« Reveal.js » : différence entre les versions
(→Liens) |
|||
| Ligne 263 : | Ligne 263 : | ||
</section> | </section> | ||
</source> | </source> | ||
== Liens == | == Liens == | ||
Version du 28 décembre 2015 à 19:17
Introduction
Reveal.js est une Bibliothèques JavaScript proposant une alternative aux présentations traditionnelles de style Powerpoint à l'instar de Impress.js. Alors que Impress.js est basé sur le CSS (transitions et transformations), Reveal.js est basé sur du CSS et du JavaScript.
Il s'agit d'un framework qui permet de créer des présentations à l'aide de HTML.
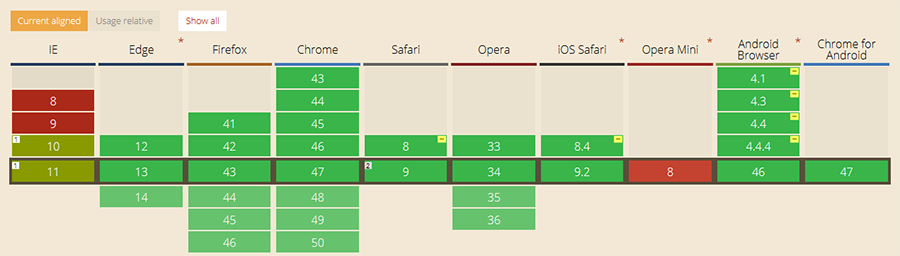
Browsers support
Date de mise à jour : Avril 2015
Mise à jour à consulter sur Reveal.js Browser support
On peut classer les browsers en 4 catégories selon leur niveau de support :
- Support complet : Chrome, Safari, Firefox, Opera and IE10-11.
- Fonctionnalité "Transitions" entre les slides: non supportées par IE9, Firefox 3.6.
- Fonctionnalité "toutes les slides à la suite dans une page scrollable" : IE8.
- Pas de support : IE7 et version IE inférieures.
Pour résumer, il faut s'assurer d'avoir un browser capable de supporter les transformations CSS en 3D.
 Source : site Can I Use ? _ Décembre 2015
Source : site Can I Use ? _ Décembre 2015
Installation de Reveal.js (via Github)
Installation "basique"
L'installation de reveal.js est très facile. Il suffit de télécharger une copie du repositoire.
- Télécharger la dernière version de reveal.js de Reveal.js sur Github
- Décompressez et remplacer l'exemple contenu dans index.html avec vos propres données.
- Ouvrir index.html dans un navigateur pour afficher / tester votre présentation
Installation complète
Certaines fonctionnalités de reveal.js, comme Markdown et external speakers, exigent l'utilisateur d'un serveur web local. Il faut donc que votre machine soit correctement configurée pour accéder à ses fonctionnalités.
Structures des fichiers
- css/ Core styles without which the project does not function
- js/ Like above but for JavaScript
- plugin/ Components that have been developed as extensions to reveal.js
- lib/ All other third party assets (JavaScript, CSS, fonts)
Mise en place de l'installation complète
Les instructions suivantes vont mettre en place un serveur ainsi que toutes les tâches de développement nécessaires pour apporter des modifications au code reveal.js source (si cela n'a pas déjà été fait en cours STIC:STIC I).
Sinon, voici la procédure :
1. Installer Node.js
2. Installer Grunt
3. Cloner le repositoire Reveal.js sur Github via la ligne de commande
$ git clone https://github.com/hakimel/reveal.js.git
4. Aller dans le fichier .js de reveal
$ cd reveal.js
5. Installer les éléments
$ npm install
6. Accéder à la présentation et faire vos modifications dans le fichier source
$ grunt serve
7. Ouvrir dans le serveur local http://localhost:8000 pour voir votre présentation. Vous pouvez changer le port et utiliser celui du serveur Grunt --port 8001.
Créer une présentation étape par étape (explication du code)
Cette section constitue une explication du code du fichier HTML que vous trouverez dans Repository Reveal.js
Source de cette section : Tutorial for beginners
Une simple document HTML ....
