« STIC:STIC I - exercice 6 (Yoshi) » : différence entre les versions
mAucun résumé des modifications |
Aucun résumé des modifications |
||
| (11 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{ | {{stic archive}} | ||
<categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | <categorytree mode="pages" depth="0" style="float:right; clear:right; margin-left:3px; border:1px solid gray; padding:0.7ex; background-color:#f9f9f9;">STIC</categorytree> | ||
| Ligne 17 : | Ligne 17 : | ||
** Licence/Droits d'utilisation | ** Licence/Droits d'utilisation | ||
* Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes) | * Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes) | ||
* Comprendre le concept de ''dependency'', par exemple lorsqu'un plugin | * Comprendre le concept de ''dependency'', par exemple lorsqu'un plugin nécessite la présence d'une bibliothèque | ||
* Ajouter des petites animations à une page web | * Ajouter des petites animations à une page web | ||
| Ligne 40 : | Ligne 40 : | ||
Présentation du contenu : | Présentation du contenu : | ||
* {{Goblock|[ | * {{Goblock|[https://tecfa.unige.ch/perso/mafritz/teaching/slides/stic-1-code-reutilisable.html#/ STIC I Code réutilisable]}} | ||
==== Activité ==== | ==== Activité ==== | ||
| Ligne 56 : | Ligne 56 : | ||
#** Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ... | #** Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ... | ||
#* Identifier les ''dependencies'' | #* Identifier les ''dependencies'' | ||
#** Combien de | #** Combien de fichiers sont nécessaires ? Quels types de fichiers ? Seulement JS ou aussi CSS, SVG, Fonts, ... | ||
#** L'élément dépend-t-il d'une autre bibliothèque/framework/... | #** L'élément dépend-t-il d'une autre bibliothèque/framework/... | ||
#* Identifier la version actuelle (voir [[Versionnage sémantique]]) et évaluez si : | #* Identifier la version actuelle (voir [[Versionnage sémantique]]) et évaluez si : | ||
#** | #** A-t-elle été mise à jour récemment ? | ||
#** Est-ce qu'il y a eu des mises à | #** Est-ce qu'il y a eu des mises à jour régulières ? | ||
'''Attention''' : si vous ne pouvez pas répondre à une ou plusieurs questions, '''ne changez pas''' d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre | '''Attention''' : si vous ne pouvez pas répondre à une ou plusieurs questions, '''ne changez pas''' d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre | ||
| Ligne 198 : | Ligne 198 : | ||
Faites une page HTML5/CSS qui propose un dispositif d'apprentissage interactif comprenant : | Faites une page HTML5/CSS qui propose un dispositif d'apprentissage interactif comprenant : | ||
* au | * l'utilisation de ''third-party code'' au niveau CSS et JavaScript | ||
* au moins une petite animation qui sert concrètement à quelque chose. La fonction ne doit pas être forcément pédagogique, vous pouvez mettre une animation qui sert de manière ergonomique (e.g. permet de mieux déceler un changement, etc.). | * au moins une petite animation qui sert concrètement à quelque chose. La fonction ne doit pas être forcément pédagogique, vous pouvez mettre une animation qui sert de manière ergonomique (e.g. permet de mieux déceler un changement, etc.). | ||
* un ''footer'' de la page qui illustre : | * un ''footer'' de la page qui illustre : | ||
| Ligne 208 : | Ligne 208 : | ||
* Le sujet de la page doit être en rapport avec une thématique "MALTT" | * Le sujet de la page doit être en rapport avec une thématique "MALTT" | ||
* Vous devez utiliser '''au moins''' une feuille de style externe (e.g. FontAwesome, W3css, Bootstrap, ...) | * Vous devez utiliser '''au moins''' une feuille de style externe (e.g. FontAwesome, W3css, Bootstrap, ...) | ||
