« Flash CS5 - Composant bouton » : différence entre les versions
m using an external editor |
m Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> » |
||
| (32 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{Incomplet}} | ||
{{Tutoriels Flash| | {{Tutoriels Flash|CS5|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 14 : | Ligne 14 : | ||
'''Prérequis''' | '''Prérequis''' | ||
* [[Univers Flash | * [[Univers Flash CS5]] | ||
* [[Flash CS3 - Créer et modifier les calques et les images]] | * [[Flash CS3 - Créer et modifier les calques et les images]] | ||
* [[Flash CS4 - Créer des dessins avec les outils de dessin]] | * [[Flash CS4 - Créer des dessins avec les outils de dessin]] | ||
| Ligne 20 : | Ligne 20 : | ||
* [[Flash CS4 - Arranger des dessins]] | * [[Flash CS4 - Arranger des dessins]] | ||
* [[Flash CS4 - Composants]] | * [[Flash CS4 - Composants]] | ||
'''Compléments''' | |||
* [[Flash CS4 - Boutons]] (introduction aux boutons Flash, mais aussi du ActionScript) | |||
'''Matériel (fichiers *.fla à manipuler)''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
* | * http://tecfa.unige.ch/guides/flash/ex5/components-intro (répertoire) | ||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
| Ligne 36 : | Ligne 38 : | ||
'''Autres versions''' | '''Autres versions''' | ||
* [[:en:Flash button tutorial]] | * [[:Flash CS4 - Composant bouton]] | ||
* [[:en:Flash button tutorial]] (CS3 - Anglais) | |||
* [[:en:Flash component button tutorial - AS2]] (pour les nostalgiques) | * [[:en:Flash component button tutorial - AS2]] (pour les nostalgiques) | ||
</div> | </div> | ||
Dans Flash CS3/CS4, il existe | Dans Flash CS3/CS4/CS5, il existe trois types de boutons différents: | ||
(1) Les symboles du bouton. Voir [[Flash CS4 - | (1) Les symboles du bouton. Voir [[Flash CS4 - Boutons]]. Ces symboles '''button''' sont faites avec une animation image par image de quatre cadres prédéfinis et peuvent inclure toute sorte de dessins (y compris des clips vidéo). Leur comportement visuel est hautement personnalisable. | ||
(2) Les composants '''button'''. Ils font partie de la bibliothèque de composants intégrés et qui fournit divers composants de l'interface (également appelées widgets ou gadgets) qui sont faciles à utiliser. Techniquement parlant, ces boutons sont une sorte de clip intégré et ils sont programmés en ActionScript par Adobe. Graphiquement parlant, ces boutons sont des rectangles arrondis semi-transparent. Il n'est pas facile de changer leur look ! | (2) Les composants '''button'''. Ils font partie de la bibliothèque de composants intégrés et qui fournit divers composants de l'interface (également appelées widgets ou gadgets) qui sont faciles à utiliser. Techniquement parlant, ces boutons sont une sorte de clip intégré et ils sont programmés en ActionScript par Adobe. Graphiquement parlant, ces boutons sont des rectangles arrondis semi-transparent. Il n'est pas facile de changer leur look ! | ||
Les composants de | Les composants de bouton sont plus faciles à utiliser que les symboles de bouton, puisque leur étiquette sera définit dans un panneau. Sinon, on les utilise de la même façon, c.a.d. il faut écrire un peu d'ActionScript. | ||
(3) N'importe quel objet sur la scène peut être transformé en bouton. Il suffit de coller un event handler dessus (exactement comme pour les deux autres). Par contre, il faudrait un peu plus de ActionScript pour rendre le bouton "animé". | |||
=== Principe === | |||
D'après le [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fac.html manuel] Adobe (consulté le 11 octobre 2009 à 18:31 (CEST)), | |||
{{citation|Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.}} | |||
P | |||
our utiliser un bouton, il faut à peu près effectuer les pas suivants: | |||
# Créez un document de fichier Flash (ActionScript 3.0 !) | |||
# Faites glisser un composant Button du panneau Composants vers la scène | |||
# Dans le panneau '''properties''' donnez un nom à l'instance, par exemple ''buton1'' | |||
# Dans le panneau '''component inspector''' entrez un label dans le paramètre "label". | |||
# Ouvrez le panneau Actions, et définissez ce que le bouton doit faire... | |||
=== Simples sites web en Flash === | |||
; Objectif de conception de l'exemple | |||
L'objectif est de faire une sorte de simple site Web avec quelques photos. L'utilisateur, à tout moment a un menu à gauche qui lui permettra d'accéder à des contenus différents. | |||
Nous allons également introduire quelques notions d'ActionScript pour non-programmeurs. | |||
Nous allons construire plusieurs versions de cet exemple. Voici un premier exemple | |||
* [http://tecfa.unige.ch/guides/flash/ex5/components-intro/flash-cs5-simple-slide-show-menu.html menu-based slide show] - [http://tecfa.unige.ch/guides/flash/ex5/components-intro/flash-cs5-simple-slide-show-menu.fla FLA] (CS5) | |||
== Exemple A - Site flash avec un menu == | |||
=== Procédure === | |||
'''Étape 0 - Assurez-vous que vous avez la bonne bibliothèque de composants''' | |||
Les composants Flash 9/10/11 (CS3/CS4/CS5.5) sont totalement incompatibles avec Flash 8/ActionScript 2. Donc, assurez-vous que vous créez un fichier Flash (ActionScript 3.0). | |||
Les composants sont disponibles dans la ''components library''. Pour l'utiliser: | |||
* Window-> Components, ou appuyer sur CTRL-F7 | |||
* Fixer quelque part (à côté de votre propre bibliothèque) | |||
Étape | '''Étape 1 - Planification des couches''' | ||
Dans cet exemple, nous allons travailler avec cinq couches: | |||
* Actions: comprendra le code ActionScript 3 | |||
* Buttons: comprend les boutons (qui s'afficheront sur toutes les "pages") | |||
* Pictures: Contenus que nous voulons afficher | |||
* Credits: Qui l'a fait ? .... | |||
* Background: Un arrière-plan simple et qui restera stable. | |||
