Les deux personnages en train de jouer » pour informer l’enseignant que l’apprenant souhaite faire une pause pour aller à l’extérieur jouer avec ses camarades de classe..
- « L’ampoule » pour aviser l’enseignant que l’apprenant a une idée.
Création des fichiers
Les fichiers ont été réalisés avec Inkscape.
J'ai d'abord ajouté le "cercle" rouge pour délimiter la taille du jeton. Ensuite, j'ai ajouté l'image svg choisie sur TheNounProject en l'important sur le même fichier que le "cercle". J'ai modifié les paramètres pour qu'ils correspondent à ceux désirés pour la découpe laser.
Production
Réalisation en novembre.
Difficultés
Réalisation en novembre.
Fichiers
Sources
Les images proviennent de TheNounProject.
Production de Simon
Concept
Mon idée de départ était de transmettre l’état d’esprit dans lequel je suis durant certaines parties du cours. Au début, l’état d’esprit est relativement joyeux avec l’envie de s’amuser. Puis, plus le cours évolue, plus les difficultés se font ressentir. Enfin, l’esprit ne suit plus et c’est l’explosion, le trop-plein.
Création des fichiers
J’ai commencé par dessiner grossièrement mes idées à la main, sur mon cahier. Une fois que les dessins me plaisaient, j’ai commencé par créer le premier fichier vectoriel (tête qui explose) avec le logiciel « Affinity Designer » (un équivalent d’Inkscape mais payant). J’ai créé une zone de travail aux dimensions demandées par l’exercice (entre 6 et 8cm). A l’aide de l’outil « Double étoile », j’ai créé une première forme assez large que j’ai recopié 3 fois afin de les redimensionner chacune ensuite et les pivoter pour enfin donner cet effet d’explosion. J’ai modifié le remplissage de deux étoiles sur les 4 en blanc pour donner une impression de contour à l’explosion. Une fois ce groupe d’étoiles mis en place, j’ai utilisé l’outil « Segment » afin de créer le buste de mon personnage. Enfin, j’ai écrit mon message dans une zone de texte avec la police « BadaBoom BB » que j’ai ensuite modifié en ne gardant que le contour des lettres, sans remplissage de couleur.
Pour le second fichier (smiley tristounet), j’ai repris les propriétés et réglages de mon premier fichier afin d’avoir les mêmes dimensions. J’ai utilisé plusieurs outils de formes dans le logiciel afin de créer la larme (Outil « larme »), la tête et les yeux (Outil « ellipse »). En ce qui concerne la bouche, j’ai dessiné la forme à la souris avec l’outil « Plume ». Enfin, j’ai écrit mon message dans une zone de texte avec la police « BadaBoom BB » mais cette fois-ci, je n’ai pas modifié le remplissage.
Pour le troisième fichier (PacMan), j’ai de nouveau repris les propriétés et réglages de mon premier fichier afin d’avoir les mêmes dimensions de travail. Comme pour le second fichier, j’ai utilisé deux outils de forme pour créer le petit personnage (outil « ellipse » et outil « circulaire »). J’ai superposé ainsi mes formes afin de reproduire un PacMan. Enfin, j’ai écrit mon message dans une zone de texte avec la police « BadaBoom BB » que j’ai ensuite modifié en ne gardant que le contour des lettres, sans remplissage de couleur.
Une fois que ces 3 fichiers vectoriels ont été créés, je l’ai ai exporté sous Inkscape afin de leur appliquer les réglages affichés sur la page EdutechWiki de découpe laser de jetons. J’ai alors transformé les objets en chemin (fonction que je n’avais pas trouvé sous le logiciel Affinity Designer), ajouté un cercle de contour de 7,950 cm, retiré son remplissage et mis un contour rouge avec une taille de 0,01mm et enfin, redimensionné la page au contenu avec une marge de 1mm de contour.
Production
La production est prévue pour le 19 novembre 2019.
Difficultés
Je n'ai pas éprouvé de difficulté particulière lors de la création des fichiers si ce n’est de ne pas trouver la fonction « transformer les objets en chemin » sous le logiciel Affinity Designer.
Fichiers
Sources
Les images ont été créées par moi. La police BadaBoom BB est une police créée par Blambot et disponible au téléchargement ici : https://blambot.com/collections/all-fonts/products/badaboom. Elle est libre d’utilisation dans le cadre d’une création sans but lucratif.
Production de Loïc
Concept
Mon idée était de transmettre au professeur un message à partir de QR code reliant à des vidéos parlant de pédagogie sur Youtube
Création des fichiers
J’ai commencé par aller au FabLab en Valais à Sion pour savoir quelle découpe laser et quel fichier il avait besoin. J'ai reçu l'information de faire des fichiers DXF. Ayant illustrator, j'ai décidé d'utiliser ce logiciel pour créer dans ce format.
J'ai cherché trois vidéos que je trouvais intéressante et j'ai créé trois QR Code avec unitag.io.
Ensuite j'ai créé mes trois fichier SVG/DXF avec illustartor en important les QR Code et les vectorisant
Production
La production est prévue pour le 13 ou 20 novembre 2019 au Fablab de Sion. Ils ont une découpe laser Bodor BCL0605MU (puissance: 90W, surface de découpe : 600 x 500 mm, surface du nid d'abeille: 580 x 480 mm).
Difficultés
Je n'ai pas eu de difficultés, reste à voir lors de l'impression si le QR Code est scannable, sinon je partirais sur une autre idée...
Fichiers
Sources
Les vidéos proviennent de la chaîne Youtube : "Education Québec".
Production de Manon
Concept
Ces trois dessins représentent la suite de mes états émotionnels après avoir reçu une consigne pour un exercice MALTT.
Le premier illustre ma question typique « il faut faire quoi? ».
Le deuxième montre le moment où je tente de sauver la face malgré la panique intérieure en me persuadant que « ça va aller ».
Le troisième reflète le moment tragique où tous les masques tombent, rien ne marche, ça bug…en deux mots « c’est la panique à bord! ».
Création des fichiers
J’ai tout d’abord téléchargé l’image n°1 sur flaticon les images n°2 et 3 sur publicdomainfiles en SVG.
Sur InkScape, j’ai créé un cercle de 8cm de diamètre avec un contour rouge de 0.01 mm puis j’ai redimensionné les images pour aller à l’intérieur du cercle.
Pour l’image du masque j’ai enlevé plusieurs traits pour simplifier le dessin. J’ai vérifié que les contours étaient de la bonne couleur, noire.
Production
Prévue pour le 12 Novembre
Difficultés
A venir probablement pendant la phase de production
Fichiers
Sources
Liens
- Guide découpe et gravure laser
- Wikibook à télécharger EduTech Wiki:Livres/Découpe laser (reprend une partie du guide)