« Visualisation des données avec ggplot2 » : différence entre les versions
Aucun résumé des modifications |
|||
| (13 versions intermédiaires par le même utilisateur non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ En construction }} | {{ En construction }} | ||
{{tutoriel | |||
|fait_partie_du_cours=Pensée computationnelle avec R | |||
|module_suivant= | |||
|pas_afficher_sous-page=Non | |||
|page_suivante= | |||
|statut=à finaliser | |||
|difficulté=débutant | |||
|cat tutoriels=R | |||
}} | |||
== Introduction == | == Introduction == | ||
| Ligne 42 : | Ligne 52 : | ||
</source> | </source> | ||
L'installation de l'écosystème Tidyverse est | L'installation de l'écosystème Tidyverse est conseillée, car ggplot2 peut s'intégrer facilement avec d'autres manipulations sur les données comme selection, filtrage, agrégation, etc. | ||
Pour utiliser le paquet vous pouvez à ce moment choisir si : | Pour utiliser le paquet vous pouvez à ce moment choisir si : | ||
| Ligne 57 : | Ligne 67 : | ||
Voir [[Introduction à Tidyverse]] pour plus de détails. | Voir [[Introduction à Tidyverse]] pour plus de détails. | ||
== | == Principes de base de ggplot2 == | ||
L'introduction à ggplot2 peut s'avérer assez complexe tout au début. Pour cette raison, nous allons d'abord expliquer deux concepts fondamentaux à la base de ggplot2, même avant de voir du code. Se souvenir de ces principes pourra être utile pour dépasser une certaine resistance initiale et voir les énormes avantages qui s'ouvrent avec l'utilisation d'une approche structurée à la création de représentations visuelles. Les deux principes de base sont : | |||
# La notion de '''esthétique''' | |||
# L'organisation en '''layers''' (ou niveaux) | |||
Dans le reste de la section nous illustrerons également le format attendu d'Input de la fonction <code>ggplot()</code> en ce qui concerne les données, ainsi que la possibilité d'utiliser des références symboliques aux graphiques pour pouvoir les réutiliser ou modifier progressivement. | |||
=== La notion d'esthétique === | |||
[[Fichier:R-histogramme-height-as-aes.png|300px|vignette|droite|Histogramme avec taille verticale des colonnes comme esthétique]] | |||
Habituellement, l'esthétique se réfère aux propriétés graphiques générales d'un élément (sa couleur, taille, etc.). En ggplot2, cependant, ce terme est utilisé dans un contexte bien précis, c'est-à-dire lorsque ces mêmes propriétés graphiques sont déterminées directement par les données. | |||
Prenons l'exemple de l'histogramme sur la droite. Cette représentation visuelle présente plusieurs propriétés graphiques, mais nous allons nous focaliser sur deux en particulières : | |||
* '''La taille verticale des colonnes de l'histogramme est une esthétique''' | |||
*: La hauteur des colonnes est déterminée directement par les données simulées elles-mêmes. En d'autres termes, si on simule à nouveau d'autres données (ou si vous comparez votre propre graphique à celui que nous avons affiché), la taille verticale des colonnes va varier en fonction des nouvelles données simulées. | |||
*: | |||
* '''La couleur de remplissage des colonnes de l'histogramme n'est pas une esthétique''' | |||
*: Au contraire, la couleur de remplissage (le bleu clair) n'est pas déterminée par les données elles-mêmes, mais plutôt par un paramètre fixe dans le code. Les colonnes de l'histogramme seront toujours bleu clair, indépendamment des données simulées, à moins qu'on ne change pas la fonction qui génère l'histogramme. | |||
ggplot2 requière que les données passées en Input soient dans un format rectangulaire (i.e. organisé par lignes et colonnes), implémenté dans des structures de données de type <code> | Il est important de signaler, néanmoins, qu'il n'y aucun règle fixe qui détermine ce qui est une esthétique ou ce qui ne l'est pas. On peut notamment avoir un cas inverse par rapport à l'exemple précédent. Le graphique suivant affiche 3 simulations de 50 chiffres entre 1 et 5 en termes de proportion pour chaque tirage : | ||
[[Fichier:R-histogramme-color-as-aes.png|600px|vignette|néant|Histogramme avec couleur de remplissage comme esthétique]] | |||
Comme vous pouvez le remarquez, ici : | |||
* '''La taille verticale des colonnes de l'histogramme n'est pas une esthétique''' | |||
*: Toutes les colonnes ont la même hauteur et cela indépendamment du nombre des chiffres simulées, car on est dans le contexte des proportions. | |||
*: | |||
* '''La couleur de remplissage des colonnes de l'histogramme est une esthétique''' | |||