Vos ''layers'' devraient ressembler à ceci: | |||
[[image:flash-cs3-simple-slideshow-timeline.png|frame|none|Timeline of the menu-based slideshow]] | |||
Créer ces calques maintenant! Si vous ne vous souvenez pas comment, voir [[Flash CS3 - Créer et modifier les calques et les images|le tutorial sur les layers]]. Comme vous pouvez le voir, le scénario est plutôt court, puisqu'il s'agit d'une application et non une animation qui utilise le scénario principal. | |||
'''Étape 2 - Ajouter des photos ou autre contenu''' | |||
* Décidez le nombre de photos que vous souhaitez (nous en avons pris quatre). | |||
* Sélectionnez le layer "Pictures". | |||
* Le frame 1 est réservé à une page de titre. | |||
* Créez des keyframes vides, un pour chaque photo: F7. | |||
* Remplissez chaque keyframe avec une photo (et/ou des dessins ou encore autre chose). Il suffit de glisser une images depuis votre bureau ou gestionnaire de fichiers (Windows ou Mac) sur la scène. '''Soyez patients, cela peut prendre du temps'''. Vérifiez également que l'image ne soit pas trop grande. | |||
* Ajustez chaque image avec le '''properties panel''' (position et taille si nécessaire). | |||
'''Étape 3 - Obtenir des boutons de la bibliothèque''' | |||
* Vérouillez tous les layers, sauf ''buttons'' | |||
* Sélectionnez la couche de boutons. | |||
* Ouvrez la bibliothèque des composants, et glissez autant de boutons que vos frames sur la scène. | |||
* Mettez-les dans une bonne position. Utilisez le '''Align panel''' pour cette tâche. | |||
Étape | '''Étape 4 - Apprenez quelques principes ActionScript 3.''' | ||
Rappelons quelques principes ActionScript ici. Afin de scripter un composant, nous avons essentiellement trois choses à faire: | |||
# Donnez un nom au composant (à savoir l'instance d'animation sur la scène) | |||
# Remplissez certains paramètres, par exemple ajoutez une étiquette pour le bouton. Nous le ferons dans le panneau '''Properties'''. | |||
# Ajoutez un peu d'ActionScript au scénario qui permettra: | |||
#* d'associer un événement d'interaction utilisateur (par exemple un clic) avec une fonction | |||
#* Programmer l'action de cette fonction | |||
'''Étape 5 - Donnez un nom à chaque bouton et changez son étiquette''' | |||
* Cliquez sur un bouton (verrouillez les autres couches) | |||
* Utilisez le panneau '''Properites''' (menu ''Window-> Properties'' ou CTRL-F3 s'il n'est pas affiché) | |||
* Donnez à chaque occurrence de bouton un nom unique: par exemple: "btn_rainbow". ("btn" signifie "bouton" et "Rainbow" parce que ce bouton va conduire à une image arc en ciel). Pour être sûr: | |||
** Le nom du label doit commencer avec une lettre | |||
** Pour le reste du nom que vous pouvez utiliser des lettres, des chiffres ou le caractère de soulignement "_". | |||
** Ne pas utiliser des espaces ou des caractères de ponctuation ou des tirets. Si vous le faites à tort, Flash va se plaindre. | |||
** Je suggère que vous utilisez uniquement des lettres minuscules (les noms sont sensibles à la casse) | |||
* Ensuite, vous devez modifier définir l'étiquette du bouton. C'est ce que l'utilisateur voit. Vous pouvez écrire ce que vous voulez mais pas trop (il s'agit d'un bouton après tout) | |||
* Si votre texte dépasse le bouton, changez la largeur du bouton dans le panneau ''properties'', c'est à dire modifier le '''W:''' | |||
[[image:flash-cs5-using-button-component.png|frame|none|Paramétrage de boutons dans CS5]] | |||
Répétez pour tous vos boutons. | |||
Étape | '''Étape 6 - Ouvrez le panneau ActionScript''' | ||
* Cliquez dans l'image 1 du calque "action", crée dans l'étape 1) | |||
* Hit F9 pour ouvrir le panneau '''Actions-Frame'''. On conseille de le laisser flottant. | |||
* Ensuite, lisez d'abord les étapes 7 à 9 puis copiez/coller le code que vous '''trouverez ci-dessous dans l'étape 10''' (tout y est) | |||
Note: le code qui est délimité par /* .... */ représente ce qu'on appelle des commentaires, à savoir que le code n'est pas interprété par Flash, mais que nous avons inséré juste pour se rappeler ce que notre code est censé faire. C'est toujours une bonne idée de documenter votre code ... | |||
Étape | '''Étape 7 - Stopper l'animation de jouer dans une frame''' | ||
L'instruction ''stop()'' arrête l'exécution automatique du scénario. Comme il s'agit d'un site où l'utilisateur doit naviguer, c'est à lui d'avancer. Sans cette instruction, vous verrez rapidement défiler tous les images... | |||
stop (); | |||
Associer une fonction de | '''Étape 8 - Associer chaque bouton à une fonction de gestion d'événements''' | ||
Le script doit faire deux choses: | |||
* Vous devez définir la fonction que ActionScript va exécuter quand l'utilisateur clique sur un bouton. | |||
* Vous devez définir ce cette fonction va faire (aller dans un autre frame par exemple). En fait, dans cet exemple, nous allons utiliser la même fonction pour l'ensemble de nos boutons (un exemple plus simple mais plus long est ci-dessous). | |||
Associer une fonction de gestion de l'événement "CLICK" pour chaque occurrence de bouton: | |||
Syntaxe: button_name.addEventListener (Event.type, function_name) | |||
Les lignes ci-dessous signifient: Si l'utilisateur clique sur le btn_rainbow avec la souris, la "clickHandler" fonction définie ci-dessous va s'exécuter. | |||
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler); | |||
Lorsqu'un utilisateur clique sur un bouton, un | Lorsqu'un utilisateur clique sur un bouton, un événement de type "MouseEvent" sera déclenché. Cet événement est ensuite transmis à la fonction que nous avons appelé "clickHandler" pour un traitement. | ||
Etape 9 - Écrire une fonction clickHandler | '''Etape 9 - Écrire une fonction clickHandler''' | ||
