« Stitch Era - traitement manuel de photos » : différence entre les versions
mAucun résumé des modifications |
|||
| (49 versions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
{{tutoriel | {{tutoriel | ||
|fait_partie_du_cours= | |fait_partie_du_cours=Guide de tutoriels de broderie machine | ||
|fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | |fait_partie_du_module=Stitch Era - logiciel de broderie machine et de hotfix | ||
|pas_afficher_sous-page=Non | |pas_afficher_sous-page=Non | ||
|page_precedente=Stitch Era - lettrage | |page_precedente=Stitch Era - lettrage | ||
|page_suivante=STIC:STIC IV (2017)/Projets | |page_suivante=STIC:STIC IV (2017)/Projets | ||
|statut= | |statut=finalisé | ||
|editeur=Utilisateur:Lydie BOUFFLERS | |editeur=Utilisateur:Lydie BOUFFLERS | ||
|dernière_modif=2018/03/ | |dernière_modif=2018/03/21 | ||
|objectif=Importer des graphiques vectoriels ou fichiers bitmap, Vectoriser un fichier bitmap (le transformer en graphiques vectoriels), Digitaliser un fichier vectoriel | |objectif=Importer des graphiques vectoriels ou fichiers bitmap, Vectoriser un fichier bitmap (le transformer en graphiques vectoriels), Digitaliser un fichier vectoriel | ||
|difficulté=débutant | |difficulté=débutant | ||
| Ligne 22 : | Ligne 22 : | ||
La digitalisation d'images est assez complexe car une photo peut contenir de nombreux détails, ce qui rend l'opération délicate. Commencer par digitaliser un portrait peut être une bonne solution car cela est un peu plus facile que la digitalisation des paysages pour lesquels les traits significatifs sont moins évidents. | La digitalisation d'images est assez complexe car une photo peut contenir de nombreux détails, ce qui rend l'opération délicate. Commencer par digitaliser un portrait peut être une bonne solution car cela est un peu plus facile que la digitalisation des paysages pour lesquels les traits significatifs sont moins évidents. | ||
La procédure de base pour transformer une image-portrait en broderie est la suivante: | La procédure de base pour transformer une image-portrait en broderie est la suivante: | ||
* Ajuster la taille de l'image à une dimension qu'il est possible d'afficher à l'écran comme par exemple 1000 pixels (ce qui correspond à 10 cm dans Stitch Era), | * Ajuster la taille de l'image à une dimension qu'il est possible d'afficher à l'écran comme par exemple 1000 pixels (ce qui correspond à 10 cm dans Stitch Era), | ||
* Modifier le contraste, la saturation et la luminosité afin que les caractéristiques saillantes de la personne soient le plus visible, | * Modifier le contraste, la saturation et la luminosité afin que les caractéristiques saillantes de la personne soient le plus visible, | ||
* Réduire les couleurs à une fourchette comprise entre 16 et 20 couleurs puis regrouper les couleurs proches, | * Réduire les couleurs à une fourchette comprise entre 16 et 20 couleurs puis regrouper les couleurs proches, | ||
* | * Filtrages ou suppression des zones de petites tailles, | ||
* | * Vectorisation de l'image, | ||
* Nettoyer l'image vectorielle (suppression de trous, des zones de petites tailles etc.), | |||
* (option) ajouter du dessin | |||
* Générer la broderie. | |||
L'ensemble de cette procédure sera détaillée dans cette page avec en illustration le "portrait" d'un poussin. | L'ensemble de cette procédure sera détaillée dans cette page avec en illustration le "portrait" d'un poussin. | ||
| Ligne 35 : | Ligne 38 : | ||
==Réduction de la taille de l'image== | ==Réduction de la taille de l'image== | ||
Avant d'importer l'image dans Stitch Era, il faut réduire sa taille dans des proportions raisonnables (ex. : 1000 px | Avant d'importer l'image dans Stitch Era, il faut réduire sa taille dans des proportions raisonnables (ex. : 1000 px de largeur) avec un outil d'édition comme Photoshop ou encore Gimp, une alternative gratuite. Lors de l'importation, Stitch Era applique l'échelle suivante aux images : 100 px = 1 cm ce qui veut dire qu'une image de 1500 x 1000 px devient une broderie de 15 x 10 cm. Par conséquent, à moins de disposer d'une machine acceptant les gabarits de très grandes tailles et donc d'avoir des cerceaux en conséquence, il est nécessaire de prendre en compte ce paramètre dès le départ. | ||
Dans Stitch Era : | Dans Stitch Era : | ||
* Importer l'image en cliquant sur l'onglet Epreuve (<code>ARTWORK</code>) -> Ouvrir Image (<code>Open Image</code>) et importer l'image souhaitée. Attention, Stitch Era n'accepte pas tous les formats d' | * Importer l'image en cliquant sur l'onglet Epreuve (<code>ARTWORK</code>) -> Ouvrir Image (<code>Open Image</code>) et importer l'image souhaitée. Attention, Stitch Era n'accepte pas tous les formats d'images mais les plus communs comme le *.jpg, *.png sont acceptés. | ||