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Ajouter les stylesheet dans la balise <head>
La section <head> doit inclure des références aux feuilles de style "reveal.min.css" et "default.css" (thème par défaut de reveal.js).
<head>
<meta charset="utf-8">
<title>Reveal.js 3 Slide Demo</title>
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<!--Add support for earlier versions of Internet Explorer -->
<!--[if lt IE 9]>
<script src="lib/js/html5shiv.js"></script>
<![endif]-->
</head>
Si vous voulez changer de thème, vous trouverez les thèmes dans le directory "css/theme".
DANS HTML :
- >> Essayez par exemple de remplacer "default.css" par "sky.css".
DANS VOTRE BROWSER : faites des essais !
- >> Pour visualiser les changements possibles et choisir le thème qui vous convient, veuillez consulter Change theme in Reveal.js
Ajouter le support pour IE 9 dans le <head>
<head>
<meta charset="utf-8">
<title>Reveal.js 3 Slide Demo</title>
<link rel="stylesheet" href="css/reveal.min.css">
<link rel="stylesheet" href="css/theme/default.css" id="theme">
<!--Add support for earlier versions of Internet Explorer -->
<!--[if lt IE 9]>
<script src="lib/js/html5shiv.js"></script>
<![endif]-->
</head>
<body>: regrouper le slide show dans une balise 'div'
L'ensemble de la présentation sera dans une balise
<body>
<!-- Wrap the entire slide show in a div using the "reveal" class. -->
<div class="reveal">
</div>
</body>
<body> : regrouper les slides dans une balise 'div'
<body>
<!-- Wrap the entire slide show in a div using the "reveal" class. -->
<div class="reveal">
<!-- Wrap all slides in a single "slides" class -->
<div class="slides">
</div>
</div>
</body>
=== <body> : une slide correspond à une
<source lang="HTML5"> <body>
</body> </source>
<body>: Charger les références de Javascript
Les références sont à charger sous le slide show avant la fermeture de la balise <body>
<script src="lib/js/head.min.js"></script>
<script src="js/reveal.min.js"></script>
<body>: Appeler la fonction Reveal.initialize()
La dernière chose à faire est d'appeler la fonction Reveal.initialize()
<script>
// Required, even if empty.
Reveal.initialize({
controls: false
});
</script>
Pour aller plus loin, vous pouvez jeter un oeil à Reveal.initialize () dans Github pour voir comment vous pouvez l'utiliser pour personnaliser votre présentation.
Relier les slides entre-elles
Il existe deux manières de relier les slides entre elles.
Utiliser la numérotation automatique de Reveal.js
Reveal.js attribue automatiquement chaque diapositive un numéro commençant par 1, dans l'ordre où ils sont définis dans le fichier HTML.
Dans l'exemple ci dessous, dans la "Slide 3", si vous cliquez sur le lien, vous accéderez à la slide 2 (<a href="#/2">). Vous pouvez donc remplacer choisir l'ordre des slides en insérant les numéros qui ont été généré par Reveal.js
<section>
<h1>Slide 3</h1>
<p>How does one revisit an arbitrary slide in code?</p>
<p>Visit internal slide <a href="#/2">2</a>
</section>
Cette technique peut être problématique si vous ajoutez une section par la suite, il ne faut pas oublier de remettre à jour l'ensemble de la numérotation du slide show.
Pour pallier ce problème, on peut utiliser la technique présentée dans la section suivante.
=== Relier les slides en utilisant les ID des
Pour naviguer entre les slides, ajouter "show-A-Link" comme dans le code suivant:
<source lang="HTML5"> <section>
Slide 3
How does one revisit an arbitrary slide in code?
Visit internal slide<a href="#/show-a-link"> 2</a>
</source>
Liens
Repositoire Github et tutoriels
NB : Accès au tutoriel en dessous du repositoire Le fichier source HTML comprend aussi beaucoup d'informations
Présentation de Reveal.js avec reveal.js
Exemples de présentations
Plugins, Outils et Hardware
--Lydie BOUFFLERS (discussion) 28 décembre 2015 à 19:05 (CET) le 27 Décembre 2015, last modified 28 Décembre 2015
