« STIC:STIC I - exercice 2 (Zelda) » : différence entre les versions
| Ligne 75 : | Ligne 75 : | ||
* Consigne: Faites les deux premiers tutoriels | * Consigne: Faites les deux premiers tutoriels | ||
* A gauche il y a un simulateur pour tester le code | * A gauche il y a un simulateur pour tester le code | ||
=== Description du cours et du matériel pédagogique d'accompagnement === | === Description du cours et du matériel pédagogique d'accompagnement === | ||
Version du 26 septembre 2019 à 15:08
Introduction
Ce deuxième exercice du cours STIC I introduit les premiers concepts de programmation et pensée computationnelle, à travers la découverte d'environnements de programmation avec des langages à blocs (en présence) et une activité guidée pour vos premiers pas avec JavaScript (à distance).
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Développer une perspective critique sur la pensée computationnelle et le rôle de l'informatique à l'école
- Exposition "souple" aux grands principes de la programmation (variables, structures de contrôles, boucles, ...) qui seront approfondis pendant le semestre
- Comprendre les grands principes des applications interactives et savoir identifier des liens potentiels avec l'apprentissage
- Utilisation de langages de programmation de type bloc en tant qu'outils de développement/création/expression, mais également de transfert de connaissance sur la programmation
- Introduction "souple" à JavaScript (en prévision des autres périodes) avec un tutoriel étape par étape (Premiers pas avec JavaScript)
Prérequis
Lecture conseillée avant le cours :
- (Sections de 1 à 4)
Important de se familiariser avec certains termes et concepts qui seront renforcés et repris à plusieurs reprises pendant le semestre, mais une compréhension immédiate n'est pas possible sans la pratique !
Activité en salle de classe
Programme
- 09:00 - 09:15 Présentation du domaine STIC (I et II)
- 09:15 - 10:30 Activité programmation avec langages de type bloc
- -- Pause --
- 11:00 - 12:00 Introduction à STIC I (Concepts, Objectifs, ...)
- Pensée computationnelle en sciences sociales
- Computation et interactivité
- Illustration et analyse de quelques exemples d'application
- Description du cours et du matériel pédagogique
- 12:00 - 12:30 Introduction à JavaScript en prévision de P2 :
- Activité d'auto-apprentissage
- À entamer le plus tôt possible : possibilité d'en discuter lors de la Journée de Support Libre
- Consignes pour l'exercice 2
- Journée de support libre
Hands-on langages bloc
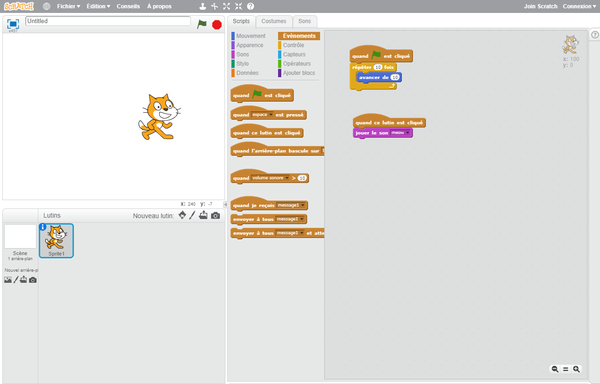
Activité Groupe A Scratch
Essayer du matériel pédagogique commercial, prévue pour 8 ans et plus, et qui permet de développer des applications avec Scratch 3.0.
Activité Groupe B TurtleStitch
- Lien direct vers TurtleStitch
- Consigne: Regardez le tutoriel ou des exemples simples comme créer un cercle et brodez une fleur
- Si elle est belle, on va la broder avec notre Brother PR1050X
Activité Groupe C BlockSCAD
- Consigne: Construisez un temple en utilisant des cubes de cylindres et l'opération translate.
- S'il est beau, DKS va en imprimer une version
Activité Groupe D MakeCode Arcade
- Lien direct vers MakeCode Arcade
- Consigne: Faites les deux premiers tutoriels
- A gauche il y a un simulateur pour tester le code
Activité Groupe E MakeCode Adafruit
- Lien direct vers MakeCode Adafruit Playground Express
- Consigne: Faites les deux premiers tutoriels
- A gauche il y a un simulateur pour tester le code
Description du cours et du matériel pédagogique d'accompagnement
- Introduction à STIC I
- voir page pour les aspects formels
- voir pour une description du cours et ses objectifs
- Initiation à la pensée computationnelle avec JavaScript : le cours STIC I (Fritz & Schneider, 2019)
- Illustration du matériel pédagogique d'accompagnement
Nous allons utiliser une sélection de ressources tirée de l'Initiation à la pensée computationnelle avec JavaScript :
Vos commentaires/critiques sur le matériel sont les bienvenus et seront considérés dans la contribution wiki obligatoire. Le matériel nécessite également d'édition (fautes d'orthographe, ...)