* Vous devez utiliser '''au moins''' une bibliothèque/framework/plugin JavaScript, '''mais pas jQuery''' qui est utilisé dans l'ex5 | * Vous devez utiliser '''au moins''' une bibliothèque/framework/plugin JavaScript, '''mais pas jQuery UI''' qui est utilisé dans l'ex5 | ||
* '''Tous les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch''' (i.e. pas utilisation des CDN) | * '''Tous les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch''' (i.e. pas utilisation des CDN) | ||
* Vous devez ajouter '''au moins''' une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du ''third-party code'' (qui peut compter comme élément externe des contraintes précédentes) | * Vous devez ajouter '''au moins''' une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du ''third-party code'' (qui peut compter comme élément externe des contraintes précédentes) | ||
| Ligne 214 : | Ligne 214 : | ||
*# Définissez d'abord les Caractéristiques de la licence | *# Définissez d'abord les Caractéristiques de la licence | ||
*# Ensuite cliquez sur le lien '''Cette partie est optionnelle, mais la remplir ajoutera des métadonnées au HTML suggéré !''' qui se trouve sous le titre Aidez les autres à vous attribuer ! et saisissez les champs que vous voulez/pouvez remplir | *# Ensuite cliquez sur le lien '''Cette partie est optionnelle, mais la remplir ajoutera des métadonnées au HTML suggéré !''' qui se trouve sous le titre Aidez les autres à vous attribuer ! et saisissez les champs que vous voulez/pouvez remplir | ||
*# Choisissez le type d' | *# Choisissez le type d'icône (normale ou compacte) et copiez le code HTML dans votre page | ||
* Vous devez lister le ''third-party code'' que vous avez utilisé. | * Vous devez lister le ''third-party code'' que vous avez utilisé. Au minimum, vous devez fournir le nom et l'URL. | ||
* Vous ne pouvez pas combiner '''sur la même page''' les exercices 5 et 6 | * Vous ne pouvez pas combiner '''sur la même page''' les exercices 5 et 6 | ||
** Mais vous pouvez utiliser le même sujet (e.g. ''mini''-site avec deux pages) | ** Mais vous pouvez utiliser le même sujet (e.g. ''mini''-site avec deux pages) | ||
| Ligne 267 : | Ligne 267 : | ||
=== Délai === | === Délai === | ||
{{ bloc important | '''Mercredi 30 janvier à 12:00'''. Cette date est valable également pour '''tous les exercices en retard''' }} | |||
'''Attention''' : | '''Attention''' : | ||
* il faut qu'on transmette les notes au secrétariat, donc cette date n'est pas négociable et '''si vous ne rendez pas votre exercice dans le délai, nous allons noter avec un 0'''. | * il faut qu'on transmette les notes au secrétariat, donc cette date n'est pas négociable et '''si vous ne rendez pas votre/vos exercice(s) dans le délai, nous allons noter avec un 0'''. | ||
* si vous voulez éviter un 0, vous devez nous communiquer '''avant ce délai''' par email (M. Schneider + Mattia et Stéphane) que vous allez rendre vos exercices pour la session de rattrapage en août/septembre (voir règlement du cours pour plus d'infos) | * si vous voulez éviter un 0, vous devez nous communiquer '''avant ce délai''' par email (M. Schneider + Mattia et Stéphane) que vous allez rendre vos exercices pour la session de rattrapage en août/septembre (voir règlement du cours pour plus d'infos) | ||
Dernière version du 13 novembre 2019 à 12:05
Cette page fait partie des archives des cours Cours STIC (STIC I, STIC II,STIC III,STIC IV)
Introduction
Cet exercice introduit le concept de code ré-utilisable dans le développement web en s'appuyant sur du third-party code, c'est-à-dire des éléments (bibliothèques, frameworks, plugins) qui sont conçus pour aider le développeur à obtenir plus facilement, et plus vite, le résultat souhaité.
