« Univers Flash CS3 » : différence entre les versions
m using an external editor |
Aucun résumé des modifications |
||
| (6 versions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 4 : | Ligne 4 : | ||
== Introduction == | == Introduction == | ||
'''Flash CS3''' (avec Flash 9) est | '''Flash CS3''' (avec Flash 9) est sorti en avril 2007 et a été remplacé par '''Flash CS4''' (avec Flash 10) en octobre 2008. Ces deux environnements ont des fonctionnalités assez similaires. Toutefois, CS4 possède quelques outils supplémentaires (animation d'objets 2D en 3D, cinématique inversée, outil déco, etc.) et l'interface a changé un peu. | ||
Attention: Si vous possédez Flash CS4, '''passez directement''' au tutoriel [[Univers Flash CS4]] ! | |||
<div class="tut_goals"> | <div class="tut_goals"> | ||
| Ligne 26 : | Ligne 28 : | ||
==Panorama des outils Flash et les scénarios d'utilisation de Flash== | ==Panorama des outils Flash et les scénarios d'utilisation de Flash== | ||
Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS3 sont en anglais, | Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS3 sont en anglais, cette version de Flash est utilisée dans l'Atelier WebMaster 2009. On peut également ajouter que CS4 est la dernière version Flash sortie en novembre 2008. [[Univers Flash CS4|Flash CS4]] comprend plusieurs nouvelles fonctions comme un support [[3D]] ou un meilleur [[Flash CS4 - Principes de l'animation| fondu]] (''Interpolation/tweening''). La logique de l'interface est la même, même si la présentation et la façon de manipuler certains outils a changé. | ||
==Outils et panneaux des logiciels Flash CS3 et CS4 == | ==Outils et panneaux des logiciels Flash CS3 et CS4 == | ||
| Ligne 36 : | Ligne 38 : | ||
[[image:Ecran_d'accueil_de_Flash_CS3.png |frame|none|Ecran d'accueil en Flash CS3]] | [[image:Ecran_d'accueil_de_Flash_CS3.png |frame|none|Ecran d'accueil en Flash CS3]] | ||
Pour commencer à travailler avec un nouveau fichier Flash, utilisez soit le menu ''File'', soit cliquez | Pour commencer à travailler avec un nouveau fichier Flash, utilisez soit le menu ''File'', soit cliquez sur une des propositions que nous offre l’écran d'accueil. Par exemple: | ||
* | * Cliquez sur File->Open pour ouvrir un fichier ''*.fla'' sur lequel vous travaillez. | ||
* Ouvrez un fichier "récent" par le menu ''File'' ou par le bouton | * Ouvrez un fichier "récent" par le menu ''File'' ou par le bouton | ||
* Ouvrez un nouveau fichier Flash | * Ouvrez un nouveau fichier Flash | ||
* ... | * ... | ||
Si vous sélectionnez l'option ''Don't show again (ne montrez plus)'', vous ne verrez plus | Si vous sélectionnez l'option ''Don't show again (ne montrez plus)'', vous ne verrez plus l’écran d'accueil, mais les options restent tout de même disponibles sous le menu ''File''. Vous pouvez le récupérer sous ''Edit->Preferences''. | ||
Pour commencer à se familiariser avec l'espace de travail de Flash, nous recommandons | Pour commencer à se familiariser avec l'espace de travail de Flash, nous recommandons de cliquer sur '''Flash File (ActionScript 3.0)'''. En effet, ceci est le Flash standard actuel. | ||
L'ActionScript 2 vous permettra d'utiliser | L'ActionScript 2 vous permettra d'utiliser certaines fonctions natives (i.e. créer des ''actions scripts'' sans programmer). ActionScript 3 ne permet pas ça, mais il n'est pas conseillé de travailler dans un mode dépassé. | ||
Vous êtes maintenant entrés dans l'environnement de travail Flash | Vous êtes maintenant entrés dans l'environnement de travail Flash. | ||
==Configuration de l'espace de travail Flash== | ==Configuration de l'espace de travail Flash== | ||
Définition : Par ''espace de travail (desktop)'' nous | Définition : Par ''espace de travail (desktop)'' nous faisons référence à l'environnement d'édition apparent lorsqu'on travail avec Flash. | ||
=== L'espace de travail par défaut=== | === L'espace de travail par défaut=== | ||
La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils | La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils. L'espace de travail apparaitra initialement semblable à celui présent ci-dessous. Cette prise d'écran annotée donne une idée des outils disponibles que nous introduirons plus tard. | ||
[[Image:Flash-cs3-default-desktop.png|frame|none|Ecran de l'espace de travail par défaut]] | [[Image:Flash-cs3-default-desktop.png|frame|none|Ecran de l'espace de travail par défaut]] | ||
| Ligne 64 : | Ligne 66 : | ||
Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail). | Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail). | ||
Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). | Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). Si la taille de votre écran le permet, il est préférable d'avoir les outils et panneaux facilement à disposition car cela vous fera gagner énormément de temps. De plus , il est important de toujours afficher le panneau d'outils (Tools panel) s'il n'est pas visible. | ||
La plupart du temps vous aurez besoin du panneau de dessin (''drawing tool panel''). Laissez-le à gauche. Vous pouvez ainsi ajouter deux autres panneaux contenant les fonctions les plus utilisées. | |||
La plupart du temps vous aurez besoin du panneau de dessin (''drawing tool panel''). Laissez-le à gauche. Vous pouvez ainsi ajouter deux autres panneaux | |||
Pour afficher tous les panneaux | Pour afficher tous les panneaux | ||
| Ligne 80 : | Ligne 80 : | ||
Voyons comment on peut organiser le desktop. CS3 permet de ranger les panneaux de différentes manières : | Voyons comment on peut organiser le desktop. CS3 permet de ranger les panneaux de différentes manières : | ||
* Ils peuvent être '''flottants''' (normalement hors du desktop Flash) | * Ils peuvent être '''flottants''' (normalement hors du desktop Flash) | ||
* | * On peut les '''fixer dans un espace panneaux''' à droite, en bas ou à gauche du desktop | ||
* | * On peut les '''fixer en groupe de panneaux''' (il y aura un onglet pour chaque panneau) | ||
Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de sa barre) et glissez le vers un endroit | Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de sa barre) et glissez le vers un endroit dont le contour "s'allumera" en bleu clair. | ||
* Si lorsque vous voyez un trait bleu (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à | * Si lorsque vous voyez un trait bleu autour (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à droite du trait comme un panneau "libre". | ||
* Si la barre supérieure d'un autre panneau devient | * Si la barre supérieure d'un autre panneau devient bleue, vous pouvez fixer votre panneau à coté de ce panneau, votre panneau apparaitra comme un onglet dans un groupe de panneaux. | ||
Les deux captures d'écran illustrent le principe. | Les deux captures d'écran illustrent le principe. | ||
| Ligne 134 : | Ligne 134 : | ||
* Aide en ligne sur le site d'Adobe | * Aide en ligne sur le site d'Adobe | ||
L'aide intégré est bonne mais l'aide contextuelle | L'aide intégré est bonne mais l'aide contextuelle pourrait être meilleure (p. ex. une option systématique sous le menu "clic droit") | ||
Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (''Help'') dans le panneau ''properties''. | Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (''Help'') dans le panneau ''properties''. | ||
| Ligne 158 : | Ligne 158 : | ||
; Choisir la taille de la scène et autres paramètres | ; Choisir la taille de la scène et autres paramètres | ||
Sous le menu ''Modify->Document''vous pouvez modifier : | Sous le menu ''Modify->Document'', vous pouvez modifier : | ||
* la taille de la scène. La taille de la scène est la taille finale de votre programme Flash. Il est important de reflêchir à la taille '''avant''' de commencer à faire des modifications. | * la taille de la scène. La taille de la scène est la taille finale de votre programme Flash. Il est important de reflêchir à la taille '''avant''' de commencer à faire des modifications. | ||
* la couleur de l'arrière-plan (blanc par défaut, il sera blanc dans votre animation). | * la couleur de l'arrière-plan (blanc par défaut, il sera blanc dans votre animation). | ||
| Ligne 220 : | Ligne 220 : | ||
[[Image:Flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | [[Image:Flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | ||
Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel [[Créer et modifier les calques et les images]]. | Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel [[Flash CS3 - Créer et modifier les calques et les images]]. | ||
[[Category:Outils auteur]] | [[Category:Outils auteur]] | ||
Dernière version du 19 octobre 2013 à 13:28
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
Introduction
Flash CS3 (avec Flash 9) est sorti en avril 2007 et a été remplacé par Flash CS4 (avec Flash 10) en octobre 2008. Ces deux environnements ont des fonctionnalités assez similaires. Toutefois, CS4 possède quelques outils supplémentaires (animation d'objets 2D en 3D, cinématique inversée, outil déco, etc.) et l'interface a changé un peu.
