« Unified modeling language » : différence entre les versions
Aucun résumé des modifications |
Aucun résumé des modifications |
||
| Ligne 217 : | Ligne 217 : | ||
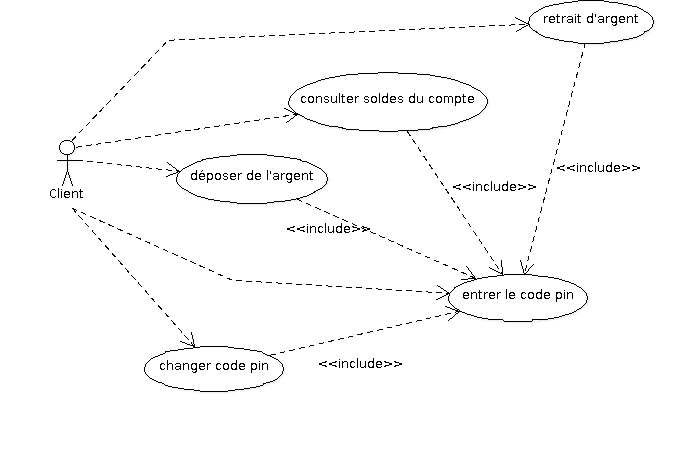
[[Fichier:Diagrammedecasdutilisation.png|cadre|centré|Exemple d'un diagramme des cas d'utilisation]] | [[Fichier:Diagrammedecasdutilisation.png|cadre|centré|Exemple d'un diagramme des cas d'utilisation]] | ||
== Diagramme des classes == | |||
Le diagramme des classe est un un type de diagramme UML statique. Ce diagramme permet de réprésenter les classes ainsi que les interfaces d'un système. Il est aussi possible de représenter les relations qu'il y a entre celles-ci. Les classes peuvent être liées entre elles grâce au processus d'héritage, processus qui permet de mettre en évidence des liens de parentés. | |||
Une classe est graphiquement représentée par un rectangle séparé en 3 parties: tout en haut, le nom de la classe, au milieu les attributs de la classe et la dernière contient les méthodes de la classe. | |||
Le nom de la classe est écrit en italique uniquement pour les classe abstraites, autrement il est écrit normalement. | |||
Petit rappel: une classe abstraite est une classe dont l'implémentation n'est pas complète et qui n'est pas instanciable. Elle sert de base pour l'instanciation à d'autres classes. Généralement une classe mère sera abstraite pour que les sous-classes puissent non seulement hériter des attributs et des méthodes de la classe mère, mais aussi implémenter ses méthodes. | |||
les attributs doivent être représentés de la manière suivante: | |||
visibilité nomAttribut : typeAttribut | |||
La visibilité peut être de 4 types: | |||
public (+): | |||
Toutes les autres classes ont accès à cet attribut | |||
protected (#): | |||
Seules la classe elle même et la classe fille ont accès à cet attribut. Les classes filles ont accès à cet attribut grâce à l'héritage. | |||
package (~): | |||
Classe visible uniquement dans le package | |||
private (-): | |||
Seule la classe elle même a accès à cet attribut. | |||
(Pour respecter le principe d'encapsulation, il est important que tous les attributs soient private. Pour récupérer / modifier ensuite leur valeur, on utilisera les getters et les setters). | |||
Le nom de l'attribut ne doit respecter les règles de nommage des variables. | |||
Voici quelques exemple d'attributs: | |||
<source lang="uml"> | |||
+ age: int | |||
- prenom: string | |||
~ nom : string | |||
# dateDeNaissance : Date | |||
</source | |||
Les méthodes doivent être représentées de la manière suivante: | |||
visibilité nomFonction(nomsDesParamètresSiIlYEnA) : typeDeLElementRetourné | |||
la visibilité est représentée de la même manière que celle des attributs. | |||
Voici quelques exemples de méthodes: | |||
<source lang="uml"> | |||
+ getAge() : int | |||
- getPrenom() : string | |||
+ calculerAge() : void | |||
</source | |||
Les relations entre classes | |||
Le type des relations ci-dessous s'appliquent à tous les diagrammes UML statiques et pas seulement au diagramme des classes. | |||
