« Flash CS5 - Vidéos augmentées » : différence entre les versions
m (Page créée avec « {{Incomplet}} {{Tutoriels Flash|CS3/CS4/CS5|débutant}} <pageby nominor="false" comments="false"/> == Introduction == <div class="tut_goals"> '''Objectifs d'apprentissage'... ») |
mAucun résumé des modifications |
||
| Ligne 38 : | Ligne 38 : | ||
</div> | </div> | ||
== Cue Points == | |||
{{quotation|Cue points cause the video playback to start other actions within the presentation. For example, you can create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)}} | |||
Les points de repère (cue points) identifient des endroits précis d'une vidéo. Ces "cue points" permettent de déclencher des événements ou encore une navigation rapide dans la vidéo. | |||
Il ya plusieurs façons d'ajouter des points de repère. | |||
; (1) Ajout de points de repères dans l'encodeur vidéo (Flash/Adobe Media Encoder). Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes que Flash. | |||
* Sélectionnez l'onglet Cue Points | |||
* Glissez en avant et en arrière la tête de lecture vidéo pour sélectionner les positions qui auront un point de repère. | |||
* Cliquez sur le + pour ajouter un nouveau point de repère. | |||
* Les event cue point sont utilisés pour déclencher des méthodes ActionScript lorsque le point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash. | |||
* '''points de repère de navigation''' sont utilisés pour la navigation et la recherche. | |||
La différence entre ces deux types de points de repère ne sont que manifeste si vous utilisez des points de repère pour chercher quelque chose. par exemple pour déclencher des animations à partir des points de repère, il n'a pas d'importance si le point de repère est de type "événement", "navigation" ou "actionscript". Toutefois, si vous recherchez un point de repère, il y aura une différence. | |||
[[File:cs3-video-encoder.jpg|thumb|600px|none|Adobe CS3 Video Encoder Points Cue]] | |||
Chaque point de repère est constitué d'un nom, d'un type et du temps où il est inséré. Dans la suite, nous pouvons récupérer ces informations en Flash comme on l'expliquera ci-dessous. | |||
Quoi qu'il en soit, je suggère plutôt d'ajouter des points de repère avec du code ActionScript ou encore avec le properties panel de CS5, car vous pouvez dans la suite facilement et rapidement ajouter / supprimer des points de repère sans devoir re-encoder le film. | |||
; (2) Ajouter des Cue points "ActionScript" avec l'inspecteur des composants | |||
* Grâce à des paramètres du composant FLVPlayback, à savoir ouvrir le paramètre ou le panneau de l'inspecteur des composants (voir ci-dessous). Je recommande cette méthode pour les débutants. | |||
; (3) Ajouter des points "ActionScript" de repère avec ActionScript | |||
* Dans ActionScript avec la méthode addASCuePoint(), par exemple: | |||
video_component.addASCuePoint (10.5, "wonder"); | |||
{0}video_component{/0} est le nom que vous avez donné à l'instance du composant | |||
L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez peut-être à un moment donné que votre fichier vidéo est trop grand et vous désirez le raccourcir. C'est '''beaucoup plus''' rapide de faire une modification dans le properties panel ou dans le code ActionScript | |||
L'inconvénient est que certaines méthodes faites pour les points de repère de type ''navigation'' ne fonctionnent pas. | |||
== Utilisation de sous-titres (captions) == | |||
Un sous-titre ou '''légende''' (Angl. Caption) est un texte qui est affichée dynamiquement pendant que la vidéo est en lecture. Les légendes ont plusieurs objectifs: | |||
* Vous pouvez déployer des vidéos pour les personnes ayant une déficience auditive | |||
* Les utilisateurs peuvent regarder des vidéos sans faire de bruit | |||
* Vous pouvez mettre l'accent sur les passages importants, ou de paraphraser ou commenter les voix. | |||
Pour utiliser des captions (légendes), vous devez faire trois choses: | |||
* Utilisez une enveloppe pour le composant de lecture qui comprend un bouton Légende, par exemple ''SkinUnderAllNoFullscreen.swf.'' | |||
* Glissez le composant '''FLVPlaybackCaptioning ''' sur la scène (en plus du composant FLVPlayback). L'endroit n'est pas important, il faut juste le mettre un instance quelque part. | |||
* Encodez les "captions" dans un fichier XML. Ce fichier XML doit ensuite être enregistré auprès du composant FLVPlaybackCaptioning. | |||
Pour importer la vidéo, utilisez la même procédure que celle décrite dans [[Flash CS4 - Composants videos]]. | |||
A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères. | |||
=== La composante sous-titrer avec Timed Text === | |||
; La norme XML Timed Text et | |||
Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur l'article [[Extensible Markup Language|XML]] et peut-être la DTD tutoriel. Ensuite, nous suggérons de travailler avec un [[Éditeur XML|éditeur XML,]] pour s'assurer que votre fichier soit bien formé. Nous recommendons Exchanger XML Lite. | |||
Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation | |||
Flash ne prend pas en charge la spécification Timed Text complète (voir le [[http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fec.html manuel]]). Pour ceux qui sont familiers avec le langage XML, j'ai écrit un peu DTD qui permet l'édition. Il suffit de le saisir par l'article Timed Text et également copier / coller le modèle XML. | |||
Note: Timed Text est définie avec un schéma XML, complexe mais comme Adobe Flash implémente uniquement un sous-ensemble, cela ne vaut pas la peine de l'utiliser. | |||
; Comprendre le temps des légendes | |||
Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. Adobe Media Player affiche le temps et d'autres clients *.flv video aussi. | |||
* Get [http://get.adobe.com/amp/ Adobe Media Player] . Il est gratuit. | |||
* Sous Ubuntu, le lecteur Totem fonctionne bien. | |||
En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5, enfin si vous ouvrez un ancien fichier CS3/CS4, il faut quand-même remplacer les 2 composants vidéo. | |||
* | |||
* | |||
* | |||
; Un exemple de fichier XML avec sous-titrage minimaliste | |||
Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez: | |||
* Un <nowiki>'''''<p>.''' '' </nowiki> Chaque «p» devrait inclure: | |||
* '''''un''' '' attribut begin qui définit quand la légende doit apparaître, | |||
* un attribut '''''dur'' ''' qui définit combien de temps elle restera à l'écran. | |||
Le temps est en secondes, mais on peut également utiliser un format plus complexe, comme | |||
02:30.5 | |||
qui veut dire 2 minutes, 30 secondes et demi. | |||
Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple | |||
lang="actionscript"> <source | |||
<?xml version = "1.0" encoding = "UTF-8"?> | |||
<Tt xml: lang = "fr" xmlns = "http://www.w3.org/2006/04/ttaf1" | |||
xmlns: tts = "# http://www.w3.org/2006/04/ttaf1 style"> | |||
<head> | |||
<styling> | |||
<Style /> | |||
</ Head> | |||
<body> | |||
xml:lang="en"> <div | |||
<p>Daniel's Office</p> | |||
<p>Mon Palm Tree (à partir de New York)</p> | |||
<p>Ma bibliothèque</p> | |||
<p>Mon préféré Flash Drawing Book</p> | |||
<p>Mon ordinateur portable DELL XPS Flash machine</p> | |||
<p>Mon poste de travail Linux Ubuntu</p> | |||
<p>dur travail sur Didacticiels Flash à l'aide de l'éditeur Xemacs</p> | |||
<p>L'extérieur (pas mon vélo)</p> | |||
</ Body> | |||
</ Source> | |||
Note: Les légendes peuvent se chevaucher, c'est à dire Flash affiche une nouvelle légende sur une nouvelle ligne si la précédente est toujours en cours d'être affichée. Vous pouvez le voir dans l'exemple que nous présentons dans la section suivante. | |||
Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p", assurez-vous de les fermer comme dans l'exemple ci-dessus. Remplacer "Let's start" par votre propre légende, bien sûr. | |||
lang="actionscript"> <source | |||
<?xml version = "1.0" encoding = "UTF-8"?> | |||
<Tt xml: lang = "fr" xmlns = "http://www.w3.org/2006/04/ttaf1" | |||
xmlns: tts = "# http://www.w3.org/2006/04/ttaf1 style"> | |||
<head> <styling> </ style> </ head> | |||
<body> | |||
xml:lang="en"> <div | |||
<p>Commençons</p> | |||
</ Body> | |||
</ Source> | |||
; Utilisation du composant FLVPlaybackCaptioning | |||
* Créez un nouveau calque et nommez le "Légende" ou quelque chose comme ça. Allez-y. | |||
* Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène. | |||
* Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être n'importe où. | |||
; Personnalisation du composant | |||
: Cliquez sur le composant et modifiez les paramètres dans le panneau "properties". puis | |||
:: donnez la valeur true pour ''showCaptions'' si vous souhaitez que tous les utilisateurs voyent les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver) | |||
::: précisez la ''source'' du fichier XML TimedText à télécharger. Donc, créez le fichier xml maintenant .... | |||
[[File:flash-cs3-video-captions.png|thumb|600px|none|Le composant FLVPlayback sous-titrage et ses paramètres]] | |||
; L'exemple | |||
*[http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption.html flash-cs5-video-simple-server-caption.html] | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption.fla flash-cs5-video-simple-server-caption.fla] | |||