Attention: Si vous possédez Flash CS4, passez directement au tutoriel Univers Flash CS4 !
Objectifs d'apprentissage
- Se familiariser avec les différents outils de CS3
Prérequis
- aucun
Prochaines étapes
Voir aussi
- Si vous possédez CS4, passez directement à Univers Flash CS4 !
Panorama des outils Flash et les scénarios d'utilisation de Flash
Les prises d'écran et les mots qui font référence aux outils et fonctions de l'environnement Flash CS3 sont en anglais, cette version de Flash est utilisée dans l'Atelier WebMaster 2009. On peut également ajouter que CS4 est la dernière version Flash sortie en novembre 2008. Flash CS4 comprend plusieurs nouvelles fonctions comme un support 3D ou un meilleur fondu (Interpolation/tweening). La logique de l'interface est la même, même si la présentation et la façon de manipuler certains outils a changé.
Outils et panneaux des logiciels Flash CS3 et CS4
Lancer l'environnement de travail Flash
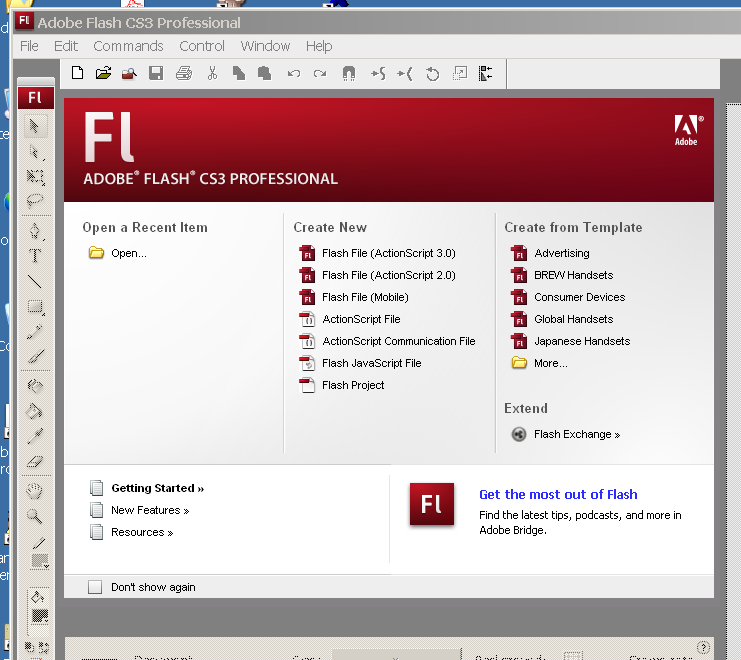
Le lancement du logiciel Flash nous mène à cet écran d'accueil qui nous offre plusieurs raccourcis.

Pour commencer à travailler avec un nouveau fichier Flash, utilisez soit le menu File, soit cliquez sur une des propositions que nous offre l’écran d'accueil. Par exemple:
- Cliquez sur File->Open pour ouvrir un fichier *.fla sur lequel vous travaillez.
