« HTML5 audio et video » : différence entre les versions
| (34 versions intermédiaires par 10 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{tutoriel | ||
|fait_partie_du_cours=Initiation à la pensée computationnelle avec JavaScript | |||
|fait_partie_du_module=JavaScript dans le navigateur | |||
|module_précédant=Concepts de base de JavaScript | |||
|module_suivant=JavaScript sur le serveur | |||
|pas_afficher_sous-page=Non | |||
|page_precedente=JavaScript dans le navigateur | |||
|page_suivante=Animation avec JavaScript | |||
|statut=à finaliser | |||
|difficulté=débutant | |||
|all_pages_module=Non | |||
|cat tutoriels=JavaScript | |||
|page_précédente=JavaScript dans le navigateur | |||
}} | |||
==Introduction== | ==Introduction== | ||
Cette page reprend plusieurs éléments de la même page sur [[:en:HTML5_audio_and_video|EduTechWiki en anglais]] et ajoute également des fonctionnalités liées à [[JavaScript]]. | Cette page reprend plusieurs éléments de la même page sur [[:en:HTML5_audio_and_video|EduTechWiki en anglais]] et ajoute également des fonctionnalités liées à [[JavaScript]]. | ||
Ce tutoriel montre l’usage des éléments multimédia audios et vidéos avec HTML5. En effet, HTML5 propose des balises (i.e.tags) qui permettent d’inclure des fichiers audios et vidéos dans des pages HTML sans faire recours à des plugins externes (e.g. Adobe Flash) comme c’est le cas pour HTML4.x et XHTML 1.x. Grâce aux balises <code>audio</code> et <code>video</code>, les éléments multimédia sont totalement intégrés dans la page, ce qui permet notamment de : | Ce tutoriel montre l’usage des éléments multimédia audios et vidéos avec [[HTML5]]. En effet, HTML5 propose des balises (i.e.tags) qui permettent d’inclure des fichiers audios et vidéos dans des pages HTML sans faire recours à des plugins externes (e.g. Adobe Flash) comme c’est le cas pour HTML4.x et XHTML 1.x. Grâce aux balises <code>audio</code> et <code>video</code>, les éléments multimédia sont totalement intégrés dans la page, ce qui permet notamment de : | ||
# Utiliser des attributs HTML5 pour définir des contrôles (play, pause, etc.) | # Utiliser des attributs HTML5 pour définir des contrôles (play, pause, etc.) | ||
# Définir des propriétés de style CSS pour modifier l’apparence des éléments multimédia | # Définir des propriétés de style CSS pour modifier l’apparence des éléments multimédia | ||
# Utiliser JavaScript pour contrôler les éléments et même y ajouter des interactions complexes | # Utiliser JavaScript pour contrôler les éléments et même y ajouter des interactions complexes | ||
===Qu’est-ce qu’un élément multimédia=== | ===Qu’est-ce qu’un élément multimédia=== | ||
Avant de voir l’utilisation des balises HTML5, il est utile de comprendre | Avant de voir l’utilisation des balises HTML5, il est utile de comprendre ce qu'est un élément multimédia. Un fichier audio ou vidéo est en réalité un « conteneur » (i.e. Multimedia container format) qui contient différents types de fichiers avec des données (e.g. stream audio et/ou vidéo, sous-titres, métadonnées, etc.). Le « conteneur » est ensuite comprimé (i.e. compressed) avec un codec ('''co'''der-'''déc'''oder), c’est-à-dire un algorithme de compression qui suit, par exemple, le même principe que l’algorithme JPEG pour les images. | ||
===Support des navigateurs=== | ===Support des navigateurs=== | ||
Il faut faire attention à deux aspects qui concernent la compatibilité avec les navigateurs : | Il faut faire attention à deux aspects qui concernent la compatibilité avec les navigateurs : | ||
| Ligne 20 : | Ligne 32 : | ||
* Mp4/H.264 avec extension .mp4 | * Mp4/H.264 avec extension .mp4 | ||
* Ogg/Theora avec extension .ogv | * Ogg/Theora avec extension .ogv | ||
À l’origine, les spécifications HTML5 prévoyaient d’utiliser Ogg en tant que format standard, mais cette décision n’a pas trouvé l’accord des différents navigateurs et par conséquent les trois formats sont supportés, même s’il y a des différences parmi les différents navigateurs. Pour une liste des formats compatibles avec chaque navigateur, se référer à la page | À l’origine, les spécifications HTML5 prévoyaient d’utiliser Ogg en tant que format standard, mais cette décision n’a pas trouvé l’accord des différents navigateurs et par conséquent les trois formats sont supportés, même s’il y a des différences parmi les différents navigateurs. Pour une liste des formats compatibles avec chaque navigateur, se référer à la page [https://en.wikipedia.org/wiki/HTML5_video HTML5 Video] sur Wikipédia. | ||
===Les formats audio=== | ===Les formats audio=== | ||
Les formats audio les plus populaires sur le web (avec leur | Les formats audio les plus populaires sur le web (avec leur codec) sont : | ||
* Ogg/Vorbis avec extension .ogg | * Ogg/Vorbis avec extension .ogg | ||
* WAV/PCM avec extension .wav | * WAV/PCM avec extension .wav | ||
* MP3 avec extension .mp3 | * MP3 avec extension .mp3 | ||
* AAC avec extension .m4a | * AAC avec extension .m4a | ||
Tout comme dans le cas des formats vidéo, il y a aussi pour les fichiers audio des compatibilités différentes entre le format et les navigateurs web. | Tout comme dans le cas des formats vidéo, il y a aussi pour les fichiers audio des compatibilités différentes entre le format et les navigateurs web. Se référer encore une fois à la page [https://en.wikipedia.org/wiki/HTML5_audio HTML5 audio] sur Wikipédia. | ||
==Vidéo avec HTML5== | ==Vidéo avec HTML5== | ||
===La balise video=== | ===La balise video=== | ||
Pour ajouter une vidéo à une page HTML5 on utilise la balise suivante : | Pour ajouter une vidéo à une page HTML5 on utilise la balise suivante : | ||
<video ''[attributs ...]''>''[contenu optionnel ...]''</video> | <video <nowiki>''[attributs ...]''</nowiki>>''[contenu optionnel ...]''</video> | ||
La balise <code>video</code> peut être affichée à tout endroit dans le <code>body</code> du document HTML, '''sauf''' à | La balise <code>video</code> peut être affichée à tout endroit dans le <code>body</code> du document HTML, '''sauf''' à l’intérieur des balises : | ||
* <code>a</code> | * <code>a</code> | ||
* <code>button</code> | * <code>button</code> | ||
| Ligne 50 : | Ligne 62 : | ||
Ce deuxième exemple inclut cette fois-ci : | Ce deuxième exemple inclut cette fois-ci : | ||
* Une vidéo avec format .webm | * Une vidéo avec format .webm | ||
* Des contrôles | * Des contrôles standards tels que play, pause, etc. qui apparaissent lorsque la souris se pose sur la vidéo grâce à l’attribut <code>controls</code> | ||
* La fonction de démarrage automatique | * La fonction de démarrage automatique lorsque la page est téléchargée avec l’attribut <code>autoplay</code> | ||
* Des dimensions définies en pixels avec les attributs <code>height</code> et <code>width</code>. Il faut noter que ces dimensions se réfèrent à la taille de la page qui est destinée à la vidéo, mais si la vidéo à une taille différente de celle proposée, elle sera automatiquement adaptée (e.g. si les proportions ne correspondent pas, des espaces noirs apparaîtrons aux côtés ou en haut et en bas de la vidéo). | * Des dimensions définies en pixels avec les attributs <code>height</code> et <code>width</code>. Il faut noter que ces dimensions se réfèrent à la taille de la page qui est destinée à la vidéo, mais si la vidéo à une taille différente de celle proposée, elle sera automatiquement adaptée (e.g. si les proportions ne correspondent pas, des espaces noirs apparaîtrons aux côtés ou en haut et en bas de la vidéo). | ||
