« MINIT » : différence entre les versions
mAucun résumé des modifications |
|||
| (137 versions intermédiaires par 7 utilisateurs non affichées) | |||
| Ligne 3 : | Ligne 3 : | ||
Cette page fait référence à la partie facultative de l'atelier MINIT prévue dans le cadre du Master MALTT. | Cette page fait référence à la partie facultative de l'atelier MINIT prévue dans le cadre du Master MALTT. | ||
{{bloc important | Programme et contenus valables pour la volée '''Drakkar''' (année académique 2023/2024) }} | |||
;Dates : | ;Dates : | ||
* | * '''Mercredi 20 septembre''', matin et après-midi | ||
* | * '''Jeudi 21 septembre''', matin | ||
Voir plus bas pour le programme en détail. | Voir plus bas pour le programme en détail. | ||
| Ligne 14 : | Ligne 14 : | ||
;Contacts: | ;Contacts: | ||
* [ | * [[Utilisateur:Mattia A. Fritz|Mattia A. Fritz]] | ||
* [http://tecfa.unige.ch/perso/morands/ Stéphane Morand] | * [http://tecfa.unige.ch/perso/morands/ Stéphane Morand] | ||
==Introduction== | ==Introduction== | ||
| Ligne 33 : | Ligne 29 : | ||
* Le contenu de l’atelier sert comme base pour les cours techniques STIC I et II | * Le contenu de l’atelier sert comme base pour les cours techniques STIC I et II | ||
* La connaissance « approfondie » d’une technologie peut être généralisée à d’autres technologies | * La connaissance « approfondie » d’une technologie peut être généralisée à d’autres technologies | ||
=== Objectifs === | |||
À la fin de l'atelier, vous devez être capables de : | |||
* Utiliser un éditeur de texte pour : | |||
** Créer des pages HTML5 et structurer le contenu avec des balises appropriées | |||
** Savoir appliquer des déclarations de style CSS qui déterminent l'affichage graphique des contenus | |||
* Utiliser un logiciel de transfert de fichiers pour : | |||
** Publier tous les fichiers nécessaires à l'affichage d'une page ou petit site web (e.g. fichiers HTML5, CSS, images, SVG, ...) à des endroits précis sur le serveur tecfaetu.unige.ch | |||
Des objectifs plus spécifiques sont illustrés dans la suite de la page. | |||
===Prérequis=== | ===Prérequis=== | ||
| Ligne 54 : | Ligne 62 : | ||
Vous devez avoir votre ordinateur portable avec vous avec un chargeur. Au niveau des logiciels, nous installerons le nécessaire pendant l'atelier. | Vous devez avoir votre ordinateur portable avec vous avec un chargeur. Au niveau des logiciels, nous installerons le nécessaire pendant l'atelier. | ||
===Profitez de l’atelier=== | |||
{{bloc important | L’atelier est le moment pour poser des questions ou demander de l’aide au niveau technique. }} | |||
Il ne faut pas hésiter ou se dire que vous aurez le temps pour apprendre. Après l’atelier technique, les cours vont commencer directement et les connaissances techniques dévoilées pendant l’atelier d’initiation seront considérées acquises. | |||
==Programme== | ==Programme== | ||
Organisation des demi-journées : | Organisation des demi-journées : | ||
* | * Mercredi....... 09:00 – 12:30 -> Introduction à HTML5 | ||
* | * Mercredi....... 14:00 – 17:30 -> Introduction à CSS | ||
* | * Jeudi.......... 09:00 – 12:30 -> Introduction au transfert des fichiers (SFTP) | ||
Ici de suite le programme plus détaillé pour chaque session. | Ici de suite le programme plus détaillé pour chaque session. | ||
=== | ===Mercredi matin=== | ||
* 09:00 – 09:30 | * 09:00 – 09:30 Visioconférence (détails dans l'espace MINIT 2022 sur Moodle) avec présentation sur le déroulement de la journée et introduction à HTML5 | ||
* 09:30 – 10:30 | * 09:30 – 10:30 Activité en autonomie à distance : | ||
** Installation et configuration [[Visual studio code]] | |||
** [[Introduction à HTML5]] | |||
* 10:30 – 11:00 Pause | * 10:30 – 11:00 Pause | ||
* 11:00 – 12: | * 11:00 – 12:00 Workshop HTML5 (exercices en autonomie) avec permanence via visioconférence en cas de questions. | ||
* 12:00 - 12:30 Synthèse de la demi-journée en visioconférence | |||
===Mercredi après-midi=== | |||
* 14:00 – 15:30 Visioconférence (détails dans l'espace MINIT 2022 sur Moodle) avec présentation de CSS | |||
* 14:00 – | ** [[Introduction à CSS]] | ||
* | |||
* 15:30 – 16:00 Pause | * 15:30 – 16:00 Pause | ||
* 16:00 – 17: | * 16:00 – 17:00 Workshop CSS (exercices en autonomie) avec permanence via visioconférence en cas de questions. | ||
* 17:00 - 17:30 Synthèse de la demi-journée en visioconférence | |||
=== | ===Jeudi matin=== | ||
* 09:00 – 10 :30 | * 09:00 – 10:30 Transfert de fichiers et publication sur serveur tecfaetu.unige.ch | ||
==Introduction à HTML5== | ==Introduction à HTML5== | ||
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel ou si vous étiez absent-es : | |||
{{ Goblock | [[Introduction à HTML5]] }} | |||
Référez-vous à la section Workshop HTML5 pour les exercices de consolidation du contenu. | |||
===Objectifs=== | ===Objectifs=== | ||
| Ligne 99 : | Ligne 115 : | ||
* La structure d’un document HTML5 | * La structure d’un document HTML5 | ||
* Les balises et attributs HTML les plus fréquents | * Les balises et attributs HTML les plus fréquents | ||
* Les liens hypertextuels | * Les liens hypertextuels : protocoles, domaines, chemins, noms de fichiers, extensions | ||
* Différents type de fichiers (pages web, images, …) | * Différents type de fichiers (pages web, images, …) | ||
* L’utilisation des outils de développement d’un navigateur web | * L’utilisation des outils de développement d’un navigateur web | ||
* L’utilisation et la configuration d’un éditeur de texte | * L’utilisation et la configuration d’un éditeur de texte | ||
cliquez sur cette magnigique page : https://tecfaetu.unige.ch/minit/drakkar | |||
===Présentation=== | |||
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant [[Reveal.js]], une [[bibliothèques JavaScript|bibliothèques JavaScript]] que nous allons voir dans le cours [[STIC:STIC I]] : | |||
{{ Goblock | [https://mafritz.ch/slides/fr/intro-html5/ Présentation de HTML5]}} | |||
===Outils=== | ===Outils=== | ||
====Outils de développement | ====Outils de développement du navigateur web==== | ||
Nous allons utiliser les outils | Nous allons utiliser les outils de développement d'un navigateur pour montrer dans la pratique comment une page HTML est affichée par un navigateur web. | ||
Si vous ne | |||
{{ bloc important | Nous allons utiliser les '''outils de développement''' qui sont disponibles dans la plupart des navigateurs web. Dans le contexte de l'Atelier, nous allons utiliser Google Chrome, car pour longtemps c'était le navigateur avec les meilleures outils de développement disponibles. Depuis 2020 les outils de développement de différents navigateurs se ressemblent beaucoup, donc vous pouvez utiliser votre navigateur de choix si vous le préférez, en sachant que dans ces cas, il y aura quelques différences à prévoir. De plus, dans certains navigateurs il faut d'abord activer ces outils pour pouvoir les utiliser. }} | |||
Si vous décidez d'utiliser Chrome et vous ne l'avez pas encore, installez-le sur votre ordinateur : | |||
* [https://www.google.fr/intl/fr/chrome/browser/desktop/ Lien pour installer Google Chrome] | * [https://www.google.fr/intl/fr/chrome/browser/desktop/ Lien pour installer Google Chrome] | ||
Une fois installé le logiciel, ouvrez-le et pointer vers la page de TECFA : | Une fois installé le logiciel, ouvrez-le et pointer vers la page de TECFA : | ||
| Ligne 124 : | Ligne 151 : | ||
====Éditeur de texte==== | ====Éditeur de texte==== | ||
Un éditeur de texte est un logiciel qui permet d'écrire du code dans plusieurs langages (e.g. HTML, CSS, JavaScript), avec des fonctionnalités d'aide comme par exemple la mise en évidence de la syntaxe, l'aide pour compléter des mots, la signalisation d'erreurs, etc. | |||
* Voir la page | |||
À la fin de la partie sur | Pour l'Atelier et pour la suite du cours [[STIC I]], nous proposons d'adopter [[Visual studio code]], un logiciel open-source développé est maintenu par Microsoft. Le logiciel est disponible pour Windows, Mac et Linux. Pour plus de détails voir la page de ce Wiki : | ||
# | |||
* {{Goblock | [[Visual studio code|Voir la page '''Visual studio code''' sur ce Wiki]]}} | |||
# Modifié | |||
# Installé | À la fin de la partie sur l'installation de Visual studio code vous devez avoir : | ||
# | # Visual studio code installé sur votre ordinateur | ||
# Modifié les ''settings'' pour que l'option ''Editor: Word wrap'' soit sur '''on''' | |||
# Installé l'extension '''Live Server''' by Ritwick Dey | |||
# Installé l'extension '''Prettier - Code formatter''' by Prettier | |||
===Code et balises fréquentes=== | |||
====Squelette HTML5==== | |||
<syntaxhighlight lang="HTML5"> | |||
<!DOCTYPE html> | |||
<html lang="fr"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Titre du document</title> | |||
</head> | |||
<body> | |||
</body> | |||
</html> | |||
</syntaxhighlight> | |||
==== Titres ==== | |||
<syntaxhighlight lang="HTML5"> | |||
<h1>Titre de premier niveaux (Grand)</h1> | |||
<h2>Titre de deuxième niveaux</h2> | |||
<h3>Titre de troisième niveaux</h3> | |||
</syntaxhighlight> | |||
==== Paragraphes ==== | |||
<syntaxhighlight lang="HTML5"> | |||
<p>Texte du premier paragraphe.</p> | |||
<p>Texte du deuxième paragraphe.</p> | |||
</syntaxhighlight> | |||
==== Liens hypertextuels ==== | |||
<syntaxhighlight lang="HTML5"> | |||
<a href="http://tecfa.unige.ch">TECFA</a> | |||
<a href="../lien-relatif/page.html">Lien relatif</a> | |||
</syntaxhighlight> | |||
==== Listes à puces ==== | |||
; Non-ordonnée | |||
<syntaxhighlight lang="HTML5"> | |||
<ul> | |||
<li>Premier item non ordonné</li> | |||
<li>Deuxième item non ordonné</li> | |||
<li>Troisième item non ordonné</li> | |||
</ul> | |||
</syntaxhighlight> | |||
; Ordonnée | |||