Note: vous auriez pu choisir un autre nom, mais - comme une règle générale - nom de fonction doit avoir un sens pour vous et à d'autres personnes qui | Note: vous auriez pu choisir un autre nom, mais - comme une règle générale - un nom de fonction doit avoir un sens pour vous et à d'autres personnes qui vont lire votre programme. | ||
Regardons maintenant le code de fonction complète: | Regardons maintenant le code de fonction complète: | ||
<source lang="actionscript"> | |||
function clickHandler(event:MouseEvent):void { | |||
switch (event.currentTarget.label) | |||
{ | |||
case "Rainbow" : | |||
gotoAndStop(2); | |||
break; | |||
case "TECFA" : | |||
gotoAndStop(3); | |||
break; | |||
case "Bosses" : | |||
gotoAndStop(4); | |||
break; | |||
case "My computers" : | |||
gotoAndStop(5); | |||
break; | |||
case "Credits" : | |||
gotoAndStop(6); | |||
break; | |||
} | |||
} | |||
</source> | |||
Lorsqu'un utilisateur clique sur un bouton, un soi-disant MouseEvent est déclenché. Cet événement est alors donné à la fonction pour un traitement. Formellement parlé, lorsque nous avons défini la fonction clickHandler, on a défini un paramètre pour les informations qu'il doit traiter. Dans notre cas, la fonction doit faire face à: | |||
(event: MouseEvent) | |||
Dans le code de la fonction, nous pouvons ensuite interroger cet object '''event'''. Afin de savoir quel bouton a été cliqué, on peut utiliser l'expression suivante: | |||
event.currentTarget.label | |||
Cette instruction nous donnera l'étiquette du bouton qui a été la cible actuelle. | |||
On peut aussi utiliser la fonction : | |||
event.currentTarget.name | |||
qui renvoie le nom de l'élément plutôt que le label. | |||
L'avantage de cette dernière fonction est que le nom de l'élément est moins susceptible de changer au cours du développement (car non visible sur l'interface). | |||
Un autre avantage est que l'e nom apparaît clairement dans les instructions de création du eventHandler (''btn_rainbow''.addEventListener(MouseEvent.CLICK, clickHandler);) | |||
Le code serait alors | |||
<source lang="actionscript"> | |||
function clickHandler(event:MouseEvent):void { | |||
switch (event.currentTarget.name) | |||
{ | |||
case "btn_rainbow" : | |||
gotoAndStop(2); | |||
break; | |||
case "btn_tecfa" : | |||
gotoAndStop(3); | |||
break; | |||
case "btn_bosses" : | |||
gotoAndStop(4); | |||
break; | |||
case "btn_my_computers" : | |||
gotoAndStop(5); | |||
break; | |||
case "btn_credits" : | |||
gotoAndStop(6); | |||
break; | |||
} | |||
} | |||
</source> | |||
Dans les deux cas, on utilise une instruction de programmation ECMAScript qui s'appelle ''switch''. Elle débute sur la ligne 2 et termine à la ligne 19. Sa syntaxe est la suivante: | |||
switch (value) ( | |||
cas valeur_1: | |||
/ * Faire quelque chose * / | |||
break; | |||
cas valeur_2: | |||
/ * Faire quelque chose * / | |||
break; | |||
) | |||
Maintenant, pour chaque étiquette on définit concrètement ce que Flash doit faire. Nous avons besoin d'une seule instruction: Aller à l'image X (frame X) et s'arrêter de nouveau. L'instruction est: | |||
gotoAndStop (x) | |||
Par exemple: | |||
gotoAndStop (2) | |||
signifie "avancer l'animation à l'image 2" et s'arrêter là. | |||
'''Etape 10 - Le code AS3 complète à copier / coller''' | |||
Voici le code complet vous pouvez copier / coller / adapter: | |||
<source lang="actionscript"> | |||
stop(); | |||
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); | |||
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler); | |||
function clickHandler(event:MouseEvent):void { | |||
switch (event.currentTarget.name) | |||
{ | |||
case "btn_rainbow" : | |||
//boutton "Rainbow" | |||
gotoAndStop(2); | |||
break; | |||
case "btn_tecfa" : | |||
// boutton "TECFA" | |||
gotoAndStop(3); | |||
break; | |||
case "btn_bosses" : | |||
// boutton "Bosses" : | |||
gotoAndStop(4); | |||
break; | |||
case "btn_my_computers" : | |||
// boutton "My computers" | |||
gotoAndStop(5); | |||
break; | |||
case "btn_credits" : | |||
// boutton "Credits" | |||
gotoAndStop(6); | |||
break; | |||
} | |||
} | |||
</source> | |||
Eléments que vous avez à changer: | |||
* Les noms d'instance des boutons, par exemple ''btn_rainbow'' en ''bouton_fleur'' (attention, changez '''les deux''' les occurrences) | |||
* Les numéros de frames, par exemple "gotoAndStop (2)" en "gotoAndStop (4)" | |||
Une variante: Vous auriez pu nommer les frames (clic sur la frame, dans les propriétés (Ctrl-F3), remplir le champ "label", par exemple avec ''paradise'') et ensuite utiliser par exemple ''gotoAndStop ("Paradise");'' | |||
=== Si les choses tournent mal === | |||
* Assurez-vous que votre syntaxe est correcte. Par exemple un seul ":" qui manque cassera votre programme. Dans le panneau "Action", cliquez "Verify Syntax" tester si la forme de votre syntaxe est correcte. | |||
* Indentez correctement votre code car cela améliore la lisibilité. Il suffit de cliquer sur l'icône "Auto Format". | |||
* Assurez-vous que la couche d'action s'étend jusqu'à la fin de votre timeline. Si c'est pas le cas, aller dans le dernier frame du scénario de ce layer et F5. | |||
* Vérifiez que votre code est dans l'image 1 et dans la couche d'action. | |||
* Vérifiez que les noms d'instance des boutons et les noms d'étiquettes sont exactement les mêmes dans les panneaux '''properties''' et '''component inspector''' et dans votre script. | |||
Voici de nouveau l'image de la timeline | |||
[[image:flash-cs3-simple-slideshow-timeline.png|frame|none|Timeline of the menu-based slideshow]] | |||
Remarquez le petit «a» dans l'image 1 du calque Actions. Il signifie «à l'intérieur y a du code ActionScript") | |||
=== Ajout d'un bouton qui envoye vers un URL externe === | |||
On va programmer un bouton qui va ouvrir une URL dans un navigateur Web. | |||
<source lang="actionscript"> | |||
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl); | |||
function GoToUrl(event:MouseEvent):void { | |||
