« Flash CS5 - Vidéos augmentées » : différence entre les versions
m (Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> ») |
|||
| (44 versions intermédiaires par 9 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
(traduction assistée par Google d'un tutoriel fait pour CS3 !, à compléter ....) | (traduction assistée par Google d'un tutoriel fait pour CS3 !, à compléter ....) | ||
{{Tutoriels Flash|CS3/CS4/CS5|débutant}} | {{Tutoriels Flash|CS3/CS4/CS5|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 19 : | Ligne 19 : | ||
* [[Flash CS3 - Créer et modifier les calques et les images]] | * [[Flash CS3 - Créer et modifier les calques et les images]] | ||
* [[Flash CS4 - Composants]] | * [[Flash CS4 - Composants]] | ||
* [[Flash CS4 - Composant bouton]] | * [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]) | ||
* [[Flash CS4 - Composants videos]] ('''Important''') | * [[Flash CS4 - Composants videos]] ('''Important''') | ||
| Ligne 46 : | Ligne 46 : | ||
Il existe plusieurs façons d'ajouter des points de repère. | Il existe plusieurs façons d'ajouter des points de repère. | ||
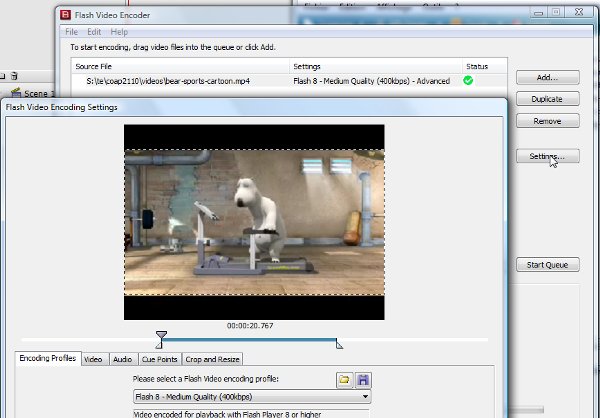
'''(1) Ajout de points de | '''(1) Ajout de points de repère dans l'encodeur vidéo (Flash/Adobe Media Encoder):''' | ||
Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes. | Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes. | ||
* Ouvrez un fichier vidéo dans l'encodeur | * Ouvrez un fichier vidéo dans l'encodeur. | ||
* Sélectionnez l'onglet Cue Points | * Sélectionnez l'onglet Cue Points (ou cliquez sur le bouton settings dans la version CS5). | ||
* Glissez la tête de lecture vidéo en avant et en arrière pour identifier et | * Glissez la tête de lecture vidéo en avant et en arrière pour identifier et sélectionnez les positions qui auront un point de repère. | ||
* Cliquez sur le + pour ajouter un nouveau point de repère. | * Cliquez sur le + pour ajouter un nouveau point de repère. | ||
* Les '''event cue points''' sont utilisés pour déclencher des méthodes ActionScript lorsqu'un point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash. | * Les '''event cue points''' sont utilisés pour déclencher des méthodes ActionScript lorsqu'un point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash. | ||
* Les points de repère de '''navigation''' sont utilisés pour la navigation et la recherche. | * Les points de repère de '''navigation''' sont utilisés pour la navigation et la recherche. | ||
La différence entre ces deux types de points de | La différence entre ces deux types de points de repère n'est que manifeste si vous utilisez des points de repère pour chercher quelque chose. Pour déclencher des animations à partir de points de repère, il n'y a pas d'importance si le point de repère est de type "événement", "navigation" ou "actionscript". Par contre, si vous recherchez un point de repère, il y aura une différence. | ||
[[File:cs3-video-encoder.jpg|thumb|600px|none|Adobe CS3 Video Encoder Points Cue]] | [[File:cs3-video-encoder.jpg|thumb|600px|none|Adobe CS3 Video Encoder Points Cue]] | ||
Chaque point de repère est constitué d'un nom, d'un type et du | Chaque point de repère est constitué d'un nom, d'un type et du moment où il est inséré. Dans la suite, nous pouvons récupérer ces informations en Flash comme on l'expliquera ci-dessous. | ||
Quoi qu'il en soit, | Quoi qu'il en soit, on suggère plutôt d'ajouter des points de repère avec du code ActionScript ou encore avec le panneau ''properties'' de CS5, car vous pouvez par la suite facilement et rapidement ajouter / supprimer des points de repère sans devoir re-encoder le film. | ||
; (2) Ajouter des Cue | ; (2) Ajouter des Cue Points "ActionScript" avec le ''properties panel'' (ou l'inspecteur des composants) | ||
* Sélectionnez l'instance FLVPlayback sur la scène. Ensuite, vous pouvez ajouter des | * Sélectionnez l'instance FLVPlayback sur la scène. Ensuite, vous pouvez ajouter des Cue Points dans le properties panel (vers le bas). Positionnez d'abord la tête de lecture de la vidéo au bon endroit (CS5). Je recommande cette méthode pour les débutants. | ||
; (3) Ajouter des points "ActionScript" de repère avec ActionScript | ; (3) Ajouter des points "ActionScript" de repère avec ActionScript | ||
| Ligne 71 : | Ligne 71 : | ||
video_component.addASCuePoint (10.5, "wonder"); | video_component.addASCuePoint (10.5, "wonder"); | ||
''video_component'' est le nom que vous avez donné à l'instance du composant | ''video_component'' est le nom que vous avez donné à l'instance du composant, ''10.5'' est le temps du Cue Point, et ''wonder'' est le mot donné au Cue Point. | ||
L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez | L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez à un moment donné que votre fichier vidéo est trop grand et vous désirez le raccourcir. C'est '''beaucoup plus''' rapide de faire une modification dans le properties panel ou dans le code ActionScript. | ||
L'inconvénient est que certaines méthodes faites pour les points de repère de type ''navigation'' ne fonctionnent pas. | L'inconvénient est que certaines méthodes faites pour les points de repère de type ''navigation'' ne fonctionnent pas. | ||
| Ligne 80 : | Ligne 80 : | ||
Un sous-titre ou '''légende''' (Angl. Caption) est un texte qui est affiché dynamiquement pendant que la vidéo est en lecture. Les légendes peuvent avoir plusieurs objectifs, par exemple: | Un sous-titre ou '''légende''' (Angl. Caption) est un texte qui est affiché dynamiquement pendant que la vidéo est en lecture. Les légendes peuvent avoir plusieurs objectifs, par exemple: | ||
* | * aider les personnes ayant une déficience auditive | ||
* | * permettre à des utilisateurs de regarder des vidéos sans faire de bruit | ||
* | * mettre l'accent sur des passages importants, ou paraphraser ou commenter .... | ||
Pour utiliser des captions (légendes), vous devez faire trois choses: | Pour utiliser des captions (légendes), vous devez faire trois choses: | ||
(1) Utilisez un "skin" pour le composant de lecture qui comprend un bouton légende, par exemple ''SkinUnderAllNoFullscreen.swf.'' (recommandé, mais pas obligatoire). Alternativement, glissez-déposez le composant "caption button" dans la scène. | |||
(2) Glissez le composant '''FLVPlaybackCaptioning ''' sur la scène (en plus du composant FLVPlayback). L'endroit n'est pas important, il faut juste mettre l'instance quelque part dans le workspace ... | |||
(3) Encodez les "captions" dans un fichier XML en format '''Timed Text''' (voir ci-dessous). Ce fichier XML doit ensuite être enregistré auprès du composant FLVPlaybackCaptioning. Une manière de l'enregistrer est d'écrire le chemin du fichier dans la case "source" des paramètres des composants, sur l'onglet des propriétés de l'objet. | |||
Pour importer la vidéo, utilisez la même procédure que celle décrite dans [[Flash CS4 - Composants videos]]. A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères. | Pour importer la vidéo, utilisez la même procédure que celle décrite dans [[Flash CS4 - Composants videos]]. A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères. | ||
Si vous avez importé votre vidéo avec ActionScript, vous pouvez également ajouter les sous-titres avec le code suivant: | |||
<source lang="actionscript"> | |||
//définir une variable de sous-titres | |||
var my_Caption = new FLVPlaybackCaptioning(); | |||
//ajouter une instance sur la scène | |||
addChild (my_Caption); | |||
//lier la source des sous-titres | |||
my_Caption.source = "fichierdesoustitres.xml"; | |||
//rendre les sous-titres visibles | |||
my_Caption.showCaptions = true; | |||
</source> | |||
Vous pouvez, seulement si vous voulez, créer un bouton qui activera/désactivera les sous-titres grâce au code suivant: | |||
<source lang="actionscript"> | |||
//on définit un bouton et on le rend attentif au clic | |||
btn_soustitres.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler); | |||
//on définit la fonction | |||
function fl_MouseClickHandler(event:MouseEvent):void { | |||
// on utilise le commutateur pour intervertir les deux valeurs de la variable à chaque clic | |||
switch(Caption.showCaptions) | |||
{case true : Caption.showCaptions = false; | |||
break; | |||
case false : Caption.showCaptions = true; | |||
break;} | |||
} | |||
</source> | |||
=== Le Timed Text === | === Le Timed Text === | ||
Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur les articles [[XML]] et peut-être le [[tutoriel DTD]]. Ensuite, nous suggérons de travailler avec un [[:en:XML editor|éditeur XML]], pour s'assurer que votre fichier | Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur les articles [[XML]] et peut-être le [[tutoriel DTD]]. Ensuite, nous suggérons de travailler avec un [[:en:XML editor|éditeur XML]], pour s'assurer que votre fichier est bien formé. Nous recommandons Exchanger XML Lite. | ||
Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation | Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation | ||
Flash ne prend pas en charge la spécification Timed Text complète (voir le [[http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fec.html manuel]]). | Flash ne prend pas en charge la spécification Timed Text complète (voir le [[http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fec.html manuel]]). Les utilisateurs familiers avec le langage XML peuvent copier une petite DTD de l'article [[:en:Timed Text]]. La norme Timed Text est définie avec un schéma XML complexe, mais comme Adobe Flash implémente uniquement un sous-ensemble, cela ne vaut pas la peine de l'utiliser. | ||
Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. [http://get.adobe.com/amp/ Adobe Media Player] (gratuit) affiche le temps et d'autres clients *.flv video aussi. Sous Ubuntu, le lecteur Totem fonctionne bien. | Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. [http://get.adobe.com/amp/ Adobe Media Player] (gratuit) affiche le temps et d'autres clients *.flv video aussi. Sous Ubuntu, le lecteur Totem fonctionne bien. | ||
En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5. Ceci dit, si vous ouvrez un ancien fichier CS3/CS4, il | En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5. Ceci dit, si vous ouvrez un ancien fichier CS3/CS4, il va falloir remplacer les 2 composants vidéo. | ||
; | ; Exemple de fichier XML avec un sous-titrage minimaliste | ||
Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez: | Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez: | ||
| Ligne 109 : | Ligne 143 : | ||
* un attribut ''dur'' qui définit combien de temps elle restera à l'écran. | * un attribut ''dur'' qui définit combien de temps elle restera à l'écran. | ||
Le temps est en secondes, mais on peut également utiliser un format plus complexe, comme | Le temps est indiqué en secondes, mais on peut également utiliser un format plus complexe, comme | ||
02:30.5 | 02:30.5 | ||
qui veut dire 2 minutes, 30 secondes et | qui veut dire 2 minutes, 30 secondes et demie. | ||
Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple | Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple | ||
| Ligne 137 : | Ligne 171 : | ||
</source> | </source> | ||
Note: Les légendes peuvent se chevaucher, c'est à dire Flash | Note: Les légendes peuvent se chevaucher, c'est à dire Flash affichera une nouvelle légende sur une nouvelle ligne si la précédente est toujours en cours d'être affichée. Vous pouvez le voir dans l'exemple que nous présentons dans la section suivante. | ||
Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p" | Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p". Assurez-vous que les balises sont fermées comme dans l'exemple ci-dessus. Remplacer "Let's start" par votre propre légende, bien sûr. | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
| Ligne 150 : | Ligne 184 : | ||
<p begin="1" dur="4">Let´s start</p> | <p begin="1" dur="4">Let´s start</p> | ||
</div> | |||
</body> | |||
</tt> | |||
</source> | |||
L'exemple ci-dessous explique comment afficher plusieurs lignes de sous-titres en même temps et comment les faire apparaître ensemble ou l'une après l'autre. Pour cela, il suffit simplement de modifier le timing des balises ''begin'' et ''dur''. Essayez de copier le code suivant dans votre fichier timed-text.xml: | |||
<source lang="actionscript"> | |||
<?xml version="1.0" encoding="UTF-8"?> | |||
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1" | |||
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling"> | |||
<head><styling></styling></head> | |||
<body> | |||
<div xml:lang="en"> | |||
<p begin="04" dur="8">Voici un essai avec une double ligne de sous-titres. La seconde ligne apparaîtra dans 4 secondes</p> | |||
<p begin="08" dur="4">Ceci est la seconde ligne de sous-titres. Ces deux lignes disparaîtront ensemble, au même moment.</p> | |||
<p begin="16" dur="4">Ces deux lignes apparaissent simultanément.</p> | |||
<p begin="16" dur="6">Mais cette seconde ligne restera affichée 2 secondes de plus que la première.</p> | |||
</div> | </div> | ||
</body> | </body> | ||
| Ligne 157 : | Ligne 209 : | ||
; Utilisation du composant FLVPlaybackCaptioning | ; Utilisation du composant FLVPlaybackCaptioning | ||
* Créez un nouveau calque et nommez le "Légende" ou quelque chose comme ça. Allez-y. | * Créez un nouveau calque et nommez-le "Légende" ou quelque chose comme ça. Allez-y. | ||
* Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène. | * Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène. | ||
* Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être n'importe | * Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être placé à n'importe quel endroit. | ||
; Personnalisation du composant | ; Personnalisation du composant | ||
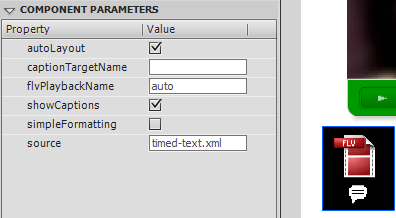
: Cliquez sur le composant et modifiez les paramètres dans le panneau "properties", puis donnez la valeur ''true'' pour ''showCaptions'' si vous souhaitez que tous les utilisateurs | : Cliquez sur le composant et modifiez les paramètres dans le panneau "properties" (CS4/CS5), puis donnez la valeur ''true'' pour ''showCaptions'' si vous souhaitez que tous les utilisateurs voient les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver) | ||
: Précisez la ''source'' du fichier XML TimedText à télécharger. | : Précisez la ''source'' du fichier XML TimedText à télécharger. | ||
Donc, créez le fichier xml maintenant .... | Donc, créez le fichier xml maintenant .... | ||
[[File:flash-cs3-video-captions.png|thumb|600px|none|Le composant FLVPlayback sous-titrage | Ensuite réglez les paramètres. L'interface est différent selon la version de Flash, voir les copies d'écran ci-dessous. | ||
[[File:flash-cs3-video-captions.png|thumb|600px|none|Le composant FLVPlayback de CS3 - Paramètres du sous-titrage ]] | |||
[[File:flvplaybackcaptioning-params-2-cs5.png|thumb|600px|none|Le composant FLVPlayback de CS4/CS5 - Paramètres du sous-titrage ]] | |||
=== Exemple simple sous-titres avec timed text === | |||
Le code de cet exemple a été décrit ci-dessus) | |||
*[http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-simple-server-caption.html flash-cs5-video-simple-server-caption.html] | *[http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-simple-server-caption.html flash-cs5-video-simple-server-caption.html] | ||
* [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-simple-server-caption.fla flash-cs5-video-simple-server-caption.fla] | * [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-simple-server-caption.fla flash-cs5-video-simple-server-caption.fla] | ||
* fichier XML: [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/timed-text.xml timed-text.xml] | * fichier XML: [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/timed-text.xml timed-text.xml] | ||
* fichier Video [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/office-dks3.flv office-dks.flv] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | * Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | ||
| Ligne 186 : | Ligne 245 : | ||
* Créez un calque pour les sous-titres si vous n'en possédez pas déjà un | * Créez un calque pour les sous-titres si vous n'en possédez pas déjà un | ||
* Dessinez une zone de texte | * Dessinez une zone de texte | ||
* | *# Donnez-lui le nom d'instance comme '''caption_box''' ou '''affichage''' etc. | ||
* | *# Sélectionnez la taille de police, la couleur etc | ||
* | *# Sélectionnez Multiligne | ||
* | *# Choisissez texte dynamique (si elle ne l'est pas) | ||
; Étape 2 - Configurez le composant | ; Étape 2 - Configurez le composant | ||
Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir: | Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir: | ||
* Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning | * Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning | ||
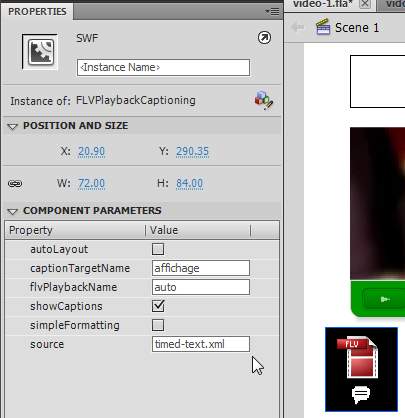
* captionTarget | * captionTarget = caption_box (ou affichage, c.a.d. le nom de votre boite de texte !) | ||
* autoLayout | * autoLayout = false (!!!) | ||
[[File:flvplaybackcaptioning-params-cs5.png|thumb|600px|none|Le composant FLVPlayback de CS4/CS5 - Parametrage avancé du sous-titrage]] | |||
; Étape 3 - Ajoutez un peu de style au fichier XML | ; Étape 3 - Ajoutez un peu de style au fichier XML | ||
| Ligne 243 : | Ligne 304 : | ||
=== Ajout de légendes avec des Cuepoints === | === Ajout de légendes avec des Cuepoints === | ||
Il existe une méthode alternative. C.f. le [http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7ee4.html manuel Adobe]. | Il existe une méthode alternative. C.f. le [http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7ee4.html manuel Adobe]. Ce n'est pas plus facile, plutôt le contraire... | ||
