Flash CS5 - Editeur ActionScript et fragments de code
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Apprendre à utiliser mieux l'éditeur ActionScript et le panneau "Code snippets"
- Insérer des break points et utiliser le mode débogage
Prérequis
- Univers Flash CS5
- Un minimum d'ActionScript, par exemple Flash CS4 - Boutons ou Flash CS5 - Composant bouton (CS4)
Matériel (fichiers *.fla à manipuler)
- Aucun
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
- Aucune
Stratégies de codage ActionScript
Un débutant (et même un concepteur confirmé) peut profiter des aides à la programmation qu'offre CS5, notamment utiliser des fragements de code.
Il existe deux autres options
- Utiliser le mode d'assistance (pour le développeur confirmé)
- Les comportements (pour AS2 uniquement, à éviter)
Finalement, s'il s'agit de programmer autre chose que des petit bouts de code pour ajouter de l'interactivité, il faudrait aussi examiner certaines librairies ActionScript.
Les fragments de code

Depuis la version CS5, l'outil comprend un panneau code snippets (fr: fragments de code) et qui permet de créer des bouts de code ActionScript sans (presque) aucune connaissance en programmation.
D'après la page Ajout d’interactivité aux fragments de code du manuel Adobe (consulté le 30 septembre 2010 à 17:07 (CEST)), le panneau code snippets a été conçu pour apprendre aux utilisateurs qui disposent de peu de connaissances en matière de programmation à utiliser rapidement ActionScript 3.0. Il vous permet d’insérer du code ActionScript 3.0 à votre fichier FLA pour ajouter des fonctionnalités standard. Il n’est pas nécessaire de connaître ActionScript 3.0 pour utiliser le panneau Fragments de code.
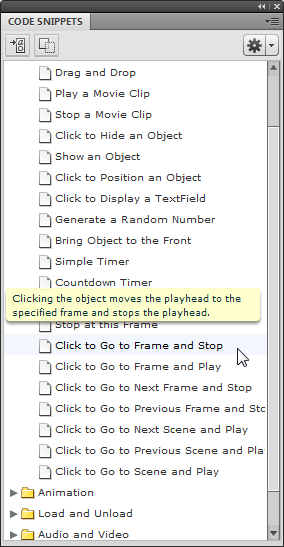
Le panneau Fragments de code vous permet d’effectuer les opérations suivantes :
- Insérer du code qui influe sur le comportement d’un objet sur la scène
- Insérer du code qui gère le mouvement de la tête de lecture du scénario, autrement dit qui permet de naviguer dans la timeline.
- Vous pouvez également ajouter à ce panneau les fragments de code que vous avez créés.
Les fragments de code proposés permettent de réaliser des actions simples comme démarrer ou arrêter un clip vidéo, d'agir sur la navigation dans la timeline (scénario), de réaliser des animations simples comme des rotations, d'agir sur les éléments audio et vidéo ou encore d'ajouter des éléments d'événements.
Les fragments de code inclus avec Flash sont également un bon moyen de se familiariser avec ActionScript 3.0. Il suffit d’analyser le code dans les fragments et de suivre les instructions des fragments pour comprendre la structure et le vocabulaire du code.
Attention: Ces codes snippets sont ajoutés à un layer appelé Actions. S'il n'existe pas, Flash va le créer.
Mode d'emploi
Pour ajouter une action qui affecte l’objet ou la tête de lecture dans la timeline:
1. Sélectionnez soit un objet sur la scène, soit un frame dans la timeline (fr: une image dans le scénario).
- L'objet sélectionné devrait être une instance d'un symbole. Si ce n'est pas le cas, transformez le (menu clic-droit). Ensuite l'object doit avoir un nom (panneau de propriétés). Si vous ne maîtrisez pas ces opérations, relisez par exemple le module Flash CS4 - Symboles et clips. Faire attention à bien donner un nom à l'instance du symbole (dans le panneau propriété) et non seulement au symbole dans la librairie afin qu'il soit reconnaissable lorsqu'il est mentionné dans le code.
- Sinon, si vous sélectionnez un objet qui n'est pas une occurrence de symbole ou un objet de texte TLF, Flash va le convertir en movie clip (symbole de clip) lors de l’application du fragment de code. Si vous sélectionnez un objet qui n’est pas déjà un nom d’occurrence, Flash en ajoute un lors de l’application du fragment de code.
2. Dans le panneau Fragments de code (Fenêtre > Fragments de code), double-cliquez sur le fragment de code que vous souhaitez appliquer.
- Si vous avez sélectionné un objet sur la scène, Flash ajoute le fragment de code au panneau Actions dans les images contenant l’objet sélectionné.