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial"; | |||
var request:URLRequest = new URLRequest(url); | |||
try | |||
{ | |||
navigateToURL(request, '_blank'); | |||
} | |||
catch (e:Error) | |||
{ | |||
trace("Error occurred!"); | |||
} | |||
} | |||
</source> | |||
On peut faire plus simple, mais si l'URL n'existe pas, Flash va se plaindre: | |||
<source lang="actionscript"> | |||
function GoToUrl(event:MouseEvent):void { | |||
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial"); | |||
navigateToURL(request, '_blank'); | |||
</source> | |||
Résultats et code source | |||
; Resultats et code source (CS5) | |||
* [http://tecfa.unige.ch/guides/flash/ex5/components-intro/flash-cs5-simple-slide-show-menu.html flash-cs5-simple-slide-show-menu.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex5/components-intro/flash-cs5-simple-slide-show-menu.fla flash-cs5-simple-slide-show-menu.fla] | |||
* Répertoire | |||
: http://tecfa.unige.ch/guides/flash/ex5/components-intro/ | |||
== Exemple B - Une solution plus simple pour l'exemple A == | |||
=== Méthode manuelle === | |||
Si l'instruction "switch" vous semble être trop compliquée, voici une méthode plus simple, mais plus longue. Il suffit de copier coller le code et d'adapter les noms de boutons, etc. | |||
Si vous utilisez l'outil [[Flash CS5 - Editeur ActionScript et fragments de code]] vous obtenez ce genre de code (voir ci-dessous) | |||
<source lang="actionscript"> | |||
/* This will stop Flash from playing all the frames | |||
User must stay in Frame 1 */ | |||
stop(); | |||
/* Associate a different handler function for each button instance: | |||
Syntax: button_name.addEventListener(Event.type, function_name | |||
Lines below mean: | |||
* If the user clicks on the btn_rainbow with the mouse, | |||
then the function clickHandler defined below will execute | |||
*/ | |||
btn_rainbow.addEventListener (MouseEvent.CLICK, clickHandler1); | |||
btn_tecfa.addEventListener (MouseEvent.CLICK, clickHandler2); | |||
btn_bosses.addEventListener (MouseEvent.CLICK, clickHandler3); | |||
btn_my_computers.addEventListener (MouseEvent.CLICK, clickHandler4); | |||
btn_credits.addEventListener (MouseEvent.CLICK, clickHandler5); | |||
/* Each function defines where to move the playhead in the animation. | |||
E.g. clickHandler2 will go to frame 3 and then stop | |||
*/ | |||
function clickHandler1 (ev) { | |||
gotoAndStop(2); | |||
} | |||
function clickHandler2 (ev) { | |||
gotoAndStop(3); | |||
} | |||
function clickHandler3 (ev) { | |||
gotoAndStop(4); | |||
} | |||
function clickHandler4 (ev) { | |||
gotoAndStop(5); | |||
} | |||
function clickHandler5 (ev) { | |||
gotoAndStop(6); | |||
} | |||
/* This shows how to open an URL in a WebBrowser */ | |||
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl); | |||
function GoToUrl(ev) { | |||
var request = new URLRequest("http://edutechwiki.unige.ch/fr/Flash_CS4_-_Composant_bouton"); | |||
navigateToURL(request, '_blank'); | |||
} | |||
</source> | |||
; A changer: | |||
; (1) Enregistrement d'un event listener pour chaque bouton | |||
* Il en faut une pour chaque bouton | |||
myButton.addEventListener(MouseEvent.CLICK, Handler2); | |||
; (2) Definition d'un fonction pour chaque bouton | |||
* Copier/Coller/changer les definitions de functions | |||
* Le nom de fonction doit correspondre. Donc vous avez défini une une association entre le CLICK pour myButton et Handler2 il faut définir une fonction "Handler2" | |||
<source lang="actionscript"> | |||
function Handler2(event:MouseEvent):void { | |||
gotoAndStop(2); | |||
} | |||
</source> | |||
Note pour les informations: Nous avons également éliminé les types des paramètres. Lorsqu'on utilise ActionScript dans CS3/4 on n'en a pas besoin (c'est du JavaScript ....) | |||
; Resultats and source code CS4 | |||
* [http://tecfa.unige.ch/guides/flash/ex4/components-intro/flash-cs4-simple-slide-show-menu-fewcode.html flash-cs4-simple-slide-show-menu-fewcode.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex4/components-intro/flash-cs4-simple-slide-show-menu-fewcode.fla flash-cs4-simple-slide-show-menu-fewcode.fla] | |||
* Répertoire | |||
: http://tecfa.unige.ch/guides/flash/ex4/components-intro/ | |||
=== Méthode utilisant les fragments de code === | |||
(1) Sélectionnez un bouton sur la scène | |||
( | (2) Dans le panneau Fragments de code (Fenêtre > Fragments de code) | ||
* Ouvrez Timeline Navigation | |||
( | * Double-cliquez sur "Click to Go to Frame and Stop | ||
NB: Si vous avez la fenêtre des actions affichée, il suffit de cliquer sur le symbole "Code snippet" | |||
[[image:Code_Snippets.jpg|thumb|800px|none|icône du code snippet]] | |||
(3) Ensuite vous devez juste adapter un seul paramètre, le numéro du frame dans l'expression ''gotoAndStop(5);'' | |||
Voici une image: | |||
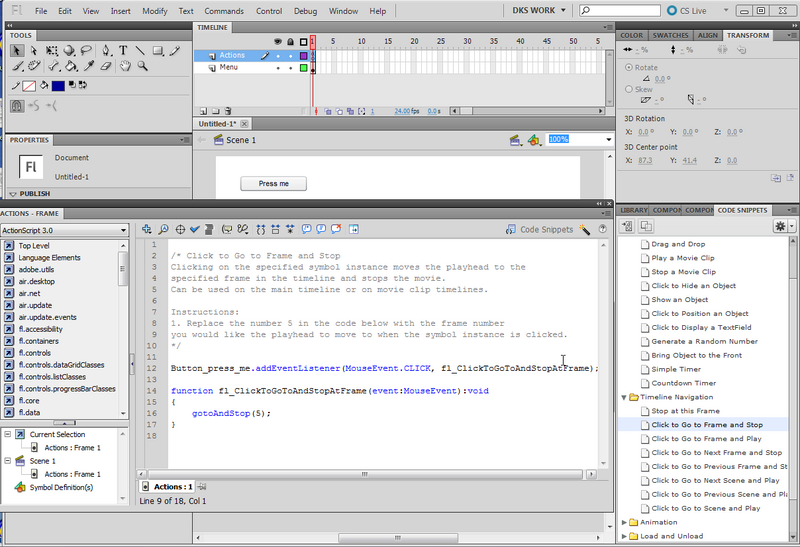
[[image:flash-cs5-code-snippets.png|thumb|800px|none|Exemple d'un code snippet pour naviguer dans la timeline]] | |||
(4) Répétez pour '''chaque''' bouton. | |||
== Autres exemples == | |||
On utilise ce type de boutons dans plusieurs [[tutoriels Flash]]. Par exemple: | |||
; Bouton crédit dans une petite animation de nuages | |||
* [http://tecfa.unige.ch/guides/flash/ex/components-intro/flash-cs3-cloud-animation-sound2.html flash-cs3-cloud-animation-sound2.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/components-intro/flash-cs3-cloud-animation-sound2.fla components-intro/flash-cs3-cloud-animation-sound2.fla] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex/components-intro/ | |||
; Bouton pour lancer/stopper des clips ([[Flash CS4 - Symboles et clips]]) | |||
* [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.html flying kites] (voir) | |||
* [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/kite-movie.fla kite-movie.fla] (source) | |||
