« Introduction à HTML5 » : différence entre les versions
m (→Réponse simple) |
|||
| (67 versions intermédiaires par 5 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
== Introduction == | == Introduction == | ||
[[HTML5]] est la cinquième version du langage de marquage [[HTML]], acronyme de ''Hyper Text Markup Langage'', utilisé pour structurer les pages et applications web. Cette page propose une introduction à HTML5 destinée à des personnes sans expérience préalable avec [[HTML]] ou un langage de marquage en général. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation [[MINIT]] du [https://tecfalabs.unige.ch/maltt/ Master MALTT] de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de | [[HTML5]] est la cinquième version du langage de marquage [[HTML]], acronyme de ''Hyper Text Markup Langage'', utilisé pour structurer les pages et applications web. Cette page propose une introduction à HTML5 destinée à des personnes sans expérience préalable avec [[HTML]] ou un langage de marquage en général. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation [[MINIT]] du [https://tecfalabs.unige.ch/maltt/ Master MALTT] de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de pages web. La page est complétée par l'[[Introduction à CSS]] qui aborde la définition des propriétés graphiques d'un document web. Pour une approche plus technique à [[HTML5]] et une comparaison avec d'autres versions du langage (e.g. [[XHTML]]), se référer à la page principale [[HTML5]]. | ||
=== Prérequis === | === Prérequis === | ||
Aucune connaissance préalable n'est nécessaire pour suivre le contenu de l'article. Pour répliquer ou adapter les exemples il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme [[Visual studio code]] ou [[Brackets]]. | Aucune connaissance préalable n'est nécessaire pour suivre le contenu de l'article. Pour répliquer ou adapter les exemples, il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme [[Visual studio code]] ou [[Brackets]]. | ||
=== Fichiers à télécharger (optionnel) === | === Fichiers à télécharger (optionnel) === | ||
| Ligne 13 : | Ligne 11 : | ||
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt [[GitHub]] : | Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt [[GitHub]] : | ||
* {{ Goblock | [https://github.com/MALTT-STIC/minit-html5-essentials Dépôt GitHub MALTT-STIC/minit-html5] }} | * {{Goblock | [https://github.com/MALTT-STIC/minit-html5-essentials Dépôt GitHub MALTT-STIC/minit-html5-essentials] }} | ||
Pour télécharger les fichiers cliquer sur le menu déroulant '''Code''' et ensuite sur '''Download ZIP'''. | Pour télécharger les fichiers, cliquer sur le menu déroulant '''Code''' et ensuite sur '''Download ZIP'''. | ||
=== Synthèse/Présentation === | |||
Une synthèse de la page est disponible dans un format diaporama/présentation : | |||
* {{Goblock | [https://mafritz.ch/slides/fr/intro-html5/ Diaporama/Présentation] }} | |||
== Qu'est qu'une page web ? == | == Qu'est qu'une page web ? == | ||
Internet est un réseau de dispositifs (ordinateurs, serveurs, objects connectés, ...) qui s'échangent de l'information | Internet est un réseau de dispositifs (ordinateurs, serveurs, objects connectés, ...) qui s'échangent de l'information sous forme de données numériques. Chaque dispositif possède une adresse IP qui permet d'identifier la source et la destination de l'information. Il existe différentes modalités d'échange, dont la plus célèbre est à travers le ''World Wide Web'', ou ''Web'' tout court. Le web est basé sur trois éléments principaux : | ||
# Les adresses web, ou plus techniquement les '''''Uniform Resource Locator''''' (URL) qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes | # Les adresses web, ou plus techniquement les '''''Uniform Resource Locator''''' (URL), qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes. | ||
# Le protocole ''''' | # Le protocole '''''HyperText Transfer Protocol''''' ([[Le fonctionnement du protocole HTTP|HTTP]]) qui permet à l'information de passer depuis un serveur qui possède l'information à un client (e.g. le navigateur web d'un ordinateur) qui la demande. | ||
# Le '''''HyperText Markup Language''''' ([[HTML]]) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le '''code source''' de la page en question. | # Le '''''HyperText Markup Language''''' ([[HTML]]) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le '''code source''' de la page en question. | ||
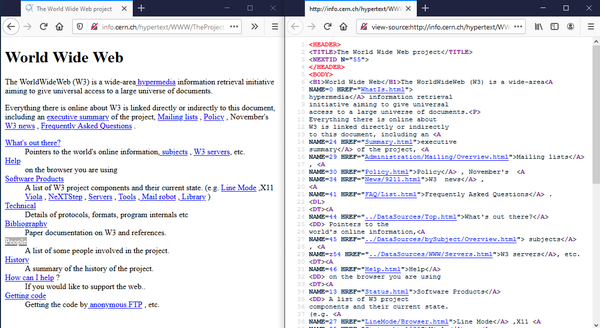
L'image ci-dessous représente la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web], mise en ligne par le CERN : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. | L'image ci-dessous représente la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web], mise en ligne par le CERN en 1990 : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. Au fil des années, ce langage a évolué et à présent (2020) sa dernière version est [[HTML5]]. | ||
[[Fichier:HTML première page web.png| | [[Fichier:HTML première page web.png|redresse=2|vignette|néant|Apparence dans le navigateur et code HTML source de la [http://info.cern.ch/hypertext/WWW/TheProject.html première page du web].]] | ||
Techniquement | {{bloc important | Techniquement, une page web est une unité informationnelle publiée sur le web, à une adresse (URL) spécifique, qui est structurée à travers un langage de marquage. L'échange de cette unité informationnelle entre le serveur qui la possède et le client qui en fait demande se fait à travers le protocole HTTP. }} | ||
Il existe principalement deux manières de produire du [[HTML5]] ou, plus généralement, une ''unité informationnelle'' : | |||
# '''Coder une page web ''à la main''''' | |||
#: Le code [[HTML5]] est écrit par le créateur des contenus qui utilise souvent un éditeur de texte avec l'aide à la syntaxe afin d'améliorer la qualité de son code. Ce processus nécessite d'habitude un moyen de publication de la page sur le web, par exemple à travers un logiciel de transfert de fichiers. Dans ce contexte, la connaissance de [[HTML5]] est nécessaire afin de créer des fichiers avec extension '''.html''' (e.g. <code>index.html</code> ou <code>presentation.html</code>) contenant le code source de la page. | |||
# '''Utiliser une application web ou un outil auteur''' | |||
#: Le code [[HTML5]] est généré par une application web (e.g. un [[système de gestion de contenu]] comme [[WordPress]], [[Mediawiki]] ou [[Moodle]]) ou un outil auteur avec interface graphique. Dans ce cas, la connaissance de [[HTML5]] n'est normalement pas obligatoire, mais elle peut s'avérer très utile, voire indispensable, car souvent il est nécessaire d'apporter des modifications directement au code pour corriger des erreurs ou obtenir le résultat souhaité. | |||
Cet article se focalise sur la production de [[HTML5]] ''à la main'', mais la plupart des informations peuvent être utiles également dans l'utilisation d'un [[système de gestion de contenu]]. | |||
== Langage de marquage avec balises (tag) == | == Langage de marquage avec balises (tag) == | ||
Un langage de marquage consiste à utiliser une notation graphique pour structurer ou décorer un texte. Il existe différentes techniques de marquage qui peuvent être plus ou moins complexes selon les finalités et l'étendu du langage. [[HTML5]] utilise une notation par '''balises''', ou ''tags'' en anglais, qui consiste à contourner le contenu textuel avec des éléments qui en | Un langage de marquage consiste à utiliser une notation graphique pour structurer ou décorer un texte. Il existe différentes techniques de marquage qui peuvent être plus ou moins complexes selon les finalités et l'étendu du langage. [[HTML5]] utilise une notation par '''balises''', ou ''tags'' en anglais, qui consiste à contourner le contenu textuel avec des éléments qui en qualifient la nature. Par exemple, la notation suivante qualifie le contenu textuel en tant que paragraphe : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 39 : | Ligne 52 : | ||
</source> | </source> | ||
Le contenu textuel est précédé par une balise d'ouverture <code><nowiki><p></nowiki></code> et suivi par la balise de clôture <code><nowiki></p></nowiki></code>. [[HTML5]] prévoit environ une centaine de ces balises, mais dont seulement une trentaine sont | Le contenu textuel est précédé par une balise d'ouverture <code><nowiki><p></nowiki></code> et suivi par la balise de clôture <code><nowiki></p></nowiki></code>. [[HTML5]] prévoit environ une centaine de ces balises, mais dont seulement une trentaine sont utilisées fréquemment dans la plupart des pages web. De plus, les balises peuvent être mieux définies par des attributs, comme dans l'exemple suivant : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 50 : | Ligne 63 : | ||
* <code>a</code> est le '''nom de la balise''' | * <code>a</code> est le '''nom de la balise''' | ||
* <code>href</code> est le '''nom de l'attribut''' | * <code>href</code> est le '''nom de l'attribut''' | ||
* <code><nowiki>https://edutechwiki.unige.ch</nowiki></code> est la '''valeur de l'attribut''' | * <code><nowiki>https://edutechwiki.unige.ch</nowiki></code> est la '''valeur de l'attribut''' | ||
* <code>Lien vers EduTechWiki</code> est le '''contenu de la balise''' | * <code>Lien vers EduTechWiki</code> est le '''contenu de la balise''' | ||
