« Flash CS4 - Composants » : différence entre les versions
m using an external editor |
m Remplacement de texte — « <pageby nominor="false" comments="false"/> » par « <!-- <pageby nominor="false" comments="false"/> --> » |
||
| (7 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 2 : | Ligne 2 : | ||
{{Tutoriels Flash|CS4 et CS4|débutant}} | {{Tutoriels Flash|CS4 et CS4|débutant}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Ligne 19 : | Ligne 19 : | ||
* [[Flash CS4 - Transformer des dessins]] (une partie) | * [[Flash CS4 - Transformer des dessins]] (une partie) | ||
* [[Flash CS4 - Arranger des dessins]] | * [[Flash CS4 - Arranger des dessins]] | ||
* Un peu de ActionScript, par exemple [[Flash CS4 - Boutons]] ou [[Flash CS4 - Symboles et clips]] | |||
'''Matériel (fichiers *.fla à manipuler)''' | '''Matériel (fichiers *.fla à manipuler)''' | ||
* | * http://tecfa.unige.ch/guides/flash/ex4/components-intro/ (répertoire CS4) | ||
* http://tecfa.unige.ch/guides/flash/ex/components-intro/ (répertoire CS3) | |||
'''Qualité et niveau''' | '''Qualité et niveau''' | ||
| Ligne 30 : | Ligne 32 : | ||
'''Prochaines étapes''' | '''Prochaines étapes''' | ||
* | * [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]) | ||
* [[Flash CS4 - | * [[Flash CS4 - Composants videos]] | ||
'''Autres versions''' | '''Autres versions''' | ||
| Ligne 64 : | Ligne 66 : | ||
== Survol des composants interface == | == Survol des composants interface == | ||
Ici, nous présentons brièvement les fonctionalités de ces composants. On vous conseille de lire ensuite le tutoriel [[Flash CS5 - Composant bouton]] ([[Flash CS4 - Composant bouton|CS4]]), puis [[Flash CS4 - Composants videos]] | |||
=== composant Button === | === composant Button === | ||
Les citations sont tirés directement du chapitre [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fd1.html Utilisation des composants de l'interface utilisateur], Utilisation des composants ActionScript 3.0, de Adobe, , consulté le 11 octobre 2009 à 16: | Les citations sont tirés directement du chapitre [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fd1.html Utilisation des composants de l'interface utilisateur], Utilisation des composants ActionScript 3.0, de Adobe, , consulté le 11 octobre 2009 à 16:14 (CEST). | ||
{{quotation|Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.}} | {{quotation|Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.}} | ||
| Ligne 120 : | Ligne 124 : | ||
{{quotation|Le composant Slider permet à l'utilisateur de sélectionner une valeur en déplaçant un curseur de défilement graphique entre les points d'extrémité d'un rail correspondant à une plage de valeurs. Vous pouvez utiliser un curseur pour permettre à l'utilisateur de choisir une valeur, par exemple un nombre ou un pourcentage. Vous pouvez également utiliser ActionScript pour contraindre la valeur du curseur à influencer le comportement d'un deuxième objet. Par exemple, vous pouvez associer le curseur à une image qui sera agrandie ou réduite en fonction de la position relative (valeur) du curseur.}} | {{quotation|Le composant Slider permet à l'utilisateur de sélectionner une valeur en déplaçant un curseur de défilement graphique entre les points d'extrémité d'un rail correspondant à une plage de valeurs. Vous pouvez utiliser un curseur pour permettre à l'utilisateur de choisir une valeur, par exemple un nombre ou un pourcentage. Vous pouvez également utiliser ActionScript pour contraindre la valeur du curseur à influencer le comportement d'un deuxième objet. Par exemple, vous pouvez associer le curseur à une image qui sera agrandie ou réduite en fonction de la position relative (valeur) du curseur.}} | ||
Lorsque vous ajoutez une slider à votre projet, vous pouvez définir toute une série de paramètres. Une fois rajouté dans la scène, vous pouvez aller dans le panneau "propriétés" et définir la valeur minimale (lorsque la barre est à gauche) et la valeur maximale (lorsque la barre est à droite). | |||
Pour pouvoir gérer son comportement avec AS3, vous devez utiliser le code suivant (en considérant que l'instance de votre slider s'appelle mySlider). | |||
<source lang="ActionScript"> | |||
mySlider.addEventListener(SliderEvent.CHANGE, myFct); | |||
function myFct(event:SliderEvent):void | |||
{ | |||
trace(event.value); //ce trace vous affichera la valeur sélectionnée avec le slider | |||
} | |||
</source> | |||
Si vous voulez vous pouvez aussi déplacer le slider automatiquement en modifiant la valeur de "mySlider.value". Par exemple lors d'un reset, vous pouvez dire "mySlider.value = 0", pour revenir au début (si le début se trouve à 0). | |||
=== composant TextArea === | === composant TextArea === | ||
Dernière version du 22 août 2016 à 19:13
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Objectifs d'apprentissage
- Survol des composants
- Il existe(era) des tutoriels séparés pour certains composants.
