« HTML5 audio et video » : différence entre les versions
| Ligne 269 : | Ligne 269 : | ||
===Utiliser une bibliothèque JavaScript=== | ===Utiliser une bibliothèque JavaScript=== | ||
Les [[bibliothèques JavaScript]] utilisées pour les vidéos offrent souvent des fonctionnalités également pour la balise <code>audio</code>. C'est le cas des bibliothèques [ | Les [[bibliothèques JavaScript]] utilisées pour les vidéos offrent souvent des fonctionnalités également pour la balise <code>audio</code>. C'est le cas des bibliothèques [[LeanBack | LeanBack Player]] et [http://videojs.com/ VideoJS]. | ||
Pour des alternatives voir [http://edutechwiki.unige.ch/fr/Biblioth%C3%A8ques_JavaScript#Audio.2FVid.C3.A9o la section dédiées aux bibliothèques audio/video] dans la page [[bibliothèques JavaScript]] | Pour des alternatives voir [http://edutechwiki.unige.ch/fr/Biblioth%C3%A8ques_JavaScript#Audio.2FVid.C3.A9o la section dédiées aux bibliothèques audio/video] dans la page [[bibliothèques JavaScript]] | ||
Version du 26 novembre 2015 à 13:40
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
Introduction
Cette page reprend plusieurs éléments de la même page sur EduTechWiki en anglais et ajoute également des fonctionnalités liées à JavaScript.
Ce tutoriel montre l’usage des éléments multimédia audio et vidéo avec HTML5. HTML5 propose en effet des balises (i.e.tags) qui permettent d’inclure des fichiers audio et vidéo dans des pages HTML sans faire recours à des plugin externes (e.g. Adobe Flash) comme c’est le cas pour HTML4.x et XHTML 1.x. Grâce aux balises audio et video, les éléments multimédia sont totalement intégrés dans la page, ce qui permet notamment de :
- Utiliser des attributs HTML5 pour définir des contrôles (play, pause, etc.)
- Définir des propriétés de style CSS pour modifier l’apparence des éléments multimédia
- Utiliser JavaScript pour contrôler les éléments et même ajouter des interactions complexes
Qu’est-ce qu’un élément multimédia
Avant de voir l’utilisation des balises HTML5, il est utile de comprendre qu’est-ce qu’un élément multimédia. Un fichier audio ou vidéo est en réalité un « conteneur » (i.e. Multimedia container format) qui contient différents types de fichiers avec des données (e.g. stream audio et/ou vidéo, sous-titres, méta-données, etc.). Le « conteneur » est ensuite comprimé (i.e. compressed) avec un codec, c’est-à-dire un algorithm de compression qui suit le même principe par exemple de l’algorithm JPEG pour les images.
Il faut faire attention à deux aspects qui concernent la compatibilité avec les navigateurs :
- Le navigateur est compatible avec les balises audio et vidéo de HTML5 (les versions plus récentes des navigateurs majeurs le sont aujourd’hui)
- Le navigateur est compatible avec le format (et le codec) du fichier audio/vidéo
Pour résoudre les deux problèmes de compatibilité, il existe des solutions qui seront abordées plus bas dans la page, notamment en ce qui concerne l’utilisation d’une bibliothèque JavaScript pour la compatibilité des balises HTML5 et l’utilisation de plusieurs fichiers sources pour la compatibilité des formats audio/vidéo.
Les formats vidéo
Les formats vidéo plus populaires sur le web (avec leur codec) sont :
- Webm/VP8 avec extension .webm
- Mp4/H.264 avec extension .mp4
- Ogg/Theora avec extension .ogv
À l’origine, les spécifications HTML5 prévoyaient d’utiliser Ogg en tant que standard, mais cette décision n’a pas trouvé l’accord des différents navigateurs et par conséquent les trois formats sont idéalement supportés, même s’il y a des différences parmi les différents navigateurs. Pour une liste des formats compatibles avec chaque navigateur se référer à la page EduTechWiki en anglais ou la page HTML5 video sur Wikipedia.