* fichier XML: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/timed-text.xml timed-text.xml] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/ | |||
; Tuning | |||
* Vous pouvez styler le texte et le fond de la boîte de la légende (voir ci-dessous) | |||
* Pensez aussi à régler le volume sonore: Réglez-le à 0.5 dans les paramètres du FLVplayer, voir moins. J'en ai marre d'écouter ma propre voix, vraiment. | |||
=== CaptionsBox et Style === | |||
Comme expliqué par Tom Green dans [http://www.digital-web.com/articles/captions_flash_video/ légendes de vidéo avec Flash CS], vous pouvez utiliser une zone de texte différente pour afficher les légendes. | |||
; Étape 1 - Dessinez une zone de texte pour les légendes | |||
* Créez un calque pour les sous-titres si vous n'en possédez pas déjà un | |||
* Dessinez une zone de texte | |||
** Donnez-lui le nom d'instance '''caption_box''' | |||
** Sélectionnez la taille de police, la couleur etc | |||
** Sélectionnez Multiligne | |||
** Choisissez texte dynamique (si elle ne l'est pas) | |||
; Étape 2 - Configurez le composant | |||
Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir: | |||
* Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning | |||
* captionTarget Set = caption_box | |||
* autoLayout Set = false | |||
; Étape 3 - Ajoutez un peu de style au fichier XML | |||
Il suffit de regarder cet exemple (fichier Timed-text2.xml). Les balises de style ne fonctionnent pas comme en HTML ! | |||
Si quelque chose n'est pas clair, téléchargez le [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption2.fla fla *.] fichier et regardez-le. Vérifiez que les deux composants videos sont ok et que tous les fichiers se trouvent dans votre ordinateur ou le serveur (y compris la peau *.swf, la video *.flv. et le fichier *.xml) et dans le même répertoire. N'oubliez pas de copier la peau! | |||
lang="actionscript"> <source | |||
<?xml version = "1.0" encoding = "UTF-8"?> | |||
<!tt DOCTYPE SYSTEM "mini-tt.dtd"> | |||
<Tt xml: lang = "fr" xmlns = "http://www.w3.org/2006/04/ttaf1" | |||
xmlns: tts = "# http://www.w3.org/2006/04/ttaf1 style"> | |||
<head> | |||
<styling> | |||
<style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/> | |||
<Style /> | |||
</ Head> | |||
<body> | |||
xml:lang="en"> <div | |||
<p>Daniel's Office</p> | |||
<p>Mon Palm Tree (à partir de New York)</p> | |||
<p>Livres</p> | |||
<p>Ma bibliothèque</p> | |||
<p>Mon préféré Flash Dessin <span tts:color="red"> livre</p> | |||
<p>Ordinateur</p> | |||
<p>Mon ordinateur portable DELL XPS Flash machine</p> | |||
<p>My | |||
tts:backgroundColor="yellow" <span tts:color="black"> | |||
Ubuntu Linux station de travail | |||
</p> | |||
<p> | |||
tts:backgroundColor="transparent"> <span | |||
dur travail sur Didacticiels Flash à l'aide de l'éditeur Xemacs | |||
</p> | |||
<p>L'extérieur (pas mon vélo)</p> | |||
</ Body> | |||
</ Source> | |||
; Le résultat | |||
*[http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption2.html flash-cs3-video-simple-server-caption2.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-server-caption2.fla flash-cs3-video-simple-server-caption2.fla] | |||
* fichier XML: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/timed-text2.xml timed-text2.xml] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | |||
=== Ajout de légendes avec des Cuepoints === | |||
Il existe une méthode alternative. C.f. le [http://help.adobe.com/fr_FR/as3/components/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7ee4.html manuel Adobe]. C'est pas plus facile, plutôt le contraire... | |||
== Importation d'une vidéo sur la timeline == | |||
Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). | |||
Cette méthode nous permettra de créer des vidéos avec des animations augmentée d'une façon très simple. | |||
=== Intégrer dans la timeline === | |||
Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique, si votre vidéo est à la fois courte et petite (mauvaise qualité), sinon le fichier Flash va exploser. Une vidéo de qqs. minutes peut devenir facilement un fichier Flash de 100MB, car il contiendra littéralement la vidéo sous forme d'image par image. | |||
Les vidéo embarqués créeront une timeline (chronologie) très longue, mais vous pouvez choisir de lui laisser sa propre timeline. Quoi qu'il en soit, dans cet exemple, nous avons pris l'option «centaines d'image" .... | |||
Nous allons insérer la vidéo dans l'image n ° 2. Nous allons également ajouter un bouton de lecture qui va sauter à l'image 2 et jouer la vidéo. | |||
; Étape 1 - fichiers FLV | |||
* Prenez une vidéo. | |||
; Étape 2 - Importez la vidéo comme "embed" | |||
* Créez un nouveau calque et nommez le "vidéo" | |||
* Insérez une nouvelle image-clé vide dans le châssis 2 (puisque nous ne voulons pas le jeu vidéo sur la charge dans ce cas). | |||
* Allez-y | |||
* ''Menu File-> Import> Import Video'' | |||
* Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario"). | |||
[[File:flash-cs3-video-deployement-dialog.png|thumb|600px|none|de dialogue de déploiement]] | |||
; Étape 3 - Ajouter des contrôles simples | |||
* Vous avez besoin d'au '''moins''' un bouton de lecture, mais en ajoutant quelques boutons supplémentaires qui permettent à un utilisateur d'accéder à certains images peut également être utile. | |||
* Nous avons juste utilisé le composant bouton décrit dans les composants Flash tutorial. | |||
Dans notre exemple, nous avons ajouté trois boutons: | |||
* Le "bouton play" déplace la tête de lecture à l'image 2, où la vidéo commence | |||
* Le "Go to Book Scene" va aller vers la trame 230. | |||
* Les "crédits" enverront à la fin. | |||
Le code ActionScript: | |||
lang="actionscript"> <source | |||
/ * Cela va arrêter de jouer Flash tous les cadres | |||
L'utilisateur doit rester dans l'image 1 * / | |||
stop (); | |||
/ * Associé une fonction de gestionnaire pour chaque occurrence de bouton * / | |||
btn_credits.addEventListener (MouseEvent.CLIQUEZ, clickHandler); | |||
btn_play.addEventListener (MouseEvent.CLIQUEZ, clickHandler); | |||
btn_book.addEventListener (MouseEvent.CLIQUEZ, clickHandler); | |||
/ * Au lieu d'écrire une fonction pour chaque bouton, nous venons d'en créer un. | |||
Afin de comprendre quel bouton a été cliqué, nous demandons de l'événement | |||
l'étiquette du bouton (event.currentTarget.label). | |||
Nous avons ensuite gotoAndStop (x) à l'image 374 pour les crédits | |||
Ou nous pouvons lire le film qui se trouve dans l'image 2 | |||
*/ | |||
clickHandler fonction (event: MouseEvent): void { | |||
switch (event.currentTarget.label) | |||
{ | |||
cas «crédits»: | |||
gotoAndStop (609); | |||
break; | |||
cas "PLAY": | |||
gotoAndPlay (2); | |||
break; | |||
cas "Aller au Livre Scène": | |||
gotoAndPlay (230); | |||
break; | |||
} | |||
} | |||
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * / | |||
btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL); | |||
fonction gotoURL (event: MouseEvent): void { | |||
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; | |||
demande var: URLRequest = new URLRequest (url); | |||
essayer | |||
{ | |||
(Demande, '_blank') navigateToURL; | |||
} | |||
catch (e: Error) | |||
{ | |||
trace ("Une erreur s'est produite!"); | |||
} | |||
} | |||
</ Source> | |||
Le "embed en option timeline" est probablement utile uniquement si vous avez l'intention d'ajouter des animations qui se synchronisent avec la vidéo comme décrit dans l'exemple suivant. Sinon, il est préférable d'utiliser une vidéo externe avec le composant de lecture vidéo tel que décrit ci-dessus. | |||
; Résultats | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-embedd.html flash-cs3-video-simple-embedd.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-simple-embedd.fla flash-cs3-video-simple-embedd.fla] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | |||
Note: j'ai remarqué que lorsque vous importez plus d'une fois un film, taille du fichier sera beaucoup grandir! Probablement un effet secondaire de l'annulation mécanisme. Alors '''ne faites pas ''cela.'' ''' '''''Si vous constatez ce problème, enregistrez le fichier avec "enregistrer sous". '' ''' '''''La nouvelle version sera ok. '' ''' '''''(Peut-être il ya une autre solution pour couper à la taille du fichier).'' ''' | |||
=== Vidéos de timeline augmentés === | |||
Enrobage vidéo dans la chronologie logique (AMHA) si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique ne nécessite aucune connaissance plus supplémentaires ActionScript que vous avez besoin pour l'animation simple et la navigation. Toutefois, des vidéos intégrées feront l'*. fla et le résultant *. swf vraiment énorme. | |||
[[File:flash-cs3-embedded-video-plus-animation.jpg|thumb|600px|none|vidéo intégré avec des animations]] | |||
Dans cet exemple, nous avons ajouter des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sont tumbling sur une étagère pendant que la vidéo montre une «vraie» bibliothèque. | |||
Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment nécessaire, c'est à dire un "crédits" et un "goto ..." bouton. Tout le reste est tout simple animation Flash. | |||
lang="actionscript"> <source | |||
/ * Cela va arrêter de jouer Flash tous les cadres | |||
L'utilisateur doit rester dans l'image 1 * / | |||
stop (); | |||
/ * Associé une fonction de gestionnaire pour chaque occurrence de bouton * / | |||
btn_credits.addEventListener (MouseEvent.CLIQUEZ, clickHandler); | |||
btn_play.addEventListener (MouseEvent.CLIQUEZ, clickHandler); | |||
/ * Au lieu d'écrire une fonction pour chaque bouton, nous venons d'en créer un. | |||
Afin de comprendre quel bouton a été cliqué, nous demandons de l'événement | |||
l'étiquette du bouton (event.currentTarget.label). | |||
Nous avons ensuite gotoAndStop (x) à l'image 572 pour les crédits | |||
Ou nous pouvons lire le film qui se trouve dans l'image 2 | |||
*/ | |||
clickHandler fonction (event: MouseEvent): void { | |||
switch (event.currentTarget.label) | |||
{ | |||
cas «crédits»: | |||
gotoAndStop (572); | |||
break; | |||
cas "PLAY": | |||
gotoAndPlay (2); | |||
break; | |||
} | |||
} | |||
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * / | |||
btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL); | |||
fonction gotoURL (event: MouseEvent): void { | |||
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; | |||
demande var: URLRequest = new URLRequest (url); | |||
essayer | |||
{ | |||
(Demande, '_blank') navigateToURL; | |||
} | |||
catch (e: Error) | |||
{ | |||
trace ("Une erreur s'est produite!"); | |||
} | |||
} | |||
</ Source> | |||
; Résultats | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-timeline-embedd.html flash-cs3-video-calendrier-embedd.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-timeline-embedd.fla flash-cs3-video-calendrier-embedd.fla] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | |||
== Utilisation des points de repère pour la navigation et de déclencher des animations == | |||
Travailler avec des points de repère est une autre façon d'avoir votre vidéo interagir avec d'autres animations. C'est une solution plus difficile que d'utiliser des vidéos timeline, mais plus élégant. | |||
=== Saut à des points de repère === | |||
Code pour le saut à des points de repère est assez facile si vous savez comment utiliser des boutons ou des composants bouton. | |||
* Insérer un composant de lecture vidéo comme ci-dessus | |||
* Donnez-lui un nom d'instance comme la ''vidéo'' | |||
* Ensuite, copiez collez le code ci-dessous (ou quelque chose de semblable) | |||
En prime, j'ai ajouté quelques arbres invisibles qui deviennent visibles lorsque l'utilisateur accède à la point de repère. | |||
* J'ai importé un dessin SVG et l'a appelé ''arbres.'' | |||
Pour adapter ce code à vos besoins: Change "XPS" au nom de votre point de repère. Supprimez les lignes d'arbres, si vous ne voulez pas cela ... | |||
lang="actionscript"> <source | |||
btn_laptop.addEventListener (MouseEvent.CLIQUEZ, jumpLapTop); | |||
jumpLapTop fonction (event: MouseEvent): void { | |||
video.seekToNavCuePoint («XPS»); | |||
trees.visible = true; | |||
} | |||
trees.visible = false; | |||
</ Source> | |||
Sans les arbres: | |||
lang="actionscript"> <source | |||
btn_laptop.addEventListener (MouseEvent.CLIQUEZ, jumpLapTop); | |||
jumpLapTop fonction (event: MouseEvent): void {video.seekToNavCuePoint ("YOUR_CUEPOINT");} | |||
</ Source> | |||
; Exemple | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-goto-cues.html flash-cs3-video-goto-cues.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-goto-cues.fla flash-cs3-video-goto-cues.fla] | |||
* Répertoire http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | |||
'''Avis important:''' | |||
* Ce code fonctionne uniquement avec les points de repère de ''navigation'' et vous pouvez insérer de la vidéo Flash / Media Encoder. Si vous utilisez des points de repère ActionScript (inséré avec l'inspecteur de composants ou dans un script), puis utilisez la ligne de code suivante: | |||
Remplacer | |||
video.seekToNavCuePoint («XPS»); | |||
par: | |||
video.seek (video.findCuePoint ("XPS", "actionscript") du temps.); | |||
Fondamentalement, vous devez d'abord la recherche d'un point de repère par son nom, puis des extraits de son temps, et ensuite donner le temps de la méthode de ''recherche.'' Même alors, le résultat n'est pas garanti. Il peut fonctionner sur votre ordinateur local, mais pas dans Flash Player navigateur de votre - [[User:Daniel K. Schneider|Daniel K. Schneider]] 13h13, le 21 avril 2010 (UTC). | |||
=== Gestion des événements du film === | |||
La mise en œuvre d'animation qui est déclenché par vidéo rencontre le de points de repère a été un peu plus difficile car [http://livedocs.adobe.com/flash/9.0/main/00000565.html la documentation] n'était pas si facile à trouver. | |||
Le code suivant affiche une trace de tous vos points de repère dans la fenêtre Flash CS3 sortie. | |||
Pour le faire fonctionner: | |||
* Insérer un composant vidéo sur la scène et ajouter une source *. flv (comme expliqué précédemment) | |||
* Donnez-lui un nom d'instance. Je l'ai appelé '''video_component.''' Si votre composant donner un autre nom, vous devrez modifier le code ActionScript ci-dessous. | |||
lang="actionscript"> <source | |||
/ / Vous devez importer cette classe (même quand vous venez de script le calendrier!) | |||
l'importation fl.video.MetadataEvent; | |||
video_component.addEventListener (MetadataEvent.CUE_POINT, cp_listener); | |||
cp_listener fonction (eventObject: MetadataEvent): void { | |||
trace ("Le temps écoulé en secondes:" + video_component.playheadTime); | |||
trace ("nom du point Cue est:" + eventObject.info.name); | |||
trace ("type de point de repère est:" + eventObject.info.type); | |||
} | |||
</ Source> | |||
Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie: | |||
lang="actionscript"> <source | |||
Le temps écoulé en secondes: 7,485 | |||
nom du point Cue est: palm_tree | |||
type de point de repère est la suivante: l'événement | |||
Le temps écoulé en secondes: 9,888 | |||
nom du point Cue est: livres | |||
type de point de repère est la suivante: la navigation | |||
Le temps écoulé en secondes: 20,52 | |||
nom du point Cue est: missing_manual | |||
type de point de repère est la suivante: l'événement | |||
Le temps écoulé en secondes: 26,188 | |||
nom du point Cue est: XPS | |||
type de point de repère est la suivante: la navigation | |||
Le temps écoulé en secondes: 31,674 | |||
nom du point Cue est: ubuntu | |||
type de point de repère est la suivante: l'événement | |||
</ Source> | |||
Maintenant, nous allons mettre cette information à utiliser et à réécrire le code. Étant donné que cette approche de la fin de ce tutoriel nous allons faire un peu plus compliqué. Mais l'animation qui en résulte est encore assez laid. Je suis seulement à enseigner certaines Flash et je n'ai pas le temps pour les illustrations décent ou même un bon design. ''Les élèves'' devraient viser à la fois:) | |||
Nous allons créer quelques clips vidéo Flash: | |||
* Appuyez sur CTRL-F8 (menu ''Insertion-> Nouveau symbole)'' et sélectionnez "clip" | |||
* Ensuite, double cliquez sur le nouvel élément de bibliothèque pour entrer dans le mode d'édition symbole. Créer une animation que vous aimez. Assurez-vous que vous êtes conscient à quel niveau vous éditez, à savoir veiller à revenir à la scène lorsque vous avez terminé | |||
! | |||
* Alternativement, vous pouvez également importer des animations Flash simple que vous avez fait avant que des clips. | |||
Une fois que vous en avez un ou plusieurs de ces animations: | |||
* Créer une instance de chaque sur la scène et donnez-lui un nom d'instance, par exemple | |||
movie_books | |||
* Puis dans le code comme vous voudrez ''peut-stop ()'' à chaque occurrence de clip et aussi certains d'entre eux invisible, par exemple: | |||
movie_books.stop (); | |||
movie_books.visible = false; | |||
Au cœur de la gestion de point de repère des événements est un gestionnaire d'événements qui se sont inscrits, soit nous utilisons exactement le même principe que pour l'interaction utilisateur avec des boutons (bouton Flash tutorial). | |||
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit. | |||
* Pour la plupart de ces événements nous jouer quelques clip. Si le clip a été caché, rendre visible aussi, par exemple | |||
movie_books.visible = true; | |||
movie_books.play (); | |||
* Aussi, nous devons cesser de films précédents, voire les rendre invisibles à nouveau (comme vous le souhaitez) | |||
Si vous voulez textures de la musique, vous pouvez par exemple pour l'importation d'un fichier audio dans la bibliothèque, puis de l'exporter pour l'action script (clic-droit sur celle-ci). Assurez-vous que vous vous souvenez de son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes comme le montre le glisser-déposer Flash tutorial. | |||
Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple: | |||
lang="actionscript"> <source | |||
l'importation fl.video.MetadataEvent; | |||
/ / Arrête toutes les animations des clips vidéo divers | |||
/ / Faire de la bibliothèque invisible | |||
