« Flash CS5 - Composant bouton » : différence entre les versions
m using an external editor |
m using an external editor |
||
| Ligne 48 : | Ligne 48 : | ||
Les composants de buton sont plus faciles à utiliser que les symboles de bouton, puisque leur étiquette sera définit dans un panneau. Sinon, on les utilise de la même façon, c.a.d. il faut écrire un peu d'ActionScript. | Les composants de buton sont plus faciles à utiliser que les symboles de bouton, puisque leur étiquette sera définit dans un panneau. Sinon, on les utilise de la même façon, c.a.d. il faut écrire un peu d'ActionScript. | ||
D'après le [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fac.html manuel] Adobe (consulté le 11 octobre 2009 à 17: | D'après le [http://help.adobe.com/fr_FR/ActionScript/3.0_UsingComponentsAS3/WS5b3ccc516d4fbf351e63e3d118a9c65b32-7fac.html manuel] Adobe (consulté le 11 octobre 2009 à 17:20 (CEST)), {{citation|Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.}} | ||
Pour utiliser un bouton, il faut à peu près effectuer les pas suivants: | Pour utiliser un bouton, il faut à peu près effectuer les pas suivants: | ||
| Ligne 129 : | Ligne 129 : | ||
* Si votre texte dépasse le bouton, changez la largeur du bouton dans le panneau ''properties'', c'est à dire modifier le '''W:''' | * Si votre texte dépasse le bouton, changez la largeur du bouton dans le panneau ''properties'', c'est à dire modifier le '''W:''' | ||
[[image:flash-cs4-using-button-component|frame|none|Paramétrage de boutons dans CS4]] | [[image:flash-cs4-using-button-component.png|frame|none|Paramétrage de boutons dans CS4]] | ||
Répétez pour tous vos boutons | Répétez pour tous vos boutons | ||
Version du 11 octobre 2009 à 16:20
Cet article est en construction: un auteur est en train de le modifier.
En principe, le ou les auteurs en question devraient bientôt présenter une meilleure version.
<pageby nominor="false" comments="false"/>
Introduction
Objectifs d'apprentissage
- Survol des composants
- Il existe(era) des tutoriels séparés pour certains composants.
Prérequis
- Univers Flash CS4
- Flash CS3 - Créer et modifier les calques et les images
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Transformer des dessins (une partie)
- Flash CS4 - Arranger des dessins
- Flash CS4 - Composants
Matériel (fichiers *.fla à manipuler)
Qualité et niveau
Ce tutoriel aidera les adeptes de la technique à démarrer. Le niveau de ce tutoriel est un peu haut pour les novices, mais peut servir comme des fiches pratiques dans un atelier.
Prochaines étapes
- Plus d'interactivité avec ActionScript
Autres versions
- en:Flash button tutorial
- en:Flash component button tutorial - AS2 (pour les nostalgiques)
Dans Flash CS3/CS4, il existe deux types de boutons fondamentalement différents:
(1) Les symboles du bouton. Voir Flash CS4 - Boutons. Ces symboles button sont faites avec une animation image par image de quatre cadres prédéfinis et peuvent inclure toute sorte de dessins (y compris des clips vidéo). Leur comportement visuel est hautement personnalisable.
(2) Les composants button. Ils font partie de la bibliothèque de composants intégrés et qui fournit divers composants de l'interface (également appelées widgets ou gadgets) qui sont faciles à utiliser. Techniquement parlant, ces boutons sont une sorte de clip intégré et ils sont programmés en ActionScript par Adobe. Graphiquement parlant, ces boutons sont des rectangles arrondis semi-transparent. Il n'est pas facile de changer leur look !
Les composants de buton sont plus faciles à utiliser que les symboles de bouton, puisque leur étiquette sera définit dans un panneau. Sinon, on les utilise de la même façon, c.a.d. il faut écrire un peu d'ActionScript.