Connaissances/compétences envisagées
À l'issue de cet exercice vous devez avoir acquis les connaissances/compétences suivantes :
- Comprendre l'utilité et l'intentionnalité du third-party code, mais également les limites
- Savoir incorporer et utiliser du code ré-utilisable à travers des feuilles de styles CSS ou des bibliothèques JavaScript externes
- Identifier les critères pour juger de la qualité/maintenabilité/fiabilité d'éléments externes
- Présence/qualité de la documentation
- Versionnage sémantique et compatibilité entre versions
- Licence/Droits d'utilisation
- Savoir distinguer entre un framework, une bibliothèque et un plugin (et savoir aussi que les différences ne sont souvent pas très nettes)
- Comprendre le concept de dependency, par exemple lorsqu'un plugin nécessite la présence d'une bibliothèque
- Ajouter des petites animations à une page web
Prérequis
Prérequis techniques :
- Connaissances de base de HTML/CSS/JavaScript
- Savoir incorporer des fichiers externes JS/CSS en respectant les chemins !
Activité en salle de classe
Programme
- 09:00 - 10:00 Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript
- 10:00 - 10:30 Démo incorporation de third-party code dans un projet
- -- Pause --
- 11:00 - 12:30 Activité exploratoire (individuelle ou en dyade)
Présentation + Activité de recherche/évaluation d'une bibliothèque JavaScript
Présentation du contenu :
Activité
- Pointer sur le site
- Choisir une thématique/technique du menu à gauche qui pourrait vous intéresser ou qui aurait pu vous servir pour les exercices 3 et 4 (e.g. Animation, Images, User Interface, ...)
- Choisir un élément de la liste qui vous inspire (évitez de choisir quelque chose que vous connaissez déjà !)
- Une fois l'élément choisi, essayer de répondre aux critères suivants (vous pouvez noter vos réponses dans un fichier de texte, pas besoin de partager après) :
- Nom et développeur de l'élément, ainsi que l'URL
- Quel est (ou quels sont) les objectifs ? Qu'est-ce que cela permet de faire ?
- Vous qualifieriez cela comme une bibliothèque, un framework ou un plugin ?
- Quelle est la licence associée ? Qu'est-ce que cela vous permet de faire/pas faire ?
- Évaluer la qualité de la documentation et du support.
- Sous quelle forme se présente la documentation ? Site, Wiki, page GitHub, ...
- Est-ce qu'il y a un support technique ? Forum, groupe Slack, communauté StackOverflow, ...
- Identifier les dependencies
- Combien de fichiers sont nécessaires ? Quels types de fichiers ? Seulement JS ou aussi CSS, SVG, Fonts, ...
- L'élément dépend-t-il d'une autre bibliothèque/framework/...
- Identifier la version actuelle (voir Versionnage sémantique) et évaluez si :
- A-t-elle été mise à jour récemment ?
- Est-ce qu'il y a eu des mises à jour régulières ?
Attention : si vous ne pouvez pas répondre à une ou plusieurs questions, ne changez pas d'élément mais marquez tout simplement que c'est impossible/difficile à comprendre
Démo incorporation de third-party code dans un projet
Il y a deux manières en gros pour incorporer du third-party code et cela correspond à la différence entre incorporer un fichier avec un lien relatif ou absolu :
- Télécharger les fichiers et les téléverser sur son propre serveur web (chemin relatif) :
- Utiliser une Content Delivery Network, ou CDN (chemin absolu)
Pour experts/ambitieux il y a également la possibilité d'utiliser des logiciels de gestions des dependencies, voir par exemple :
Télécharger les fichiers
Les third-party code sont mis à disposition pour le téléchargement de deux manières généralement :
- Depuis un site ou une page officielle du projet
- Depuis un repository GitHub
Dans les deux cas, vous obtenez tout simplement des fichiers, souvent en version comprimée, qu'il faut extraire et ajouter aux fichiers qui composent votre projet/application.
Un aspect auquel il faut prêter attention concerne le fait que souvent, dans la version à télécharger, les développeurs incluent non seulement les fichiers qui doivent ensuite être incorporés, mais également d'autres fichiers comme :
- des exemples
- de la documentation
- des fichiers techniques pour mener des tests ou modifier le projet
- ...