Les formats audio
Les formats audio plus populaires sur le web (avec leur codes) sont :
- Ogg/Vorbis avec extension .ogg
- WAV/PCM avec extension .wav
- MP3 avec extension mp3
- AAC avec extension .m4a
Tout comme dans le cas des formats vidéo, aussi pour les fichiers audio il y a différents compatibilité entre le format et les navigateurs web. Faire référence encore une fois à la page EduTeckWiki en anglais ou à la page HTML audio sur Wikipedia.
Vidéo avec HTML5
La balise video
Pour ajouter une vidéo à une page HTML5 on utilise la balise suivante :
<video [attributs ...]>[contenu optionnel ...]</video>
La balise video peut être affichée à tout endroit dans le body du document HTML, sauf à l’intérieurs des balises :
abutton
De plus, la balise doit avoir un tag d’ouverture et un tag de fermeture.
Simples exemples (non conseillés)
La manière la plus simple d’inclure une vidéo avec HTML5 est la suivante :
<video src="url/video.mp4"></video>
Cet exemple inclut tout simplement une vidéo avec format mp4 (donc pas forcément compatible avec tous les navigateurs). L’absence d’attributs dans la balise video détermine notamment que la vidéo n’aura pas de contrôles (play, pause, etc.), qu’elle aura une taille déterminée par le fichier média et pas par des propriétés HTML ou CSS, etc.
Voici un exemple avec quelques caractéristiques ultérieures :
<video src="url/video.webm" controls autoplay height="300" width="400" ></video>
Ce deuxième exemple inclut cette fois-ci :
- Une vidéo avec format webm
- Des contrôles standard tels que play, pause, etc. qui apparaissent lorsque la souris se pose sur la vidéo grâce l’attribut
controls - La fonction de démarrage automatique lors que la page est téléchargée avec l’attribut
autoplay - Des dimensions définies en pixels avec les attributs
heightetwidth. Veuillez noter que ces dimensions se réfèrent à la taille de la page qui est destinée à la vidéo, mais si la vidéo à une taille différente de celle proposées, elle sera automatiquement adaptée (i.e. si les proportions ne correspondent pas, des espaces noirs apparaitrons aux côtés ou en haut et en bas de la vidéo).
Les attributs de la balise video
En ce qui concerne les attributs, la balise video peut être associée à tout attribut global de HTML (e.g. class, id, etc.) et a des attributs particuliers pour cette balise :
autoplay(sans valeur) : détermine si la vidéo va démarrer aussitôt qu’elle est prêtecontrols(sans valeur) : détermine si la vidéo va afficher automatiquement des contrôles tels que play, pause, volume, etc.height(avec valeur en pixles) : détermine la hauteur de la vidéoloop(sans valeur) : détermine si la vidéo recommence depuis le début une fois terminéemuted(sans valeur) : détermine si l’audio de la vidéo s’entend ou pasposter(avec url d’une image) : détermine une image à afficher pendant que la vidéo est téléchargéepreload(avec valeur à choix) : détermine le téléchargement de la vidéo par rapport au téléchargement de la page- auto : toute la vidéo commence à être téléchargée lors que la page est « loaded »
- metadata : seulement les métadonnées de la vidéo sont téléchargées
- none : la vidéo n’est pas téléchargée avant que l’utilisateur la démarre
src(avec url du fichier média) : déterminé l’URL du fichier, il peut être remplacé par la balisesourceà l’intérieur de la balisevideo(voir plus bas dans la page)width(avec valeur en pixels) : détermine la largeur de la vidéo
Voir la liste complète sur W3schools http://www.w3schools.com/tags/tag_video.asp
Le contenu de la balise video
La balise video peut également contenir d’autres éléments (i.e. d’autres balises) à son intérieur. Ces éléments peuvent se diviser en deux catégories principales :
- Des éléments relatifs à la vidéo elle-même tels que différentes fichiers média, sous-titres, etc. (voir plus bas dans cette section)
- Des éléments de « fallback » pour les navigateurs qui ne supportent pas les vidéos HTML5. Un élément de fallback est tout simplement du contenu HTML qui s’affiche à la place de la vidéo.