movie_trees.stop (); | |||
movie_books.stop (); | |||
movie_books.visible = false; | |||
movie_penguin.stop (); | |||
movie_manual.stop (); | |||
movie_manual.visible = false; | |||
/ / Il s'agit d'un son de la musique de classe | |||
/ / A été défini par l'exportation du fichier de musique dans la bibliothèque | |||
var musique: Musique Music = new (); | |||
var = volume SoundTransform nouvelles (0,2, 0); | |||
/ / Ajouter un cuePoint pour la fin et qui n'est pas dans le film flv | |||
video_component.addASCuePoint (40, "End"); | |||
video_component.addEventListener (MetadataEvent.CUE_POINT, cuepoint_listener); | |||
cuepoint_listener fonction (obj: MetadataEvent): void { | |||
switch (obj.info.name) | |||
{ | |||
cas "palm_tree": | |||
movie_trees.play (); | |||
break; | |||
cas "livres": | |||
movie_trees.stop (); | |||
movie_books.visible = true; | |||
movie_books.play (); | |||
break; | |||
cas "missing_manual": | |||
movie_books.stop (); | |||
movie_books.visible = false; | |||
movie_manual.visible = true; | |||
movie_manual.play (); | |||
break; | |||
cas "XPS": | |||
movie_manual.stop (); | |||
movie_manual.visible = false; | |||
var = chanson music.play (0,3, volume); | |||
break; | |||
cas "ubuntu": | |||
movie_penguin.play (); | |||
break; | |||
cas "End": | |||
/ / Song.stop (); | |||
movie_penguin.stop (); | |||
movie_penguin.visible = false; | |||
movie_books.visible = false; | |||
} | |||
} | |||
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * / | |||
btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL); | |||
fonction gotoURL (event: MouseEvent): void { | |||
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; | |||
demande var: URLRequest = new URLRequest (url); | |||
essayer | |||
{ | |||
(Demande, '_blank') navigateToURL; | |||
} | |||
catch (e: Error) | |||
{ | |||
trace ("Une erreur s'est produite!"); | |||
} | |||
} | |||
</ Source> | |||
; Exemple | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-cue-events.html flash-cs3-video-cue-events.html] | |||
* Source: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-cue-events.fla flash-cs3-video-cue-events.fla] | |||
* Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/ | |||
=== Les points de repère de travail par l'exemple === | |||
'''Adapter l'exemple suivant:''' | |||
Regardez d'abord ceci: [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-cue-events-exercise.html flash-cs3-video-cue-événements-exercise.html] | |||
Télécharger | |||
* [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/flash-cs3-video-cue-events-exercise.fla flash-cs3-video-cue-events.fla] | |||
* En option (que vous pouvez exécuter l'exemple tel quel): [http://tecfa.unige.ch/guides/flash/ex/component-video-intro/office-dks3.flv bureau-dks3.flv] | |||
Faire de cette vidéo composante vos propres points de repère-renforcée. Conditions préalables | |||
* composant Flash bouton tutoriel | |||
* Flash intégré clip tutoriel | |||
* (Facultatif) ActionScript 3 objets tutoriel interactif | |||
Ci-dessous est une copie du code AS3, vous devez modifier. Il se trouve dans la couche Script. | |||
lang="actionscript"> <source | |||
l'importation fl.video.MetadataEvent; | |||
.Instructions | |||
1. Ajouter une vidéo *. flv à la composante vidéo (modifier avec l'inspecteur de composant) | |||
2. Utilisez une visionneuse pour analyser la vidéo et écrire au moins 3 moments | |||
vous voulez déclarer que cuePoints. Vous avez besoin d'un nom et une seconde | |||
3. Fixer le code ci-dessous: | |||
a. Ajouter des points de repère ci-dessous ou dans l'inspecteur des composants | |||
b. arrêter toutes les animations, les rendre invisibles si vous le souhaitez | |||
c. Ajouter "si clauses" dans cuepoint_listener | |||
d. Modifier la fonction jump1 | |||
*/ | |||
/ / 3.a. Ajouter un cuePoint avec ActionScript, sinon utilisez l'inspecteur de composants | |||
video_component.addASCuePoint (10,5 ", demande"); | |||
/ / 3.b. Arrêtez toutes les animations des clips vidéo divers | |||
/ / 1. Ajouter plus d'animations ici et tuer les anim par exemple | |||
/ / 2. Vos clips embarqués doit avoir un nom d'instance dans la scène Flash | |||
/ / Copier / coller les deux lignes suivantes, à savoir ajouter anim2 etc et d'adapter | |||
anim1.visible = false; | |||
anim1.stop (); | |||
/ / Facultatif: Ajouter du son à partir d'un fichier audio dans la bibliothèque. | |||
/ / A été défini par l'exportation du fichier de musique dans la bibliothèque pour AS3 | |||
var = guitar_music Guitarmusic new (); | |||
var = volume SoundTransform nouvelles (0.2,0); | |||
/ / Ajouter 3.c plus si les clauses de la fonction cuepoint_listener | |||
video_component.addEventListener (MetadataEvent.CUE_POINT, cuepoint_listener); | |||
cuepoint_listener fonction (event) { | |||
/ / Obtenir le nom de l'événement | |||
var = event_name event.info.name; | |||
/ / Les trois lignes suivantes sera simplement imprimer des informations à la console | |||
/ / La suite, vous pouvez supprimer ces si vous voulez | |||
trace ("Le temps écoulé en secondes:" + video_component.playheadTime); | |||
trace ("nom du point Cue est:" + event_name); | |||
trace ("type de point de repère est:" + event.info.type); | |||
/ / Acceptons les manifestations de repère | |||
if (event_name == "demande") { | |||
anim1.visible = true; | |||
anim1.play (); / / doit être stoppée à un moment .... | |||
guitar_music.play (); | |||
} | |||
/ * Supprimer cette ligne de commentaire commence | |||
if (event_name == "quelque chose") { | |||
anim2.visible = true; | |||
anim2.play (); | |||
} | |||
* supprimer cette ligne de fond commentaire / | |||
} | |||
/ / 3.d - Adapter à votre cuePoint | |||
button1.addEventListener (MouseEvent.CLIQUEZ, jump1); | |||
fonction jump1 (event) { | |||
/ / Ligne suivante ne fonctionne que si vous avez créé des points de repère | |||
/ / Type de navigation avec l'encodeur vidéo | |||
/ / Video_component.seekToNavCuePoint ("demande"); | |||
video_component.seek (video_component.findCuePoint ("merveille", "actionscript") du temps.); | |||
anim1.visible = true; | |||
anim1.play (); | |||
} | |||
</ Source> | |||
== Liens == | |||
=== Les entrées manuelles === | |||
; Pour les designers | |||
: [http://livedocs.adobe.com/flash/9.0/main/00000552.html Utilisation du composant FLVPlayback] | |||
:: [http://livedocs.adobe.com/flash/9.0/main/00000266.html Utilisation du composant FLVPlayback sous-titrage] (Flash CS3 Documentation). | |||
::: [http://livedocs.adobe.com/flash/9.0/main/00000565.html À l'écoute des événements point de repère] - '''Lire''' | |||
! Y compris le commentaire'''''' | |||
Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup utilisé dans ce tutoriel. | |||
; documentation de présentation pour les programmeurs ActionScript | |||
Note: les URL (semble être instable si elles ne fonctionnent pas aller à [http://livedocs.adobe.com/flash/9.0/main/wwhelp/wwhimpl/js/html/wwhelp.htm?href=Part1_Programming_AS3_1.html la programmation ActionScript 3.0] | |||
: [http://livedocs.adobe.com/flash/9.0/main/00000251.html Utilisation de la vidéo] (Flash CS3 documentation ou de la programmation 3,0) | |||
::[http://livedocs.adobe.com/flash/9.0/main/00000266.html Utilisation des points de repère] | |||
:::[http://livedocs.adobe.com/flash/9.0/main/00000260.html Rédaction méthodes de rappel pour onCuePoint et onMetaData] | |||
::::[http://livedocs.adobe.com/flash/9.0/main/00000261.html Définir la propriété du client de l'objet NetStream à un objet] | |||
:::::[http://livedocs.adobe.com/flash/9.0/main/00000263.html Étendre la classe NetStream et ajouter des méthodes pour gérer les méthodes de rappel] | |||
; documentation pour les programmeurs ActionScript | |||
: [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/package-detail.html vidéo-paquet detail.html] | |||
::[http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/MetadataEvent.html MetadataEvent.html] | |||
:::[http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/FLVPlayback.html Composant FLVPlayback] . La classe pour le composant FLVPlayback vido. | |||
::::[http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/fl/video/FLVPlayback.html AS3 FLVPlayback documentation] | |||
:::::[http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/fl/video/VideoPlayer.html VideoPlayer.html] . La classe FLVPlayback encapsule la classe VideoPlayer. | |||
:: [http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/net/NetStream.html NetStream.html] . Celui-ci a l'événement onCuePoint. | |||
; Timed Text (TT) | |||
* [http://www.w3.org/AudioVideo/TT/ Timed Text-] , la spécification du W3C | |||
* [http://livedocs.adobe.com/flash/9.0/main/00000611.html Timed Text Tags] (liste des onglets en charge, Adobe) | |||
=== Tutoriels === | |||
; Pour les concepteurs | |||
* [http://www.digital-web.com/articles/captions_flash_video/ Les légendes de vidéo avec Flash CS] par Tom Green, Digital Web Magazine, Juin 2007 | |||
* [http://www.digital-web.com/articles/captions_flash_video_2/ Les légendes de vidéo avec Flash CS3 (deuxième partie)] , par Tom Green, Digital Web Magazine, Juin 2007. | |||