* Redimensionner l'image en cliquant dessus puis aller sur l'onglet Disposition (<code>LAYOUT</code>), groupe Taille (mm) (<code>Size (mm)</code>) et ajuster la taille souhaitée. Si vous souhaitez que l'image conserve les mêmes proportions, n'oubliez pas de cliquer sur le | * Redimensionner l'image en cliquant dessus puis aller sur l'onglet Disposition (<code>LAYOUT</code>), groupe Taille (mm) (<code>Size (mm)</code>) et ajuster la taille souhaitée. Si vous souhaitez que l'image conserve les mêmes proportions, n'oubliez pas de cliquer sur le cadenas pour que celui-ci soit fermé. Il est aussi possible de réduire ou agrandir une image en cliquant dessus et en faisant glisser l'un des coins pour agrandir ou rétrécir. | ||
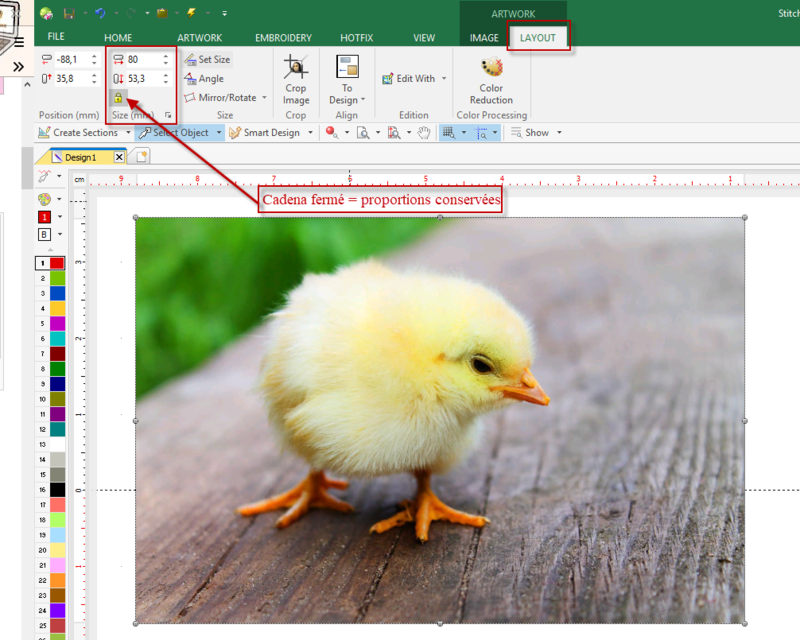
[[Fichier:Resize-raster-stitch.png|thumb|none | [[Fichier:Resize-raster-stitch.png|thumb|none|800px|Redimensionnement de l'image]] | ||
==Réglage des paramètres de l'image== | ==Réglage des paramètres de l'image== | ||
Il s'agit ici de régler les paramètres de contraste, de luminosité et de saturation de l'image: | Il s'agit ici de régler les paramètres de contraste, de luminosité et de saturation de l'image: | ||
* Le contraste ''"caractérise la répartition lumineuse d'une image"'' selon Wikipédia. Cela signifie que lorsque l'on augmente le | * Le contraste ''"caractérise la répartition lumineuse d'une image"'' selon Wikipédia. Cela signifie que lorsque l'on augmente le contraste, les tons clairs deviennent plus clairs, les tons foncés plus foncés. | ||
* La luminosité augmente la "quantité" de lumière dans l'image. Cela signifie que si l'on augmente la luminosité, cela éclaircit la photo. | * La luminosité augmente la "quantité" de lumière dans l'image. Cela signifie que si l'on augmente la luminosité, cela éclaircit la photo. | ||
* La saturation '' | * La saturation exprime ''l'intensité de la coloration"'' selon Wikipédia. Cela signifie que plus on augmente la saturation, plus la couleur sera intense. | ||
Notre objectif est de jouer sur ces paramètres pour faire ressortir les traits saillants du modèle. | Notre objectif est de jouer sur ces paramètres pour faire ressortir les traits saillants du modèle. | ||
| Ligne 56 : | Ligne 59 : | ||
Dans notre cas d'exemple, après plusieurs essais, nous avons réglé au maximum la saturation, augmenter légèrement la luminosité et le contraste. | Dans notre cas d'exemple, après plusieurs essais, nous avons réglé au maximum la saturation, augmenter légèrement la luminosité et le contraste. | ||
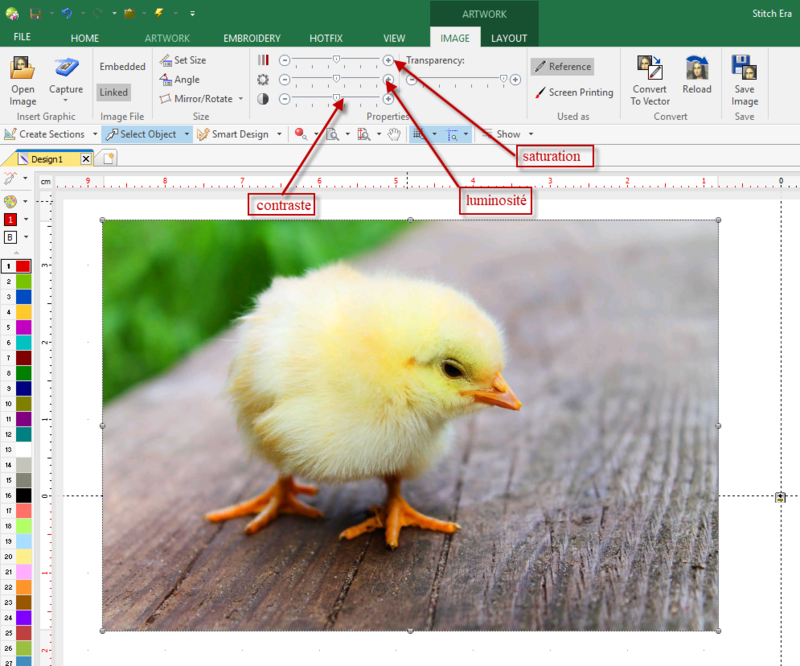
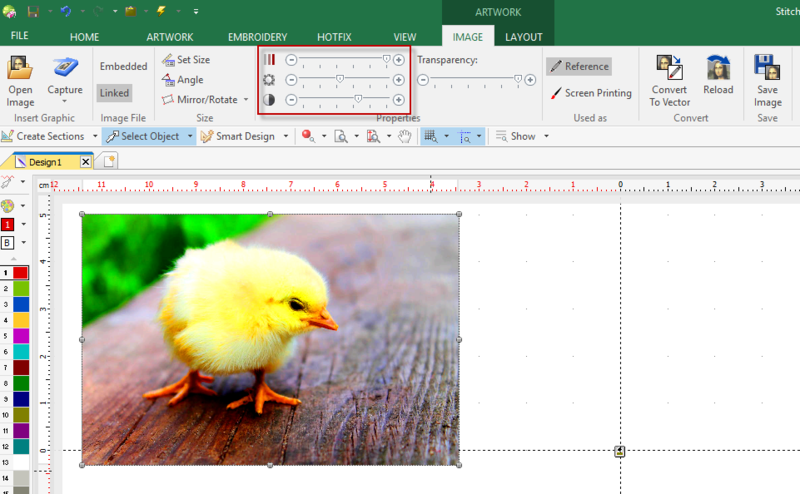
[[Fichier:Reglages-poussin stitch.png|thumb|none|800px | [[Fichier:Reglages-poussin stitch.png|thumb|none|800px|Réglages des paramètres de l'image poussin]] | ||
== Réduction des couleurs == | == Réduction des couleurs == | ||
| Ligne 70 : | Ligne 73 : | ||
Dans notre cas exemple, nous avons choisi de garder 20 couleurs car en deça les pattes du poussin se confondent avec le sol en bois. Voici donc le résultat avec 20 couleurs : | Dans notre cas exemple, nous avons choisi de garder 20 couleurs car en deça les pattes du poussin se confondent avec le sol en bois. Voici donc le résultat avec 20 couleurs : | ||
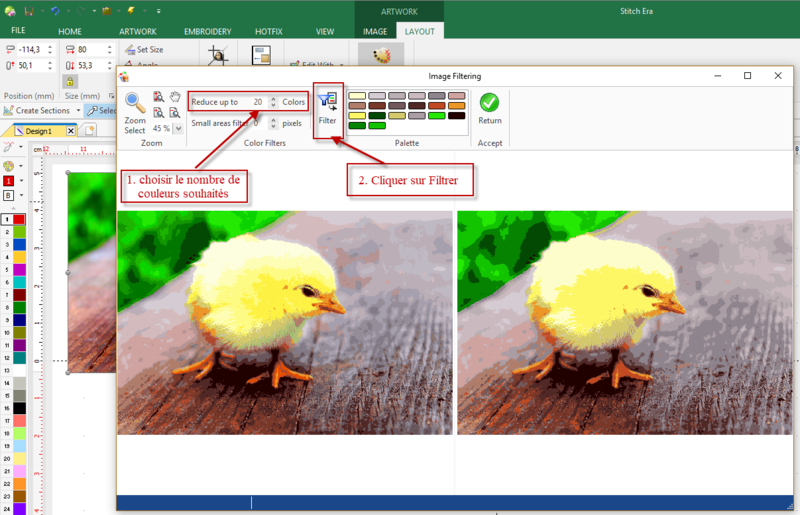
[[Fichier:Reduction de couleurs-stitch era.png| | [[Fichier:Reduction de couleurs-stitch era.png|800px|thumb|none|Réduction à 20 couleurs]] | ||
== Filtrage ou suppression des zones de petites tailles == | == Filtrage ou suppression des zones de petites tailles == | ||
| Ligne 78 : | Ligne 81 : | ||
Dans la capture d'écran ci-dessous, nous avons choisi un filtre à 20 pixels et nous constatons que les traits saillants du poussin demeurent : le bec, les yeux, le corps. Il est possible qu'il y ait un peu de dessin à refaire pour les pattes. | Dans la capture d'écran ci-dessous, nous avons choisi un filtre à 20 pixels et nous constatons que les traits saillants du poussin demeurent : le bec, les yeux, le corps. Il est possible qu'il y ait un peu de dessin à refaire pour les pattes. | ||
[[Fichier:Color-filter stitch.png|thumb|none| | [[Fichier:Color-filter stitch.png|thumb|none|800px|Filtrage des petites zones]] | ||
A la suite de cette opération, enregistrer le fichier et faites-en une copie (pour avoir une sauvegarde des modifications à cette étape). | A la suite de cette opération, enregistrer le fichier et faites-en une copie (pour avoir une sauvegarde des modifications à cette étape). | ||
| Ligne 84 : | Ligne 87 : | ||
==Vectorisation de l'image== | ==Vectorisation de l'image== | ||