<syntaxhighlight lang="HTML5"> | |||
<ol> | |||
<li>Premier item ordonné</li> | |||
<li>Deuxième item ordonné</li> | |||
<li>Troisième item ordonné</li> | |||
</ol> | |||
</syntaxhighlight> | |||
==== Images ==== | |||
Le fichier avec l'image doit posséder un URL. '''Évitez de pointer à des images qui :''' | |||
* Ne spécifient pas clairement qu'elles peuvent être réutilisées/modifiées, voir par exemple : | |||
** [[Médias libres d'utilisation]] | |||
** [[Licences Creative Commons et Copyleft]] | |||
* Sont hébergées sur d'autres sites/domaines (e.g. ne pointez pas à http://free-images.com/image_whfezgfreer.jpg) | |||
* Ne sont pas en format <code>.jpg</code>, <code>.png</code> ou <code>.svg</code> | |||
* Sont très lourdes au niveau du poids du fichiers (essayez de limiter à quelques centaines de kb au maximum !) | |||
** Vous pouvez utiliser par exemple [[GIMP]] pour modifier une [[image matricielle]], voir [https://www.gimp.org/tutorials/GIMP_Quickies/ GIMP Quickies] pour un bref tutoriel à ce propos | |||
<syntaxhighlight lang="HTML5"> | |||
<img src="chemin/au/fichier/image.jpg" alt="Texte alternatif pour screenreaders" title="Description de l'image" /> | |||
</syntaxhighlight> | |||
La balise <code>img</code> est une balise ''vide'' qui n'accepte pas de contenu. Pour cette raison, il est de bonne pratique de placer le <code>/</code> de clôture à la fin de la balise. | |||
===Workshop HTML5=== | ===Workshop HTML5=== | ||
====Fichiers pour le workshop==== | ====Fichiers pour le workshop==== | ||
Lors de l’activité workshop, vous allez travailler sur des fichiers que nous avons préparés pour cette partie de l’atelier. | Lors de l’activité workshop, vous allez travailler sur des fichiers que nous avons préparés pour cette partie de l’atelier. | ||
Les fichiers | Les fichiers sont disponible dans un dépôt [[GitHub]], un environnement qui sera abordé par la suite dans le cours [[STIC I]]. Pour l'instant, il est utilisé seulement pour télécharger les fichiers nécessaires : | ||
# Aller à l’adresse https://github.com/MALTT-STIC/minit-html5-essentials | |||
#Aller à l’adresse https://github.com/MALTT-STIC/minit-html5-essentials | # Cliquer sur le bouton vert en haut à droite « Code » | ||
#Cliquer sur le bouton vert en haut à droite « | # Cliquer sur « Download ZIP » | ||
#Cliquer sur « Download ZIP » | |||
[[Fichier:MINIT html5 workshop screen.png|700px|vignette|néant|Capture d'écran du répositoire avec les fichiers pour le Workshop]] | [[Fichier:MINIT html5 workshop screen.png|700px|vignette|néant|Capture d'écran du répositoire avec les fichiers pour le Workshop]] | ||
Il faudra ensuite extraire le contenu du fichier et le mettre sur votre ordinateur. Puis l’ouvrir avec | Il faudra ensuite '''extraire le contenu du fichier''' et le mettre sur votre ordinateur. Puis l’ouvrir avec Visual Studio Code. Cliquez d'abord sur : | ||
File > Open folder… | File > Open folder… | ||
| Ligne 155 : | Ligne 260 : | ||
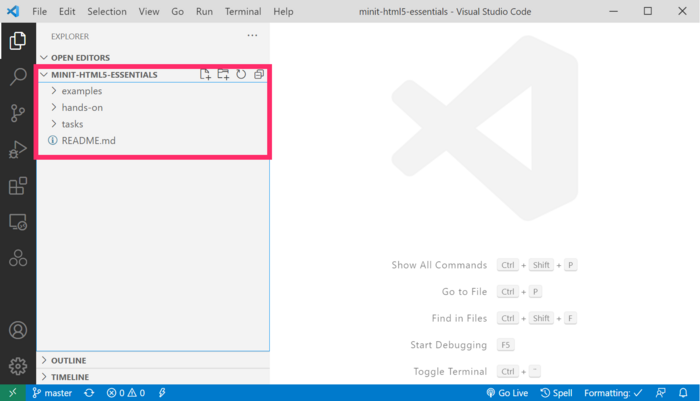
Chercher le dossier que vous avez extrait dans votre gestionnaire des fichiers et sélectionnez-le. Vous devrez obtenir un résultat similaire à l'image suivante : | Chercher le dossier que vous avez extrait dans votre gestionnaire des fichiers et sélectionnez-le. Vous devrez obtenir un résultat similaire à l'image suivante : | ||
[[Fichier:MINIT | [[Fichier:MINIT fichiers workshop dans editeur code.png|700px|vignette|néant|Capture d'écran du dépôt avec les fichiers pour le Workshop ouverts en [[Visual studio code]]]] | ||
La partie du gestionnaire des fichiers a été agrandie pour l'utilité de la capture d'écran. Pour contrôler l'affichage, vous pouvez utiliser le menu <code>View > Appearance > Zoom in/out</code> | |||
====Fonctionnement du Workshop==== | ====Fonctionnement du Workshop==== | ||
Lorsque vous ouvrez le fichier du workshop avec | Lorsque vous ouvrez le fichier du workshop avec Visual Studio Code, vous avez trois dossiers : | ||
* examples | * <code>examples</code> | ||
* hands-on | * <code>hands-on</code> | ||
* tasks | * <code>tasks</code> | ||
Les dossiers Examples et Tasks contiennent des sous-dossiers qui sont en relation. Pour chaque dossier exemple, qui contient des fichiers HTML5 avec du code, il existe un dossier dans les tâches où vous trouverez une « challenge » et la solution au problème. Le dossier « Hands-on », par contre, est vide. | Les dossiers Examples et Tasks contiennent des sous-dossiers qui sont en relation. Pour chaque dossier exemple, qui contient des fichiers HTML5 avec du code, il existe un dossier dans les tâches où vous trouverez une « challenge » et la solution au problème. Le dossier « Hands-on », par contre, est vide. | ||
Les trois dossiers sont conçus pour créer un flux de travail de la manière suivante : | Les trois dossiers sont conçus pour créer un flux de travail de la manière suivante : | ||
# Vous regardez le code et le rendu de la page d’exemple | # Vous '''regardez le code''' et le rendu de la page d’exemple | ||
# Lorsque vous avez compris l’exemple, vous créez un sous-dossier dans le dossier | # Lorsque vous avez compris l’exemple, vous créez un sous-dossier dans le dossier <code>hands-on</code> et vous essayez vous-même de coder quelque chose de '''très simple''' similaire à l’exemple. | ||
#* Il faudra créer les dossiers et les fichiers à partir de zéro pour émuler une situation de départ. | |||
#* Adoptez déjà la bonne pratique de nommer vos dossiers/fichiers en n'utilisant que des lettres minuscules (sans accents) et les symboles <code>-</code> ou <code>_</code> | |||
#* '''Évitez de faire du copier/coller !''' | |||
# Quand vous pensez maîtriser le sujet, vous pouvez essayer de résoudre la tâche associée. | # Quand vous pensez maîtriser le sujet, vous pouvez essayer de résoudre la tâche associée. | ||
## Ouvrez le fichier qui termine avec xxxx-challenge.html et lisez les instructions dans le commentaire en haut de la page | ## Ouvrez le fichier qui termine avec <code>xxxx-challenge.html</code> et lisez les instructions dans le commentaire en haut de la page | ||
## Essayez de résoudre la tâche | ## Essayez de résoudre la tâche | ||
## Regardez la solution dans le fichier xxxx-solution.html | ## Regardez la solution dans le fichier <code>xxxx-solution.html</code> | ||
# Passez à l’exemple suivant | # Passez à l’exemple suivant | ||
'''N’hésitez pas à demander de l’aide si vous en avez besoin'''. De temps en temps, on regardera ensemble quelques exemples ou solutions aux tâches. | '''N’hésitez pas à demander de l’aide si vous en avez besoin'''. De temps en temps, on regardera ensemble quelques exemples ou solutions aux tâches. | ||
==== Astuces d'édition pour vous faciliter la vie ==== | |||
La prise en main d'un éditeur de texte comporte plusieurs difficultés qui font partie du processus d'apprentissage. Voici quelques astuces qui peuvent vous rendre la vie plus facile (ou moins compliquée au moins !) : | |||
# Enregistrez/sauvegardez régulièrement votre travail en utilisant le raccourci clavier <code>CTRL + S</code>. Un fichier dont les modifications ne sont pas encore enregistrées est caractérisé dans l'éditeur par un circle noir à côté de son nom. | |||
#: [[Fichier:VSC modalité d'édition.png|800px|vignette|néant|Un circle à côté du nom du fichier signale que les modifications n'ont pas été enregistrées.]] | |||
# Faites très attention au nom des fichiers et à leur extension, notamment le fait que l'extension est séparée du nom par un point (nom-du-fichier.extension). '''Utilisez que des lettres minuscules, sans espaces ni caractères spéciaux (sauf - ou _) !''' Si vous avez besoin de modifier le nom d'un fichier vous avez deux alternatives : | |||
#* Faire clique droit sur le nom du fichier et choisir <code>Rename</code> depuis le menu contextuel | |||
#* Cliquer normalement sur le nom du fichier et utiliser le raccourci clavier <code>F2</code> | |||
# Il est utile d'avoir les fichiers d'exemple et le fichier de travail (hands-on ou tâche) en même temps à l'écran. Vous pouvez diviser l'éditeur en colonne avec le menu <code>View > Editor Layout > Two columns</code>. Pour afficher un fichier dans une colonne spécifique, vous pouvez le trainer dans le '''Group''' correspondant dans l'éditeur de fichiers, ou si non trainer le nom du fichier dans l'éditeur pour le déplacer dans l'autre colonne. | |||
==== Créer un squelette de document HTML ==== | |||
Les documents HTML présentent toujours une structure similaire, en commençant par le DOCTYPE et la vision entre <code>head</code> et <code>body</code>. Pour éviter d'écrire à la main ce code répétitif, VSC met à disposition un raccourci pour créer un squelette de code. Pour bénéficier de cette fonctionnalité, suivez les étapes suivantes : | |||
* Dans le gestionnaire de fichiers, créez un document '''avec extension <code>.html</code>''' | |||
* Ouvrez-le en édition | |||
* Dans le document vide, saisissez <code>html:5</code> ('''sans <...>''') | |||
* Déjà après quelques lettre l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant | |||
[[Fichier:VSC create html skeleton.png|800px|vignette|néant|Créer un squelette de document HTML5]] | |||
L'éditeur va automatiquement insérez dans le code le squelette HTML5 suivant : | |||
<syntaxhighlight lang="HTML5" line> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
<meta http-equiv="X-UA-Compatible" content="ie=edge"> | |||
<title>Document</title> | |||
</head> | |||
<body> | |||
</body> | |||
</html> | |||
</syntaxhighlight> | |||
Souvenez-vous de changer l'attribut <code>lang="en"</code> en <code>lang="fr"</code> à ligne 2 si votre document est en français. | |||
{{ bloc important | Le fichier doit déjà avoir l'extension .html, si non vous n'aurez pas le menu contextuel qui vous propose le choix du squelette ! }} | |||