*: Chaque colonne est divisée en 5 couleurs différents qui représentent la proportion de chaque chiffre entre 1 et 5. Dans ce cas, donc, la couleur représentent une sorte de ''double'' esthétique : | |||
*# Le type de couleur est déterminée par le ''groupe'' de chiffre, dans ce cas de 1 à 5, mais cela aurait pu être différent en fonction des données. Si on avait simulé un dé, donc avec 6 chiffres potentiels, le graphique présenterait 6 couleurs au lieu de 5. | |||
*# La taille verticale de la couleur est déterminée par la proportion de chiffres pour chaque ''groupe''. Par exemple, on peut noter que dans la troisième simulation il y plus de chiffres 1 que dans la première et deuxième simulation, car la colonne rouge en haut de chaque colonne occupe une surface verticale plus grande. | |||
En résumé : | |||
{{ bloc important | Une esthétique identifie quelle(s) propriétée(s) graphique(s) d'une représentation visuelle sont déterminées en fonction des données elles-mêmes. }} | |||
Il s'agit d'un principe fondamental, mais qui n'est pas immédiat. Par la suite de cette page, nous verrons plusieurs exemples concrets pour appliquer ce principe. | |||
=== L'organisation en layers === | |||
[[Fichier:Ggplot2-different-layers.svg|400px|vignette|droite|Exemple de graphique avec différents layers]] | |||
Un autre aspect fondamental de ggplot2 concerne l'organisation d'une représentation graphique sur plusieurs niveaux (ou '''layers''') superposés. En effet, lorsqu'on regarde un graphique sur papier ou à l'écran, toutes les composantes sont ''aplaties'' en deux dimensions, même si en réalité les éléments ne se trouvent pas tous sur le même plan. On peut imaginer un graphique comme une combinaison d'éléments sur la même ''toile'', un processus qui est sans doute familier pour ce qui ont une certaine expérience avec les logiciels de traitement d'image (e.g. [[Inkscape]], [[Illustrator]], ...). | |||
ggplot2 exploite le concept de layer pour permettre une plus grande flexibilité dans la création de visualisations. Grâce à la superposition de layers, en effet, il est possible de combiner plusieurs représentations graphiques afin de véhiculer le plus d'information possible. Par exemple, le graphique sur la droite montre la comparaison entre trois conditions expérimentales. Sans compter les éléments ''corollaires'' (e.g. axes, légendes, ...), le graphique présente trois couches superposées : | |||
# Les petits cercles semi-transparents représentent les différents participants et forment un scatterplot au niveau plus bas | |||
# Le carré plein représente la moyenne de chaque condition expérimental | |||
# Les deux ''bras'' représentent les intervalles de confiance à 95% | |||
Ces éléments sont composés dans le même graphique selon un choix délibérée. On aurait pu enlever chacun de ces éléments ou les afficher avec une superposition différente. De cette manière, néanmoins, nous pouvons afficher à la fois les données ''brutes'', pour avoir une idée du phénomène de la dispersion des données, ainsi que des indices de tendance centrale (moyenne) et de variabilité (intervalles de confiance). | |||
{{ bloc important | ggplot2 utilise un système de superposition en ''layers'' qui permet de combiner, en fonction des besoins spécifiques, plusieurs éléments sur le même graphique. }} | |||
=== Format d'input === | |||
ggplot2 requière que les données passées en Input soient dans un format rectangulaire (i.e. organisé par lignes et colonnes), implémenté dans des structures de données de type <code>data.frame</code> (format R de base) ou <code>tibble</code> (format de [[Introduction à Tidyverse|Tidyverse]]). Il s'agit en général de formats qui sont déjà utilisés dans la plupart des analyses en sciences sociales, notamment lorsque les données sont importées à travers les fonctions de base de [[R]] ou les fonctions de l'écosystème [[Introduction à Tidyverse|Tidyverse]]. Dans la plupart de cas, donc, il n'est pas nécessaire de faire des transformations. En revanche, il n'est pas possible d'utiliser ggplot2 avec des ''simples'' vecteurs - i.e. créés avec la fonction <code>c()</code> - car il ne s'agit pas d'un format rectangulaire. | |||
Le premier argument demandé par la fonction principale <code>ggplot()</code> est donc la structure de données qui sera utilisée pour construire le graphique. À ce propos, il faut savoir que les lignes et les colonnes de la structure de données présentent une différence importante vis-à-vis de leur traitement par la fonction <code>ggplot()</code> : | Le premier argument demandé par la fonction principale <code>ggplot()</code> est donc la structure de données qui sera utilisée pour construire le graphique. À ce propos, il faut savoir que les lignes et les colonnes de la structure de données présentent une différence importante vis-à-vis de leur traitement par la fonction <code>ggplot()</code> : | ||