*Héritage | |||
Si il y a héritage, ça veut dire qu'il y a une classe fille et une classe mère. Cette relation est représentée d'une flèche partant de la classe fille et allant vers la classe mère. La classe fille hérite de tous les attributs et méthodes de la classe mère, peu importe leur visibilité. | |||
*Associaiton | |||
C'est une relation logique entre deux classes. Cette association peut être nommée. On y met une cardinalité aux extrémités de la relation pour représenter une mutliplicité. | |||
*Agrégation | |||
c'est une relation de subordination, représentée par un trait dont une des extrémitées a un losange blanc, c'est à dire qu'une des classe regroupe d'autre classes. | |||
*composition | |||
Cette relation représente une existance. Graphiquement représenté par un losange noir, cette relation signifie que la classe A ne peut pas exister sans la classe B | |||
<source lang="java"> | |||
/* Déclaration des classes*/ | |||
public class Animal | |||
{ | |||
public String nom = "animal"; | |||
protected double champProtected = 0; | |||
private boolean champPrive = false; | |||
public Animal() {} | |||
public void modifierNom(String newNom) { this.nom = newNom; } | |||
} | |||
public class Son | |||
{ | |||
private String nomFichier; | |||
public Son(String fichier) | |||
{ | |||
this.nomFichier=fichier; | |||
} | |||
public void lire() {} //association avec la classe gérant les fichiers sons | |||
public void stop() {} | |||
} | |||
public class Chat extends Animal //Héritage | |||
{ | |||
public Son cri; //Composition, il y a destruction de l'instance cri lorsque l'instance Chat est détruite | |||
public Chat(String nom) | |||
{ | |||
modifierNom(nom); | |||
cri = New Son("miaulement.ogg"); | |||
} | |||
} | |||
public class Animalerie | |||
{ | |||
... | |||
private LinkedList<Animal> members=new LinkedList<Animal>(); // Agrégation | |||
public void ajoute (Animal monanimal) { | |||
members.add(monanimal); | |||
} | |||
... | |||
}; | |||
</source> | |||
== Bibliographie == | == Bibliographie == | ||
Version du 24 janvier 2016 à 20:15
Cet article est une ébauche à compléter. Une ébauche est une entrée ayant un contenu (très) maigre et qui a donc besoin d'un auteur.
<pageby nominor="false" comments="false"/>
Notice de copyright: Cet article sur UML est disponible sous la licence de documentation libre GNU (GDL). On a repris pas mal de choses de plusieurs wikipedias (en/ger/fr) - Daniel K. Schneider 23 janvier 2009 à 15:51 (CET)
Introduction
UML (en anglais Unified Modeling Language, « langage de modélisation unifié ») est un langage graphique de modélisation des données et des traitements. (Wikipedia, 1/2009).
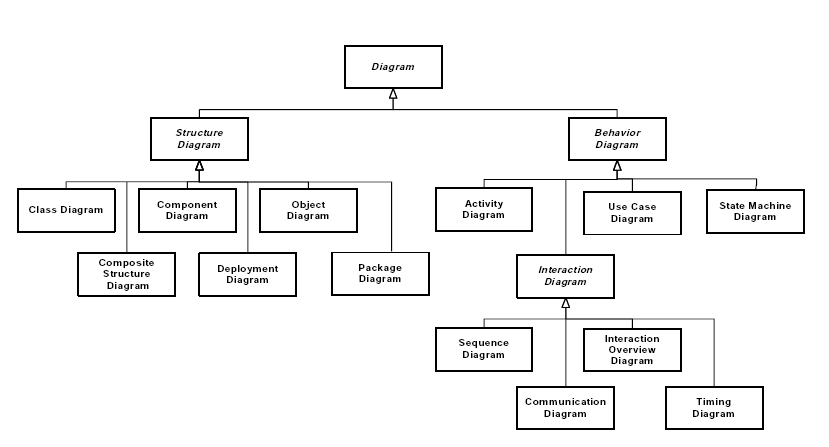
UML 2 définit 13 types de diagrammes
(1) Diagrammes Structurels ou Diagrammes statiques (Angl. Structure Diagrams)
- Diagramme de classes (Angl. Class diagram): il représente la structure d'un système, en montrant les classes (types d'objets), leurs attributs et leurs relations.