- Ouvrez un fichier "récent" par le menu File ou par le bouton
- Ouvrez un nouveau fichier Flash
- ...
Si vous sélectionnez l'option Don't show again (ne montrez plus), vous ne verrez plus l’écran d'accueil, mais les options restent tout de même disponibles sous le menu File. Vous pouvez le récupérer sous Edit->Preferences.
Pour commencer à se familiariser avec l'espace de travail de Flash, nous recommandons de cliquer sur Flash File (ActionScript 3.0). En effet, ceci est le Flash standard actuel.
L'ActionScript 2 vous permettra d'utiliser certaines fonctions natives (i.e. créer des actions scripts sans programmer). ActionScript 3 ne permet pas ça, mais il n'est pas conseillé de travailler dans un mode dépassé.
Vous êtes maintenant entrés dans l'environnement de travail Flash.
Configuration de l'espace de travail Flash
Définition : Par espace de travail (desktop) nous faisons référence à l'environnement d'édition apparent lorsqu'on travail avec Flash.
L'espace de travail par défaut
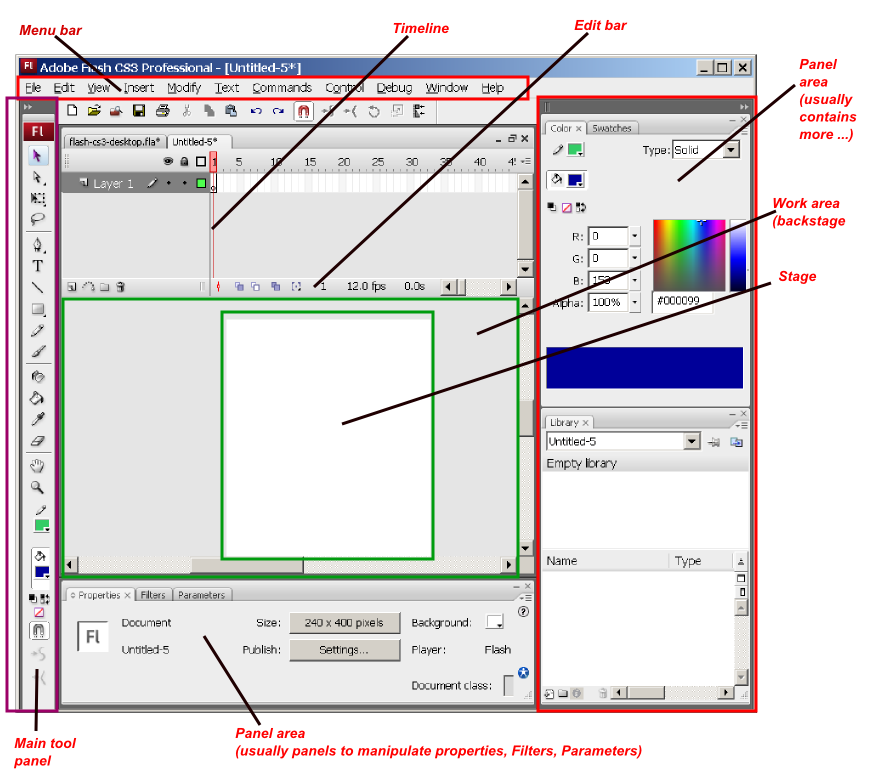
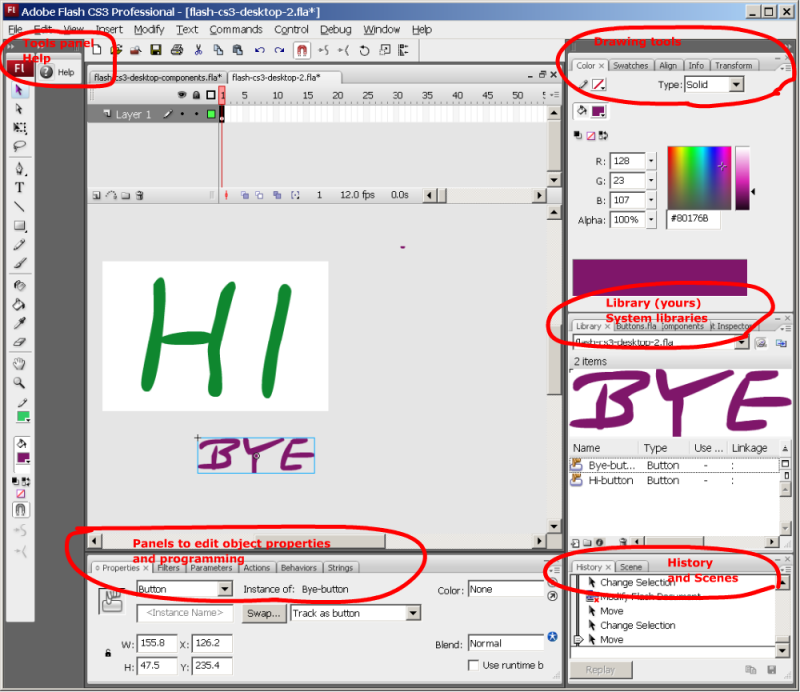
La première fois que vous ouvrez l'espace de travail Flash, vous ne verrez qu'une sélection limitée des outils. L'espace de travail apparaitra initialement semblable à celui présent ci-dessous. Cette prise d'écran annotée donne une idée des outils disponibles que nous introduirons plus tard.

Vous pouvez arranger l'espace de travail de différentes manières (voir ci-dessous), mais pour le reste de ce tutoriel, nous essayerons de garder un environnement constant, i.e. garder le panneau d'outil principal (Main tool panel) à gauche et la chronologie (timeline) en haut.
Configurer l'affichage du desktop
Avant d'introduire quelques outils et leur composants, nous vous conseillons d'apprendre à aménager votre desktop (espace de travail).