==Introduction aux CSS== | ==Introduction aux CSS== | ||
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel ou si vous étiez absent-es : | |||
{{ Goblock | [[Introduction à CSS]] }} | |||
Référez-vous à la section Workshop CSS pour les exercices de consolidation du contenu. | |||
===Objectifs=== | ===Objectifs=== | ||
Après la séance consacrée à l’introduction aux CSS vous devrez être familier avec : | Après la séance consacrée à l’introduction aux CSS vous devrez être familier avec : | ||
| Ligne 183 : | Ligne 344 : | ||
* La séparation entre contenu (HTML5) et forme (CSS) | * La séparation entre contenu (HTML5) et forme (CSS) | ||
* Les éléments HTML en tant que « boites » avec des coordonnées | * Les éléments HTML en tant que « boites » avec des coordonnées | ||
* Les manières d’ajouter des styles à vos pages web (attribut, inline et fichier externe) | * Les manières d’ajouter des styles à vos pages web (attribut, inline et fichier externe) | ||
* Les propriétés et valeurs de style les plus fréquentes | * Les propriétés et valeurs de style les plus fréquentes | ||
* Les différentes manières de positionner les éléments HTML (propriété CSS position) | * Les différentes manières de positionner les éléments HTML (propriété CSS position) | ||
===Présentation=== | |||
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant [[Reveal.js]], une [[bibliothèques JavaScript|bibliothèques JavaScript]] que nous allons voir dans le cours [[STIC:STIC I]] : | |||
{{ Goblock | [https://mafritz.ch/slides/fr/intro-css/ Présentation de CSS]}} | |||
===Outils=== | ===Outils=== | ||
Nous allons continuer à utiliser/explorer l’éditeur de texte [[ | Nous allons continuer à utiliser/explorer l’éditeur de texte [[Visual studio code]] qui propose des fonctionnalités qui facilitent le codage CSS. | ||
De plus, nous allons utiliser l’environnement web codepen.io qui permet de montrer des exemples HTML + CSS de manière simple et intuitive. Cet environnement sera utilisé également dans le cours STIC I lors de l’introduction à [[JavaScript]] | De plus, nous allons utiliser l’environnement web codepen.io qui permet de montrer des exemples HTML + CSS de manière simple et intuitive. Cet environnement sera utilisé également dans le cours STIC I lors de l’introduction à [[JavaScript]] | ||
===Ajouter du CSS à vos pages HTML === | |||
* | |||
==== Avec l'attribut style==== | |||
<syntaxhighlight lang="HTML5"> | |||
<body style="background-color: black; color: white"> | |||
</syntaxhighlight> | |||
==== Avec la balise style ==== | |||
Dans le <code><head>...</head></code> de votre page : | |||
<syntaxhighlight lang="HTML5"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<title>Style inline</title> | |||
<style> | |||
body { | |||
background-color: black; | |||
color: white; | |||
} | |||
</style> | |||
</head> | |||
</syntaxhighlight> | |||
==== Avec un fichiers CSS externe (conseillé) ==== | |||
Lien dans le <code><head>...</head></code> de votre page : | |||
<syntaxhighlight lang="HTML5"> | |||
<head> | |||
<meta charset="UTF-8"> | |||
<title>Style with external file</title> | |||
<link rel="stylesheet" href="style.css" type="text/css" /> | |||
</head> | |||
</syntaxhighlight> | |||
Le fichier doit exister et respecter le bon chemin. Dans ce cas, le fichier s'appelle <code>style.css</code> et doit se trouver au même niveau de la page HTML : | |||
<syntaxhighlight lang="CSS"> | |||
/* This is an external CSS file */ | |||
/* There is no need for any header, and it must contain only CSS syntax */ | |||
body { | |||
background-color: black; | |||
color: white; | |||
} | |||
</syntaxhighlight> | |||
===Balises pour le style=== | |||
Les propriétés CSS peuvent s'appliquer à toutes les balises HTML5, cependant, par convention, il existe deux balises qui sont souvent utilisées lorsque les éléments ont exclusivement une fonction de style (i.e. pas de relation sémantique avec le contenu). Les deux balises sont : | |||
* <code><nowiki><div>...</div></nowiki></code> à utiliser pour des bloques de contenu, par exemple : | |||
*: <syntaxhighlight lang="HTML5"> | |||
<div> | |||
<p>Paragraphe à l'intérieur du div</p> | |||
<p>Autre paragraphe à l'intérieur du div</p> | |||
</div> | |||
</syntaxhighlight> | |||
* <code><nowiki><span>...</span></nowiki></code> à utiliser surtout pour des bouts de texte, par exemple : | |||
*: <syntaxhighlight lang="HTML5"> | |||
<p>Mon texte avec un <span>mot</span> qui possède un style particulier</p> | |||
</syntaxhighlight> | |||
===Sélecteurs et propriétés fréquentes=== | |||
==== Trois modalités de sélection ==== | |||
# Nom de la balise | |||
#: <syntaxhighlight lang="CSS"> | |||
body { | |||
... | |||
} | |||
p { | |||
... | |||
} | |||
</syntaxhighlight> | |||
# Nom de la classe, par exemple pour <code><nowiki><p class="important">Text</p></nowiki></code> | |||
#: <syntaxhighlight lang="CSS"> | |||
.important { | |||
... | |||
} | |||
</syntaxhighlight> | |||
# ID de l'élément (une seule ID par page), par exemple <code><nowiki><h1 id="unique">Titre</h1></nowiki></code> | |||
#: <syntaxhighlight lang="CSS"> | |||
#unique { | |||
... | |||
} | |||
</syntaxhighlight> | |||
==== Aligner du contenu (simple) ==== | |||
Pour aligner du contenu simple (e.g. texte ou image à l'intérieur d'un paragraphe ou d'un div), utiliser : | |||
<syntaxhighlight lang="CSS"> | |||
.aligner-au-centre { | |||
text-align: center; | |||
} | |||
</syntaxhighlight> | |||
Dans ce cas, la classe doit s'appliquer à l'élément conteneur des éléments qui doivent être alignées au centre. Par exemple : | |||
<syntaxhighlight lang="HTML5"> | |||
<div class="aligner-au-centre"> | |||
<p>Mon texte va être aligné au centre</p> | |||
<p>Mon texte va être aligné au centre</p> | |||
<img src="logo.png" title="Image va être alignée au centre"> | |||
</div> | |||
</syntaxhighlight> | |||
==== Colorer (simple) ==== | |||
On peut colorer presque tous les éléments, ici on va voir le background et la couleur du foreground (normalement du texte) : | |||
<syntaxhighlight lang="CSS"> | |||
body { | |||
background-color: black; | |||
color: white; | |||
} | |||
</syntaxhighlight> | |||
On peut utiliser également les valeurs hexadécimaux pour les couleurs (plus avancé) : | |||
<syntaxhighlight lang="CSS"> | |||
body { | |||
background-color: #000; | |||
color: #FFF; | |||
} | |||
</syntaxhighlight> | |||
Ou encore les valeurs RGB : | |||
<syntaxhighlight lang="CSS"> | |||
body { | |||
background-color: rgb(0, 0, 0); | |||
color: rgb(255, 255, 255); | |||
} | |||
</syntaxhighlight> | |||
'''Ce trois bouts de code produisent exactement le même résultat''' | |||
===Workshop CSS=== | ===Workshop CSS=== | ||
Le workshop CSS aura la même structure du Workshop HTML5 du matin. | Le workshop CSS aura la même structure du Workshop HTML5 du matin. | ||
Les fichiers comprimés dans un archive .zip se trouvent sous ce lien : | Les fichiers comprimés dans un archive .zip se trouvent sous ce lien : | ||
* https://github.com/MALTT-STIC/minit-css-essentials/archive/master.zip | |||
* {{Goblock | [https://github.com/MALTT-STIC/minit-css-essentials/archive/master.zip MINIT-CSS-essentials] }} | |||
Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez : | Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez : | ||
#Aller à l’adresse https://github.com/MALTT-STIC/minit-css-essentials | #Aller à l’adresse https://github.com/MALTT-STIC/minit-css-essentials | ||
| Ligne 219 : | Ligne 514 : | ||
Suivez les mêmes indications que pour le Workshop HTML5 (voir plus haut dans la page) | Suivez les mêmes indications que pour le Workshop HTML5 (voir plus haut dans la page) | ||
===Exemples CodePen.io=== | |||
Quelques exemples pour consolider/découvrir d'autres possibilités : | |||
# [https://codepen.io/mafritz/pen/dpGPOd Exemple de base] : comment appliquer des propriétés de style à un ou plusieurs éléments du DOM | |||
# [https://codepen.io/mafritz/pen/rrxaoj Sélecteurs CSS - bases] : les trois manières les plus fréquentes pour sélectionner un élément à style (tag, class et id) | |||
# [https://codepen.io/mafritz/pen/qakQqz Sélecteurs et héritage] : comment les propriétés de style se propage dans l'arborescence du DOM | |||
# [https://codepen.io/mafritz/pen/ZpWmWj Sélecteurs et priorité] : que se passe-t-il si un élément a plusieurs sélecteurs/styles en même temps ? | |||
# [https://codepen.io/mafritz/pen/dprQRP Composition de sélecteurs] : les sélecteurs peuvent se combiner pour former des sélecteurs très précis | |||
# [https://codepen.io/mafritz/pen/XjKNwE Tailles de police] : pixels, pourcentage, ... | |||
# [https://codepen.io/mafritz/pen/GjqAgg Largeur et hauteur] : différence entre dimensions absolues et pourcentages | |||
# [https://codepen.io/mafritz/pen/ZpQYRZ Block vs. Inline element] : la différence entre éléments block et inline, et les dangers de faire confusion... | |||
# [https://codepen.io/mafritz/pen/yaZywg Margin and padding] : combien d'espace prend une boîte? | |||
# [https://codepen.io/mafritz/pen/wzrZZy Positioning] : déterminer le positionnement d'un élément avec des coordonnées | |||
# [https://codepen.io/mafritz/pen/bwEAwk Floating] : différentes manières pour placer un élément à côté d'un autre, '''mais voir plutôt une méthode plus récente''' avec [[Flexbox]] | |||
# [https://codepen.io/mafritz/pen/ammyxN Animation CSS] : possibilité d'animer des "boîtes" (technique avancée) | |||
Vous pouvez accèder à l’ensemble des exemples ici : | |||
* https://codepen.io/collection/DrLerZ/ | |||
===Éventuellement au programme=== | ===Éventuellement au programme=== | ||
| Ligne 233 : | Ligne 546 : | ||
* Qu’est qu’un serveur web | * Qu’est qu’un serveur web | ||