D'après le manuel Adobe (consulté le 11 octobre 2009 à 17:20 (CEST)), «Le composant Button est un bouton rectangulaire pouvant être redimensionné, sur lequel un utilisateur peut appuyer à l'aide de la souris ou de la barre d'espace pour déclencher une action dans l'application. Vous pouvez ajouter une icône personnalisée à un composant Button. Vous pouvez également modifier son comportement pour transformer un bouton-poussoir en bouton bascule. Un bouton bascule reste enfoncé lorsque l'utilisateur clique sur son entrée, puis reprend l'état relevé au clic suivant.»
Pour utiliser un bouton, il faut à peu près effectuer les pas suivants:
- Créez un document de fichier Flash (ActionScript 3.0 !)
- Faites glisser un composant Button du panneau Composants vers la scène
- Dans le panneau properties donnez un nom à l'instance, par exemple buton1
- Dans le panneau component inspector entrez un label dans le paramètre "label".
- Ouvrez le panneau Actions, et définissez ce que le bouton doit faire...
Simples sites web en Flash
- Objectif de conception de l'exemple
L'objectif est de faire une sorte de simple site Web avec quelques photos. L'utilisateur, à tout moment a un menu à gauche qui lui permettra d'accéder à des contenus différents.
Nous allons construire plusieurs versions de cet exemple. Jetez un oeil à menu-based slide show ou (menu-based slide show (CS3) avant de commencer la lecture. Aussi, nous allons introduire quelques notions d'ActionScript pour non-programmeurs.
Etape 0 - Assurez-vous que vous avez la bonne bibliothèque de composants
Les composants Flash 9/10 (CS3/CS4) sont totalement incompatibles avec Flash 8/ActionScript 2. Donc, assurez-vous que vous créez un fichier Flash (ActionScript 3.0).
Les composants sont disponibles dans la components library. Pour l'utiliser:
- Window-> Components, ou appuyer sur CTRL-F7
- Fixer quelque part (à côté de votre propre bibliothèque)
Étape 1 - Planification des couches
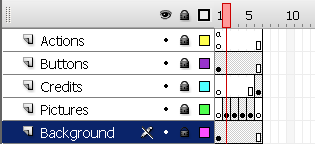
Dans cet exemple, nous allons travailler avec cinq couches:
- Actions: comprendra le code ActionScript 3
- Buttons: comprend les boutons (qui s'afficheront sur toutes les "pages")
- Pictures: Contenus que nous voulons afficher
- Credits: Qui l'a fait ? ....
- Background: Un arrière-plan simple et qui restera stable.
Vos layers devraient ressembler à ceci:

Créer ces couches maintenant! Si vous ne vous souvenez pas comment, voir le tutorial sur les layers. Comme vous pouvez le voir, le scénario est plutôt court, puisqu'il s'agit d'une application et non une animation qui utilise le scénario principal.
Étape 2 - Ajouter des photos ou autre contenu
- Décider nombre de photos que vous souhaitez (nous avons pris quatre)
- Sélectionner le layer "Pictures"
- Le frame 1 est réservée à une page de titre.
- Créer des keyframes vides, un pour chaque photo: F7
- Remplissez chaque keyframe avec une photo (et/ou des dessins ou encore autre chose). Il suffit de glisser une images depuis votre bureau ou gestionnaire de fichiers (Windows ou Mac) sur la scène. Soyez patients, cela peut prendre du temps. Aussi vérifiez que l'image ne soit pas grand.
- Ajuster chaque image avec le properties panel (position et taille si nécessaire)
Étape 3 - Obtenir des boutons de la bibliothèque
- Vérouillez tous les layers, sauf buttons
- Sélectionner la couche de boutons
- Ouvrez la bibliothèque des composants, et glissez autant de boutons que vos frames sur la scène
- Mettez-les dans une bonne position. Utilisez le Align panel pour cette tâche.
Étape 4 - Apprenez quelques principes ActionScript 3.