La vectorisation comprend 3 étapes permettant de 1) réduire les couleurs et supprimer les trous, 2) combiner les couleurs et 3) vectoriser en prenant en compte 3 paramètres | La vectorisation comprend 3 étapes permettant de 1) réduire les couleurs et supprimer les trous, 2) combiner les couleurs et 3) vectoriser en prenant en compte 3 paramètres. | ||
'''1) Réduction de couleurs et suppression des trous''' | Essayez d'être aussi agressif que possible en réduisant les couleurs et lors de la vectorisation. La broderie ne peut faire de haute résolution, il ne sert donc à rien de garder trop de détails. Par contre, il est essentiel de garder les caractéristiques principales du modèle (à noter qu'en cas de disparition d'une caractéristique, il est toujours possible de la redessiner). | ||
<big>'''1) Réduction de couleurs et suppression des trous'''</big> | |||
Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons les fusionner. | Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons les fusionner. | ||
| Ligne 103 : | Ligne 108 : | ||
Nous obtenons un résultat avec 9 couleurs : | Nous obtenons un résultat avec 9 couleurs : | ||
[[Fichier:Combiner stitch.png|thumb|none | [[Fichier:Combiner stitch.png|thumb|none|800px|Fusion des couleurs - réduction à 9 couleurs]] | ||
<big>'''2) Vectorisation'''</big> | |||
'''2) Vectorisation''' | |||
Il y a trois paramètres à définir pour établir la vectorisation. Selon le manuel (page 3-13): | Il y a trois paramètres à définir pour établir la vectorisation. Selon le manuel (page 3-13): | ||
| Ligne 117 : | Ligne 121 : | ||
Essayez d'abord les valeurs par défaut puis cliquez sur Vectoriser (<code>Vectorize</code>). Ce processus dit "de traçage" prend un certain temps (et même très longtemps si les couleurs et les trous n'ont pas été réduits comme expliqué plus haut). Une fois terminé, vous pouvez cliquer sur l'onglet Vecteur (<code>Vectors</code>) pour afficher le résultat. | Essayez d'abord les valeurs par défaut puis cliquez sur Vectoriser (<code>Vectorize</code>). Ce processus dit "de traçage" prend un certain temps (et même très longtemps si les couleurs et les trous n'ont pas été réduits comme expliqué plus haut). Une fois terminé, vous pouvez cliquer sur l'onglet Vecteur (<code>Vectors</code>) pour afficher le résultat. | ||
La capture d'écran suivante montre un résultat avec Max error = 150, Sharpness = 5 et Min Area = 50. Le résultat comporte 7474, ce qui est raisonnable. Si vous obtenez plus de 10000 nœuds comme ici, nous suggérons d'essayer une solution avec moins de max error, plus de sharpness et des min area plus grandes. | La capture d'écran suivante montre un résultat avec Max error = 150, Sharpness = 5 et Min Area = 50. Le résultat comporte 7474 noeuds, ce qui est raisonnable. Si vous obtenez plus de 10000 nœuds comme ici, nous suggérons d'essayer une solution avec moins de max error, plus de sharpness et des min area plus grandes. | ||
Une fois que vous êtes satisfait du résultat, cliquez sur Retour (<code>Return</code>). | Une fois que vous êtes satisfait du résultat, cliquez sur Retour (<code>Return</code>). | ||
[[Fichier:Vectorizer stitch.png|800px|thumb|none | [[Fichier:Vectorizer stitch.png|800px|thumb|none|Vectorisation]] | ||
Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons 130 vecteurs et 7474 noeuds. | Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons 130 vecteurs et 7474 noeuds. | ||
[[Fichier:Stitch poussin.png| | [[Fichier:Stitch poussin.png|800px|thumb|none|Vectorisation]] | ||
Enregistrer le fichier, puis créer une copie de sauvegarde de ce fichier. | Enregistrer le fichier, puis créer une copie de sauvegarde de ce fichier. | ||
| Ligne 134 : | Ligne 138 : | ||
[[Fichier:Selection-vecteur stitch.png|thumb|none|600px|Observation des vecteurs]] | [[Fichier:Selection-vecteur stitch.png|thumb|none|600px|Observation des vecteurs]] | ||
'''1) Retirer les zones de petites tailles''' | <big>'''1) Retirer les zones de petites tailles'''</big> | ||
Il y a trois méthodes pour retirer les petites zones : | Il y a trois méthodes pour retirer les petites zones : | ||
* Supprimer l'objet (puis modifier les points vectoriels de l'objet environnant pour combler le trou), | * Supprimer l'objet (puis modifier les points vectoriels de l'objet environnant pour combler le trou), | ||
| Ligne 140 : | Ligne 145 : | ||
* Supprimer l'objet, puis utiliser la fonction "Supprimer les trous". | * Supprimer l'objet, puis utiliser la fonction "Supprimer les trous". | ||
A ce stade, vous pouvez décider de redémarrer la vectorisation. Si vous voyez plusieurs centaines ou plusieurs milliers d'objets vectoriels dans le gestionnaire d'objets, procédez à une nouvelle vectorisation en utilisant les paramètres suivants : | |||
* Error max moins elevée, | |||
* Sharpness plus élevée, | |||
* min area plus élevée. | |||
(1) Supprimer l'objet | |||