Le principe est simple. Le concept des cue points sera expliqué plus loin dans ce texte. On peut utiliser ces cue points pour modifier un texte dynamique. | |||
== Importation d'une vidéo sur la timeline == | == Importation d'une vidéo sur la timeline == | ||
Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). | Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). | ||
Cette méthode nous permettra de créer des vidéos avec des animations | Cette méthode nous permettra de créer des vidéos avec des animations augmentées d'une façon très simple. | ||
=== Intégrer dans la timeline === | === Intégrer une vidéo dans la timeline === | ||
Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique | Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique si votre vidéo est à la fois courte et petite (mauvaise qualité), sinon le fichier Flash va exploser. Une vidéo de qqs. minutes peut devenir facilement un fichier Flash de 100MB, car la vidéo comprimée sera remplacée par une animation image par image. | ||
Les | Par exemple, une vidéo qui dure 1 minute sera traduite en 60 X 24 images = 1440 images ! Les vidéos embarquées créeront une timeline (chronologie) très longue, mais vous pouvez choisir de lui laisser sa propre timeline. Quoi qu'il en soit, dans cet exemple, nous avons pris l'option «centaines d'images" .... | ||
Nous allons insérer la vidéo dans l'image | Nous allons insérer la vidéo dans l'image n°2. Nous allons également ajouter un bouton de lecture qui va sauter à l'image 2 et jouer la vidéo. | ||
; Étape 1 - fichiers FLV | ; Étape 1 - fichiers FLV | ||
* | * Créez une petite vidéo (max. 1 minute, petit format). | ||
; Étape 2 - Importez la vidéo comme "embed" | ; Étape 2 - Importez la vidéo comme "embed" | ||
* Créez un nouveau calque et nommez le "vidéo" | * Créez un nouveau calque et nommez-le "vidéo" | ||
* Insérez une nouvelle image-clé vide dans | * Insérez une nouvelle image-clé vide dans l'image 2 (puisque nous ne voulons pas que la la vidéo soit affichée dès le départ). | ||
* Allez-y | * Allez-y | ||
* ''Menu File-> Import> Import Video'' | * ''Menu File-> Import> Import Video'' | ||
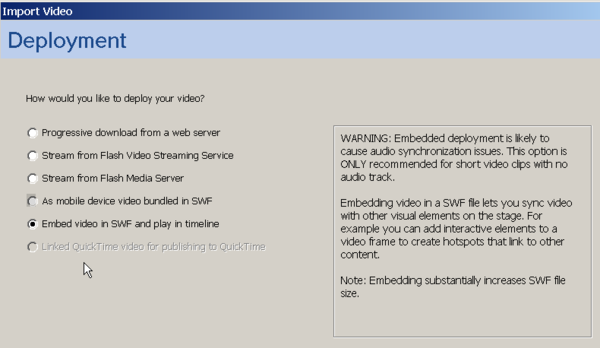
* Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario"). | * Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario"). | ||
[[File:flash-cs3-video-deployement-dialog.png|thumb|600px|none| | [[File:flash-cs3-video-deployement-dialog.png|thumb|600px|none|Dialogue de déploiement dans CS3]] | ||
; Étape 3 - | ; Étape 3 - Ajoutez des contrôles simples | ||
* Vous avez besoin d'au '''moins''' un bouton de lecture, mais | * Vous avez besoin d'au '''moins''' un bouton de lecture, mais quelques boutons supplémentaires qui permettent à un utilisateur d'accéder directement à certains images peuvent également être utiles. | ||
* Nous avons | * Nous avons utilisé des boutons de type "composant": | ||
** Le ''btn_play'' déplace la tête de lecture à l'image 2, où la vidéo commence | |||
** Le "Go to Book Scene" va aller vers la trame 230. | |||
* Le | ** Les "crédits" enverront à la fin. | ||
* Le "Go to Book Scene" va aller vers la trame 230. | |||
* Les "crédits" enverront à la fin. | |||
Le code ActionScript: | Le code ActionScript: | ||
| Ligne 336 : | Ligne 397 : | ||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | * Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | ||
Note: j'ai remarqué dans CS3 que lorsqu'on importe plus d'une fois un film, la taille du fichier grandit encore! Probablement un effet secondaire du mécanisme d'annulation. | Note: j'ai remarqué dans CS3 que lorsqu'on importe plus d'une fois un film, la taille du fichier grandit encore! Probablement un effet secondaire du mécanisme d'annulation. A éviter ! Si vous constatez ce problème, enregistrez le fichier avec "enregistrer sous" et la nouvelle version sera ok. Histoire pas suivie dans CS4/CS5... | ||
=== Vidéos de timeline | === Vidéos de timeline augmentées === | ||
Vous pouvez directement insérer une vidéo dans la timeline - méthode décrite ci-dessus - si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique nécessite aucune connaissance de ActionScript au-delà des méthodes de navigation dans la timeline. | Vous pouvez directement insérer une vidéo dans la timeline - méthode décrite ci-dessus - si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique nécessite aucune connaissance de ActionScript au-delà des méthodes de navigation dans la timeline. | ||
| Ligne 346 : | Ligne 407 : | ||
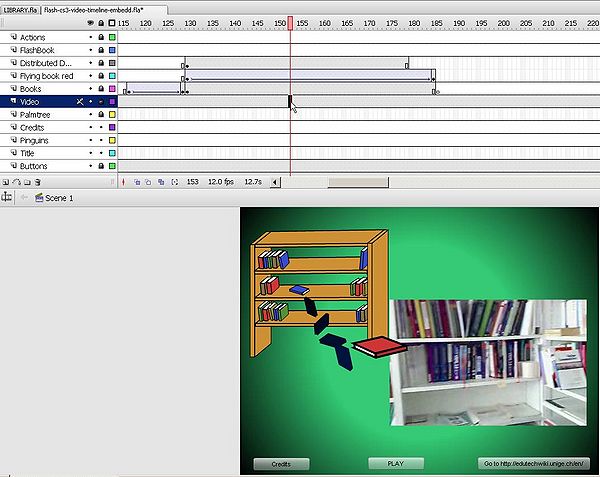
Dans cet exemple, nous avons ajouté des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sortent d'une étagère pendant que la vidéo montre une «vraie» bibliothèque. | Dans cet exemple, nous avons ajouté des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sortent d'une étagère pendant que la vidéo montre une «vraie» bibliothèque. | ||
Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment | Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment nécessaires, c'est à dire des boutons "crédits" et "goto ..." Tout le reste sont des animations Flash simples. | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
| Ligne 401 : | Ligne 462 : | ||
== Utilisation des points de repère pour la navigation et pour déclencher des animations == | == Utilisation des points de repère pour la navigation et pour déclencher des animations == | ||
Travailler avec des points de | Travailler avec des points de repère est la bonne façon pour faire interagir une vidéo avec d'autres animations. C'est une solution plus difficile que d'utiliser des vidéos imbriquées dans timeline, mais elle est plus élégante et elle est nettement moins gourmande en ressources. | ||
=== Sauts | === Sauts vers des points de repère === | ||
(1) Implémenter des sauts vers des '''points de repère (cue points) insérés avec l'outil Flash / Media Encoder''' est assez facile si vous savez comment utiliser des boutons. Lire '''plus loin''' pour apprendre comment faire la même choses avec les points de repères de type ActionScript. | |||
* Insérez un composant de lecture vidéo comme ci-dessus | * Insérez un composant de lecture vidéo comme ci-dessus | ||
* Donnez-lui un nom d'instance comme | * Donnez-lui un nom d'instance comme ''video'' | ||
* Ensuite, copiez-collez le code ci-dessous (ou programmez quelque chose de semblable) | * Ensuite, copiez-collez le code ci-dessous (ou programmez quelque chose de semblable) | ||
En prime, j'ai ajouté quelques arbres invisibles (trees) qui deviennent visibles lorsque l'utilisateur accède | En prime, j'ai ajouté quelques arbres invisibles (trees) qui deviennent visibles lorsque l'utilisateur accède au point de repère. | ||
Pour adapter ce code à vos besoins: Substituez | Pour adapter ce code à vos besoins: Substituez votre point de repère (donc remplacez "XPS" par "....2). Supprimez l'animation arbres, si vous voulez ... | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
| Ligne 425 : | Ligne 486 : | ||
</source> | </source> | ||
Sans arbres: | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop); | btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop); | ||
function jumpLapTop(event:MouseEvent):void { video.seekToNavCuePoint ("YOUR_CUEPOINT"); } | |||
function jumpLapTop(event:MouseEvent):void { | |||
video.seekToNavCuePoint ("YOUR_CUEPOINT"); } | |||
</source> | </source> | ||
| Ligne 438 : | Ligne 501 : | ||
Ce code fonctionne '''uniquement avec les points de repère de type ''navigation'' '''et que vous pouvez insérer dans l'outil Flash / Media Encoder (programme externe à Flash mais livré avec et qui change de nom suivant la version de Flash) | Ce code fonctionne '''uniquement avec les points de repère de type ''navigation'' '''et que vous pouvez insérer dans l'outil Flash / Media Encoder (programme externe à Flash mais livré avec et qui change de nom suivant la version de Flash) | ||
Si vous utilisez des '''points de repère ActionScript''' (inséré avec le panneau de propriétés, l'inspecteur de composants ou dans un script), utilisez la ligne de code suivante dans CS3 ou regardez le code dans l'exemple ci-dessous. | (2) Si vous utilisez des '''points de repère ActionScript''' (inséré avec le panneau de propriétés, l'inspecteur de composants ou dans un script), utilisez la ligne de code suivante dans CS3 ou regardez le code dans l'exemple ci-dessous. | ||
Remplacer | Remplacer | ||
video.seekToNavCuePoint ("XPS"); | video.seekToNavCuePoint ("XPS"); | ||
par quelque chose comme (voir ci-dessous): | par quelque chose comme (voir ci-dessous): | ||
video.findCuePoint("Flash_book", CuePointType.ACTIONSCRIPT); | |||
Exemple complet: | Exemple complet qui contient le code pour les types: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
import fl.video.*; | import fl.video.*; | ||
| Ligne 452 : | Ligne 515 : | ||