* La différence entre fichiers locaux (sur votre ordi) et fichiers distants (sur le serveur) | * La différence entre fichiers locaux (sur votre ordi) et fichiers distants (sur le serveur) | ||
* Le logiciel de transfert de fichiers Cyberduck | * Le logiciel de transfert de fichiers Cyberduck (ou alternative, par exemple [[FileZilla]] ou WinSCP) | ||
* La différence entre HTTP et (S)FTP | * La différence entre HTTP et (S)FTP | ||
* L’arborescence et les chemins de vos dossiers personnels sur le serveur tecfaetu.unige.ch | * L’arborescence et les chemins de vos dossiers personnels sur le serveur tecfaetu.unige.ch | ||
** Votre dossier home ( | ** Votre dossier home (privé) | ||
** Votre dossier | ** Votre dossier perso/homepage (public) | ||
** Votre espace travaux | ** Votre espace travaux (public) | ||
* Publier des fichiers sur internet et connaître leurs URL (domain + path + nom de fichier + extension) | * Publier des fichiers sur internet et connaître leurs URL (domain + path + nom de fichier + extension) | ||
| Ligne 245 : | Ligne 558 : | ||
* Liens vers le site [https://cyberduck.io/ officiel Cyberduck] | * Liens vers le site [https://cyberduck.io/ officiel Cyberduck] | ||
Nous allons configurer ce logiciel pour que vous puissiez transférer des fichiers sur le serveur qui est mis à disposition des étudiants MALTT. | Nous allons configurer ce logiciel pour que vous puissiez transférer des fichiers sur le serveur qui est mis à disposition des étudiants MALTT. | ||
Nous vous encourageons aussi à installer [[FileZilla]], une alternative appréciée par certaines personnes. Aux utilisateurs Windows, on conseille [https://winscp.net/eng/download.php WinSCP], logiciel plus complexe mais plus efficace car il utilise une interface de type "Norton Commander". | |||
====Installation de Cyberduck==== | ====Installation de Cyberduck==== | ||
Pour installer Cyberduck, téléchargez-le depuis le site officiel https://cyberduck.io/ | Pour installer Cyberduck, téléchargez-le depuis le site officiel https://cyberduck.io/. | ||
# Choisir le download selon votre système d'exploitation | {{ bloc important | '''Attention''' : il existe une versione payante du logiciel (à travers les stores Apple et Windows), mais la version gratuite suffit dans le contexte du Master ! }} | ||
# Choisir le download selon votre système d'exploitation | |||
# Suivre les instructions du programme d'installation (normalement il n'y a pas d'options à choisir à ce moment) | # Suivre les instructions du programme d'installation (normalement il n'y a pas d'options à choisir à ce moment) | ||
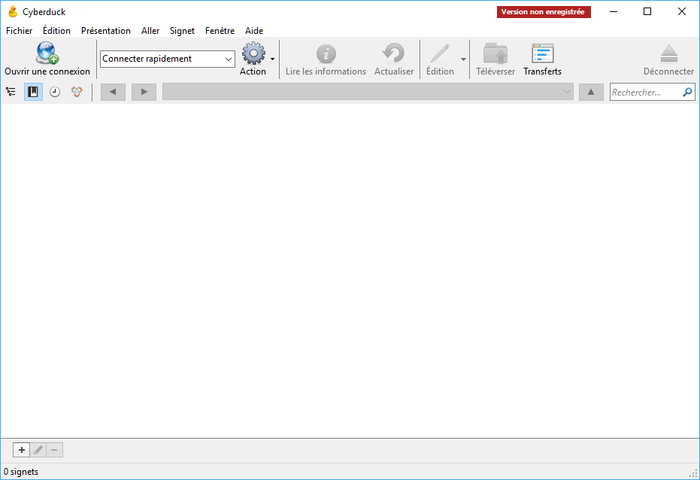
À la fin du processus d'installation vous devrez obtenir une résultat similaire au suivant lorsque vous ouvrez le logiciel pour la première fois (caputre | À la fin du processus d'installation vous devrez obtenir une résultat similaire au suivant lorsque vous ouvrez le logiciel pour la première fois (caputre d'écran pour la version 5.1 sous Windows) : | ||
[[Fichier:MINIT cyberduck initial screen.png|700px|vignette|néant|Capture d'écran du logiciel Cyberduck (version 5.1 sous Windows)]] | [[Fichier:MINIT cyberduck initial screen.png|700px|vignette|néant|Capture d'écran du logiciel Cyberduck (version 5.1 sous Windows)]] | ||
| Ligne 259 : | Ligne 576 : | ||
====Création d'un signet==== | ====Création d'un signet==== | ||
Créer un | Créer un signet vous permet d'ouvrir facilement une connexion SFTP avec un serveur pour transférer des fichiers. Le signet se "souvient" de : | ||
#L'adresse du serveur | #L'adresse du serveur | ||
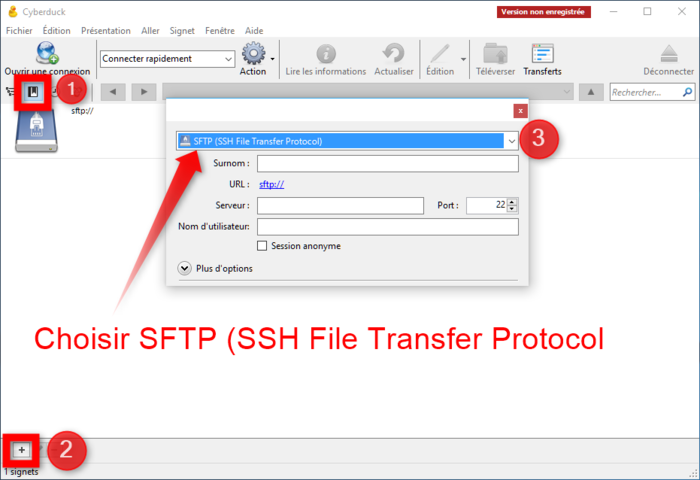
| Ligne 275 : | Ligne 592 : | ||
#Choisissez depuis le menu déroulant des protocols l'option '''SFTP (SSH File Transfer Protocol)''' | #Choisissez depuis le menu déroulant des protocols l'option '''SFTP (SSH File Transfer Protocol)''' | ||
'''Attention''': les serveurs TECFA marchent exclusivement en SFTP, pour des raisons de sécurité le protocole FTP n'est pas activé. L'une des erreurs les plus fréquentes est un mauvais choix du | {{bloc important | '''Attention''': les serveurs TECFA marchent exclusivement en '''SFTP''', pour des raisons de sécurité le protocole FTP n'est pas activé. L'une des erreurs les plus fréquentes est un mauvais choix du protocole ! }} | ||
[[Fichier:MINIT cyberduck new bookmark.png|700px|vignette|néant|Assurez-vous bien de choisir le protocol SFTP (et non pas FTP), si non la connexion ne marche pas !]] | [[Fichier:MINIT cyberduck new bookmark.png|700px|vignette|néant|Assurez-vous bien de choisir le protocol SFTP (et non pas FTP), si non la connexion ne marche pas !]] | ||
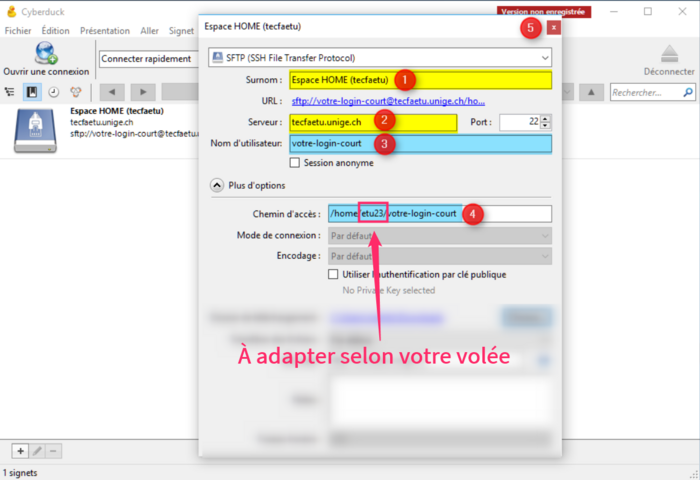
| Ligne 286 : | Ligne 603 : | ||
#Insérez le serveur : <code>tecfaetu.unige.ch</code> | #Insérez le serveur : <code>tecfaetu.unige.ch</code> | ||
#Saisissez votre nom d'utilisateur court | #Saisissez votre nom d'utilisateur court | ||
#Cliquez sur la flèche '''Plus d'options''' si une partie de la fenêtre ne s'affiche pas, et ajouter le chemin d'accès de l'espace, par exemple <code>/home/ | #Cliquez sur la flèche '''Plus d'options''' si une partie de la fenêtre ne s'affiche pas, et ajouter le chemin d'accès de l'espace, par exemple <code>/home/etu30/votre-login-court</code> --> '''Attention''': chemin valable seulement pour la volée '''drakkar''', référez vous à la section suivante pour les chemins précis ! | ||
#Fermez la fenêtre, les informations sont sauvegardées automatiquement | #Fermez la fenêtre, les informations sont sauvegardées automatiquement | ||
[[Fichier:MINIT cyberduck fill form.png|700px|vignette|néant|Insérez les informations du serveur tecfaetu.unige.ch pour | [[Fichier:MINIT cyberduck fill form.png|700px|vignette|néant|Insérez les informations du serveur tecfaetu.unige.ch pour créer le signet ]] | ||
===Vos dossiers personnels sur le serveur=== | ===Vos dossiers personnels sur le serveur=== | ||
Sur le serveur tecfaetu.unige.ch vous disposez de trois dossiers que vous pouvez/devez utiliser pour vos fichiers : | Sur le serveur tecfaetu.unige.ch vous disposez de trois dossiers que vous pouvez/devez utiliser pour vos fichiers : | ||
# Un espace home | # Un espace home ('''privé''') | ||
# Un espace personnel | # Un espace personnel/homepage ('''public''') | ||
# Un espace travaux | # Un espace travaux ('''public''') | ||
====Espace home==== | ====Espace home==== | ||
Il s’agit d’un espace privé dont le contenu '''n’est pas accessible par les navigateurs web'''. Vous pouvez utiliser cet espace pour vos fichiers personnels. Vous trouverez votre espace home dans ce chemin: | Il s’agit d’un espace privé dont le contenu '''n’est pas accessible par les navigateurs web'''. Vous pouvez utiliser cet espace pour vos fichiers personnels. Vous trouverez votre espace home dans ce chemin: | ||
/home/ | /home/etu30/''votre-login-court'' | ||
====Espace personnel==== | Sur un serveur, tous les utilisateurs ont leur nom qui se trouvent à l'intérieur du dossier '''home'''. Dans le spécifique du MALTT, faites bien attention à ne pas confondre cet espace avec l'espace personnel où vous allez placer votre homepage (voir point suivant). | ||
====Espace personnel/homepage==== | |||
Cet espace est à votre disposition pour vos fichiers qui peuvent être accédés par le web à travers un URL du style : | Cet espace est à votre disposition pour vos fichiers qui peuvent être accédés par le web à travers un URL du style : | ||
* http://tecfaetu.unige.ch/perso/maltt/votre-login-court/dossier/fichier.html | * http://tecfaetu.unige.ch/perso/maltt/votre-login-court/dossier/fichier.html | ||
C’est dans ce dossier, d’ailleurs, qui doit se trouver votre | {{bloc important | C’est dans ce dossier, d’ailleurs, qui doit se trouver votre homepage personnel. }} | ||
Vous trouverez votre espace personnel dans ce chemin : | Vous trouverez votre espace personnel dans ce chemin : | ||
| Ligne 314 : | Ligne 633 : | ||
====Espace travaux==== | ====Espace travaux==== | ||
Cet espace est dédié à vos rendus « officiels » pour certains de cours du MALTT, notamment les cours STIC I et STIC II. | {{bloc important | Cet espace est dédié à vos rendus « officiels » pour certains de cours du MALTT, notamment les cours STIC I et STIC II. }} | ||
Le fichiers contenus dans cet espace seront accessible depuis le web à l'adresse : | |||
* http://tecfaetu.unige.ch/etu-maltt/drakkar/votre-login-court/ | |||
Vous trouverez votre espace travaux dans ce chemin : | Vous trouverez votre espace travaux dans ce chemin : | ||
/web/etu-maltt/ | /web/etu-maltt/drakkar/''votre-login-court'' | ||
=== Anatomie d'un lien hypertextuel === | |||
Les ressources que vous publiez sur les espaces personnel/homepage et espace-travaux seront disponibles directement sur le web à travers ce qu'on appelle une '''URL''', c'est-à-dire l'adresse de la ressource. C'est important de bien comprendre l'anatomie des adresses pour deux raisons : | |||
# Savoir dans quel dossier précis téléverser les fichiers | |||
# Savoir récupérer l'URL correspondant | |||
Voici un exemple concret : | |||
* http://tecfaetu.unige.ch/minit/test-url/page-test.html | |||
Cette adresse pointe vers une simple page HTML5 qui se trouve à un endroit spécifique du serveur tecfaetu.unige.ch. Nous pouvons décomposer l'URL de la manière suivante : | |||