Rappelons quelques principes ActionScript ici. Afin de scripter un composant, nous avons essentiellement trois choses à faire:
- Donnez un nom au composant (à savoir l'instance d'animation sur la scène)
- Remplir certains paramètres, par exemple ajouter une étiquette pour le bouton. Nous le ferons dans le panneau components inspector (dans CS3 on pourrait aussi utiliser le properties panel)
- Ajouter un peu d'ActionScript au scénario qui permettra:
- d'associer un événement d'interaction utilisateur (par exemple un cli) avec une fonction
- Programmer l'action de cette fonction
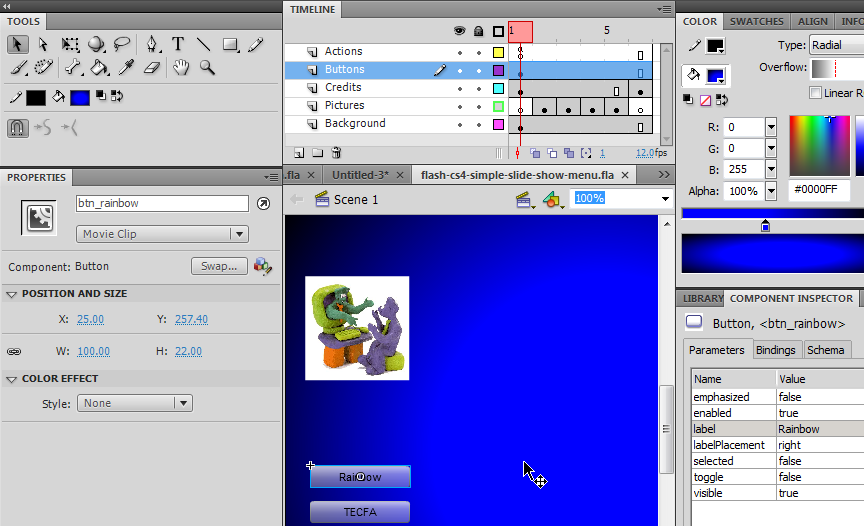
Étape 5 - Donnez un nom à chaque bouton et changez son étiquette
- Cliquez sur un bouton (verrouillez les autres couches)
- Sélectionnez le panneau Components inspector (menu Window-> Component Inspector)
- Donnez à chaque occurrence de bouton un nom unique: par exemple: "btn_rainbow". ("btn" signifie "bouton" et "Rainbow" parce que ce bouton va conduire à une image arc en ciel). Pour être sûr:
- Le nom du label doit commencer avec une lettre
- Pour le reste du nom que vous pouvez utiliser des lettres, des chiffres ou le caractère de soulignement "_".
- Ne pas utiliser des espaces ou des caractères de ponctuation ou des tirets. Si vous le faites à tort, Flash va se plaindre.
- Je suggère que vous utilisez uniquement des lettres minuscules (les noms sont sensibles à la casse)
- Ensuite, vous devez modifier définir l'étiquette du bouton. C'est ce que l'utilisateur voit. Vous pouvez écrire ce que vous voulez mais pas trop (il s'agit d'un bouton après tout)
- Si votre texte dépasse le bouton, changez la largeur du bouton dans le panneau properties, c'est à dire modifier le W:

Répétez pour tous vos boutons
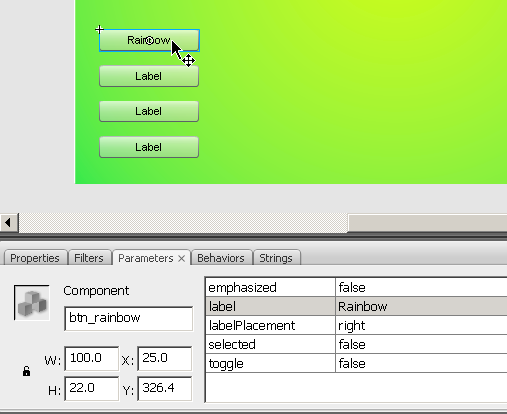
Dans CS3, il est également possible de paramétrer un bouton avec les parameters panel et qui n'existe plus dans CS4.

Étape 6 - Ouvrez le panneau ActionScript
- Cliquez dans l'image 1 du calque "action", crée dans l'étape 1)
- Hit F9 pour ouvrir le panneau Actions-Frame. On conseille de le laisser flottant.