- Diagramme d'objets (Angl. Object diagram): il représente une vue d'un système complet ou partiel à un moment donné. Donc les instances de classes (objets) utilisées dans le système.
- Diagramme de composants (Angl. Component diagram) : il permet de montrer les composants du système d'un point de vue physique, tels qu'ils sont mis en œuvre (fichiers, bibliothèques, bases de données...) et leurs dépendances.
- Diagramme de déploiement (Angl. Deployment diagram) : il sert à représenter les éléments matériels (ordinateurs, périphériques, réseaux, systèmes de stockage...) et la manière dont les composants du système sont répartis sur ces éléments matériels et interagissent avec eux.
- Diagramme des paquetages (Angl. Package Diagram) : un paquetage permet de regrouper et d'organiser les éléments dans le modèle UML. On peut donc "lister" et ensuite représenter les dépendances entre paquetages, c’est-à-dire les dépendances entre ensembles de définitions.
- Diagramme de structure composite (Angl. Composite Structure Diagram) : permet de décrire sous forme de boîte blanche les relations entre composants d'une seule classe.
(2) Diagrammes Comportementaux (Angl. Behavior Diagrams)
- Diagramme des cas d'utilisation (use-cases) (Angl. Use Case Diagram) : il permet d'identifier les possibilités d'interaction entre le système et les acteurs (intervenants extérieurs au système), c'est-à-dire toutes les fonctionnalités que doit fournir le système. Cela permet notamment de définir la ou les fonctionalité(s) d'un dispositif.
- Diagramme d'activité (Angl. UML activity diagram) : permet de décrire sous forme de flux ou d'enchaînement d'activités le comportement du système ou de ses composants. On peut utiliser ce langage pour décrire des workflows par exemple (ce que les élèvent font dans un scénario et avec quoi)
- Diagramme états-transitions (Angl. State Machine Diagram) : permet de décrire sous forme de machine à états finis le comportement du système ou de ses composants. On peut définir le comportement d'un logiciel avec cela.
- Diagramme de séquence (Angl. Sequence Diagram) : représentation séquentielle du déroulement des traitements et des interactions entre les éléments du système et/ou de ses acteurs.
- Diagramme de communication (Angl. Communication Diagram) : représentation simplifiée d'un diagramme de séquence se concentrant sur les échanges de messages entre les objets.
- Diagramme global d'interaction (Angl. Interaction Overview Diagram) : permet de décrire les enchaînements possibles entre les scénarios préalablement identifiés sous forme de diagrammes de séquences (variante du diagramme d'activité).
- Diagramme de temps (Angl: Timing Diagram) : permet de décrire les variations d'une donnée au cours du temps.
Eléments graphiques
Chaque type de diagramme utilise un certain nombre de ces éléments. Ci-dessous nous proposons un tableau incomplet des éléments (noeuds) et des connecteurs (relations, dépendances, etc.) les plus populaires que l'on retrouve ici et là en technologies éducatives.
(à faire ...)
UML dans l'éducation
UML est assez populaire en technologies éducatives et surtout auprès des informaticiens qui développement des applications et/ou créent des nouveaux langages et outils. On peut distinguer plusieurs types d'utilisation.