Pensée computationnelle en sciences sociales
Projet "Digital Skills" (TECFA, UNIGE, swissuniversities) qui vise l'intégration de la pensée computationnelle en sciences sociales. Voir pour le moment :
- (utilisé pour ce cours, stade des ressources plutôt avancé)
- (en construction)
- Intégration également de la (CFAO) comme par exemple la Broderie machine ou la Découpe et gravure laser (cf STIC III et IV)
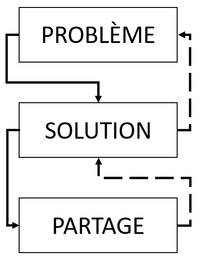
Approche Problème-Solution-Partage :
- Définir une problématique (au sens large)
- Trouver une solution qui peut être implémentée de manière computationnelle/automatisée
- Partager le tout avec d'autres
Rétro-feedback, individuel ou collaboratif, qui permet d'améliorer la problématique et/ou la solution suite au partage.
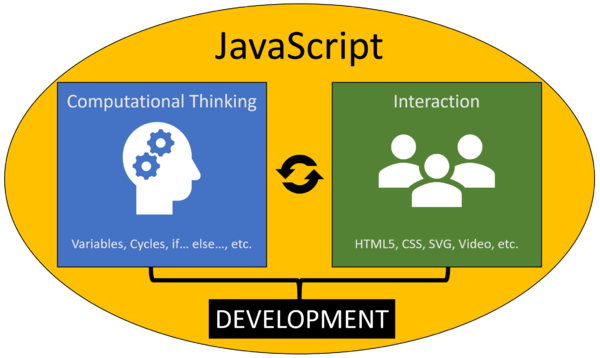
Articulation du cours : Computation et Interactivité
- : lire à minima sections 1 à 3 avant l'Atelier technique 1 (lundi de la période 2)
- : lire à minima sections 1 à 3 avant le prochain cours STIC I (vendredi de la période 2)
Format des rendus
- Anatomie des exercices STIC I
- Identifier une problématique (la plus spécifique possible) liée à l'apprentissage, selon vos connaissances et intérêts
- Trouver une (simple) solution algorithmique (i.e. automatisée)
- Implementer la solution dans une (simple) application interactive
- Faire un rapport qui explique le dispositif
- D'un point de vue pédagogique (objectifs, scénarisation, guidage, ...)
- D'un point de vue technique (interactions prévues, input/output, ...)
Application "Number sorting"
Même application déclinée avec trois modalités interactives différentes :
Activité
Testez les trois modalités interactives et analysez-les, par exemple
- Y a-t-il une version qui vous a demandé plus d'effort ou de concentration (i.e. charge mentale) par rapport à une autre ou aux autres ? Pourquoi ?
- Les trois applications s'adaptent toutes de la même manières si vous augmentez la difficultés (e.g. plus de chiffres à ranger, chiffres plus grandes) ?
- Comment les trois versions gèrent-elles la possibilités de faire des erreurs ? À quel point cet aspects peut être intéressant ?
- Imaginez-vous que les trois versions peuvent s'adresser à des populations différentes ? Si oui, lesquelles ?
- Pensez-vous que les trois versions sous-tendent des processus d'apprentissage différents ? Si oui, lesquels ?
- Y a-t-il des supports (ordinateur, tablette, smartphone, ...) qui sont plus adaptés pour une version par rapport aux autres ? Si oui, lesquels ?
- Autres considérations ?
Applications pour la lecture
Deux applications avec le même type d'interaction possible, mais qui sous-tendent deux processus d'apprentissages différents :
- : entraînement de la voie d'assemblage (construction des mots à travers le déchiffrage des lettres)
- L'algorithme permet d'afficher les lettres qui composent un mot à l'inverse, de cette manière on ne peut pas utiliser la forme du mot.
- : entraînement de la voie d'adressage (reconnaissance des mots par leur "forme")
- L'algorithme affiche le mot seulement pour 200ms, de cette manière on n'a pas le temps de construire le mot lettre par lettre.
Activité
- Téléchargez les fichiers des exemple depuis le repository GitHub (même principe que les workshops MINIT) :
- Ouvrez les fichiers avec Visual studio code ou Brackets
- Pour les deux applications, cherchez les fichiers qui s'appellent
app.js - Lisez le code et essayez, même sans comprendre, de modifier la liste des mots d'au moins l'une des deux application
- Hint : pour voir le résultat il faut faire le live view du fichier
index.html
- Hint : pour voir le résultat il faut faire le live view du fichier
Introduction à JavaScript
Préparation pour la deuxième période :
- Problème des néophytes avec programmation : difficulté avec la syntaxe
- Importance de s'exposer à la syntaxe JavaScript avant P2 -> on commence à coder !