[[Fichier:HTML5 balises et attributs.png| | [[Fichier:HTML5 balises et attributs.png|redresse=2|vignette|néant|Termes utilisés dans la définition du langage de marquage]] | ||
[[HTML5]] est un langage de marquage combinatoire qui permet d'emboîter les balises. Par exemple, nous pouvons combiner les deux balises que nous venons de voir de la manière suivante : | [[HTML5]] est un langage de marquage combinatoire qui permet d'emboîter les balises. Par exemple, nous pouvons combiner les deux balises que nous venons de voir de la manière suivante : | ||
| Ligne 66 : | Ligne 79 : | ||
== Anatomie d'un document HTML5 == | == Anatomie d'un document HTML5 == | ||
Dans la section précédente, nous avons introduit les balises <code>p</code> et <code>a</code> pour montrer, au niveau ''micro'', le fonctionnement d'un langage de marquage. Dans cette section, nous proposons et analysons la structure ''type'' d'un simple document [[HTML5]] pour illustrer | Dans la section précédente, nous avons introduit les balises <code>p</code> et <code>a</code> pour montrer, au niveau ''micro'', le fonctionnement d'un langage de marquage. Dans cette section, nous proposons et analysons la structure ''type'' d'un simple document [[HTML5]] pour illustrer comment ce principe de base s'applique à une page web entière. Voyons d'abord l'ensemble du code que nous allons expliquer par morceaux : | ||
<source lang="HTML5" line> | <source lang="HTML5" line=""> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<html lang="fr"> | <html lang="fr"> | ||
| Ligne 74 : | Ligne 87 : | ||
<meta charset="UTF-8"> | <meta charset="UTF-8"> | ||
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
<title>Titre de la page visible dans | <title>Titre de la page visible dans l'onglet du navigateur</title> | ||
</head> | </head> | ||
<body> | <body> | ||
| Ligne 85 : | Ligne 98 : | ||
</html> | </html> | ||
</source> | </source> | ||
{{bloc important | L'indentation n'est pas nécessaire mais elle facilite la lecture/écriture du code. }} | |||
Nous avons ici le '''code source''' d'une page web en [[HTML5]] qui présente ces éléments principaux : | Nous avons ici le '''code source''' d'une page web en [[HTML5]] qui présente ces éléments principaux : | ||
* '''Ligne 1''' | * '''Ligne 1''' | ||
*: La balise <code><!DOCTYPE html></code> est une ''' | *: La balise <code><!DOCTYPE html></code> est une '''déclaration''' qui informe le navigateur web qu'il s'agit d'un document HTML5, bien que la version n'apparaisse pas explicitement. Il s'agit d'un choix délibéré que nous aborderons plus bas dans la page. | ||
* '''Ligne 2''' | * '''Ligne 2''' | ||
*: La balise <code><html lang="fr"></code> représente la '''racine''' du document, car tous les autres balises sont contenues à l'intérieur de cette balise. | *: La balise <code><html lang="fr"></code> représente la '''racine''' du document, car tous les autres balises sont contenues à l'intérieur de cette balise. En effet, la balise de clôture <code></html></code> apparaît à la dernière ligne du code source. La balise dispose de l'attribut <code>lang</code> qui informe le navigateur web sur la langue de la page. Ceci est très utile dans une perspective d'accessibilité des pages web, car les screen-readers utilisés par les personnes avec des difficultés visuelles savent avec quel accent lire le contenu de la page. | ||
* '''Lignes 3 à 7''' | * '''Lignes 3 à 7''' | ||
*: La balise <code><head></code> démarque le début d'une série d'autres balises qui sont destinées au navigateur web. En d'autres termes, ces balises ne fournissent pas du contenu à la page, mais informent le navigateur sur certaines caractéristiques de la page. Les deux balises <code><meta></code> dépassent le niveau introductif de cet article, mais c'est important de les utiliser dans vos pages. La balise <code><title></code> de la '''ligne 6''' détermine le titre de la page au niveau de la fenêtre/tab du navigateur. D'ailleurs, le contenu de cette balise détermine également le titre de la page lorsqu'elle apparaît dans les résultats des moteurs de recherche. Il s'agit donc d'une balise importante, pour laquelle il faut trouver un contenu saillant et en relation avec le contenu du document. | *: La balise <code><head></code> démarque le début d'une série d'autres balises qui sont destinées au navigateur web. En d'autres termes, ces balises ne fournissent pas du contenu à la page, mais informent le navigateur sur certaines caractéristiques de la page. Les deux balises <code><meta></code> dépassent le niveau introductif de cet article, mais c'est important de les utiliser dans vos pages. La balise <code><title></code> de la '''ligne 6''' détermine le titre de la page au niveau de la fenêtre/tab du navigateur. D'ailleurs, le contenu de cette balise détermine également le titre de la page lorsqu'elle apparaît dans les résultats des moteurs de recherche. Il s'agit donc d'une balise importante, pour laquelle il faut trouver un contenu saillant et en relation avec le contenu du document. | ||
* '''Lignes 8 à 14''' | * '''Lignes 8 à 14''' | ||
*: La balise <code><body></code> démarque le début du contenu ''visible'' de la page, avec un balise de type <code><nowiki><h1></nowiki></code> qui représente un titre de niveau 1 ('''ligne 10''') | *: La balise <code><body></code> démarque le début du contenu ''visible'' de la page, avec un balise de type <code><nowiki><h1></nowiki></code> qui représente un titre de niveau 1 ('''ligne 10''') et une balise <code><nowiki><p></nowiki></code> qui représente un paragraphe ('''ligne 12'''). | ||
Le résultat de cette page dans un navigateur web est le suivant : | Le résultat de cette page dans un navigateur web est le suivant : | ||
[[Fichier:HTML5 page affichée dans navigateur.png| | [[Fichier:HTML5 page affichée dans navigateur.png|redresse=2|vignette|néant|Résultat du code source affiché dans un navigateur]] | ||
Vous pouvez | Vous pouvez observer que la balise <code><nowiki><h1>...</h1></nowiki></code> s'affiche dans un texte plus grand que celui de la balise <code><nowiki><p>...</p></nowiki></code>. Cette différence est déterminée par [[Introduction à CSS | une feuille de style CSS]] contenue directement dans le navigateur web. Aujourd'hui, la tendance est plutôt de distinguer complètement la structure (HTML) et la forme (CSS). En d'autres termes, il faudrait utiliser la balise <code>h1</code> parce que le contenu est sémantiquement un titre, et non pas parce que la police est plus grande par rapport à un paragraphe. Cette perspective est expliquée davantage dans la page [[Introduction à CSS]]. | ||
=== Le Document Object Model (DOM) === | === Le Document Object Model (DOM) === | ||
[[Fichier:DOM html exemple avec couleurs.png|400px|vignette|droite|Exemple de DOM d'une simple page web.]] | [[Fichier:DOM html exemple avec couleurs.png|400px|vignette|droite|Exemple de DOM d'une simple page web.]] | ||
L'emboîtement des balises crée une | L'emboîtement des balises crée une arborescence à plusieurs niveaux qui détermine le rapport entre les différents éléments de la page. Cette arborescence représente le [[Document Object Model]] (DOM), dont vous avez une représentation graphique dans l'image à droite. | ||
Chaque balise du document [[HTML5]] représente un '''nœud''' qui est déterminé par le nom de la balise, les éventuels attributs valeurs respectives, ainsi que par le contenu du nœud. Ce contenu peut-être : | Chaque balise du document [[HTML5]] représente un '''nœud''' qui est déterminé par le nom de la balise, les éventuels attributs et valeurs respectives, ainsi que par le contenu du nœud. Ce contenu peut-être : | ||
* Du simple texte | * Du simple texte | ||
| Ligne 115 : | Ligne 130 : | ||
* Rien du tout (balise vide) | * Rien du tout (balise vide) | ||
Ce principe s'applique hiérarchiquement à tous les nœuds/balises contenus dans un document HTML5. Comme nous l'avons vu dans l'exemple précédent, un document HTML5 commence avec la racine <code><nowiki><html></nowiki></code>. Depuis cette racine il y a une sorte de dualisme | Ce principe s'applique hiérarchiquement à tous les nœuds/balises contenus dans un document HTML5. Comme nous l'avons vu dans l'exemple précédent, un document HTML5 commence avec la racine <code><nowiki><html></nowiki></code>. Depuis cette racine, il y a une sorte de dualisme cartésien avec les balises <code><head></code> et <code><body></code> : | ||
* Au niveau du <code><head></code>, la plupart des balises n'ont pas de ''descendants'' et, dans les pages les plus simples, on trouve en général un nombre limité d'éléments | * Au niveau du <code><head></code>, la plupart des balises n'ont pas de ''descendants'' et, dans les pages les plus simples, on trouve en général un nombre limité d'éléments | ||
* Au niveau du <code><body></code>, au contraire, l'arborescence est en général très complexe, même pour des pages relativement petites. Il arrive donc souvent de se tromper dans l'ouverture et clôture des balises, ce qui peut engendrer des problèmes de | * Au niveau du <code><body></code>, au contraire, l'arborescence est en général très complexe, même pour des pages relativement petites. Il arrive donc souvent de se tromper dans l'ouverture et la clôture des balises, ce qui peut engendrer des problèmes de visualisation. L'utilisation d'un bon éditeur de texte, d'indentations et de retours à la ligne peut contribuer à limiter ce type d'erreurs. | ||