# '''http''' représente le '''protocole''' pour communiquer avec le server. Dans le cas du web, on utilise normalement http ou https pour la communication sécurisée | |||
# '''tecfaetu.unige.ch''' représente le '''domaine''' ou, plus précisement dans ce cas, le '''sous-domaine''' de l'URL. tecfaetu est en effet un sous-domaine du domaine principale unige.ch | |||
# '''/minit/test-url/''' représente le '''chemin''' (ou '''path''' en anglais). Il s'agit, dans ce cas, de l'arborescence du serveur web qui permet de trouver le fichier à un endroit précis. Par rapport à la '''racine''' du serveur web, nous nous trouvons donc dans un dossier <code>minit</code> qui a à son intérieur un sous-dossier <code>test-url</code> | |||
# '''page-test.html''' représente le '''nom du fichier''' qui se compose également de l'extension <code>.html</code> | |||
La page présente à son intérieur une image [[SVG]] du logo [[HTML5]]. Cette image possède elle-même son propre URL. Vous pouvez le voir de la manière suivante : | |||
# Click droit sur l'image | |||
# Ouvrir l'image dans un nouveau onglet | |||
Un nouveau tab du navigateur s'ouvre et affiche l'image du logo en plus grande échelle. Notez bien l'URL dans la barre des adresses du navigateur : | |||
* http://tecfaetu.unige.ch/minit/test-url/assets/images/html5-logo.svg | |||
Vous pouvez noter que, par rapport à l'URL de la page, le chemin de cette URL est plus long. En effet, l'image se trouve dans un sous-dossier <code>assets</code> qui possède un sous-dossier <code>images</code>. Le nom du fichier a également une extension différente, car il s'agit dans ce cas d'un fichier [[SVG]]. | |||
Ces fichiers existent "physiquement" dans le serveur tecfaetu.unige.ch dans un dossier qui s'appelle <code>/web/minit</code>. Vous pouvez noter, cependant, que dans le chemin de l'URL il n'y a pas de '''/web/''', car le chemin commence directement avec '''/minit/'''. En effet, la configuration du serveur tecfaetu a été faite ainsi que le dossier racine du serveur pour les fichiers publiques soit justement le dossier '''/web/'''. Donc tout ce qui se trouve à son intérieur est disponible sur le web avec un URL définit par l'arborescence des dossiers contenus dans le dossier '''/web/'''. | |||
Vous pouvez "naviguer" directement du web l'arborescence des fichiers à travers l'URL http://tecfaetu.unige.ch/minit/test-url/ car ce dossier ne possède pas de fichier index.html ou welcome.html. En revanche, à l'intérieur du dossier vous trouver également un dossier nommé <code>with-default</code>, si vous cliquez sur ce dossier - ou vous y accédez avec l'url http://tecfaetu.unige.ch/minit/test-url/with-default/ - vous allez voir une page et non pas la liste des fichiers contenus. Ceci s'explique par le fait que le dossier <code>with-default</code> possède un fichier qui s'appelle '''index.html'''. | |||
En fonction de la configuration du serveur web tecfaetu.unige.ch, si un dossier possède un fichier qui s'appelle : | |||
* <code>index.html</code> ou | |||
* <code>welcome.html</code> | |||
celui-ci est affiché même si l'URL se limite au chemin, sans préciser le nom du fichier. En d'autres termes, les deux URL suivants donnent exactement la même réponse : | |||
* http://tecfaetu.unige.ch/minit/test-url/with-default/ | |||
* http://tecfaetu.unige.ch/minit/test-url/with-default/index.html | |||
==Ressources complémentaires== | ==Ressources complémentaires== | ||
Ici de suite une liste de ressources qui peuvent être | Ici de suite une liste de ressources qui peuvent être utiles pour compléter et/ou consolider les acquis. | ||
===Fonctionnement web=== | ===Fonctionnement web=== | ||
* [https://www.youtube.com/watch?v=Dxcc6ycZ73M What is the internet ?] – vidéo tirée de code.org | * [https://www.youtube.com/watch?v=Dxcc6ycZ73M What is the internet ?] – vidéo tirée de code.org | ||
| Ligne 347 : | Ligne 709 : | ||
===Validation des pages=== | ===Validation des pages=== | ||
* [https:// | * [https://w3c.github.io/developers/tools/ Liste de validateurs du W3C], voir surtout : | ||
* [https:// | ** [https://validator.w3.org/unicorn/ Unicorn] - validateur intégrant HTML, CSS et Link Checker | ||
===Guides de style de codage=== | ===Guides de style de codage=== | ||
| Ligne 361 : | Ligne 721 : | ||
Dans ce wiki vous pouvez également trouver des pages qui portent sur les sujets traités dans l'atelier. Veuillez néanmoins noter que ces pages sont souvent écrites par des étudiants comme vous, ce qui peut être à la fois un avantage (même niveau de connaissance) et un désavantage (informations incomplètes ou pas claires). Voici quelques références : | Dans ce wiki vous pouvez également trouver des pages qui portent sur les sujets traités dans l'atelier. Veuillez néanmoins noter que ces pages sont souvent écrites par des étudiants comme vous, ce qui peut être à la fois un avantage (même niveau de connaissance) et un désavantage (informations incomplètes ou pas claires). Voici quelques références : | ||
* [[HTML5]] | * [[Introduction à HTML5]] et [[HTML5]] | ||
* [[Tutoriel CSS]] | * [[Introduction à CSS]] et [[Tutoriel CSS]] | ||
* [[Document Object Model]] | * [[Document Object Model]] | ||
* [[Le fonctionnement du protocole HTTP]] | * [[Le fonctionnement du protocole HTTP]] | ||
| Ligne 374 : | Ligne 734 : | ||
* [[:en:CSS]] (page avec plusieurs liens à des sujets plus spécifiques) | * [[:en:CSS]] (page avec plusieurs liens à des sujets plus spécifiques) | ||
[[Category: Ressources STIC]] | == Activités Drakkar== | ||
=== Tâche obligatoire === | |||
Tâche à effectuer : | |||
* Créer une page HTML5 avec un message "Vive HTML5", le [https://www.w3.org/html/logo/ logo de HTML5], et un paragraphe de votre choix | |||
* Styliser votre page avec '''2 déclarations CSS''' | |||
* Publier dans votre espace travaux, dans un sous dossier spécifique | |||
* Pointer votre navigateur sur la page qui vient d'être publiée et lever la main quand c'est terminé et on viendra contrôler | |||
Contraintes : | |||
* Votre fichier doit s'appeler <code>index.html</code> | |||
* Le logo doit se trouver dans un sous dossier assets/images/ | |||
* Vous devez avoir au moins une déclaration de style dans un fichier .css externe | |||
* Modifiez les dimensions de l'image dans le code (style css dans l'attribut ou dans le fichier externe, à choix) pour une hauteur de 450px | |||
* Votre page doit se trouver dans un dossier '''minit/vive-html5/''' dans votre espace travaux sur tecfaetu.unige.ch, ça veut dire que le chemin doit ressembler à <code>/web/etu-maltt/drakkar/votre-login-court/</code> + '''les sous-dossiers que vous créez''' | |||
* Ajouter à la fin de la page la date et votre nom | |||
=== Tâche facultative === | |||
Si vous avez terminé la première tâche : | |||
* Ajouter une deuxième page qui parle de CSS, placez-la où vous voulez | |||
* Insérez du contenu de votre choix | |||
* Ajouter un lien hypertextuel à la page sur HTML5 qui pointe vers la page sur CSS | |||
* Ajoutez un lien hypertextuel à la page sur CSS qui pointe vers la page sur HTML | |||
* Publiez le tout sur votre espace travaux pour que les changements soient mis à jour | |||
[[Category: Ressources STIC]] [[Catégorie:Cours et travaux]] | |||
Dernière version du 21 septembre 2023 à 08:52
Info pratiques
Cette page fait référence à la partie facultative de l'atelier MINIT prévue dans le cadre du Master MALTT.
- Dates
- Mercredi 20 septembre, matin et après-midi
- Jeudi 21 septembre, matin
Voir plus bas pour le programme en détail.
- Contacts
Introduction
L’atelier d’initiation pour les novices se déroule sur 3 demi-journées, chacune avec un thème spécifique, mais qui dans l’ensemble ont l’objectif d’introduire le fonctionnement des pages web. Le choix de ce sujet présente plusieurs objectifs pédagogiques et techniques :
- Il s’agit d’une technologie qui peut aller du très simple au très complexe
- Publier une page web nécessite des connaissances à plusieurs niveaux
- Codage HTML5 + CSS
- Gestion de différents fichiers et dossiers
- Utilisation d’un éditeur de texte
- Fonctionnement « avancé » d’un navigateur web
- Fonctionnement d’un serveur web
- Fonctionnement d’un serveur (S)FTP
- Le contenu de l’atelier sert comme base pour les cours techniques STIC I et II
- La connaissance « approfondie » d’une technologie peut être généralisée à d’autres technologies
Objectifs
À la fin de l'atelier, vous devez être capables de :
- Utiliser un éditeur de texte pour :
- Créer des pages HTML5 et structurer le contenu avec des balises appropriées
- Savoir appliquer des déclarations de style CSS qui déterminent l'affichage graphique des contenus
- Utiliser un logiciel de transfert de fichiers pour :
- Publier tous les fichiers nécessaires à l'affichage d'une page ou petit site web (e.g. fichiers HTML5, CSS, images, SVG, ...) à des endroits précis sur le serveur tecfaetu.unige.ch
Des objectifs plus spécifiques sont illustrés dans la suite de la page.
Prérequis
Aucune connaissance spécifique n’est demandée pour participer à l’Atelier technique. Par contre, on s’attend à ce que vous maîtrisiez les fonctions « de base » de votre ordinateur telles que :
- Créer, renommer, déplacer et effacer des fichiers/dossiers
- Savoir utiliser un navigateur web (pour l’atelier on utilisera de préférence Google Chrome)
- Download et extraction de fichiers
- Download et installation de logiciels
Est-ce que je dois participer ?
L'atelier est facultatif. Dans cette page vous trouvez plusieurs sections avec les objectifs de chaque demi-journée. Si vous pensez déjà les maîtriser, il est inutile que vous veniez.
Pensez néanmoins à configurer un logiciel de transfert de fichier avec les données du serveur tecfaetu.unige.ch (voir section SFTP plus bas pour les détails) avant le début des cours (en particulier le cours STIC I).
Je voudrais participer mais je ne peux pas
Si vous ne pouvez pas participer à une ou plusieurs demi-journées, cette page propose toutes les activités qui sont prévues pendant l'atelier, y compris les ressources utilisées. Certaines activités (e.g. les "workshop") sont conçues afin que vous puissez les faire (ou refaire) également chez vous. En cas de problèmes, n'hésitez pas à nous contacter.