- Ensuite, collez tout le code à partir du résumé juste au-dessous (étape 7, 8, 9, code). Ou bien, ouvrez le flash-cs3-simple slide-show-menu.fla fichier et copiez le code à partir de là.
Note: le code qui est délimité par / * * / représente ce qu'on appelle des commentaires, à savoir que le code n'est pas interprété par Flash, mais que nous avons inséré juste de se rappeler ce que notre code est censé faire. C'est toujours une bonne idée de documenter votre code ...
Étape 7 - Stopper l'animation de jouer dans une frame
Le stop () l'instruction arrête de clignoter en jouant tous les cadres, c'est à dire nous voulons que l'utilisateur de rester dans l'image 1 après le chargement de fichier.
stop ();
Étape 8 - boutons associés à une fonction de gestionnaire d'événements
ActionScript programmation comprendra deux choses:
1. Vous devez définir la fonction ActionScript est exécuté quand l'utilisateur clique sur un bouton. Pensez à une fonction, comme un ensemble nommé d'instructions que Flash sera exécutée. 2. Vous devez définir le code ActionScript pour ces fonctions. En fait, dans cet exemple, nous allons utiliser la même fonction pour l'ensemble de nos boutons (un exemple plus simple mais plus long est le code ci-dessous).
Associer une fonction de gestionnaire pour chaque occurrence de bouton:
Syntaxe: button_name.addEventListener (Event.type, function_name
Les lignes ci-dessous signifient:
* Si l'utilisateur clique sur le btn_rainbow avec la souris, puis le clickHandler fonction définie ci-dessous pour exécuter et ainsi de suite ...
(btn_rainbow.addEventListener MouseEvent.CLICK, clickHandler); (btn_tecfa.addEventListener MouseEvent.CLICK, clickHandler); (btn_bosses.addEventListener MouseEvent.CLICK, clickHandler); (btn_my_computers.addEventListener MouseEvent.CLICK, clickHandler); (btn_credits.addEventListener MouseEvent.CLICK, clickHandler);
Lorsqu'un utilisateur clique sur un bouton, un soi-disant MouseEvent qui se passe. Cet événement est ensuite donné à la fonction que nous avons appelé clickHandler pour un traitement ultérieur.
Etape 9 - Écrire une fonction clickHandler
Note: vous auriez pu choisir un autre nom, mais - comme une règle générale - nom de fonction doit avoir un sens pour vous et à d'autres personnes qui ont lu votre programme.
Regardons maintenant le code de fonction complète:
1.
clickHandler function (event: MouseEvent): void (
2.
switch (event.currentTarget.label)
3.
(
4.
affaire "Rainbow":
5.
gotoAndStop (2);
6.
break;
7.
case "TECFA":
8.
gotoAndStop (3);
9.
break;
10.
Bosses ' «affaire»:
11.
gotoAndStop (4);
12.
break;
13.
case "Mon ordinateur":
14.
gotoAndStop (5);
15.
break;
16.
Crédits «cas»:
17.
gotoAndStop (6);
18.
break;
19.
)
20.
)
Lorsqu'un utilisateur clique sur un bouton, un soi-disant MouseEvent qui se passe. Cet événement est alors donné à la fonction pour un traitement ultérieur. Formellement parlant, lorsque nous avons défini la fonction clickHandler, a défini un paramètre pour les informations qu'il doit traiter. Dans notre cas, la fonction doit faire face.
(event: MouseEvent)
signifie que l'on définit un paramètre appelé "événement" (par exemple nous le nom de l'information qui est remis) et nous indiquer à Flash que ce paramètre est de type "MouseEvent».
Nous pouvons alors utiliser utiliser cet événement "" l'information. Afin de comprendre quel bouton a été cliqué, on peut récupérer cette information de l'événement. L'expression suivante:
event.currentTarget.label
nous dira l'étiquette du bouton qui a été la cible actuelle.