[[Fichier:HTML audio et video video avec controls.png|frame|Exemple de vidéo avec les | [[Fichier:HTML audio et video video avec controls.png|frame|Exemple de vidéo avec les contrôles standard du navigateur web (dans ce cas Chrome)|none]] | ||
====Les attributs de la balise video==== | ====Les attributs de la balise video==== | ||
En ce qui concerne les attributs, la balise video peut être associée à tout attribut global de HTML (e.g. class, id, etc.) et | En ce qui concerne les attributs, la balise video peut être associée à tout attribut global de HTML (e.g. class, id, etc.) et à des attributs particuliers pour cette balise : | ||
* <code>autoplay</code> (sans valeur) : détermine si la vidéo va démarrer aussitôt qu’elle est prête, téléchargée | * <code>autoplay</code> (sans valeur) : détermine si la vidéo va démarrer aussitôt qu’elle est prête, téléchargée | ||
* <code>controls</code> (sans valeur) : détermine si la vidéo va afficher automatiquement des contrôles tels que play, pause, volume, etc. | * <code>controls</code> (sans valeur) : détermine si la vidéo va afficher automatiquement des contrôles tels que play, pause, volume, etc. | ||
| Ligne 70 : | Ligne 82 : | ||
* <code>src</code> (avec url du fichier média) : détermine l’URL du fichier, il peut être remplacé par la balise <code>source</code> à l’intérieur de la balise <code>video</code> (voir plus bas dans la page) | * <code>src</code> (avec url du fichier média) : détermine l’URL du fichier, il peut être remplacé par la balise <code>source</code> à l’intérieur de la balise <code>video</code> (voir plus bas dans la page) | ||
Voir la liste complète sur W3schools http://www.w3schools.com/tags/tag_video.asp | Voir la liste complète sur W3schools http://www.w3schools.com/tags/tag_video.asp | ||
====Le contenu de la balise video==== | ====Le contenu de la balise video==== | ||
La balise vidéo peut également contenir d’autres éléments (e.g. d’autres balises). Ces éléments peuvent se diviser en deux catégories : | La balise vidéo peut également contenir d’autres éléments (e.g. d’autres balises). Ces éléments peuvent se diviser en deux catégories : | ||
| Ligne 77 : | Ligne 90 : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
<video src="url/video.webm" controls autoplay height="300" width="400" > | <video src="url/video.webm" controls autoplay height="300" width="400" > | ||
<p>Votre navigateur n’est pas compatible avec HTML5, veuillez considérer de le mettre à jour.</p> | <p>Votre navigateur n’est pas compatible avec HTML5, veuillez considérer de le mettre à jour.</p> | ||
</video> | </video> | ||
</source> | </source> | ||
| Ligne 87 : | Ligne 100 : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
<video id="movie1" controls> | <video id="movie1" controls> | ||
<source src="url/video.mp4" /> | <!-- Différents formats --> | ||
<source src="url/video.ogv" /> | <source src="url/video.mp4" /> | ||
<source src="url/video.webm" /> | <source src="url/video.ogv" /> | ||
<p>Your browser doesn't support HTML5. Maybe you should upgrade.</p> | <source src="url/video.webm" /> | ||
<!-- Fallback --> | |||
<p>Your browser doesn't support HTML5. Maybe you should upgrade.</p> | |||
</video> | </video> | ||
</source> | </source> | ||
Dans cet exemple, l’attribut <code>src</code> est utilisé à l’intérieur de chaque balise <code>source</code> afin que le navigateur puisse choisir parmi trois formats différents. Lorsqu’il « intercepte » le premier format compatible, l’url de cette source sera | Dans cet exemple, l’attribut <code>src</code> est utilisé à l’intérieur de chaque balise <code>source</code> afin que le navigateur puisse choisir parmi trois formats différents. Lorsqu’il « intercepte » le premier format compatible, l’url de cette source sera utilisé. | ||
Il est possible également d’être plus spécifique au niveau des alternatives, notamment en ce qui concerne le type de codec utilisé. Cette possibilité est utile dans le cas de vidéo à haute résolution que le dispositif ne peut pas lancer correctement. Voici un exemple qui utilise l’attribut <code>type</code> pour spécifier le codec : | Il est possible également d’être plus spécifique au niveau des alternatives, notamment en ce qui concerne le type de codec utilisé. Cette possibilité est utile dans le cas de vidéo à haute résolution que le dispositif ne peut pas lancer correctement. Voici un exemple qui utilise l’attribut <code>type</code> pour spécifier le codec : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
<video id="movie2" controls="controls"> | <video id="movie2" controls="controls"> | ||
<source src="videos/state-of-wikipedia-480x272.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' /> | <source src="videos/state-of-wikipedia-480x272.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' /> | ||
<source src="videos/state-of-wikipedia-480x272.ogv" type='video/ogg; codecs="theora, vorbis"' /> | <source src="videos/state-of-wikipedia-480x272.ogv" type='video/ogg; codecs="theora, vorbis"' /> | ||
<source src="videos/state-of-wikipedia-480x272.webm" type='video/webm; codecs="vp8, vorbis"' /> | <source src="videos/state-of-wikipedia-480x272.webm" type='video/webm; codecs="vp8, vorbis"' /> | ||
<p>The video is available as <a href="videos/state-of-wikipedia-480x272.mp4">H.264 in an MP4 container</a>, | <p>The video is available as <a href="videos/state-of-wikipedia-480x272.mp4">H.264 in an MP4 container</a>, | ||
or as <a href="videos/state-of-wikipedia-480x272.ogv">VP8 in a Ogg container</a> | or as <a href="videos/state-of-wikipedia-480x272.ogv">VP8 in a Ogg container</a> | ||
or as <a href="videos/state-of-wikipedia-480x272.webm">VP8 in a WebM container</a>. </p> | or as <a href="videos/state-of-wikipedia-480x272.webm">VP8 in a WebM container</a>. </p> | ||
| Ligne 112 : | Ligne 127 : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
<video width="640" height="420" poster="video/poster.jpg" preload="metadata" controls> | <video width="640" height="420" poster="video/poster.jpg" preload="metadata" controls> | ||
<!-- Différents formats source --> | |||
<source src="video.mp4" type="video/mp4"> | <source src="video.mp4" type="video/mp4"> | ||
<source src="video.ogv" type='video/ogg; codecs="theora, vorbis"'> | <source src="video.ogv" type='video/ogg; codecs="theora, vorbis"'> | ||
<source src="video.webm" type='video/webm; codecs="vp8, vorbis"'> | <source src="video.webm" type='video/webm; codecs="vp8, vorbis"'> | ||
<!-- Deux fichiers avec sous-titres --> | |||
<track kind="subtitles" label="EN" src="video/subtitles_en.vtt" srclang="en" type="text/vtt" default> | <track kind="subtitles" label="EN" src="video/subtitles_en.vtt" srclang="en" type="text/vtt" default> | ||
<track kind="subtitles" label="FR" src="video/subtitles_fr.vtt" srclang="fr" type="text/vtt"> | <track kind="subtitles" label="FR" src="video/subtitles_fr.vtt" srclang="fr" type="text/vtt"> | ||
| Ligne 130 : | Ligne 147 : | ||
