« Animate CC 2015 Tutoriel débutant » : différence entre les versions
| Ligne 130 : | Ligne 130 : | ||
Si vous souhaitez voir le rendu, vous pouvez lancer l'animation dans le navigateur (control > test movie > in browser). | Si vous souhaitez voir le rendu, vous pouvez lancer l'animation dans le navigateur (control > test movie > in browser). | ||
== Animation de | == Animation par interpolation de mouvement (motion tween) == | ||
Attention : on ne peut animer que les objets qui sont en bibliothèque. | |||
= on ne peut animer que ce qu'il y a la bibliothèque. | |||
Dans bibliothèque, mettre objet animation dans la scène > clic droit > create motion tween = on peut faire un chemin droit ou pas droit (= on peut utiliser les outils de dessin pour modifier les choses) = avec flèche de gauche | |||
Si on veut un tracé plus sophistiquée, on peut allonger la durée >> on va a la fin de la timeline et on tire | |||
Si on veut faire animation dans un chemin, clic droit > insert keyframe > position, taille….. | |||
Une fois ajouté, on peut ensuite modifier | |||
Si on veut positionner l'objet sur un chemin, on prend l'objet et on clic droit et on le positionne sur le tracé, on peut le faire devenir plus grand… | |||
�>> on peut animer la position, on peut animer la taille, on peut lui coller une teinte par-dessus | |||
Un motion editor permet de peaufiner A TROUVER: permet de régler finement les animations : dans timeline, selection keyframe et "refine frame" : ne marche pas en cours | |||
ATTN : on doit être en motion tween (clic droit timeline > create motion tween > clic droit = refine keyframe). | |||
Chaque fois qu'on fait une modification importante, ça créer un keyframe dans le timeline. | |||
TIPS : gradient transform tools : permet inverser couleur du gradient (attn avoir background) | |||
WRAPUP: | |||
On peut avoir un seul objet dans un calque animé. | |||
Décors, autres objets = doit être dans un autre calque = > on combine les objets | |||
WRAP | |||
On ne peut animer que des objets en librairie | |||
On doit mettre les objets sur des calques différents | |||
= Manipulations de base : interactivité = | = Manipulations de base : interactivité = | ||
Version du 1 juin 2016 à 16:43
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Animate CC (anciennement Flash Professional) est un logiciel de création multimédia et d'animation développé par Adobe Systems. Il permet, entre autres, de concevoir des graphiques vectoriels et des animations HTML interactives pour le web.
Le remplacement de Flash Professional par Animate CC est principalement dû au développement de HTML5 comme l'explique Rich Lee (Manager Marketing Produit Senior chez Adobe) en 2016 dans son billet billet Bienvenue à Adobe Animate CC, une nouvelle ère pour Flash Professional "Avec l'émergence de HTML5 et la demande d'animations supportant les standards web, nous avons complètement réécrit l'outil ces dernières années pour inclure nativement HTML5 Canvas et le WebGL".
Installation
Animate CC est un logiciel payant (19.99 US$ en mai 2016). Toutefois, vous pouvez télécharger une version d'essai de 30 jours.
- Recommandation : il est recommandé d'installer une version anglaise (US) car la majorité de la documentation est en anglais. En effet, il devient vite compliqué de rechercher comment fonctionne un outil si on a un logiciel français et qu'on ne connaît pas la traduction en anglais.
Le téléchargement de Animate CC se fait en deux temps :
- Télécharger Adobe Creative Cloud : Adobe creative cloud Version anglaise. Si vous souhaitez changer la langue, aller dans le menu "roue" en haut à droite puis "préférences" (cliquer sur 'creative cloud' en haut à côté de 'général' puis changer la langue dans le menu déroulant).
- Télécharger le logiciel Animate CC depuis Adobe Creative Cloud. Dans l'écran d'accueil de Creative Cloud, cliquer sur "Apps" et rechercher 'Adobe Animate CC mobile et device Packaging'.
Normalement, vous avez accès à une version d'essai de 30 jours.
Interface
Pour ceux qui connaissent les produits Adobe, l'interface leur sera familière :).
Personnaliser le desktop
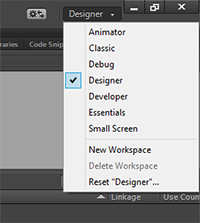
Lorsque vous lancez Animate CC, la première chose à faire est de régler votre desktop. Pour cela, rendez vous en haut à droite de l'interface (capture d'écran ci-dessous).
De là, vous pouvez sélectionner l'interface que vous souhaitez. Comme vous le voyez, plusieurs possibilités sont offertes et nous en conseillons deux.