* [http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/ http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/] | |||
== Remarques sur le "comportement bouton" == | |||
Pour les utilisateurs un peu plus avancés : | |||
En fait, dans Flash, tout objet peut se comporter comme un bouton. | |||
Une des différences entre le composant bouton et les autres est que la forme du composant est standard. | |||
On peut ainsi attaché un gestionnaire d'événement a d'autres objets (voir la page [[Flash AS3 - Objets interactifs]]). | |||
Par exemple, imaginons que vous ayez un bouton "personnalisé" (qui est en fait un symbole composé d'un rectangle avec du texte par dessus) appelé "monBouton". | |||
Le problème, c'est que si vous passez la souris dessus, rien n'indique qu'il s'agit d'un objet cliquable... | |||
Pour résoudre cela, il faut faire appel à la propriété "buttonMode", qui transforme le curseur de la souris en une petite main. | |||
<source lang="actionscript"> | |||
monBouton.buttonMode = true; | |||
</source> | |||
Cependant, vous verrez que le texte interfère avec cette propriété, car flash voudrait qu'on puisse sélectionner le texte pour , par exemple, le copier. | |||
Heureusement, il existe une autre propriété "mouseChildren" qui empêche de changer le comportement de la souris si on passe sur un sous-élément. | |||
Le code complet est donc | |||
<source lang="actionscript"> | |||
monBouton.buttonMode = true; | |||
monBouton.mouseChildren = false; | |||
</source> | |||
Maintenant vous pouvez tout à fait reprendre les étapes à partir du numéro 8, et vous avez un bouton qui ne ressemble pas à un bouton standard ;-) | |||
== Liens == | == Liens == | ||
* [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/ Utilisation des composants ActionScript 3.0] | * [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/ Utilisation des composants ActionScript 3.0] | ||
* [http://numiko.com/labs/2007/12/as3-buttons-hand-cursor-not-displaying/ tutoriel sur la propriété mouseChildren] | |||
== Remerciement et modification du copyright == | == Remerciement et modification du copyright == | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une ''' | {{copyrightalso|[http://creativecommons.org/licenses/by-nc-sa/3.0/ Attribution-Noncommercial-Share Alike 3.0 Unported]. Une '''petite partie du texte''' de cet article a été repris (avec des modifications) des manuels Adobe [http://help.adobe.com/en_US/Flash/10.0_UsingFlash/ Using Flash] et [http://help.adobe.com/fr_FR/Flash/10.0_UsingFlash/ Utilisation de Flash]. Vous devez également citer ces sources et répliquer le copyright. Cela concerne aussi les images de Adobe qu'on a répliquées ici.}} | ||
[[en:Flash button tutorial]] | [[en:Flash button tutorial]] | ||
Dernière version du 22 août 2016 à 19:04
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Survol des composants
- Il existe(era) des tutoriels séparés pour certains composants.
Prérequis
- Univers Flash CS5
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Composants
Compléments
- Flash CS4 - Boutons (introduction aux boutons Flash, mais aussi du ActionScript)
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
- Flash CS4 - Composant bouton
- en:Flash button tutorial (CS3 - Anglais)
- en:Flash component button tutorial - AS2 (pour les nostalgiques)
Dans Flash CS3/CS4/CS5, il existe trois types de boutons différents:
(1) Les symboles du bouton. Voir Flash CS4 - Boutons. Ces symboles button sont faites avec une animation image par image de quatre cadres prédéfinis et peuvent inclure toute sorte de dessins (y compris des clips vidéo). Leur comportement visuel est hautement personnalisable.
(2) Les composants button. Ils font partie de la bibliothèque de composants intégrés et qui fournit divers composants de l'interface (également appelées widgets ou gadgets) qui sont faciles à utiliser. Techniquement parlant, ces boutons sont une sorte de clip intégré et ils sont programmés en ActionScript par Adobe. Graphiquement parlant, ces boutons sont des rectangles arrondis semi-transparent. Il n'est pas facile de changer leur look !
Les composants de bouton sont plus faciles à utiliser que les symboles de bouton, puisque leur étiquette sera définit dans un panneau. Sinon, on les utilise de la même façon, c.a.d. il faut écrire un peu d'ActionScript.
(3) N'importe quel objet sur la scène peut être transformé en bouton. Il suffit de coller un event handler dessus (exactement comme pour les deux autres). Par contre, il faudrait un peu plus de ActionScript pour rendre le bouton "animé".
Principe
D'après le manuel Adobe (consulté le 11 octobre 2009 à 18:31 (CEST)), «Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.» P our utiliser un bouton, il faut à peu près effectuer les pas suivants:
- Créez un document de fichier Flash (ActionScript 3.0 !)
- Faites glisser un composant Button du panneau Composants vers la scène
- Dans le panneau properties donnez un nom à l'instance, par exemple buton1
- Dans le panneau component inspector entrez un label dans le paramètre "label".
- Ouvrez le panneau Actions, et définissez ce que le bouton doit faire...
Simples sites web en Flash
- Objectif de conception de l'exemple
L'objectif est de faire une sorte de simple site Web avec quelques photos. L'utilisateur, à tout moment a un menu à gauche qui lui permettra d'accéder à des contenus différents.
Nous allons également introduire quelques notions d'ActionScript pour non-programmeurs.
Nous allons construire plusieurs versions de cet exemple. Voici un premier exemple
- menu-based slide show - FLA (CS5)
Procédure
Étape 0 - Assurez-vous que vous avez la bonne bibliothèque de composants
Les composants Flash 9/10/11 (CS3/CS4/CS5.5) sont totalement incompatibles avec Flash 8/ActionScript 2. Donc, assurez-vous que vous créez un fichier Flash (ActionScript 3.0).