** '''descriptions''' : description textuelle du contenu de la vidéo, indiquées surtout pour les personnes aveugles | ** '''descriptions''' : description textuelle du contenu de la vidéo, indiquées surtout pour les personnes aveugles | ||
** '''chapters''' : titres des chapitres, indiqués surtout pour la navigation du contenu média | ** '''chapters''' : titres des chapitres, indiqués surtout pour la navigation du contenu média | ||
** '''metadata''' : données utilisées par les scripts, | ** '''metadata''' : données utilisées par les scripts, non visibles pour l'utilisateur | ||
* <code>label</code> : labellisation qui permet aux utilisateurs d'identifier et de choisir le contenu de la balise (e.g. EN pour sous-titres en anglais, FR en français, etc.) | * <code>label</code> : labellisation qui permet aux utilisateurs d'identifier et de choisir le contenu de la balise (e.g. EN pour sous-titres en anglais, FR en français, etc.) | ||
* <code>src</code> : URL du fichier avec le contenu textuel (voir plus bas pour les formats et le contenu attendu) | * <code>src</code> : URL du fichier avec le contenu textuel (voir plus bas pour les formats et le contenu attendu) | ||
| Ligne 137 : | Ligne 154 : | ||
====Les formats et contenu des fichiers textuels==== | ====Les formats et contenu des fichiers textuels==== | ||
Les fichiers associés à la balise track sont de simples fichiers textuels, mais dont le format peut varier. | Les fichiers associés à la balise track sont de simples fichiers textuels, mais dont le format peut varier. Actuellement, les formats souvent associés à ce type de fonction sont : | ||
* '''[[WebVTT]]''' avec extension .vtt | * '''[[WebVTT]]''' avec extension .vtt | ||
| Ligne 176 : | Ligne 193 : | ||
===Utiliser une bibliothèque JavaScript=== | ===Utiliser une bibliothèque JavaScript=== | ||
Il existe des [[bibliothèques JavaScript]] qui permettent d'intégrer des fonctionnalités plus conséquentes ou graphiquement plus attrayantes. Vous pouvez consulter la page suivante pour une liste : | |||
{{ Goblock | [[Bibliothèques JavaScript]] }} | |||
==Audio avec HTML5== | ==Audio avec HTML5== | ||
| Ligne 252 : | Ligne 213 : | ||
===La balise source=== | ===La balise source=== | ||
La balise <code>audio</code> accepte également plusieurs balises <code>source</code> | La balise <code>audio</code> accepte également l'intégration de plusieurs balises <code>source</code>. Voici un exemple : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 284 : | Ligne 245 : | ||
Grâce à cette capacité d'interaction avec les éléments audio/vidéo, on peut imaginer principalement trois cadres d'utilisation : | Grâce à cette capacité d'interaction avec les éléments audio/vidéo, on peut imaginer principalement trois cadres d'utilisation : | ||
# '''Utiliser JavaScript pour contrôler la diffusion des éléments audio/video''' | # '''Utiliser JavaScript pour contrôler la diffusion des éléments audio/video''' | ||
# '''Utiliser JavaScript pour ajouter des éléments interactifs déclenchés par les éléments audio/video ou qui modifient les éléments audio/video''' | # '''Utiliser JavaScript pour ajouter des éléments interactifs déclenchés par les éléments audio/video ou qui modifient les éléments audio/video''' | ||
# '''Utiliser JavaScript pour créer des éléments audio/video''' | |||
Dans la suite de cette section, nous allons illustrer quelques exemples pour chaque cadre d'utilisation. Les éléments <code>audio</code> et <code>video</code> étant très proche, les exemples porteront principalement sur la balise vidéo, mais peuvent être facilement adaptés à la balise audio. | Dans la suite de cette section, nous allons illustrer quelques exemples pour chaque cadre d'utilisation. Les éléments <code>audio</code> et <code>video</code> étant très proche, les exemples porteront principalement sur la balise vidéo, mais peuvent être facilement adaptés à la balise audio. | ||
=== | ===Contrôle audio/video avec JavaScript=== | ||
L'API JavaScript pour les éléments media met à disposition 3 méthodes pour les contrôler : | L'API JavaScript pour les éléments media met à disposition 3 méthodes pour les contrôler : | ||
| Ligne 405 : | Ligne 280 : | ||
console.log(myVideo.currentTime); //Affiche dans la console le temps de lecture d'une vidéo | console.log(myVideo.currentTime); //Affiche dans la console le temps de lecture d'une vidéo | ||
myVideo.currentTime = 60; //Déplace la | myVideo.currentTime = 60; //Déplace la lecture de la vidéo à 60 seconds | ||
</source> | </source> | ||
====Créer des contrôles pour une vidéo en HTML==== | ====Créer des contrôles pour une vidéo en HTML==== | ||
Grâce aux méthodes et propriétés associées à la balise <code>video</code>, on peut créer facilement des contrôles personnalisés qui | Grâce aux méthodes et propriétés associées à la balise <code>video</code>, on peut créer facilement des contrôles personnalisés qui remplacent les contrôles standards ajoutés par le browser si l'attribut <code>controls</code> est déclaré. Pour ce faire, il faut d'abord avoir une vidéo à manipuler, pour laquelle l'attribut controls n'est pas déclaré, même si la présence ou l'absence de contrôles standards n'influence pas le fonctionnement de contrôles externes. | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 457 : | Ligne 332 : | ||
====Contrôler un audio en background==== | ====Contrôler un audio en background==== | ||
Dans certaines applications, comme par exemple des jeux vidéo, il y a souvent de la musique en background qui se | Dans certaines applications, comme par exemple des jeux vidéo, il y a souvent de la musique en background qui se répète dans le temps, mais que l'utilisateur peut décider de couper s'il le souhaite. Pour créer un élément audio en background avec HTML5 il y a plusieurs manières, mais la plus simple consiste à '''insérer un élément audio sans définir l'attribut <code>controls</code>'''. Dans la plupart de navigateurs web qui supportent la balise audio, cela correspond à masquer tout simplement l'élément. | ||
Voici le code HTML qui insère l'audio avec plusieurs sources ainsi que deux boutons ON et OFF. Pour que l'audio en background démarre automatiquement il faut déclarer l'attribut <code>autoplay</code> et pour qu'il se | Voici le code HTML qui insère l'audio avec plusieurs sources ainsi que deux boutons ON et OFF. Pour que l'audio en background démarre automatiquement il faut déclarer l'attribut <code>autoplay</code> et pour qu'il se répète l'attribut <code>loop</code> : | ||
<source lang="JavaScript"> | <source lang="JavaScript"> | ||
| Ligne 473 : | Ligne 348 : | ||
Pour contrôler le volume de l'audio, au lieu de deux boutons, on peut utiliser un '''input de type range''' (introduit avec HTML5). Pour ce type d'input on peut définir : | Pour contrôler le volume de l'audio, au lieu de deux boutons, on peut utiliser un '''input de type range''' (introduit avec HTML5). Pour ce type d'input on peut définir : | ||
# La | # La valeur minimale | ||
# La valeur maximale | # La valeur maximale | ||
# L'échelle de chaque variation (i.e. le "step") | # L'échelle de chaque variation (i.e. le "step") | ||
La volume d' | La volume d'une source audio/video va de 0 (absence de son) à 1 (volume maximal par rapport à l'audio actuel de l'ordinateur). Voici le code pour ajouter un input de type range pour contrôler le volume : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 500 : | Ligne 375 : | ||
[http://codepen.io/mafritz/pen/RWMyBe Tester cet exemple] | [http://codepen.io/mafritz/pen/RWMyBe Tester cet exemple] | ||