- Si vous avez un écran suffisamment grand, utiliser la configuration "designer"
- Si vous avez un petit écran, utiliser la configuration "small screen"
Si l'interface ne vous convient pas tout à fait ou si vous souhaitez configurer votre propre interface, c'est possible ! Vous avez la possibilité de personnaliser les panneaux de l'interface (ie les déplacer). Pour cela, cliquer sur le panneau que vous souhaitez déplacer puis glisser le à l'endroit où vous souhaitez qu'il se trouve. Si une "barre bleu" apparaît, cela signifie que vous pouvez le placer à cet endroit. Pour le positionner, il suffit de relâcher le clic (ie déposer). Si vous êtes satisfait de cette interface et que vous souhaitez continuer à travailler avec, vous pouvez l'enregistrer en "new workspace" (cf. image ci-dessus) et le nommer comme vous le souhaitez. Lors d'un prochain démarrage de Animate CC, vous pourrez vous rendre dans ce panneau et sélectionner votre workspace (ie le nom que vous lui avez donné) et vous retrouverez votre interface personnalisée.
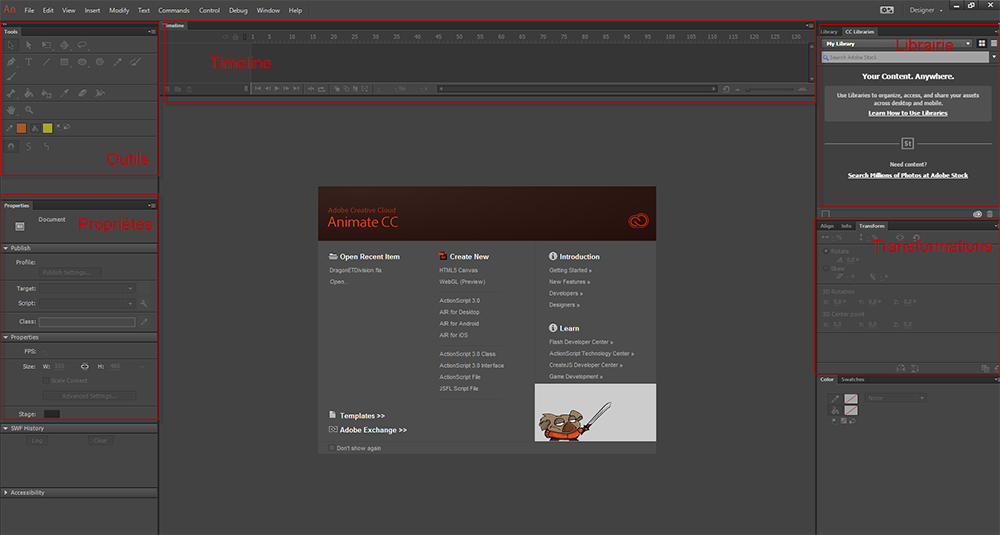
Présentation de l'interface
Dans l'interface, vous avez plusieurs "blocs fonctionnalités". Finalement, vous pouvez retenir les fonctionnalités de chaque bloc de la manière suivante :
- pour réaliser une action, il vous faut des outils,
- que vous pouvez mettre en forme ensuite avec les propriétés
Pour finaliser votre dessin ou objet, vous pouvez vous servir de partie que nous avons appelée ici transformations mais qui permet aussi de faire des alignements, des rotations etc.
Le bloc timeline est, comme son nom l'indique, la ligne de temps de votre animation (votre "scénario").
Enfin, le bloc librairie" comporte tous les objets (images et clips) que vous avez à disposition (et que vous pouvez modifier).
Attention : un objet dans la librairie fonctionne comme une 'matrice'. Ainsi, si vous modifiez un objet dans la librairie qui est dans plusieurs scènes, toutes les scènes seront modifiées.
Manipulations de base : dessins
Avant-propos
En ce qui concerne notre utilisation de Animate CC dans le cours STIC:STIC II, nous utilisons HTML5 Canvas (cf. image de l'interface ci-dessus).
Dessiner en mode objet
Lorsque vous réalisez un dessin sur Animate CC, dessinez toujours en mode objet pour pouvoir avoir un seul 'bloc' de dessin (plus pratique pour pouvoir le déplacer).
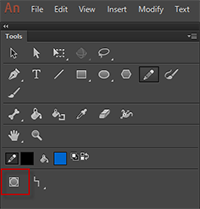
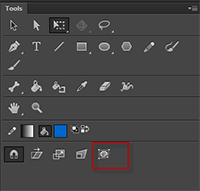
Pour dessiner en mode objet : une fois que vous avez sélectionné votre outil (crayon, pinceau ...), cliquez sur "mode objet" représenté par l'icône encadrée ci-dessous
Exemple : par exemple, si vous décidez de dessiner avec un crayon, sélectionner le crayon puis cliquez sur mode objet tout simplement.
Pour modifier l'objet, vous pouvez ensuite sélectionner l'objet et faire un clic-droit qui vous indiquera ce que vous pouvez faire avec cet objet (du moins, en grande partie).