- Design de logiciels pédagogiques
UML est un formalisme général pour décrire des processus, objets, et outil du traitement de l'information. Donc on peut décrire par exemple ce que les acteurs (designers, enseignants, élèves, etc.) font, comment les systèmes sont construits. Donc UML est utilisé comme outil de génie logiciel (c.f. educational software design. Voir par exemple les diagrammes UML pour Flex ou Giesbers et al. (2007).
- Langage de design pour la description de scénarios pédagogiques
Plusieurs langages de modélisation pédagogique utilisent des langages UML ou encore des extensions de langages UML en tant que langage de design. Autrement dit, il est suggéré que le concepteur utilise lui-même UML.
- coUML est un langage qui permet de décrire des cours à différents niveaux.
- Definition de langages de modélisation
- Quelques langages de modélisation pédagogique utilsent UML "derrière les coulisses", c.a.d. pour les experts et les informaticiens qui dovient implémenter des outils. Un bon exemple est le modèle d'information de en:IMS Learning Design
- « The semantic, conceptual model has been expressed as a series of UML models, from which several bindings were generated automatically. E.g. for the IMS Learning Design specification a XML schema has been derived that keeps the semantics in the tag-names. However other bindings (RDF Schema/OWL, Topic Maps, SGML schema's, relational database schema's) could in principle be generated as well. This implies that the UML model is the dominant part of the specification; it captures the semantic structure and allows other representations to be generated from it. [.... ] It is expected that the semantic model underlying LD, as expressed in UML, is a critical component for the realisation of the Educational Semantic Web, because it provides a tested, generic and (within the IMS community) accepted semantic notation. Whether this model is implemented in XML, RDF-Schema, OWL,Topic Maps etc. depends which tools and technologies are used at any moment in time.» (Koper, 2004).
- Le modèle conceptuel ISIS et Learning design language décrivent leur méta-modèle en UML
- Certains auteurs utilisent "Use case" (c.f. use case, Angl.) pour modéliser avec quels artéfacts des acteurs interagissent.
- Les diagrammes d'activité (en:UML activity diagram) sont utilisés pour modéliser les activités d'un scénario. Un bon exemple sont les Patron de flux d'apprentissage collaboratif (en:Collaborative Learning Flow Pattern)
Logiciels
Voir list of UML tools (Wikipedia)
- UML Drawing tools
- Violet - SourceForge site. Java-based UML editor. Tested: it works fine, but is not feature complete. It can be used for training and not too advanced diagrams. E.g. objects are missing from activity diagrams.
- ArgoUML ArgoUML is the leading open source UML modeling tool and includes support for all standard UML 1.4 diagrams. (Note: Some UML 2.0 languages are quite different)
- There exist some UML editor extensions to the Eclips IDE, e.g. Violet UML Editor (not tested)
- General-purpose drawing tools with UML support
- DIA - DIA (Wikipedia). Dia is free software/open source general-purpose diagramming software and has special objects to draw UML diagrams. Can export to various formats.
- How to draw a diagram with Dia (Wikipedia)
- Dia in Daniel K. Schneider's opinion a fairly nice job for just drawing. Some elements are missing though (e.g. activity diagram signals).
- UML drawings generators
- MetaUML, UML for LaTeX/MetaPost. Implements a subset of UML 2.0, i.e. curently (June 2008) subsets for Class, activity, use case, state machine and package diagrams. Important: Consult the manual since examples do not show the full potential of MetaUML.
- Extension:UML. Mediawiki extension (installed in this wiki).
- UML-based code generators
- BOUML (pas testé)
Liens
Sites officiels / standards
- Object Management Group (OMG)
- UML® Resource Page, a OMG web site.
- Unified Modeling Language (UML), version 2.1.2. There are two specifications that comprise the UML 2.1.2 specification: Superstructure and Infrastructure. There are also two specifications that relate to the UML2 specification (Diagram Interchange and Object Constraint Language).