Voici un example d’élément de fallback :
<video src="url/video.webm" controls autoplay height="300" width="400" >
<p>Votre navigateur n’est pas compatible avec HTML5, veuillez considérer de le mettre à jour.</p>
</video>
Dans cet exemple, le message de fallback consiste tout simplement dans un paragraphe qui explique à l’utilisateur que son navigateur n’est pas compatible avec HTML5. Ce paragraphe ne s’affichera pas pour les utilisateurs qui, au contraire, disposent d’un navigateur compatible. Ces utilisateur verront tout simplement la vidéo si leur navigateur supporte le format .webm utilisé dans cet exemple. Il est possible de créer des mécanismes de fallback plus compliqués, notamment grâce à l’utilisation de JavaScript (par exemple grâce à une bibliothèque) qui seront abordés dans la section de cette page consacrée à JavaScript.
La balise source
La balise source est un des éléments contenus dans la balise video qui est relatif à la vidéo elle-même. Cette balise est utilisé notamment pour créer des alternatives sur le format du fichier vidéo à utiliser. À la place d’utiliser l’attribut src directement dans la balise video, on utilise plutôt plusieurs balises sources emboitées. Voici un exemple qui propose trois sources différentes, mais également un message de fallback (voir plus haut dans cette page) :
<video id="movie1" controls>
<source src="url/video.mp4" />
<source src="url/video.ogv" />
<source src="url/video.webm" />
<p>Your browser doesn't support HTML5. Maybe you should upgrade.</p>
</video>
Dans cet exemple, l’attribut src est utilisé à l’intérieur de chaque balise source afin que le navigateur puisse choisir parmi trois formats différents. Lorsqu’il « intercepte » le premier format compatible, l’url de cette source sera utilisée.
Il est possible également d’être plus spécifique au niveau des alternatives, notamment en ce qui concerne le type de codec utilisé. Cette possibilité est utile dans le cas de vidéo à haute résolution que le dispositif ne peut pas jouer. Voici un exemple qui utilise l’attribut type pour spécifier le codec :
<video id="movie2" controls="controls">
<source src="videos/state-of-wikipedia-480x272.mp4" type='video/mp4;codecs="avc1.42E01E, mp4a.40.2"' />
<source src="videos/state-of-wikipedia-480x272.ogv" type='video/ogg; codecs="theora, vorbis"' />
<source src="videos/state-of-wikipedia-480x272.webm" type='video/webm; codecs="vp8, vorbis"' />
<p>The video is available as <a href="videos/state-of-wikipedia-480x272.mp4">H.264 in an MP4 container</a>,
or as <a href="videos/state-of-wikipedia-480x272.ogv">VP8 in a Ogg container</a>
or as <a href="videos/state-of-wikipedia-480x272.webm">VP8 in a WebM container</a>. </p>
</video>
Cet exemple illustre également une alternative dans le cas que la balise vidéo ne soit pas supportée et qui consiste tout simplement à insérer des liens en tant que mécanisme de fallback pour que les utilisateurs puissent télécharger la vidéo et la regarder avec un logiciel vidéo sur leurs dispositifs.
La balise track
La balise track permet d'ajouter du contenu textuel qui sera affiché lorsque la vidéo est en cours de lecture, notamment sous forme de sous-titres ou legendes (i.e. captions en anglais). Tout comme pour la balise source, il est possibile de spécifier plusieurs balises track à l'intérieur d'une balise video, encore une fois à cause de problèmes de compatibilité dans les formats textuels supportés par les différents navigateurs web. Voici un example de vidéo complète avec des sous-titres en anglais et en français:
<video width="640" height="420" poster="video/poster.jpg" preload="metadata" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video.webm" type='video/webm; codecs="vp8, vorbis"'>
<track kind="subtitles" label="EN" src="video/subtitles_en.vtt" srclang="en" type="text/vtt" default>
<track kind="subtitles" label="FR" src="video/subtitles_fr.vtt" srclang="fr" type="text/vtt">
</video>
Les attributs de la balise track
La balise track peut être configurée avec les attributs suivantes :
default: détermine, en cas de plusieurs balises track, quelle balise doit être prise en compte dans le cas que les préférences de l'utilisateur (e.g. langue du navigateur) ne corréspondent pas à une des options disponibleskind: détermine le type de contenu textuel à afficher. Parmi les options figurent :- subtitles : sous-titres destinés surtout à la traduction du contenu audio dans une autre langue, mais également à ajouter des informations contextuelles qui ne sont pas affichés dans la vidéo (e.g. date, auteur, copyright, etc.)