Il est également possible de créer l'élément audio directement en JavaScript en utilisant la fonction <code>document.createElement("audio")</code> et en spécifiant les attributs <code>autoplay</code> et <code>loop</code>. | Il est également possible de créer l'élément audio directement en JavaScript en utilisant la fonction <code>document.createElement("audio")</code> et en spécifiant les attributs <code>autoplay</code> et <code>loop</code>. | ||
==== Pointer à un moment précis de la vidéo ==== | |||
Le code du bouton stop de l'exemple précédent introduit un élément qui peut être exploité de manière plus spécifique : la propriété <code>.currentTime</code> qui détermine le temps (en seconds) de lecture de la vidéo. On peut utiliser cette propriété pour '''créer des pointages spécifiques''' à des moments précis dans la vidéo. Ceci peut avoir un impact pédagogique évident, car '''l'un des problèmes des vidéos et la difficulté de (ré)trouver les informations spécifiques dont on a besoin'''. | |||
Pour créer un pointage spécifique on peut par exemple combiner la propriété <code>.currentTime</code> et la méthode <code>.play()</code> pour faire démarrer la lecture à un moment précis. Par exemple : | |||
; Code JavaScript | |||
<source lang="JavaScript"> | |||
//Identifier votre vidéo, par exemple | |||
var myVideo = document.getElementById("myVideo"); | |||
//Créer une fonction de pointage | |||
function pointTo(seconds) { | |||
//Déplacer la lecture au moment souhaité | |||
myVideo.currentTime = seconds; | |||
//Faire démarrer la lecture | |||
myVideo.play(); | |||
} | |||
</source> | |||
À ce moment, tout élément dans le DOM peut devenir l'élément déclencheur, par exemple : | |||
Plus haut on a vu que les éléments audio/video peuvent être | ; Code HTML5 | ||
<source lang="HTML5"> | |||
<!-- Pointage à l'intérieur d'un texte. Veuillez noter que l'attribut href="#myVideo" permet de créer un ancrage interne à la page et scroller vers la vidéo --> | |||
<p>La vidéo suivante propose des informations sur Wikipédia. Vous pouvez utiliser les ancrages suivants pour ces morceaux d'intérêts :</p> | |||
<ul> | |||
<li><a href="#myVideo" onclick="pointTo(96)">Qui sont les contributeurs?</a></li> | |||
<li><a href="#myVideo" onclick="pointTo(165)">Quelles sont les nouveaux challenges?</a></li> | |||
<li>...</li> | |||
<li>...</li> | |||
<li>...</li> | |||
</ul> | |||
<!-- Video --> | |||
<video id="myVideo" controls> | |||
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv"> | |||
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4"> | |||
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm"> | |||
</video> | |||
</source> | |||
* Voir cet exemple https://codepen.io/mafritz/pen/eGXWKL | |||
===Audio/Vidéo interactifs avec JavaScript=== | |||
Plus haut on a vu que les éléments audio/video peuvent être contrôlés par d'autres éléments du DOM et, par conséquent, également par des événements liés au DOM. On peut en effet, par exemple, déclencher une vidéo en fonction du scroll de la page, ou l'arrêter si l'utilisateur est en train d'écrire quelque chose dans un champ de texte. Par contre, il est également possible de modifier d'autres éléments du DOM en fonction d'événements liés directement à l'élément audio/video. Voici une liste non exhaustive d'événements liés aux audio/video : | |||
* <code>onplay()</code> : événement déclenché à chaque fois que le media démarre ou redémarre; | * <code>onplay()</code> : événement déclenché à chaque fois que le media démarre ou redémarre; | ||
* <code>onpause()</code> : événement déclenché à chaque fois que le media est | * <code>onpause()</code> : événement déclenché à chaque fois que le media est mis en pause; | ||
* <code>ontimeupdate()</code> : événement déclenché chaque fois que le temps de lecture change. | * <code>ontimeupdate()</code> : événement déclenché chaque fois que le temps de lecture change. | ||
====Poser une question à un moment | ====Poser une question à un moment donné dans la lecture d'une vidéo==== | ||
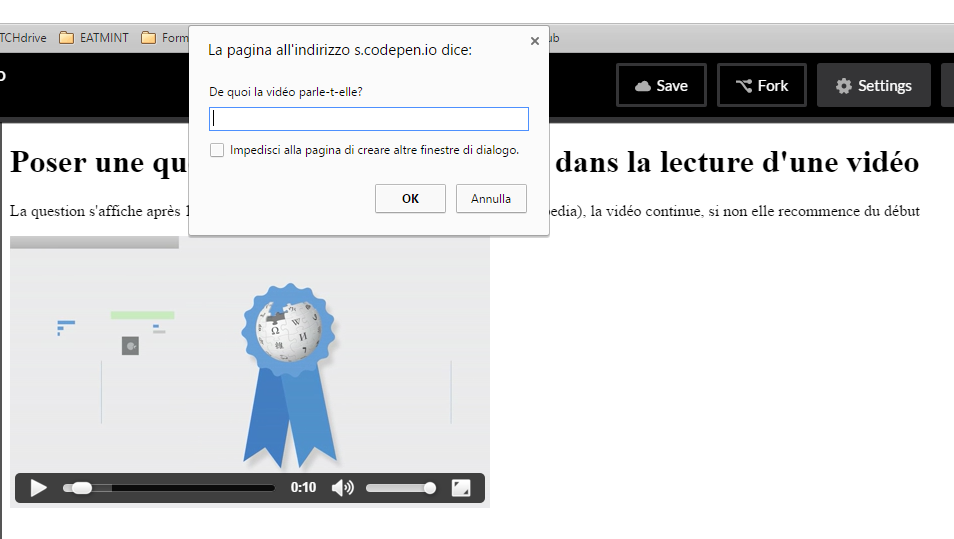
Dans cet exemple, nous allons afficher une question (à l'aide de la boîte JavaScript <code>prompt()</code>) après 10 secondes de lecture de la vidéo. Si l'utilisateur répond correctement à la question, la vidéo reprend normalement, autrement elle reprend depuis le début. Voici le résultat en image : | Dans cet exemple, nous allons afficher une question (à l'aide de la boîte JavaScript <code>prompt()</code>) après 10 secondes de lecture de la vidéo. Si l'utilisateur répond correctement à la question, la vidéo reprend normalement, autrement elle reprend depuis le début. Voici le résultat en image : | ||
[[Fichier:HTML5 audio et video audio prompt question.png|none|frame|Une boîte prompt s'affiche après 10 seconds, si la réponse est correcte la vidéo continue, | [[Fichier:HTML5 audio et video audio prompt question.png|none|frame|Une boîte prompt s'affiche après 10 seconds, si la réponse est correcte la vidéo continue, sinon elle recommence.]] | ||
Voici le code HTML : | Voici le code HTML : | ||
| Ligne 520 : | Ligne 439 : | ||
<h1>Poser une question à un moment donné dans la lecture d'une vidéo</h1> | <h1>Poser une question à un moment donné dans la lecture d'une vidéo</h1> | ||
<p>La question s'affiche après 10 secondes, si la réponse donnée est correcte (i.e. Wikipedia), la vidéo continue, | <p>La question s'affiche après 10 secondes, si la réponse donnée est correcte (i.e. Wikipedia), la vidéo continue, sinon elle recommence du début</p> | ||
<video id="myVideo" controls> | <video id="myVideo" controls> | ||
| Ligne 552 : | Ligne 471 : | ||
[http://codepen.io/mafritz/pen/GpdbEq Tester cet exemple] (Veuillez noter que l'utilisation de prompt n'est pas du tout ergonomique, il serait mieux d'utiliser un formulaire HTML) | [http://codepen.io/mafritz/pen/GpdbEq Tester cet exemple] (Veuillez noter que l'utilisation de prompt n'est pas du tout ergonomique, il serait mieux d'utiliser un formulaire HTML) | ||
===Créer des éléments audio/video=== | |||
On peut utiliser JavaScript pour créer directement des éléments audio/vidéo sans la nécessité d'écrire le code HTML5 dans la page, ce qui peut-être utile dans des applications interactives où on affiche différents éléments multimédia en fonction de certains actions de l'utilisateur. | |||
====Ajouter une simple vidéo==== | |||
On peut traiter la balise <code>video</code> comme toute autre balise du DOM, et par conséquent on peut facilement en créer une avec la fonction <code>document.createElement("video")</code> et ensuite définir les attributs de la vidéo comme la source, les contrôles, etc. Voici un exemple qui ajoute une vidéo à l'intérieur d'une <code>div</code> avec '''id="myVideo"'''. | |||
Code HTML : | |||
<source lang="HTML5"> | |||
<h2>Vidéo insérée avec JavaScript</h2> | |||
<div id="myVideo"></div> | |||
</source> | |||
Code JavaScript : | |||
<source lang="JavaScript"> | |||
var c = document.getElementById("myVideo"); | |||
//Créer un élément <video> | |||
var v = document.createElement("video"); | |||
//Définir les attributs de la vidéo | |||
v.src = "http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv"; | |||
v.controls = true; | |||
//Ajouter la vidéo au <div> | |||
c.appendChild(v); | |||
</source> | |||
Ce qui au final produit pour le navigateur le code HTML suivant : | |||
<source lang="HTML5"> | |||
<h2>Vidéo insérée avec JavaScript</h2> | |||
<div id="myVideo"> | |||
<video src="video.mp4" controls=""></video> | |||
</div> | |||
</source> | |||