- Si vous avez sélectionné une image du scénario, Flash ajoute le fragment de code à cette image uniquement.
Si vous avez produit du code pour un objet il faut le désélectionner maintenant.
3. Dans le panneau Actions, examinez le code que vous venez d’ajouter. Il faut d'abord lire les commentaires et ensuite remplacer les éléments nécessaires en suivant les instructions situées dans la partie supérieure du fragment de code.
Remarque:
- L'outil vous avertira s'il faut sélectionner un objet ou non pour un fragment donné
- Vous pouvez répéter ces opérations à souhait. L'éditeur va ajouter le code au script attaché au layer (calque) qui s'appelle Actions. Adobe aurait dû laisser aux utilisateurs le choix de pouvoir définir un nom de calque de son propre choix...
Exemple code snippet
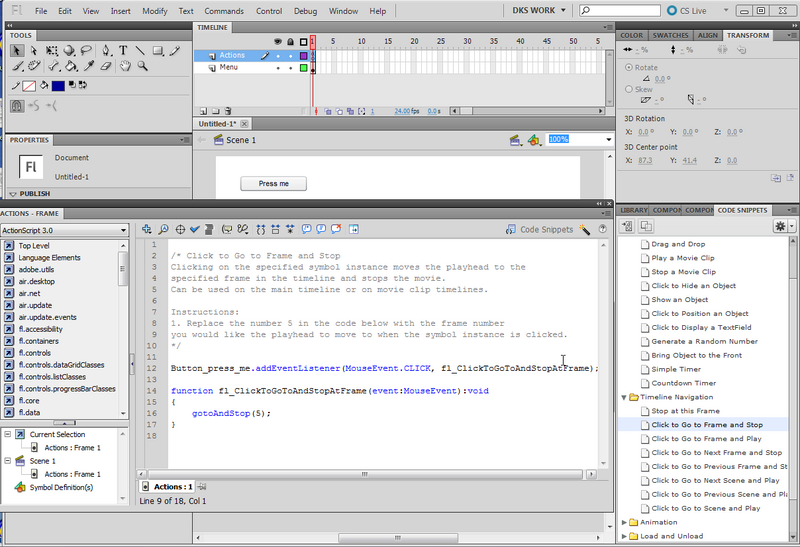
Le code suivant a été généré en sélectionnant le composant bouton qui s'appelle button_press_me et ensuite en double-cliquant sur Click to Go to Frame and Stop. Ce code permet la navigation dans la timeline entre deux frames.

Le commentaire dit clairement qu'il faut adapter un seul paramètre, c-a-d. le chiffre "5" dans la ligne suivante:
gotoAndStop(5);
A la place de 5, vous devez indiquer le numéro du frame auquel vous désirez que le bouton renvoie.
Assistance "Code completion"
Parfois on ne se souvient pas du nom exact de la méthode qu'on veut utiliser ou de la propriété d'un objet.
Pour se faire aider, on peut commencer à taper mon_objet. et tout de suite après le point, appuyer sur CTRL+Space. Flash va nous proposer les méthodes disponibles, si on commence à taper le début il va filtrer la liste.
Le mode d'assistance
Ce mode est destiné au programmeur averti qui connaît déjà assez bien la structure de la librairie ActionScript 3.
Le texte entier de cette section a été juste copié/collé de la page Mode Assistant de script et comportements et il est à revoir ....
Mode d'emploi
Pour ajouter une action ActionScript 3.0 à un document Flash, associez-la à une image. Autrement dit, vérifiez que vous êtes dans le bon frame et déselectionnez tous les objets.
- Choisissez Window -> Actions (F9)
- Dans le panneau Actions, cliquez sur Assistant de script
 .En mode Assistant de script, le panneau Actions change de comportement :
.En mode Assistant de script, le panneau Actions change de comportement :
- La commande Ajouter (+) fonctionne différemment en mode Assistant de script. Lorsque vous sélectionnez un élément de la boîte à outils Actions ou du menu Ajouter
 , il est ajouté après le bloc de texte actuellement sélectionné.
, il est ajouté après le bloc de texte actuellement sélectionné. - Supprimer (-) vous permet de supprimer la sélection actuelle dans la fenêtre de script.
- Les flèches vers le haut et vers le bas vous permettent de déplacer la sélection actuelle dans la fenêtre de script vers le haut ou vers le bas dans le code.
- Les boutons Vérifier la syntaxe
 , Format automatique
, Format automatique  , Afficher les conseils de code
, Afficher les conseils de code  et Options de débogage
et Options de débogage  , ainsi que les options de menu normalement visibles dans le panneau Actions sont désactivés, car ils ne s’appliquent pas au mode Assistant de script.