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Un peu de ActionScript, par exemple Flash CS4 - Boutons ou Flash CS4 - Symboles et clips
Matériel (fichiers *.fla à manipuler)
- http://tecfa.unige.ch/guides/flash/ex4/components-intro/ (répertoire CS4)
- http://tecfa.unige.ch/guides/flash/ex/components-intro/ (répertoire CS3)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
Autres versions

Flash CS3 et CS4 comprennent une libraire de composants réutilisables et qui permettent de créer rapidement des widgets d'interface. Toutefois, il faut posséder quelques connaissances d'ActionScript que nous introduisons dans les tutoriels variés.
Utilisation en bref:
- Ouvrez la bibliothèque de composants (Window-> Components, ou CTRL-F7)
- Faites glisser un composant sur la scène
- Compléter certains paramètres dans le Component Inspector
- Ajuster la taille si nécessaire dans le panneau Properties
- Ajouter un peu de code ActionScript qui gérera les événements initiés l'utilisateur (par exemple cliquer ou remplir un champ)
Note: Dans CS4, on définit les paramètres d'un composant uniquement avec le component inspector. Dans CS3 on pouvait aussi utiliser le panneau parameters (mais il faisait "petit" doublon, donc était inutile...)
Une petite démo:
Flash CS3 et CS4 contient par défaut deux groups de composants:
- Des composants pour créer des applications interactives (boutons, champs, sélecteur de couleur, etc.)
- Des composants pour gérer la vidéo Flash (*.flv)
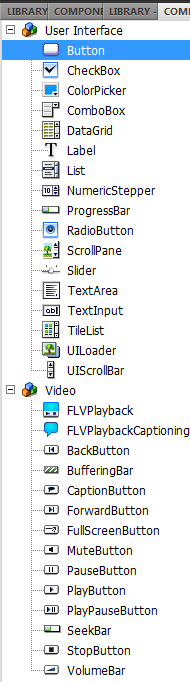
Dans l'image à droite, vous voyez le contenu du panneau "Components".
Il est possible de modifier le graphisme (envelopes) des composants, mais on ne le conseille pas au débutants ! Changez uniquement leur taille pour commencer ...
Pour finir, on peut entièrement configurer un composant avec ActionScript. Dans ce cas, le composant doit être dans votre library
Survol des composants interface
Ici, nous présentons brièvement les fonctionalités de ces composants. On vous conseille de lire ensuite le tutoriel Flash CS5 - Composant bouton (CS4), puis Flash CS4 - Composants videos
composant Button
Les citations sont tirés directement du chapitre Utilisation des composants de l'interface utilisateur, Utilisation des composants ActionScript 3.0, de Adobe, , consulté le 11 octobre 2009 à 16:14 (CEST).
“Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.”
composant CheckBox
“Un composant CheckBox (case à cocher) est un carré pouvant être activé ou désactivé. Lorsqu'elle est activée, une coche apparaît à l'intérieur. Vous pouvez ajouter une étiquette de texte à un composant CheckBox et la placer à gauche, à droite, au-dessus ou en dessous de celui-ci.”
composant ColorPicker
“Le composant ColorPicker permet à l'utilisateur de sélectionner une couleur dans un nuancier. Le mode par défaut du composant ColorPicker présente une seule couleur dans un bouton carré. Lorsqu'un utilisateur clique sur le bouton, la liste des couleurs disponibles s'affiche dans un nuancier, ainsi qu'une zone de texte affichant la valeur hexadécimale de la couleur actuellement sélectionnée.”