Supprimez la plupart des petits objets si vous envisagez de créer une broderie assez lisse. La meilleure façon de faire cela est de parcourir la liste complète des vecteurs et de cliquer sur supprimer. Cette option laissera quelques petites zones vides qu'il sera possible de remplir plus tard. | |||
[[Fichier: | [[Fichier:Remove vector.png|thumb|none|600px|Suppression des petits objets]] | ||
(2) Fusionner l'objet avec un autre objet plus grand | |||
Une autre option consiste à fusionner les vecteurs que vous voulez supprimer avec le plus grand entourant. Fusionnons les deux oranges du bec. | |||
* Sélectionnez la zone orange et notez le numéro de vecteur (36,) | |||
* Sélectionnez l'autre zone orange du bec (20) | |||
* Cliquer sur l'onglet Disposition (<code>LAYOUT</code>) puis Combiner les vecteurs (<code>Combine Vectors</code>) | |||
[[Fichier:Combine-vectors.png|thumb|none|600px|Combiner les vecteurs]] | |||
[[Fichier: | |||
(3) Supprimer l'objet et utiliser la fonction "Supprimer les trous" dans l'onglet Disposition (<code>LAYOUT</code>). Voir image ci-dessous. | |||
[[Fichier:Supprimertrous.png|thumb|none|600px|Fonction"Supprimer les trous" (<code>Remove holes</code>]] | |||
[[Fichier: | * '''AVERTISSEMENT:''' avant de supprimer les trous, agrandissez la zone sélectionnée et assurez-vous de ne pas supprimer des zones que vous souhaitez conserver. | ||
[[Fichier:Agrandir-objet.png|thumb|none|600px|Agrandir un objet dans la zone de travail]] | |||
<big>'''2) Rognage des formes'''</big> | |||
Rogner les formes signifie réduire la complexité des vecteurs, c'est-à-dire quelque chose qui aurait en principe dû être déjà réalisé auparavant. La différence ici, est que cette simplification peut être faite pour des vecteurs individuels. | |||
Vous pouvez essayer de rogner tous les vecteurs, mais le programme risque de planter: | Vous pouvez essayer de rogner tous les vecteurs, mais le programme risque de planter: | ||
# Enregistrer le fichier | # Enregistrer le fichier | ||
# Sélectionnez ALL (<code>CTRL-A</code>) | # Sélectionnez ALL (<code>CTRL-A</code>) | ||
# | # Onglet Disposition (<code>LAYOUT</code>) -> Combiner les vecteurs (<code>Combine Vectors</code>) et sélectionner Forme tronquée (<code>Trim Shaps</code>). | ||
Par conséquent, essayez plutôt d'optimiser certaines zones seulement | Par conséquent, essayez plutôt d'optimiser certaines zones seulement. | ||
<big>'''3) Modifier les formes'''</big> | |||
Comme expliqué dans [[Stitch Era - création et manipulation de graphismes vectoriels]], il est possible de manipuler les formes vectorielles en supprimant ou en ajoutant des noeuds, en les faisant glisser ou en faisant glisser des points de contrôle de courbe. | |||
Plusieurs éléments peuvent être améliorés comme le bec par exemple. | |||
<big>'''4) Séparation des objets pour manipulation'''</big> | |||
[[Fichier: | Dans le dessin, en dessous du sourcil du poussin, les vecteurs sont entremêlés. | ||
le jaune de la fourure est lié au sourcil du poussin. | |||
Pour séparer des objets : | |||
* Sélectionner l'objet, | |||
* Dans l'onglet Disposition (<code>LAYOUT</code>), puis cliquer sur Scinder objet (<code>Split Object</code>) | |||
* Dessiner la ligne de séparation et une fois défini, faites clic-droit et cliquer sur "Accepter" (<code>Accept</code>) ou "Abandonner" (<code>Abort</code>). | |||
[[Fichier:Splitobject.png|thumb|none|600px|Scinder l'objet]] | |||
==Ajouter du dessin== | ==Ajouter du dessin== | ||
Certains éléments | Certains éléments peuvent être perdus pendant la vectorisation comme par exemple les pattes. Il est possible de les redessiner. | ||
Pour cela: | |||
* Ouvrir un nouveau fichier de dessin | |||
* Importer une version antérieure vectorisée que vous avez enregistrée. | |||
* Sur cette nouvelle image, dessiner les objets manquants et copier-coller sur la version que vous travaillez. | |||
Pour redessiner les pattes, nous avons une forme prédéfinie dans Formes (<code>Shapes</code>) de l'onglet Vecteurs (<code>VECTORS</code>). Nous leur avons fait faire une rotation à 180° et enfin recolorer en orange. | |||
[[Fichier:Redessiner stitch.png|thumb|none|600px|Redessiner des éléments dans Stitch Era]] | |||
==Génération des sections de broderie == | ==Génération des sections de broderie == | ||
Avant de générer la broderie, assurez-vous de supprimer tous les vecteurs de petite taille et de simplifier autant que possible les autres | Avant de générer la broderie, assurez-vous de supprimer tous les vecteurs de petite taille et de simplifier autant que possible les autres puis enregistrer une version du fichier (car Stitch Era peut planter lors de la génération). | ||