====Ajouter une vidéo avec plusieurs sources et des sous-titres==== | |||
Le même principe s'applique pour insérer une vidéo plus complexe, avec plusieurs formats vidéo sources et des sous-titres : toujours avec la fonction <code>document.createElement()</code> on peut créer des éléments <code>source</code> et <code>track</code> et les insérer dans une balise <code>video</code>. Voici le code JavaScript : | |||
<source lang="JavaScript"> | |||
//Video avec plusieurs sources et sous-titres | |||
var cc = document.getElementById("myVideo"); | |||
var vc = document.createElement("video"); | |||
vc.controls = true; | |||
//Source 1 | |||
var source1 = document.createElement("source"); | |||
source1.src = "video.mp4"; | |||
//Source 2 | |||
var source2 = document.createElement("source"); | |||
source2.src = "video.webm"; | |||
//Track 1 | |||
var track1 = document.createElement("track"); | |||
track1.kind = "subtitles"; | |||
track1.src = "subtitles_en.vtt"; | |||
track1.label = "English"; | |||
track1.srclang = "en"; | |||
track1.type = "text/vtt"; | |||
//Track 2 | |||
var track2 = document.createElement("track"); | |||
track2.kind = "subtitles"; | |||
track2.src = "subtitles_fr.vtt"; | |||
track2.label = "Français"; | |||
track2.srclang = "fr"; | |||
track2.type = "text/vtt"; | |||
//Append everything | |||
vc.appendChild(source1); | |||
vc.appendChild(source2); | |||
vc.appendChild(track1); | |||
vc.appendChild(track2); | |||
cc.appendChild(vc); | |||
</source> | |||
Ce qui correspond au code HTML suivant : | |||
<source lang="HTML5"> | |||
<video controls=""> | |||
<source src="video.mp4"> | |||
<source src="video.webm"> | |||
<track kind="subtitles" src="subtitles_en.vtt" label="English" srclang="en"> | |||
<track kind="subtitles" src="subtitles_fr.vtt" label="Français" srclang="fr"> | |||
</video> | |||
</source> | |||
Il existe également deux fonctions JavaScript pour éviter d'avoir à créer des éléments du DOM pour les sources et les tracks : | |||
* <code>canPlayType(''type'')</code> détermine si le navigateur est compatible avec un certain format audio, ce qui permet de créer par exemple un cycle <code>if... else</code> pour déterminer l'attribut <code>src</code> au lieu d'insérer plusieurs sources (voir [http://www.w3schools.com/tags/av_met_canplaytype.asp canPlayType sur W3Schools]) | |||
*<code>addTextTrack(''kind,label,language'')</code> permet d'ajouter des contenus textuels sans créer des éléments <code>track</code>. Il est utilisé avec la fonction <code>addCue()</code> et l'objet <code>new TextTrackCue</code> pour ajouter directement les contenus sans un fichier externe. (voir [http://www.w3schools.com/tags/av_met_addtexttrack.asp addTextTrack sur W3Schools]) | |||
== Ressources == | |||
* [https://developer.mozilla.org/fr/docs/Web/HTML/Utilisation_d'audio_et_video_en_HTML5 Utilisation d'audio et video en HTML5] par la Mozilla Developer Network | |||
* [https://www.w3.org/WAI/media/av/ Making Audio and Video Media Accessible] par le W3C | |||
[[Catégorie: JavaScript]] | [[Catégorie: JavaScript]] | ||
[[Category:HTML5]] | |||
[[Catégorie:Vidéo]] | |||
[[en:HTML5 audio and video]] | [[en:HTML5 audio and video]] | ||
Dernière version du 5 décembre 2023 à 14:26
| Initiation à la pensée computationnelle avec JavaScript | |
|---|---|
| Module: JavaScript dans le navigateur ◀▬ ▬▶ | |
| ◀▬▬▶ | |
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2023/12/05 | |
| Catégorie: JavaScript | |
Introduction
Cette page reprend plusieurs éléments de la même page sur EduTechWiki en anglais et ajoute également des fonctionnalités liées à JavaScript.
Ce tutoriel montre l’usage des éléments multimédia audios et vidéos avec HTML5. En effet, HTML5 propose des balises (i.e.tags) qui permettent d’inclure des fichiers audios et vidéos dans des pages HTML sans faire recours à des plugins externes (e.g. Adobe Flash) comme c’est le cas pour HTML4.x et XHTML 1.x. Grâce aux balises audio et video, les éléments multimédia sont totalement intégrés dans la page, ce qui permet notamment de :
- Utiliser des attributs HTML5 pour définir des contrôles (play, pause, etc.)
- Définir des propriétés de style CSS pour modifier l’apparence des éléments multimédia
- Utiliser JavaScript pour contrôler les éléments et même y ajouter des interactions complexes
Qu’est-ce qu’un élément multimédia
Avant de voir l’utilisation des balises HTML5, il est utile de comprendre ce qu'est un élément multimédia. Un fichier audio ou vidéo est en réalité un « conteneur » (i.e. Multimedia container format) qui contient différents types de fichiers avec des données (e.g. stream audio et/ou vidéo, sous-titres, métadonnées, etc.). Le « conteneur » est ensuite comprimé (i.e. compressed) avec un codec (coder-décoder), c’est-à-dire un algorithme de compression qui suit, par exemple, le même principe que l’algorithme JPEG pour les images.
Il faut faire attention à deux aspects qui concernent la compatibilité avec les navigateurs :
- Le navigateur est compatible avec les balises audios et vidéos de HTML5 (les versions plus récentes des navigateurs le sont dans la majorité des cas actuellement).
- Le navigateur est compatible avec le format (et le codec) du fichier audio/vidéo
Pour résoudre les deux problèmes de compatibilité, il existe des solutions qui seront abordées plus bas dans la page, notamment en ce qui concerne l’utilisation d’une bibliothèque JavaScript pour la compatibilité des balises HTML5 et l’utilisation de plusieurs fichiers sources pour la compatibilité des formats audio/vidéo.
Les formats vidéo
Les formats vidéo les plus populaires sur le web (avec leur codec) sont :
- Webm/VP8 avec extension .webm
- Mp4/H.264 avec extension .mp4
- Ogg/Theora avec extension .ogv
À l’origine, les spécifications HTML5 prévoyaient d’utiliser Ogg en tant que format standard, mais cette décision n’a pas trouvé l’accord des différents navigateurs et par conséquent les trois formats sont supportés, même s’il y a des différences parmi les différents navigateurs. Pour une liste des formats compatibles avec chaque navigateur, se référer à la page HTML5 Video sur Wikipédia.
Les formats audio
Les formats audio les plus populaires sur le web (avec leur codec) sont :
- Ogg/Vorbis avec extension .ogg
- WAV/PCM avec extension .wav
- MP3 avec extension .mp3
- AAC avec extension .m4a
Tout comme dans le cas des formats vidéo, il y a aussi pour les fichiers audio des compatibilités différentes entre le format et les navigateurs web. Se référer encore une fois à la page HTML5 audio sur Wikipédia.
Vidéo avec HTML5
La balise video
Pour ajouter une vidéo à une page HTML5 on utilise la balise suivante :
<video ''[attributs ...]''>[contenu optionnel ...]</video>
La balise video peut être affichée à tout endroit dans le body du document HTML, sauf à l’intérieur des balises :
abutton
De plus, la balise doit avoir un tag d’ouverture et un tag de fermeture.
Simples exemples (non conseillés)
La manière la plus simple d’inclure une vidéo avec HTML5 est la suivante :
<video src="url/video.mp4"></video>
Cet exemple inclut tout simplement une vidéo avec format .mp4 (donc pas forcément compatible avec tous les navigateurs). L’absence d’attribut dans la balise video détermine notamment que la vidéo n’aura pas de contrôle de navigation (play, pause, etc.), qu’elle aura une taille déterminée par le fichier média et non pas par des propriétés HTML ou CSS, etc.