; Pour les programmeurs | |||
* [http://www.flepstudio.org/forum/tutorials/427-cue-points-flash-cs3.html Les points de repère et de Flash CS3] , par le FLEP, juillet 2007. | |||
=== Artwork === | |||
Toutes les illustrations (cliparts) est de: | |||
* http://www.openclipart.org/ (désolé je n'ai pas noté les noms des créateurs). Ce sont des fichiers SVG dans le domaine public J'ai importé via Illustrator (je ne peux vraiment pas comprendre pourquoi Flash ne supporte pas les SVG en quelque sorte ...) | |||
Sound (sauf piste de voix sur les vidéos) est de: | |||
* http://simplythebest.net/sounds/MP3/MP3_sounds.html | |||
Vidéos | |||
* Je leur ai fait moi-même | |||
* Vous pouvez télécharger des vidéos de l'Internet (assurez-vous que le droit d'auteur vous permet de le faire). Obtenir des vidéos de sites tels que YouTube n'est pas facile, vous devez soit télécharger un programme ou d'utiliser un site web spécialisé pour ce (attention aux virus et porno): Recherche de "youtube download". Vous pouvez aussi creuser dans les fichiers temporaires de votre ordinateur. | |||
* Pour télécharger à partir de YouTube, j'utilise cette extension Firefox: https: / / addons.mozilla.org/en-US/firefox/addon/3006 | |||
* http://video.google.com/ Quelques vidéos sur google sont libres d'utiliser. Ils viennent dans différents formats. Utilisez [http://video.google.com/videoadvancedsearch la recherche avancée] pour restreindre la recherche à la durée, des formats particuliers, etc Ensuite, en dessous de la vidéo, cliquez sur le lien '''regarder cette vidéo sur''' '''video.google.com.''' '''Sinon vous ne serez pas en mesure de le télécharger. ''' '''Enfin, pour télécharger, cliquez sur "Télécharger la vidéo -iPod/PSP.''' | |||
* Besoins http://vids.myspace.com/ outils spéciaux pour télécharger | |||
* Besoins http://youtube.com/ outils spéciaux pour télécharger | |||
[[Category: Flash]] | |||
[[Category:tutoriels Flash]] | |||
[[Category: vidéo numérique]] | |||
Version du 20 octobre 2010 à 20:45
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Utiliser des clips vidéo avec Flash
- Encoder des vidéos (créer des vidéos *.flv)
- Augmenter des vidéos
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Composants
- Flash CS4 - Composant bouton
- Flash CS4 - Composants videos
Matériel (fichiers *.fla à manipuler)
- component-video-intro/ (répertoire avec des exemples CS3)
Qualité et niveau
Ce tutoriel aidera les intéressés à démarrer. Le tutoriel n'est pas très complet, mais peut servir comme fiche pratique dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
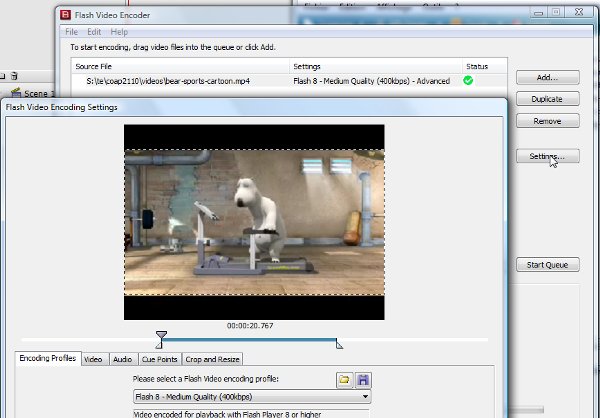
Cue Points
“Cue points cause the video playback to start other actions within the presentation. For example, you can create a Flash presentation that has video playing in one area of the screen while text and graphics appear in another area. A cue point placed in the video starts an update to the text and graphic, while they remain relevant to the content of the video. (Adobe CS3 Video Encode Help, sept. 2007)”
Les points de repère (cue points) identifient des endroits précis d'une vidéo. Ces "cue points" permettent de déclencher des événements ou encore une navigation rapide dans la vidéo.
Il ya plusieurs façons d'ajouter des points de repère.
- (1) Ajout de points de repères dans l'encodeur vidéo (Flash/Adobe Media Encoder). Ces repères seront intégrés dans la vidéo et seront donc aussi accessibles à d'autres programmes que Flash.
- Sélectionnez l'onglet Cue Points
- Glissez en avant et en arrière la tête de lecture vidéo pour sélectionner les positions qui auront un point de repère.
- Cliquez sur le + pour ajouter un nouveau point de repère.
- Les event cue point sont utilisés pour déclencher des méthodes ActionScript lorsque le point de repère est atteint, et vous permettent de synchroniser la lecture vidéo avec d'autres événements dans la présentation Flash.
- points de repère de navigation sont utilisés pour la navigation et la recherche.
La différence entre ces deux types de points de repère ne sont que manifeste si vous utilisez des points de repère pour chercher quelque chose. par exemple pour déclencher des animations à partir des points de repère, il n'a pas d'importance si le point de repère est de type "événement", "navigation" ou "actionscript". Toutefois, si vous recherchez un point de repère, il y aura une différence.
Chaque point de repère est constitué d'un nom, d'un type et du temps où il est inséré. Dans la suite, nous pouvons récupérer ces informations en Flash comme on l'expliquera ci-dessous. Quoi qu'il en soit, je suggère plutôt d'ajouter des points de repère avec du code ActionScript ou encore avec le properties panel de CS5, car vous pouvez dans la suite facilement et rapidement ajouter / supprimer des points de repère sans devoir re-encoder le film.
- (2) Ajouter des Cue points "ActionScript" avec l'inspecteur des composants
- Grâce à des paramètres du composant FLVPlayback, à savoir ouvrir le paramètre ou le panneau de l'inspecteur des composants (voir ci-dessous). Je recommande cette méthode pour les débutants.
- (3) Ajouter des points "ActionScript" de repère avec ActionScript
- Dans ActionScript avec la méthode addASCuePoint(), par exemple:
video_component.addASCuePoint (10.5, "wonder");
{0}video_component{/0} est le nom que vous avez donné à l'instance du composant
L'avantage de la méthode ActionScript est que vous pouvez facilement modifier ces points de repère lorsque des ajustements sont nécessaires. Par exemple, vous remarquerez peut-être à un moment donné que votre fichier vidéo est trop grand et vous désirez le raccourcir. C'est beaucoup plus rapide de faire une modification dans le properties panel ou dans le code ActionScript
L'inconvénient est que certaines méthodes faites pour les points de repère de type navigation ne fonctionnent pas.
Utilisation de sous-titres (captions)
Un sous-titre ou légende (Angl. Caption) est un texte qui est affichée dynamiquement pendant que la vidéo est en lecture. Les légendes ont plusieurs objectifs:
- Vous pouvez déployer des vidéos pour les personnes ayant une déficience auditive
- Les utilisateurs peuvent regarder des vidéos sans faire de bruit
- Vous pouvez mettre l'accent sur les passages importants, ou de paraphraser ou commenter les voix.
Pour utiliser des captions (légendes), vous devez faire trois choses:
- Utilisez une enveloppe pour le composant de lecture qui comprend un bouton Légende, par exemple SkinUnderAllNoFullscreen.swf.
- Glissez le composant FLVPlaybackCaptioning sur la scène (en plus du composant FLVPlayback). L'endroit n'est pas important, il faut juste le mettre un instance quelque part.
- Encodez les "captions" dans un fichier XML. Ce fichier XML doit ensuite être enregistré auprès du composant FLVPlaybackCaptioning.
Pour importer la vidéo, utilisez la même procédure que celle décrite dans Flash CS4 - Composants videos.
A la différence de CS4, CS5 permet de prévisionner la vidéo déjà dans CS5. Donc il est devenu plus facile de définir les repères.
La composante sous-titrer avec Timed Text
- La norme XML Timed Text et
Si vous n'êtes pas familier avec le langage XML, vous pouvez jeter un coup d'œil sur l'article XML et peut-être la DTD tutoriel. Ensuite, nous suggérons de travailler avec un éditeur XML, pour s'assurer que votre fichier soit bien formé. Nous recommendons Exchanger XML Lite. Si vous n'avez pas envie d'apprendre XML, essayez de suivre exactement le modèle décrit ci-dessous. Une balise manquante ou une erreur de syntaxe comme le manque d'un ">" fera échouer votre animation
Flash ne prend pas en charge la spécification Timed Text complète (voir le [manuel]). Pour ceux qui sont familiers avec le langage XML, j'ai écrit un peu DTD qui permet l'édition. Il suffit de le saisir par l'article Timed Text et également copier / coller le modèle XML.
Note: Timed Text est définie avec un schéma XML, complexe mais comme Adobe Flash implémente uniquement un sous-ensemble, cela ne vaut pas la peine de l'utiliser.
- Comprendre le temps des légendes
Pour créer ce fichier XML, vous devez savoir quelle légende (sous-titre/caption) insérer à quel moment et pendant combien de temps. Pour CS3 et CS4 vous devez visionner le film avec un lecteur vidéo externe. Adobe Media Player affiche le temps et d'autres clients *.flv video aussi.
- Get Adobe Media Player . Il est gratuit.
- Sous Ubuntu, le lecteur Totem fonctionne bien.
En CS5, il n'est pas nécessaire d'utiliser un lecteur vidéo externe, vous pouvez visionner la vidéo dans l'outil CS5, enfin si vous ouvrez un ancien fichier CS3/CS4, il faut quand-même remplacer les 2 composants vidéo.
- Un exemple de fichier XML avec sous-titrage minimaliste
Nous suggérons d'entrer au moins les données suivantes. Pour chaque sous-titre (caption) entrez:
- Un '''''<p>.''' '' Chaque «p» devrait inclure:
- un attribut begin qui définit quand la légende doit apparaître,
- un attribut dur qui définit combien de temps elle restera à l'écran.
Le temps est en secondes, mais on peut également utiliser un format plus complexe, comme
02:30.5
qui veut dire 2 minutes, 30 secondes et demi.