Le logiciel n'aime pas les objets vectoriels qui ne sont pas des polygones, par exemple qui ont des lignes tordues. Par conséquent, encore une fois, simplifiez et lissez autant possible. | |||
L'image que nous avons choisi est très complexe notamment avec la fourrure de l'animal. | |||
[[Fichier:Poussin vectoriser.png|thumb|none|600px|Poussin avant génération des sections de broderie]] | |||
Une fois les vecteurs nettoyés et simplifier, vous pouvez procéder à la digitalisation de votre image comme exposé dans le tutoriel [[Stitch Era - créer une broderie à partir d'un dessin vectoriel]]. | |||
== Résultat == | == Résultat == | ||
Voici le résultat: | |||
{| | {| | ||
|[[ | |+ Poussins brodables | ||
|[[ | |[[Fichier:Generation-poussin.png|thumb|none|400px|Génération 1 - sans retouche ]] | ||
|[[Fichier:Generation2-poussin.png|thumb|none|400px|Génération 21 - avec retouches]] | |||
|} | |} | ||
Il y a pas mal de retouche à refaire au niveau du bas de la fourrure. Après avoir supprimé de multiples et redessiner quelques parties, nous obtenons ce résultat (qui peut encore être amélioré en retravaillant les sections de points à gauche pour remplir les trous. | |||
En conclusion, on peut dire que la numérisation d'images de portrait n'est pas excessivement difficile, mais puisque la procédure nécessite une phase de redesign et que nous avons fusionné de nombreux vecteurs, le résultat est peu convaincant artistiquement parlant. | En conclusion, on peut dire que la numérisation d'images de portrait n'est pas excessivement difficile, mais puisque la procédure nécessite une phase de redesign et que nous avons fusionné de nombreux vecteurs, le résultat est peu convaincant artistiquement parlant. | ||
== Références == | == Références == | ||
http://edutechwiki.unige.ch/en/Stitch_Era_-_digitizing_a_portrait_photograph | '''Tutoriels :''' | ||
* Sur EdutechWiki anglais : [http://edutechwiki.unige.ch/en/Stitch_Era_-_digitizing_a_portrait_photograph Stitch Era - Digitizing a portrait] | |||
http://www.la-photo-en-faits.com/ | '''Webographie:''' | ||
https://fr.wikipedia.org/wiki/Contraste | * [http://www.la-photo-en-faits.com/ La photo en faits] | ||
https://fr.wikipedia.org/wiki/Saturation_(colorim%C3%A9trie) | * [https://fr.wikipedia.org/wiki/Contraste Contraste - Wikipédia] | ||
* [https://fr.wikipedia.org/wiki/Saturation_(colorim%C3%A9trie) Saturation - Wikipédia] | |||
Dernière version du 4 avril 2018 à 12:22
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ finalisé | ☸ débutant |
| ⚒ 2018/04/04 | ⚒⚒ 2018/03/21 |
| Prérequis | |
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
Introduction
Ce tutoriel débutant a pour but d'expliquer comment traiter numériquement une photo pour la transformer en broderie avec le logiciel Stitch Era - logiciel de broderie machine et de hotfix. Pour parvenir à ce résultat, trois étapes sont nécessaires :
- Importer une image bitmap ou vectorielle,
- Vectoriser l'image (s'il s'agit d'une image bitmap),
- Digitaliser l'image vectorielle pour la transformer en broderie.
La digitalisation d'images est assez complexe car une photo peut contenir de nombreux détails, ce qui rend l'opération délicate. Commencer par digitaliser un portrait peut être une bonne solution car cela est un peu plus facile que la digitalisation des paysages pour lesquels les traits significatifs sont moins évidents.
La procédure de base pour transformer une image-portrait en broderie est la suivante:
- Ajuster la taille de l'image à une dimension qu'il est possible d'afficher à l'écran comme par exemple 1000 pixels (ce qui correspond à 10 cm dans Stitch Era),
- Modifier le contraste, la saturation et la luminosité afin que les caractéristiques saillantes de la personne soient le plus visible,
- Réduire les couleurs à une fourchette comprise entre 16 et 20 couleurs puis regrouper les couleurs proches,
- Filtrages ou suppression des zones de petites tailles,
- Vectorisation de l'image,
- Nettoyer l'image vectorielle (suppression de trous, des zones de petites tailles etc.),
- (option) ajouter du dessin
- Générer la broderie.
L'ensemble de cette procédure sera détaillée dans cette page avec en illustration le "portrait" d'un poussin.
Réduction de la taille de l'image
Avant d'importer l'image dans Stitch Era, il faut réduire sa taille dans des proportions raisonnables (ex. : 1000 px de largeur) avec un outil d'édition comme Photoshop ou encore Gimp, une alternative gratuite. Lors de l'importation, Stitch Era applique l'échelle suivante aux images : 100 px = 1 cm ce qui veut dire qu'une image de 1500 x 1000 px devient une broderie de 15 x 10 cm. Par conséquent, à moins de disposer d'une machine acceptant les gabarits de très grandes tailles et donc d'avoir des cerceaux en conséquence, il est nécessaire de prendre en compte ce paramètre dès le départ.