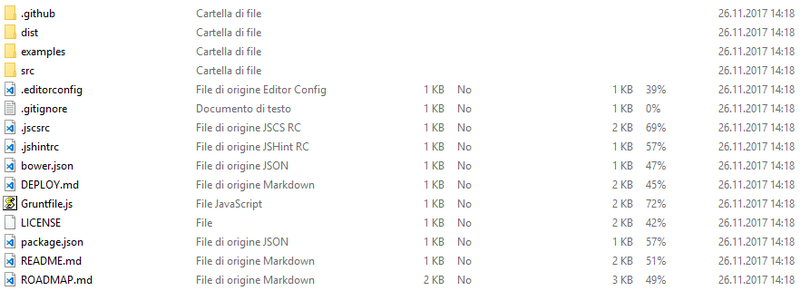
Voici par exemple les fichiers que vous obtenez en téléchargeant la bibliothèque Lightbox depuis la page du projet.
Vous téléchargez beaucoup de fichiers, mais ceux qui vous servent vraiment pour une utilisation out of the box sont inclus dans le dossier dist, shortcut pour distribution, c'est-à-dire justement les fichiers prévues pour la distribution aux autres. Si vous ne voulez pas apporter des modifications à la bibliothèque, donc, vous pouvez tout simplement copier les dossier :
- dist/css
- dist/images
- dist/js
Cela permet de ne pas occuper de l'espace inutile sur votre serveur et diminue la possibilité de faire confusion en pointant sur des mauvais fichiers. Cependant, pas toutes les bibliothèques proposent cette arborescence. Certaines incluent directement les fichiers dans au premier niveau de l'arborescence, d'autres utilisent des noms de sous-dossier différents. En général :
- Référez vous à la documentation, souvent c'est indiqué quels sont les fichiers nécessaires
- Les fichiers sont souvent en deux versions : une version normale et une version minified, qui se différencie par un nom de fichier du type
bibliothque.min.js- Lorsque vous développez, utilisez la version normale parce que souvent elle vous donne des messages d'erreurs plus simples à comprendre
- Lorsque votre application est prête, passez à la version minified qui est plus légère
Certaines bibliothèques nécessitent de plusieurs fichiers (css, js, images, fonts, svg, ...) et donc c'est bien d'avoir une stratégie d'organisation des fichiers qui composent votre application. On vous conseille de séparer le fichier third-party de vos propres fichiers à vous, par exemple en mettant tout les éléments externes dans un dossier vendor ou external.
- votre-projet
|- assets
|- css -> vos feuilles de styles
|- images -> vos images
|- js -> vos fichiers js
|- vendor -> tous les éléments externes organisés par nom de la bibliothèque/framework
|- lightbox
|- css
|- images
|- js
|- jquery
|- ...
|- fontawesome
|- ...
|- ...
Utiliser une CDN
Une Content delivery network est un ensemble d'ordinateurs, souvent placés à des endroits différents dans le monde, qui mettent à disposition des utilisateurs/développeurs le même contenu. Cette stratégie a comme objectif de :
- Renvoyer la requête du contenu au serveur géographiquement plus proche de l'utilisateur pour diminuer le temps de latence
- Diviser et distribuer les requêtes sur plusieurs serveurs pour éviter des surcharges en cas de haute demande simultanée
Beaucoup de bibliothèques/framework mettent à disposition leurs fichiers à travers une CDN. Le développeur doit à ce moment incorporer le fichier tout simplement avec le lien absolu qui pointe vers l'URL de la CDN, par exemple :
<!-- Fichier CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" />
<!-- Script JS -->
<script src="https://unpkg.com/vue"></script>
Il est une bonne pratique, si possible, d'inclure un contrôle de type Intégrité des sous-ressources : «Le contrôle d'intégrité des sous-ressources vous permet d'atténuer le risque [d'injection de code malveillant], en veillant à ce que les fichiers de votre application ou document Web utilisent (à partir d'un CDN ou ailleurs) aient été livrés sans modification d'un tiers ayant injecté du contenu supplémentaire dans les fichiers - et sans autre changement de toute nature ayant été faits à ces fichiers.» (MDN).