- captions : transcription et éventuellement traduction de l'audio et des effets sonores de la vidéo, indiqués surtout pour les personnes sourdes
- descriptions : description textuelle du contenu de la vidéo, indiqué surtout pour les personnes aveugles
- chapters : titres des chapitres, indiqués surtout pour la navigation du contenu média
- metadata : données utilisées par les scripts, pas visibles à l'utilisateur
label: labellisation qui permet aux utilisateurs d'identifier d'identifier et choisir le contenu de la balise (e.g. EN pour sous-titres en anglais, FR en français, etc.)src: URL du fichier avec le contenu textuel (voir plus bas pour les formats et le contenu attendu)srclang: langue (e.g. en, fr, it, de) du contenu textuel à afficher surtout dans le cas des sous-titres
Les formats et contenu des fichiers textuels
Les fichiers associés à la balise track sont des simples fichiers textuels, mais dont le format peut varier. À présent, les formats souvent associés à ce type de fonction sont :
- WebVTT avec extension .vtt
- SRT avec extension .srt
Il existe d'autres formats, notamment le format Timed Text (TTML) qui est un format de type XML.
Voici un example de fichier WebVTT :
WEBVTT
Introduction
00:00:01.000 --> 00:01:10.000
Wikipedia is a great adventure. It may have
its shortcomings, but it is the largest collective
knowledge construction endevour
Disclaimer
00:01:10.000 --> 00:02:10.000
This is just a track demo using VTT
- Pour plus d'information sur ce format voir la page WebVTT sur ce wiki ou la page WebVtt sur Mozilla Development Network
Et un example de fichier SRT :
1
00:00:10,000 --> 00:01:10,000
Wikipedia is a great adventure. It may have shortcomings, but it remains the largest collective knowledge construction endevour
2
00:01:10,000 --> 00:02:10,000
This is just a track demo using SRT
Utiliser une bibliothèque JavaScript
Pour résoudre les problèmes de compatibilité et/ou pour améliorer le look and feel des contrôles sur les vidéos, il existe plusieurs bibliothèques JavaScript spécifiquement conçues pour les éléments vidéos. Par example la bibliothèque LeanBack Player permet de :
- Choisir un thème CSS pour le player
- Utiliser un mécanisme de fallback avec Adobe Flash
- Ajouter plusieurs track pour les sous-titres et pouvoir choisir parmi les différentes langues
- Utiliser un générateur de code pour obtenir le code HTML5 à inclure dans une page

Pour des alternatives voir la section dédiées aux bibliothèques audio/video dans la page bibliothèques JavaScript
Example de code avec LeanBack Player
Voici le code créé avec le générateur de LeanBack Player avec mécanisme de fallback avec Adobe Flash et HTML.