Voici le fichier que nous avons appelé timed-text.xml et que nous avons utilisé dans cet exemple lang="actionscript"> <source <?xml version = "1.0" encoding = "UTF-8"?>
<head> <styling> <Style /> </ Head> <body> xml:lang="en"> <div
Daniel's Office
Mon Palm Tree (à partir de New York)
Ma bibliothèque
Mon préféré Flash Drawing Book
Mon ordinateur portable DELL XPS Flash machine
Mon poste de travail Linux Ubuntu
dur travail sur Didacticiels Flash à l'aide de l'éditeur Xemacs
L'extérieur (pas mon vélo)
</ Body>
</ Source>
Note: Les légendes peuvent se chevaucher, c'est à dire Flash affiche une nouvelle légende sur une nouvelle ligne si la précédente est toujours en cours d'être affichée. Vous pouvez le voir dans l'exemple que nous présentons dans la section suivante.
Pour l'instant, prenez le modèle ci-dessous et ajoutez des balises "p", assurez-vous de les fermer comme dans l'exemple ci-dessus. Remplacer "Let's start" par votre propre légende, bien sûr. lang="actionscript"> <source <?xml version = "1.0" encoding = "UTF-8"?>
<head> <styling> </ style> </ head> <body> xml:lang="en"> <div
Commençons
</ Body>
</ Source>
- Utilisation du composant FLVPlaybackCaptioning
- Créez un nouveau calque et nommez le "Légende" ou quelque chose comme ça. Allez-y.
- Ensuite, glissez le FLVPlaybackCaptioning quelque part sur l'espace de travail ou même la scène.
- Contrairement au composant playback, ce composant ne sera pas affiché, il peut donc être n'importe où.
- Personnalisation du composant
- Cliquez sur le composant et modifiez les paramètres dans le panneau "properties". puis
- donnez la valeur true pour showCaptions si vous souhaitez que tous les utilisateurs voyent les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver)
- précisez la source du fichier XML TimedText à télécharger. Donc, créez le fichier xml maintenant ....
- donnez la valeur true pour showCaptions si vous souhaitez que tous les utilisateurs voyent les légendes (probablement la plupart des utilisateurs ne savent pas comment les activer ou désactiver)
- L'exemple
- flash-cs5-video-simple-server-caption.html
- flash-cs5-video-simple-server-caption.fla
- fichier XML: timed-text.xml
- Répertoire: http://tecfa.unige.ch/guides/flash/ex5/component-video-intro/
- Tuning
- Vous pouvez styler le texte et le fond de la boîte de la légende (voir ci-dessous)
- Pensez aussi à régler le volume sonore: Réglez-le à 0.5 dans les paramètres du FLVplayer, voir moins. J'en ai marre d'écouter ma propre voix, vraiment.
CaptionsBox et Style
Comme expliqué par Tom Green dans légendes de vidéo avec Flash CS, vous pouvez utiliser une zone de texte différente pour afficher les légendes.
- Étape 1 - Dessinez une zone de texte pour les légendes
- Créez un calque pour les sous-titres si vous n'en possédez pas déjà un
- Dessinez une zone de texte
- Donnez-lui le nom d'instance caption_box
- Sélectionnez la taille de police, la couleur etc
- Sélectionnez Multiligne
- Choisissez texte dynamique (si elle ne l'est pas)
- Étape 2 - Configurez le composant
Dites à la composante de sous-titrage d'utiliser la zone de texte que vous venez de définir:
- Ouvrez le panneau "properties" et cliquez sur la composante FLVPlaybackCaptioning
- captionTarget Set = caption_box
- autoLayout Set = false
- Étape 3 - Ajoutez un peu de style au fichier XML
Il suffit de regarder cet exemple (fichier Timed-text2.xml). Les balises de style ne fonctionnent pas comme en HTML !
Si quelque chose n'est pas clair, téléchargez le fla *. fichier et regardez-le. Vérifiez que les deux composants videos sont ok et que tous les fichiers se trouvent dans votre ordinateur ou le serveur (y compris la peau *.swf, la video *.flv. et le fichier *.xml) et dans le même répertoire. N'oubliez pas de copier la peau!
lang="actionscript"> <source <?xml version = "1.0" encoding = "UTF-8"?> <!tt DOCTYPE SYSTEM "mini-tt.dtd">
<head> <styling> <style id="title" tts:backgroundColor="transparent" tts:color="red" tts:fontSize="24"/> <Style /> </ Head> <body> xml:lang="en"> <div
Daniel's Office
Mon Palm Tree (à partir de New York)
Livres
Ma bibliothèque
Mon préféré Flash Dessin livre
Ordinateur
Mon ordinateur portable DELL XPS Flash machine
My tts:backgroundColor="yellow" Ubuntu Linux station de travail
tts:backgroundColor="transparent"> <span dur travail sur Didacticiels Flash à l'aide de l'éditeur Xemacs
L'extérieur (pas mon vélo)
</ Body>
</ Source>
- Le résultat
- flash-cs3-video-simple-server-caption2.html
- Source: flash-cs3-video-simple-server-caption2.fla
- fichier XML: timed-text2.xml
- Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Ajout de légendes avec des Cuepoints
Il existe une méthode alternative. C.f. le manuel Adobe. C'est pas plus facile, plutôt le contraire...
Importation d'une vidéo sur la timeline
Maintenant, nous allons examiner une façon très différente de l'utilisation de vidéos. Au lieu d'utiliser le composant "appareil de lecture" nous allons inclure la vidéo dans la timeline (chaque image vidéo sera une image). Cette méthode nous permettra de créer des vidéos avec des animations augmentée d'une façon très simple.
Intégrer dans la timeline
Si vous intégrez une vidéo dans la timeline, vous n'avez plus besoin du composant vidéo. Mais attention: Utilisez seulement cette technique, si votre vidéo est à la fois courte et petite (mauvaise qualité), sinon le fichier Flash va exploser. Une vidéo de qqs. minutes peut devenir facilement un fichier Flash de 100MB, car il contiendra littéralement la vidéo sous forme d'image par image.
Les vidéo embarqués créeront une timeline (chronologie) très longue, mais vous pouvez choisir de lui laisser sa propre timeline. Quoi qu'il en soit, dans cet exemple, nous avons pris l'option «centaines d'image" ....
Nous allons insérer la vidéo dans l'image n ° 2. Nous allons également ajouter un bouton de lecture qui va sauter à l'image 2 et jouer la vidéo.
- Étape 1 - fichiers FLV
- Prenez une vidéo.
- Étape 2 - Importez la vidéo comme "embed"
- Créez un nouveau calque et nommez le "vidéo"
- Insérez une nouvelle image-clé vide dans le châssis 2 (puisque nous ne voulons pas le jeu vidéo sur la charge dans ce cas).
- Allez-y
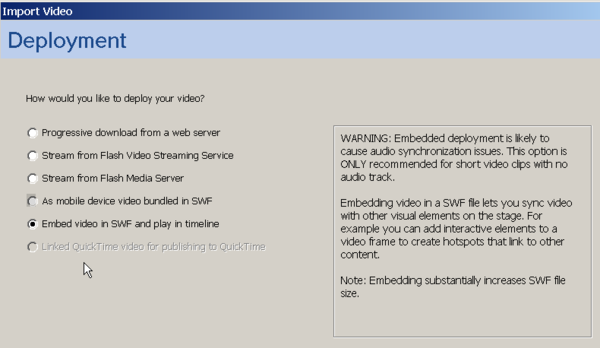
- Menu File-> Import> Import Video
- Dans la boîte de dialogue de déploiement vidéo, choisissez "Embed video in SWF and play in timeline" (intégrer la vidéo dans SWF et la jouer dans le scénario").
- Étape 3 - Ajouter des contrôles simples
- Vous avez besoin d'au moins un bouton de lecture, mais en ajoutant quelques boutons supplémentaires qui permettent à un utilisateur d'accéder à certains images peut également être utile.
- Nous avons juste utilisé le composant bouton décrit dans les composants Flash tutorial.
Dans notre exemple, nous avons ajouté trois boutons:
- Le "bouton play" déplace la tête de lecture à l'image 2, où la vidéo commence
- Le "Go to Book Scene" va aller vers la trame 230.
- Les "crédits" enverront à la fin.
Le code ActionScript: lang="actionscript"> <source / * Cela va arrêter de jouer Flash tous les cadres
L'utilisateur doit rester dans l'image 1 * /
stop ();
/ * Associé une fonction de gestionnaire pour chaque occurrence de bouton * /
btn_credits.addEventListener (MouseEvent.CLIQUEZ, clickHandler); btn_play.addEventListener (MouseEvent.CLIQUEZ, clickHandler); btn_book.addEventListener (MouseEvent.CLIQUEZ, clickHandler);
/ * Au lieu d'écrire une fonction pour chaque bouton, nous venons d'en créer un.
Afin de comprendre quel bouton a été cliqué, nous demandons de l'événement l'étiquette du bouton (event.currentTarget.label). Nous avons ensuite gotoAndStop (x) à l'image 374 pour les crédits Ou nous pouvons lire le film qui se trouve dans l'image 2
- /
clickHandler fonction (event: MouseEvent): void {
switch (event.currentTarget.label)
{
cas «crédits»:
gotoAndStop (609);
break;
cas "PLAY":
gotoAndPlay (2);
break;
cas "Aller au Livre Scène":
gotoAndPlay (230);
break;
}
}
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * / btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL);
fonction gotoURL (event: MouseEvent): void {
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; demande var: URLRequest = new URLRequest (url); essayer { (Demande, '_blank') navigateToURL; } catch (e: Error) { trace ("Une erreur s'est produite!"); }
} </ Source>
Le "embed en option timeline" est probablement utile uniquement si vous avez l'intention d'ajouter des animations qui se synchronisent avec la vidéo comme décrit dans l'exemple suivant. Sinon, il est préférable d'utiliser une vidéo externe avec le composant de lecture vidéo tel que décrit ci-dessus.
- Résultats
- flash-cs3-video-simple-embedd.html
- Source: flash-cs3-video-simple-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Note: j'ai remarqué que lorsque vous importez plus d'une fois un film, taille du fichier sera beaucoup grandir! Probablement un effet secondaire de l'annulation mécanisme. Alors ne faites pas cela. Si vous constatez ce problème, enregistrez le fichier avec "enregistrer sous". La nouvelle version sera ok. (Peut-être il ya une autre solution pour couper à la taille du fichier).
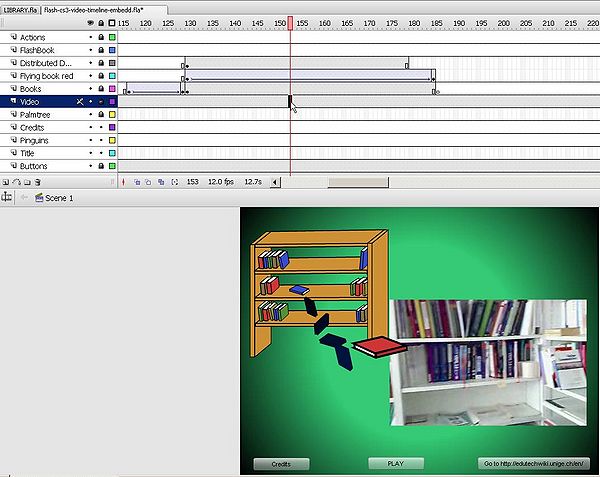
Vidéos de timeline augmentés
Enrobage vidéo dans la chronologie logique (AMHA) si vous cherchez un moyen simple de synchroniser d'autres animations avec la vidéo. Cette technique ne nécessite aucune connaissance plus supplémentaires ActionScript que vous avez besoin pour l'animation simple et la navigation. Toutefois, des vidéos intégrées feront l'*. fla et le résultant *. swf vraiment énorme.
Dans cet exemple, nous avons ajouter des animations diverses (par exemple deux interpolations de mouvement et une interpolation de forme) au projet. Ci-dessous vous pouvez voir que les livres sont tumbling sur une étagère pendant que la vidéo montre une «vraie» bibliothèque.
Ci-dessous le code de script d'action à mettre en œuvre un bouton de lecture simple, plus deux autres qui ne sont pas vraiment nécessaire, c'est à dire un "crédits" et un "goto ..." bouton. Tout le reste est tout simple animation Flash.
lang="actionscript"> <source / * Cela va arrêter de jouer Flash tous les cadres
L'utilisateur doit rester dans l'image 1 * /
stop ();
/ * Associé une fonction de gestionnaire pour chaque occurrence de bouton * /
btn_credits.addEventListener (MouseEvent.CLIQUEZ, clickHandler); btn_play.addEventListener (MouseEvent.CLIQUEZ, clickHandler);
/ * Au lieu d'écrire une fonction pour chaque bouton, nous venons d'en créer un.
Afin de comprendre quel bouton a été cliqué, nous demandons de l'événement l'étiquette du bouton (event.currentTarget.label). Nous avons ensuite gotoAndStop (x) à l'image 572 pour les crédits Ou nous pouvons lire le film qui se trouve dans l'image 2
- /
clickHandler fonction (event: MouseEvent): void {
switch (event.currentTarget.label)
{
cas «crédits»:
gotoAndStop (572);
break;
cas "PLAY":
gotoAndPlay (2);
break;
}
}
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * /
btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL);
fonction gotoURL (event: MouseEvent): void {
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; demande var: URLRequest = new URLRequest (url); essayer { (Demande, '_blank') navigateToURL; } catch (e: Error) { trace ("Une erreur s'est produite!"); }
} </ Source>
- Résultats
- flash-cs3-video-calendrier-embedd.html
- Source: flash-cs3-video-calendrier-embedd.fla
- Répertoire: http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Travailler avec des points de repère est une autre façon d'avoir votre vidéo interagir avec d'autres animations. C'est une solution plus difficile que d'utiliser des vidéos timeline, mais plus élégant.
Saut à des points de repère
Code pour le saut à des points de repère est assez facile si vous savez comment utiliser des boutons ou des composants bouton.
- Insérer un composant de lecture vidéo comme ci-dessus
- Donnez-lui un nom d'instance comme la vidéo
- Ensuite, copiez collez le code ci-dessous (ou quelque chose de semblable)
En prime, j'ai ajouté quelques arbres invisibles qui deviennent visibles lorsque l'utilisateur accède à la point de repère.
- J'ai importé un dessin SVG et l'a appelé arbres.
Pour adapter ce code à vos besoins: Change "XPS" au nom de votre point de repère. Supprimez les lignes d'arbres, si vous ne voulez pas cela ... lang="actionscript"> <source btn_laptop.addEventListener (MouseEvent.CLIQUEZ, jumpLapTop);
jumpLapTop fonction (event: MouseEvent): void {
video.seekToNavCuePoint («XPS»); trees.visible = true;
} trees.visible = false; </ Source>
Sans les arbres: lang="actionscript"> <source btn_laptop.addEventListener (MouseEvent.CLIQUEZ, jumpLapTop); jumpLapTop fonction (event: MouseEvent): void {video.seekToNavCuePoint ("YOUR_CUEPOINT");} </ Source>
- Exemple
- flash-cs3-video-goto-cues.html
- Source: flash-cs3-video-goto-cues.fla
- Répertoire http://tecfa.unige.ch/guides/flash/ex/component-video-intro/
Avis important:
- Ce code fonctionne uniquement avec les points de repère de navigation et vous pouvez insérer de la vidéo Flash / Media Encoder. Si vous utilisez des points de repère ActionScript (inséré avec l'inspecteur de composants ou dans un script), puis utilisez la ligne de code suivante:
Remplacer
video.seekToNavCuePoint («XPS»);
par:
video.seek (video.findCuePoint ("XPS", "actionscript") du temps.);
Fondamentalement, vous devez d'abord la recherche d'un point de repère par son nom, puis des extraits de son temps, et ensuite donner le temps de la méthode de recherche. Même alors, le résultat n'est pas garanti. Il peut fonctionner sur votre ordinateur local, mais pas dans Flash Player navigateur de votre - Daniel K. Schneider 13h13, le 21 avril 2010 (UTC).
Gestion des événements du film
La mise en œuvre d'animation qui est déclenché par vidéo rencontre le de points de repère a été un peu plus difficile car la documentation n'était pas si facile à trouver.
Le code suivant affiche une trace de tous vos points de repère dans la fenêtre Flash CS3 sortie. Pour le faire fonctionner:
- Insérer un composant vidéo sur la scène et ajouter une source *. flv (comme expliqué précédemment)
- Donnez-lui un nom d'instance. Je l'ai appelé video_component. Si votre composant donner un autre nom, vous devrez modifier le code ActionScript ci-dessous.
lang="actionscript"> <source / / Vous devez importer cette classe (même quand vous venez de script le calendrier!) l'importation fl.video.MetadataEvent;
video_component.addEventListener (MetadataEvent.CUE_POINT, cp_listener);
cp_listener fonction (eventObject: MetadataEvent): void {
trace ("Le temps écoulé en secondes:" + video_component.playheadTime);
trace ("nom du point Cue est:" + eventObject.info.name);
trace ("type de point de repère est:" + eventObject.info.type);
}
</ Source>
Lorsque vous jouez la vidéo *. flv, vous pouvez voir ce genre de messages dans la fenêtre de sortie: lang="actionscript"> <source Le temps écoulé en secondes: 7,485 nom du point Cue est: palm_tree type de point de repère est la suivante: l'événement Le temps écoulé en secondes: 9,888 nom du point Cue est: livres type de point de repère est la suivante: la navigation Le temps écoulé en secondes: 20,52 nom du point Cue est: missing_manual type de point de repère est la suivante: l'événement Le temps écoulé en secondes: 26,188 nom du point Cue est: XPS type de point de repère est la suivante: la navigation Le temps écoulé en secondes: 31,674 nom du point Cue est: ubuntu type de point de repère est la suivante: l'événement </ Source>
Maintenant, nous allons mettre cette information à utiliser et à réécrire le code. Étant donné que cette approche de la fin de ce tutoriel nous allons faire un peu plus compliqué. Mais l'animation qui en résulte est encore assez laid. Je suis seulement à enseigner certaines Flash et je n'ai pas le temps pour les illustrations décent ou même un bon design. Les élèves devraient viser à la fois:)
Nous allons créer quelques clips vidéo Flash:
- Appuyez sur CTRL-F8 (menu Insertion-> Nouveau symbole) et sélectionnez "clip"
- Ensuite, double cliquez sur le nouvel élément de bibliothèque pour entrer dans le mode d'édition symbole. Créer une animation que vous aimez. Assurez-vous que vous êtes conscient à quel niveau vous éditez, à savoir veiller à revenir à la scène lorsque vous avez terminé
!
- Alternativement, vous pouvez également importer des animations Flash simple que vous avez fait avant que des clips.
Une fois que vous en avez un ou plusieurs de ces animations:
- Créer une instance de chaque sur la scène et donnez-lui un nom d'instance, par exemple
movie_books
- Puis dans le code comme vous voudrez peut-stop () à chaque occurrence de clip et aussi certains d'entre eux invisible, par exemple:
movie_books.stop (); movie_books.visible = false;
Au cœur de la gestion de point de repère des événements est un gestionnaire d'événements qui se sont inscrits, soit nous utilisons exactement le même principe que pour l'interaction utilisateur avec des boutons (bouton Flash tutorial).
