« Web » : différence entre les versions
| (32 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
== Le Web | == Le Web == | ||
Pour commencer, il faut savoir que le terme '''''Web''''' est le diminutif du '''''World Wide Web''''' - conçu par Tim Berners-Lee, en 1989. La traduction terme à terme serait: "Monde", "vaste/étendu", "toile". Autrement dit, la "toile mondiale". | Pour commencer, il faut savoir que le terme '''''Web''''' est le diminutif du '''''World Wide Web''''' - conçu par Tim Berners-Lee, en 1989. <br/> | ||
On lui donne d'autres noms, tels que: | |||
*WWW | |||
*W3 | |||
*La toile | |||
La traduction terme à terme serait: "Monde", "vaste/étendu", "toile". Autrement dit, la "toile mondiale". | |||
Une définition éclairante est celle proposée par [http://www.techno-science.net/ techno-science.net]: | Une définition éclairante est celle proposée par [http://www.techno-science.net/ techno-science.net]: | ||
{{citation |C'est un système '''hypertexte''' public fonctionnant sur '''Internet''' et qui permet de consulter, avec un navigateur, des pages mises en ligne dans des sites. .}} | {{citation |C'est un système '''hypertexte''' public fonctionnant sur '''Internet''' et qui permet de consulter, avec un navigateur, des pages mises en ligne dans des sites. .}} | ||
Voyons ce que signifient les termes "hypertexte" et "internet": | |||
* | *Un '''hypertexte''', pour faire simple, c'est un document qui contient du texte. Aussi, un système hypertexte permet de diffuser des milliards de documents dans le monde entier et qui sont consultables par tous les internautes à travers Internet.'' Dans le monde du Web, on appelle plus communément ces documents des "ressources". Ces ressources sont généralement écrites en HTML (HyperText Markup Language) et se présentent ainsi sous forme de pages web. Le Web permet de passer d'une page web à une autre. Ces pages sont accessibles par des hyperliens (soit des liens internes ou externes aux ressources). En résumé, le ''Web''c'est un système hypertexte qui contient des hyperliens. | ||
* '''Internet''' | * '''Internet''' s'est officialisé en 1983. L'idée c'était de relier des réseaux entre eux, soit de permettre des interconnexions entre les différents réseaux informatiques. Donc, c'est un réseau informatique mondial qui permet d'accéder à des services ou des applications, comme l'''email'' et le Web. Il faut se rappeler que l'on doit Internet à des "visionnaires", des "passionnés" qui ont souhaité créer un système qui permettrait d'échanger des fichiers sans se déplacer. Dans les années 60, les ordinateurs ont commencé à se développer en plus grand nombre. Seulement, ils étaient destinés à la communauté scientifique et aux grandes entreprises. Dans les années qui suivirent, c'est le département de la défense américaine qui s'est intéressé à rendre l'ordinateur plus dynamique, dans le but de parler et communiquer en temps réel (Interactive computing). C'est ainsi que progressivement, Internet a débuté, en utilisant: un ordinateur qui communique par téléphone via un modem (Modulateur-démodulateur - un boîtier qui transforme une information numérique qui transite sur un réseau téléphonique. | ||
== Le Web 1.0 == | == Le Web 1.0 == | ||
*Pages statiques --> sites web | *Pages statiques --> sites web | ||
| Ligne 20 : | Ligne 27 : | ||
*Langage de programmation | *Langage de programmation | ||
*Considéré comme un outil de diffusion et de visualisation des données | *Considéré comme un outil de diffusion et de visualisation des données | ||
* | *Coûteux | ||
== Le Web 2.0 == | == Le Web 2.0 == | ||
| Ligne 28 : | Ligne 35 : | ||
*Depuis ~ 2001 | *Depuis ~ 2001 | ||
*C’est le passage du site Web statique à une plate-forme informatique contenant et fournissant des applications aux utilisateurs | *C’est le passage du site Web statique à une plate-forme informatique contenant et fournissant des applications aux utilisateurs | ||