, ainsi que les options de menu normalement visibles dans le panneau Actions sont désactivés, car ils ne s’appliquent pas au mode Assistant de script. - Le bouton Insérer un chemin cible
 est désactivé, sauf lorsque vous saisissez dans une zone de texte. Cliquez sur Insérer un chemin cible pour placer le code correspondant dans le champ sélectionné.
est désactivé, sauf lorsque vous saisissez dans une zone de texte. Cliquez sur Insérer un chemin cible pour placer le code correspondant dans le champ sélectionné.
- La commande Ajouter (+) fonctionne différemment en mode Assistant de script. Lorsque vous sélectionnez un élément de la boîte à outils Actions ou du menu Ajouter
Remarque : Si le panneau Actions ne contient pas de code ActionScript lorsque vous cliquez sur le bouton Assistant de script, Flash compile le code. Si ce code contient des erreurs, vous devez d’abord les corriger dans le code sélectionné avant de pouvoir utiliser l’Assistant de script. La description détaillée des erreurs est affichée dans le panneau Erreurs de compilateur.
Affichage de la description d’une action
- Cliquez sur une catégorie dans la boîte à outils Actions pour afficher ses actions, puis cliquez sur une action.
- Sélectionnez une ligne de code dans la fenêtre de script. La description apparaît dans la partie supérieure du panneau Actions (petite fenêtre).
Ajout d’une action dans la fenêtre de script
- Cliquez sur une catégorie dans la boîte à outils Actions pour afficher ses actions, puis double-cliquez sur une action ou faites-la glisser dans la fenêtre de script.
- Cliquez sur Ajouter (+) et sélectionnez une action dans le menu déroulant..
- Appuyez sur la touche Echap et sur une touche de raccourci. (Pour voir la liste des touches de raccourci, choisissez Afficher les touches de raccourci Echap dans le menu déroulant du panneau Actions, puis sélectionnez à nouveau cette option pour masquer la liste.)
Suppression d’une action
- Sélectionnez une instruction dans la fenêtre de script.
- Cliquez sur Supprimer (-) ou appuyez sur la touche Suppr.
Déplacement d’une instruction vers le haut ou le bas dans la fenêtre de script
- Sélectionnez une instruction dans la fenêtre de script.
- Cliquez sur la flèche haut ou bas.
Utilisation des paramètres
- Ajoutez une action ou sélectionnez une instruction dans la fenêtre de script.Les options de paramètre pertinentes apparaissent au-dessus de la fenêtre de script.
- Entrez des valeurs dans les zones situées au-dessus de la fenêtre de script.
Recherche de texte dans un script
- Pour atteindre une ligne spécifique du script, sélectionnez Atteindre la ligne dans le menu déroulant du panneau Actions ou appuyez sur Ctrl+G (Windows) ou sur Commande+G (Macintosh). Tapez ensuite le numéro de la ligne recherchée.
- Pour localiser du texte, cliquez sur le bouton Rechercher
 , sélectionnez Rechercher dans le menu contextuel du panneau Actions ou appuyez sur Ctrl+F (Windows) ou sur Commande+F (Macintosh).
, sélectionnez Rechercher dans le menu contextuel du panneau Actions ou appuyez sur Ctrl+F (Windows) ou sur Commande+F (Macintosh). - Pour rechercher à nouveau du texte, appuyez sur F3 ou sélectionnez Rechercher à nouveau dans le menu déroulant du panneau Actions.
- Pour remplacer du texte, cliquez sur Rechercher ou appuyez sur Ctrl+H (Windows) ou sur Command+H (Macintosh). En mode Assistant de script, seul le texte contenu dans la zone de paramétrage de chaque action fait l’objet de la recherche et du remplacement, pas la totalité du script. Par exemple, en mode Assistant de script, il est impossible de remplacer toutes les actions gotoAndPlay par des actions gotoAndStop.
Debugging
Quand Flash se plante dans CS5, il va afficher des erreurs dans le panneau "Output" qu'il faut lire. Normalement, Flash indique la ligne du code où il pense avoir trouvé l'erreur...
La fonction trace
Insérez des traces dans votre programme pour suivre, par exemple
trace(">>" + e.type + " event from " + e.target.name + " called on " + this.name);
va écrire par exemple, ">>MouseEvent event from mouseclick called on boutton", dans la fenêtre "Output" lors de l'exécution du .fla.