Articles de survol
- Edutechwiki Anglais
- Unified Modeling Language (Wikipedia)
- Glossary of Unified Modeling Language terms
- Unified Modeling Language (Wikipedia français)
- Unified Modeling Language (Wikipedia allemand)
- List of UML tools (Wikipedia)
- UML tool (Wikipedia)
- Glossary of UML terms (Wikipedia)
Tutoriels
- En Français
- UML 2 par Laurent Audibert] Très complet !
- Introduction à UML par Alexandre Brillant. Court et bien (mais manque les diagrammes d'activité. 1/2009).
- En Anglais
- Practical UML: A Hands-On Introduction for Developers. Short tutorial by Randy Miller, CodeGear.
- Sparx UML Tutorials A series of introductions from SparxSystems.
- Introduction to the Diagrams of UML 2.0 by Scott W. Ambler, AgileModeling.com. A series of tutorials for the 13 UML 2 diagrams.
- Conrad Bock's articles on UML 2.0, e.g.
Sites web UML
- Uml bliki by Martin Fowler.
- UML® Resource Page, a OMG web site (Includes pointers to other web sites)
- Architecture and Design: Unified Modeling Language (UML) from Cetus-links.org. Good meta-index.
- Unified Modeling Language at IBM.
Exemples
- Voir les articles dans la catégorie et UML (Anglais)
- UML diagrams of FLE3.
Diagramme des cas d'utilisation (use cases)
Le diagramme des cas d'utilisation est un diagramme UML de type comportemental. Il sert à donner une vision globale des fonctionnalités du logiciel qui sera implémenté. Un cas d'utilisation représente une intéraction entre utilisateur, généralement une intéraction homme / machine - système.
UML définit une notation graphique précise pour représenter ce type de diagramme. Lors de la réalisation d'un diagramme des cas d'utilisation, il faut se dire qu'un acteur a des objectifs précis quand il utilise le système. Il faut donc représenter le(s) acteur(s) et les objectifs.
Les objectifs sont représentés par une ellipse dans laquelle on écrit le cas d'utilisation, généralement représenté par un verbe à la forme active. Un acteur est représenté par un personnage avec en sous-titres le rôle de celui-ci, qui décrit non seulement ses besoins, mais aussi ses capacités. On relie ces deux éléments par une association représentée par une ligne.
Un acteur peut être primaire ou secondaire, mais leur représentation ne change visuellement pas. Un acteur primaire est un acteur qui a un but précis lors de son utilisation du logiciel et reçoit une réponse de celui-ci. Un acteur secondaire est un acteur qui ne reçoit aucun résultat du système.
Par exemple, dans l'action "retirer de l'argent", il y a trois acteurs qui interviennent: le client (acteur primaire car c'est lui qui va recevoir de l'argent), le lecteur de carte (acteur secondaire, car il vérifie la validité des informations comme l'argent sur le compte, le code pin entré, etc..) et le bancomat (acteur secondaire aussi, étant donné qu'on ne peut pas programmer ce sytème, on le met en tant qu'acteur).
Les relations entre les cas d'utilisation peuvent être de deux types différents: inclusions et extensions. Ce type de relations est représenté par un traitillé et un <<includes>> ou <<extends>> au milieu du trait.
- inclusion: dans ce cas le premier cas inclus le deuxième.
Par exemple: A ---includes----->B
signifie que lorsque A est réalisé, B l'est aussi.
- extention: le premier cas d'utilisation étends le deuxième cas.
Par exemple: A ---extends----->B
signifie que lorsque B est fait, A peut être réalisé, mais pas obligatoirement
En ce qui concerne la forme écrite de la représentation, elle se fait selon le format de représentation suivant:
Name: nom du use case
Actors: primary: nom acteurs primaires secondary: nom acteurs secondaires
Trigger: condition pour exécuter l’action
Basic flow:
1. ...
2. ...
Alternative flow of actions
1a. …
Comment définir un cas d'utilisation?
- identifier les acteurs
- identifier le but de l'acteur principal quand il exécute le cas d'utilisation
- nommer le cas d'utilisation selon son résultat tangible attendu
- Identifier les conditions de délenchement
- écrire le flot de base ou principal
- écrire les flots alternatifs
Comment représenter un flot?