=== Incorporation d'autres éléments par référence === | === Incorporation d'autres éléments par référence === | ||
Un document HTML5 peut être conçu exclusivement avec des balises qui prévoient du contenu textuel, mais ceci n'exploiterait pas toutes les potentialités multi-média des pages web. Un document HTML5 incorpore souvent différents éléments comme par exemple des images, des dessins [[SVG]] ou des [[HTML5 audio et video | audios/vidéos]]. Ces éléments ne font en réalité pas partie de la page elle même, mais sont | Un document HTML5 peut être conçu exclusivement avec des balises qui prévoient du contenu textuel, mais ceci n'exploiterait pas toutes les potentialités multi-média des pages web. Un document HTML5 incorpore souvent différents éléments, comme par exemple des images, des dessins [[SVG]] ou des [[HTML5 audio et video | audios/vidéos]]. Ces éléments ne font en réalité pas partie de la page elle-même, mais sont incorporés par référence. Prenons l'exemple d'une image. La balise pour insérer une image dans le DOM d'un document HTML5 est la balise <code><img></code>. Voici un exemple d'utilisation de cette balise : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 128 : | Ligne 143 : | ||
</source> | </source> | ||
Ce code affiche le logo du Master MALTT qui est hébergé sur le site de TECFA. Les détails de la balise <code><img></code> sont abordés plus bas, dans la section sur les balises les plus utilisées. Pour l'instant, la partie qui nous intéresse dans ce code est l'attribut <code>src</code>, | Ce code affiche le logo du Master MALTT qui est hébergé sur le site de TECFA. Les détails de la balise <code><img></code> sont abordés plus bas, dans la section sur les balises les plus utilisées. Pour l'instant, la partie qui nous intéresse dans ce code est l'attribut <code>src</code>, abréviation de ''search''. La valeur de cet attribut correspond à l'URL absolu, c'est-à-dire l'adresse web du fichier [[SVG]] de l'image. En d'autres termes, l'image en soit ne fait pas partie de la page HTML, mais la page HTML ''cherche'' le fichier ''physique'' de l'image dans le web et l'incorpore dans sa structure. Ce mécanisme nécessite au moins deux éléments fondamentaux : | ||
# Que l'image dispose de sa propre adresse, c'est-à-dire qu'elle a été publiée sur le web | # Que l'image dispose de sa propre adresse (URL), c'est-à-dire qu'elle a été publiée sur le web | ||
# Que nous connaissons précisément cette adresse et que nous | # Que nous connaissons précisément cette adresse et que nous la reportons correctement à l'intérieur de l'attribut <code>src</code> | ||
Très souvent, les éléments qui sont incorporés dans une page web se | Très souvent, les éléments qui sont incorporés dans une page web se trouvent ''physiquement'' au même endroit que la page elle-même. Dans ce cas, au lieu de l'URL absolu, on utilise plutôt un chemin relatif à la position de la page qui incorpore le contenu. Dans ce cas, le code est plutôt semblable à l'exemple suivant : | ||
<source lang="HTML5"> | <source lang="HTML5"> | ||
| Ligne 139 : | Ligne 154 : | ||
</source> | </source> | ||
L'incorporation des fichiers externes et les chemins relatifs ou absolus sont en général des éléments qui posent des difficultés aux novices. | L'incorporation des fichiers externes et les chemins relatifs ou absolus sont en général des éléments qui posent des difficultés aux novices. Seule la pratique peut aider à la maîtrise de ces concepts. Mais dans le contexte de cette explication, il est important de retenir que, pour ajouter des éléments multi-média à une page web, il faut que ces éléments soient publiés dans le web, afin qu'on puisse les incorporer par référence. | ||
{{bloc important | Il est d'ailleurs important de faire la distinction entre la possibilité technique d'incorporer des ressources externes et la possibilité de le faire au niveau des [[Licences Creative Commons et Copyleft|permissions/restrictions sur l'usage des médias]] et [[Licences d'exploitation|les droits de propriété intellectuelle]]. En d'autres termes, le fait qu'on puisse techniquement incorporer une ressource externe ne signifie pas qu'on a le droit de le faire. }} | |||
=== Règles d'emboîtement des balises === | |||
Bien que [[HTML5]] soit un langage très permissif, il existe des règles d'emboîtement des balises. Faire la liste de toutes ces règles dépasse l'intérêt introductif de cet article, et d'ailleurs la plupart des règles ne sont pas ''techniques'', mais plutôt ''logiques''. Par exemple : | |||
* On ne peut pas emboîter le <code>body</code> à l'intérieur du <code>head</code> ou vice-versa. | |||
* Un lien hypertextuel peut aller à l'intérieur d'un paragraphe, mais un paragraphe ne peut pas être emboîté dans un lien | |||
* On ne peut pas insérer un paragraphe <code>p</code> à l'intérieur d'un titre (e.g. <code>h1</code>) ou vice-versa | |||
* Etc. | |||
De plus, il est nécessaire de respecter l'ordre d'ouverture/clôture des balises emboîtées, comme dans l'exemple suivant (certains noms de balises seront nouveaux, mais ce n'est pas important de les connaître pour comprendre le code) : | |||
<source lang="HTML5"> | |||
<main> | |||
<article> | |||
<section> | |||
<h1>Intoduction à HTML5</h1> | |||
<p>Cette page propose une introduction à HTML5.</p> | |||
</section> | |||
</article> | |||
</main> | |||
</source> | |||
L'utilisation de l'indentation et d'un éditeur de texte avec aide à la syntaxe et formatage du code est très utile à cet effet. De plus, il existe des systèmes de contrôle de la syntaxe, comme par exemple le [https://validator.w3.org/nu/ validateur Nu du W3C]. Même si le feedback de ce type d'outils n'est pas très informatif pour des novices, il est utile de contrôler son code à la recherche d'erreurs. | |||
== Liste non exhaustive de balises == | |||
Dans cette section nous proposons une liste non exhaustive des balises parmi les plus utilisées. L'objectif est de donner une liste restreinte d'éléments pour commencer à structurer des pages simples. Les propriétés graphiques des éléments peuvent être modifiées avec [[Introduction à CSS|CSS]], donc pour l'instant il est important de se focaliser sur le ''rôle sémantique'' des éléments plutôt que sur leur apparence. | |||
=== Commentaires === | |||
Nous proposons en premier une balise qui permet d'ajouter des commentaires dans un document HTML5. Il s'agit de contenus qui ne s'affichent pas dans le rendu de la page dans le navigateur, mais apparaissent seulement dans le code source. Les commentaires sont un instrument très utile au niveau pédagogique pour aider à la compréhension du code, ainsi que pour le documenter. | |||
<source lang="HTML5"> | |||
<!-- Ceci est un commentaire --> | |||
</source> | |||
=== Structuration du texte === | |||
Bien que le web devienne de plus en plus interactif, avec la présence d'applications web complexes qui peuvent être utilisées dans un navigateur, la plupart des pages restent de type informationnel et en prévalence textuelles. Il existe par conséquent plusieurs balises dont la finalité est de structurer du texte. | |||
==== Titres ==== | |||
Il existe 6 niveaux de titres qui sont composés de la lettre '''h''' plus le chiffre de 1 à 6, avec le titre de niveau 1 étant le plus important. | |||
<source lang="HTML5"> | |||
<h1>Titre le plus important</h1> | |||
<h2>Un peu moins important</h2> | |||
<h3>Encore moins important...</h3> | |||
<!-- Etc. jusqu'à h6 --> | |||
</source> | |||
==== Paragraphes et retour à la ligne ==== | |||
Comme on l'a déjà vu, la balise pour créer un paragraphe est <code><nowiki><p>...</p></nowiki></code> : | |||
<source lang="HTML5"> | |||
<p>Un paragraphe est une manière pour organiser une ou plusieurs phrases dans un bloc de texte.</p> | |||
<p>Il s'agit de l'une des balises les plus utilisées.</p> | |||
</source> | |||
Si on a besoin d'interrompre le texte à un endroit précis pour un retour à la ligne, on utilise la balise <code><nowiki><br /></nowiki></code> : | |||
<source lang="HTML5"> | |||
<p>Au milieu du chemin de notre vie<br /> | |||
je me retrouvai dans une forêt obscure,<br /> | |||
dont la route droite était perdue.<br /></p> | |||
</source> | |||
La balise <code>br</code> étant un exemple de balise ''vide'' (qui n'accepte pas de contenu), il est de bonne pratique d'utiliser une notation appelée ''auto-fermant'', avec le <code>/</code> à la fin du nom de la balise. | |||
==== Listes à puces ==== | |||
Les listes à puces sont construites à travers l'emboîtement de la balise <code><nowiki><li>...</li></nowiki></code> pour chaque item, à l'intérieur de <code><nowiki><ul>...</ul></nowiki></code> pour une liste non-ordonnée, ou <code><nowiki><ol>...</ol></nowiki></code> pour une liste ordonnée. | |||
; Liste non-ordonnée | |||
<source lang="HTML5"> | |||
<ul> | |||
<li>Item</li> | |||
<li>Item</li> | |||
<li>Item</li> | |||
</ul> | |||
</source> | |||
; Liste ordonnée | |||
<source lang="HTML5"> | |||
<ol> | |||
<li>Premier</li> | |||
<li>Deuxième</li> | |||
<li>Troisième</li> | |||
</ol> | |||
</source> | |||
=== Liens hypertextuels === | |||
Un lien hypertextuel est un ''saut'' dans l'hyperspace. Il s'agit de l'un des éléments constitutifs du web, car cela permet de passer de ''n'importe quelle unité informationnelle/page web de départ'' à ''n'importe quelle unité informationnelle/page web d'arrivée''. Pour cette raison, la balise <code>a</code> est la balise sémantiquement et techniquement la plus importante de [[HTML5]]. | |||