Nous utilisons cette expression dans un commutateur dites (ou le cas) déclaration. Elle débute sur la ligne 2 et termine à la ligne 19. Sa syntaxe est la suivante:
switch (value) (
valeur_1 cas:
/ * Faire quelque chose * /
break;
valeur_2 cas:
/ * Faire quelque chose * /
break;
)
Maintenant, pour chaque étiquette on définit alors ce que Flash doit faire. Nous avons seulement besoin d'une instruction unique: Accès à l'écran x et s'arrêter de nouveau. L'instruction est
gotoAndStop (x)
Par exemple
gotoAndStop (2)
signifie "bouger l'animation et l'image 2" et s'arrêter là.
(Résumé) - Le code AS3 complète
Voici le code complet vous pouvez copier / coller / adapter:
stop ();
(btn_rainbow.addEventListener MouseEvent.CLICK, clickHandler); (btn_tecfa.addEventListener MouseEvent.CLICK, clickHandler); (btn_bosses.addEventListener MouseEvent.CLICK, clickHandler); (btn_my_computers.addEventListener MouseEvent.CLICK, clickHandler); (btn_credits.addEventListener MouseEvent.CLICK, clickHandler);
clickHandler function (event: MouseEvent): void ( switch (event.currentTarget.label) ( affaire "Rainbow": gotoAndStop (2); break; case "TECFA": gotoAndStop (3); break; Bosses ' «affaire»: gotoAndStop (4); break; case "Mon ordinateur": gotoAndStop (5); break; Crédits «cas»: gotoAndStop (6); break; ) )
Choses que vous avez à changer:
* Les noms d'instance de boutons, par exemple btn_rainbow
* Les étiquettes des boutons, par exemple "Rainbow"
* Le cadre de sauter et de jouer, par exemple gotoAndStop (2).
Bien sûr, vous avez également pu accéder à des cadres désignés, par exemple gotoAndStop ( "Paradise"); [modifier] 2.2 Si les choses tournent mal
* Assurez-vous que votre syntaxe est correcte. Par exemple un seul ":" missing mai pause votre programme. Dans la fenêtre, cliquez sur l'ActionScript "Vérifier l'icône« syntaxe pour tester la syntaxe correcte.
* Tiret également votre code correctement. Il suffit de cliquer sur "Format Auto" icône.
* Assurez-vous que la couche d'action s'étend à la fin de votre timeline. F5 Code at-il l'image 1, puis frappé à la plus à droite cadre que vous utilisez (cadre d'insérer et d'insérer des images-clés!)
* Assurez-vous vraiment que votre code est dans l'image 1 et dans la couche d'action.
* Assurez-vous que les noms d'instance bouton et les noms d'étiquettes sont exactement les mêmes dans le panneau Paramètres et dans votre script.
Voici l'image de la timeline de nouveau: Chronologie de la base de menus diaporama
Remarquez le petit «a» dans l'image 1 du calque Actions. Il signifie «à l'intérieur du code ActionScript":) [modifier] 2.3 Ajout URL externes à des boutons
Cela montre comment programmer un bouton qui va ouvrir une URL dans un navigateur Web (regardez le fichier d'exemple vous pouvez télécharger). Code est un peu compliqué car il sera également tester si l'URL existe vraiment.
btn_edutech_wiki.addEventListener (MouseEvent.CLICK, gotoUrl);
fonction gotoUrl (event: MouseEvent): void ( var url: String = "http://edutechwiki.unige.ch/en/Flash_components_tutorial"; var request: URLRequest = new URLRequest (url); essayer ( navigateToURL (request, '_blank'); ) catch (e: Error) ( trace ( "Une erreur s'est produite!"); ) )
Une façon plus simple de le faire sans essai:
fonction gotoUrl (event: MouseEvent): void ( var request: URLRequest = new URLRequest ( "http://edutechwiki.unige.ch/en/Flash_components_tutorial"); navigateToURL (request, '_blank');
Résultats et code source
* Flash-cs3-simple slide-show-menu.html
* Source: flash-cs3-simple slide-show-menu.fla
* Grab le flash-cs3-simple-slide-show-menu à partir de fichiers .*
http://tecfa.unige.ch/guides/flash/ex/components-intro/