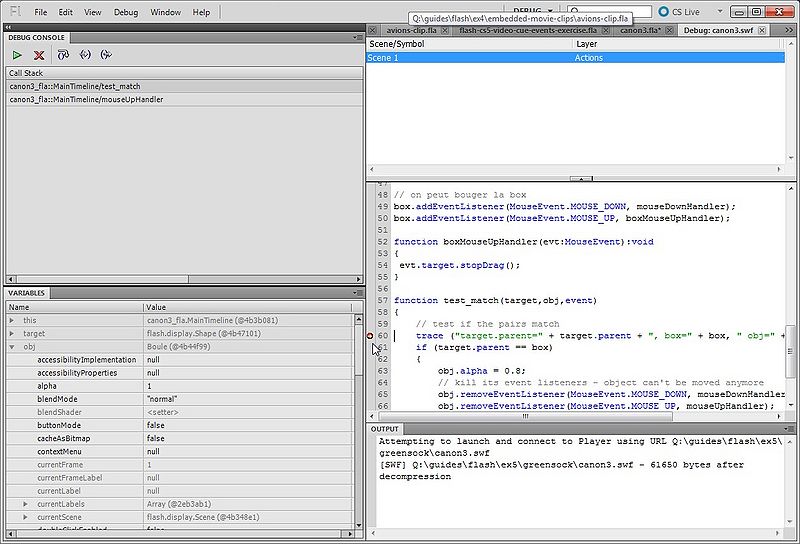
Break points (points d'arrêts)
Un break point va arrêter l'exécution du programme à un moment donné et fournir des informations intéressantes.
Définition d’un point d’arrêt:
- Dans le panneau Actions ou la fenêtre Script, cliquez sur la marge à gauche du numéro au niveau de la ligne de code où vous voulez faire apparaître un point d’arrêt. Alternative clic-droit->toogle breakpoint ou encore CTRL-B lorsque vous êtes sur une ligne.
- Attention ce point doit être inséré sur une ligne qui contient une instruction (pas de commentaire par exemple)
Suppression d’un point d’arrêt:
- Dans le panneau Actions ou la fenêtre Script, cliquez sur le point d’arrêt à retirer.
Pour déboguer il faut CTRL-SHIFT-Enter (ou menu Debug->Debug Movie->Debug)
Dans la suite, une console de débogage va s'ouvrir (lire Débogage du code ActionScript 3.0
Vous pouvez notamment:
- examiner l'état des variables et des objets qu'elles contiennent
- faire avancer le programme pas à pas (avec les petites sortes de flèches en haut)
- La flèche verte va avancer au prochai break point

Dans les publish settings
- Cocher dans l'onglet Flash: Permit debugging. Cela va indiquer la ligne où Flash se plante en runtime (erreurs de type "Cannot access a property or method of a null object reference").
Développement de code “Stand-alone AS3” / SDK et éditeurs
(traduit avec google translate ... à peaufiner un jour)
Vous n’avez pas besoin d’acheter Flash CS3 (même si c’est une bonne idée) pour programmer dans AS3 et pour produire des fichiers *.swf.
Autres stratégies :
- Flex Builder / Flash builder – C’est un plugin commercial pour Eclipse de Adobe (c’est gratuit pour éducation sur demande).
- Utiliser le Flex SDK, compilateur Flash gratuit que l'on peut utiliser avec un éditeur de programmation.
Dans les deux cas on peut utiliser MXML. C’est un “XML-based user interface markup language”. Lisez comment on peut installer le Flex Framework.
- Utilisation du compilateur Flex SDK
- En ligne de commande:
mxmlc HelloWorld.as
.... Le resultat sera un fichier *.swf
- Editeur et outils pour le SDK graduit
Si vous trouvez IDEs (c.à.d. “Flash builder”) difficile à utiliser, vous pouvez trouver des éditeurs qui fournissent un soutien pour ActionScript au moins sur le plan de la syntaxe:
- Flashdevelop
- Emacs (Si vous savez Emacs, lisez-le)
- JEdit. Vous pouvez utiliser le “Java beautifier”, mais vous devez trouver des plugins avec Google et les installer manuellement. Par ailleurs, JEdit possède aussi un mode wikipedia)
- Si l’utilisation et l'apprentissage de Flashdevelop, Emacs, JEDIT etc. semblent très complexes, il y a un éditeur très facile à utiliser sur les environnements d’Unix/Linux qui s’appelle pico (mais sans aide de syntaxe). Regardez l’article d’éditeur du texte dans ce wiki pour une discussion/présentation de quelques logiciels d’édition.
- Enfin, vous pouvez aussi utiliser l’éditeur CS3/Flash ActionScript , si vous avez ce package.