* La structure de données ne doit pas présenter seulement les colonnes qui seront utilisées pour construire le graphique, car la fonction <code>ggplot()</code> permet de définir depuis quelle(s) colonne(s) doivent être récupérées les données afin de définir les esthétiques du graphique | * La structure de données ne doit pas présenter seulement les colonnes qui seront utilisées pour construire le graphique, car la fonction <code>ggplot()</code> permet de définir depuis quelle(s) colonne(s) doivent être récupérées les données afin de définir les esthétiques du graphique ; | ||
* En revanche, la structure de données doit déjà présenter seulement les lignes qui sont concernées par la visualization graphique. En d'autres termes, si vous voulez afficher dans le graphique seulement une partie des entrées de votre structure (i.e. seulement une sélection des lignes), il faudra filtrer les données en amont. | * En revanche, la structure de données doit déjà présenter seulement les lignes qui sont concernées par la visualization graphique. En d'autres termes, si vous voulez afficher dans le graphique seulement une partie des entrées de votre structure (i.e. seulement une sélection des lignes), il faudra filtrer les données en amont. | ||
Étant données que ggplot2 fait partie de l'écosystème [[Introduction à Tidyverse|Tidyverse]], la fonction principale <code>ggplot()</code> peut être combinée avec le ''pipe'' <code>%>%</code> comme dans les exemples de code | Étant données que ggplot2 fait partie de l'écosystème [[Introduction à Tidyverse|Tidyverse]], la fonction principale <code>ggplot()</code> peut être combinée avec le ''pipe'' <code>%>%</code> comme dans les exemples de code suivants : | ||
<source lang="R"> | <source lang="R"> | ||
library(tidyverse) | |||
# Générer un jeu de données avec 100 observations de 3 variables aléatoires avec valeur entre 1 et 50. | |||
my_data <- data.frame( | |||
x = runif(100, 1, 50), | |||
y = runif(100, 1, 50), | |||
z = runif(100, 1, 50) | |||
) | |||
# Données passées sans manipulation préalable | # Données passées sans manipulation préalable | ||
my_data %>% | my_data %>% | ||
ggplot( | ggplot(aes(x = x, y = z)) + | ||
geom_point() | |||
# Données passées avec filtrage préalable | # Données passées avec filtrage préalable, seulement les observations où x > 40 sont affichées dans le graphique | ||
my_data %>% | my_data %>% | ||
filter( | filter(x > 40) %>% | ||
ggplot( | ggplot(aes(x = x, y = z)) + | ||
geom_point() | |||
</source> | </source> | ||
Ce mécanisme peut être très utile surtout dans le cadre des visualizations exploratoires, car vous pouvez afficher le même graphique mais à chaque fois avec des critères de filtrage différents pour avoir une meilleure connaissance de vos données. | Ce mécanisme peut être très utile surtout dans le cadre des visualizations exploratoires, car vous pouvez afficher le même graphique mais à chaque fois avec des critères de filtrage différents pour avoir une meilleure connaissance de vos données. | ||
=== | === Références symboliques aux graphiques === | ||
Un avantage dérivant de l'utilisation de ggplot2 consiste dans la possibilité d'associer des graphiques (ou parties de graphiques) à des références symboliques. De cette manière, les graphiques peuvent être maniés et réutilisés à travers la référence symbolique. | |||
<source lang="R" line highlight=12> | |||
library(tidyverse) | |||
simulated_data <- tibble( | |||
numbers = sample(1:10, size = 100, replace = TRUE) | |||
) | |||
# Associer une première partie du graphique à une référence symbolique | |||
simple_version <- ggplot(data = simulated_data, mapping = aes(x = numbers)) + | |||
geom_histogram(fill = "blue") | |||
# Réutiliser la référence pour ajouter d'autres éléments | |||
complexified_version <- simple_version + | |||
geom_hline(yintercept = 10, color = "red", linetype = 2, size = 2) + | |||
labs( | |||
x = "Données simulées", | |||
y = "Nombre d'occurrences", | |||
title = "Simulation de 100 données entre 1 et 10" | |||
) + | |||
scale_x_continuous(breaks = 1:10) + | |||
scale_y_continuous(breaks = 1:15) + | |||
theme_minimal() | |||
</source> | |||
'''Attention''' : lorsqu'on associe un graphique à une référence symbolique, l'exécution du code n'affiche pas automatiquement le résultat dans le tab "Plot" de [[RStudio]]. Pour afficher le graphique vous avez deux possibilités : | |||