- le verbe doit être à l'actif
- il faut conserver le même niveau conceptuel pour chaque étape d'action
- le niveau conceptuel du cas d'utilisation doit être suffisament élevé pour que le flot soit court (généralement entre 4 et 20).
- il faut éviter la description d'interface utilisateur
- il faut éviter toute conception de données
- les variantes techniques d'une action ne doit pas se trouver dans les scénarios de base
- aucune condition ne doit être présente dans les étapes d'action
- si une étape se répete, il faut indiquer cette répétition dans l'étape de la manière suivante:
7. l'utilisateur valide
Répéter 5-6 tant qu'il ya des produits à commander pour le client
Pour mieux comprendre, voici un exemple d'un cas d'utilisation d'un retrait d'argent à un bancomat:
EXEMPLE:
Name: Withdraw cash
Actors: primary: bank client, secondary: card reader, cash dispenser
Trigger: the client insert a card in the card reader
Basic flow:
The card reader tells the system that a card is inserted
The system displays: please enter PIN code
The client enters his PIN code
The system asks the card reader to check the PIN code
The card reader validate the code
The system displays the menu of possible operations
The client select: withdraw cash without receipt
The system displays: please enter the amount of cash to withdraw
The client enters the amount
The system asks the card reader to eject the card
The system asks the cash dispenser to output the bank notes
Finalement, voici un exemple de toutes les actions qu'un client peut faire à un bancomat:
Diagramme des classes
Le diagramme des classe est un un type de diagramme UML statique. Ce diagramme permet de réprésenter les classes ainsi que les interfaces d'un système. Il est aussi possible de représenter les relations qu'il y a entre celles-ci. Les classes peuvent être liées entre elles grâce au processus d'héritage, processus qui permet de mettre en évidence des liens de parentés.
Une classe est graphiquement représentée par un rectangle séparé en 3 parties: tout en haut, le nom de la classe, au milieu les attributs de la classe et la dernière contient les méthodes de la classe.
Le nom de la classe est écrit en italique uniquement pour les classe abstraites, autrement il est écrit normalement. Petit rappel: une classe abstraite est une classe dont l'implémentation n'est pas complète et qui n'est pas instanciable. Elle sert de base pour l'instanciation à d'autres classes. Généralement une classe mère sera abstraite pour que les sous-classes puissent non seulement hériter des attributs et des méthodes de la classe mère, mais aussi implémenter ses méthodes.
les attributs doivent être représentés de la manière suivante: visibilité nomAttribut : typeAttribut
La visibilité peut être de 4 types: public (+): Toutes les autres classes ont accès à cet attribut protected (#): Seules la classe elle même et la classe fille ont accès à cet attribut. Les classes filles ont accès à cet attribut grâce à l'héritage. package (~): Classe visible uniquement dans le package private (-): Seule la classe elle même a accès à cet attribut.
(Pour respecter le principe d'encapsulation, il est important que tous les attributs soient private. Pour récupérer / modifier ensuite leur valeur, on utilisera les getters et les setters).
Le nom de l'attribut ne doit respecter les règles de nommage des variables.
Voici quelques exemple d'attributs:
+ age: int
- prenom: string
~ nom : string
# dateDeNaissance : Date
</source
Les méthodes doivent être représentées de la manière suivante:
visibilité nomFonction(nomsDesParamètresSiIlYEnA) : typeDeLElementRetourné
la visibilité est représentée de la même manière que celle des attributs.
Voici quelques exemples de méthodes:
<source lang="uml">
+ getAge() : int
- getPrenom() : string
+ calculerAge() : void
</source
Les relations entre classes
Le type des relations ci-dessous s'appliquent à tous les diagrammes UML statiques et pas seulement au diagramme des classes.