* | *La volonté d’intégrer l’internaute de manière plus significative et interactive | ||
*Pas ou plus de langage de programmation | *Pas ou plus de langage de programmation (pour les utilisateurs) | ||
*Applications souvent gratuites ( | *Applications souvent gratuites (open-source, …) | ||
=== Quelques caractéristiques du Web 2.0 === | === Quelques caractéristiques du Web 2.0 === | ||
Les ressources ou les applications facilitent : | |||
*L’accès à l’information, aux services, aux loisirs, etc. , | |||
*Le développement des ressources centrées « utilisateurs » et favorisent les réseaux sociaux (Second life, Facebook, Myspace, …) ; | |||
*La personnalisation des interfaces web en fonction des préférences des utilisateurs ; | |||
*Les possibilités de publications personnelles (blogs, wikis, etc.) ; | |||
*Le partage de flux audio (pair à pair), vidéo (Youtube, Dailymotion, etc.) ; | |||
*Le partage d’images (Flickr, etc.) et de fichiers. | |||
Pour voir des exemples d'applications : [[:en:list of web 2.0 applications|list of web 2.0 applications]] - [[User:Daniel K. Schneider|Daniel K. Schneider]] | |||
== Le Web 3.0 == | == Le Web 3.0 == | ||
*Pas de définition | *Pas de définition commune… en discussion... | ||
*Mais devrait (en principe): | *Mais devrait (en principe): | ||
*faciliter l’intégration des mobiles, | **faciliter l’intégration des mobiles, | ||
*éviter la dispersion des ressources/documents, | **éviter la dispersion des ressources/documents, | ||
* | **permettre de mieux catégoriser les informations apportées par les internautes ([[:en:Tagging|Tagging]], [[:en:Folksonomy|Folksonomy]]). La folksonomie (Thomas Vander Wall) est la combinaison entre "folk" qui veut dire "peuple" et "taxinomie" ou "taxonomie" qui signifient "classement, indexation". Au fond, la foksonomie ce sont les mots clés que les internautes donnent à leur production. L'idée, c'est de pouvoir mieux retrouver ces productions et de mieux les réutiliser. | ||
*tenter d’uniformiser en fonction de normes prédéfinies | **tenter d’uniformiser en fonction de normes prédéfinies | ||
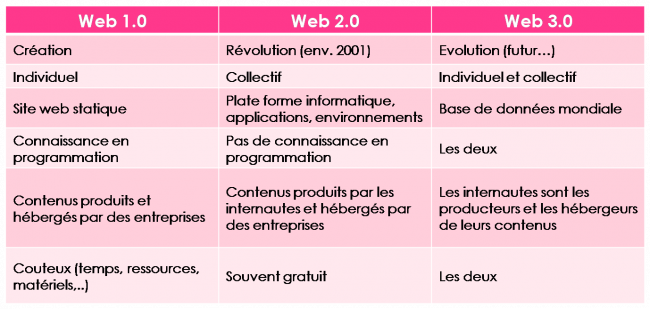
== En résumé == | == En résumé == | ||
[[Image:resume_web.png|650px ]] | |||
== Liens == | |||
* [http://www.aptic.ulaval.ca/GUIDEW3EDUCATIF/ Guide de concption pédagogique et graphique d'un site éducatif sur le réseau Internet] (Univ. of Laval guide) | |||
* [http://www.qbc.clic.net/~mephisto/evaluation.html évaluation d'un site Web] (une petite liste) | |||
Voir aussi les catégories suivantes sur l'Edutech en anglais: | |||
[[:Category:rich internet applications | rich internet applications]], .e.g. [[virtual office]] and [[web widget]]. There is also [[list of web 2.0 applications]] - [[User:Daniel K. Schneider|Daniel K. Schneider]] | [[:en:Category:rich internet applications | rich internet applications]], .e.g. [[:en:virtual office|virtual office]] and [[:en:web widget|web widget]]. There is also [[:en:list of web 2.0 applications|list of web 2.0 applications]] - [[User:Daniel K. Schneider|Daniel K. Schneider]] | ||
== References == | == References == | ||
| Ligne 136 : | Ligne 86 : | ||
<br> | <br> | ||
Par : [[Utilisateur:Jenni|Jenni]] | Par : [[Utilisateur:Jenni|Jenni]] | ||
[[Category: Social computing]] | [[Category: Social computing]] | ||
Dernière version du 27 novembre 2016 à 13:00
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Le Web
Pour commencer, il faut savoir que le terme Web est le diminutif du World Wide Web - conçu par Tim Berners-Lee, en 1989.
On lui donne d'autres noms, tels que:
- WWW
- W3
- La toile
La traduction terme à terme serait: "Monde", "vaste/étendu", "toile". Autrement dit, la "toile mondiale".
Une définition éclairante est celle proposée par techno-science.net:
«C'est un système hypertexte public fonctionnant sur Internet et qui permet de consulter, avec un navigateur, des pages mises en ligne dans des sites. .»