Code à mettre à l'intérieur de la balise head (pour inclure les fichiers externes) :
<!-- LeanBack Player - CSS Theme -->
<link rel="stylesheet" media="screen" type="text/css" href="http://yourdomain.com/leanbackPlayer.default.css" />
<!-- LeanBack Player - JS Source -->
<script type="text/javascript" src="http://yourdomain.com/leanbackPlayer.pack.js"></script>
<!-- LeanBack Player Translation(s) (Examples) - JS Source -->
<script type="text/javascript" src="http://yourdomain.com/leanbackPlayer.en.js"></script><!-- LeanBack Player - English Translation -->
<script type="text/javascript" src="http://yourdomain.com/leanbackPlayer.de.js"></script><!-- LeanBack Player - German Translation -->
Code à mettre à l'intérieur de la balise body :
<div class="leanback-player-video">
<!-- HTML5 Video Element -->
<video width="640" height="360" preload="metadata" controls poster="http://leanbackplayer.com/videos/poster/elephants_dream_640x360.jpg">
<!-- HTML5 Video Source(s) -->
<source src="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<source src="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.webm" type='video/webm; codecs="vp8, vorbis"' />
<source src="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.ogv" type='video/ogg; codecs="theora, vorbis"' />
<!-- Flash-Fallback (FlowPlayer) -->
<object class="leanback-player-flash-fallback" width="640" height="360" type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer.swf">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer.swf" />
<param name="allowFullScreen" value="true" />
<param name="wmode" value="opaque" />
<param name="bgcolor" value="#000000" />
<param name="flashVars" value="config={'playlist':['http://leanbackplayer.com/videos/poster/elephants_dream_640x360.jpg',
{'url':'http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.mp4','autoPlay':false,'autobuffering':false}]}" />
</object>
<!-- HTML-Fallback -->
<div class="leanback-player-html-fallback" style="width: 640px; height: 360px;">
<img src="http://leanbackplayer.com/videos/poster/elephants_dream_640x360.jpg" width="640" height="360" alt="Poster Image"
title="No HTML5-Video playback capabilities found. Please download the video(s) below." />
<div>
<strong>Download Video:</strong>
<a href="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.mp4">.mp4</a>
<a href="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.webm">.webm</a>
<a href="http://leanbackplayer.com/videos/360p/elephants_dream_640x360_2.30.ogv">.ogv</a>
</div>
</div>
Audio avec HTML5
La balise audio peut être considérée une versione simplifiée de la balise video. En effet, elle partage plusieurs attributs et fonctionnalités avec la balise video.
Les attributs de la balise audio
Voici la liste des attributs associés à la balise audio :
autoplay(sans valeur) : détermine si la source audio va entamer dès que possible, sans action de la part de l'utilisateurcontrols(sans valeur) : détermine si des boutons de contrôle (play, pause, etc.) sont affichés ou pasloop(sans valeur) : détermine si la source audio recommence cycliquement une fois terminéemuted(sans valeur) : détermine si le son est activé ou désactivépreload(avec valeurs auto, metadata ou none: détermine si et à quel moment la source audio va être téléchargée par rapport à la page qui la contientsrc(avec valeur URL) : détermine le URL de la source audio
La balise source
La balise audio accepte également plusieurs balises source à son intérieur. Voici un example :
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
<p>Fallback en cas d'incompatibilité du browser</p>
</audio>
La balise track
Il est également possible d'ajouter à un fichier audio du contenu textuel avec la balise track tout comme dans le cas des vidéos, même si cette fonctionnalité n'est pas si fréquente.
Utiliser une bibliothèque JavaScript
Les bibliothèques JavaScript utilisées pour les vidéos offrent souvent des fonctionnalités également pour la balise audio. C'est le cas des bibliothèques LeanBack Player et VideoJS.
Pour des alternatives voir la section dédiées aux bibliothèques audio/video dans la page bibliothèques JavaScript
Audio/Video avec JavaScript
L'avantage de disposer d'éléments natives pour les éléments média en HTML5 implique également la disponibilité d'une API pour interagir avec les éléments audio et video avec JavaScript. La API des éléments média propose :
- Des méthodes (e.g.
play()) qui permettent surtout de contrôler la lecture des médias - Des propriétés (e.g.
currentTime) qui permettent d'obtenir ou de modifier certains propriétés des médias - Des événements (e.g.
timeupdate) qui permettent de déclancher certains comportement en fonction d'événements liés aux médias
Voir la liste complète sur W3Schools
Grâce à cette capacité d'interaction avec les éléments audio/video, on peut imaginer principalement trois cadres d'utilisation :
- Utiliser JavaScript pour créer des éléments audio/video
- Utiliser JavaScript pour contrôler la diffusion des éléments audio/video
- Utiliser JavaScript pour ajouter des éléments interactifs déclanchés par les éléments audio/video ou qui modifient les éléments audio/video
Dans la suite de cette section, nous allons illustrer quelques examples pour chaque cadre d'utilisation. Les éléments audio et video étant très proche, les examples porteront principalement sur la balise video, mais peuvent être facilement adaptés également pour l'audio.