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop); | btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop); | ||
// --------------------- Pour cue point de navigation | |||
function jumpLapTop(event:MouseEvent):void { | function jumpLapTop(event:MouseEvent):void { | ||
| Ligne 460 : | Ligne 525 : | ||
btn_book.addEventListener(MouseEvent.CLICK, jumpFlashBook); | btn_book.addEventListener(MouseEvent.CLICK, jumpFlashBook); | ||
// --------------------- Pour cue point de type "ActionScript" | |||
function jumpFlashBook(event:MouseEvent):void { | function jumpFlashBook(event:MouseEvent):void { | ||
var cue_point:Object = video.findCuePoint("Flash_book", CuePointType.ACTIONSCRIPT); | var cue_point:Object = video.findCuePoint("Flash_book", CuePointType.ACTIONSCRIPT); | ||
trace (cue_point); | // trace (cue_point); | ||
video.seek(cue_point.time); | video.seek(cue_point.time); | ||
} | } | ||
</source> | </source> | ||
Vous devez d'abord chercher un point de repère par son nom, puis extraire | Vous devez d'abord chercher un point de repère par son nom, puis extraire son "temps" (''time''), et ensuite donner ce temps à la méthode ''seek''. Le résultat n'est pas garanti, car la partie de la vidéo à afficher doit être téléchargée avant. Il peut fonctionner sur votre ordinateur local, mais pas à distance ... | ||
=== Gestion d'événements de la vidéo === | |||
La mise en œuvre d'animations qui sont déclenchées par les points de repère rencontrés dans la vidéo est un peu plus difficile (voir aussi [http://livedocs.adobe.com/flash/9.0/main/00000565.html la documentation Flash 9]) | |||
; Identifier les points de repère (CS3/CS4 uniquement) | |||
Le code suivant | Il est difficile de savoir où se trouvent les points de repère dans CS3 et CS4. Le code suivant permet d'afficher une trace de tous vos points de repère dans la fenêtre output de Flash. Pour le faire fonctionner: | ||
Pour le faire fonctionner: | * Insérer un composant vidéo sur la scène et ajoutez une source *.flv (comme expliqué précédemment) | ||
* Insérer un composant vidéo sur la scène et | * Donnez à ce composant un nom d'instance. Je l'ai appelé '''video_component.''' Si votre composant a un autre nom, vous devrez modifier le code ActionScript ci-dessous. | ||
* Donnez | |||
<source lang="actionscript"> | <source lang="actionscript"> | ||
// You must import this class (even when you just script the timeline !!) | // You must import this class (even when you just script in the timeline !!) | ||
import fl.video.MetadataEvent; | import fl.video.MetadataEvent; | ||
| Ligne 509 : | Ligne 576 : | ||
</source> | </source> | ||
'''Identification de points de repère dans CS5''' | |||
* Insérez la vidéo dans un composant vidéo | |||
* Cliquez sur le composant | |||
* Examinez le panneau "properties" (tout en bas ...) | |||
Nous allons d'abord créer quelques clips | '''Préparation de quelques clips ''' | ||
* Appuyez sur CTRL-F8 (menu ''Insert-> New symbol'') | |||
Nous allons d'abord créer quelques clips Flash: | |||
* Appuyez sur CTRL-F8 (menu ''Insert-> New symbol'') et sélectionnez "movie clip" | |||
* Créez des animations pour chaque clip ! | * Créez des animations pour chaque clip ! | ||
* Alternativement, vous pouvez importer des clips fait ailleurs. | * Alternativement, vous pouvez importer des clips fait ailleurs. | ||
| Ligne 519 : | Ligne 592 : | ||
* Créez une instance de chaque clip sur la scène et donnez-lui un nom d'instance, par exemple | * Créez une instance de chaque clip sur la scène et donnez-lui un nom d'instance, par exemple | ||
movie_books | movie_books | ||
* | * Stopper chaque occurrence de clip et rendez certains invisibles, par exemple: | ||
movie_books.stop(); | movie_books.stop(); | ||
movie_books.visible = false; | movie_books.visible = false; | ||
Au cœur de la gestion des | '''Déclencher des clips avec des points de repère''' | ||
Au cœur de la gestion des points de repère existe un gestionnaire d'événements (pas de surprise, on utilise le même principe que pour l'interaction utilisateur avec des boutons). | |||
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit. | La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit. | ||
| Ligne 531 : | Ligne 606 : | ||
* Aussi, nous devons stopper des clips, voire les rendre invisibles à nouveau (comme vous le souhaitez ....) | * Aussi, nous devons stopper des clips, voire les rendre invisibles à nouveau (comme vous le souhaitez ....) | ||
Si vous voulez de la musique, vous pouvez par exemple importer un fichier audio dans la bibliothèque, puis l'exporter pour | Si vous voulez de la musique, vous pouvez par exemple importer un fichier audio dans la bibliothèque, puis l'exporter pour ActionScript (clic-droit sur celle-ci). Mémorisez son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes, procédure expliquée dans [[Flash tutoriel drag and drop]]. | ||
Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple: | Voici donc le code complet que vous pouvez trouver dans le fichier *.fla de cet exemple: | ||
<source lang="actionscript"> | <source lang="actionscript"> | ||
| Ligne 607 : | Ligne 682 : | ||
</source> | </source> | ||
* Dans l'exemple ci-dessus, à chaque point de repère l'animation d'avant s'arrête et/ou devient invisible et la nouvelle animation se déclenche (ex. le point de repère "books" stoppe l'animation du palmier et déclenche l'animation de la bibliothèque. Si nous voulons que l'animation s'arrête avant la prochaine, nous pouvons créer un point de repère par exemple "palm_trees_end" et dans le switch il faut rajouter les lignes suivantes: | |||
<source lang="actionscript"> | |||
case "palm_tree_end" : | |||
movie_trees.stop(); | |||
break; | |||
</source> | |||
=== Utilisation de la seekbar === | |||
Lorsque vous créez des événements qui se déclenchent lorsqu'on détecte un cue point, si l'utilisateur utilise la seekbar, vous risquez qu'il puisse sauter le cue point et que votre animation/fonction ne soit pas activée. | |||
Pour pouvoir détecter le fait que l'utilisateur ait utilisé la seekbar, il faut utiliser l'événement SEEKED. Ici myMovie est le nom de l'instance de FLVPlayback. | |||
<source lang="actionscript"> | |||
myMovie.addEventListener(fl.video.VideoEvent.SEEKED, myfunction); | |||
</source> | |||
Ensuite, si on veut marquer à quel chapitre on se trouve (et que par exemple l'utilisateur est passé du début de la vidéo à la moitié du chapitre 2), on doit aller chercher le cue point qui précède l'endroit où l'on se trouve (dans ce cas le cue point qui indique le début du chapitre 2). On va utiliser la méthode findNearestCuePoint. | |||
<source lang="actionscript"> | |||
myMovie.addEventListener(fl.video.VideoEvent.SEEKED, myfunction); | |||
function myfunction(event:fl.video.VideoEvent):void | |||
{ | |||
var previous_cue_point = myMovie.findNearestCuePoint(myMovie.playheadTime).name; | |||
//faire quelque chose en fonction de la valeur de cette variable | |||
} | |||
</source> | |||
Cette fonction va donc mettre dans la variable previous_cue_point le nom du cue point. On peut ensuite, par exemple, utiliser un "switch" pour définir comment réagir en fonction du cue point qu'on vient de dépasser. | |||
; Exemple | ; Exemple | ||
| Ligne 613 : | Ligne 713 : | ||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | * Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | ||
* [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/office-dks3.flv bureau-dks3.flv] | |||
=== Exercice === | === Exercice === | ||
| Ligne 620 : | Ligne 722 : | ||
Télécharger | Télécharger | ||
* [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.fla flash-cs5-video-cue-events.fla] | * [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/flash-cs5-video-cue-events-exercise.fla flash-cs5-video-cue-events-exercise.fla] | ||
* En option (sinon remplacez par votre video): [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/office-dks5.flv bureau-dks5.flv] | * En option (sinon remplacez par votre video): [http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/office-dks5.flv bureau-dks5.flv] | ||
| Ligne 697 : | Ligne 799 : | ||
</source> | </source> | ||
== Vidéos interactives déployées dans le serveur (tecfa ou autre) == | |||
Au moment où vous aurez terminé votre tâche, il vous faudra mettre votre vidéo sur un serveur web. Afin de ne pas rencontrer de mauvaises surprises au moment de visionner votre ficher *.swf, il vous faudra faire attention à déposer '''tous les fichiers''' donc le fichier *.swf, le fichier vidéo, le fichier .xml (relatif aux sous-titres de votre vidéo) sur le serveur. | |||
Par exemple : | |||
De cette manière votre fichier *.swf démarrera sans problème la vidéo avec le | http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/video.swf | ||
http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/timed-texte.xml | |||