Premièrement, nous vous montrerons comment afficher quelques panneaux en plus (outils et librairies). Si la taille de votre écran le permet, il est préférable d'avoir les outils et panneaux facilement à disposition car cela vous fera gagner énormément de temps. De plus , il est important de toujours afficher le panneau d'outils (Tools panel) s'il n'est pas visible. La plupart du temps vous aurez besoin du panneau de dessin (drawing tool panel). Laissez-le à gauche. Vous pouvez ainsi ajouter deux autres panneaux contenant les fonctions les plus utilisées.
Pour afficher tous les panneaux
- Window->Toolbar
- Sélectionnez les trois : Main, Controller, Edit Bar
- Ajouter et déplacer le panneaux
Les panneaux contiennent des outils et librairies que comprennent des fonctions d'édition. Quelques uns ne se trouvent pas dans un menu, alors il faut apprendre quels sont les panneaux disponibles. A noter : si les panneaux vous avez affiché disparaissent du desktop, tapez F4 ou Window->Show Panels pour les restaurer. F4 bascule entre plus d'espace pour dessiner et l'affichage de plus d'outils. Texte gras
Voyons comment on peut organiser le desktop. CS3 permet de ranger les panneaux de différentes manières :
- Ils peuvent être flottants (normalement hors du desktop Flash)
- On peut les fixer dans un espace panneaux à droite, en bas ou à gauche du desktop
- On peut les fixer en groupe de panneaux (il y aura un onglet pour chaque panneau)
Pour fixer un panneau, prenez-le avec la souris (cliquez avec le bouton gauche de la souris sur une partie vide de sa barre) et glissez le vers un endroit dont le contour "s'allumera" en bleu clair.
- Si lorsque vous voyez un trait bleu autour (vertical ou horizontal) vous lâchez le bouton de la souris, le panneau se fixera au dessous ou à droite du trait comme un panneau "libre".
- Si la barre supérieure d'un autre panneau devient bleue, vous pouvez fixer votre panneau à coté de ce panneau, votre panneau apparaitra comme un onglet dans un groupe de panneaux.