“Vous pouvez spécifier les couleurs qui apparaissent dans le composant ColorPicker en définissant sa propriété colors avec les valeurs de couleur que vous souhaitez afficher.”
composant ComboBox
“Un composant ComboBox permet à l'utilisateur d'effectuer une sélection unique dans une liste déroulante. Cette liste déroulante peut être statique ou modifiable. Un composant ComboBox modifiable permet à l'utilisateur d'entrer directement du texte dans la zone en haut de la liste. Si la liste déroulante atteint le bas du document, elle se déroule vers le haut et non vers le bas. Le composant ComboBox comprend trois composants secondaires : BaseButton, TextInputet List .”
composant DataGrid
“Le composant DataGrid vous permet d'afficher des données dans une grille de lignes et de colonnes, de tracer les données d'un tableau ou d'un fichier XML externe que vous pouvez analyser dans un tableau pour le fournisseur de données. Le composant DataGrid comporte des fonctionnalités de défilement vertical et horizontal, de prise en charge d'événements (dont une prise en charge des cellules modifiables) et de tri.”
“Vous pouvez redimensionner et personnaliser des caractéristiques telles que la police, la couleur et les bordures des colonnes d'une grille. Vous pouvez utiliser un clip personnalisé en tant qu'objet CellRenderer pour toute colonne d'une grille. Un objet Cell Renderer affiche le contenu d'une cellule. Vous pouvez désactiver les barres de défilement et utiliser les méthodes DataGrid pour créer un affichage de mode page.”
composant Label
“Le composant Label affiche une ligne unique de texte, généralement pour identifier un autre élément ou l'activité d'une page Web. Vous pouvez spécifier qu'une étiquette soit mise au format HTML pour pouvoir tirer parti de ses balises de formatage de texte. Vous pouvez également contrôler son alignement et sa taille. Les composants Label n'ont pas de bordures, ne peuvent pas recevoir le focus et ne diffusent pas d'événements.”
composant List
“Le composant List est une zone de liste défilante à sélection unique ou multiple. Les listes peuvent également contenir des graphiques et d'autres composants. L'ajout des éléments affichés dans la zone de liste s'effectue via la boîte de dialogue Valeurs qui s'ouvre lorsque vous cliquez dans les champs de paramètres des étiquettes ou des données.”
composant NumericStepper
“Le composant NumericStepper permet à un utilisateur de faire défiler un ensemble ordonné de nombres. Il s'agit d'un nombre dans une zone de texte affiché à côté de petits boutons fléchés vers le haut et vers le bas. Lorsqu'un utilisateur appuie sur les boutons, le nombre augmente ou diminue de façon incrémentielle en fonction de l'unité spécifiée dans le paramètre stepSize jusqu'à ce que l'utilisateur relâche les boutons ou que la valeur maximale ou minimale soit atteinte. Le texte dans la zone de texte du composant NumericStepper peut également être modifié.”
composant ProgressBar
“Le composant ProgressBar affiche la progression du contenu en chargement, ce qui est rassurant pour l'utilisateur, car du contenu volumineux peut retarder l'exécution de l'application. Le composant ProgressBar permet d'afficher l'avancement du chargement des images et des parties d'une application. Le processus de chargement peut être déterminé ou indéterminé. Une barre de progression determinate est une représentation linéaire de la progression d'une tâche dans le temps. Elle est utilisée lorsque la quantité de contenu à charger est connue. Une barre de progression indeterminate est utilisée lorsque la quantité de contenu à charger est inconnue. Vous pouvez également ajouter un composant Label afin d'afficher la progression du chargement sous la forme d'un pourcentage.”
composant RadioButton
“Le composant RadioButton vous permet d'obliger un utilisateur à choisir un seul élément parmi plusieurs possibilités. Ce composant doit être utilisé dans un groupe comprenant au moins deux occurrences de RadioButton. Seul un membre peut être sélectionné au sein du groupe. La sélection d'un bouton radio dans un groupe désélectionne le bouton qui y était sélectionné jusqu'alors. Vous définissez le paramètre groupName pour indiquer le groupe auquel appartient un bouton radio.”