Voyons ce que signifient les termes "hypertexte" et "internet":
- Un hypertexte, pour faire simple, c'est un document qui contient du texte. Aussi, un système hypertexte permet de diffuser des milliards de documents dans le monde entier et qui sont consultables par tous les internautes à travers Internet. Dans le monde du Web, on appelle plus communément ces documents des "ressources". Ces ressources sont généralement écrites en HTML (HyperText Markup Language) et se présentent ainsi sous forme de pages web. Le Web permet de passer d'une page web à une autre. Ces pages sont accessibles par des hyperliens (soit des liens internes ou externes aux ressources). En résumé, le Webc'est un système hypertexte qui contient des hyperliens.
- Internet s'est officialisé en 1983. L'idée c'était de relier des réseaux entre eux, soit de permettre des interconnexions entre les différents réseaux informatiques. Donc, c'est un réseau informatique mondial qui permet d'accéder à des services ou des applications, comme l'email et le Web. Il faut se rappeler que l'on doit Internet à des "visionnaires", des "passionnés" qui ont souhaité créer un système qui permettrait d'échanger des fichiers sans se déplacer. Dans les années 60, les ordinateurs ont commencé à se développer en plus grand nombre. Seulement, ils étaient destinés à la communauté scientifique et aux grandes entreprises. Dans les années qui suivirent, c'est le département de la défense américaine qui s'est intéressé à rendre l'ordinateur plus dynamique, dans le but de parler et communiquer en temps réel (Interactive computing). C'est ainsi que progressivement, Internet a débuté, en utilisant: un ordinateur qui communique par téléphone via un modem (Modulateur-démodulateur - un boîtier qui transforme une information numérique qui transite sur un réseau téléphonique.
Le Web 1.0
- Pages statiques --> sites web
- Pages dynamiques (Web. 1.5) gérées à partir de base de données
- Langage de programmation
- Considéré comme un outil de diffusion et de visualisation des données
- Coûteux
Le Web 2.0
(voir à ce sujet l'article sur le Web 2.0 dans Edutech Wiki en anglais)
- Depuis ~ 2001
- C’est le passage du site Web statique à une plate-forme informatique contenant et fournissant des applications aux utilisateurs
- La volonté d’intégrer l’internaute de manière plus significative et interactive
- Pas ou plus de langage de programmation (pour les utilisateurs)
- Applications souvent gratuites (open-source, …)
Quelques caractéristiques du Web 2.0
Les ressources ou les applications facilitent :
- L’accès à l’information, aux services, aux loisirs, etc. ,
- Le développement des ressources centrées « utilisateurs » et favorisent les réseaux sociaux (Second life, Facebook, Myspace, …) ;
- La personnalisation des interfaces web en fonction des préférences des utilisateurs ;
- Les possibilités de publications personnelles (blogs, wikis, etc.) ;
- Le partage de flux audio (pair à pair), vidéo (Youtube, Dailymotion, etc.) ;
- Le partage d’images (Flickr, etc.) et de fichiers.
Pour voir des exemples d'applications : list of web 2.0 applications - Daniel K. Schneider
Le Web 3.0
- Pas de définition commune… en discussion...
- Mais devrait (en principe):
- faciliter l’intégration des mobiles,
- éviter la dispersion des ressources/documents,
- permettre de mieux catégoriser les informations apportées par les internautes (Tagging, Folksonomy). La folksonomie (Thomas Vander Wall) est la combinaison entre "folk" qui veut dire "peuple" et "taxinomie" ou "taxonomie" qui signifient "classement, indexation". Au fond, la foksonomie ce sont les mots clés que les internautes donnent à leur production. L'idée, c'est de pouvoir mieux retrouver ces productions et de mieux les réutiliser.
- tenter d’uniformiser en fonction de normes prédéfinies
En résumé
Liens
- Guide de concption pédagogique et graphique d'un site éducatif sur le réseau Internet (Univ. of Laval guide)
- évaluation d'un site Web (une petite liste)
Voir aussi les catégories suivantes sur l'Edutech en anglais: rich internet applications, .e.g. virtual office and web widget. There is also list of web 2.0 applications - Daniel K. Schneider
References
- Site techno-science
- Site Eutech SSII
- Frédéric Rabat - Site « documentation Rouen », article 163
- Guillaume Champeau
Notes de version
Dernière modification : 02 décembre 2008
Par : Jenni