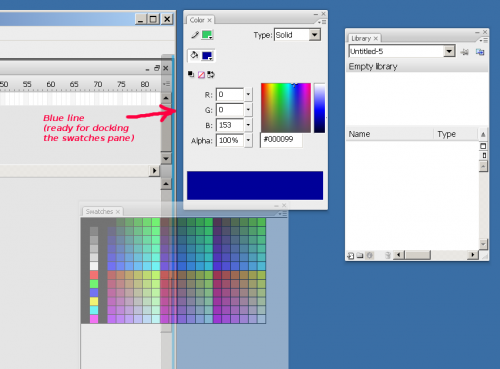
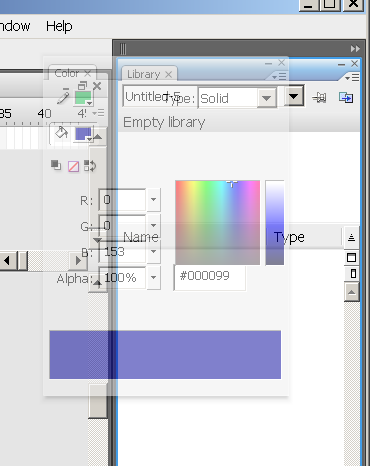
Les deux captures d'écran illustrent le principe.
- Exemple d'un panneau fixé contre un trait
Le panneau Swatches (en couleur transparente) est glissé vers l'espace de panneaux vide et donc réduit. Il y a un trait vertical faible en bleu. Vous pouvez également rencontrer de traits horizontaux contre lesquels vous pouvez fixer votre panneau.

- Exemple fixant un panneau à un autre
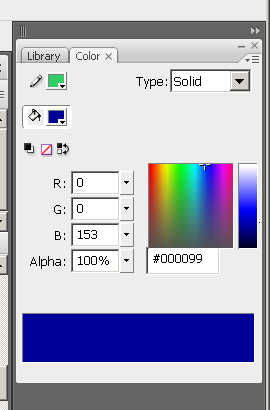
Le panneau Color (transparent) est en train d'être fixé en groupe avec le panneau Library. La barre supérieure du panneau Library est en bleu clair, i.e. prêt à être fixé (voir aussi l'image suivante)...

Maintenant le panneau Color est fixé comme un onglet formant un groupe avec le panneau Library.

- Pour détacher un panneau
Glissez-le vers un espace qui ne s'allume pas en bleu clair.
Sauvegarder une configuration de l'environnement
Afin de pouvoir retrouver une configuration, sauvegardez-le sous un nom precis. Vous pouvez sauvegarder plusieurs environnements de travail pour les différents types de taches faites avec Flash.
- Window->Workspace->Save Current ...
Si vous êtes content avec votre configuration, sauvegardez-le.
Un exemple d'une configuration
Voici un exemple d'une configuration utilisé par Daniel K. Schneider qui met une grande partie des outils à portée.

Vous pouvez aussi choisir de travailer avec les panneaux cachés et les ouvrir au besoin, comme dans l'exemple suivant que vous pouvez agrandir.

Aide intégré et en ligne
Il y a deux types de support :
- Aide intégré
- Aide en ligne sur le site d'Adobe
L'aide intégré est bonne mais l'aide contextuelle pourrait être meilleure (p. ex. une option systématique sous le menu "clic droit") Il y a une aide contextuelle pour quelques objets qui peut être accèdée en sélectionnant un objet (p. ex. dans l'espace de travail ou dans un panneau) puis soit Aide du Menu / appuyez F1 / ou cliquez sur l'icone Aide (Help) dans le panneau properties.
Dans l'aide intégrée, il y a également des liens vers site externes et vers les ressources en ligne d'Adobe mais ils ne mênent pas toujours à l'endroit attendu.