=== | # Saisir le nom de la référence symbolique dans la console, e.g. <code>simple_version</code> | ||
# Entourer le bloc de code avec des parenthèses : | |||
#: <source lang="R"> | |||
(simple_version <- ggplot(data = simulated_data, mapping = aes(x = numbers)) + | |||
geom_histogram(fill = "blue")) | |||
</source> | |||
== Composantes des graphiques ggplot2 == | |||
Dans cette section nous proposons un survol des différentes composantes des graphiques créés avec ggplot2. Ces éléments peuvent être combinés entre eux de manière différente afin d'obtenir la représentation visuelle souhaitée. | |||
== Sauvegarder un graphique == | == Sauvegarder un graphique == | ||
| Ligne 220 : | Ligne 308 : | ||
Comme vous pouvez le noter, cette invocation de la fonction n'utilise pas le nom du paramètre <code>filename</code>. En plus, la référence <code>compare_graphique</code> à laquelle nous avons associé notre graphique n’apparaît nul part. Ceci s'explique par le fait que, sans aucune référence explicite avec le paramètre <code>plot =</code>, la fonction <code>ggsave()</code> sauvegarde le dernier objet disponible créé avec <code>ggplot()</code>, qui est accessible à travers la fonction <code>last_plot()</code>. Cette opération marche même si le graphique n'a pas été associé à une référence symbolique. Mais pour faciliter la lecture du code, nous conseillons d'indiquer explicitement quel <code>plot</code> la fonction est en train de sauvegarder. | Comme vous pouvez le noter, cette invocation de la fonction n'utilise pas le nom du paramètre <code>filename</code>. En plus, la référence <code>compare_graphique</code> à laquelle nous avons associé notre graphique n’apparaît nul part. Ceci s'explique par le fait que, sans aucune référence explicite avec le paramètre <code>plot =</code>, la fonction <code>ggsave()</code> sauvegarde le dernier objet disponible créé avec <code>ggplot()</code>, qui est accessible à travers la fonction <code>last_plot()</code>. Cette opération marche même si le graphique n'a pas été associé à une référence symbolique. Mais pour faciliter la lecture du code, nous conseillons d'indiquer explicitement quel <code>plot</code> la fonction est en train de sauvegarder. | ||
== Extensions == | |||
== Ressources == | |||
* [https://ggplot2.tidyverse.org/ Site officiel de ggplot2] | |||
[[Catégorie:R]] | |||
Dernière version du 11 janvier 2023 à 14:24
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
| Pensée computationnelle avec R | |
|---|---|
| ⚐ à finaliser | ☸ débutant |
| ⚒ 2023/01/11 | |
| Catégorie: R | |
Introduction
ggplot2 est un paquet de R très utilisé pour la création de représentations visuelles pour différentes finalités (e.g. Data Science, journalisme, gouvernements, etc.). Le paquet est basé sur une grammaire des graphiques qui décompose les différents éléments d'une représentation visuelle afin de pouvoir les déterminer en fonction des données à véhiculer. Grâce à ce système, il est possible de créer des graphiques de manière flexible et adaptée aux intentions spécifiques de chaque représentation.
ggplot2 est un paquet qui existe depuis plusieurs années et autour duquel il existe un vaste nombre de ressources et extensions pour des finalités spécifiques. Nous proposons dans cet article quelques exemples que nous analyserons afin d'illustrer les principes computationnelles à la base du fonctionnement de ggplot2 dans la philosophie des ressources en lien avec la pensée computationnelle avec R. Cet article complémente de manière plus technique la page :
Prérequis
Cet article se réfère en principe aux ressources qui composent pensée computationnelle avec R. Une connaissance de base sur le fonctionnement d'un langage de programmation, notamment en relation avec l'utilisation de fonction, est nécessaire. Nous conseillons également l'utilisation de RStudio pour répliquer les exemples de code dans l'article, même si tout environnement basé sur R est suffisant.
Installation
ggplot2 est l'un des paquets qui composent l'écosystème Tidyverse. Il peut donc être installé deux deux manières :
- Paquet individuel
- Paquet global Tidyverse
Paquet ggplot2 individuel
Pour installer seulement le paquet ggplot2, la commande est la suivante :
# Installation individuelle
install.packages("ggplot2")
Pour utiliser le paquet il faudra à ce moment le charger :
library(ggplot2)
Paquet global Tidyverse
Si vous installez le paquet global Tidyverse, ggplot2 est installé automatiquement.