Les composants sont disponibles dans la components library. Pour l'utiliser:
- Window-> Components, ou appuyer sur CTRL-F7
- Fixer quelque part (à côté de votre propre bibliothèque)
Étape 1 - Planification des couches
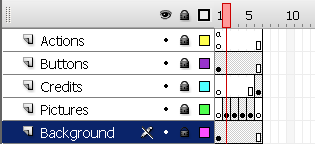
Dans cet exemple, nous allons travailler avec cinq couches:
- Actions: comprendra le code ActionScript 3
- Buttons: comprend les boutons (qui s'afficheront sur toutes les "pages")
- Pictures: Contenus que nous voulons afficher
- Credits: Qui l'a fait ? ....
- Background: Un arrière-plan simple et qui restera stable.
Vos layers devraient ressembler à ceci:

Créer ces calques maintenant! Si vous ne vous souvenez pas comment, voir le tutorial sur les layers. Comme vous pouvez le voir, le scénario est plutôt court, puisqu'il s'agit d'une application et non une animation qui utilise le scénario principal.
Étape 2 - Ajouter des photos ou autre contenu
- Décidez le nombre de photos que vous souhaitez (nous en avons pris quatre).
- Sélectionnez le layer "Pictures".
- Le frame 1 est réservé à une page de titre.
- Créez des keyframes vides, un pour chaque photo: F7.
- Remplissez chaque keyframe avec une photo (et/ou des dessins ou encore autre chose). Il suffit de glisser une images depuis votre bureau ou gestionnaire de fichiers (Windows ou Mac) sur la scène. Soyez patients, cela peut prendre du temps. Vérifiez également que l'image ne soit pas trop grande.
- Ajustez chaque image avec le properties panel (position et taille si nécessaire).
Étape 3 - Obtenir des boutons de la bibliothèque
- Vérouillez tous les layers, sauf buttons
- Sélectionnez la couche de boutons.
- Ouvrez la bibliothèque des composants, et glissez autant de boutons que vos frames sur la scène.
- Mettez-les dans une bonne position. Utilisez le Align panel pour cette tâche.
Étape 4 - Apprenez quelques principes ActionScript 3.
Rappelons quelques principes ActionScript ici. Afin de scripter un composant, nous avons essentiellement trois choses à faire:
- Donnez un nom au composant (à savoir l'instance d'animation sur la scène)
- Remplissez certains paramètres, par exemple ajoutez une étiquette pour le bouton. Nous le ferons dans le panneau Properties.
- Ajoutez un peu d'ActionScript au scénario qui permettra:
- d'associer un événement d'interaction utilisateur (par exemple un clic) avec une fonction
- Programmer l'action de cette fonction
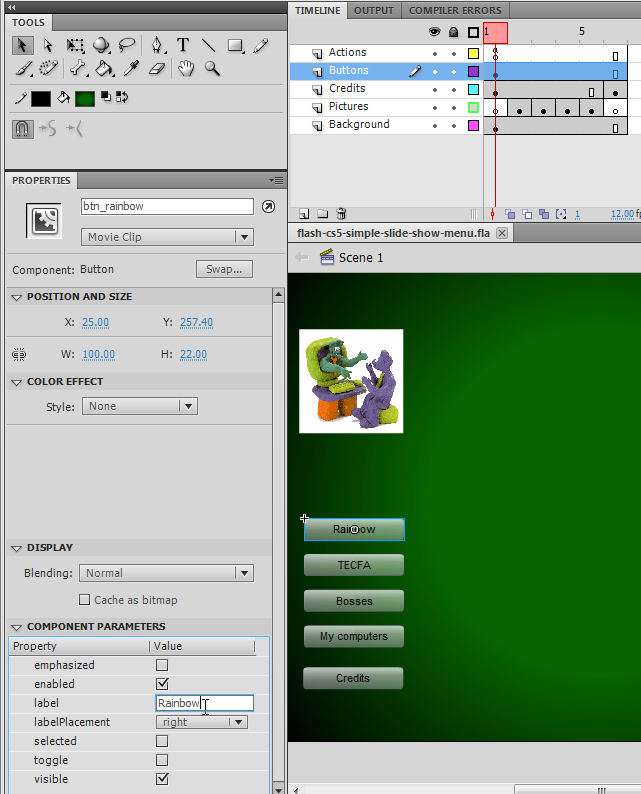
Étape 5 - Donnez un nom à chaque bouton et changez son étiquette
- Cliquez sur un bouton (verrouillez les autres couches)
- Utilisez le panneau Properites (menu Window-> Properties ou CTRL-F3 s'il n'est pas affiché)
- Donnez à chaque occurrence de bouton un nom unique: par exemple: "btn_rainbow". ("btn" signifie "bouton" et "Rainbow" parce que ce bouton va conduire à une image arc en ciel). Pour être sûr:
- Le nom du label doit commencer avec une lettre
- Pour le reste du nom que vous pouvez utiliser des lettres, des chiffres ou le caractère de soulignement "_".
- Ne pas utiliser des espaces ou des caractères de ponctuation ou des tirets. Si vous le faites à tort, Flash va se plaindre.
- Je suggère que vous utilisez uniquement des lettres minuscules (les noms sont sensibles à la casse)
- Ensuite, vous devez modifier définir l'étiquette du bouton. C'est ce que l'utilisateur voit. Vous pouvez écrire ce que vous voulez mais pas trop (il s'agit d'un bouton après tout)
- Si votre texte dépasse le bouton, changez la largeur du bouton dans le panneau properties, c'est à dire modifier le W:

Répétez pour tous vos boutons.
Étape 6 - Ouvrez le panneau ActionScript
- Cliquez dans l'image 1 du calque "action", crée dans l'étape 1)
- Hit F9 pour ouvrir le panneau Actions-Frame. On conseille de le laisser flottant.
- Ensuite, lisez d'abord les étapes 7 à 9 puis copiez/coller le code que vous trouverez ci-dessous dans l'étape 10 (tout y est)
Note: le code qui est délimité par /* .... */ représente ce qu'on appelle des commentaires, à savoir que le code n'est pas interprété par Flash, mais que nous avons inséré juste pour se rappeler ce que notre code est censé faire. C'est toujours une bonne idée de documenter votre code ...
Étape 7 - Stopper l'animation de jouer dans une frame
L'instruction stop() arrête l'exécution automatique du scénario. Comme il s'agit d'un site où l'utilisateur doit naviguer, c'est à lui d'avancer. Sans cette instruction, vous verrez rapidement défiler tous les images...
stop ();
Étape 8 - Associer chaque bouton à une fonction de gestion d'événements
Le script doit faire deux choses:
- Vous devez définir la fonction que ActionScript va exécuter quand l'utilisateur clique sur un bouton.