Pour créer un lien, il faut deux éléments : | |||
# L'URL de destination de la page vers laquelle on veut pointer | |||
# Un élément textuel ou graphique qui sert de ''surface de cliquage'' | |||
<source lang="HTML5"> | |||
<a href="https://tecfalabs.unige.ch/maltt/">Site du Master MALTT</a> | |||
</source> | |||
La création de liens bien visibles et qui permettent d'avoir une idée précise du contenu vers lequel l'utilisateur va être dirigé en cliquant sur le lien hypertextuel est une compétence souvent négligée même dans des sites avec beaucoup de trafic. En règle générale : | |||
* Évitez d'afficher l'URL du lien | |||
*: <source lang="HTML5"> | |||
<!-- À éviter --> | |||
<a href="https://tecfalabs.unige.ch/maltt/">https://tecfalabs.unige.ch/maltt/</a> | |||
</source> | |||
* Évitez des ''placeholders'' génériques du type ''cliquez ici'' | |||
*: <source lang="HTML5"> | |||
<!-- À éviter --> | |||
<p>Pour visiter le site du Master MALTT, <a href="https://tecfalabs.unige.ch/maltt/">cliquez ici</a></p> | |||
<!-- Faites plutôt --> | |||
<p>Pour plus d'infos, visitez le <a href="https://tecfalabs.unige.ch/maltt/">site du Master MALTT</a></p> | |||
</source> | |||
* Si vous rendez cliquable une image, pensez néanmoins à ajouter également un deuxième lien textuel | |||
*: <source lang="HTML5"> | |||
<!-- Lien à travers le logo MALTT --> | |||
<a href="https://tecfalabs.unige.ch/maltt/"> | |||
<img | |||
src="https://tecfa.unige.ch/assets-global/logos/maltt_logo.svg" | |||
alt="Logo Master MALTT" title="Master of Science in Learning and Teaching Technologies" | |||
/> | |||
</a> | |||
<!-- Plus lien avec label textuel --> | |||
<p>Pour plus d'infos, visitez le <a href="https://tecfalabs.unige.ch/maltt/">site du Master MALTT</a></p> | |||
</source> | |||
Dans le cas de pointage vers des pages qui résident sur le même site, les liens hypertextuels utilisent des chemins relatifs plutôt que des URL absolus, par exemple : | |||
<source lang="HTML5"> | |||
<h4>Menu de navigation</h4> | |||
<ul> | |||
<li><a href="index.html">Home</a></li> | |||
<li><a href="presentation.html">Présentation</a></li> | |||
<li><a href="services.html">Services</a></li> | |||
<li><a href="contacts.html">Contacts</a></li> | |||
</ul> | |||
</source> | |||
=== Images === | |||
Comme nous l'avons illustré plus haut, les éléments multi-média d'une page HTML5 sont en réalité des ressources externes qui disposent de leur propre adresse web (i.e. leur propre URL). De ce fait, pour ajouter une image à une page web, il faut que : | |||
# L'image soit disponible sur le web, c'est-à-dire qu'elle dispose de son propre URL et que vous arriviez à l'identifier correctement. | |||
#* L'image peut se trouver sur le même serveur de votre page (pointage relatif) | |||
#* Si elle se trouve sur un autre serveur, il faut être sûr que vous avez le droit de pointer vers son lien absolu | |||
# L'image soit dans un format supporté par les navigateurs web. Les quatre formats les plus utilisés sont : | |||
#* Pour une [[image matricielle]] (i.e. composée de pixels) les formats '''.png''', '''.jpg''', ou '''.gif''' | |||
#* Pour une [[image vectorielle]] le format '''[[SVG|.svg]]''' | |||
# Vous ayez le droit de l'utiliser (avec ou sans modification). Voir à ce propos : | |||
#* [[Médias libres d'utilisation]] | |||
#* [[Licences Creative Commons et Copyleft]] | |||
# L'image ne soit pas trop lourde au téléchargement pour les utilisateurs (e.g. au maximum dans l'ordre de quelques centaines de kb) | |||
#* Pour réduire la taille d'une [[image matricielle]], vous pouvez utiliser un logiciel comme [[GIMP]], voir par exemple [https://www.gimp.org/tutorials/GIMP_Quickies/ GIMP Quickies] | |||
#* Pour réduire la taille d'une [[image vectorielle]], il faut agir sur la complexité du dessin, car la taille du fichier [[SVG]] est indépendante des dimensions de l'image. Pour modifier un dessin [[SVG]], vous pouvez utiliser un logiciel comme [[Inkscape]] | |||
La balise pour ajouter une image est <code><img></code>. Il s'agit d'une balise ''vide'', qui n'accepte pas de contenu, et par conséquent on utilise de préférence la notation ''auto-fermant'' avec le <code>/</code> à la fin du nom de la balise. L'attribut <code>src</code> détermine la position de l'image. Voici un exemple : | |||
<source lang="HTML5"> | |||
<img src="lien/vers/le/fichier.jpg" /> | |||
</source> | |||
Il est de bonne pratique d'ajouter les attributs <code>alt</code> et <code>title</code> pour des raisons d'accessibilité. L'attribut <code>alt</code> affiche un texte de remplacement si l'image ne peut pas s'afficher, tandis que l'attribut <code>title</code> fournit une légende qui s'affiche lorsque l'utilisateur passe avec la souris sur l'image. Les deux balises sont également utilisées par les screenreaders adoptés par des personnes ayant des difficultés visuelles : | |||
<source lang="HTML5"> | |||
<img src="logo.png" alt="Logo de EduTechWiki" title="EduTechWiki, un wiki sur la technologie éducative" /> | |||
</source> | |||
Pour déterminer la taille d'affichage (qui peut être différente de la taille effective de l'image), on utilise de préférence le [[CSS]], par exemple à l'intérieur de l'attribut <code>style</code> : | |||
<source lang="HTML5"> | |||
<img src="logo.png" style="height: 50px; width: 50px" alt="..." title="..." /> | |||
</source> | |||
On peut spécifier seulement la hauteur ou la largeur, dans ce cas l'autre dimension va s'adapter proportionnellement à la taille originale de l'image. | |||
Il existe plusieurs unités de mesure pour déterminer la taille de l'image, par exemple pour qu'elle s'adapte à différentes tailles d'écran ou dimensions de la fenêtre du navigateur. Voir l'[[introduction à CSS]] pour plus d'informations. | |||
=== Tableaux === | |||
Les tableaux permettent d'organiser des contenus en lignes et colonnes à travers la balise <code><nowiki><table>...</table></nowiki></code>. Chaque ligne est délimitée par les balises <code><nowiki><tr>...</tr></nowiki></code>, et chaque cellule par les balises <code><nowiki><td>...</td></nowiki></code>. Des balises supplémentaires peuvent être utiles pour séparer l'entête (<code><thead>...</thead></code>) du contenu (<code><tbody>...</tbody></code>) du tableau. Voici un exemple de code : | |||
<source lang="HTML5"> | |||
<table> | |||
<thead> | |||
<tr> | |||
<th>Entête, ligne 1 colonne 1</th> | |||
<th>Entête, ligne 1 colonne 2</th> | |||
<th>Entête, ligne 1 colonne 3</th> | |||
</tr> | |||
</thead> | |||
<tbody> | |||
<tr> | |||
<td>Contenu, ligne 2 colonne 1</td> | |||
<td>Contenu, ligne 2 colonne 2</td> | |||
<td>Contenu, ligne 2 colonne 3</td> | |||
</tr> | |||
<tr> | |||
<td>Contenu, ligne 3 colonne 1</td> | |||
<td>Contenu, ligne 3 colonne 2</td> | |||
<td>Contenu, ligne 3 colonne 3</td> | |||
</tr> | |||
</tbody> | |||
</table> | |||
</source> | |||
Toute caractéristique graphique des tableaux, y compris les bordures, doit être gérée avec [[Introduction à CSS|CSS]]. | |||
=== Structure de la page === | |||
[[HTML5]] propose plusieurs balises ''sémantiques'', c'est-à-dire qu'elles informent sur la nature du contenu. Parmi ces balises figurent notamment des balises utilisées pour déterminer la structure de la page, comme par exemple : | |||
* <code><header>...</header></code> détermine l'entête de la page | |||
* <code><nav>...</nav></code> détermine le menu de navigation | |||
* <code><main>...</main></code> détermine le contenu principal de la page | |||
* <code><side>...</side></code> détermine du contenu contextuel au contenu principal | |||
* <code><article>...</article></code> ou <code><nowiki><section>...</section></nowiki></code> déterminent l'organisation d'un contenu textuel | |||
* <code><footer>...</footer></code> détermine des informations en bas de page | |||
Le code suivant montre un exemple d'application de certaines de ces balises : | |||
<source lang="HTML5"> | |||
<!DOCTYPE html> | |||
<html lang="en"> | |||
<head> | |||
<meta charset="UTF-8" /> | |||
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |||
<title>Document</title> | |||
</head> | |||
<body> | |||
<header> | |||
<img src="logo.png" alt="Logo" title="Mon logo" /> | |||
</header> | |||
<nav> | |||
<ul> | |||
<li><a href="index.html">Home</a></li> | |||
<li><a href="about.html">About</a></li> | |||
<li><a href="contact.html">Contact</a></li> | |||
</ul> | |||
</nav> | |||
<main> | |||
<h1>Title</h1> | |||
<p>Content</p> | |||
</main> | |||
<footer>© 2020</footer> | |||
</body> | |||
</html> | |||
</source> | |||
{{bloc important | Il est important de savoir, cependant, que ces balises ont exclusivement une fonction sémantique, elles ne déterminent pas l'affichage de ces éléments. Pour déterminer les propriétés graphiques, il faut utiliser [[Introduction à CSS|CSS]]. }} | |||
=== Balises génériques ou de groupement === | |||
Parfois, il est nécessaire d'utiliser des balises qui n'ont pas vraiment une valeur sémantique, mais servent exclusivement à grouper des éléments ou à appliquer des propriétés graphiques. On utilise dans ce cas deux balises : <code><nowiki><div>...</div></nowiki></code> et <code><nowiki><span>...</span></nowiki></code>. | |||
Le tag <code>div</code> est un tag de type ''block'' et occupe donc tout l'espace disponible. Il est souvent utilisé en complément des balises sémantiques sur la structure des pages pour créer des layouts, notamment pour grouper des éléments qui vont ensemble, par exemple pour leur appliquer un style commun avec [[CSS]] : | |||