http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/video.flv | |||
De cette manière votre fichier *.swf démarrera sans problème la vidéo avec le "timed text". | |||
== Liens == | == Liens == | ||
=== Les entrées | === Les entrées manuelles === | ||
(Pour CS3, nom de liens traduit par google ..... à refaire ....- [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] 20 octobre 2010 à 23:43 (CEST)) | (Pour CS3, nom de liens traduit par google ..... à refaire ....- [[Utilisateur:Daniel K. Schneider|Daniel K. Schneider]] 20 octobre 2010 à 23:43 (CEST)) | ||
; Pour les designers | ; Pour les designers (CS3) | ||
: [http://livedocs.adobe.com/flash/9.0/main/00000552.html Utilisation du composant FLVPlayback] | : [http://livedocs.adobe.com/flash/9.0/main/00000552.html Utilisation du composant FLVPlayback] | ||
:: [http://livedocs.adobe.com/flash/9.0/main/00000266.html Utilisation du composant FLVPlayback sous-titrage] (Flash CS3 Documentation). | :: [http://livedocs.adobe.com/flash/9.0/main/00000266.html Utilisation du composant FLVPlayback sous-titrage] (Flash CS3 Documentation). | ||
::: [http://livedocs.adobe.com/flash/9.0/main/00000565.html | ::: [http://livedocs.adobe.com/flash/9.0/main/00000565.html Cue Points CS3] | ||
; Pour les designers (CS5) | |||
: [http://help.adobe.com/en_US/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fe9.html Using the FLVPlayback Component] | |||
: [http://help.adobe.com/en_US/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fec.html Using the FLVPlayback Captioning Component] | |||
: [http://help.adobe.com/en_US/flash/cs/using/WSb03e830bd6f770ee44b1d711124cbf9161e-8000.html Working with video cue points] | |||
Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup | Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup utilisés dans ce tutoriel. | ||
; | ; Documentation de présentation pour les programmeurs ActionScript (Flash 9) | ||
Note: les URL (semble être instable si elles ne fonctionnent pas aller à [http://livedocs.adobe.com/flash/9.0/main/wwhelp/wwhimpl/js/html/wwhelp.htm?href=Part1_Programming_AS3_1.html la programmation ActionScript 3.0] | Note: les URL (semble être instable si elles ne fonctionnent pas aller à [http://livedocs.adobe.com/flash/9.0/main/wwhelp/wwhimpl/js/html/wwhelp.htm?href=Part1_Programming_AS3_1.html la programmation ActionScript 3.0] | ||
: [http://livedocs.adobe.com/flash/9.0/main/00000251.html Utilisation de la vidéo] (Flash CS3 documentation ou de la programmation 3,0) | : [http://livedocs.adobe.com/flash/9.0/main/00000251.html Utilisation de la vidéo] (Flash CS3 documentation ou de la programmation 3,0) | ||
| Ligne 725 : | Ligne 836 : | ||
:::::[http://livedocs.adobe.com/flash/9.0/main/00000263.html Étendre la classe NetStream et ajouter des méthodes pour gérer les méthodes de rappel] | :::::[http://livedocs.adobe.com/flash/9.0/main/00000263.html Étendre la classe NetStream et ajouter des méthodes pour gérer les méthodes de rappel] | ||
; | ; Documentation pour les programmeurs ActionScript (Flash 9) | ||
: [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/package-detail.html vidéo-paquet detail.html] | : [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/package-detail.html vidéo-paquet detail.html] | ||
::[http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/MetadataEvent.html MetadataEvent.html] | ::[http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/MetadataEvent.html MetadataEvent.html] | ||
| Ligne 757 : | Ligne 868 : | ||
Vidéos: | Vidéos: | ||
* Je les ai | * Je les ai faites moi-même | ||
* Vous pouvez télécharger des vidéos | * Vous pouvez télécharger des vidéos depuis Internet (assurez-vous que le droit d'auteur vous permet de le faire). Obtenir des vidéos de sites tels que YouTube n'est pas facile, vous devez soit télécharger un programme ou utiliser un site web spécialisé pour cela (attention aux virus et à la porno). Vous pouvez aussi creuser dans les fichiers temporaires de votre ordinateur. | ||
* Pour télécharger des videos YouTube et autres sites, j'utilise cette extension Firefox: https://addons.mozilla.org/en-US/firefox/addon/3006 | * Pour télécharger des videos YouTube et autres sites, j'utilise cette extension Firefox: https://addons.mozilla.org/en-US/firefox/addon/3006 | ||
| Ligne 767 : | Ligne 878 : | ||
[[Category:tutoriels Flash]] | [[Category:tutoriels Flash]] | ||
[[Category: vidéo numérique]] | [[Category: vidéo numérique]] | ||
[[en:Flash video component tutorial]] | |||
Dernière version du 22 août 2016 à 19:09
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
(traduction assistée par Google d'un tutoriel fait pour CS3 !, à compléter ....)
Introduction
Objectifs d'apprentissage
- Utiliser des clips vidéo avec Flash
- Encoder des vidéos (créer des vidéos *.flv)
- Augmenter des vidéos
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS5 - Composant bouton (CS4)
- Flash CS4 - Composants videos (Important)
Matériel (fichiers *.fla à manipuler)
- component-video-intro/ (répertoire avec des exemples CS3)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
Cue Points
Les points de repère (cue points) identifient des endroits précis d'une vidéo. Ces "cue points" permettent de déclencher des événements ou encore d'implémenter une navigation plus rapide.
Il existe plusieurs façons d'ajouter des points de repère.
(1) Ajout de points de repère dans l'encodeur vidéo (Flash/Adobe Media Encoder):
Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes.
- Ouvrez un fichier vidéo dans l'encodeur.
- Sélectionnez l'onglet Cue Points (ou cliquez sur le bouton settings dans la version CS5).
- Glissez la tête de lecture vidéo en avant et en arrière pour identifier et sélectionnez les positions qui auront un point de repère.
- Cliquez sur le + pour ajouter un nouveau point de repère.
- Les event cue points sont utilisés pour déclencher des méthodes ActionScript lorsqu'un point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash.
- Les points de repère de navigation sont utilisés pour la navigation et la recherche.
La différence entre ces deux types de points de repère n'est que manifeste si vous utilisez des points de repère pour chercher quelque chose. Pour déclencher des animations à partir de points de repère, il n'y a pas d'importance si le point de repère est de type "événement", "navigation" ou "actionscript". Par contre, si vous recherchez un point de repère, il y aura une différence.
Chaque point de repère est constitué d'un nom, d'un type et du moment où il est inséré. Dans la suite, nous pouvons récupérer ces informations en Flash comme on l'expliquera ci-dessous. Quoi qu'il en soit, on suggère plutôt d'ajouter des points de repère avec du code ActionScript ou encore avec le panneau properties de CS5, car vous pouvez par la suite facilement et rapidement ajouter / supprimer des points de repère sans devoir re-encoder le film.
- (2) Ajouter des Cue Points "ActionScript" avec le properties panel (ou l'inspecteur des composants)
- Sélectionnez l'instance FLVPlayback sur la scène. Ensuite, vous pouvez ajouter des Cue Points dans le properties panel (vers le bas). Positionnez d'abord la tête de lecture de la vidéo au bon endroit (CS5). Je recommande cette méthode pour les débutants.
- (3) Ajouter des points "ActionScript" de repère avec ActionScript
- Dans ActionScript avec la méthode addASCuePoint(), par exemple:
video_component.addASCuePoint (10.5, "wonder");
video_component est le nom que vous avez donné à l'instance du composant, 10.5 est le temps du Cue Point, et wonder est le mot donné au Cue Point.
L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez à un moment donné que votre fichier vidéo est trop grand et vous désirez le raccourcir. C'est beaucoup plus rapide de faire une modification dans le properties panel ou dans le code ActionScript.
L'inconvénient est que certaines méthodes faites pour les points de repère de type navigation ne fonctionnent pas.
Utilisation de sous-titres (captions)
Un sous-titre ou légende (Angl. Caption) est un texte qui est affiché dynamiquement pendant que la vidéo est en lecture. Les légendes peuvent avoir plusieurs objectifs, par exemple:
- aider les personnes ayant une déficience auditive
- permettre à des utilisateurs de regarder des vidéos sans faire de bruit
- mettre l'accent sur des passages importants, ou paraphraser ou commenter ....
Pour utiliser des captions (légendes), vous devez faire trois choses:
(1) Utilisez un "skin" pour le composant de lecture qui comprend un bouton légende, par exemple SkinUnderAllNoFullscreen.swf. (recommandé, mais pas obligatoire). Alternativement, glissez-déposez le composant "caption button" dans la scène.
(2) Glissez le composant FLVPlaybackCaptioning sur la scène (en plus du composant FLVPlayback). L'endroit n'est pas important, il faut juste mettre l'instance quelque part dans le workspace ...