Créer des éléments audio/video
Ajouter une simple vidéo
On peut traiter la balise video comme toute autre balise du DOM, et par conséquent on peut facilement un créer une avec la fonction document.createElement("video") et ensuite définir les attributs de la vidéo comme la source, les contrôls, etc. Voici un example qui ajoute une vidéo à l'intérieur d'un div avec id="myVideo".
Code HTML :
<h2>Vidéo insérée avec JavaScript</h2>
<div id="myVideo"></div>
Code JavaScript :
var c = document.getElementById("myVideo");
//Créer un élément <video>
var v = document.createElement("video");
//Définir les attributs de la vidéo
v.src = "http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv";
v.controls = true;
//Ajouter la vidéo au <div>
c.appendChild(v);
Ce qui au final produit pour le navigateur le code HTML suivant :
<h2>Vidéo insérée avec JavaScript</h2>
<div id="myVideo">
<video src="video.mp4" controls=""></video>
</div>
Ajouter une vidéo avec plusieurs sources et des sous-titres
Le même principe s'applique pour insérer une vidéo plus complexes, avec plusiuers format vidéo sources et des sous-titres : toujours avec la fonction document.createElement() on peut créer des éléments source et track et les insérer dans una balise video. Voici le code JavaScript :
//Video avec plusieurs sources et sous-titres
var cc = document.getElementById("myVideo");
var vc = document.createElement("video");
vc.controls = true;
//Source 1
var source1 = document.createElement("source");
source1.src = "video.mp4";
//Source 2
var source2 = document.createElement("source");
source2.src = "video.webm";
//Track 1
var track1 = document.createElement("track");
track1.kind = "subtitles";
track1.src = "subtitles_en.vtt";
track1.label = "English";
track1.srclang = "en";
track1.type = "text/vtt";
//Track 2
var track2 = document.createElement("track");
track2.kind = "subtitles";
track2.src = "subtitles_fr.vtt";
track2.label = "Français";
track2.srclang = "fr";
track2.type = "text/vtt";
//Append everything
vc.appendChild(source1);
vc.appendChild(source2);
vc.appendChild(track1);
vc.appendChild(track2);
cc.appendChild(vc);
Ce qui correspond au code HTML suivant :
<video controls="">
<source src="video.mp4">
<source src="video.webm">
<track kind="subtitles" src="subtitles_en.vtt" label="English" srclang="en">
<track kind="subtitles" src="subtitles_fr.vtt" label="Français" srclang="fr">
</video>
Il existe également deux fonctions JavaScript pour éviter d'avoir à créer des éléments du DOM pour les sources et les tracks :
canPlayType(type)détermine si le navigateur est compatible avec un certain format audio, ce qui permet de créer par example un cycleif... elsepour déterminer l'attributsrcau lieu d'insérer plusiuers sources (voir canPlayType sur W3Schools)addTextTrack(kind,label,language)permet d'ajouter des contenus textuels sans créer des élémentstrack. Il est utilisé avec la fonctionaddCue()et l'objectnew TextTrackCuepour ajouter directement les contenus sans un fichier externe. (voir addTextTrack sur W3Schools)
Contrôler audio/video avec JavaScript
L'API JavaScript pour les éléments media met à disposition 3 méthodes pour les contrôler :
play(): démarre (ou redémarre) la lecture du fichier mediapause(): arrête la lecture à l'endroit actuelload(): permet de substituer la vidéo active dans le player avec une autre (après par example le changement de l'attribut src)
En tant que méthode (i.e. fonctions d'un objet), pour les exécuter il faut d'abord identifier la vidéo (e.g. à travers la fonction document.getElementById(id)) et ensuite associer la méthode avec la notation par point :
var myVideo = document.getElementById("myVideo");
myVideo.play()
De plus, en tant qu'objets, les éléments audio/video disposent également de plusieurs propriétés, parmi lesquelles on trouve (en plus des attributs illustrés plus haut dans la page) :
currentTime: temps à un moment donné dans la lecture du fichier media en secondsduration: durée du fichier media en secondsvolume: niveau du volume (entre 0.0 et 1.0)
Comme toute propriété d'un objet, elles peuvent servir de deux manières :
- Récupérer la valuer associée à une propriété donnée
- Associer une nouvelle valeur à une propriété donnée
Voici un example avec la propriété currentTime pour une instance myVideo donnée :
console.log(myVideo.currentTime); //Affiche dans la console le temps de lecture d'une vidéo
myVideo.currentTime = 60; //Déplace la lecteure de la vidéo à 60 seconds
Créer des contrôls pour une vidéo en HTML
Grâce aux méthodes et propriétés associés à la balise video, on peut créer facilement des contrôls personnalisés qui remplace les contrôls standard ajouté par le browser si l'attribut controls est déclaré. Pour ce faire, il faut d'abord avoir une vidéo à manipuler, pour laquelle l'attribut controls n'est pas déclarée, même si la présence ou absence des controls standard n'influence pas le fonctionnement de contrôls externes.