<source lang="HTML5"> | |||
<div style="background-color: black; color: white"> | |||
<h1>Titre en blanc sur fond noir</h1> | |||
<p> Paragraphe en blanc sur fond noir</p> | |||
</div> | |||
</source> | |||
La balise <code>span</code> est utilisée de manière similaire, mais pour des contenus de type ''inline'', c'est-à-dire qu'ils occupent seulement l'espace nécessaire à leur contenu : | |||
<source lang="HTML5"> | |||
<p>L'effet Stroop consiste à lire le nom d'une couleur, comme par exemple <span style="color: bleu">bleu</span>, mais écrit dans une couleur différente, comme par exemple <span style="color: red">bleu</span></p> | |||
</source> | |||
== Qui décide le nom des balises et attributs ? == | |||
Pourquoi une image est insérée avec la balise <code><nowiki><img ... /></nowiki></code> et non pas <code><image ... /></code> ou <code><photo ... /></code> ? Pourquoi pour pointer vers un lien il faut utiliser un acronyme incompréhensible comme <code>href</code> et non pas un plus simple <code>goto</code> ou <code>url</code> ? Il existe une réponse simple et une plus complexe à ces questions. | |||
=== Réponse simple === | |||
[[HTML5]] est un standard défini par l'organisme [https://www.w3.org/ ''World Wide Web Consortium''] (abrégé W3C), qui détermine les spécificités du langage à travers un long document qui est publiquement accessible. Le lien suivant, par exemple, pointe vers la version 5.2 (voir [[versionnage sémantique]]) de HTML5 : [https://www.w3.org/TR/2017/REC-html52-20171214/ HTML 5.2 W3C Reccomandation]. Le même organisme propose notamment un validateur, appelé [https://validator.w3.org/nu/ Nu HTML Checker], qui implémente ce standard : tout créateur de pages web peut contrôler si son code respecte les spécificités du langage. | |||
On peut néanmoins remarquer qu'il s'agit d'une recommandation et non pas d'un standard imposé. Cet aspect nous amène directement à la réponse plus complexe. | |||
=== Réponse plus complexe === | |||
[[HTML5]] est utilisé par des milliards de documents web qui sont téléchargés par des milliards de personnes sur des milliards de dispositifs. La page qui s'affiche dans le navigateur est seulement la pointe de l'iceberg d'un processus qui dépend d'infrastructures physiques et de logiciels appartenant à différents organismes gouvernementaux ou privés. En particulier, le trafic d'un utilisateur passe à travers un navigateur web qui s'occupe d'afficher le contenu de la page. Par conséquent, [[HTML5]] est techniquement dépendant des navigateurs. | |||
Les principaux producteurs des navigateurs web (i.e. Microsoft, Google, Apple et Mozilla) n'ont pas été tout le temps d'accord entre eux, ou en accord avec le W3C dans la manière d'implémenter le langage. Par exemple, les producteurs n'ont jamais soutenu la décision du W3C d'implémenter un standard plus strict, du type [[XHTML]]. Pour cette raison, les producteurs de navigateurs ont notamment créé un groupe, connu avec l'acronyme de WHATWG, c'est-à-dire ''Web Hypertext Application Technology Working Group''. Cet organisme maintient un [https://html.spec.whatwg.org/ HTML Living Standard] qui est ''de facto'' le standard implémenté dans le navigateur. Ce Living Standard, d'ailleurs, tient compte de l'utilisation qui est faite du langage par les créateurs des pages. | |||
En résumé, la réponse est bien articulée : le standard dépend d'une série de facteurs et intérêts qui concernent à la fois des individus (ceux qui utilisent le langage) et des organismes, dans un équilibre qui n'est souvent pas simple à déterminer. | |||
== L'écosystème HTML5 == | |||
La fonction de marquage de HTML5 ne représente qu'une partie du rôle de ce langage qui, dans le temps, a assumé une plus grande ampleur. Autour de [[HTML5]], en effet, il s'est établi un écosystème en évolution constante qui permet d'élargir les potentialités des pages web, en l'occurrence en les transformant dans des vraies applications. Dans cette section, nous proposons un survol de certains éléments de l'écosystème avec des ressources disponibles dans ce wiki. | |||
=== CSS === | |||
[[HTML5]] est très étroitement lié aux feuilles de style [[CSS]], acronyme de ''Cascading Style Sheets'', un langage qui permet de définir les propriétés graphiques des éléments d'une page web. Ce langage a beaucoup évolué dans le temps et permet depuis quelques années de créer des layouts complexes pour le web, mais également pour l’impression papier. De plus, il permet également de créer des transitions ou animations, filtres graphiques, ou encore des layouts superposés. | |||
* {{Goblock | [[Introduction à CSS]] }} | |||
* {{Goblock | [[CSS]] }} | |||
=== JavaScript === | |||
[[JavaScript]] est le langage de programmation qui permet d'ajouter de la logique de programmation aux pages web. Les applications ou les jeux disponibles dans les navigateurs sont développés en [[JavaScript]]. Avec [[HTML5]] et [[CSS]], [[JavaScript]] forme le trio des technologies web principales. Grâce à l'intégration de ces trois technologies, les pages web permettent des expériences de plus en plus semblables aux logiciels desktop. [[JavaScript]] est un langage de programmation à part entière et son apprentissage nécessite donc plus de temps et d'efforts par rapport à [[HTML5]] et [[CSS]]. Ce wiki propose des ressources pour l'apprentissage de [[JavaScript]] : | |||
* {{Goblock | [[Pensée computationnelle avec JavaScript]] }} | |||
* {{Goblock | [[Interactivité avec JavaScript]] }} | |||
* {{Goblock | [[Computation avec JavaScript]] }} | |||
=== SVG === | |||
[[SVG]], acronyme de ''Scalable Vector Graphics'', est un langage de marquage similaire à [[HTML5]] - même si encore plus proche de [[XML]] - destiné à la création d'[[image vectorielle|images vectorielles]], c'est-à-dire des dessins déterminés par des formules mathématiques plutôt que par la grille de pixels comme dans une [[image matricielle]]. [[SVG]] permet d'intégrer dans les pages des éléments graphiques complexes, souvent issus du dessin technique, et de les rendre interactifs. | |||
* {{Goblock | [[SVG]] }} | |||
* {{Goblock | [[Tutoriel SVG avec HTML5|SVG avec HTML5]] }} | |||
* {{Goblock | [[SVG avec JavaScript]] }} | |||
=== Audio/Vidéo === | |||
[[HTML5]] facilite l'intégration de contenus audio/vidéo dans les pages web, avec la possibilité de les rendre interactifs à travers [[JavaScript]]. | |||
* {{Goblock | [[HTML5 audio et video]] }} | |||
== Conclusion == | |||
Cet article a proposé une introduction à [[HTML5]] principalement en ce qui concerne son fonctionnement en tant que langage de marquage pour la création et la structuration de pages web. En combinant les informations et les balises illustrées dans la page, le lecteur peut déjà s'exercer à la création de petites pages HTML5 qui peuvent être par la suite stylisées avec [[Introduction à CSS|CSS]]. | |||
La publication des pages n'est pas traitée dans cet article, car elle dépend de plusieurs facteurs techniques relatifs au type de serveur ou hébergement à disposition. | |||
[[Catégorie: Ressources STIC]] | |||
[[Catégorie: Technologies web]] | |||
[[Catégorie: HTML5]] | |||
Dernière version du 13 septembre 2023 à 07:53
Introduction
HTML5 est la cinquième version du langage de marquage HTML, acronyme de Hyper Text Markup Langage, utilisé pour structurer les pages et applications web. Cette page propose une introduction à HTML5 destinée à des personnes sans expérience préalable avec HTML ou un langage de marquage en général. Elle est principalement conçue en tant que complément de l'Atelier d'Initiation MINIT du Master MALTT de l'Université de Genève, mais son contenu peut s'adresser à toute personne désirant acquérir des notions de base sur la création de pages web. La page est complétée par l'Introduction à CSS qui aborde la définition des propriétés graphiques d'un document web. Pour une approche plus technique à HTML5 et une comparaison avec d'autres versions du langage (e.g. XHTML), se référer à la page principale HTML5.
Prérequis
Aucune connaissance préalable n'est nécessaire pour suivre le contenu de l'article. Pour répliquer ou adapter les exemples, il peut être utile de disposer d'un éditeur de texte avec aide à la syntaxe comme Visual studio code ou Brackets.
Fichiers à télécharger (optionnel)
Le contenu de la page est accompagné par des fichiers à télécharger avec des exemples et exercices de consolidation. Les fichiers sont disponibles depuis un dépôt GitHub :
Pour télécharger les fichiers, cliquer sur le menu déroulant Code et ensuite sur Download ZIP.
Synthèse/Présentation
Une synthèse de la page est disponible dans un format diaporama/présentation :
Qu'est qu'une page web ?
Internet est un réseau de dispositifs (ordinateurs, serveurs, objects connectés, ...) qui s'échangent de l'information sous forme de données numériques. Chaque dispositif possède une adresse IP qui permet d'identifier la source et la destination de l'information. Il existe différentes modalités d'échange, dont la plus célèbre est à travers le World Wide Web, ou Web tout court. Le web est basé sur trois éléments principaux :
- Les adresses web, ou plus techniquement les Uniform Resource Locator (URL), qui permettent à une ressource d'être identifiée parmi les milliards de pages web existantes.