Voici un exemple avec quelques caractéristiques plus précises :
<video src="url/video.webm" controls autoplay height="300" width="400" ></video>
Ce deuxième exemple inclut cette fois-ci :
- Une vidéo avec format .webm
- Des contrôles standards tels que play, pause, etc. qui apparaissent lorsque la souris se pose sur la vidéo grâce à l’attribut
controls - La fonction de démarrage automatique lorsque la page est téléchargée avec l’attribut
autoplay - Des dimensions définies en pixels avec les attributs
heightetwidth. Il faut noter que ces dimensions se réfèrent à la taille de la page qui est destinée à la vidéo, mais si la vidéo à une taille différente de celle proposée, elle sera automatiquement adaptée (e.g. si les proportions ne correspondent pas, des espaces noirs apparaîtrons aux côtés ou en haut et en bas de la vidéo).
Les attributs de la balise video
En ce qui concerne les attributs, la balise video peut être associée à tout attribut global de HTML (e.g. class, id, etc.) et à des attributs particuliers pour cette balise :
autoplay(sans valeur) : détermine si la vidéo va démarrer aussitôt qu’elle est prête, téléchargéecontrols(sans valeur) : détermine si la vidéo va afficher automatiquement des contrôles tels que play, pause, volume, etc.height(avec valeur en pixels) : détermine la hauteur de la vidéowidth(avec valeur en pixels) : détermine la largeur de la vidéoloop(sans valeur) : détermine si la vidéo recommence depuis le début une fois terminéemuted(sans valeur) : détermine si l’audio de la vidéo s’entend ou nonposter(avec url d’une image) : détermine une image à afficher pendant que la vidéo est téléchargéepreload(avec valeur à choix) : détermine le téléchargement de la vidéo par rapport au téléchargement de la page- auto : toute la vidéo commence à être téléchargée lorsque la page est « loaded »
- metadata : seulement les métadonnées de la vidéo sont téléchargées
- none : la vidéo n’est pas téléchargée avant que l’utilisateur ne la démarre
src(avec url du fichier média) : détermine l’URL du fichier, il peut être remplacé par la balisesourceà l’intérieur de la balisevideo(voir plus bas dans la page)
Voir la liste complète sur W3schools http://www.w3schools.com/tags/tag_video.asp
Le contenu de la balise video
La balise vidéo peut également contenir d’autres éléments (e.g. d’autres balises). Ces éléments peuvent se diviser en deux catégories :
- Des éléments relatifs à la vidéo elle-même tels que différents fichiers média, sous-titres, etc. (voir plus bas dans cette section)
- Des éléments de « fallback » pour les navigateurs qui ne supportent pas les vidéos HTML5. Un élément de fallback est tout simplement du contenu HTML qui s’affiche à la place de la vidéo.
Voici un exemple d’élément de fallback :
<video src="url/video.webm" controls autoplay height="300" width="400" >
<p>Votre navigateur n’est pas compatible avec HTML5, veuillez considérer de le mettre à jour.</p>
</video>
Dans cet exemple, le message de fallback consiste tout simplement en un paragraphe qui explique à l’utilisateur que son navigateur n’est pas compatible avec HTML5. Ce paragraphe ne s’affichera pas pour les utilisateurs qui, au contraire, disposent d’un navigateur compatible. Ces utilisateurs verront tout simplement la vidéo si leur navigateur supporte le format .webm utilisé dans cet exemple. Il est possible de créer des mécanismes de fallback plus compliqués, notamment grâce à l’utilisation de JavaScript (par exemple grâce à une bibliothèque) qui seront abordés dans la section de la page consacrée à JavaScript.
La balise source
La balise source est un des éléments contenus dans la balise video qui est relatif à la vidéo elle-même. Cette balise est utilisée notamment pour créer des alternatives sur le format du fichier vidéo à utiliser. À la place d’utiliser l’attribut src directement dans la balise vidéo, on utilise plutôt plusieurs balises sources emboitées. Voici un exemple qui propose trois sources différentes, mais également un message de fallback (voir plus haut dans cette page) :
<video id="movie1" controls>
<!-- Différents formats -->
<source src="url/video.mp4" />
<source src="url/video.ogv" />
<source src="url/video.webm" />
<!-- Fallback -->
<p>Your browser doesn't support HTML5. Maybe you should upgrade.</p>
</video>
Dans cet exemple, l’attribut src est utilisé à l’intérieur de chaque balise source afin que le navigateur puisse choisir parmi trois formats différents. Lorsqu’il « intercepte » le premier format compatible, l’url de cette source sera utilisé.
Il est possible également d’être plus spécifique au niveau des alternatives, notamment en ce qui concerne le type de codec utilisé. Cette possibilité est utile dans le cas de vidéo à haute résolution que le dispositif ne peut pas lancer correctement. Voici un exemple qui utilise l’attribut type pour spécifier le codec :
<video id="movie2" controls="controls">
<source src="videos/state-of-wikipedia-480x272.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="videos/state-of-wikipedia-480x272.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="videos/state-of-wikipedia-480x272.webm" type='video/webm; codecs="vp8, vorbis"' />
<p>The video is available as <a href="videos/state-of-wikipedia-480x272.mp4">H.264 in an MP4 container</a>,
or as <a href="videos/state-of-wikipedia-480x272.ogv">VP8 in a Ogg container</a>
or as <a href="videos/state-of-wikipedia-480x272.webm">VP8 in a WebM container</a>. </p>
</video>
Cet exemple illustre également une alternative dans le cas où la balise vidéo n'est pas supportée et qui consiste tout simplement à insérer des liens en tant que mécanisme de fallback pour que les utilisateurs puissent télécharger la vidéo et la regarder avec un logiciel vidéo directement sur leurs dispositifs.
La balise track
La balise track permet d'ajouter du contenu textuel qui sera affiché lorsque la vidéo est en cours de lecture, notamment sous forme de sous-titres ou légendes (i.e. captions en anglais). Tout comme pour la balise source, il est possible de spécifier plusieurs balises track à l'intérieur d'une balise video, encore une fois à cause de problèmes de compatibilité dans les formats textuels supportés par les différents navigateurs web. Voici un exemple de vidéo complète avec des sous-titres en anglais et en français:
<video width="640" height="420" poster="video/poster.jpg" preload="metadata" controls>
<!-- Différents formats source -->
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video.webm" type='video/webm; codecs="vp8, vorbis"'>
<!-- Deux fichiers avec sous-titres -->
<track kind="subtitles" label="EN" src="video/subtitles_en.vtt" srclang="en" type="text/vtt" default>
<track kind="subtitles" label="FR" src="video/subtitles_fr.vtt" srclang="fr" type="text/vtt">
</video>
Les attributs de la balise track
La balise track peut être configurée avec les attributs suivants :
default: détermine, en cas de plusieurs balises track, quelle balise doit être prise en compte dans le cas où les préférences de l'utilisateur (e.g. langue du navigateur) ne correspondent pas à une des options disponibles.kind: détermine le type de contenu textuel à afficher. Parmi les options figurent :- subtitles : sous-titres destinés surtout à la traduction du contenu audio dans une autre langue, mais également à ajouter des informations contextuelles qui ne sont pas affichés dans la vidéo (e.g. date, auteur, copyright, etc.)
- captions : transcription et éventuellement traduction de l'audio et des effets sonores de la vidéo, indiqués surtout pour les personnes sourdes
- descriptions : description textuelle du contenu de la vidéo, indiquées surtout pour les personnes aveugles
- chapters : titres des chapitres, indiqués surtout pour la navigation du contenu média
- metadata : données utilisées par les scripts, non visibles pour l'utilisateur
label: labellisation qui permet aux utilisateurs d'identifier et de choisir le contenu de la balise (e.g. EN pour sous-titres en anglais, FR en français, etc.)src: URL du fichier avec le contenu textuel (voir plus bas pour les formats et le contenu attendu)srclang: langue (e.g. en, fr, it, de) du contenu textuel à afficher surtout dans le cas des sous-titres
Les formats et contenu des fichiers textuels
Les fichiers associés à la balise track sont de simples fichiers textuels, mais dont le format peut varier. Actuellement, les formats souvent associés à ce type de fonction sont :
- WebVTT avec extension .vtt
- SRT avec extension .srt
Il existe d'autres formats, notamment le format Timed Text (TTML) qui est un format de type XML.