- Vous devez définir ce cette fonction va faire (aller dans un autre frame par exemple). En fait, dans cet exemple, nous allons utiliser la même fonction pour l'ensemble de nos boutons (un exemple plus simple mais plus long est ci-dessous).
Associer une fonction de gestion de l'événement "CLICK" pour chaque occurrence de bouton:
Syntaxe: button_name.addEventListener (Event.type, function_name)
Les lignes ci-dessous signifient: Si l'utilisateur clique sur le btn_rainbow avec la souris, la "clickHandler" fonction définie ci-dessous va s'exécuter.
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler); btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler); btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler); btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler); btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
Lorsqu'un utilisateur clique sur un bouton, un événement de type "MouseEvent" sera déclenché. Cet événement est ensuite transmis à la fonction que nous avons appelé "clickHandler" pour un traitement.
Etape 9 - Écrire une fonction clickHandler
Note: vous auriez pu choisir un autre nom, mais - comme une règle générale - un nom de fonction doit avoir un sens pour vous et à d'autres personnes qui vont lire votre programme.
Regardons maintenant le code de fonction complète:
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.label)
{
case "Rainbow" :
gotoAndStop(2);
break;
case "TECFA" :
gotoAndStop(3);
break;
case "Bosses" :
gotoAndStop(4);
break;
case "My computers" :
gotoAndStop(5);
break;
case "Credits" :
gotoAndStop(6);
break;
}
}
Lorsqu'un utilisateur clique sur un bouton, un soi-disant MouseEvent est déclenché. Cet événement est alors donné à la fonction pour un traitement. Formellement parlé, lorsque nous avons défini la fonction clickHandler, on a défini un paramètre pour les informations qu'il doit traiter. Dans notre cas, la fonction doit faire face à:
(event: MouseEvent)
Dans le code de la fonction, nous pouvons ensuite interroger cet object event. Afin de savoir quel bouton a été cliqué, on peut utiliser l'expression suivante:
event.currentTarget.label
Cette instruction nous donnera l'étiquette du bouton qui a été la cible actuelle.
On peut aussi utiliser la fonction :
event.currentTarget.name
qui renvoie le nom de l'élément plutôt que le label. L'avantage de cette dernière fonction est que le nom de l'élément est moins susceptible de changer au cours du développement (car non visible sur l'interface).
Un autre avantage est que l'e nom apparaît clairement dans les instructions de création du eventHandler (btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);)
Le code serait alors
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.name)
{
case "btn_rainbow" :
gotoAndStop(2);
break;
case "btn_tecfa" :
gotoAndStop(3);
break;
case "btn_bosses" :
gotoAndStop(4);
break;
case "btn_my_computers" :
gotoAndStop(5);
break;
case "btn_credits" :
gotoAndStop(6);
break;
}
}
Dans les deux cas, on utilise une instruction de programmation ECMAScript qui s'appelle switch. Elle débute sur la ligne 2 et termine à la ligne 19. Sa syntaxe est la suivante:
switch (value) (
cas valeur_1:
/ * Faire quelque chose * /
break;
cas valeur_2:
/ * Faire quelque chose * /
break;
)
Maintenant, pour chaque étiquette on définit concrètement ce que Flash doit faire. Nous avons besoin d'une seule instruction: Aller à l'image X (frame X) et s'arrêter de nouveau. L'instruction est:
gotoAndStop (x)
Par exemple:
gotoAndStop (2)
signifie "avancer l'animation à l'image 2" et s'arrêter là.
Etape 10 - Le code AS3 complète à copier / coller
Voici le code complet vous pouvez copier / coller / adapter:
stop();
btn_rainbow.addEventListener(MouseEvent.CLICK, clickHandler);
btn_tecfa.addEventListener(MouseEvent.CLICK, clickHandler);
btn_bosses.addEventListener(MouseEvent.CLICK, clickHandler);
btn_my_computers.addEventListener(MouseEvent.CLICK, clickHandler);
btn_credits.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(event:MouseEvent):void {
switch (event.currentTarget.name)
{
case "btn_rainbow" :
//boutton "Rainbow"
gotoAndStop(2);
break;
case "btn_tecfa" :
// boutton "TECFA"
gotoAndStop(3);
break;
case "btn_bosses" :
// boutton "Bosses" :
gotoAndStop(4);
break;
case "btn_my_computers" :
// boutton "My computers"
gotoAndStop(5);
break;
case "btn_credits" :
// boutton "Credits"
gotoAndStop(6);
break;
}
}
Eléments que vous avez à changer:
- Les noms d'instance des boutons, par exemple btn_rainbow en bouton_fleur (attention, changez les deux les occurrences)
- Les numéros de frames, par exemple "gotoAndStop (2)" en "gotoAndStop (4)"
Une variante: Vous auriez pu nommer les frames (clic sur la frame, dans les propriétés (Ctrl-F3), remplir le champ "label", par exemple avec paradise) et ensuite utiliser par exemple gotoAndStop ("Paradise");
Si les choses tournent mal
- Assurez-vous que votre syntaxe est correcte. Par exemple un seul ":" qui manque cassera votre programme. Dans le panneau "Action", cliquez "Verify Syntax" tester si la forme de votre syntaxe est correcte.
- Indentez correctement votre code car cela améliore la lisibilité. Il suffit de cliquer sur l'icône "Auto Format".
- Assurez-vous que la couche d'action s'étend jusqu'à la fin de votre timeline. Si c'est pas le cas, aller dans le dernier frame du scénario de ce layer et F5.
- Vérifiez que votre code est dans l'image 1 et dans la couche d'action.
- Vérifiez que les noms d'instance des boutons et les noms d'étiquettes sont exactement les mêmes dans les panneaux properties et component inspector et dans votre script.
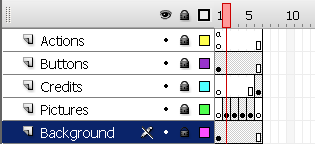
Voici de nouveau l'image de la timeline

Remarquez le petit «a» dans l'image 1 du calque Actions. Il signifie «à l'intérieur y a du code ActionScript")
Ajout d'un bouton qui envoye vers un URL externe
On va programmer un bouton qui va ouvrir une URL dans un navigateur Web.