Dans Stitch Era :
- Importer l'image en cliquant sur l'onglet Epreuve (
ARTWORK) -> Ouvrir Image (Open Image) et importer l'image souhaitée. Attention, Stitch Era n'accepte pas tous les formats d'images mais les plus communs comme le *.jpg, *.png sont acceptés. - Redimensionner l'image en cliquant dessus puis aller sur l'onglet Disposition (
LAYOUT), groupe Taille (mm) (Size (mm)) et ajuster la taille souhaitée. Si vous souhaitez que l'image conserve les mêmes proportions, n'oubliez pas de cliquer sur le cadenas pour que celui-ci soit fermé. Il est aussi possible de réduire ou agrandir une image en cliquant dessus et en faisant glisser l'un des coins pour agrandir ou rétrécir.
Réglage des paramètres de l'image
Il s'agit ici de régler les paramètres de contraste, de luminosité et de saturation de l'image:
- Le contraste "caractérise la répartition lumineuse d'une image" selon Wikipédia. Cela signifie que lorsque l'on augmente le contraste, les tons clairs deviennent plus clairs, les tons foncés plus foncés.
- La luminosité augmente la "quantité" de lumière dans l'image. Cela signifie que si l'on augmente la luminosité, cela éclaircit la photo.
- La saturation exprime l'intensité de la coloration" selon Wikipédia. Cela signifie que plus on augmente la saturation, plus la couleur sera intense.
Notre objectif est de jouer sur ces paramètres pour faire ressortir les traits saillants du modèle.
Le réglage de ces paramètre se fait dans l'onglet Image (IMAGE) -> Groupe Propriétés Properties)
Dans notre cas d'exemple, après plusieurs essais, nous avons réglé au maximum la saturation, augmenter légèrement la luminosité et le contraste.
Réduction des couleurs
Cette étape est importante avant de passer à la vectorisation de l'image et à la broderie car elle permet de mieux caractériser les zones de l'image qui seront attribuées à une couleur de fil donnée. Le nombre de couleurs réel d'une photo est en effet beaucoup trop élevé pour être traité efficacement. Il faut donc réduire les couleurs mais en prenant garde de ne pas perdre les caractéristiques importantes de l'image.
Pour cela:
- Sélectionner l'image en cliquant dessus,
- Onglet Epreuve (
ARTWORK) -> Disposition (LAYOUT) - Cliquer sur Réduction des couleurs (
Color Reduction). Une fenêtre, Filtrage d'image (Image Filtering) s'ouvre. Comme le montre l'image ci-dessous, pour réduire les couleurs, choisissez (1) le nombre de couleurs souhaitées et (2) cliquer sur Filtrage (Filter).
Tant que vous n'avez pas cliquer sur Retour (Return), vous pouvez modifier le nombre de couleurs à la hausse ou à la baisse (les modifications de couleurs n'étant enregistrées qu'après avoir cliqué sur Retour(Return)). Dans notre cas, nous conservons cette fenêtre ouverte (nous en aurons besoin pour l'étape suivante).
Dans notre cas exemple, nous avons choisi de garder 20 couleurs car en deça les pattes du poussin se confondent avec le sol en bois. Voici donc le résultat avec 20 couleurs :
Filtrage ou suppression des zones de petites tailles
Dans la même fenêtre de réduction de couleur, à gauche, vous pouvez Filtrer les petites zones (Small areas filter).
Dans la capture d'écran ci-dessous, nous avons choisi un filtre à 20 pixels et nous constatons que les traits saillants du poussin demeurent : le bec, les yeux, le corps. Il est possible qu'il y ait un peu de dessin à refaire pour les pattes.
A la suite de cette opération, enregistrer le fichier et faites-en une copie (pour avoir une sauvegarde des modifications à cette étape).
Vectorisation de l'image
La vectorisation comprend 3 étapes permettant de 1) réduire les couleurs et supprimer les trous, 2) combiner les couleurs et 3) vectoriser en prenant en compte 3 paramètres.
Essayez d'être aussi agressif que possible en réduisant les couleurs et lors de la vectorisation. La broderie ne peut faire de haute résolution, il ne sert donc à rien de garder trop de détails. Par contre, il est essentiel de garder les caractéristiques principales du modèle (à noter qu'en cas de disparition d'une caractéristique, il est toujours possible de la redessiner).
1) Réduction de couleurs et suppression des trous
Dans cette étape, vous devez à nouveau réduire les couleurs et supprimer les petites zones. Cependant, au lieu de laisser la machine réduire les couleurs, nous allons les fusionner.
Pour cela:
- Sélectionner l'image en cliquant dessus,
- Cliquer sur l'onglet Image (
IMAGE), - Cliquer sur Convertir en vecteur (
Convert To Vector). Une fenêtre dédiée à la vectorisation, Outil de vectorisation (Vectorizer) s'ouvre, cliquer alors sur le bouton Filtrer (Filter), les couleurs de la photo apparaissent.
Nous allons essayer de réduire les 20 couleurs précédemment obtenues en fusionnant manuellement les couleurs proches. Il faut procéder par tâtonnement mais, comme précédemment, tant que vous n'avez pas cliquer sur Retour (Return), vous pouvez modifier le nombre de couleurs à la hausse ou à la baisse jusqu'à obtenir le résultat souhaité.
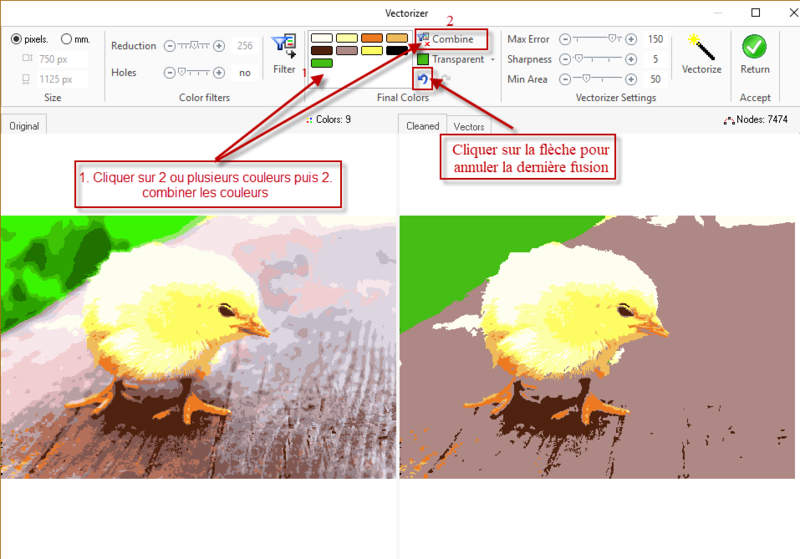
Pour fusionner les couleurs, sélectionner au moins deux couleurs dans la palette puis cliquer sur Combiner (Combine). Si vous avez été trop agressif en fusionnant, vous pouvez annuler la dernière fusion en cliquant sur la flèche "retour arrière" (cf. image). Enfin, définissez la couleur transparente sur "rien" (carré avec une croix).