Matériel et logiciels
Vous devez avoir votre ordinateur portable avec vous avec un chargeur. Au niveau des logiciels, nous installerons le nécessaire pendant l'atelier.
Profitez de l’atelier
Il ne faut pas hésiter ou se dire que vous aurez le temps pour apprendre. Après l’atelier technique, les cours vont commencer directement et les connaissances techniques dévoilées pendant l’atelier d’initiation seront considérées acquises.
Programme
Organisation des demi-journées :
- Mercredi....... 09:00 – 12:30 -> Introduction à HTML5
- Mercredi....... 14:00 – 17:30 -> Introduction à CSS
- Jeudi.......... 09:00 – 12:30 -> Introduction au transfert des fichiers (SFTP)
Ici de suite le programme plus détaillé pour chaque session.
Mercredi matin
- 09:00 – 09:30 Visioconférence (détails dans l'espace MINIT 2022 sur Moodle) avec présentation sur le déroulement de la journée et introduction à HTML5
- 09:30 – 10:30 Activité en autonomie à distance :
- Installation et configuration Visual studio code
- Introduction à HTML5
- 10:30 – 11:00 Pause
- 11:00 – 12:00 Workshop HTML5 (exercices en autonomie) avec permanence via visioconférence en cas de questions.
- 12:00 - 12:30 Synthèse de la demi-journée en visioconférence
Mercredi après-midi
- 14:00 – 15:30 Visioconférence (détails dans l'espace MINIT 2022 sur Moodle) avec présentation de CSS
- 15:30 – 16:00 Pause
- 16:00 – 17:00 Workshop CSS (exercices en autonomie) avec permanence via visioconférence en cas de questions.
- 17:00 - 17:30 Synthèse de la demi-journée en visioconférence
Jeudi matin
- 09:00 – 10:30 Transfert de fichiers et publication sur serveur tecfaetu.unige.ch
Introduction à HTML5
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel ou si vous étiez absent-es :
Référez-vous à la section Workshop HTML5 pour les exercices de consolidation du contenu.
Objectifs
Après la séance consacrée à l’introduction à HTML5 vous devrez être familier avec :
- Les grandes lignes du fonctionnement requête/réponse d’une ressource/page web
- Qu’est-ce qu’un langage de marquage
- L’existence de différentes versions de HTML
- La structure d’un document HTML5
- Les balises et attributs HTML les plus fréquents
- Les liens hypertextuels : protocoles, domaines, chemins, noms de fichiers, extensions
- Différents type de fichiers (pages web, images, …)
- L’utilisation des outils de développement d’un navigateur web
- L’utilisation et la configuration d’un éditeur de texte
cliquez sur cette magnigique page : https://tecfaetu.unige.ch/minit/drakkar
Présentation
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant Reveal.js, une bibliothèques JavaScript que nous allons voir dans le cours STIC:STIC I :
Outils
Nous allons utiliser les outils de développement d'un navigateur pour montrer dans la pratique comment une page HTML est affichée par un navigateur web.
Si vous décidez d'utiliser Chrome et vous ne l'avez pas encore, installez-le sur votre ordinateur :
Une fois installé le logiciel, ouvrez-le et pointer vers la page de TECFA :
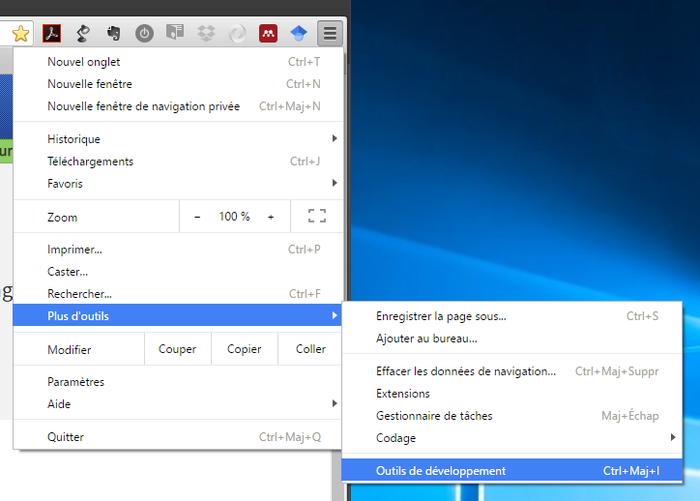
Pour ouvrir les outils procédez de cette manière (voir également l’image) :
- Cliquez sur l’icône du menu sur la droite de l’écran
- Sélectionnez l’item « Plus d’outils »
- Cliquez sur « Outils de développement »
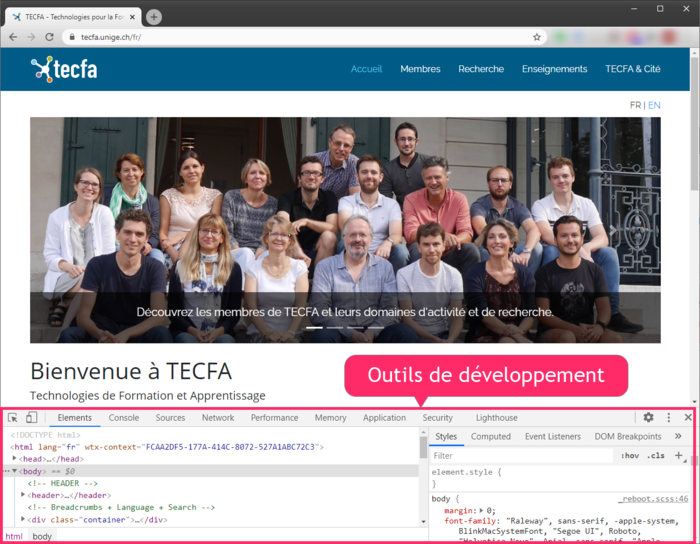
Vous devrez obtenir un résultat similaire à celui-ci :
Éditeur de texte
Un éditeur de texte est un logiciel qui permet d'écrire du code dans plusieurs langages (e.g. HTML, CSS, JavaScript), avec des fonctionnalités d'aide comme par exemple la mise en évidence de la syntaxe, l'aide pour compléter des mots, la signalisation d'erreurs, etc.
Pour l'Atelier et pour la suite du cours STIC I, nous proposons d'adopter Visual studio code, un logiciel open-source développé est maintenu par Microsoft. Le logiciel est disponible pour Windows, Mac et Linux. Pour plus de détails voir la page de ce Wiki :
À la fin de la partie sur l'installation de Visual studio code vous devez avoir :
- Visual studio code installé sur votre ordinateur
- Modifié les settings pour que l'option Editor: Word wrap soit sur on
- Installé l'extension Live Server by Ritwick Dey
- Installé l'extension Prettier - Code formatter by Prettier
Code et balises fréquentes
Squelette HTML5
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Titre du document</title>
</head>
<body>
</body>
</html>
Titres
<h1>Titre de premier niveaux (Grand)</h1>
<h2>Titre de deuxième niveaux</h2>
<h3>Titre de troisième niveaux</h3>
Paragraphes
<p>Texte du premier paragraphe.</p>
<p>Texte du deuxième paragraphe.</p>
Liens hypertextuels
<a href="http://tecfa.unige.ch">TECFA</a>
<a href="../lien-relatif/page.html">Lien relatif</a>
Listes à puces
- Non-ordonnée
<ul>
<li>Premier item non ordonné</li>
<li>Deuxième item non ordonné</li>
<li>Troisième item non ordonné</li>
</ul>
- Ordonnée
<ol>
<li>Premier item ordonné</li>
<li>Deuxième item ordonné</li>
<li>Troisième item ordonné</li>
</ol>
Images
Le fichier avec l'image doit posséder un URL. Évitez de pointer à des images qui :
- Ne spécifient pas clairement qu'elles peuvent être réutilisées/modifiées, voir par exemple :
- Sont hébergées sur d'autres sites/domaines (e.g. ne pointez pas à http://free-images.com/image_whfezgfreer.jpg)
- Ne sont pas en format
.jpg,.pngou.svg - Sont très lourdes au niveau du poids du fichiers (essayez de limiter à quelques centaines de kb au maximum !)
- Vous pouvez utiliser par exemple GIMP pour modifier une image matricielle, voir GIMP Quickies pour un bref tutoriel à ce propos
<img src="chemin/au/fichier/image.jpg" alt="Texte alternatif pour screenreaders" title="Description de l'image" />
La balise img est une balise vide qui n'accepte pas de contenu. Pour cette raison, il est de bonne pratique de placer le / de clôture à la fin de la balise.
Workshop HTML5
Fichiers pour le workshop
Lors de l’activité workshop, vous allez travailler sur des fichiers que nous avons préparés pour cette partie de l’atelier. Les fichiers sont disponible dans un dépôt GitHub, un environnement qui sera abordé par la suite dans le cours STIC I. Pour l'instant, il est utilisé seulement pour télécharger les fichiers nécessaires :
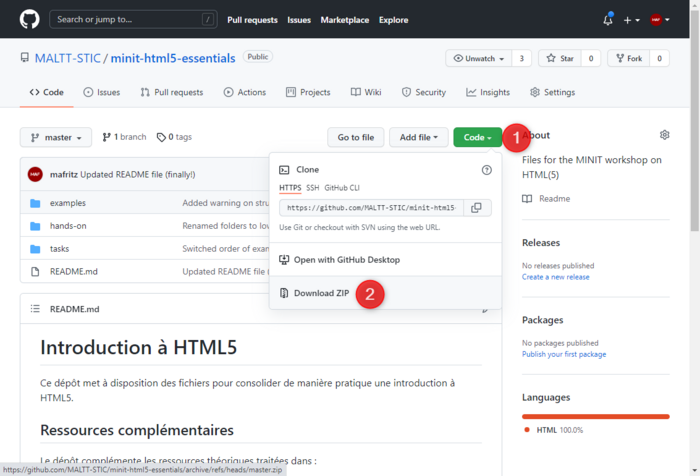
- Aller à l’adresse https://github.com/MALTT-STIC/minit-html5-essentials
- Cliquer sur le bouton vert en haut à droite « Code »
- Cliquer sur « Download ZIP »
Il faudra ensuite extraire le contenu du fichier et le mettre sur votre ordinateur. Puis l’ouvrir avec Visual Studio Code. Cliquez d'abord sur :
File > Open folder…
Chercher le dossier que vous avez extrait dans votre gestionnaire des fichiers et sélectionnez-le. Vous devrez obtenir un résultat similaire à l'image suivante :

La partie du gestionnaire des fichiers a été agrandie pour l'utilité de la capture d'écran. Pour contrôler l'affichage, vous pouvez utiliser le menu View > Appearance > Zoom in/out
Fonctionnement du Workshop
Lorsque vous ouvrez le fichier du workshop avec Visual Studio Code, vous avez trois dossiers :
exampleshands-ontasks
Les dossiers Examples et Tasks contiennent des sous-dossiers qui sont en relation. Pour chaque dossier exemple, qui contient des fichiers HTML5 avec du code, il existe un dossier dans les tâches où vous trouverez une « challenge » et la solution au problème. Le dossier « Hands-on », par contre, est vide.