La fonction cuepoint_listener comprend une instruction switch qui traite chaque événement qu'il reçoit.
- Pour la plupart de ces événements nous jouer quelques clip. Si le clip a été caché, rendre visible aussi, par exemple
movie_books.visible = true; movie_books.play ();
- Aussi, nous devons cesser de films précédents, voire les rendre invisibles à nouveau (comme vous le souhaitez)
Si vous voulez textures de la musique, vous pouvez par exemple pour l'importation d'un fichier audio dans la bibliothèque, puis de l'exporter pour l'action script (clic-droit sur celle-ci). Assurez-vous que vous vous souvenez de son nom de classe. Sinon, vous pouvez importer des sons de manière dynamique à partir de fichiers externes comme le montre le glisser-déposer Flash tutorial.
Voici donc le code complet que vous pouvez trouver dans le fichier *. fla de cet exemple: lang="actionscript"> <source l'importation fl.video.MetadataEvent; / / Arrête toutes les animations des clips vidéo divers / / Faire de la bibliothèque invisible movie_trees.stop (); movie_books.stop (); movie_books.visible = false; movie_penguin.stop (); movie_manual.stop (); movie_manual.visible = false;
/ / Il s'agit d'un son de la musique de classe / / A été défini par l'exportation du fichier de musique dans la bibliothèque var musique: Musique Music = new (); var = volume SoundTransform nouvelles (0,2, 0);
/ / Ajouter un cuePoint pour la fin et qui n'est pas dans le film flv video_component.addASCuePoint (40, "End");
video_component.addEventListener (MetadataEvent.CUE_POINT, cuepoint_listener);
cuepoint_listener fonction (obj: MetadataEvent): void {
switch (obj.info.name)
{
cas "palm_tree":
movie_trees.play ();
break;
cas "livres":
movie_trees.stop ();
movie_books.visible = true;
movie_books.play ();
break;
cas "missing_manual":
movie_books.stop ();
movie_books.visible = false;
movie_manual.visible = true;
movie_manual.play ();
break;
cas "XPS":
movie_manual.stop ();
movie_manual.visible = false;
var = chanson music.play (0,3, volume);
break;
cas "ubuntu":
movie_penguin.play ();
break;
cas "End":
/ / Song.stop ();
movie_penguin.stop ();
movie_penguin.visible = false;
movie_books.visible = false;
}
}
/ * Ceci montre comment ouvrir une URL dans un navigateur Web * / btn_edutech_wiki.addEventListener (MouseEvent.CLIQUEZ, gotoURL);
fonction gotoURL (event: MouseEvent): void {
var url: String = "http://edutechwiki.unige.ch/en/Flash_video_component_tutorial"; demande var: URLRequest = new URLRequest (url); essayer { (Demande, '_blank') navigateToURL; } catch (e: Error) { trace ("Une erreur s'est produite!"); }
}
</ Source>
- Exemple
Les points de repère de travail par l'exemple
Adapter l'exemple suivant: Regardez d'abord ceci: flash-cs3-video-cue-événements-exercise.html
Télécharger
- flash-cs3-video-cue-events.fla
- En option (que vous pouvez exécuter l'exemple tel quel): bureau-dks3.flv
Faire de cette vidéo composante vos propres points de repère-renforcée. Conditions préalables
- composant Flash bouton tutoriel
- Flash intégré clip tutoriel
- (Facultatif) ActionScript 3 objets tutoriel interactif
Ci-dessous est une copie du code AS3, vous devez modifier. Il se trouve dans la couche Script.
lang="actionscript"> <source l'importation fl.video.MetadataEvent;
.Instructions 1. Ajouter une vidéo *. flv à la composante vidéo (modifier avec l'inspecteur de composant) 2. Utilisez une visionneuse pour analyser la vidéo et écrire au moins 3 moments
vous voulez déclarer que cuePoints. Vous avez besoin d'un nom et une seconde
3. Fixer le code ci-dessous:
a. Ajouter des points de repère ci-dessous ou dans l'inspecteur des composants b. arrêter toutes les animations, les rendre invisibles si vous le souhaitez c. Ajouter "si clauses" dans cuepoint_listener d. Modifier la fonction jump1
- /
/ / 3.a. Ajouter un cuePoint avec ActionScript, sinon utilisez l'inspecteur de composants
video_component.addASCuePoint (10,5 ", demande");
/ / 3.b. Arrêtez toutes les animations des clips vidéo divers / / 1. Ajouter plus d'animations ici et tuer les anim par exemple / / 2. Vos clips embarqués doit avoir un nom d'instance dans la scène Flash / / Copier / coller les deux lignes suivantes, à savoir ajouter anim2 etc et d'adapter
anim1.visible = false; anim1.stop ();
/ / Facultatif: Ajouter du son à partir d'un fichier audio dans la bibliothèque. / / A été défini par l'exportation du fichier de musique dans la bibliothèque pour AS3 var = guitar_music Guitarmusic new (); var = volume SoundTransform nouvelles (0.2,0);
/ / Ajouter 3.c plus si les clauses de la fonction cuepoint_listener video_component.addEventListener (MetadataEvent.CUE_POINT, cuepoint_listener);
cuepoint_listener fonction (event) {
/ / Obtenir le nom de l'événement var = event_name event.info.name;
/ / Les trois lignes suivantes sera simplement imprimer des informations à la console
/ / La suite, vous pouvez supprimer ces si vous voulez
trace ("Le temps écoulé en secondes:" + video_component.playheadTime);
trace ("nom du point Cue est:" + event_name);
trace ("type de point de repère est:" + event.info.type);
/ / Acceptons les manifestations de repère
if (event_name == "demande") {
anim1.visible = true;
anim1.play (); / / doit être stoppée à un moment ....
guitar_music.play ();
}
/ * Supprimer cette ligne de commentaire commence
if (event_name == "quelque chose") {
anim2.visible = true;
anim2.play ();
}
* supprimer cette ligne de fond commentaire /
}
/ / 3.d - Adapter à votre cuePoint button1.addEventListener (MouseEvent.CLIQUEZ, jump1);
fonction jump1 (event) {
/ / Ligne suivante ne fonctionne que si vous avez créé des points de repère
/ / Type de navigation avec l'encodeur vidéo
/ / Video_component.seekToNavCuePoint ("demande");
video_component.seek (video_component.findCuePoint ("merveille", "actionscript") du temps.);
anim1.visible = true;
anim1.play ();
}
</ Source>
Liens
Les entrées manuelles
- Pour les designers
- Utilisation du composant FLVPlayback
- Utilisation du composant FLVPlayback sous-titrage (Flash CS3 Documentation).
! Y compris le commentaire'
Ci-dessous quelques liens plus techniques qui jusqu'à présent ne sont pas vraiment beaucoup utilisé dans ce tutoriel.
- documentation de présentation pour les programmeurs ActionScript
Note: les URL (semble être instable si elles ne fonctionnent pas aller à la programmation ActionScript 3.0
- Utilisation de la vidéo (Flash CS3 documentation ou de la programmation 3,0)
- documentation pour les programmeurs ActionScript
- vidéo-paquet detail.html
- MetadataEvent.html
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- AS3 FLVPlayback documentation
- VideoPlayer.html . La classe FLVPlayback encapsule la classe VideoPlayer.
- AS3 FLVPlayback documentation
- Composant FLVPlayback . La classe pour le composant FLVPlayback vido.
- NetStream.html . Celui-ci a l'événement onCuePoint.
- MetadataEvent.html
- Timed Text (TT)
- Timed Text- , la spécification du W3C
- Timed Text Tags (liste des onglets en charge, Adobe)
Tutoriels
- Pour les concepteurs
- Les légendes de vidéo avec Flash CS par Tom Green, Digital Web Magazine, Juin 2007
- Les légendes de vidéo avec Flash CS3 (deuxième partie) , par Tom Green, Digital Web Magazine, Juin 2007.
- Pour les programmeurs
- Les points de repère et de Flash CS3 , par le FLEP, juillet 2007.
Artwork
Toutes les illustrations (cliparts) est de:
- http://www.openclipart.org/ (désolé je n'ai pas noté les noms des créateurs). Ce sont des fichiers SVG dans le domaine public J'ai importé via Illustrator (je ne peux vraiment pas comprendre pourquoi Flash ne supporte pas les SVG en quelque sorte ...)
Sound (sauf piste de voix sur les vidéos) est de:
Vidéos
- Je leur ai fait moi-même
- Vous pouvez télécharger des vidéos de l'Internet (assurez-vous que le droit d'auteur vous permet de le faire). Obtenir des vidéos de sites tels que YouTube n'est pas facile, vous devez soit télécharger un programme ou d'utiliser un site web spécialisé pour ce (attention aux virus et porno): Recherche de "youtube download". Vous pouvez aussi creuser dans les fichiers temporaires de votre ordinateur.
- Pour télécharger à partir de YouTube, j'utilise cette extension Firefox: https: / / addons.mozilla.org/en-US/firefox/addon/3006
- http://video.google.com/ Quelques vidéos sur google sont libres d'utiliser. Ils viennent dans différents formats. Utilisez la recherche avancée pour restreindre la recherche à la durée, des formats particuliers, etc Ensuite, en dessous de la vidéo, cliquez sur le lien regarder cette vidéo sur video.google.com. Sinon vous ne serez pas en mesure de le télécharger. Enfin, pour télécharger, cliquez sur "Télécharger la vidéo -iPod/PSP.
- Besoins http://vids.myspace.com/ outils spéciaux pour télécharger
- Besoins http://youtube.com/ outils spéciaux pour télécharger