(3) Encodez les "captions" dans un fichier XML en format Timed Text (voir ci-dessous). Ce fichier XML doit ensuite être enregistré auprès du composant FLVPlaybackCaptioning. Une manière de l'enregistrer est d'écrire le chemin du fichier dans la case "source" des paramètres des composants, sur l'onglet des propriétés de l'objet.
Pour importer la vidéo, utilisez la même procédure que celle décrite dans Flash CS4 - Composants videos. A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères.
Si vous avez importé votre vidéo avec ActionScript, vous pouvez également ajouter les sous-titres avec le code suivant:
//définir une variable de sous-titres
var my_Caption = new FLVPlaybackCaptioning();
//ajouter une instance sur la scène
addChild (my_Caption);
//lier la source des sous-titres
my_Caption.source = "fichierdesoustitres.xml";
//rendre les sous-titres visibles
my_Caption.showCaptions = true;
Vous pouvez, seulement si vous voulez, créer un bouton qui activera/désactivera les sous-titres grâce au code suivant:
//on définit un bouton et on le rend attentif au clic
btn_soustitres.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler);
//on définit la fonction
function fl_MouseClickHandler(event:MouseEvent):void {
// on utilise le commutateur pour intervertir les deux valeurs de la variable à chaque clic
switch(Caption.showCaptions)
{case true : Caption.showCaptions = false;
break;
case false : Caption.showCaptions = true;
break;}
}
Le Timed Text
Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur les articles XML et peut-être le tutoriel DTD. Ensuite, nous suggérons de travailler avec un éditeur XML, pour s'assurer que votre fichier est bien formé. Nous recommandons Exchanger XML Lite. Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation
Flash ne prend pas en charge la spécification Timed Text complète (voir le [manuel]). Les utilisateurs familiers avec le langage XML peuvent copier une petite DTD de l'article en:Timed Text. La norme Timed Text est définie avec un schéma XML complexe, mais comme Adobe Flash implémente uniquement un sous-ensemble, cela ne vaut pas la peine de l'utiliser.
Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. Adobe Media Player (gratuit) affiche le temps et d'autres clients *.flv video aussi. Sous Ubuntu, le lecteur Totem fonctionne bien.
En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5. Ceci dit, si vous ouvrez un ancien fichier CS3/CS4, il va falloir remplacer les 2 composants vidéo.
- Exemple de fichier XML avec un sous-titrage minimaliste
Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez:
- Un <p> Chaque «p» devrait inclure:
- un attribut begin qui définit quand la légende doit apparaître,
- un attribut dur qui définit combien de temps elle restera à l'écran.
Le temps est indiqué en secondes, mais on peut également utiliser un format plus complexe, comme
02:30.5
qui veut dire 2 minutes, 30 secondes et demie.
Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Daniel´s Office</p>
<p begin="5" dur="5">My Palm Tree (from NYC)</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing Book</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My Ubuntu Linux workstation</p>
<p begin="33" dur="5">Working hard on Flash Tutorials using the Xemacs Editor</p>
<p begin="42" dur="5">The outside (not my bike)</p>
</div>
</body>
</tt>
Note: Les légendes peuvent se chevaucher, c'est à dire Flash affichera une nouvelle légende sur une nouvelle ligne si la précédente est toujours en cours d'être affichée. Vous pouvez le voir dans l'exemple que nous présentons dans la section suivante.
Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p". Assurez-vous que les balises sont fermées comme dans l'exemple ci-dessus. Remplacer "Let's start" par votre propre légende, bien sûr.
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="1" dur="4">Let´s start</p>
</div>
</body>
</tt>
L'exemple ci-dessous explique comment afficher plusieurs lignes de sous-titres en même temps et comment les faire apparaître ensemble ou l'une après l'autre. Pour cela, il suffit simplement de modifier le timing des balises begin et dur. Essayez de copier le code suivant dans votre fichier timed-text.xml:
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head><styling></styling></head>
<body>
<div xml:lang="en">
<p begin="04" dur="8">Voici un essai avec une double ligne de sous-titres. La seconde ligne apparaîtra dans 4 secondes</p>
<p begin="08" dur="4">Ceci est la seconde ligne de sous-titres. Ces deux lignes disparaîtront ensemble, au même moment.</p>
<p begin="16" dur="4">Ces deux lignes apparaissent simultanément.</p>
<p begin="16" dur="6">Mais cette seconde ligne restera affichée 2 secondes de plus que la première.</p>
</div>
</body>
</tt>
- Utilisation du composant FLVPlaybackCaptioning
- Créez un nouveau calque et nommez-le "Légende" ou quelque chose comme ça. Allez-y.
- Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène.
- Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être placé à n'importe quel endroit.
- Personnalisation du composant
- Cliquez sur le composant et modifiez les paramètres dans le panneau "properties" (CS4/CS5), puis donnez la valeur true pour showCaptions si vous souhaitez que tous les utilisateurs voient les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver)
- Précisez la source du fichier XML TimedText à télécharger.
Donc, créez le fichier xml maintenant ....
Ensuite réglez les paramètres. L'interface est différent selon la version de Flash, voir les copies d'écran ci-dessous.
Exemple simple sous-titres avec timed text
Le code de cet exemple a été décrit ci-dessus)
- flash-cs5-video-simple-server-caption.html
- flash-cs5-video-simple-server-caption.fla
- fichier XML: timed-text.xml
- fichier Video office-dks.flv
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
- Tuning
- Vous pouvez styler le texte et le fond de la boîte de la légende (voir ci-dessous)
- Pensez aussi à régler le volume sonore: Réglez-le à 0.5 dans les paramètres du FLVplayer, voir moins. J'en ai marre d'écouter ma propre voix, vraiment.
CaptionsBox et Style
Comme expliqué par Tom Green dans légendes de vidéo avec Flash CS, vous pouvez utiliser une zone de texte différente pour afficher les légendes.
- Étape 1 - Dessinez une zone de texte pour les légendes
- Créez un calque pour les sous-titres si vous n'en possédez pas déjà un
- Dessinez une zone de texte
- Donnez-lui le nom d'instance comme caption_box ou affichage etc.
- Sélectionnez la taille de police, la couleur etc
- Sélectionnez Multiligne
- Choisissez texte dynamique (si elle ne l'est pas)
- Étape 2 - Configurez le composant
Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir:
- Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning
- captionTarget = caption_box (ou affichage, c.a.d. le nom de votre boite de texte !)
- autoLayout = false (!!!)
- Étape 3 - Ajoutez un peu de style au fichier XML
Il suffit de regarder cet exemple (fichier Timed-text2.xml). Les balises de style ne fonctionnent pas comme en HTML !
Si quelque chose n'est pas clair, téléchargez le fichier fla *. et regardez-le. Vérifiez que les deux composants videos sont ok et que tous les fichiers se trouvent dans votre ordinateur ou le serveur (y compris la peau *.swf, la video *.flv. et le fichier *.xml) et dans le même répertoire. N'oubliez pas de copier la peau!
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tt SYSTEM "mini-tt.dtd">
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
<style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/>
</styling>
</head>
<body>
<div xml:lang="en">
<p begin="0" dur="9" style="title">Daniel´s Office</p>
<p begin="5" dur="4">My Palm Tree (from NYC)</p>
<p begin="10" dur="13" style="title">Books ....</p>
<p begin="11" dur="7">My Bookshelf</p>
<p begin="18" dur="5">My favorite Flash Drawing <span tts:color="red">Book</span></p>
<p begin="24" dur="16" style="title">Computers ....</p>
<p begin="25" dur="5">My DELL XPS Laptop Flash machine</p>
<p begin="30" dur="5">My
<span tts:backgroundColor="yellow" tts:color="black">
Ubuntu Linux workstation</span>
</p>
<p begin="35" dur="5">
<span tts:backgroundColor="transparent"></span>
Working hard on Flash Tutorials using the Xemacs Editor
</p>
<p begin="40" dur="4">The outside (not my bike)</p>
</div>
</body>
</tt>
- Le résultat
- flash-cs5-video-simple-server-caption2.html
- Source: flash-cs5-video-simple-server-caption2.fla
- fichier XML: timed-text2.xml
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Ajout de légendes avec des Cuepoints
Il existe une méthode alternative. C.f. le manuel Adobe. Ce n'est pas plus facile, plutôt le contraire...
Le principe est simple. Le concept des cue points sera expliqué plus loin dans ce texte. On peut utiliser ces cue points pour modifier un texte dynamique.
Importation d'une vidéo sur la timeline
Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). Cette méthode nous permettra de créer des vidéos avec des animations augmentées d'une façon très simple.
Intégrer une vidéo dans la timeline
Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique si votre vidéo est à la fois courte et petite (mauvaise qualité), sinon le fichier Flash va exploser. Une vidéo de qqs. minutes peut devenir facilement un fichier Flash de 100MB, car la vidéo comprimée sera remplacée par une animation image par image.
Par exemple, une vidéo qui dure 1 minute sera traduite en 60 X 24 images = 1440 images ! Les vidéos embarquées créeront une timeline (chronologie) très longue, mais vous pouvez choisir de lui laisser sa propre timeline. Quoi qu'il en soit, dans cet exemple, nous avons pris l'option «centaines d'images" ....
Nous allons insérer la vidéo dans l'image n°2. Nous allons également ajouter un bouton de lecture qui va sauter à l'image 2 et jouer la vidéo.