Les trois dossiers sont conçus pour créer un flux de travail de la manière suivante :
- Vous regardez le code et le rendu de la page d’exemple
- Lorsque vous avez compris l’exemple, vous créez un sous-dossier dans le dossier
hands-onet vous essayez vous-même de coder quelque chose de très simple similaire à l’exemple.- Il faudra créer les dossiers et les fichiers à partir de zéro pour émuler une situation de départ.
- Adoptez déjà la bonne pratique de nommer vos dossiers/fichiers en n'utilisant que des lettres minuscules (sans accents) et les symboles
-ou_ - Évitez de faire du copier/coller !
- Quand vous pensez maîtriser le sujet, vous pouvez essayer de résoudre la tâche associée.
- Ouvrez le fichier qui termine avec
xxxx-challenge.htmlet lisez les instructions dans le commentaire en haut de la page - Essayez de résoudre la tâche
- Regardez la solution dans le fichier
xxxx-solution.html
- Ouvrez le fichier qui termine avec
- Passez à l’exemple suivant
N’hésitez pas à demander de l’aide si vous en avez besoin. De temps en temps, on regardera ensemble quelques exemples ou solutions aux tâches.
Astuces d'édition pour vous faciliter la vie
La prise en main d'un éditeur de texte comporte plusieurs difficultés qui font partie du processus d'apprentissage. Voici quelques astuces qui peuvent vous rendre la vie plus facile (ou moins compliquée au moins !) :
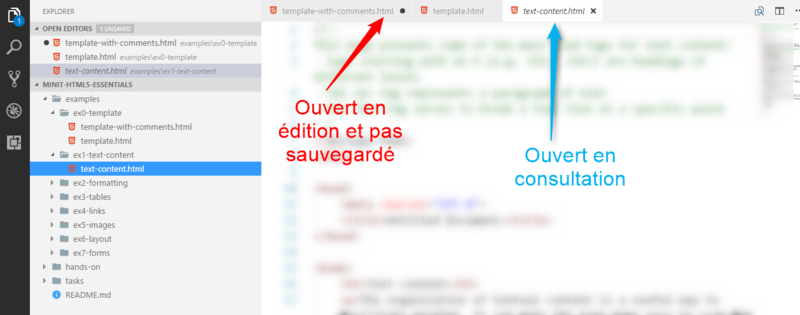
- Enregistrez/sauvegardez régulièrement votre travail en utilisant le raccourci clavier
CTRL + S. Un fichier dont les modifications ne sont pas encore enregistrées est caractérisé dans l'éditeur par un circle noir à côté de son nom. - Faites très attention au nom des fichiers et à leur extension, notamment le fait que l'extension est séparée du nom par un point (nom-du-fichier.extension). Utilisez que des lettres minuscules, sans espaces ni caractères spéciaux (sauf - ou _) ! Si vous avez besoin de modifier le nom d'un fichier vous avez deux alternatives :
- Faire clique droit sur le nom du fichier et choisir
Renamedepuis le menu contextuel - Cliquer normalement sur le nom du fichier et utiliser le raccourci clavier
F2
- Faire clique droit sur le nom du fichier et choisir
- Il est utile d'avoir les fichiers d'exemple et le fichier de travail (hands-on ou tâche) en même temps à l'écran. Vous pouvez diviser l'éditeur en colonne avec le menu
View > Editor Layout > Two columns. Pour afficher un fichier dans une colonne spécifique, vous pouvez le trainer dans le Group correspondant dans l'éditeur de fichiers, ou si non trainer le nom du fichier dans l'éditeur pour le déplacer dans l'autre colonne.
Créer un squelette de document HTML
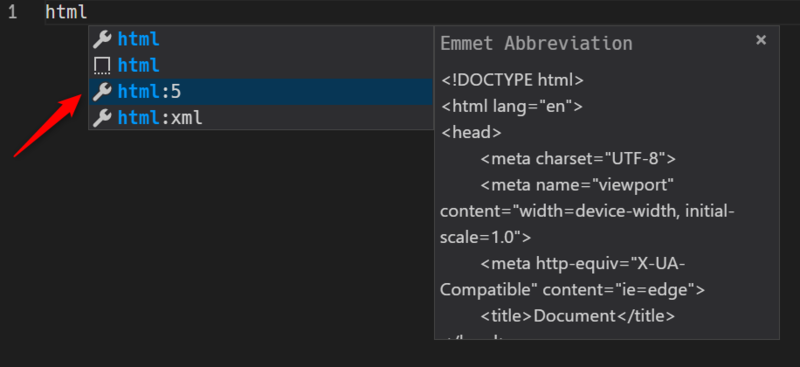
Les documents HTML présentent toujours une structure similaire, en commençant par le DOCTYPE et la vision entre head et body. Pour éviter d'écrire à la main ce code répétitif, VSC met à disposition un raccourci pour créer un squelette de code. Pour bénéficier de cette fonctionnalité, suivez les étapes suivantes :
- Dans le gestionnaire de fichiers, créez un document avec extension
.html - Ouvrez-le en édition
- Dans le document vide, saisissez
html:5(sans <...>) - Déjà après quelques lettre l'éditeur vous propose les options relatives, donc vous pouvez cliquer sur html:5 même avant
L'éditeur va automatiquement insérez dans le code le squelette HTML5 suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Souvenez-vous de changer l'attribut lang="en" en lang="fr" à ligne 2 si votre document est en français.
Introduction aux CSS
Une version plus approfondie de cette partie est disponible dans la page EduTechWiki suivante que vous pouvez consulter pour rappel ou si vous étiez absent-es :
Référez-vous à la section Workshop CSS pour les exercices de consolidation du contenu.
Objectifs
Après la séance consacrée à l’introduction aux CSS vous devrez être familier avec :
- Le fonctionnement « avancé » d’un navigateur web (parsing et rendering)
- Le Document Object Model (DOM)
- La séparation entre contenu (HTML5) et forme (CSS)
- Les éléments HTML en tant que « boites » avec des coordonnées
- Les manières d’ajouter des styles à vos pages web (attribut, inline et fichier externe)
- Les propriétés et valeurs de style les plus fréquentes
- Les différentes manières de positionner les éléments HTML (propriété CSS position)
Présentation
Les slides de la présentation sont disponibles directement comme pages/application HTML5 en utilisant Reveal.js, une bibliothèques JavaScript que nous allons voir dans le cours STIC:STIC I :
Outils
Nous allons continuer à utiliser/explorer l’éditeur de texte Visual studio code qui propose des fonctionnalités qui facilitent le codage CSS. De plus, nous allons utiliser l’environnement web codepen.io qui permet de montrer des exemples HTML + CSS de manière simple et intuitive. Cet environnement sera utilisé également dans le cours STIC I lors de l’introduction à JavaScript
Ajouter du CSS à vos pages HTML
Avec l'attribut style
<body style="background-color: black; color: white">
Avec la balise style
Dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8">
<title>Style inline</title>
<style>
body {
background-color: black;
color: white;
}
</style>
</head>
Avec un fichiers CSS externe (conseillé)
Lien dans le <head>...</head> de votre page :
<head>
<meta charset="UTF-8">
<title>Style with external file</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
Le fichier doit exister et respecter le bon chemin. Dans ce cas, le fichier s'appelle style.css et doit se trouver au même niveau de la page HTML :
/* This is an external CSS file */
/* There is no need for any header, and it must contain only CSS syntax */
body {
background-color: black;
color: white;
}
Balises pour le style
Les propriétés CSS peuvent s'appliquer à toutes les balises HTML5, cependant, par convention, il existe deux balises qui sont souvent utilisées lorsque les éléments ont exclusivement une fonction de style (i.e. pas de relation sémantique avec le contenu). Les deux balises sont :
<div>...</div>à utiliser pour des bloques de contenu, par exemple :<div> <p>Paragraphe à l'intérieur du div</p> <p>Autre paragraphe à l'intérieur du div</p> </div>
<span>...</span>à utiliser surtout pour des bouts de texte, par exemple :<p>Mon texte avec un <span>mot</span> qui possède un style particulier</p>
Sélecteurs et propriétés fréquentes
Trois modalités de sélection
- Nom de la balise
body { ... } p { ... }
- Nom de la classe, par exemple pour
<p class="important">Text</p>.important { ... }
- ID de l'élément (une seule ID par page), par exemple
<h1 id="unique">Titre</h1>#unique { ... }
Aligner du contenu (simple)
Pour aligner du contenu simple (e.g. texte ou image à l'intérieur d'un paragraphe ou d'un div), utiliser :
.aligner-au-centre {
text-align: center;
}
Dans ce cas, la classe doit s'appliquer à l'élément conteneur des éléments qui doivent être alignées au centre. Par exemple :
<div class="aligner-au-centre">
<p>Mon texte va être aligné au centre</p>
<p>Mon texte va être aligné au centre</p>
<img src="logo.png" title="Image va être alignée au centre">
</div>
Colorer (simple)
On peut colorer presque tous les éléments, ici on va voir le background et la couleur du foreground (normalement du texte) :
body {
background-color: black;
color: white;
}
On peut utiliser également les valeurs hexadécimaux pour les couleurs (plus avancé) :
body {
background-color: #000;
color: #FFF;
}
Ou encore les valeurs RGB :
body {
background-color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
}
Ce trois bouts de code produisent exactement le même résultat
Workshop CSS
Le workshop CSS aura la même structure du Workshop HTML5 du matin. Les fichiers comprimés dans un archive .zip se trouvent sous ce lien :
Si vous n’arrivez pas à télécharger directement le fichier .zip, vous pouvez :
- Aller à l’adresse https://github.com/MALTT-STIC/minit-css-essentials
- Cliquer sur le bouton vert en haut à droite « Clone or download »
- Cliquer sur « Download ZIP »
Suivez les mêmes indications que pour le Workshop HTML5 (voir plus haut dans la page)
Exemples CodePen.io
Quelques exemples pour consolider/découvrir d'autres possibilités :
- Exemple de base : comment appliquer des propriétés de style à un ou plusieurs éléments du DOM
- Sélecteurs CSS - bases : les trois manières les plus fréquentes pour sélectionner un élément à style (tag, class et id)
- Sélecteurs et héritage : comment les propriétés de style se propage dans l'arborescence du DOM
- Sélecteurs et priorité : que se passe-t-il si un élément a plusieurs sélecteurs/styles en même temps ?
- Composition de sélecteurs : les sélecteurs peuvent se combiner pour former des sélecteurs très précis
- Tailles de police : pixels, pourcentage, ...
- Largeur et hauteur : différence entre dimensions absolues et pourcentages
- Block vs. Inline element : la différence entre éléments block et inline, et les dangers de faire confusion...
- Margin and padding : combien d'espace prend une boîte?