- Nous allons utiliser JavaScript pour les exercices 3, 4, 5 et 6 -> Investissement pour la période ;)
Activité d'auto-apprentissage
Pendant la période à distance, vous devez suivre et adapter pour le rendu de l'exercice 2 le tutoriel suivant :
Voir la partie sur la tâche/projet plus bas pour plus d'informations sur le rendu attendu.
Journée de Support Libre (avec partie STIC)
Participation facultative à la Journée de Support Libre (JSL) :
- Tous les vendredi de la semaine en présence M2
- donc le vendredi après la semaine en présence pour M1 qui prévoit STIC I -> consolidation de la mémoire à moyen terme
- Une partie de la journée, de 10h à 12h, est spécifiquement consacrée à STIC, avec la présence d'au moins un assistant/moniteur si il y a assez d'étudiants intéressés.
Projet 2 / Tâche
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques
- : aspects pratiques, tutoriel étape par étape
- : aspects théoriques (lecture facultative)
Dispositif
Suivez d'abord et adaptez dans un deuxième temps le tutoriel
pour créer une petite application interactive de type Flash card :
- Creez une page HTML5 qui contient un mécanisme interactif permettant de switcher entre deux images à travers un bouton
- Créez/adaptez deux versions d'une image dont le switch entre version peut représenter un intérêt pédagogique
- Réutilisez le code de l'exemple de base et adaptez l'interface aux finalités de votre dispositif (e.g. consignes, titre, etc.)
- Vous n'êtes pas obligés d'inclure le mécanisme du compteur (e.g. si cela n'a aucun sens dans votre application)
Contraintes
- Contenu selon vos envies, mais en rapport avec une thématique MALTT
- Vos deux versions de l'image doivent être en format SVG et vous devez inclure le SVG en tant qu'élément externe
- Voir
- Vous pouvez utiliser des images déjà créées (avec droit d'utilisation et en citant la source), mais vous devez apporter des modifications au moins à l'une des versions de l'image en SVG, par exemple :
- Ajouter des labels
- Changer la couleur
- Ajouter/masquer un élément
- ...
- Si vous utilisez une image créé par quelqu'un d'autres, vous devez ajouter dans le rapport :
- La citation de la source avec un lien directe à la page qui met à disposition l'image
- Illustrer les modifications que vous avez apportées et pourquoi
Conseils
- Vous pouvez adapter le code JavaScript, mais ce n'est pas une obligation. Au contraire, l'objectif de l'exercice est de comprendre ce que vous faites, donc c'est mieux de répliquer exactement le même code, mais le comprendre, plutôt que copier/coller du code trouvé ailleurs.
- Utilisez plutôt Visual studio code car Brackets affiche des erreurs JavaScript qui sont difficiles à comprendre pour des novices
- Il s'agit d'un exercice propédeutique au reste du semestre, n'ayez pas peur de faire des choses qui semblent évidentes et ne craignez pas que votre exercice ne soit pas assez complexe : respectez tout d'abord les consignes. Vous aurez la possibilité de vous exprimer davantage lors des prochains exercices.
- Exploitez cet exercice pour vous familiariser avec l'environnement pédagogique :
- Demandez de l'aide sur cette page si vous en avez besoin.
- Vous pouvez même demander un feedback sur votre travail (dispositif et/ou rapport). Pensez à ce propos à bien mettre le lien pour qu'on puisse voir votre production.
- Si vous avez des questions/commentaires sur le matériel pédagogique, vous pouvez en discuter directement sur la page concernée, ou dans la discussion de cette page, comme vous préférez.
- Concentrez-vous sur le travail au niveau des images SVG, c'est une technique dont vous pouvez avoir besoin par la suite (e.g. création de schémas, cours STIC III ou IV, etc.)
- Soignez les détails, par exemple :
- Faites attention que les deux images soient exactement de la même taille pour éviter que le contenu de la page se déplace lors du switch entre une image et l'autre
- Contrôlez que les images soient de taille convenables : assez grandes pour qu'on puisse les voir, mais pas trop grandes et qui dépassent la largeur d'une fenêtre de navigateur habituelle
- Veillez à ce que des éventuels labels soient bien lisibles (police, taille, contraste couleur/fond)
Critères d'évaluation
Selon la Grille d'évaluation : cliquer sur le devoir dans l'espace Moodle du cours pour voir les critères.
- Malus
- Application ne marche pas
- Les images ne sont pas en format SVG ou ne sont pas incluses en tant que fichiers externes
- Vous n'avez pas modifié vous-mêmes au moins l'une des images
- Vous avez utilisé des images que vous n'avez pas le droit d'utiliser et/ou dont vous ne citez pas la source
- Code HTML5 mal structurés
- Bonus
- Vraie adaptation aux objectifs de votre dispositif
- Images SVG de bonne qualité et utiles à montrer un phénomène ou sous-tendre un processus d'apprentissage
- Adaptation du guidage et des consignes à votre public cible (e.g. âge, compétences techniques, ...)