Voici un Exemple de fichier WebVTT :
WEBVTT
Introduction
00:00:01.000 --> 00:01:10.000
Wikipedia is a great adventure. It may have
its shortcomings, but it is the largest collective
knowledge construction endevour
Disclaimer
00:01:10.000 --> 00:02:10.000
This is just a track demo using VTT
- Pour plus d'information sur ce format voir la page WebVTT sur ce wiki ou la page WebVtt sur Mozilla Development Network
Et un exemple de fichier SRT :
1
00:00:10,000 --> 00:01:10,000
Wikipedia is a great adventure. It may have shortcomings, but it remains the largest collective knowledge construction endevour
2
00:01:10,000 --> 00:02:10,000
This is just a track demo using SRT
Utiliser une bibliothèque JavaScript
Il existe des bibliothèques JavaScript qui permettent d'intégrer des fonctionnalités plus conséquentes ou graphiquement plus attrayantes. Vous pouvez consulter la page suivante pour une liste :
Audio avec HTML5
La balise audio peut être considérée comme une version simplifiée de la balise video. En effet, elles partagent plusieurs attributs et fonctionnalités.
Les attributs de la balise audio
Voici la liste des attributs associés à la balise audio :
autoplay(sans valeur) : détermine si la source audio va démarrer aussitôt qu’elle est prête, téléchargéecontrols(sans valeur) : détermine si des boutons de contrôle (play, pause, etc.) sont affichés ou pasloop(sans valeur) : détermine si la source audio recommence cycliquement une fois terminéemuted(sans valeur) : détermine si le son est activé ou désactivépreload(avec valeurs auto, metadata ou none: détermine si et à quel moment la source audio va être téléchargée par rapport à la page qui la contientsrc(avec valeur URL) : détermine l'URL de la source audio
La balise source
La balise audio accepte également l'intégration de plusieurs balises source. Voici un exemple :
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
<p>Fallback en cas d'incompatibilité du browser</p>
</audio>
La balise track
Il est également possible d'ajouter à un fichier audio du contenu textuel avec la balise track tout comme dans le cas des vidéos, même si cette fonctionnalité n'est pas si fréquente.
Utiliser une bibliothèque JavaScript
Les bibliothèques JavaScript utilisées pour les vidéos offrent souvent des fonctionnalités également pour la balise audio. C'est le cas des bibliothèques LeanBack Player et VideoJS.
Pour des alternatives voir la section dédiées aux bibliothèques audio/video dans la page bibliothèques JavaScript
Audio/Video avec JavaScript
L'avantage de disposer d'éléments natifs pour les éléments médias en HTML5 implique également la disponibilité d'une API pour interagir avec les éléments audio et video avec JavaScript. L'API des éléments média proposent :
- Des méthodes (e.g.
play()) qui permettent surtout de contrôler la lecture des médias - Des propriétés (e.g.
currentTime) qui permettent d'obtenir ou de modifier certaines propriétés des médias - Des événements (e.g.
timeupdate) qui permettent de déclencher certains comportement en fonction d'événements liés aux médias
Voir la liste complète sur W3Schools
Grâce à cette capacité d'interaction avec les éléments audio/vidéo, on peut imaginer principalement trois cadres d'utilisation :
- Utiliser JavaScript pour contrôler la diffusion des éléments audio/video
- Utiliser JavaScript pour ajouter des éléments interactifs déclenchés par les éléments audio/video ou qui modifient les éléments audio/video
- Utiliser JavaScript pour créer des éléments audio/video
Dans la suite de cette section, nous allons illustrer quelques exemples pour chaque cadre d'utilisation. Les éléments audio et video étant très proche, les exemples porteront principalement sur la balise vidéo, mais peuvent être facilement adaptés à la balise audio.
Contrôle audio/video avec JavaScript
L'API JavaScript pour les éléments media met à disposition 3 méthodes pour les contrôler :
play(): démarre (ou redémarre) la lecture du fichier mediapause(): arrête la lecture à l'endroit actuelload(): permet de substituer la vidéo active dans le player avec une autre (par exemple, après le changement de l'attribut src)
En tant que méthode (i.e. fonctions d'un objet), pour les exécuter il faut d'abord identifier la vidéo (e.g. à travers la fonction document.getElementById(id)) et ensuite associer la méthode avec la notation par point :
var myVideo = document.getElementById("myVideo");
myVideo.play()
De plus, en tant qu'objets, les éléments audio/video disposent également de plusieurs propriétés, parmi lesquelles on trouve (en plus des attributs illustrés plus haut dans la page) :
currentTime: temps à un moment donné dans la lecture du fichier media en secondsduration: durée du fichier media en secondsvolume: niveau du volume (entre 0.0 et 1.0)
Comme toute propriété d'un objet, elles peuvent servir de deux manières :
- Récupérer la valeur associée à une propriété donnée
- Associer une nouvelle valeur à une propriété donnée
Voici un exemple avec la propriété currentTime pour une instance donnée de myVideo :
console.log(myVideo.currentTime); //Affiche dans la console le temps de lecture d'une vidéo
myVideo.currentTime = 60; //Déplace la lecture de la vidéo à 60 seconds
Créer des contrôles pour une vidéo en HTML
Grâce aux méthodes et propriétés associées à la balise video, on peut créer facilement des contrôles personnalisés qui remplacent les contrôles standards ajoutés par le browser si l'attribut controls est déclaré. Pour ce faire, il faut d'abord avoir une vidéo à manipuler, pour laquelle l'attribut controls n'est pas déclaré, même si la présence ou l'absence de contrôles standards n'influence pas le fonctionnement de contrôles externes.
<video id="myVideo">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm">
</video>
Ensuite on ajoute trois boutons avec la balise button pour les contrôles play, pause et stop.
<button id="playBtn">Play</button> <button id="pauseBtn">Pause</button> <button id="stopBtn">Stop</button>
Pour finir, on ajoute le code JavaScript (dans un fichier externe ou à l'intérieur d'une balise script) :
//Idéntifier les éléments HTML
var myVideo = document.getElementById("myVideo");
var playBtn = document.getElementById("playBtn");
var pauseBtn = document.getElementById("pauseBtn");
var stopBtn = document.getElementById("stopBtn");
//Démarrer la lecture avec play()
playBtn.onclick = function () {
myVideo.play();
}
//Mettre en pause la lecture
pauseBtn.onclick = function () {
myVideo.pause();
}
//La fonction stop() n'existe pas, donc on combine pause avec currentTime = 0;
stopBtn.onclick = function () {
myVideo.pause();
myVideo.currentTime = 0;
}
Contrôler un audio en background
Dans certaines applications, comme par exemple des jeux vidéo, il y a souvent de la musique en background qui se répète dans le temps, mais que l'utilisateur peut décider de couper s'il le souhaite. Pour créer un élément audio en background avec HTML5 il y a plusieurs manières, mais la plus simple consiste à insérer un élément audio sans définir l'attribut controls. Dans la plupart de navigateurs web qui supportent la balise audio, cela correspond à masquer tout simplement l'élément.
Voici le code HTML qui insère l'audio avec plusieurs sources ainsi que deux boutons ON et OFF. Pour que l'audio en background démarre automatiquement il faut déclarer l'attribut autoplay et pour qu'il se répète l'attribut loop :
<audio id="audioBg" autoplay loop>
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.mp3">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.ogg">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.m4a">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.wav">
Your browser doesn't support HTML5. Maybe you should upgrade.
</audio>
Pour contrôler le volume de l'audio, au lieu de deux boutons, on peut utiliser un input de type range (introduit avec HTML5). Pour ce type d'input on peut définir :
- La valeur minimale
- La valeur maximale
- L'échelle de chaque variation (i.e. le "step")
La volume d'une source audio/video va de 0 (absence de son) à 1 (volume maximal par rapport à l'audio actuel de l'ordinateur). Voici le code pour ajouter un input de type range pour contrôler le volume :
Audio volume <input type="range" min="0" max="1" step="0.1" value="1" id="audioVolume">
Le volume de base d'une source audio/video est la valeur maximale de 1, donc pour que le range et le volume correspondent on définit une value de 1 qui sera ensuite modifiée avec le curseur. Chaque déplacement correspond à un changement de 0.1 (définit par la valeur step).