Mettre un objet en bibliothèque
Pour mettre un objet en librairie afin de pouvoir l'utiliser dans une ou plusieurs scènes, il suffit de :
- sélectionner l'objet en entier
- puis, clic-droit et choisissez "convert to symbol"
L'objet est maintenant dans la bibliothèque.
Importer des dessins (objet)
Dans Animate CC, vous pouvez importer du SVG.
La procédure est simple. Cliquez sur fichier puis importer. Vous avez deux choix :
- Importer dans la scène
- Importer dans la bibliothèque
Transformer les objets
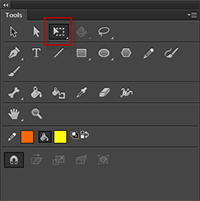
Pour transformer un objet, sélectionner l'outil "free transform tool" (cf. encadré ci-dessous)
Pour une transformation plus radicale, sélectionner l'outil "enveloppe" (cf.encadré ci-dessous)
Quand on sélectionne cet outil, on peut changer les dimensions de l'objet. Cet outil a deux sortes de contrôle:
- permet de redimensionner le contour de l'objet (l'enveloppe)
- permet de contrôler la courbe de l'objet
Utiliser des calques
Lorsque l'on prévoit d'utiliser plusieurs éléments dans une scène, il faut utiliser des "calques" (layer). Pour ajouter un calque, rendez vous au niveau de la timeline, fait un clic-droit et choisissez "insert layer".
Utiliser un calque est une bonne pratique :
- cela permet de se concentrer sur un seul élément à la fois
- cela évite de devoir "changer" toute une scène.
Manipulations de base : animations
Pour réaliser des animations, il y a 5 méthodes possibles :
- animation image par image = modifier petit à petit les images
- animation par interpolation de mouvement = définir un chemin en indiquant des bornes, le logiciel se charge du calcul des positions intermédiaires
- animation de forme = morphing c'est à dire la transformation d'une enveloppe en une autre (exemple : transformer une boule en carré)
- cinématique inversée = utiliser pour animer des squelettes (exemple : on tire sur un bras et le reste du corps suit le mouvement)
- animation par programmation.
Animation image par image
L'animation 'image par image' se réalise avec la timeline. Il suffit de copier-coller le dessin un peu plus loin dans la timeline (pour dupliquer, faire F6) puis on change un élément du dessin (pour modifier le dessin, faire clic-droit > break apart).
On procède ainsi pour l'ensemble de l'animation.
Si vous souhaitez voir le rendu, vous pouvez lancer l'animation dans le navigateur (control > test movie > in browser).
Animation par interpolation de mouvement (motion tween)
Attention : on ne peut animer que les objets qui sont en bibliothèque.
= on ne peut animer que ce qu'il y a la bibliothèque.
Dans bibliothèque, mettre objet animation dans la scène > clic droit > create motion tween = on peut faire un chemin droit ou pas droit (= on peut utiliser les outils de dessin pour modifier les choses) = avec flèche de gauche
Si on veut un tracé plus sophistiquée, on peut allonger la durée >> on va a la fin de la timeline et on tire
Si on veut faire animation dans un chemin, clic droit > insert keyframe > position, taille….. Une fois ajouté, on peut ensuite modifier
Si on veut positionner l'objet sur un chemin, on prend l'objet et on clic droit et on le positionne sur le tracé, on peut le faire devenir plus grand… �>> on peut animer la position, on peut animer la taille, on peut lui coller une teinte par-dessus
Un motion editor permet de peaufiner A TROUVER: permet de régler finement les animations : dans timeline, selection keyframe et "refine frame" : ne marche pas en cours ATTN : on doit être en motion tween (clic droit timeline > create motion tween > clic droit = refine keyframe).
Chaque fois qu'on fait une modification importante, ça créer un keyframe dans le timeline.
TIPS : gradient transform tools : permet inverser couleur du gradient (attn avoir background)
WRAPUP: On peut avoir un seul objet dans un calque animé. Décors, autres objets = doit être dans un autre calque = > on combine les objets
WRAP
On ne peut animer que des objets en librairie
On doit mettre les objets sur des calques différents
Manipulations de base : interactivité
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
Fonctionnalités de base : Kit de survie
Voici quelques conseils de survie issu de STIC:STIC II - exercice 15 (Volt)
- Shortcuts:
- F5 pour étendre un frame (image),
- F7 pour créer un keyframe vide,
- F6 pour copier le contenu du keyframe précédant.
- Toujours dessiner en mode "Object Drawing" (sauf pour "peinture")
- Clic-droit sur un objet
- pour voir ce qu'on peut faire avec (en grande partie).
- puis regarder le panneau properties pour faire des ajustements.
- Pour créer des animations: Créer d'abord un nouveau clip (CTRL-F8), ensuite rentrer dedans (double clic sur la scène ou la bibliothèque). Pas d'animations sur la timeline principale !
- Chaque objet graphique devrait se trouver dans la library (Convert to symbol)
- Ne pas faire du ActionScript et lire Animate CC - Outils de développement JavaScript