<video id="myVideo">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.ogv">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm">
</video>
Ensuite on ajoute trois boutons avec la balise button pour les contrôls play, pause et stop.
<button id="playBtn">Play</button> <button id="pauseBtn">Pause</button> <button id="stopBtn">Stop</button>
Pour finir, on ajoute le code JavaScript (dans un fichier externe ou à l'intérieur d'une balise script) :
//Idéntifier les éléments HTML
var myVideo = document.getElementById("myVideo");
var playBtn = document.getElementById("playBtn");
var pauseBtn = document.getElementById("pauseBtn");
var stopBtn = document.getElementById("stopBtn");
//Démarrer la lecture avec play()
playBtn.onclick = function () {
myVideo.play();
}
//Mettre en pause la lecture
pauseBtn.onclick = function () {
myVideo.pause();
}
//La fonction stop() n'existe pas, donc on combine pause avec currentTime = 0;
stopBtn.onclick = function () {
myVideo.pause();
myVideo.currentTime = 0;
}
Contrôler un audio en background
Dans certaines applications, comme par example des jeux vidéo, il y a souvent de la musique en background qui se repète dans le temps, mais que l'utilisateur peut décider de couper s'il le souhaite. Pour créer un élément audio en background avec HTML5 il y a plusieurs manières, mais la plus simple consiste tout simplement à insérer un élément audio sans définir l'attribut controls. Dans la plupart de navigateurs web qui supportent la balise audio, cela correspond à masquer tout simplement l'élément.
Voici le code HTML qui insère l'audio avec plusieurs sources ainsi que deux boutons ON et OFF. Pour que l'audio en background démarre automatiquement il faut déclarer l'attribut autoplay et pour qu'il se repète l'attribut loop :
<audio id="audioBg" autoplay loop>
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.mp3">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.ogg">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.m4a">
<source src="http://tecfa.unige.ch/guides/html/html5-audio/audio/guitar.wav">
Your browser doesn't support HTML5. Maybe you should upgrade.
</audio>
Pour contrôler le volume de l'audio, au lieu de deux boutons, on peut utiliser un input de type range (introduit avec HTML5). Pour ce type d'input on peut définir :
- La valuer minimale
- La valeur maximale
- L'échelle de chaque variation (i.e. le "step")
La volume d'un source audio/video va de 0 (absence de son) à 1 (volume maximal par rapport à l'audio actuel de l'ordinateur). Voici le code pour ajouter un input de type range pour contrôler le volume :
Audio volume <input type="range" min="0" max="1" step="0.1" value="1" id="audioVolume">
Le volume de base d'une source audio/video est la valeur maximale de 1, donc pour que le range et le volume correspondent on définit une value de 1 qui sera ensuite modifiée avec le curseur. Chaque déplacement correspond à un changement de 0.1 (définit par la valeur step).
Pour associer le range au volume de l'audio on peut utiliser l'événement onchange :
//Identifer les éléments HTML
var audio = document.getElementById("audioBg");
var audioVolume = document.getElementById("audioVolume");
//Associer le volume à l'input de type range
audioVolume.onchange = function () {
audio.volume = audioVolume.value;
}
Il est également possible de créer l'élément audio directement en JavaScript en utilisant la fonction document.createElement("audio") et en spécifiant les attributs autoplay et loop.