<!-- Fichier CSS avec SRI depuis cdnjs.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha256-NuCn4IvuZXdBaFKJOAcsU2Q3ZpwbdFisd5dux4jkQ5w=" crossorigin="anonymous" />
Souvent les sites des projets proposent eux-mêmes la CDN depuis laquelle récupérer les fichiers. Si non, il existe des sites spécifiques, par exemple :
Activité exploratoire
Individuellement ou à deux, essayez de créer un simple exemple, en suivant la documentation ou une section "Getting started", des bibliothèques suivantes (choix libre, 15-20 minutes chacun maximum).
- Fontawesome
- Ajoutez des icônes à une page HTML
- Bootstrap
- Création d'interface graphiques avec des composantes déjà stylisées. Voir aussi Bootstrap sur ce wiki.
- P5.js
- Création de dessins et animations
- ChartJS ou Highcharts
- Graphiques et visualizations de données
- GreenSock (avancé)
- Animations complexes. Voir aussi Tutoriel GreenSock GSAP sur ce wiki.
- Vue.js (avancé)
- Framework front-end. Voir aussi Vue.js sur ce wiki.
Vous pouvez également essayer une autre bibliothèque depuis :
- La page Bibliothèques JavaScript
- Votre choix de l'activité avant la pause
- Autres...
Projet 6 / Tâche
Voici de suite la description détaillée de la tâche et le matériel de support à votre disposition pour compléter l'exercice pendant la période à distance.
Lectures et matériel de support
Ces articles proposent les contenus utiles aux finalités pédagogiques du cours. Pour compléter l'exercice ou atteindre les objectifs spécifiques à votre dispositif (voir plus bas), d'autres ressources peuvent être nécessaires.
- : aspects théoriques et pratiques, lecture commune avec exercice 5, niveau des bibliothèques à calibrer en fonction de vos besoins et intérêts
- : aspects techniques, lecture en fonction du type d'animation envisagée
- (contenu très maigre) : aspects techniques, lecture en fonction du type d'animation envisagée
Dispositif
Faites une page HTML5/CSS qui propose un dispositif d'apprentissage interactif comprenant :
- l'utilisation de third-party code au niveau CSS et JavaScript
- au moins une petite animation qui sert concrètement à quelque chose. La fonction ne doit pas être forcément pédagogique, vous pouvez mettre une animation qui sert de manière ergonomique (e.g. permet de mieux déceler un changement, etc.).
- un footer de la page qui illustre :
- la licence creative commons sous laquelle vous partagez votre dispositif (vous êtes libres de choisir les critères que vous voulez)
- la liste des éléments third-party code que vous avez utilisés
Contraintes
- Le sujet de la page doit être en rapport avec une thématique "MALTT"
- Vous devez utiliser au moins une feuille de style externe (e.g. FontAwesome, W3css, Bootstrap, ...)
- Vous devez utiliser au moins une bibliothèque/framework/plugin JavaScript, mais pas jQuery UI qui est utilisé dans l'ex5
- Tous les éléments externes que vous utilisez doivent être sur le serveur tecfaetu.unige.ch (i.e. pas utilisation des CDN)
- Vous devez ajouter au moins une petite animation. Vous pouvez faire votre animation avec du CSS ou du JavaScript purs, ou utiliser du third-party code (qui peut compter comme élément externe des contraintes précédentes)
- Vous devez choisir et ajouter à votre page la licence Creative Commons (voir aussi Licences Creative Commons et Copyleft sur ce wiki)
- Définissez d'abord les Caractéristiques de la licence
- Ensuite cliquez sur le lien Cette partie est optionnelle, mais la remplir ajoutera des métadonnées au HTML suggéré ! qui se trouve sous le titre Aidez les autres à vous attribuer ! et saisissez les champs que vous voulez/pouvez remplir
- Choisissez le type d'icône (normale ou compacte) et copiez le code HTML dans votre page
- Vous devez lister le third-party code que vous avez utilisé. Au minimum, vous devez fournir le nom et l'URL.
- Vous ne pouvez pas combiner sur la même page les exercices 5 et 6
- Mais vous pouvez utiliser le même sujet (e.g. mini-site avec deux pages)
Critères d'évaluation
- Malus
- Mauvais liens (fichier JavaScript, CSS)
- Manque du CSS et/ou de la bibliothèque JavaScript
- Manque de l'animation
- Manque de la licence Creative Commons
- Manque de la liste du third-party code
- Téléversement de fichiers inutiles des bibliothèques/frameworks (e.g. examples, etc.)