# Installation de Tidyverse
install.packages("tidyverse")
L'installation de l'écosystème Tidyverse est conseillée, car ggplot2 peut s'intégrer facilement avec d'autres manipulations sur les données comme selection, filtrage, agrégation, etc.
Pour utiliser le paquet vous pouvez à ce moment choisir si :
- Charger seulement ggplot2
library(ggplot2)
- Charger tous les paquets de Tidyverse
library(tidyverse)
Voir Introduction à Tidyverse pour plus de détails.
Principes de base de ggplot2
L'introduction à ggplot2 peut s'avérer assez complexe tout au début. Pour cette raison, nous allons d'abord expliquer deux concepts fondamentaux à la base de ggplot2, même avant de voir du code. Se souvenir de ces principes pourra être utile pour dépasser une certaine resistance initiale et voir les énormes avantages qui s'ouvrent avec l'utilisation d'une approche structurée à la création de représentations visuelles. Les deux principes de base sont :
- La notion de esthétique
- L'organisation en layers (ou niveaux)
Dans le reste de la section nous illustrerons également le format attendu d'Input de la fonction ggplot() en ce qui concerne les données, ainsi que la possibilité d'utiliser des références symboliques aux graphiques pour pouvoir les réutiliser ou modifier progressivement.
La notion d'esthétique

Habituellement, l'esthétique se réfère aux propriétés graphiques générales d'un élément (sa couleur, taille, etc.). En ggplot2, cependant, ce terme est utilisé dans un contexte bien précis, c'est-à-dire lorsque ces mêmes propriétés graphiques sont déterminées directement par les données.
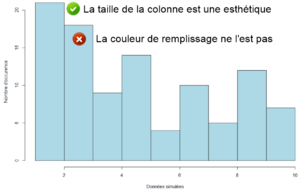
Prenons l'exemple de l'histogramme sur la droite. Cette représentation visuelle présente plusieurs propriétés graphiques, mais nous allons nous focaliser sur deux en particulières :
- La taille verticale des colonnes de l'histogramme est une esthétique
- La hauteur des colonnes est déterminée directement par les données simulées elles-mêmes. En d'autres termes, si on simule à nouveau d'autres données (ou si vous comparez votre propre graphique à celui que nous avons affiché), la taille verticale des colonnes va varier en fonction des nouvelles données simulées.
- La couleur de remplissage des colonnes de l'histogramme n'est pas une esthétique
- Au contraire, la couleur de remplissage (le bleu clair) n'est pas déterminée par les données elles-mêmes, mais plutôt par un paramètre fixe dans le code. Les colonnes de l'histogramme seront toujours bleu clair, indépendamment des données simulées, à moins qu'on ne change pas la fonction qui génère l'histogramme.
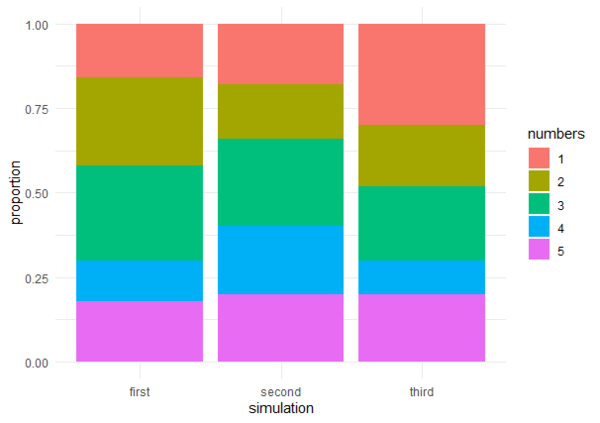
Il est important de signaler, néanmoins, qu'il n'y aucun règle fixe qui détermine ce qui est une esthétique ou ce qui ne l'est pas. On peut notamment avoir un cas inverse par rapport à l'exemple précédent. Le graphique suivant affiche 3 simulations de 50 chiffres entre 1 et 5 en termes de proportion pour chaque tirage :

Comme vous pouvez le remarquez, ici :
- La taille verticale des colonnes de l'histogramme n'est pas une esthétique
- Toutes les colonnes ont la même hauteur et cela indépendamment du nombre des chiffres simulées, car on est dans le contexte des proportions.
- La couleur de remplissage des colonnes de l'histogramme est une esthétique
- Chaque colonne est divisée en 5 couleurs différents qui représentent la proportion de chaque chiffre entre 1 et 5. Dans ce cas, donc, la couleur représentent une sorte de double esthétique :
- Le type de couleur est déterminée par le groupe de chiffre, dans ce cas de 1 à 5, mais cela aurait pu être différent en fonction des données. Si on avait simulé un dé, donc avec 6 chiffres potentiels, le graphique présenterait 6 couleurs au lieu de 5.
- La taille verticale de la couleur est déterminée par la proportion de chiffres pour chaque groupe. Par exemple, on peut noter que dans la troisième simulation il y plus de chiffres 1 que dans la première et deuxième simulation, car la colonne rouge en haut de chaque colonne occupe une surface verticale plus grande.
En résumé :
Il s'agit d'un principe fondamental, mais qui n'est pas immédiat. Par la suite de cette page, nous verrons plusieurs exemples concrets pour appliquer ce principe.
L'organisation en layers

Un autre aspect fondamental de ggplot2 concerne l'organisation d'une représentation graphique sur plusieurs niveaux (ou layers) superposés. En effet, lorsqu'on regarde un graphique sur papier ou à l'écran, toutes les composantes sont aplaties en deux dimensions, même si en réalité les éléments ne se trouvent pas tous sur le même plan. On peut imaginer un graphique comme une combinaison d'éléments sur la même toile, un processus qui est sans doute familier pour ce qui ont une certaine expérience avec les logiciels de traitement d'image (e.g. Inkscape, Illustrator, ...).
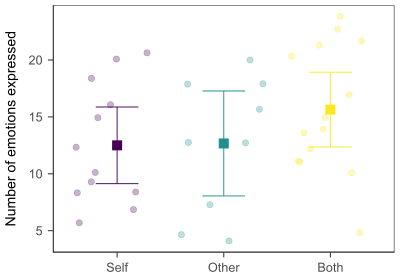
ggplot2 exploite le concept de layer pour permettre une plus grande flexibilité dans la création de visualisations. Grâce à la superposition de layers, en effet, il est possible de combiner plusieurs représentations graphiques afin de véhiculer le plus d'information possible. Par exemple, le graphique sur la droite montre la comparaison entre trois conditions expérimentales. Sans compter les éléments corollaires (e.g. axes, légendes, ...), le graphique présente trois couches superposées :
- Les petits cercles semi-transparents représentent les différents participants et forment un scatterplot au niveau plus bas
- Le carré plein représente la moyenne de chaque condition expérimental
- Les deux bras représentent les intervalles de confiance à 95%
Ces éléments sont composés dans le même graphique selon un choix délibérée. On aurait pu enlever chacun de ces éléments ou les afficher avec une superposition différente. De cette manière, néanmoins, nous pouvons afficher à la fois les données brutes, pour avoir une idée du phénomène de la dispersion des données, ainsi que des indices de tendance centrale (moyenne) et de variabilité (intervalles de confiance).
Format d'input
ggplot2 requière que les données passées en Input soient dans un format rectangulaire (i.e. organisé par lignes et colonnes), implémenté dans des structures de données de type data.frame (format R de base) ou tibble (format de Tidyverse). Il s'agit en général de formats qui sont déjà utilisés dans la plupart des analyses en sciences sociales, notamment lorsque les données sont importées à travers les fonctions de base de R ou les fonctions de l'écosystème Tidyverse. Dans la plupart de cas, donc, il n'est pas nécessaire de faire des transformations. En revanche, il n'est pas possible d'utiliser ggplot2 avec des simples vecteurs - i.e. créés avec la fonction c() - car il ne s'agit pas d'un format rectangulaire.
Le premier argument demandé par la fonction principale ggplot() est donc la structure de données qui sera utilisée pour construire le graphique. À ce propos, il faut savoir que les lignes et les colonnes de la structure de données présentent une différence importante vis-à-vis de leur traitement par la fonction ggplot() :
- La structure de données ne doit pas présenter seulement les colonnes qui seront utilisées pour construire le graphique, car la fonction
ggplot()permet de définir depuis quelle(s) colonne(s) doivent être récupérées les données afin de définir les esthétiques du graphique ; - En revanche, la structure de données doit déjà présenter seulement les lignes qui sont concernées par la visualization graphique. En d'autres termes, si vous voulez afficher dans le graphique seulement une partie des entrées de votre structure (i.e. seulement une sélection des lignes), il faudra filtrer les données en amont.
Étant données que ggplot2 fait partie de l'écosystème Tidyverse, la fonction principale ggplot() peut être combinée avec le pipe %>% comme dans les exemples de code suivants :
library(tidyverse)
# Générer un jeu de données avec 100 observations de 3 variables aléatoires avec valeur entre 1 et 50.
my_data <- data.frame(
x = runif(100, 1, 50),
y = runif(100, 1, 50),
z = runif(100, 1, 50)
)
# Données passées sans manipulation préalable
my_data %>%
ggplot(aes(x = x, y = z)) +
geom_point()
# Données passées avec filtrage préalable, seulement les observations où x > 40 sont affichées dans le graphique
my_data %>%
filter(x > 40) %>%
ggplot(aes(x = x, y = z)) +
geom_point()
Ce mécanisme peut être très utile surtout dans le cadre des visualizations exploratoires, car vous pouvez afficher le même graphique mais à chaque fois avec des critères de filtrage différents pour avoir une meilleure connaissance de vos données.
Références symboliques aux graphiques
Un avantage dérivant de l'utilisation de ggplot2 consiste dans la possibilité d'associer des graphiques (ou parties de graphiques) à des références symboliques. De cette manière, les graphiques peuvent être maniés et réutilisés à travers la référence symbolique.
library(tidyverse)
simulated_data <- tibble(
numbers = sample(1:10, size = 100, replace = TRUE)
)
# Associer une première partie du graphique à une référence symbolique
simple_version <- ggplot(data = simulated_data, mapping = aes(x = numbers)) +
geom_histogram(fill = "blue")
# Réutiliser la référence pour ajouter d'autres éléments
complexified_version <- simple_version +
geom_hline(yintercept = 10, color = "red", linetype = 2, size = 2) +
labs(
x = "Données simulées",
y = "Nombre d'occurrences",
title = "Simulation de 100 données entre 1 et 10"
) +
scale_x_continuous(breaks = 1:10) +
scale_y_continuous(breaks = 1:15) +
theme_minimal()
Attention : lorsqu'on associe un graphique à une référence symbolique, l'exécution du code n'affiche pas automatiquement le résultat dans le tab "Plot" de RStudio. Pour afficher le graphique vous avez deux possibilités :
- Saisir le nom de la référence symbolique dans la console, e.g.
simple_version - Entourer le bloc de code avec des parenthèses :
(simple_version <- ggplot(data = simulated_data, mapping = aes(x = numbers)) + geom_histogram(fill = "blue"))
Composantes des graphiques ggplot2
Dans cette section nous proposons un survol des différentes composantes des graphiques créés avec ggplot2. Ces éléments peuvent être combinés entre eux de manière différente afin d'obtenir la représentation visuelle souhaitée.
Sauvegarder un graphique
ggplot2 est particulièrement indiqué dans le cadre de la génération automatique de document (voir Introduction à Rmarkdown). Néanmoins, il est également possible de sauvegarder le output des graphes en différents formats matriciels (.png, .jpg, .pdf, ...) ou vectoriels. Le format vectoriel SVG, notamment, permet éventuellement de modifier ultérieurement le graphique, par exemple dans le contexte de la physicalisation de données.
Il existe deux manières différentes pour sauvegarder une représentation visuelle : manuellement, ou - idéalement - directement à travers le code, donc automatiquement.
Sauvegarde manuelle
La manière la plus simple pour sauvegarder un graphique manuellement est à travers le tab Plot de l'interface de RStudio qui permet de sauvegarder toutes les représentations visuelles, non seulement celles créées avec ggplot2. Le bouton Export permet de :
- Sauvegarder le graphique en tant que image en plusieurs formats
- Sauvegarder le graphique en tant que PDF
- Copier le graphique pour pouvoir le coller directement dans un logiciel de traitement de texte ou de présentation
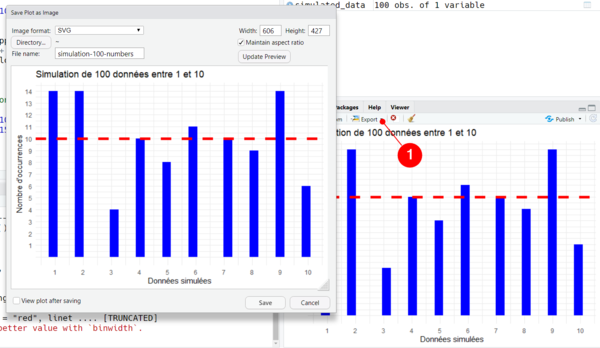
Si on choisit d'exporter le graphique en tant que image, une nouvelle fenêtre modale s'affiche à l'écran :

À travers cette fenêtre modale on peut choisir :
- Le format de l'image (e.g. .png, .jpg, .svg, ...)
- Le dossier dans lequel sauvegarder le fichier
- Le nom à donner au fichier
- Hauteur et largeur de l'image
Sauvegarde automatisée
La sauvegarde automatisée d'un graphique consiste à écrire une instruction à travers le code qui sauvegarde la représentation visuelle dans un fichier. Ce fichier sera automatiquement mise à jour à chaque exécution du code et par conséquent le fichier va refléter toujours la toute dernière version du graphique (e.g. changement de couleurs, titres des axes, thème, ...), sans avoir à la sauvegarder manuellement à chaque modification.