Pour associer le range au volume de l'audio on peut utiliser l'événement onchange :
//Identifer les éléments HTML
var audio = document.getElementById("audioBg");
var audioVolume = document.getElementById("audioVolume");
//Associer le volume à l'input de type range
audioVolume.onchange = function () {
audio.volume = audioVolume.value;
}
Il est également possible de créer l'élément audio directement en JavaScript en utilisant la fonction document.createElement("audio") et en spécifiant les attributs autoplay et loop.
Pointer à un moment précis de la vidéo
Le code du bouton stop de l'exemple précédent introduit un élément qui peut être exploité de manière plus spécifique : la propriété .currentTime qui détermine le temps (en seconds) de lecture de la vidéo. On peut utiliser cette propriété pour créer des pointages spécifiques à des moments précis dans la vidéo. Ceci peut avoir un impact pédagogique évident, car l'un des problèmes des vidéos et la difficulté de (ré)trouver les informations spécifiques dont on a besoin.
Pour créer un pointage spécifique on peut par exemple combiner la propriété .currentTime et la méthode .play() pour faire démarrer la lecture à un moment précis. Par exemple :
- Code JavaScript
//Identifier votre vidéo, par exemple
var myVideo = document.getElementById("myVideo");
//Créer une fonction de pointage
function pointTo(seconds) {
//Déplacer la lecture au moment souhaité
myVideo.currentTime = seconds;
//Faire démarrer la lecture
myVideo.play();
}
À ce moment, tout élément dans le DOM peut devenir l'élément déclencheur, par exemple :
- Code HTML5
<!-- Pointage à l'intérieur d'un texte. Veuillez noter que l'attribut href="#myVideo" permet de créer un ancrage interne à la page et scroller vers la vidéo -->
<p>La vidéo suivante propose des informations sur Wikipédia. Vous pouvez utiliser les ancrages suivants pour ces morceaux d'intérêts :</p>
<ul>
<li><a href="#myVideo" onclick="pointTo(96)">Qui sont les contributeurs?</a></li>
<li><a href="#myVideo" onclick="pointTo(165)">Quelles sont les nouveaux challenges?</a></li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
<!-- Video -->
<video id="myVideo" controls>
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm">
</video>
- Voir cet exemple https://codepen.io/mafritz/pen/eGXWKL
Audio/Vidéo interactifs avec JavaScript
Plus haut on a vu que les éléments audio/video peuvent être contrôlés par d'autres éléments du DOM et, par conséquent, également par des événements liés au DOM. On peut en effet, par exemple, déclencher une vidéo en fonction du scroll de la page, ou l'arrêter si l'utilisateur est en train d'écrire quelque chose dans un champ de texte. Par contre, il est également possible de modifier d'autres éléments du DOM en fonction d'événements liés directement à l'élément audio/video. Voici une liste non exhaustive d'événements liés aux audio/video :
onplay(): événement déclenché à chaque fois que le media démarre ou redémarre;onpause(): événement déclenché à chaque fois que le media est mis en pause;ontimeupdate(): événement déclenché chaque fois que le temps de lecture change.
Poser une question à un moment donné dans la lecture d'une vidéo
Dans cet exemple, nous allons afficher une question (à l'aide de la boîte JavaScript prompt()) après 10 secondes de lecture de la vidéo. Si l'utilisateur répond correctement à la question, la vidéo reprend normalement, autrement elle reprend depuis le début. Voici le résultat en image :
Voici le code HTML :
<h1>Poser une question à un moment donné dans la lecture d'une vidéo</h1>
<p>La question s'affiche après 10 secondes, si la réponse donnée est correcte (i.e. Wikipedia), la vidéo continue, sinon elle recommence du début</p>
<video id="myVideo" controls>
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm">
</video>
Et ici le code JavaScript commenté :
//Identifier d'abord la vidéo dans le DOM
var myVideo = document.getElementById("myVideo");
myVideo.ontimeupdate = function () {
//Enlever les chiffres décimales du temps
var currentTime = Math.floor(myVideo.currentTime);
if(currentTime == 10) {
myVideo.pause();
//Poser la question avec prompt
var r = prompt("De quoi la vidéo parle-t-elle?");
//Contrôler la réponse
if(r.toLowerCase() == "wikipedia") {
myVideo.currentTime = 11; //Ajouter une seconde sinon la question va s'afficher à nouveau;
myVideo.play();
} else {
myVideo.currentTime = 0; //Remettre la vidéo à 0;
myVideo.play();
}
}
}
Tester cet exemple (Veuillez noter que l'utilisation de prompt n'est pas du tout ergonomique, il serait mieux d'utiliser un formulaire HTML)
Créer des éléments audio/video
On peut utiliser JavaScript pour créer directement des éléments audio/vidéo sans la nécessité d'écrire le code HTML5 dans la page, ce qui peut-être utile dans des applications interactives où on affiche différents éléments multimédia en fonction de certains actions de l'utilisateur.
Ajouter une simple vidéo
On peut traiter la balise video comme toute autre balise du DOM, et par conséquent on peut facilement en créer une avec la fonction document.createElement("video") et ensuite définir les attributs de la vidéo comme la source, les contrôles, etc. Voici un exemple qui ajoute une vidéo à l'intérieur d'une div avec id="myVideo".
Code HTML :
<h2>Vidéo insérée avec JavaScript</h2>
<div id="myVideo"></div>
Code JavaScript :
var c = document.getElementById("myVideo");
//Créer un élément <video>
var v = document.createElement("video");
//Définir les attributs de la vidéo
v.src = "http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv";
v.controls = true;
//Ajouter la vidéo au <div>
c.appendChild(v);
Ce qui au final produit pour le navigateur le code HTML suivant :
<h2>Vidéo insérée avec JavaScript</h2>
<div id="myVideo">
<video src="video.mp4" controls=""></video>
</div>
Ajouter une vidéo avec plusieurs sources et des sous-titres
Le même principe s'applique pour insérer une vidéo plus complexe, avec plusieurs formats vidéo sources et des sous-titres : toujours avec la fonction document.createElement() on peut créer des éléments source et track et les insérer dans une balise video. Voici le code JavaScript :
//Video avec plusieurs sources et sous-titres
var cc = document.getElementById("myVideo");
var vc = document.createElement("video");
vc.controls = true;
//Source 1
var source1 = document.createElement("source");
source1.src = "video.mp4";
//Source 2
var source2 = document.createElement("source");
source2.src = "video.webm";
//Track 1
var track1 = document.createElement("track");
track1.kind = "subtitles";
track1.src = "subtitles_en.vtt";
track1.label = "English";
track1.srclang = "en";
track1.type = "text/vtt";
//Track 2
var track2 = document.createElement("track");
track2.kind = "subtitles";
track2.src = "subtitles_fr.vtt";
track2.label = "Français";
track2.srclang = "fr";
track2.type = "text/vtt";
//Append everything
vc.appendChild(source1);
vc.appendChild(source2);
vc.appendChild(track1);
vc.appendChild(track2);
cc.appendChild(vc);
Ce qui correspond au code HTML suivant :
<video controls="">
<source src="video.mp4">
<source src="video.webm">
<track kind="subtitles" src="subtitles_en.vtt" label="English" srclang="en">
<track kind="subtitles" src="subtitles_fr.vtt" label="Français" srclang="fr">
</video>
Il existe également deux fonctions JavaScript pour éviter d'avoir à créer des éléments du DOM pour les sources et les tracks :
canPlayType(type)détermine si le navigateur est compatible avec un certain format audio, ce qui permet de créer par exemple un cycleif... elsepour déterminer l'attributsrcau lieu d'insérer plusieurs sources (voir canPlayType sur W3Schools)addTextTrack(kind,label,language)permet d'ajouter des contenus textuels sans créer des élémentstrack. Il est utilisé avec la fonctionaddCue()et l'objetnew TextTrackCuepour ajouter directement les contenus sans un fichier externe. (voir addTextTrack sur W3Schools)
Ressources
- Utilisation d'audio et video en HTML5 par la Mozilla Developer Network
- Making Audio and Video Media Accessible par le W3C