- Le protocole HyperText Transfer Protocol (HTTP) qui permet à l'information de passer depuis un serveur qui possède l'information à un client (e.g. le navigateur web d'un ordinateur) qui la demande.
- Le HyperText Markup Language (HTML) qui est le langage de marquage avec lequel sont construites les pages web. Lorsqu'un client demande une page web à un serveur, ce que le client obtient est le code source de la page en question.
L'image ci-dessous représente la première page du web, mise en ligne par le CERN en 1990 : sur la gauche, la page comme elle apparaît dans un navigateur web ; sur la droite, le code source original de la page. Au fil des années, ce langage a évolué et à présent (2020) sa dernière version est HTML5.

Il existe principalement deux manières de produire du HTML5 ou, plus généralement, une unité informationnelle :
- Coder une page web à la main
- Le code HTML5 est écrit par le créateur des contenus qui utilise souvent un éditeur de texte avec l'aide à la syntaxe afin d'améliorer la qualité de son code. Ce processus nécessite d'habitude un moyen de publication de la page sur le web, par exemple à travers un logiciel de transfert de fichiers. Dans ce contexte, la connaissance de HTML5 est nécessaire afin de créer des fichiers avec extension .html (e.g.
index.htmloupresentation.html) contenant le code source de la page.
- Le code HTML5 est écrit par le créateur des contenus qui utilise souvent un éditeur de texte avec l'aide à la syntaxe afin d'améliorer la qualité de son code. Ce processus nécessite d'habitude un moyen de publication de la page sur le web, par exemple à travers un logiciel de transfert de fichiers. Dans ce contexte, la connaissance de HTML5 est nécessaire afin de créer des fichiers avec extension .html (e.g.
- Utiliser une application web ou un outil auteur
- Le code HTML5 est généré par une application web (e.g. un système de gestion de contenu comme WordPress, Mediawiki ou Moodle) ou un outil auteur avec interface graphique. Dans ce cas, la connaissance de HTML5 n'est normalement pas obligatoire, mais elle peut s'avérer très utile, voire indispensable, car souvent il est nécessaire d'apporter des modifications directement au code pour corriger des erreurs ou obtenir le résultat souhaité.
Cet article se focalise sur la production de HTML5 à la main, mais la plupart des informations peuvent être utiles également dans l'utilisation d'un système de gestion de contenu.
Langage de marquage avec balises (tag)
Un langage de marquage consiste à utiliser une notation graphique pour structurer ou décorer un texte. Il existe différentes techniques de marquage qui peuvent être plus ou moins complexes selon les finalités et l'étendu du langage. HTML5 utilise une notation par balises, ou tags en anglais, qui consiste à contourner le contenu textuel avec des éléments qui en qualifient la nature. Par exemple, la notation suivante qualifie le contenu textuel en tant que paragraphe :
<p>Ceci est le texte d'un paragraphe.</p>
Le contenu textuel est précédé par une balise d'ouverture <p> et suivi par la balise de clôture </p>. HTML5 prévoit environ une centaine de ces balises, mais dont seulement une trentaine sont utilisées fréquemment dans la plupart des pages web. De plus, les balises peuvent être mieux définies par des attributs, comme dans l'exemple suivant :
<a href="https://edutechwiki.unige.ch">Lien vers EduTechWiki</a>
Ce code qualifie le contenu textuel "Lien vers EduTechWiki" en tant que lien hypertextuel à travers la balise <a>. Cette balise accepte plusieurs attributs qui permettent de mieux définir son utilité, parmi lesquels l'attribut href détermine vers quel URL doit pointer le lien hypertextuel.
Cet exemple introduit déjà plusieurs éléments qu'il est utile d'identifier pour introduire des termes utilisés dans la suite de la page, représentés également à l'image :
aest le nom de la balisehrefest le nom de l'attributhttps://edutechwiki.unige.chest la valeur de l'attributLien vers EduTechWikiest le contenu de la balise
HTML5 est un langage de marquage combinatoire qui permet d'emboîter les balises. Par exemple, nous pouvons combiner les deux balises que nous venons de voir de la manière suivante :
<p>Si vous êtes intéressé-e-s par la technologie éducative, vous devez absolument visiter <a href="https://edutechwiki.unige.ch">EduTechWiki</a> au plus vite !</p>
À travers cette syntaxe, nous avons inséré un lien hypertextuel à l'intérieur d'un paragraphe. Une page web se construit par extension de ce principe de base.
Anatomie d'un document HTML5
Dans la section précédente, nous avons introduit les balises p et a pour montrer, au niveau micro, le fonctionnement d'un langage de marquage. Dans cette section, nous proposons et analysons la structure type d'un simple document HTML5 pour illustrer comment ce principe de base s'applique à une page web entière. Voyons d'abord l'ensemble du code que nous allons expliquer par morceaux :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titre de la page visible dans l'onglet du navigateur</title>
</head>
<body>
<h1>Voici une page web</h1>
<p>Cette page est un exemple de document HTML5</p>
</body>
</html>
Nous avons ici le code source d'une page web en HTML5 qui présente ces éléments principaux :
- Ligne 1
- La balise
<!DOCTYPE html>est une déclaration qui informe le navigateur web qu'il s'agit d'un document HTML5, bien que la version n'apparaisse pas explicitement. Il s'agit d'un choix délibéré que nous aborderons plus bas dans la page.
- La balise
- Ligne 2
- La balise
<html lang="fr">représente la racine du document, car tous les autres balises sont contenues à l'intérieur de cette balise. En effet, la balise de clôture</html>apparaît à la dernière ligne du code source. La balise dispose de l'attributlangqui informe le navigateur web sur la langue de la page. Ceci est très utile dans une perspective d'accessibilité des pages web, car les screen-readers utilisés par les personnes avec des difficultés visuelles savent avec quel accent lire le contenu de la page.
- La balise
- Lignes 3 à 7
- La balise
<head>démarque le début d'une série d'autres balises qui sont destinées au navigateur web. En d'autres termes, ces balises ne fournissent pas du contenu à la page, mais informent le navigateur sur certaines caractéristiques de la page. Les deux balises<meta>dépassent le niveau introductif de cet article, mais c'est important de les utiliser dans vos pages. La balise<title>de la ligne 6 détermine le titre de la page au niveau de la fenêtre/tab du navigateur. D'ailleurs, le contenu de cette balise détermine également le titre de la page lorsqu'elle apparaît dans les résultats des moteurs de recherche. Il s'agit donc d'une balise importante, pour laquelle il faut trouver un contenu saillant et en relation avec le contenu du document.
- La balise
- Lignes 8 à 14
- La balise
<body>démarque le début du contenu visible de la page, avec un balise de type<h1>qui représente un titre de niveau 1 (ligne 10) et une balise<p>qui représente un paragraphe (ligne 12).
- La balise
Le résultat de cette page dans un navigateur web est le suivant :
Vous pouvez observer que la balise <h1>...</h1> s'affiche dans un texte plus grand que celui de la balise <p>...</p>. Cette différence est déterminée par une feuille de style CSS contenue directement dans le navigateur web. Aujourd'hui, la tendance est plutôt de distinguer complètement la structure (HTML) et la forme (CSS). En d'autres termes, il faudrait utiliser la balise h1 parce que le contenu est sémantiquement un titre, et non pas parce que la police est plus grande par rapport à un paragraphe. Cette perspective est expliquée davantage dans la page Introduction à CSS.
Le Document Object Model (DOM)
L'emboîtement des balises crée une arborescence à plusieurs niveaux qui détermine le rapport entre les différents éléments de la page. Cette arborescence représente le Document Object Model (DOM), dont vous avez une représentation graphique dans l'image à droite.
Chaque balise du document HTML5 représente un nœud qui est déterminé par le nom de la balise, les éventuels attributs et valeurs respectives, ainsi que par le contenu du nœud. Ce contenu peut-être :
- Du simple texte
- Une ou plusieurs autres balises
- Une combinaison entre texte et une ou plusieurs autres balises
- Rien du tout (balise vide)
Ce principe s'applique hiérarchiquement à tous les nœuds/balises contenus dans un document HTML5. Comme nous l'avons vu dans l'exemple précédent, un document HTML5 commence avec la racine <html>. Depuis cette racine, il y a une sorte de dualisme cartésien avec les balises <head> et <body> :
- Au niveau du
<head>, la plupart des balises n'ont pas de descendants et, dans les pages les plus simples, on trouve en général un nombre limité d'éléments - Au niveau du
<body>, au contraire, l'arborescence est en général très complexe, même pour des pages relativement petites. Il arrive donc souvent de se tromper dans l'ouverture et la clôture des balises, ce qui peut engendrer des problèmes de visualisation. L'utilisation d'un bon éditeur de texte, d'indentations et de retours à la ligne peut contribuer à limiter ce type d'erreurs.