La sauvegarde de représentations graphiques créés avec ggplot2 se fait à travers la fonction ggsave(). Cette fonction sauvegarde une représentation graphique par rapport au dossier de travail (i.e. working directory) actuel de R :
- Si vous utilisez un projet RStudio, la working directory est la racine du projet (voir également Premier projet avec RStudio)
- Si vous utilisez RStudio, mais non un projet, vous pouvez voir votre working directory affichée en haut du panneau de la Console
- Dans tous le cas, vous pouvez connaître votre working directory avec la commande
getwd()
Pour changer la working directory, nous conseillons à des utilisateurs novices de R de créer un projet en RStudio.
Une fois contrôlé votre dossier de travail, vous pouvez utiliser la fonction ggsave() de différentes manières. Pour les illustrer, nous allons d'abord fournir un simple code pour créer des données simulées à utiliser pour un graphique :
library(ggplot2)
# Simulation de données sur les heures de lecture livre papier vs. e-book
sim_data <- tibble(
condition = sample(c("book", "e-book"), size = 200, replace = TRUE),
hours_reading = rnorm(200, mean = 100, sd = 15)
)
# Créer un graphique qui compare les données groupées par condition et l'associer à une référence symbolique
compare_graphique <- ggplot(sim_data, aes(x = condition, y = hours_reading, color = condition)) +
geom_jitter(alpha = 0.3) +
labs(
x = NULL,
y = "Heures passées à lire"
) +
theme_bw() +
theme(
legend.position = "none"
)
Une fois le graphique disponible, la fonction ggsave() peut être configurée à travers un nombre variable de paramètres, dont les plus importants sont :
filename: nom du fichier à donnerplot: quelle représentation graphique sauvegarder
Dans notre cas, donc, on peut sauvegarder notre graphique de la manière suivante :
ggsave(filename = "book-vs-ebook.png", plot = compare_graphique)
Ce code sauvegarde le fichier sous le nom de book-vs-ebook.png, donc en format matricielle. Si on avait utilisé book-vs-ebook.svg, on aurait sauvegardé en format vectorielle. La première fois que vous sauvegardez en format SVG, il est probable que vous devez installer un paquet externe.
Le seule paramètre qui est toujours obligatoire est le nom du fichier filename = avec lequel sauvegarder le graphique. Le nom du fichier peut se composer :
- Seulement du nom du fichier et de l'extension, par exemple compare_book_vs_ebook.png ou compare_book_vs_ebook.svg. Dans ce cas, le fichier sera sauvegardé au même niveau de la working directory actuelle. L'extension choisi va d'ailleurs déterminer dans quel format sauvegarder l'image
- Ajouter un chemin relatif (ou absolu, mais cette option est déconseillée) avant le nom du fichier et l'extension, par exemple figures/compare_book_vs_ebook.png. Dans ce cas, le sous-dossier figures doit être déjà disponible dans la working directory actuelle.
- En alternative au nom composé du fichier, vous pouvez aussi utiliser le paramètre
path. À ce moment, vous explicitez seulement le nom du fichier dansfilename:ggsave( filename = "compare_book_vs_ebook.png", plot = compare_graphique, path = "figures" )
- En alternative au nom composé du fichier, vous pouvez aussi utiliser le paramètre
D'autres paramètres de la sauvegarde peuvent être définit, par exemple la largeur et l'hauteur, ainsi que l'unité de référence :
ggsave(
filename = "book-vs-ebook_16_9.png",
plot = compare_graphique,
width = 16,
height = 9,
units = "cm"
)
À noter que vous pouvez parfois lire dans la documentation ou des tutoriels une version minimaliste de la fonction qui dans notre cas serait similaire à celle-ci :
ggsave("book-vs-ebook.png")
Comme vous pouvez le noter, cette invocation de la fonction n'utilise pas le nom du paramètre filename. En plus, la référence compare_graphique à laquelle nous avons associé notre graphique n’apparaît nul part. Ceci s'explique par le fait que, sans aucune référence explicite avec le paramètre plot =, la fonction ggsave() sauvegarde le dernier objet disponible créé avec ggplot(), qui est accessible à travers la fonction last_plot(). Cette opération marche même si le graphique n'a pas été associé à une référence symbolique. Mais pour faciliter la lecture du code, nous conseillons d'indiquer explicitement quel plot la fonction est en train de sauvegarder.