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(event:MouseEvent):void {
var url:String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial";
var request:URLRequest = new URLRequest(url);
try
{
navigateToURL(request, '_blank');
}
catch (e:Error)
{
trace("Error occurred!");
}
}
On peut faire plus simple, mais si l'URL n'existe pas, Flash va se plaindre:
function GoToUrl(event:MouseEvent):void {
var request:URLRequest = new URLRequest("http://edutechwiki.unige.ch/en/Flash_components_tutorial");
navigateToURL(request, '_blank');
Résultats et code source
- Resultats et code source (CS5)
- flash-cs5-simple-slide-show-menu.html
- Source: flash-cs5-simple-slide-show-menu.fla
- Répertoire
Exemple B - Une solution plus simple pour l'exemple A
Méthode manuelle
Si l'instruction "switch" vous semble être trop compliquée, voici une méthode plus simple, mais plus longue. Il suffit de copier coller le code et d'adapter les noms de boutons, etc.
Si vous utilisez l'outil Flash CS5 - Editeur ActionScript et fragments de code vous obtenez ce genre de code (voir ci-dessous)
/* This will stop Flash from playing all the frames
User must stay in Frame 1 */
stop();
/* Associate a different handler function for each button instance:
Syntax: button_name.addEventListener(Event.type, function_name
Lines below mean:
* If the user clicks on the btn_rainbow with the mouse,
then the function clickHandler defined below will execute
*/
btn_rainbow.addEventListener (MouseEvent.CLICK, clickHandler1);
btn_tecfa.addEventListener (MouseEvent.CLICK, clickHandler2);
btn_bosses.addEventListener (MouseEvent.CLICK, clickHandler3);
btn_my_computers.addEventListener (MouseEvent.CLICK, clickHandler4);
btn_credits.addEventListener (MouseEvent.CLICK, clickHandler5);
/* Each function defines where to move the playhead in the animation.
E.g. clickHandler2 will go to frame 3 and then stop
*/
function clickHandler1 (ev) {
gotoAndStop(2);
}
function clickHandler2 (ev) {
gotoAndStop(3);
}
function clickHandler3 (ev) {
gotoAndStop(4);
}
function clickHandler4 (ev) {
gotoAndStop(5);
}
function clickHandler5 (ev) {
gotoAndStop(6);
}
/* This shows how to open an URL in a WebBrowser */
btn_edutech_wiki.addEventListener(MouseEvent.CLICK, GoToUrl);
function GoToUrl(ev) {
var request = new URLRequest("http://edutechwiki.unige.ch/fr/Flash_CS4_-_Composant_bouton");
navigateToURL(request, '_blank');
}
- A changer
- (1) Enregistrement d'un event listener pour chaque bouton
- Il en faut une pour chaque bouton
myButton.addEventListener(MouseEvent.CLICK, Handler2);
- (2) Definition d'un fonction pour chaque bouton
- Copier/Coller/changer les definitions de functions
- Le nom de fonction doit correspondre. Donc vous avez défini une une association entre le CLICK pour myButton et Handler2 il faut définir une fonction "Handler2"
function Handler2(event:MouseEvent):void {
gotoAndStop(2);
}
Note pour les informations: Nous avons également éliminé les types des paramètres. Lorsqu'on utilise ActionScript dans CS3/4 on n'en a pas besoin (c'est du JavaScript ....)
- Resultats and source code CS4
- flash-cs4-simple-slide-show-menu-fewcode.html
- Source: flash-cs4-simple-slide-show-menu-fewcode.fla
- Répertoire
Méthode utilisant les fragments de code
(1) Sélectionnez un bouton sur la scène
(2) Dans le panneau Fragments de code (Fenêtre > Fragments de code)
- Ouvrez Timeline Navigation
- Double-cliquez sur "Click to Go to Frame and Stop
NB: Si vous avez la fenêtre des actions affichée, il suffit de cliquer sur le symbole "Code snippet"

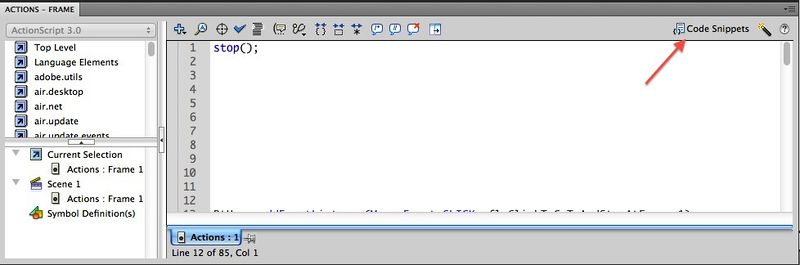
(3) Ensuite vous devez juste adapter un seul paramètre, le numéro du frame dans l'expression gotoAndStop(5);
Voici une image:

(4) Répétez pour chaque bouton.
Autres exemples
On utilise ce type de boutons dans plusieurs tutoriels Flash. Par exemple:
- Bouton crédit dans une petite animation de nuages
- flash-cs3-cloud-animation-sound2.html
- Source: components-intro/flash-cs3-cloud-animation-sound2.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex/components-intro/
- Bouton pour lancer/stopper des clips (Flash CS4 - Symboles et clips)
- flying kites (voir)
- kite-movie.fla (source)
- http://tecfa.unige.ch/guides/flash/ex/embedded-movie-clips/
Remarques sur le "comportement bouton"
Pour les utilisateurs un peu plus avancés :
En fait, dans Flash, tout objet peut se comporter comme un bouton. Une des différences entre le composant bouton et les autres est que la forme du composant est standard.
On peut ainsi attaché un gestionnaire d'événement a d'autres objets (voir la page Flash AS3 - Objets interactifs).
Par exemple, imaginons que vous ayez un bouton "personnalisé" (qui est en fait un symbole composé d'un rectangle avec du texte par dessus) appelé "monBouton". Le problème, c'est que si vous passez la souris dessus, rien n'indique qu'il s'agit d'un objet cliquable...
Pour résoudre cela, il faut faire appel à la propriété "buttonMode", qui transforme le curseur de la souris en une petite main.
monBouton.buttonMode = true;
Cependant, vous verrez que le texte interfère avec cette propriété, car flash voudrait qu'on puisse sélectionner le texte pour , par exemple, le copier. Heureusement, il existe une autre propriété "mouseChildren" qui empêche de changer le comportement de la souris si on passe sur un sous-élément. Le code complet est donc
monBouton.buttonMode = true;
monBouton.mouseChildren = false;
Maintenant vous pouvez tout à fait reprendre les étapes à partir du numéro 8, et vous avez un bouton qui ne ressemble pas à un bouton standard ;-)