Incorporation d'autres éléments par référence
Un document HTML5 peut être conçu exclusivement avec des balises qui prévoient du contenu textuel, mais ceci n'exploiterait pas toutes les potentialités multi-média des pages web. Un document HTML5 incorpore souvent différents éléments, comme par exemple des images, des dessins SVG ou des audios/vidéos. Ces éléments ne font en réalité pas partie de la page elle-même, mais sont incorporés par référence. Prenons l'exemple d'une image. La balise pour insérer une image dans le DOM d'un document HTML5 est la balise <img>. Voici un exemple d'utilisation de cette balise :
<img src="https://tecfa.unige.ch/assets-global/logos/maltt_logo.svg" alt="Logo Master MALTT" title="Master of Science in Learning and Teaching Technologies" />
Ce code affiche le logo du Master MALTT qui est hébergé sur le site de TECFA. Les détails de la balise <img> sont abordés plus bas, dans la section sur les balises les plus utilisées. Pour l'instant, la partie qui nous intéresse dans ce code est l'attribut src, abréviation de search. La valeur de cet attribut correspond à l'URL absolu, c'est-à-dire l'adresse web du fichier SVG de l'image. En d'autres termes, l'image en soit ne fait pas partie de la page HTML, mais la page HTML cherche le fichier physique de l'image dans le web et l'incorpore dans sa structure. Ce mécanisme nécessite au moins deux éléments fondamentaux :
- Que l'image dispose de sa propre adresse (URL), c'est-à-dire qu'elle a été publiée sur le web
- Que nous connaissons précisément cette adresse et que nous la reportons correctement à l'intérieur de l'attribut
src
Très souvent, les éléments qui sont incorporés dans une page web se trouvent physiquement au même endroit que la page elle-même. Dans ce cas, au lieu de l'URL absolu, on utilise plutôt un chemin relatif à la position de la page qui incorpore le contenu. Dans ce cas, le code est plutôt semblable à l'exemple suivant :
<img src="chemin/au/fichier/image.jpg" alt="Texte alternatif pour screenreaders" title="Description de l'image" />
L'incorporation des fichiers externes et les chemins relatifs ou absolus sont en général des éléments qui posent des difficultés aux novices. Seule la pratique peut aider à la maîtrise de ces concepts. Mais dans le contexte de cette explication, il est important de retenir que, pour ajouter des éléments multi-média à une page web, il faut que ces éléments soient publiés dans le web, afin qu'on puisse les incorporer par référence.
Règles d'emboîtement des balises
Bien que HTML5 soit un langage très permissif, il existe des règles d'emboîtement des balises. Faire la liste de toutes ces règles dépasse l'intérêt introductif de cet article, et d'ailleurs la plupart des règles ne sont pas techniques, mais plutôt logiques. Par exemple :
- On ne peut pas emboîter le
bodyà l'intérieur duheadou vice-versa. - Un lien hypertextuel peut aller à l'intérieur d'un paragraphe, mais un paragraphe ne peut pas être emboîté dans un lien
- On ne peut pas insérer un paragraphe
pà l'intérieur d'un titre (e.g.h1) ou vice-versa - Etc.
De plus, il est nécessaire de respecter l'ordre d'ouverture/clôture des balises emboîtées, comme dans l'exemple suivant (certains noms de balises seront nouveaux, mais ce n'est pas important de les connaître pour comprendre le code) :
<main>
<article>
<section>
<h1>Intoduction à HTML5</h1>
<p>Cette page propose une introduction à HTML5.</p>
</section>
</article>
</main>
L'utilisation de l'indentation et d'un éditeur de texte avec aide à la syntaxe et formatage du code est très utile à cet effet. De plus, il existe des systèmes de contrôle de la syntaxe, comme par exemple le validateur Nu du W3C. Même si le feedback de ce type d'outils n'est pas très informatif pour des novices, il est utile de contrôler son code à la recherche d'erreurs.
Liste non exhaustive de balises
Dans cette section nous proposons une liste non exhaustive des balises parmi les plus utilisées. L'objectif est de donner une liste restreinte d'éléments pour commencer à structurer des pages simples. Les propriétés graphiques des éléments peuvent être modifiées avec CSS, donc pour l'instant il est important de se focaliser sur le rôle sémantique des éléments plutôt que sur leur apparence.
Commentaires
Nous proposons en premier une balise qui permet d'ajouter des commentaires dans un document HTML5. Il s'agit de contenus qui ne s'affichent pas dans le rendu de la page dans le navigateur, mais apparaissent seulement dans le code source. Les commentaires sont un instrument très utile au niveau pédagogique pour aider à la compréhension du code, ainsi que pour le documenter.
<!-- Ceci est un commentaire -->
Structuration du texte
Bien que le web devienne de plus en plus interactif, avec la présence d'applications web complexes qui peuvent être utilisées dans un navigateur, la plupart des pages restent de type informationnel et en prévalence textuelles. Il existe par conséquent plusieurs balises dont la finalité est de structurer du texte.
Titres
Il existe 6 niveaux de titres qui sont composés de la lettre h plus le chiffre de 1 à 6, avec le titre de niveau 1 étant le plus important.
<h1>Titre le plus important</h1>
<h2>Un peu moins important</h2>
<h3>Encore moins important...</h3>
<!-- Etc. jusqu'à h6 -->
Paragraphes et retour à la ligne
Comme on l'a déjà vu, la balise pour créer un paragraphe est <p>...</p> :
<p>Un paragraphe est une manière pour organiser une ou plusieurs phrases dans un bloc de texte.</p>
<p>Il s'agit de l'une des balises les plus utilisées.</p>
Si on a besoin d'interrompre le texte à un endroit précis pour un retour à la ligne, on utilise la balise <br /> :
<p>Au milieu du chemin de notre vie<br />
je me retrouvai dans une forêt obscure,<br />
dont la route droite était perdue.<br /></p>
La balise br étant un exemple de balise vide (qui n'accepte pas de contenu), il est de bonne pratique d'utiliser une notation appelée auto-fermant, avec le / à la fin du nom de la balise.
Listes à puces
Les listes à puces sont construites à travers l'emboîtement de la balise <li>...</li> pour chaque item, à l'intérieur de <ul>...</ul> pour une liste non-ordonnée, ou <ol>...</ol> pour une liste ordonnée.
- Liste non-ordonnée
<ul>
<li>Item</li>
<li>Item</li>
<li>Item</li>
</ul>
- Liste ordonnée
<ol>
<li>Premier</li>
<li>Deuxième</li>
<li>Troisième</li>
</ol>
Liens hypertextuels
Un lien hypertextuel est un saut dans l'hyperspace. Il s'agit de l'un des éléments constitutifs du web, car cela permet de passer de n'importe quelle unité informationnelle/page web de départ à n'importe quelle unité informationnelle/page web d'arrivée. Pour cette raison, la balise a est la balise sémantiquement et techniquement la plus importante de HTML5.
Pour créer un lien, il faut deux éléments :
- L'URL de destination de la page vers laquelle on veut pointer
- Un élément textuel ou graphique qui sert de surface de cliquage
<a href="https://tecfalabs.unige.ch/maltt/">Site du Master MALTT</a>
La création de liens bien visibles et qui permettent d'avoir une idée précise du contenu vers lequel l'utilisateur va être dirigé en cliquant sur le lien hypertextuel est une compétence souvent négligée même dans des sites avec beaucoup de trafic. En règle générale :
- Évitez d'afficher l'URL du lien
<!-- À éviter --> <a href="https://tecfalabs.unige.ch/maltt/">https://tecfalabs.unige.ch/maltt/</a>
- Évitez des placeholders génériques du type cliquez ici
<!-- À éviter --> <p>Pour visiter le site du Master MALTT, <a href="https://tecfalabs.unige.ch/maltt/">cliquez ici</a></p> <!-- Faites plutôt --> <p>Pour plus d'infos, visitez le <a href="https://tecfalabs.unige.ch/maltt/">site du Master MALTT</a></p>
- Si vous rendez cliquable une image, pensez néanmoins à ajouter également un deuxième lien textuel
<!-- Lien à travers le logo MALTT --> <a href="https://tecfalabs.unige.ch/maltt/"> <img src="https://tecfa.unige.ch/assets-global/logos/maltt_logo.svg" alt="Logo Master MALTT" title="Master of Science in Learning and Teaching Technologies" /> </a> <!-- Plus lien avec label textuel --> <p>Pour plus d'infos, visitez le <a href="https://tecfalabs.unige.ch/maltt/">site du Master MALTT</a></p>
Dans le cas de pointage vers des pages qui résident sur le même site, les liens hypertextuels utilisent des chemins relatifs plutôt que des URL absolus, par exemple :
<h4>Menu de navigation</h4>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="presentation.html">Présentation</a></li>
<li><a href="services.html">Services</a></li>
<li><a href="contacts.html">Contacts</a></li>
</ul>
Images
Comme nous l'avons illustré plus haut, les éléments multi-média d'une page HTML5 sont en réalité des ressources externes qui disposent de leur propre adresse web (i.e. leur propre URL). De ce fait, pour ajouter une image à une page web, il faut que :
- L'image soit disponible sur le web, c'est-à-dire qu'elle dispose de son propre URL et que vous arriviez à l'identifier correctement.