- Étape 1 - fichiers FLV
- Créez une petite vidéo (max. 1 minute, petit format).
- Étape 2 - Importez la vidéo comme "embed"
- Créez un nouveau calque et nommez-le "vidéo"
- Insérez une nouvelle image-clé vide dans l'image 2 (puisque nous ne voulons pas que la la vidéo soit affichée dès le départ).
- Allez-y
- Menu File-> Import> Import Video
- Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario").
- Étape 3 - Ajoutez des contrôles simples
- Vous avez besoin d'au moins un bouton de lecture, mais quelques boutons supplémentaires qui permettent à un utilisateur d'accéder directement à certains images peuvent également être utiles.
- Nous avons utilisé des boutons de type "composant":
- Le btn_play déplace la tête de lecture à l'image 2, où la vidéo commence
- Le "Go to Book Scene" va aller vers la trame 230.
- Les "crédits" enverront à la fin.
Le code ActionScript:
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
btn_book.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 374 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(609);
break;
case "PLAY" :
gotoAndPlay(2);
break;
case "Go to Book Scene" :
gotoAndPlay(230);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
Utiliser une vidéo dans la timeline est uniquement utile si vous avez l'intention d'ajouter des animations qui se synchronisent avec la vidéo comme décrit dans l'exemple suivant. Sinon, il est préférable d'utiliser une vidéo externe avec le composant de lecture vidéo.
- Résultats
- flash-cs5-video-simple-embedd.html
- Source: flash-cs5-video-simple-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Note: j'ai remarqué dans CS3 que lorsqu'on importe plus d'une fois un film, la taille du fichier grandit encore! Probablement un effet secondaire du mécanisme d'annulation. A éviter ! Si vous constatez ce problème, enregistrez le fichier avec "enregistrer sous" et la nouvelle version sera ok. Histoire pas suivie dans CS4/CS5...
Vidéos de timeline augmentées
Vous pouvez directement insérer une vidéo dans la timeline - méthode décrite ci-dessus - si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique nécessite aucune connaissance de ActionScript au-delà des méthodes de navigation dans la timeline.
Dans cet exemple, nous avons ajouté des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sortent d'une étagère pendant que la vidéo montre une «vraie» bibliothèque.
Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment nécessaires, c'est à dire des boutons "crédits" et "goto ..." Tout le reste sont des animations Flash simples.
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a handler function for each button instance */
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
btn_play.addEventListener(MouseEvent.CLICK, clickHandler);
/* Instead of writing a function for each button, we just create one.
In order to understand which button was clicked, we ask from the event
the label of the button(event.currentTarget.label).
Then we gotoAndStop(x) to Frame 572 for Credits
Or we can play the movie that sits in frame 2
*/
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Credits" :
gotoAndStop(572);
break;
case "PLAY" :
gotoAndPlay(2);
break;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Résultats (il faudrait ajuster les anims pour CS5, enfin le fichier marche ...)
- flash-cs5-video-calendrier-embedd.html
- Source: flash-cs5-video-calendrier-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Travailler avec des points de repère est la bonne façon pour faire interagir une vidéo avec d'autres animations. C'est une solution plus difficile que d'utiliser des vidéos imbriquées dans timeline, mais elle est plus élégante et elle est nettement moins gourmande en ressources.
Sauts vers des points de repère
(1) Implémenter des sauts vers des points de repère (cue points) insérés avec l'outil Flash / Media Encoder est assez facile si vous savez comment utiliser des boutons. Lire plus loin pour apprendre comment faire la même choses avec les points de repères de type ActionScript.
- Insérez un composant de lecture vidéo comme ci-dessus
- Donnez-lui un nom d'instance comme video
- Ensuite, copiez-collez le code ci-dessous (ou programmez quelque chose de semblable)
En prime, j'ai ajouté quelques arbres invisibles (trees) qui deviennent visibles lorsque l'utilisateur accède au point de repère.
Pour adapter ce code à vos besoins: Substituez votre point de repère (donc remplacez "XPS" par "....2). Supprimez l'animation arbres, si vous voulez ...
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop);
function jumpLapTop(event:MouseEvent):void {
video.seekToNavCuePoint ("XPS");
trees.visible = true;
}
trees.visible = false;
Sans arbres:
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop);
function jumpLapTop(event:MouseEvent):void {
video.seekToNavCuePoint ("YOUR_CUEPOINT"); }
- Exemple
- flash-cs5-video-goto-cues.html
- Source: flash-cs5-video-goto-cues.fla
- Répertoire http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
Ce code fonctionne uniquement avec les points de repère de type navigation et que vous pouvez insérer dans l'outil Flash / Media Encoder (programme externe à Flash mais livré avec et qui change de nom suivant la version de Flash)
(2) Si vous utilisez des points de repère ActionScript (inséré avec le panneau de propriétés, l'inspecteur de composants ou dans un script), utilisez la ligne de code suivante dans CS3 ou regardez le code dans l'exemple ci-dessous.
Remplacer
video.seekToNavCuePoint ("XPS");
par quelque chose comme (voir ci-dessous):
video.findCuePoint("Flash_book", CuePointType.ACTIONSCRIPT);
Exemple complet qui contient le code pour les types:
import fl.video.*;
trees.visible = false;
btn_laptop.addEventListener(MouseEvent.CLICK, jumpLapTop);
// --------------------- Pour cue point de navigation
function jumpLapTop(event:MouseEvent):void {
video.seekToNavCuePoint ("XPS");
trees.visible = true;
}
btn_book.addEventListener(MouseEvent.CLICK, jumpFlashBook);
// --------------------- Pour cue point de type "ActionScript"
function jumpFlashBook(event:MouseEvent):void {
var cue_point:Object = video.findCuePoint("Flash_book", CuePointType.ACTIONSCRIPT);
// trace (cue_point);
video.seek(cue_point.time);
}
Vous devez d'abord chercher un point de repère par son nom, puis extraire son "temps" (time), et ensuite donner ce temps à la méthode seek. Le résultat n'est pas garanti, car la partie de la vidéo à afficher doit être téléchargée avant. Il peut fonctionner sur votre ordinateur local, mais pas à distance ...
Gestion d'événements de la vidéo
La mise en œuvre d'animations qui sont déclenchées par les points de repère rencontrés dans la vidéo est un peu plus difficile (voir aussi la documentation Flash 9)
- Identifier les points de repère (CS3/CS4 uniquement)
Il est difficile de savoir où se trouvent les points de repère dans CS3 et CS4. Le code suivant permet d'afficher une trace de tous vos points de repère dans la fenêtre output de Flash. Pour le faire fonctionner:
- Insérer un composant vidéo sur la scène et ajoutez une source *.flv (comme expliqué précédemment)
- Donnez à ce composant un nom d'instance. Je l'ai appelé video_component. Si votre composant a un autre nom, vous devrez modifier le code ActionScript ci-dessous.
// You must import this class (even when you just script in the timeline !!)
import fl.video.MetadataEvent;
video_component.addEventListener(MetadataEvent.CUE_POINT, cp_listener);
function cp_listener(eventObject:MetadataEvent):void {
trace("Elapsed time in seconds: " + video_component.playheadTime);
trace("Cue point name is: " + eventObject.info.name);
trace("Cue point type is: " + eventObject.info.type);
}
Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie:
Elapsed time in seconds: 7.485
Cue point name is: palm_tree
Cue point type is: event
Elapsed time in seconds: 9.888
Cue point name is: books
Cue point type is: navigation
Elapsed time in seconds: 20.52
Cue point name is: missing_manual
Cue point type is: event
Elapsed time in seconds: 26.188
Cue point name is: XPS
Cue point type is: navigation
Elapsed time in seconds: 31.674
Cue point name is: ubuntu
Cue point type is: event
Identification de points de repère dans CS5
- Insérez la vidéo dans un composant vidéo
- Cliquez sur le composant
- Examinez le panneau "properties" (tout en bas ...)
Préparation de quelques clips
Nous allons d'abord créer quelques clips Flash:
- Appuyez sur CTRL-F8 (menu Insert-> New symbol) et sélectionnez "movie clip"
- Créez des animations pour chaque clip !
- Alternativement, vous pouvez importer des clips fait ailleurs.
Une fois que vous en avez une ou plusieurs de ces animations:
- Créez une instance de chaque clip sur la scène et donnez-lui un nom d'instance, par exemple
movie_books
- Stopper chaque occurrence de clip et rendez certains invisibles, par exemple:
movie_books.stop(); movie_books.visible = false;
Déclencher des clips avec des points de repère
Au cœur de la gestion des points de repère existe un gestionnaire d'événements (pas de surprise, on utilise le même principe que pour l'interaction utilisateur avec des boutons).
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit.
- Pour la plupart de ces événements nous allons juste jouer un clip. Si le clip a été caché, nous le rendons visible, par exemple
movie_books.visible = true; movie_books.play ();
- Aussi, nous devons stopper des clips, voire les rendre invisibles à nouveau (comme vous le souhaitez ....)
Si vous voulez de la musique, vous pouvez par exemple importer un fichier audio dans la bibliothèque, puis l'exporter pour ActionScript (clic-droit sur celle-ci). Mémorisez son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes, procédure expliquée dans Flash tutoriel drag and drop.