Audio/Video interactifs avec JavaScript
Plus haut on a vu que les éléments audio/video peuvent être contrôlé par d'autres éléments du DOM et, par conséquent, également par des événements liés au DOM. On peut en effet, par exemple, déclancher une vidéo en fonction du scroll de la page, ou l'arrêter si l'utilisateur est en train d'écrire quelque chose dans un champ de texte. Par contre, il est également possibile de modifier d'autres éléments du DOM en fonction d'événements liés directement à l'élément audio/video. Voici une liste non exhaustive d'événements liés aux audio/video :
onplay(): événement déclanchée à chaque fois que le media démarre ou rédémarre;onpause(): événement déclanchée à chaque fois que le media est mise en pause;ontimeupdate(): événement déclanchée chaque fois que le temps de lecture change.
Poser une question à un moment donnée dans la lecture d'une video
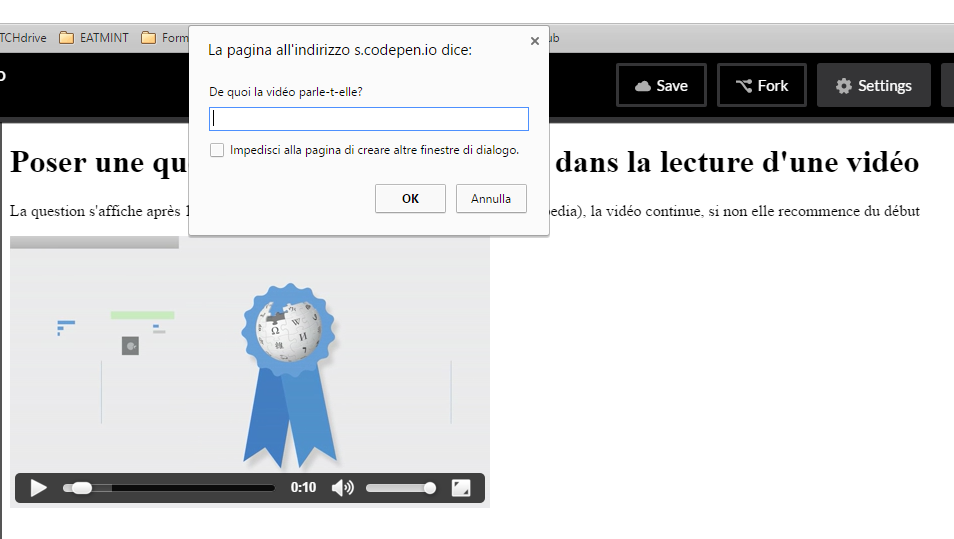
Dans cet exemple, nous allons afficher une question (à l'aide de la boîte JavaScript prompt()) après 10 seconds de lecture de la vidéo. Si l'utilisateur répond correctement à la question, la vidéo reprend normalement, autrement elle reprend depuis le début. Voici le résultat en image :
Voici le code HTML :
<h1>Poser une question à un moment donné dans la lecture d'une vidéo</h1>
<p>La question s'affiche après 10 secondes, si la réponse donnée est correcte (i.e. Wikipedia), la vidéo continue, si non elle recommence du début</p>
<video id="myVideo" controls>
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.mp4">
<source src="http://tecfa.unige.ch/guides/html/html5-video/videos/state-of-wikipedia-480x272.webm">
</video>
Et ici le code JavaScript commenté :
//Identifier d'abord la vidéo dans le DOM
var myVideo = document.getElementById("myVideo");
myVideo.ontimeupdate = function () {
//Enlever les chiffres décimales du temps
var currentTime = Math.floor(myVideo.currentTime);
if(currentTime == 10) {
myVideo.pause();
//Poser la question avec prompt
var r = prompt("De quoi la vidéo parle-t-elle?");
//Contrôler la réponse
if(r.toLowerCase() == "wikipedia") {
myVideo.currentTime = 11; //Ajouter un second si non la question va s'afficher à nouveau;
myVideo.play();
} else {
myVideo.currentTime = 0; //Remettre la vidéo à 0;
myVideo.play();
}
}
}
Tester cet exemple (Veuillez noter que l'utilisation de prompt n'est pas du tout ergonomique, il serait mieux d'utiliser un formulaire HTML)