*Héritage
Si il y a héritage, ça veut dire qu'il y a une classe fille et une classe mère. Cette relation est représentée d'une flèche partant de la classe fille et allant vers la classe mère. La classe fille hérite de tous les attributs et méthodes de la classe mère, peu importe leur visibilité.
*Associaiton
C'est une relation logique entre deux classes. Cette association peut être nommée. On y met une cardinalité aux extrémités de la relation pour représenter une mutliplicité.
*Agrégation
c'est une relation de subordination, représentée par un trait dont une des extrémitées a un losange blanc, c'est à dire qu'une des classe regroupe d'autre classes.
*composition
Cette relation représente une existance. Graphiquement représenté par un losange noir, cette relation signifie que la classe A ne peut pas exister sans la classe B
<source lang="java">
/* Déclaration des classes*/
public class Animal
{
public String nom = "animal";
protected double champProtected = 0;
private boolean champPrive = false;
public Animal() {}
public void modifierNom(String newNom) { this.nom = newNom; }
}
public class Son
{
private String nomFichier;
public Son(String fichier)
{
this.nomFichier=fichier;
}
public void lire() {} //association avec la classe gérant les fichiers sons
public void stop() {}
}
public class Chat extends Animal //Héritage
{
public Son cri; //Composition, il y a destruction de l'instance cri lorsque l'instance Chat est détruite
public Chat(String nom)
{
modifierNom(nom);
cri = New Son("miaulement.ogg");
}
}
public class Animalerie
{
...
private LinkedList<Animal> members=new LinkedList<Animal>(); // Agrégation
public void ajoute (Animal monanimal) {
members.add(monanimal);
}
...
};Bibliographie
- Arlow, J., & Neustadt, I. (2002). UML and the Unified Process, London: Pearson Education.
- Booch, G., Jacobson, I., & Rumbaugh, J. (1998). Unified Modelling Language User Guide, Boston, MA: Addison-Wesley.
- Fowler, M. (2000). UML distilled (3rd ed.). Upper Saddle River, NJ: Addison-Wesley. ISBN 0321193687
- Giesbers, B., van Bruggen, J., Hermans, H., Joosten-ten Brinke, D., Burgers, J., Koper, R., & Latour, I. (2007). Towards a methodology for educational modelling: a case in educational assessment. Educational Technology & Society, 10 (1), 237-247. PDF
- Joosten-ten Brinke, D., van Bruggen, J., Hermans, H., Burgers, J., Giesbers, B., Koper, R., & Latour, I. (in press). Modeling assessment for re-use of traditional and new types of assessment. Computers in Human Behaviour.
- Koper, R. (2004). Use of the Semantic Web to Solve Some Basic Problems in Education: Increase Flexible, Distributed Lifelong Learning, Decrease Teacher's Workload. Journal of Interactive Media in Education, 2004 (6). Special Issue on the Educational Semantic Web. ISSN:1365-893X [1]
- Randy Miller, Practical UML: A Hands-On Introduction for Developers, Borland Developer network. (This is a very short general UML tutorial).
- Donald Bell, UML basics: An introduction to the Unified Modeling Language, IBM Developper Works / Rational Rose. (IBM has a lot of UML and use case tutorials, needs some searching skills)
- OMG-UML (2003). UML Specification, version 1.4. Retrieved October 14, 2003, from http://www.omg.org/technology/documents/formal/uml.htm
- OMG-UML (2005). Unified Modeling Language (UML), version 2.1.2. retrieved 17:00, 5 June 2008 (UTC) from http://www.omg.org/technology/documents/formal/uml.htm
- There are two specifications that comprise the UML 2.1.2 specification: Superstructure and Infrastructure. There are also two specifications that relate to the UML2 specification (Diagram Interchange and Object Constraint Language).
- Pilone, Dan and Neil Pitman (2005). UML 2.0 in a Nutshell, O'Reilly Media, ISBN 0596007957 (this is the best book Daniel K. Schneider bought, better than the first edition which wasn't very clear).