Voici donc le code complet que vous pouvez trouver dans le fichier *.fla de cet exemple:
import fl.video.MetadataEvent;
// Stop all the animations of the various movie clips
// Make the bookshelf invisible
movie_trees.stop();
movie_books.stop();
movie_books.visible=false;
movie_penguin.stop();
movie_manual.stop();
movie_manual.visible=false;
// This is a sound of the class music
// Was defined by exporting the music file in the library
var music:Music = new Music();
var volume = new SoundTransform(0.2, 0);
// Add a cuepoint for the end and which is not in the flv movie
video_component.addASCuePoint(40, "End");
video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener);
function cuepoint_listener(obj:MetadataEvent):void {
switch (obj.info.name)
{
case "palm_tree" :
movie_trees.play();
break;
case "books" :
movie_trees.stop();
movie_books.visible=true;
movie_books.play();
break;
case "missing_manual" :
movie_books.stop();
movie_books.visible=false;
movie_manual.visible=true;
movie_manual.play();
break;
case "XPS" :
movie_manual.stop();
movie_manual.visible=false;
var song = music.play(0,3,volume);
break;
case "ubuntu" :
movie_penguin.play();
break;
case "End" :
// song.stop();
movie_penguin.stop();
movie_penguin.visible=false;
movie_books.visible=false;
}
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
- Dans l'exemple ci-dessus, à chaque point de repère l'animation d'avant s'arrête et/ou devient invisible et la nouvelle animation se déclenche (ex. le point de repère "books" stoppe l'animation du palmier et déclenche l'animation de la bibliothèque. Si nous voulons que l'animation s'arrête avant la prochaine, nous pouvons créer un point de repère par exemple "palm_trees_end" et dans le switch il faut rajouter les lignes suivantes:
case "palm_tree_end" :
movie_trees.stop();
break;
Utilisation de la seekbar
Lorsque vous créez des événements qui se déclenchent lorsqu'on détecte un cue point, si l'utilisateur utilise la seekbar, vous risquez qu'il puisse sauter le cue point et que votre animation/fonction ne soit pas activée. Pour pouvoir détecter le fait que l'utilisateur ait utilisé la seekbar, il faut utiliser l'événement SEEKED. Ici myMovie est le nom de l'instance de FLVPlayback.
myMovie.addEventListener(fl.video.VideoEvent.SEEKED, myfunction);
Ensuite, si on veut marquer à quel chapitre on se trouve (et que par exemple l'utilisateur est passé du début de la vidéo à la moitié du chapitre 2), on doit aller chercher le cue point qui précède l'endroit où l'on se trouve (dans ce cas le cue point qui indique le début du chapitre 2). On va utiliser la méthode findNearestCuePoint.
myMovie.addEventListener(fl.video.VideoEvent.SEEKED, myfunction);
function myfunction(event:fl.video.VideoEvent):void
{
var previous_cue_point = myMovie.findNearestCuePoint(myMovie.playheadTime).name;
//faire quelque chose en fonction de la valeur de cette variable
}
Cette fonction va donc mettre dans la variable previous_cue_point le nom du cue point. On peut ensuite, par exemple, utiliser un "switch" pour définir comment réagir en fonction du cue point qu'on vient de dépasser.
- Exemple
Exercice
Adaptez l'exemple suivant: Regardez d'abord ceci: flash-cs5-video-cue-événements-exercise.html
Télécharger
- flash-cs5-video-cue-events-exercise.fla
- En option (sinon remplacez par votre video): bureau-dks5.flv
import fl.video.MetadataEvent;
/* Instructions:
1. Add a *.flv video to the video component (edit with component inspector)
2. Use a viewer to analyse the video and write down at least 3 moments
you want to declare as cuepoints. You need a name and seconds
3. Fix the code below:
a. Add cue points below or in the component inspector
b. stop all your animations, make them invisible if you like
c. Add "if clauses" in cuepoint_listener
d. Edit the jump1 function
*/
// 3.a. Add a cuepoint with ActionScript, else use the component inspector
video_component.addASCuePoint(10.5, "wonder");
// 3.b. Stop all the animations of the various movie clips
// 1. Add more animations here and kill the example anim
// 2. Your embedded clips must have an instance name in the Flash Scene
// copy/paste the two following lines, i.e. add anim2 etc. and adapt
anim1.visible=false;
anim1.stop();
// Optional: Add sound from a sound file in the library.
// Was defined by exporting the music file in the library to AS3
var guitar_music = new Guitarmusic();
var volume=new SoundTransform(0.2,0);
// 3.c Add more if clauses to the cuepoint_listener function
video_component.addEventListener(MetadataEvent.CUE_POINT, cuepoint_listener);
function cuepoint_listener(event) {
// get the event name
var event_name = event.info.name;
// the next three lines will just print out information to the console
// you later can remove these if you want
trace("Elapsed time in seconds: " + video_component.playheadTime);
trace("Cue point name is: " + event_name);
trace("Cue point type is: " + event.info.type);
// deal with the cue events
if (event_name == "wonder") {
anim1.visible=true;
anim1.play(); // should be stopped at some point ....
guitar_music.play();
}
/* remove this start comment line
if (event_name == "something") {
anim2.visible=true;
anim2.play();
}
remove this end comment line */
}
// 3.d - Adapt to your cuepoint
button1.addEventListener(MouseEvent.CLICK, jump1);
function jump1(event) {
// next line only works if you created cue points
// of type navigation with the video encoder
// video_component.seekToNavCuePoint("wonder");
video_component.seek (video_component.findCuePoint("wonder","actionscript").time);
anim1.visible=true;
anim1.play();
}
Vidéos interactives déployées dans le serveur (tecfa ou autre)
Au moment où vous aurez terminé votre tâche, il vous faudra mettre votre vidéo sur un serveur web. Afin de ne pas rencontrer de mauvaises surprises au moment de visionner votre ficher *.swf, il vous faudra faire attention à déposer tous les fichiers donc le fichier *.swf, le fichier vidéo, le fichier .xml (relatif aux sous-titres de votre vidéo) sur le serveur.
Par exemple :
http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/video.swf http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/timed-texte.xml http://tecfaetu.unige.ch/etu-maltt/qwerty/____/stic/stic-1/ex5/video.flv
De cette manière votre fichier *.swf démarrera sans problème la vidéo avec le "timed text".
Liens
Les entrées manuelles
(Pour CS3, nom de liens traduit par google ..... à refaire ....- Daniel K. Schneider 20 octobre 2010 à 23:43 (CEST))
- Pour les designers (CS3)
- Utilisation du composant FLVPlayback
- Utilisation du composant FLVPlayback sous-titrage (Flash CS3 Documentation).
- Pour les designers (CS5)
- Using the FLVPlayback Component
- Using the FLVPlayback Captioning Component
- Working with video cue points
Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup utilisés dans ce tutoriel.
- Documentation de présentation pour les programmeurs ActionScript (Flash 9)
Note: les URL (semble être instable si elles ne fonctionnent pas aller à la programmation ActionScript 3.0
- Utilisation de la vidéo (Flash CS3 documentation ou de la programmation 3,0)
- Documentation pour les programmeurs ActionScript (Flash 9)
- vidéo-paquet detail.html
- MetadataEvent.html
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- AS3 FLVPlayback documentation
- VideoPlayer.html . La classe FLVPlayback encapsule la classe VideoPlayer.
- AS3 FLVPlayback documentation
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- NetStream.html . Celui-ci a l'événement onCuePoint.
- MetadataEvent.html
- Timed Text (TT)
- Timed Text- , la spécification du W3C
- Timed Text Tags (liste des onglets en charge, Adobe)
Tutoriels
- Pour les concepteurs
- Les légendes de vidéo avec Flash CS par Tom Green, Digital Web Magazine, Juin 2007
- Les légendes de vidéo avec Flash CS3 (deuxième partie) , par Tom Green, Digital Web Magazine, Juin 2007.
- Pour les programmeurs
- Les points de repère et de Flash CS3 , par le FLEP, juillet 2007.
Artwork
Toutes les illustrations (cliparts) sont de:
- http://www.openclipart.org/ (désolé je n'ai pas noté les noms des créateurs). Ce sont des fichiers SVG dans le domaine public J'ai importé via Illustrator (je ne peux vraiment pas comprendre pourquoi Flash ne supporte pas les SVG en quelque sorte ...)
Sound (sauf piste de voix sur les vidéos) est de:
Vidéos:
- Je les ai faites moi-même
- Vous pouvez télécharger des vidéos depuis Internet (assurez-vous que le droit d'auteur vous permet de le faire). Obtenir des vidéos de sites tels que YouTube n'est pas facile, vous devez soit télécharger un programme ou utiliser un site web spécialisé pour cela (attention aux virus et à la porno). Vous pouvez aussi creuser dans les fichiers temporaires de votre ordinateur.
- Pour télécharger des videos YouTube et autres sites, j'utilise cette extension Firefox: https://addons.mozilla.org/en-US/firefox/addon/3006
Recherche de videos avec Google:
- Devenu inutile. Il fut un temps où on pouvait chercher des types de video (comme "mp4") etc. et télécharger. A l'air de ne plus marcher :( - Daniel K. Schneider 20 octobre 2010 à 23:59 (CEST).