Dans notre exemple, nous avons fusionné :
- toutes les nuances de verts,
- la plupart des nuances de marrons, marrons-rosés,
Nous obtenons un résultat avec 9 couleurs :
2) Vectorisation
Il y a trois paramètres à définir pour établir la vectorisation. Selon le manuel (page 3-13):
- Max Error (erreur maximum) : définit le degré de courbure du vecteur. Ce paramètre augmente ou réduit la précision que la courbe vectorielle aura par rapport à l'image bitmap d'origine. Réduire est préférable car l'objet vectoriel généré sera plus simple, mais dans certains cas, l'information peut être perdue. Dans notre cas, nous avons augmenté le paramètre.
- Sharpness (netteté) : des valeurs plus élevées diminueront le nombre de nœuds des objets vectoriels créés. Il est plus facile de travailler avec un nombre de nœuds réduit, mais cela peut trop déformer l'image.
Les commandes Max error et sharpness définissent le degré de courbure que le vecteur aura. Des valeurs élevées de ces paramètres donnent des contours arrondis. Si ces éléments ont de petites valeurs, la trace des figures vectorielles s'ajustera aux contours de l'image bitmap.
- Min area (zone minimum) : élimine les petites surfaces, en fonction de la valeur spécifiée dans la commande de glissement. Il est utile d'exclure les plus petits éléments de la vectorisation, tout comme dans les étapes antérieures. La différence ici est que ces zones resteront vides.
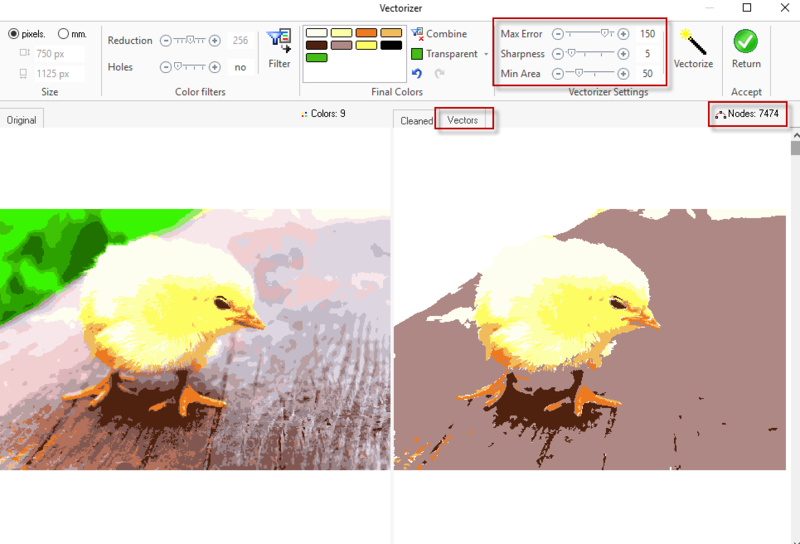
Essayez d'abord les valeurs par défaut puis cliquez sur Vectoriser (Vectorize). Ce processus dit "de traçage" prend un certain temps (et même très longtemps si les couleurs et les trous n'ont pas été réduits comme expliqué plus haut). Une fois terminé, vous pouvez cliquer sur l'onglet Vecteur (Vectors) pour afficher le résultat.
La capture d'écran suivante montre un résultat avec Max error = 150, Sharpness = 5 et Min Area = 50. Le résultat comporte 7474 noeuds, ce qui est raisonnable. Si vous obtenez plus de 10000 nœuds comme ici, nous suggérons d'essayer une solution avec moins de max error, plus de sharpness et des min area plus grandes.
Une fois que vous êtes satisfait du résultat, cliquez sur Retour (Return).
Dans la capture d'écran suivante, nous avons beaucoup moins de détails. Nous avons utilisé la version avec un arrière-plan presque homogène. nous avons 130 vecteurs et 7474 noeuds.
Enregistrer le fichier, puis créer une copie de sauvegarde de ce fichier.
Nettoyage vectoriel et manipulation
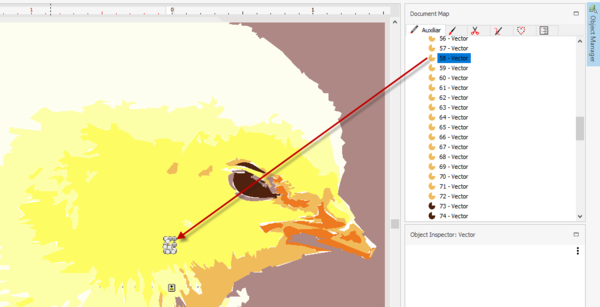
De retour dans la zone de travail de Stitch Era, vous pouvez commencer l'inspection et la manipulation des vecteurs. Pour cela, ouvrir le Gestionnaire d'objets (Object Manager) et cliquer ensuite sur un élément dans la zone de travail ou dans le gestionnaire d'objets.
Dans l'image ci-dessous, l'oeil du poussin ressort plutôt bien, mais il subsiste quelques vecteurs qui ne sont pas nécessaires et peuvent être supprimés. Certaines petites zones gagneraient aussi à être retirées puis remplies par la couleur environnante.
1) Retirer les zones de petites tailles
Il y a trois méthodes pour retirer les petites zones :
- Supprimer l'objet (puis modifier les points vectoriels de l'objet environnant pour combler le trou),
- Fusionner l'objet avec un autre objet plus grand,
- Supprimer l'objet, puis utiliser la fonction "Supprimer les trous".
A ce stade, vous pouvez décider de redémarrer la vectorisation. Si vous voyez plusieurs centaines ou plusieurs milliers d'objets vectoriels dans le gestionnaire d'objets, procédez à une nouvelle vectorisation en utilisant les paramètres suivants :
- Error max moins elevée,
- Sharpness plus élevée,
- min area plus élevée.