- Positioning : déterminer le positionnement d'un élément avec des coordonnées
- Floating : différentes manières pour placer un élément à côté d'un autre, mais voir plutôt une méthode plus récente avec Flexbox
- Animation CSS : possibilité d'animer des "boîtes" (technique avancée)
Vous pouvez accèder à l’ensemble des exemples ici :
Éventuellement au programme
S’il reste du temps à la fin de la journée, nous verrons également quelques techniques plus avancées pour faciliter la création de pages web ou les rendre plus « professionnelles ». Nous allons voir :
- Les framework CSS, eg :
- Google fonts
Introduction au transfert des fichiers
Objectifs
Après la séance consacrée à l’introduction au transfert des fichiers vous devrez être familier avec :
- Qu’est qu’un serveur web
- La différence entre fichiers locaux (sur votre ordi) et fichiers distants (sur le serveur)
- Le logiciel de transfert de fichiers Cyberduck (ou alternative, par exemple FileZilla ou WinSCP)
- La différence entre HTTP et (S)FTP
- L’arborescence et les chemins de vos dossiers personnels sur le serveur tecfaetu.unige.ch
- Votre dossier home (privé)
- Votre dossier perso/homepage (public)
- Votre espace travaux (public)
- Publier des fichiers sur internet et connaître leurs URL (domain + path + nom de fichier + extension)
Outils
Vous allez installer sur votre ordinateur le logiciel de transfert de fichier Cyberduck qui est disponible pour Windows et Mac :
- Liens vers le site officiel Cyberduck
Nous allons configurer ce logiciel pour que vous puissiez transférer des fichiers sur le serveur qui est mis à disposition des étudiants MALTT.
Nous vous encourageons aussi à installer FileZilla, une alternative appréciée par certaines personnes. Aux utilisateurs Windows, on conseille WinSCP, logiciel plus complexe mais plus efficace car il utilise une interface de type "Norton Commander".
Installation de Cyberduck
Pour installer Cyberduck, téléchargez-le depuis le site officiel https://cyberduck.io/.
- Choisir le download selon votre système d'exploitation
- Suivre les instructions du programme d'installation (normalement il n'y a pas d'options à choisir à ce moment)
À la fin du processus d'installation vous devrez obtenir une résultat similaire au suivant lorsque vous ouvrez le logiciel pour la première fois (caputre d'écran pour la version 5.1 sous Windows) :
Création d'un signet
Créer un signet vous permet d'ouvrir facilement une connexion SFTP avec un serveur pour transférer des fichiers. Le signet se "souvient" de :
- L'adresse du serveur
- Votre login utilisateur
- Un chemin spécifique sur le serveur (optionnel)
TECFA met à disposition des étudiants trois espaces sur le serveur tecfaetu.unige.ch (voir plus bas pour les détails). Vous devrez donc créer trois signets différents. De suite les étapes pour en créer un, il faudra répéter l'opération avec les chemins spécifiques de chaque espace (voir plus bas).
Ajouter un nouveau signet
Suivre d'abord ces étapes (voir également image plus bas) :
- Assurez-vous d'être dans l'écran des signets
- Cliquez sur le + en bas de l'écran pour ajouter un nouveau signet
- Choisissez depuis le menu déroulant des protocols l'option SFTP (SSH File Transfer Protocol)
Configurer le signet avec les données du serveur tecfaetu.unige.ch
Suivre ces étapes (voir également l'image plus bas) :
- Choisir un surnom pour le signet, par exemple Espace HOME (tecfaetu). Vous pouvez choisir un autre nom, cela n'affecte pas le fonctionnement.
- Insérez le serveur :
tecfaetu.unige.ch - Saisissez votre nom d'utilisateur court
- Cliquez sur la flèche Plus d'options si une partie de la fenêtre ne s'affiche pas, et ajouter le chemin d'accès de l'espace, par exemple
/home/etu30/votre-login-court--> Attention: chemin valable seulement pour la volée drakkar, référez vous à la section suivante pour les chemins précis ! - Fermez la fenêtre, les informations sont sauvegardées automatiquement
Vos dossiers personnels sur le serveur
Sur le serveur tecfaetu.unige.ch vous disposez de trois dossiers que vous pouvez/devez utiliser pour vos fichiers :
- Un espace home (privé)
- Un espace personnel/homepage (public)
- Un espace travaux (public)
Espace home
Il s’agit d’un espace privé dont le contenu n’est pas accessible par les navigateurs web. Vous pouvez utiliser cet espace pour vos fichiers personnels. Vous trouverez votre espace home dans ce chemin:
/home/etu30/votre-login-court
Sur un serveur, tous les utilisateurs ont leur nom qui se trouvent à l'intérieur du dossier home. Dans le spécifique du MALTT, faites bien attention à ne pas confondre cet espace avec l'espace personnel où vous allez placer votre homepage (voir point suivant).
Espace personnel/homepage
Cet espace est à votre disposition pour vos fichiers qui peuvent être accédés par le web à travers un URL du style :
Vous trouverez votre espace personnel dans ce chemin :
/web/perso/maltt/votre-login-court
Espace travaux
Le fichiers contenus dans cet espace seront accessible depuis le web à l'adresse :
Vous trouverez votre espace travaux dans ce chemin :
/web/etu-maltt/drakkar/votre-login-court
Anatomie d'un lien hypertextuel
Les ressources que vous publiez sur les espaces personnel/homepage et espace-travaux seront disponibles directement sur le web à travers ce qu'on appelle une URL, c'est-à-dire l'adresse de la ressource. C'est important de bien comprendre l'anatomie des adresses pour deux raisons :
- Savoir dans quel dossier précis téléverser les fichiers
- Savoir récupérer l'URL correspondant
Voici un exemple concret :
Cette adresse pointe vers une simple page HTML5 qui se trouve à un endroit spécifique du serveur tecfaetu.unige.ch. Nous pouvons décomposer l'URL de la manière suivante :
- http représente le protocole pour communiquer avec le server. Dans le cas du web, on utilise normalement http ou https pour la communication sécurisée
- tecfaetu.unige.ch représente le domaine ou, plus précisement dans ce cas, le sous-domaine de l'URL. tecfaetu est en effet un sous-domaine du domaine principale unige.ch
- /minit/test-url/ représente le chemin (ou path en anglais). Il s'agit, dans ce cas, de l'arborescence du serveur web qui permet de trouver le fichier à un endroit précis. Par rapport à la racine du serveur web, nous nous trouvons donc dans un dossier
minitqui a à son intérieur un sous-dossiertest-url - page-test.html représente le nom du fichier qui se compose également de l'extension
.html
La page présente à son intérieur une image SVG du logo HTML5. Cette image possède elle-même son propre URL. Vous pouvez le voir de la manière suivante :
- Click droit sur l'image
- Ouvrir l'image dans un nouveau onglet
Un nouveau tab du navigateur s'ouvre et affiche l'image du logo en plus grande échelle. Notez bien l'URL dans la barre des adresses du navigateur :
Vous pouvez noter que, par rapport à l'URL de la page, le chemin de cette URL est plus long. En effet, l'image se trouve dans un sous-dossier assets qui possède un sous-dossier images. Le nom du fichier a également une extension différente, car il s'agit dans ce cas d'un fichier SVG.
Ces fichiers existent "physiquement" dans le serveur tecfaetu.unige.ch dans un dossier qui s'appelle /web/minit. Vous pouvez noter, cependant, que dans le chemin de l'URL il n'y a pas de /web/, car le chemin commence directement avec /minit/. En effet, la configuration du serveur tecfaetu a été faite ainsi que le dossier racine du serveur pour les fichiers publiques soit justement le dossier /web/. Donc tout ce qui se trouve à son intérieur est disponible sur le web avec un URL définit par l'arborescence des dossiers contenus dans le dossier /web/.
Vous pouvez "naviguer" directement du web l'arborescence des fichiers à travers l'URL http://tecfaetu.unige.ch/minit/test-url/ car ce dossier ne possède pas de fichier index.html ou welcome.html. En revanche, à l'intérieur du dossier vous trouver également un dossier nommé with-default, si vous cliquez sur ce dossier - ou vous y accédez avec l'url http://tecfaetu.unige.ch/minit/test-url/with-default/ - vous allez voir une page et non pas la liste des fichiers contenus. Ceci s'explique par le fait que le dossier with-default possède un fichier qui s'appelle index.html.
En fonction de la configuration du serveur web tecfaetu.unige.ch, si un dossier possède un fichier qui s'appelle :
index.htmlouwelcome.html
celui-ci est affiché même si l'URL se limite au chemin, sans préciser le nom du fichier. En d'autres termes, les deux URL suivants donnent exactement la même réponse :
- http://tecfaetu.unige.ch/minit/test-url/with-default/
- http://tecfaetu.unige.ch/minit/test-url/with-default/index.html
Ressources complémentaires
Ici de suite une liste de ressources qui peuvent être utiles pour compléter et/ou consolider les acquis.
Fonctionnement web
- What is the internet ? – vidéo tirée de code.org
- HTTP et HTML – vidéo tirée de code.org (essayez de trouver à quel moment la vidéo dit quelque chose de différent par rapport à ce que vous avez vu pendant l’atelier)
La série complète « How the internet works » est disponible sous ce lien https://code.org/educate/resources/videos
HTML5
- Tutoriel HTML5 sur W3schools
- Quiz sur HTML sur W3schools
- Références HTML5 (tag) sur W3schools
- Références HTML5 (attributs globaux) sur W3schools
- RéférencesHTML5 (attributs) sur W3schools
- Référence des éléments HTML5 sur html5 doctor
- Flowchart des éléments sémantiques (PDF tiré de html5 doctor)
CSS
- Tutoriel CSS sur W3schools
- Quiz sur CSS sur W3schools
- Références CSS sur W3schools
- Liste de CSS « snippets » sur CSS-Tricks
Validation des pages
- Liste de validateurs du W3C, voir surtout :
- Unicorn - validateur intégrant HTML, CSS et Link Checker
Guides de style de codage
Ressources internes à ce Wiki
Dans ce wiki vous pouvez également trouver des pages qui portent sur les sujets traités dans l'atelier. Veuillez néanmoins noter que ces pages sont souvent écrites par des étudiants comme vous, ce qui peut être à la fois un avantage (même niveau de connaissance) et un désavantage (informations incomplètes ou pas claires). Voici quelques références :
- Introduction à HTML5 et HTML5
- Introduction à CSS et Tutoriel CSS
- Document Object Model
- Le fonctionnement du protocole HTTP
Ressources EduTechWiki en anglais
La version anglaise de ce wiki contient plus d'informations sur les mêmes sujets. Voici une liste :
Activités Drakkar
Tâche obligatoire
Tâche à effectuer :
- Créer une page HTML5 avec un message "Vive HTML5", le logo de HTML5, et un paragraphe de votre choix
- Styliser votre page avec 2 déclarations CSS
- Publier dans votre espace travaux, dans un sous dossier spécifique
- Pointer votre navigateur sur la page qui vient d'être publiée et lever la main quand c'est terminé et on viendra contrôler
Contraintes :
- Votre fichier doit s'appeler
index.html - Le logo doit se trouver dans un sous dossier assets/images/
- Vous devez avoir au moins une déclaration de style dans un fichier .css externe
- Modifiez les dimensions de l'image dans le code (style css dans l'attribut ou dans le fichier externe, à choix) pour une hauteur de 450px
- Votre page doit se trouver dans un dossier minit/vive-html5/ dans votre espace travaux sur tecfaetu.unige.ch, ça veut dire que le chemin doit ressembler à
/web/etu-maltt/drakkar/votre-login-court/+ les sous-dossiers que vous créez - Ajouter à la fin de la page la date et votre nom
Tâche facultative
Si vous avez terminé la première tâche :
- Ajouter une deuxième page qui parle de CSS, placez-la où vous voulez
- Insérez du contenu de votre choix
- Ajouter un lien hypertextuel à la page sur HTML5 qui pointe vers la page sur CSS
- Ajoutez un lien hypertextuel à la page sur CSS qui pointe vers la page sur HTML
- Publiez le tout sur votre espace travaux pour que les changements soient mis à jour