“Un composant RadioButton est un élément fondamental de nombreuses applications de formulaire sur le Web. Vous pouvez utiliser les boutons radio partout où vous souhaitez qu'un utilisateur opte pour un choix dans un groupe d'options. Par exemple, utilisez des boutons radio dans un formulaire pour demander quelle carte bancaire un utilisateur souhaite utiliser.”
composant ScrollPane
“Le composant ScrollPane s'utilise pour afficher le contenu qui est trop long pour la zone dans laquelle il est chargé. Par exemple, si vous devez afficher une image de grande taille mais que vous avez peu de place dans une application, vous pouvez la charger dans un composant ScollPane. Le composant ScrollPane accepte les clips et les fichiers JPEG, PNG, GIF et SWF.”
composant Slider
“Le composant Slider permet à l'utilisateur de sélectionner une valeur en déplaçant un curseur de défilement graphique entre les points d'extrémité d'un rail correspondant à une plage de valeurs. Vous pouvez utiliser un curseur pour permettre à l'utilisateur de choisir une valeur, par exemple un nombre ou un pourcentage. Vous pouvez également utiliser ActionScript pour contraindre la valeur du curseur à influencer le comportement d'un deuxième objet. Par exemple, vous pouvez associer le curseur à une image qui sera agrandie ou réduite en fonction de la position relative (valeur) du curseur.”
Lorsque vous ajoutez une slider à votre projet, vous pouvez définir toute une série de paramètres. Une fois rajouté dans la scène, vous pouvez aller dans le panneau "propriétés" et définir la valeur minimale (lorsque la barre est à gauche) et la valeur maximale (lorsque la barre est à droite).
Pour pouvoir gérer son comportement avec AS3, vous devez utiliser le code suivant (en considérant que l'instance de votre slider s'appelle mySlider).
mySlider.addEventListener(SliderEvent.CHANGE, myFct);
function myFct(event:SliderEvent):void
{
trace(event.value); //ce trace vous affichera la valeur sélectionnée avec le slider
}
Si vous voulez vous pouvez aussi déplacer le slider automatiquement en modifiant la valeur de "mySlider.value". Par exemple lors d'un reset, vous pouvez dire "mySlider.value = 0", pour revenir au début (si le début se trouve à 0).
composant TextArea
Le composant TextArea ser“t à renvoyer à la ligne l'objet ActionScript TextField natif. Vous pouvez utiliser le composant TextArea pour afficher du texte, ainsi que pour modifier et recevoir une saisie de texte si la propriété editable a la valeur true. Le composant peut afficher ou recevoir plusieurs lignes de texte. Il renvoie les longues lignes de text à la ligne si la propriété wordWrap est définie sur true. La propriété restrict permet de limiter les caractères que l'utilisateur peut taper, et maxChars permet de définir le nombre maximal de caractères pouvant être entrés. Si le texte dépasse les limites horizontales ou verticales de la zone de texte, des barres de défilement horizontale et verticale s'affichent automatiquement, sauf si leurs propriétés associées, horizontalScrollPolicy et verticalScrollPolicy, sont réglées sur off.”
“Vous pouvez utiliser un composant TextArea partout où vous avez besoin d'un champ de texte multiligne. Par exemple, vous pouvez utiliser le composant TextArea comme un champ de commentaires dans un formulaire. Vous pouvez définir un écouteur qui vérifie si le champ est vide lorsqu'un utilisateur sort du champ. Cet écouteur peut afficher un message d'erreur indiquant qu'un commentaire doit être entré dans ce champ.”
composant TextInput
“Le composant TextInput est un composant à une seule ligne qui renvoie à la ligne automatiquement l'objet TextField ActionScript natif. Si vous avez besoin d'un champ de texte multiligne, utilisez le composant TextArea. Par exemple, vous pouvez utiliser un composant TextInput en tant que champ de mot de passe dans un formulaire. Vous pouvez également définir un écouteur qui vérifie si le champ comporte suffisamment de caractères lorsque l'utilisateur sort du champ. Cet écouteur peut afficher un message d'erreur indiquant que l'utilisateur n'a pas entré le nombre de caractères adéquat.”