Il y quand même des ressources utiles sur le site d'Adobe, p. ex :
- les tutoriels vidéo sont particulièrement utiles pour les novices
- Video tutorials chez Adobe
- La page principale de l'Aide Flash
- Ressources Flash
- En particulier, vous trouverez des versions HTML et PDF de l'aide intégrée. La version HTML peut s'avérer plus pratique que l'aide intégrée qui apparait dans une fenêtre qui ne peut pas être détachée et qui couvre l'espace de travail. Une option qui maintien l'aide à portée sans cacher l'espace de travail, est de le fixer contre le panneau d'outils (voir la capture d'écran au dessus). Finalement, si nécessaire, les versions PDF peuvent aussi être imprimées .
- Consulter Flash and AS3 links - documentation
En avant
Cette section présente un sommaire des fonctionnalités de quelques composants de Flash. Des fonctionnalités additionnelles seront présentées dans d'autres tutoriels.
L'espace de travail et la scène
La scène (stage) au centre (blanc par défaut) est l'espace dans lequel les contenus sont manipulés. Elle fait partie de l'espace de travail. La partie grise de l'espace de travail (l'arrière scène ou backstage) peut contenir des éléments graphique sur lesquels vous travaillez et qui seront à un moment introduits sur la scène i.e. rendus visible à l'utilisateur. Dans les movies déployés, cet espace contient les objets animés qui "apparaitront" sur scène.
- Choisir la taille de la scène et autres paramètres
Sous le menu Modify->Document, vous pouvez modifier :
- la taille de la scène. La taille de la scène est la taille finale de votre programme Flash. Il est important de reflêchir à la taille avant de commencer à faire des modifications.
- la couleur de l'arrière-plan (blanc par défaut, il sera blanc dans votre animation).
- le titre et la description de votre projet
En haut du desktop se trouve la barre de menus (sur Mac elle est en haut de l'écran). Flash permet de choisir les opérations des menus de trois façons :
- à travers le menu
- en utilisant des raccourcis de clavier
- à travers les panneaux
Les opérations disponibles dans les menus et les panneaux sont dépendantes du contexte, i.e elles changent de fonction selon l'objet sélectionné dans l'espace de travail et en fonction du Publish Setting (configuration de publication) de Flash (e.g. ActionScript 2 vs. ActionScript 3).
Voici un sommaire bref des groupes de menus et leur fonctionnalités.
- File (Fichier)
- Ouvir et créer de nouveaux fichiers
- Définition de la configuration de publication (Publish Setting)(on peut changer la configuration choisie au départ)
- Edit (Édition)
- Édition de la scène
- Édition des éléments actifs
- View (Affichage)
- Définir le zoom, les grilles, (i.e. affichage de l'espace de travail)
- A noter : Autres options d'affichage importantes se trouvent sous le menu Fenêtres (Windows)
- Insert (Insérer)
- Ajouter des calques, cadres, symboles, etc. dans le scénario (Timeline)
- Ajouter une nouvelle scène
- Modify (Modifier)
- Modifier des éléments dans l'espace de travail, p.ex. convertir une graphique à une symbole (le rendre réutilisable) ou changer la forme d'un dessin
- Modifier des éléments du scénario
- Text (Texte)
- Changer les propriétés du texte
- Vérifier l'orthographe
- Commands (Commandes)
- Lancer des macros
- Exporter / importer XML
- Control (Contrôle)
- Tester l'animation en entier ou en parties
- Debug
- Outils qui permettent de déboguer vos scriptes
- Window (Fenêtre)
- Configurer l'espace de travail(ajouter/cacher les panneaux)
- Help (Aide)
- Aide intégrée avec des liens vers les ressources externes en ligne
Les barres d'outils et les panneaux
Les panneaux seront introduits au besoin dans les autres tutoriels.
La Bibliothèque (Library) contient tous les objets utilisés dans un document Flash. Par exemple, dans le tutoriel Dessiner en Flash cinq différents objets réutilisables ont été utilisés - les symboles graphiques (graphic symbols). Une fois qu'un objet soit défini comme un symbole (soit graphique, bouton ou movie clip) il est possible de le réutiliser autant qu'il faut dans un document Flash.

Vous pouvez maintenant commencer à apprendre à dessiner avec Flash. Avancer au tutoriel Flash CS3 - Créer et modifier les calques et les images.