- L'image peut se trouver sur le même serveur de votre page (pointage relatif)
- Si elle se trouve sur un autre serveur, il faut être sûr que vous avez le droit de pointer vers son lien absolu
- L'image soit dans un format supporté par les navigateurs web. Les quatre formats les plus utilisés sont :
- Pour une image matricielle (i.e. composée de pixels) les formats .png, .jpg, ou .gif
- Pour une image vectorielle le format .svg
- Vous ayez le droit de l'utiliser (avec ou sans modification). Voir à ce propos :
- L'image ne soit pas trop lourde au téléchargement pour les utilisateurs (e.g. au maximum dans l'ordre de quelques centaines de kb)
- Pour réduire la taille d'une image matricielle, vous pouvez utiliser un logiciel comme GIMP, voir par exemple GIMP Quickies
- Pour réduire la taille d'une image vectorielle, il faut agir sur la complexité du dessin, car la taille du fichier SVG est indépendante des dimensions de l'image. Pour modifier un dessin SVG, vous pouvez utiliser un logiciel comme Inkscape
La balise pour ajouter une image est <img>. Il s'agit d'une balise vide, qui n'accepte pas de contenu, et par conséquent on utilise de préférence la notation auto-fermant avec le / à la fin du nom de la balise. L'attribut src détermine la position de l'image. Voici un exemple :
<img src="lien/vers/le/fichier.jpg" />
Il est de bonne pratique d'ajouter les attributs alt et title pour des raisons d'accessibilité. L'attribut alt affiche un texte de remplacement si l'image ne peut pas s'afficher, tandis que l'attribut title fournit une légende qui s'affiche lorsque l'utilisateur passe avec la souris sur l'image. Les deux balises sont également utilisées par les screenreaders adoptés par des personnes ayant des difficultés visuelles :
<img src="logo.png" alt="Logo de EduTechWiki" title="EduTechWiki, un wiki sur la technologie éducative" />
Pour déterminer la taille d'affichage (qui peut être différente de la taille effective de l'image), on utilise de préférence le CSS, par exemple à l'intérieur de l'attribut style :
<img src="logo.png" style="height: 50px; width: 50px" alt="..." title="..." />
On peut spécifier seulement la hauteur ou la largeur, dans ce cas l'autre dimension va s'adapter proportionnellement à la taille originale de l'image.
Il existe plusieurs unités de mesure pour déterminer la taille de l'image, par exemple pour qu'elle s'adapte à différentes tailles d'écran ou dimensions de la fenêtre du navigateur. Voir l'introduction à CSS pour plus d'informations.
Tableaux
Les tableaux permettent d'organiser des contenus en lignes et colonnes à travers la balise <table>...</table>. Chaque ligne est délimitée par les balises <tr>...</tr>, et chaque cellule par les balises <td>...</td>. Des balises supplémentaires peuvent être utiles pour séparer l'entête (<thead>...</thead>) du contenu (<tbody>...</tbody>) du tableau. Voici un exemple de code :
<table>
<thead>
<tr>
<th>Entête, ligne 1 colonne 1</th>
<th>Entête, ligne 1 colonne 2</th>
<th>Entête, ligne 1 colonne 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Contenu, ligne 2 colonne 1</td>
<td>Contenu, ligne 2 colonne 2</td>
<td>Contenu, ligne 2 colonne 3</td>
</tr>
<tr>
<td>Contenu, ligne 3 colonne 1</td>
<td>Contenu, ligne 3 colonne 2</td>
<td>Contenu, ligne 3 colonne 3</td>
</tr>
</tbody>
</table>
Toute caractéristique graphique des tableaux, y compris les bordures, doit être gérée avec CSS.
Structure de la page
HTML5 propose plusieurs balises sémantiques, c'est-à-dire qu'elles informent sur la nature du contenu. Parmi ces balises figurent notamment des balises utilisées pour déterminer la structure de la page, comme par exemple :
<header>...</header>détermine l'entête de la page<nav>...</nav>détermine le menu de navigation<main>...</main>détermine le contenu principal de la page<side>...</side>détermine du contenu contextuel au contenu principal<article>...</article>ou<section>...</section>déterminent l'organisation d'un contenu textuel<footer>...</footer>détermine des informations en bas de page
Le code suivant montre un exemple d'application de certaines de ces balises :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<header>
<img src="logo.png" alt="Logo" title="Mon logo" />
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<main>
<h1>Title</h1>
<p>Content</p>
</main>
<footer>© 2020</footer>
</body>
</html>
Balises génériques ou de groupement
Parfois, il est nécessaire d'utiliser des balises qui n'ont pas vraiment une valeur sémantique, mais servent exclusivement à grouper des éléments ou à appliquer des propriétés graphiques. On utilise dans ce cas deux balises : <div>...</div> et <span>...</span>.
Le tag div est un tag de type block et occupe donc tout l'espace disponible. Il est souvent utilisé en complément des balises sémantiques sur la structure des pages pour créer des layouts, notamment pour grouper des éléments qui vont ensemble, par exemple pour leur appliquer un style commun avec CSS :
<div style="background-color: black; color: white">
<h1>Titre en blanc sur fond noir</h1>
<p> Paragraphe en blanc sur fond noir</p>
</div>
La balise span est utilisée de manière similaire, mais pour des contenus de type inline, c'est-à-dire qu'ils occupent seulement l'espace nécessaire à leur contenu :
<p>L'effet Stroop consiste à lire le nom d'une couleur, comme par exemple <span style="color: bleu">bleu</span>, mais écrit dans une couleur différente, comme par exemple <span style="color: red">bleu</span></p>
Qui décide le nom des balises et attributs ?
Pourquoi une image est insérée avec la balise <img ... /> et non pas <image ... /> ou <photo ... /> ? Pourquoi pour pointer vers un lien il faut utiliser un acronyme incompréhensible comme href et non pas un plus simple goto ou url ? Il existe une réponse simple et une plus complexe à ces questions.
Réponse simple
HTML5 est un standard défini par l'organisme World Wide Web Consortium (abrégé W3C), qui détermine les spécificités du langage à travers un long document qui est publiquement accessible. Le lien suivant, par exemple, pointe vers la version 5.2 (voir versionnage sémantique) de HTML5 : HTML 5.2 W3C Reccomandation. Le même organisme propose notamment un validateur, appelé Nu HTML Checker, qui implémente ce standard : tout créateur de pages web peut contrôler si son code respecte les spécificités du langage.
On peut néanmoins remarquer qu'il s'agit d'une recommandation et non pas d'un standard imposé. Cet aspect nous amène directement à la réponse plus complexe.
Réponse plus complexe
HTML5 est utilisé par des milliards de documents web qui sont téléchargés par des milliards de personnes sur des milliards de dispositifs. La page qui s'affiche dans le navigateur est seulement la pointe de l'iceberg d'un processus qui dépend d'infrastructures physiques et de logiciels appartenant à différents organismes gouvernementaux ou privés. En particulier, le trafic d'un utilisateur passe à travers un navigateur web qui s'occupe d'afficher le contenu de la page. Par conséquent, HTML5 est techniquement dépendant des navigateurs.
Les principaux producteurs des navigateurs web (i.e. Microsoft, Google, Apple et Mozilla) n'ont pas été tout le temps d'accord entre eux, ou en accord avec le W3C dans la manière d'implémenter le langage. Par exemple, les producteurs n'ont jamais soutenu la décision du W3C d'implémenter un standard plus strict, du type XHTML. Pour cette raison, les producteurs de navigateurs ont notamment créé un groupe, connu avec l'acronyme de WHATWG, c'est-à-dire Web Hypertext Application Technology Working Group. Cet organisme maintient un HTML Living Standard qui est de facto le standard implémenté dans le navigateur. Ce Living Standard, d'ailleurs, tient compte de l'utilisation qui est faite du langage par les créateurs des pages.
En résumé, la réponse est bien articulée : le standard dépend d'une série de facteurs et intérêts qui concernent à la fois des individus (ceux qui utilisent le langage) et des organismes, dans un équilibre qui n'est souvent pas simple à déterminer.
L'écosystème HTML5
La fonction de marquage de HTML5 ne représente qu'une partie du rôle de ce langage qui, dans le temps, a assumé une plus grande ampleur. Autour de HTML5, en effet, il s'est établi un écosystème en évolution constante qui permet d'élargir les potentialités des pages web, en l'occurrence en les transformant dans des vraies applications. Dans cette section, nous proposons un survol de certains éléments de l'écosystème avec des ressources disponibles dans ce wiki.
CSS
HTML5 est très étroitement lié aux feuilles de style CSS, acronyme de Cascading Style Sheets, un langage qui permet de définir les propriétés graphiques des éléments d'une page web. Ce langage a beaucoup évolué dans le temps et permet depuis quelques années de créer des layouts complexes pour le web, mais également pour l’impression papier. De plus, il permet également de créer des transitions ou animations, filtres graphiques, ou encore des layouts superposés.
JavaScript
JavaScript est le langage de programmation qui permet d'ajouter de la logique de programmation aux pages web. Les applications ou les jeux disponibles dans les navigateurs sont développés en JavaScript. Avec HTML5 et CSS, JavaScript forme le trio des technologies web principales. Grâce à l'intégration de ces trois technologies, les pages web permettent des expériences de plus en plus semblables aux logiciels desktop. JavaScript est un langage de programmation à part entière et son apprentissage nécessite donc plus de temps et d'efforts par rapport à HTML5 et CSS. Ce wiki propose des ressources pour l'apprentissage de JavaScript :
SVG
SVG, acronyme de Scalable Vector Graphics, est un langage de marquage similaire à HTML5 - même si encore plus proche de XML - destiné à la création d'images vectorielles, c'est-à-dire des dessins déterminés par des formules mathématiques plutôt que par la grille de pixels comme dans une image matricielle. SVG permet d'intégrer dans les pages des éléments graphiques complexes, souvent issus du dessin technique, et de les rendre interactifs.
Audio/Vidéo
HTML5 facilite l'intégration de contenus audio/vidéo dans les pages web, avec la possibilité de les rendre interactifs à travers JavaScript.
Conclusion
Cet article a proposé une introduction à HTML5 principalement en ce qui concerne son fonctionnement en tant que langage de marquage pour la création et la structuration de pages web. En combinant les informations et les balises illustrées dans la page, le lecteur peut déjà s'exercer à la création de petites pages HTML5 qui peuvent être par la suite stylisées avec CSS.
La publication des pages n'est pas traitée dans cet article, car elle dépend de plusieurs facteurs techniques relatifs au type de serveur ou hébergement à disposition.