composant TileList
“Le composant TileList comprend une liste de lignes et de colonnes accompagnant les données attribuées par un fournisseur de données. Un élément est une unité de données stockée dans une cellule du composant TileList. L'élément, qui provient du fournisseur de données, possède généralement une propriété label et une propriété source. La propriété label identifie le contenu à afficher dans une cellule, et la propriété source lui fournit une valeur. ”
composant UILoader
“Le composant UILoader est un conteneur qui peut afficher des fichiers SWF, JPEG, JPEG progressifs, PNG et GIF. Vous pouvez utiliser un composant UILoader chaque fois que vous devez récupérer du contenu depuis un emplacement distant et le placer dans une application Flash. Par exemple, vous pouvez utiliser ce composant pour ajouter un logo d'entreprise (fichier JPEG) dans un formulaire. Vous pouvez également employer le composant UILoader dans une application qui affiche des photos. Utilisez la méthode load() pour charger du contenu, la propriété percentLoaded pour déterminer la quantité de contenu qui a été chargée, et l'événement complete pour déterminer quand le chargement est terminé. ”
composant UIScrollBar
“Le composant UIScrollBar permet d'ajouter une barre de défilement à une zone de texte. Vous pouvez ajouter une barre de défilement à une zone de texte pendant la programmation ou lors de l'exécution avec ActionScript. Pour utiliser le composant UIScrollBar, créez une zone de texte sur la scène et faites glisser le composant UIScrollBar du panneau Composants vers n'importe quel quadrant du cadre de sélection de la zone de texte.”
“Si la longueur de la barre de défilement est inférieure à la taille combinée de ses flèches de défilement, elle ne s'affiche pas correctement. L'une des touches fléchées est masquée derrière l'autre. Flash ne fournit pas de détection des erreurs pour ceci. Dans ce cas, il peut être utile de masquer la barre de défilement avec ActionScript. Si la barre de défilement est dimensionnée de façon à ce qu'il y ait assez de place pour le curseur de défilement, Flash rend ce dernier invisible.”
“Le composant UIScrollBar fonctionne comme toute autre barre de défilement. Il contient des boutons fléchés aux deux extrémités et un rail et un curseur de défilement entre les deux. Il peut être associé à n'importe quel bord d'un champ de texte et utilisé verticalement et horizontalement.”
Survol des composants vidéo
composant FLVPlayback
“Le composant FLVPlayback vous permet d'inclure aisément un lecteur vidéo à votre application Adobe Flash CS4 Professional afin de lire des fichiers vidéo progressivement téléchargés via HTTP ou de lire des fichiers vidéo en continu à partir de Macromedia Flash Media Server d'Adobe ou du service FVSS (Flash Video Streaming Service).”
“En outre, Flash Player 9 Update 3 améliore la fonctionnalité du composant FLVPlayback en ajoutant la prise en charge des formats vidéo haute définition MPEG-4 reposant sur le codage normalisé H.264. Ces formats sont MP4, M4A, MOV, MP4V, 3GP et 3G2.”
composant FLVPlaybackCaptioning
“Le composant FLVPlaybackCaptioning vous permet d'inclure la prise en charge du sous-titrage fermé pour votre vidéo. Le composant de sous-titrage prend en charge le format XML standard Timed Text W3C”.
Autres composants vidéo
Il existe une douzaine de boutons pour contrôler des vidéos. Toutefois, un débutant n'en a pas besoin, puisqu'ils sont déjà intégrés dans le composant FLVPlayback ....
Installation de composants supplémentaires
Installation de composants sur un ordinateur Windows ou Macintosh :
1) Fermez Flash.
2) Placez le fichier SWC ou FLA contenant le composant dans le dossier suivant de votre disque dur :
- Sous Windows :
- C:\Program Files\Adobe\ Adobe FlashCS4\langue\Configuration\Components
- Sous Macintosh :
- DD Macintosh:Applications:Adobe Flash CS4:Configuration:Components
3) Redémarrez Flash
4) Ouvrir le panneau composants (Window->Components)