- Agencement de la page approximatif
- Bonus
- Bon choix du third-party code (i.e. cohérent avec vos objectifs)
- Bonne organisation des fichiers externes et des vos propres fichiers
- Code bien organisé et élégant
- Design graphique soigné
- Bonne intégration de l'animation dans le dispositif (i.e. vrai utilité et pas fonction cosmétique/distractive)
Rapport
Faites un rapport selon les guidelines habituelles :
En particulier pour cet exercice, essayez d'expliquer :
- Dans la section "auto-évaluation" proposez une analyse des éléments externes que vous avez choisis (pourquoi? vous-ont ils aidés ? difficulté? etc.)
Contribution Wiki
Contribution pour la période selon le guidelines habituelles :
Quelques suggestions :
- Ajouter/améliorer Review de ressources pour débuter JavaScript
- Améliorer/corriger la page Animation avec JavaScript
- Améliorer la page/tutoriel Animation avec CSS
- Améliorer la page Canvas (HTML5)
- Documenter une des bibliothèques JavaScript pour l'animation/dessin ou en proposer d'autres
- Améliorer la page Les différences entre l'image statique et l'animation quant à l'apprentissage
- Améliorer la page Licences Creative Commons et Copyleft
Délai
Attention :
- il faut qu'on transmette les notes au secrétariat, donc cette date n'est pas négociable et si vous ne rendez pas votre/vos exercice(s) dans le délai, nous allons noter avec un 0.
- si vous voulez éviter un 0, vous devez nous communiquer avant ce délai par email (M. Schneider + Mattia et Stéphane) que vous allez rendre vos exercices pour la session de rattrapage en août/septembre (voir règlement du cours pour plus d'infos)
Ressources
Théoriques
- Les différences entre l'image statique et l'animation quant à l'apprentissage
- en:Multimedia animation
- Creative Commons
- Licences Creative Commons et Copyleft
- Licences d'exploitation
- Versionnage sémantique
- Modèle-vue-contrôleur (Architecture)
Techniques
Framework CSS
- Sélection/suggestion non-contraignante !
- FontAwesome (icônes CSS+SVG)
- W3.CSS
- Bootstrap
- Bootstrap 3
- Bootstrap 4 en construction
Bibliothèques JavaScript
- Bibliothèques JavaScript - petite liste
- JavaScripting.com - grande liste de biliothèques JavaScript
Animation
Bibliographie
- Head, V. (2016). Designing Interface Animation. Meaningful Motion for User Experience. Brooklyn, NY: Rosenfeld Media
- McCarthy, L., Reas, C., Fry, B. (2016). Make: Getting Started with p5.js. San Francisco, CA: Maker Media
- Tversky, B., Morrison, J. B., & Betrancourt, M. (2002). Animation: can it facilitate?. International journal of human-computer studies, 57(4), 247-262.
- Bétrancourt, M. (2005). The animation and interactivity principles, in R. E. Mayer (ed.) The Cambridge Handbook of Multimedia Learning, 287-296. Cambridge: Cambridge University Press.
Aide
Utilisez la page discussion de cette page pour poser des questions. Pour insérer un nouveau titre, utilisez simplement le "+".
Important: Si vous cliquez sur l'étoile ("Ajouter cette page à votre liste de suivi"), le wiki vous enverra un mail après chaque modification de la page.
Journée de Support Libre
Le jeudi de la semaine après la semaine des cours en présence M1 (i.e. celle où vous avez STIC le vendredi), une Journée de Support Libre et organisée pour vous aider, entre autre, à progresser avec vos exercice STIC. La présence d'au moins un assistant/moniteur spécifiquement pour STIC est garantie de 10h à 12h s'il y a assez d'étudiants qui ont manifesté leur présence.
- voir Journée de Support Libre pour plus d'informations et pour annoncer votre présence à la journée