- Scénarisation pédagogique claire et cohérente (à qui comptez-vous faire utiliser le dispositif ? dans quel contexte ? etc.)
Rapport
Faites un rapport selon les guidelines des rapports STIC :
- voir
En particulier pour cet exercice, essayez de :
- Dans la partie Objectifs de votre rapport :
- Identifiez et illustrez la problématique à laquelle vous allez contribuer avec votre dispositif
- Essayez de préciser au maximum le public cible de votre dispositif
- Définissez dans quel cadre les utilisateurs peuvent être intéressés à utilisez le dispositif (tous seuls, avec de l'aide d'une autre personne, dans le cadre d'un cours, en auto-apprentissage, ...)
- Soyez raisonnables dans vos attentes : identifier un objectif simple et précis
- Essayez de viser une compétence bien spécifique, plutôt que quelque chose de générique
- Dans la partie Design de votre rapport :
- Illustrez comment votre dispositif arrive à "résoudre" la problématique que vous avez définie dans les objectifs
- Décrivez l'activité à faire avec le dispositif (i.e. cliquer pour masquer/afficher de l'information) et en quoi cette activité sous-tende aux objectifs d'apprentissage
- Essayez d'illustrer avec des mots les grandes lignes du fonctionnement de votre dispositif (i.e. imaginez qu'on lise votre rapport avant de voir le dispositif)
- Dans la section Production
- Illustrez vos changements à l'image ou aux images SVG
Attention : vu que le dispositif est déjà disponible en grand partie, nous nous attendons à un effort dans la rédaction du rapport, surtout au niveau des objectifs et du design (i.e. scénarisation et guidage pédagogique)
Contribution Wiki
Contribution libre sur l'ensemble de ce wiki (ou wiki anglais) :
- voir
Quelques suggestions en rapport avec l'exercice :
- Améliorer la page Enseignement de l'informatique à l'école (corrections, test des liens, etc.)
- Éditer/commenter les ressources du matériel pédagogique d'accompagnement
- Ajouter des ressources dans la catégorie Catégorie:Education au numérique
- Améliorer/Implémenter/Ajouter ressources liés à Scratch, surtout Scratch 2.0
Délai
Version alternative pour experts
Si vous connaissez déjà un peu de JavaScript, vous pouvez vous lancer dans un dispositif plus complexe en utilisant directement le SVG comme élément interactif :
- Voir
Ressources
Théoriques
Techniques
Scratch
- Site officiel de Scratch
- Guide version Scratch 2.0 en français (PDF)
- Tutoriels Scratch 2.0 sur le site officiel
- Scratch sur ce wiki (contenu très maigre)
- Scratch 2.0 sur ce wiki (contenu très maigre)
- Scratch 1.0 sur ce wiki (contenu pour l'ancienne version mais certains concepts sont encore valables)
- en:Scratch sur EduTechWiki en anglais (contenu principalement sur version 1.0)
- Exemples de ressources créées par K. Benetos
JavaScript
- Pour aller plus loin
- Eloquent JavaScript (Part 1: Language)
- Exercices (facultatifs) et exemples à voir/compléter pour P2
Liens
Enseignement du CT à l'école
- CS for All Consortium
- Code.org
- Exploring CT by Google
- CT for Educators by Google
- BBC guide to CT
- CT with Scratch
Bibliographie
Computational Thinking
- Aho, A. V. (2012). Computation and computational thinking. Computer Journal, 55, 833–835.
- Denning, P. J. (2016). Remaining Trouble Spots With Computational Thinking. Cacm, 60, 33–39.
- Wing, J. M. (2006). Computational thinking. Communications of the ACM, 49, 33–35.
Scratch
- Resnick, M., Maloney, J., Monroy-Hernández, A., Rusk, N., Eastmond, E., Brennan, K., … Kafai, Y. (2009). Scratch: Programming for All. Communications of the ACM, 52, 60–67.
JavaScript
- Haverbeke, M. (2015). Eloquent JavaScript. A modern Introduction to Programming. Second Edition. San Francisco, CA: no starch press.
- Morgan, N. (2014). JavaScript for Kids. San Francisco, CA: No Starch Press.
Aide
Discussion de cette page
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement un "nouveau sujet".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page. On vous conseille aussi de régler vos préférences wiki pour tout ce qui est suivi.
Journée de Support Libre
Le vendredi de la semaine après la semaine des cours en présence M1 (i.e. celle où vous avez STIC I), une Journée de Support Libre et organisée pour vous aider, entre autre, à progresser avec vos exercice STIC. La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.
- voir Journée de Support Libre pour plus d'informations et pour annoncer votre présence à la journée