(1) Supprimer l'objet
Supprimez la plupart des petits objets si vous envisagez de créer une broderie assez lisse. La meilleure façon de faire cela est de parcourir la liste complète des vecteurs et de cliquer sur supprimer. Cette option laissera quelques petites zones vides qu'il sera possible de remplir plus tard.
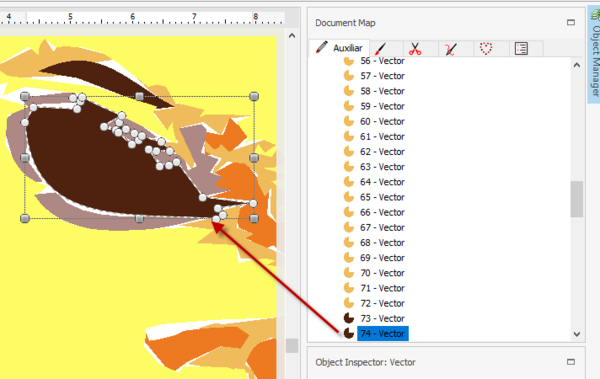
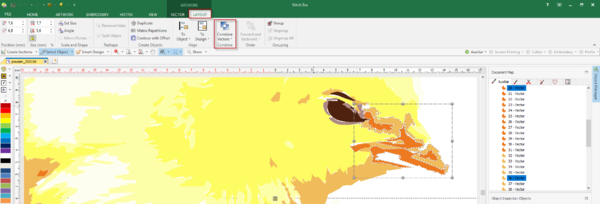
(2) Fusionner l'objet avec un autre objet plus grand
Une autre option consiste à fusionner les vecteurs que vous voulez supprimer avec le plus grand entourant. Fusionnons les deux oranges du bec.
- Sélectionnez la zone orange et notez le numéro de vecteur (36,)
- Sélectionnez l'autre zone orange du bec (20)
- Cliquer sur l'onglet Disposition (
LAYOUT) puis Combiner les vecteurs (Combine Vectors)
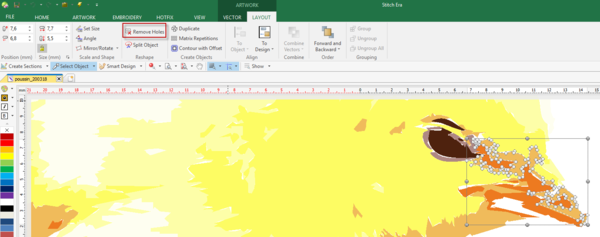
(3) Supprimer l'objet et utiliser la fonction "Supprimer les trous" dans l'onglet Disposition (LAYOUT). Voir image ci-dessous.
- AVERTISSEMENT: avant de supprimer les trous, agrandissez la zone sélectionnée et assurez-vous de ne pas supprimer des zones que vous souhaitez conserver.
2) Rognage des formes
Rogner les formes signifie réduire la complexité des vecteurs, c'est-à-dire quelque chose qui aurait en principe dû être déjà réalisé auparavant. La différence ici, est que cette simplification peut être faite pour des vecteurs individuels.
Vous pouvez essayer de rogner tous les vecteurs, mais le programme risque de planter:
- Enregistrer le fichier
- Sélectionnez ALL (
CTRL-A) - Onglet Disposition (
LAYOUT) -> Combiner les vecteurs (Combine Vectors) et sélectionner Forme tronquée (Trim Shaps).
Par conséquent, essayez plutôt d'optimiser certaines zones seulement.
3) Modifier les formes
Comme expliqué dans Stitch Era - création et manipulation de graphismes vectoriels, il est possible de manipuler les formes vectorielles en supprimant ou en ajoutant des noeuds, en les faisant glisser ou en faisant glisser des points de contrôle de courbe. Plusieurs éléments peuvent être améliorés comme le bec par exemple.
4) Séparation des objets pour manipulation
Dans le dessin, en dessous du sourcil du poussin, les vecteurs sont entremêlés. le jaune de la fourure est lié au sourcil du poussin. Pour séparer des objets :
- Sélectionner l'objet,
- Dans l'onglet Disposition (
LAYOUT), puis cliquer sur Scinder objet (Split Object) - Dessiner la ligne de séparation et une fois défini, faites clic-droit et cliquer sur "Accepter" (
Accept) ou "Abandonner" (Abort).
Ajouter du dessin
Certains éléments peuvent être perdus pendant la vectorisation comme par exemple les pattes. Il est possible de les redessiner. Pour cela:
- Ouvrir un nouveau fichier de dessin
- Importer une version antérieure vectorisée que vous avez enregistrée.
- Sur cette nouvelle image, dessiner les objets manquants et copier-coller sur la version que vous travaillez.
Pour redessiner les pattes, nous avons une forme prédéfinie dans Formes (Shapes) de l'onglet Vecteurs (VECTORS). Nous leur avons fait faire une rotation à 180° et enfin recolorer en orange.
Génération des sections de broderie
Avant de générer la broderie, assurez-vous de supprimer tous les vecteurs de petite taille et de simplifier autant que possible les autres puis enregistrer une version du fichier (car Stitch Era peut planter lors de la génération). Le logiciel n'aime pas les objets vectoriels qui ne sont pas des polygones, par exemple qui ont des lignes tordues. Par conséquent, encore une fois, simplifiez et lissez autant possible.
L'image que nous avons choisi est très complexe notamment avec la fourrure de l'animal.
Une fois les vecteurs nettoyés et simplifier, vous pouvez procéder à la digitalisation de votre image comme exposé dans le tutoriel Stitch Era - créer une broderie à partir d'un dessin vectoriel.
Résultat
Voici le résultat:
Il y a pas mal de retouche à refaire au niveau du bas de la fourrure. Après avoir supprimé de multiples et redessiner quelques parties, nous obtenons ce résultat (qui peut encore être amélioré en retravaillant les sections de points à gauche pour remplir les trous.
En conclusion, on peut dire que la numérisation d'images de portrait n'est pas excessivement difficile, mais puisque la procédure nécessite une phase de redesign et que nous avons fusionné de nombreux vecteurs, le résultat est peu convaincant artistiquement parlant.
Références
Tutoriels :
- Sur EdutechWiki anglais : Stitch Era - Digitizing a portrait
Webographie: