« Stitch Era - ajustement et paramétrage de zones de broderie » : différence entre les versions
| Ligne 293 : | Ligne 293 : | ||
Après avoir importé le fichier vectoriel dans Stitch Era, celui-ci a été divisé en deux sections de points : | Après avoir importé le fichier vectoriel dans Stitch Era, celui-ci a été divisé en deux sections de points : | ||
* Un contour | * Un contour | ||
* Un remplissage | * Un remplissage de type '''programmable stitch''' | ||
Procédure : | Procédure : | ||
* | * Sélectionnez le design vectoriel | ||
* Dans <code>Artwork</code>, sous <code>Vector</code>, transformez-le en "vectors only body" | |||
[[Fichier:Stitch-era-vectors-only-body.png|vignette|800px|centré| | [[Fichier:Stitch-era-vectors-only-body.png|vignette|800px|centré|Avoir des vecteurs sans contour]] | ||
* Sélectionnez le | * Sélectionnez le design | ||
* Convertissez en "Area with texture" | * Convertissez en "Area with texture", comme montré ci-dessous | ||
[[Fichier:Stitch-era-convert-to-area-with-texture.png|vignette|800px|centré|Convertir en "area with texture"]] | [[Fichier:Stitch-era-convert-to-area-with-texture.png|vignette|800px|centré|Convertir en "area with texture"]] | ||
Version du 30 mars 2018 à 16:42
| Broderie machine | |
|---|---|
| Module: Stitch Era - logiciel de broderie machine et de hotfix | |
| ◀▬▬▶ | |
| ⚐ à améliorer | ☸ débutant |
| ⚒ 2018/03/30 | |
| Prérequis | |
| Objectifs | |
|
|
| Catégorie: Broderie machine | |
Introduction
Ce tutoriel a pour but de montrer comment ajuster des objets de broderie digitalisés automatiquement dans Stitch Era - logiciel de broderie machine et de hotfix, ceci à partir d'une image existante ou créée dans le logiciel. Il passe donc en revue un ensemble de paramètres relatifs aux objets de broderie - ou sections - comme la forme, la taille et la position. Les procédures exposées ici sont d'ordre général mais vous permettront de préparer numériquement votre design pour un résultat de qualité optimal ; il est en effet nécessaire de comprendre les concepts de base utilisés dans Stitch Era, comme les chemins et les surfaces, mais aussi les difficulté inhérentes à la broderie machine (effet pull/push, densité des points, etc.) pour créer un objet brodable.
Lorsque l'on utilise la procédure de digitalisation automatique de Stitch era, il crée par défaut un certain type de motif de remplissage qu'il est possible de configurer en amont ou de modifier après coup pour certaines sections. Dans ce tutoriel nous allons aborder les possibilités qui s'offrent à vous, qu'il s'agisse de motifs, de zigzag, de textures ou d'autres techniques de remplissage.
Pour les parties concernant la création d'une image vectorielle ou matricielle, nous renvoyons respectivement à Stitch Era - créer une broderie à partir d'un dessin vectoriel et Stitch Era - créer une broderie à partir d'une image matricielle.
Concepts de base
Surfaces et chemins
Il existe deux grandes familles de sections en broderie : les chemins (path) et les surfaces (area). Les chemins sont des points reliés par les segments droits et des courbes. Les surfaces sont définies par un contour et un remplissage. Selon le genre et la taille des sections de broderie, différents paramétrages sont recommandés :
- Les chemins de petite largeur (moins de 1mm) sont généralement brodés avec l'option "running stitch". Le résultat est une simple ligne de la largeur du fil.
- Les chemins plus larges (1-2mm) sont brodés comme des colonnes remplies par un zigzag ou avec la technique du point de satin.
- Les surfaces étroites (jusqu'à 4mm) sont traitées comme des colonnes également.
- Les surfaces de taille moyenne sont remplies avec ce que l'on appelle des motifs (patterns), c'est-à-dire un remplissage respectant un certain schéma.
- Les grandes surfaces sont difficiles à broder et sont souvent remplies avec plusieurs variétés de textures, par exemple de façon radiale.
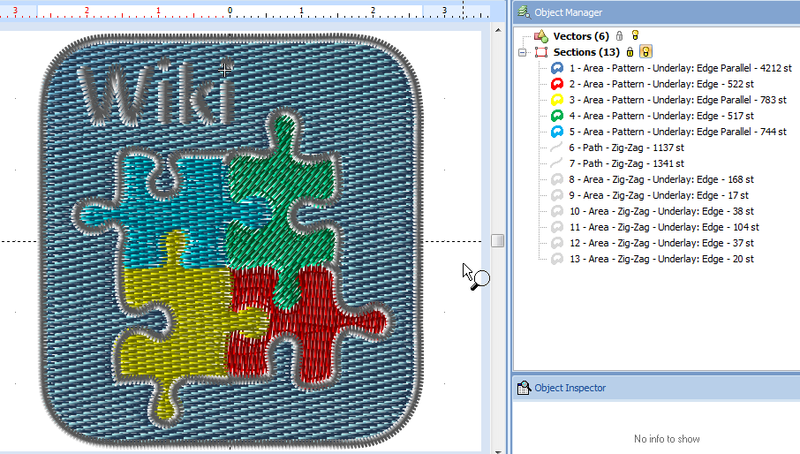
La capture d'écran suivante montre un rendu simple qui utilise les types de sections suivants, tels qu'on les trouve dans l'Object manager. Gardez ce dernier toujours activé et documentez-vous sur cet outil dans Stitch Era - logiciel de broderie machine et de hotfix :
- Surfaces remplies avec un motif (tout ce qui est en bleu, jaune, rouge et vert)
- Surfaces remplies de zigzag (lettres en gris)
- Chemins remplis de zigzag (les bordures en gris)
Au regard de notre design, les problèmes suivants méritent d'être discutés :
- Stitch Era utilise, par défaut, une haute densité de points (5 lignes par mm). Dans de nombreux cas, il est préférable d'opter pour une densité plus faible, afin d'éviter une broderie trop rigide.
- Quelques zigzags sont trop longs (plus de 5mm) et il faut en tenir compte, faute de quoi la broderie pourrait être trop fragile.
- Certaines surfaces ne devraient pas être remplies avec un motif parce qu'elles sont trop grandes.
- Certaines surfaces peuvent nécessiter une compensation d'étirement : vous devez tenir compte du fait que l'étirement du tissu pourrait déformer votre broderie pendant le processus. Stitch era peut compenser automatiquement une telle déformation, mais vous devriez savoir ce que cela signifie pour agir en cas de besoin.
Note : les professionnels préfèrent apparemment convertir manuellement chaque vecteur, voire chaque point à la main. Vous verrez un exemple de cela dans la section consacrée aux compensations d'étirement et d'écrasement.
Types de remplissage
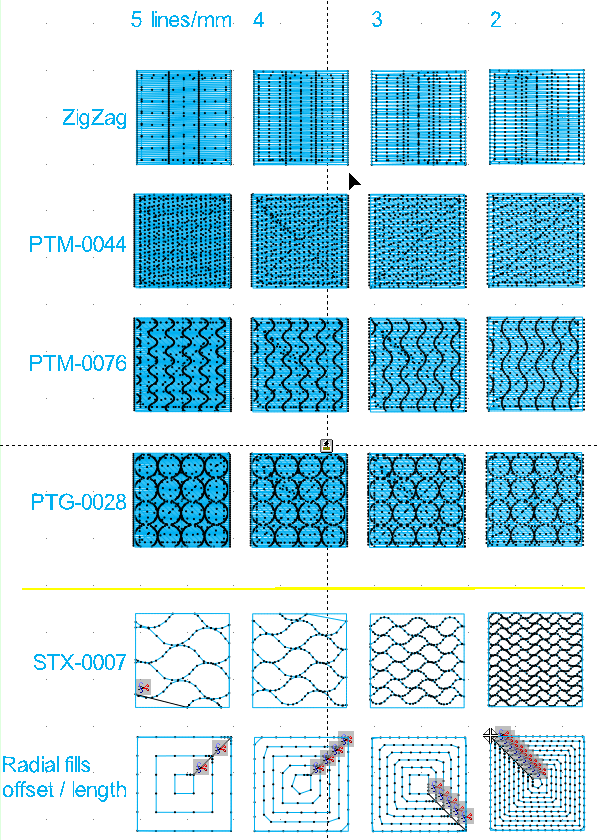
Comme nous l'avons mentionné plus haut, Stitch Era peut remplir les sections de points de différentes manières. L'image ci-dessous montre 4 exemples courants :
- Points en zigzag (première ligne)
- Motifs de remplissage, "area pattern" (lignes 2, 3 et 4)
- Textures de remplissage (ligne 5)
- Remplissage radial (dernière ligne)
Il existe d'autres types de remplissage de sections, mais il ne seront pas abordés dans ce tutoriel.
À chaque ligne, les paramètres suivants ont été changés :
- Pour le zigzag et les motifs, nous avons abaissé la densité de 5 lignes par millimètres à 2 lignes par millimètre. Nous avons aussi utilisé l'option "zigzag auto-split" (découpage automatique des zigzags), sinon il n'y aurait qu'un seul zigzag qui ferait le tour complet de chaque carré
- Pour la texture, nous avons changé la densité horizontale et verticale.
- Pour le remplissage radial, nous avons changé la distance entre les rayons et la longueur des points.
Paramètres communs :
- Nous avons utilisé le paramètre pour le type de tissu par défaut.
- Nous n'avons pas créé de bordures. Pour les remplissages de faible densité, il vaut mieux mettre un contour, par exemple de type "running stitch" (largeur du fil).
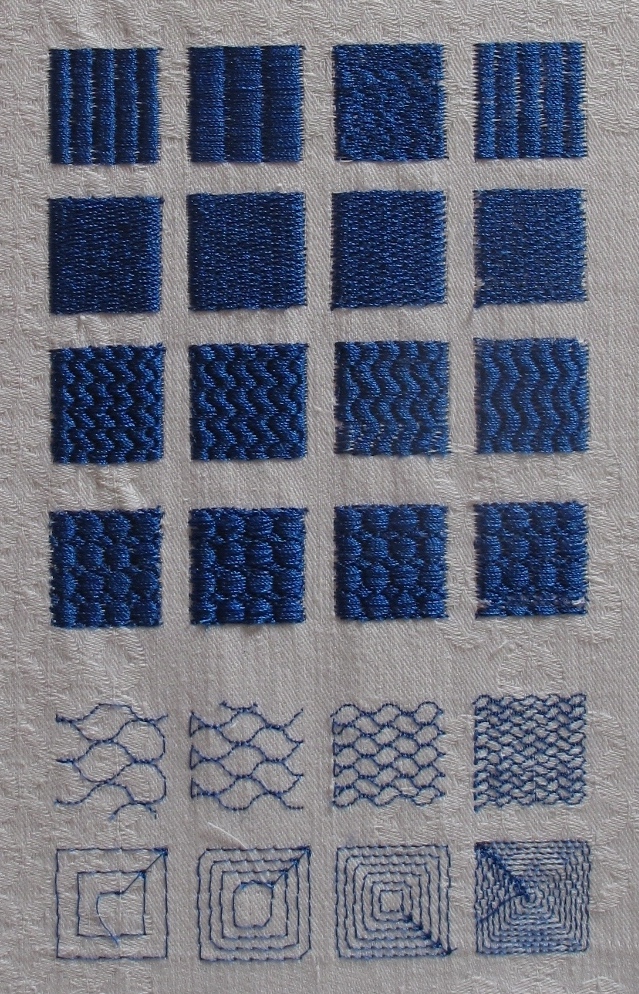
La photo ci-dessous représente la réalisation broderie des modèles vus dans l'image précédente. Le rendu de certains carrés n'est pas optimal parce que nous avons du changer les fils et interrompre la broderie pour faire quelques modifications.
En résumé: les surfaces (areas) peuvent être remplies de nombreuses façons. Il est nécessaire de commencer par sélectionner un type de remplissage (motif, radial, etc.). Pour chaque type de remplissage il existe plusieurs sous-types. Une fois que vous avez choisi, vous pouvez en changer les paramètres (la densité, la longueur des points, couleur, contour, ...). Enfin, il est possible soit de choisir le remplissage et les paramètres avant de digitaliser ("to embroidery"), soit de modifier le résultat pour chaque zone de la broderie plus tard, comme expliqué dans la suite de ce tutoriel.
Modifier une section de broderie
Changer les propriétés d'une section de broderie est très simple : il est important de retenir comment le faire, car cette action sera récurrente dans les autres tutoriels :
- Choisissez un objet en cliquant dessus dans l'espace de travail ou dans le gestionnaire d'objets (Object manager).
- Utilisez l'inspecteur d'objets (Object inspector) pour effectuer les changements. Vous pouvez aussi pour ce faire utiliser l'onglet contextuel
Areaqui apparaît après sélection d'un objet.
Dans l'exemple ci-contre, la surface (area) 227 est remplie à l'aide d'un motif (pattern). Le sous-onglet Body nous permet de choisir parmi une sélection de patterns pour décider du rendu de la section modifiée. On y voit aussi une option pour modifier la couleur et la densité des points.
Gérer la direction des points
Après avoir digitalisé un dessin vectoriel, par exemple avec la fonction Art to Stitch (Intelligent) ou Art to Stitch (Area only), il y a souvent un intérêt à changer la direction de certains points, en particulier dans le cas de l'utilisation d'un motif de remplissage : le rendu de base proposé par le logiciel n'est en effet pas toujours acceptable.
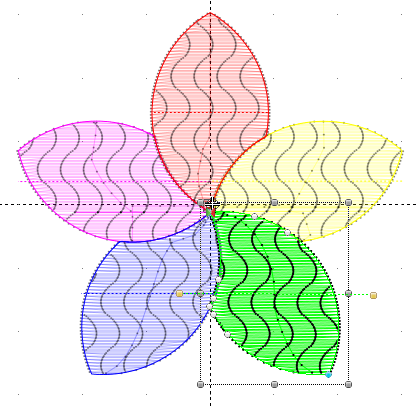
Dans l'exemple suivant, nous avons auto-digitalisé une simple fleur trouvé sur Openclipart.org (football 5 petal flower). Téléchargez-la de préférence en SVG et suivez la procédure suivante :
- Dans Stitch Era : Import -> Vector File
- Sélectionner le fichier SVG téléchargé
- Optionnel : avec Adobe Illustrator :
- Ouvrir le fichier SVG dans Illustrator
- Dans Stitch Era : Artwork -> Get from Application-> Get from Illustrator
La fleur est un graphique vectoriel simple que nous digitaliserons avec toutes les valeurs par défaut, excepté pour le motif de zone de broderie (area pattern) :
- Se rendre dans l'onglet
Embroidery - Sélectionner Art to Stitch -> Art to Stitch (Intelligent)
- Sous "Stitch Settings" : sélectionner Pattern type = PTM-0014
- Cliquer sur OK
Le résultat provisoire est présenté ci-dessous :
Les pétales de la fleur possèdent tous des lignes de direction horizontales. Sélectionner l'un d'entre-eux - ici, le pétale vert - permet d'afficher les points jaunes à chaque extrémité, dont le déplacement permet de configurer la direction des lignes.
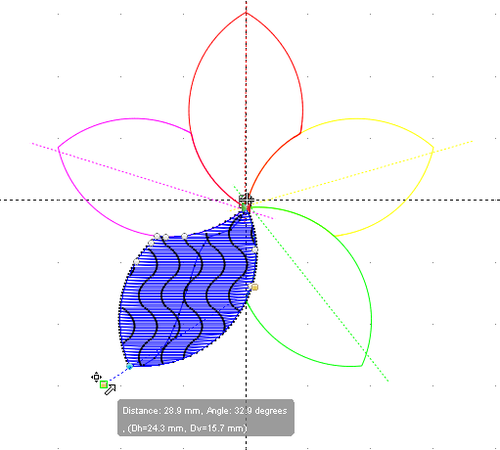
A présent, changeons la direction du motif en vague :
- Tourner chacune des 5 lignes de directions en faisant glisser les points jaunes avec la souris et la touche
ALT. - Si vous inhibez la génération automatique de Stitch Era (recommandé) sélectionnez le bouton éclair ou appuyer sur
F9pour mettre à jour le design.
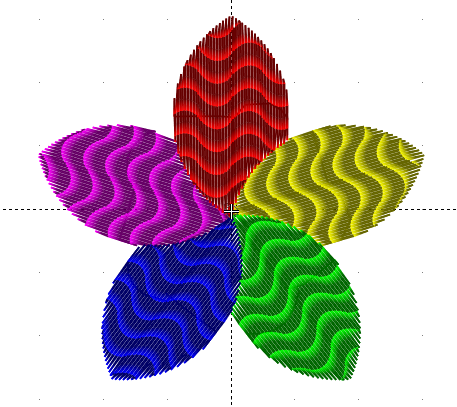
Une fois la procédure de changement de direction effectuée pour chaque pétale, nous obtenons un bien meilleur résultat qu'auparavant :
Gérer l'étirement
Dans cette section, nous allons vous introduire 2 choses:
- Comment faire face à un étirement, une sorte de distorsion qui est inhérente dans la broderie.
- Ce que vous devrez savoir sur le gestionnaire d'objets et l'inspecteur de section. Ces outils sont une façon simple de gérer les sections de points déjà numérisées.
Dans des conditions normales, la fabrication devra être tiré vers l'intérieur, parce que les points (solides) vont créer de la tension. C'est un moyen de renforcé de ce fait le plus la fabrication comme élastique dans la direction horizontale. Typiquement, un cercle pour qu'il est l'air parfait à l'écran devra être imprimé comme une sorte d’œuf.
Pousser signifie que les colonnes sont légèrement plus longue que voulu car la masse des points devra être poussée vers l'extérieur.
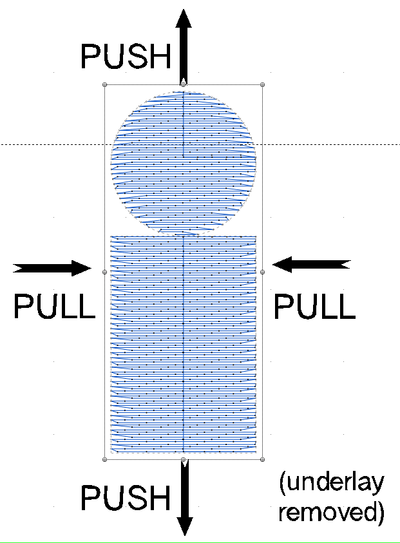
La figure qui suit montre les directions d'écrasement (push) et d'étirement (pull) pour le pattern de broderie horizontale:
Pour l'écrasement vous devez absolument compenser et ce pour 2 raisons:
- Les aires ne devront pas apparaitre comme prévu, par exemple un cercle devient une ellipse
- Quand vous utilisez les points en cours d'exécutions (running stitches) pour les bords, ces bords devront être décalés, ainsi on pourra voir le tissu entre le fond et la bordure.
Il y a plusieurs stratégies qui peuvent être combinées:
- Augmenter les points dans la direction de poussé, par exemple faire un cercle étiré. Ceci est requis si vous voulez garder les bonnes proportions
- Utiliser des points larges, puisque chaque point tirera, ainsi moins de points = moins d'étirements
- Utiliser un point de bordure large, par exemple un point de 2 mm satin. Ceci assurera que la broderie est correcte.
- Utiliser un pattern de sous-couche approprié. Ceci est très important dans la fabrication de quelque chose d'élastique
Stitch Era possède des défauts de compensations quand vous digitalisez dans la zone de remplissage à travers des procédures d'auto-digitizing et des procédures stitch to vector.
Comme vous pouvez le voir, par défaut, Stitch Era ajoute 2mm de compensation d'étirement des 2 cotés. Il serait probablement préférable d'ajouter un pourcentage ou une valeur plus élevée puisque la surface (l'aile de papillon jaune du dessin d'un enfant) est plutôt grande.
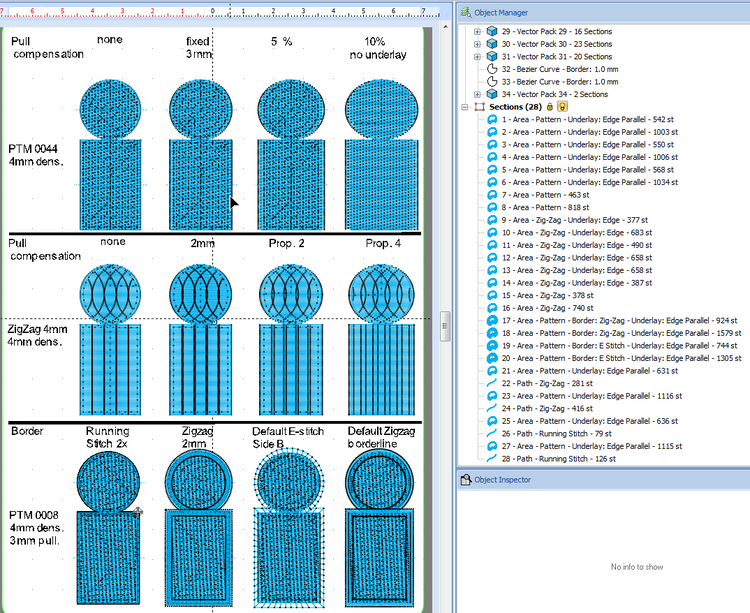
Nous pouvons faire certains tests. Cette capture d'écran suivante montre le test d'un fichier de design où nous voulons connaitre ce qui suit:
- Ligne 1: Comment compensé l'étirement avec une simple aire qui utilise un modèle de remplissage intégré qui fonctionne avec différents paramètres?
- Ligne 2: Comment séparer une colonne en zig-zag se comportant avec divers réglages de compensation d'étirages ?
- Ligne 3: Comment faire différent types de rendu de bords ? Les bords sont une partie de la stratégie de compensation de l'étirement.
Chacune de ces figures a exactement la même taille en terme des vecteurs graphiques initiaux :
- La tête est de 20 mm
- Le corps est de 20x30mm
Entre 2 nous créons le design vectoriel en dessinant dans un premier temps le cercle, puis un rectangle. Les 2 étant seulement des corps (remplissage). La taille précise était définie avec l'outil Layout et nous pouvons aussi utiliser le dernier pour aligner les 2. Les 2 formes étaient groupées et nous avions utilisé l'outil Matrix pour créer les 3 lignes / 4 colonnes de mise en page. Finalement, sur la ligne 3, nous avions ajouté au dessus des figures 1 et 2 un seul bord. Le résultat imprimé ressemble à ça. Il était imprimé sans tissus stabilisateur sur un tissus non élastique, comme une serviette de table. Aucune des figures cousues n'est raide et aucune ne semblait avoir produit un plissement majeur.
Ci-dessous une photo de l'arrière de la broderie. Pour notre avis mal informé, il semble assez propre. Comme vous pouvez le voir, le motif intégré de la zone de points semble traiter différemment des zones de bordure (colonne 1). Nous n'étions pas conscients de cela et cela peut être une raison pour laquelle nos propres frontières ajoutées sur la ligne 3 ressemblent plutôt à la 3D.
Maintenant, voyons ligne par ligne.
- Ligne 1: test de la compensation de l'étirement
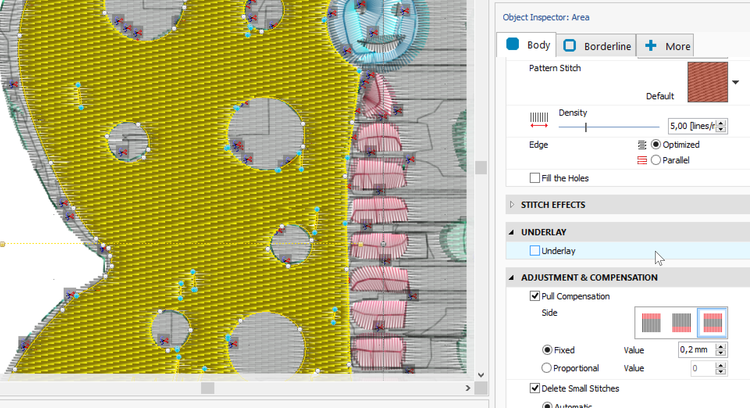
La ligne inclue les aires de remplissage (soit des bords non explicites que nous avions ajouté dans le dessin vectoriel ou sur l'aire de broderie) et qui étaient définies avec les paramètres suivants:
- Nous utilisons une aire intégré au pattern nommé PTM-0044, soit une sorte de pattern zig-zag horizontal déplacé,
- La densité des points était de 4 lignes/mm. Par défaut Stitch Era est à 5 lignes/mm, mais nous trouvons que 4 est couramment suffisant et produit un résultat plus souple.
- Chacune de ces 4 figures utilise une compensation d'étirement différente.
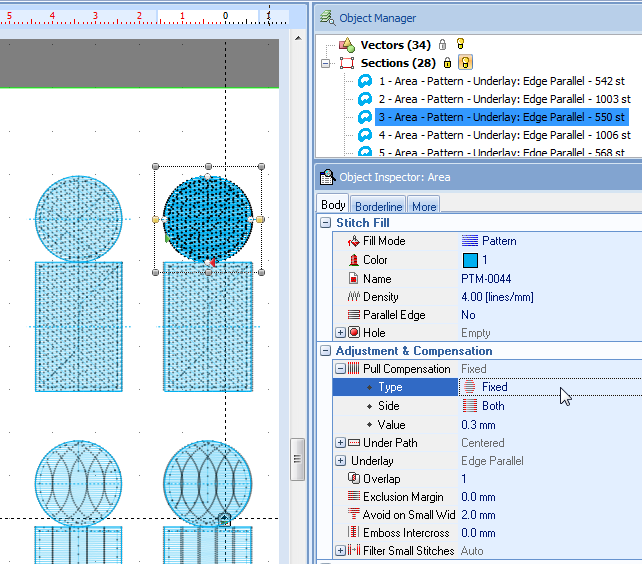
Résultats (voir la photo ci-dessus "Compensation de l'étirement et tests des bordures à l'arrière de la broderie"):
- La première figure n'ést pas bonne, c'est-à-dire que le cercle devient une ellipse verticale. Sans surprise comme nous avions utilisé aucune compensation d'étirement
- La seconde (3mm) et la troisième (5% de la largeur) sont biens.
- La quatrième figure est plus compensée (10% de la largeur), c'est-à-dire que le cercle devient une ellipse horizontale.
Ce que ces résultats montrent en terme pratique est que la compensation par défaut de Stich Era (figure 2) qui ajoute 3mm est correcte, au moins pour ce genre de tissu et de fil.
Comme vous pouvez le voir dans la figure ci-dessous, l'inspecteur d'objet (object inspector) affiche toutes les informations nécessaires et vous permettra également de modifier les paramètres. Afficher ces informations est simple: Cliquer sur l'onglet d'object manager à droite de l'espace de travail. Ensuite sélectionné un point présent dans votre espace de travail ou sur l'object manager. Assurez-vous de cacher les vecteurs et d'afficher les sections de point (petits boutons en haut à droite).
2. Ligne 2: test de la compensation d'étirement pour les colonnes Zig-zag
L'utilisation de nombreuse colonnes zig-zag pour remplir un plus grand espace n'est probablement pas le choix le plus intelligent. Vous pouvez voir que le tissus brille dans les deux première figures. De plus, il semble que certains films de la canette soient visible partout mais nous ne savons pas pourquoi.
Toutefois, les rectangles des figures 3 et 4 semblent correct en ligne 2. La compensation d'étirement travaillait ici.
De toute façon, dans le design réel, nous pouvons probablement ajouter un double point en cours d'execution entre les colonnes. Une autre solution consisterait à ajouter des colonnes intermédiaires plus petites en tant que première couche, mais le résultat pourrait devenir un peu plus rigide. Une meilleure solution consiste à créer des colonnes qui se chevauchent légèrement, mais l'effet de colonne visuel serait alors diminué.
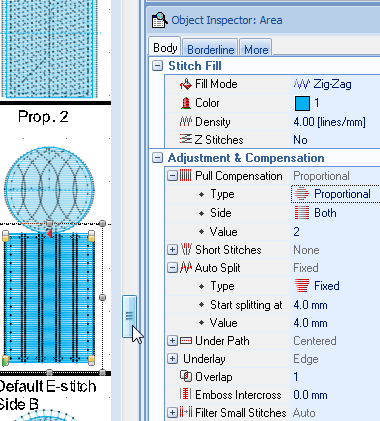
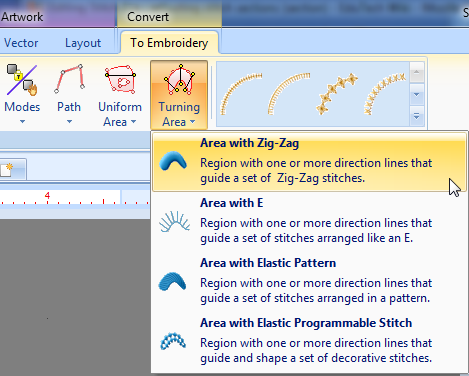
Une note sur sa création: Comme vous pouvez le voir dans la figure de droite, nous avions utilisé un simple point Zig-zag. Pour avoir ce point, sélectionnez "Turning Area" -> "Area with Zig-Zag" en haut ou utiliser le menu en bas "Fill mode" dans l'inspecteur d'objet. Vous devriez ensuite diviser la zone (rectangle et cercle) avec un "auto-split" utilisant quelque chose comme "Fixed 4mm", c'est-à-dire diviser la zone en des points de 4mm. Ce qui nous donnera 5 colonnes avec une largeur totale de 20mm.
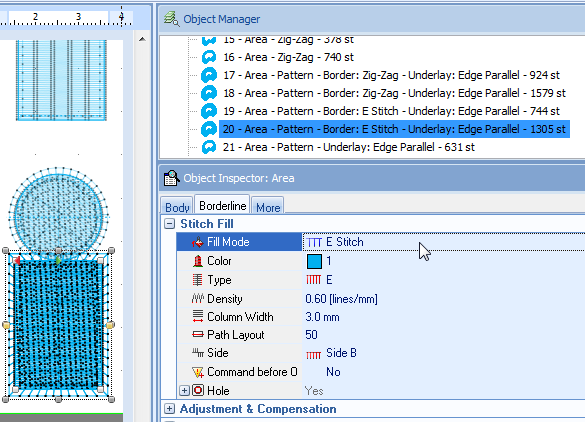
Comme vous pouvez également le voir dans la capture d'écran de l'"Object manager", nous avons utilisé un "underlay" par défaut et cela donne des lignes verticales.
3. Ligne 3: jouer avec les contours
La ligne trois a été digitalisé en "PTM 0008 simple horizontal pattern" en utilisant les paramètres par défaut de Stitch Era pour une meilleure compensation d'étirement (ajout de 3mm). Cependant nous avons baissé la densité des 5 lignes/mm en 4.
Nous avons rajouté manuellement un point à la figure 1. Nous avons utilisé un deuxième "vector" identique par-dessus qui avait uniquement un contour et un trait. Puis, nous l'avons digitalisé en chemin -> "Path with running stitch.
La figure 2 a été faite de manière similaire mais nous avons utilisé un zigzag de 2mm.
Les contours des figures 3 et 4 ont été paramétrées personnellement ce qui permet un résultat plus rapide et de meilleure qualité. Dans l'inspecteur d'objets, cliquez sur l'onglet "Borderline" et séléctionnez le type de contour que vous souhaitez. Dans la capture d'écran à droite, nous montrons comment configurer le E-stitch qui va vers l'intérieur (Côté B).
La ligne 3 montre 2 choses:
- Les contours sont intéressants à avoir, surtout pour des objets autonomes.
- Vous devrez ajuster les couches. Dans notre cas, les cercles et rectangles se montent dessus, ce qui n'est pas esthétique. Mais, cela peut être facilement résolu...
Conclusion
Nous avons retenu quelques leçons de ce test:
- La compensation d'étirement de Stitch Era et les "underlay" par défauts fonctionnent bien pour de petites zones et le type de tissus que nous avons utilisé.
- Les formes vectorielles avec contours devraient être légèrement étirées dans le design. L'objet brodé sera plus large qu'un design vectoriel sans contours.
- Les multiples colonnes de zigzag fonctionnent bien avec les rectangles si une forte compensation d'étirement est ajoutée
Convertir les zigzag en remplissage
Dans cette section, nous allons montrer comment convertir un type de point en un autre. Plus précisément, comment changer une surface de zigzag en un remplissage. Il faut cependant noter que la même procédure s'applique à n'importe quel type de conversion !
L'exemple suivant montre un logo MediaWiki relativement large. Le "M" et le "W" ont des points trop longs, le résultat en broderie risque donc de donner quelque chose de fragile. La manière la plus facile de résoudre le problème (et non la plus jolie) est de convertir ces surfaces en patterns de remplissages.
Il y a deux manières d'effectuer cette conversion :
- En passant par l'Object Inspector
- Sélectionnez la surface voulue en cliquant dessus ou en la sélectionnant dans le l'Object manager (plus précis).
- Cliquez sur l'onglet "Body" en haut de l'Object Inspector et choisissez une des options de remplissage du menu "Fill style".
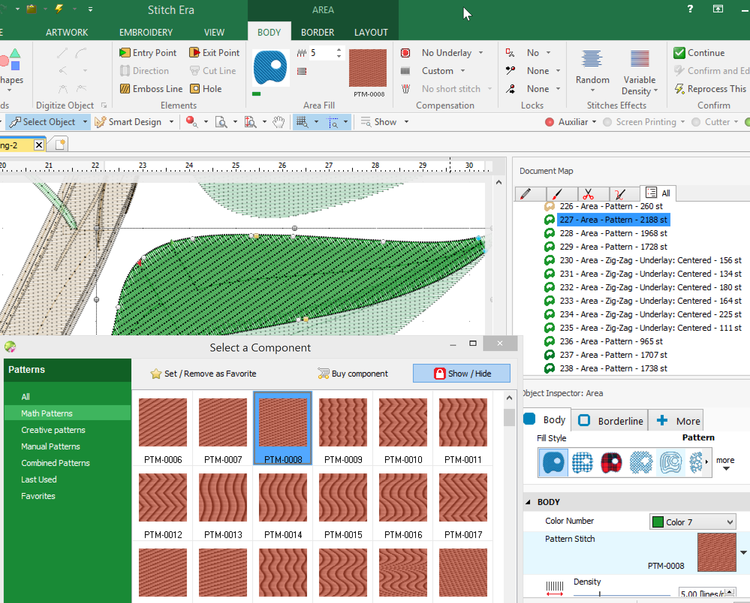
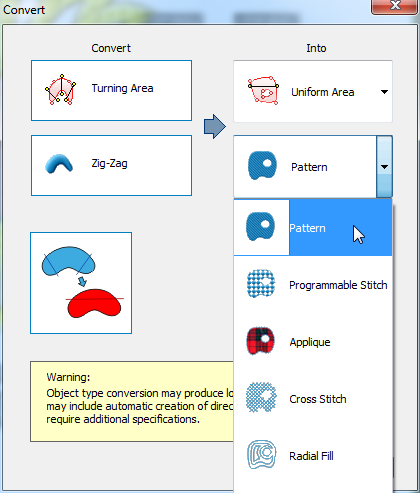
- En passant par les menus à rubans
- Sélectionnez d'abord l'objet.
- Dans le panneau Area Fill du sous-onglet "Body", cliquez sur le large rectangle représentant le remplissage (une icône de zigzag).
- Cliquez sur Convert comme montré dans la capture d'écran suivante.
Une troisième méthode similaire est de sélectionner l'objet, faire un clic droit pour accéder au menu contextuel et sélectionner Convert.
Réduire la densité
Pour des plus grandes surfaces ou si vous voulez vous assurer d'avoir un habit confortable, nous suggérons de réduire la densité du remplissage si le type de tissu et de design le permet.
- Par défaut, Stitch Era adopte une densité d'environ 5 lignes par millimètre, ce qui est assez dense.
- Une densité de 3 lignes/millimètre peut donner quelque chose de moins joli car cela va faire quelques trous, mais le résultat sera plus confortable à porter.
- Un bon compromis est d'opter pour 4 lignes par millimètre (c'est l'option par défaut d'autres logiciels de broderie).
De plus :
- La densité peut aussi être ajustée avec l'épaisseur du fil utilisé. Par défaut, nous utilisons un fil de type "Rayon 40", une épaisseur standard.
- La densité a un effet différent suivant le motif de broderie et le type de tissu.
L'image suivante montre deux réalisations d'un même design : celui de gauche utilise 5 lignes par millimètre, et les bouts de pétales de tournesol ont été cousus deux fois. Le design de droite, quant à luim utilise 3 lignes par millimètre, excepté pour le zigzag du tournesol qui utilise 4 lignes.
Pour changer la densité des surfaces choisies :
- Passez par l'Object manager pour sélectionner précisément la surface voulue
- Utilisez le paramètre "Stitch density" qui apparaît dans l'Object inspector, comme montré dans l'image ci-dessous :
Il peut aussi être nécessaire d'enlever l'underlay de votre broderie si celle-ci passe par-dessus une broderie pré-existante : son effet de stabilisateur et de sous-couche fait alors doublon. Pour modifier ou retirer l'underlay, passez par l'Object inspector.
Sauts d'aiguille
Si vous possédez une machine à plusieurs aiguilles, alors vous pourriez avoir envie d'enlever des sauts d'aiguille (c'est à dire, du fil en plus qui relie les motifs de même couleur).
Déjà lors de la numérisation avec "Art to Stitch", vous devez ajouter des séparations aux différentes sections de la broderie.
- Ouvrir le panneau "Stitch Settings" (cochez
use cut after sections)
Motifs programmés et le remplissage radial
Après avoir brodé un de grande taille, malgré l'utilisation de l'underlay, il se peut que votre broderie montre un effet d'étirement. La broderie peut aussi être trop épaisse et lourde. Pour éviter cela, plusieurs options s'offrent à vous :
- Supprimer certains surfaces et/ou chemins peut produire des effets intéressants sur certains motifs. Dans le cas où votre broderie présenterait plusieurs couches successives, la machine risquerait de faire du bruit et le fil et l'aiguille de casser. Il est alors absolument nécessaire d'alléger certaines parties de votre design. Redessiner des surfaces au niveau vectoriel peut parfois suffire.
- Changer le remplissage des motifs ayant des trous en programmable stitches ou radial fills . Nous allons examiner cette stratégie plus en détails.
- Alternativement, ou en complément de ces méthodes, vous pouvez changer la densité de la broderie. Par exemple, n'utiliser que 3 lignes/mm au lieu de 5 (voir plus haut).
Exemple de remplissage radial ("radial fill")
Ci-dessous se trouve une image d'un design digitalisé qui serait difficile à broder car très large.
Nous retirons les deux grandes surfaces, puis changeons le mode de remplissage en radial fill, dans l'Object inspector. On obtient alors un résultat intéressant qui peut être brodé sur un t-shirt sans underlay.
Ci-dessous, le résultat qui a été brodé sans underlay, avec une attention particulière apportée au cerclage.
Exemple de motif programmé ("programmable stitch")
Nous avons pour cet exemple utilisé un dessin vectoriel du symbole peace (venant probablement de openclipart.org).
Après avoir importé le fichier vectoriel dans Stitch Era, celui-ci a été divisé en deux sections de points :
- Un contour
- Un remplissage de type programmable stitch
Procédure :
- Sélectionnez le design vectoriel
- Dans
Artwork, sousVector, transformez-le en "vectors only body"
- Sélectionnez le design
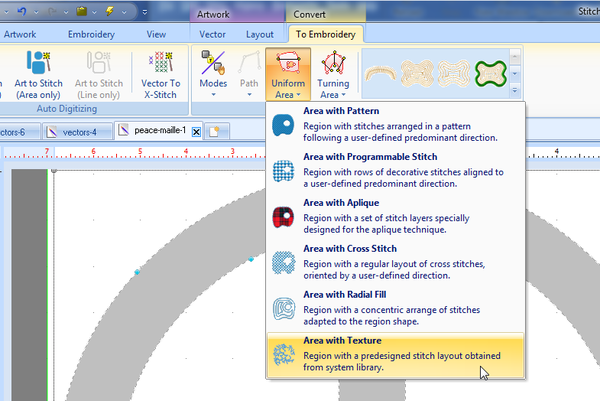
- Convertissez en "Area with texture", comme montré ci-dessous
- Ensuite, retournez au "vector" et faites-le avec seulement un contour ("vectors only outline" dans le panneau format)
- Sélectionnez le "vector"
- Convertissez (digitalisez) en "Path"
Vous aurez maintenant deux sections de points. Une qui a un remplissage et une autre qui a uniquement un contour. Comme cela vous aurez un joli contour.
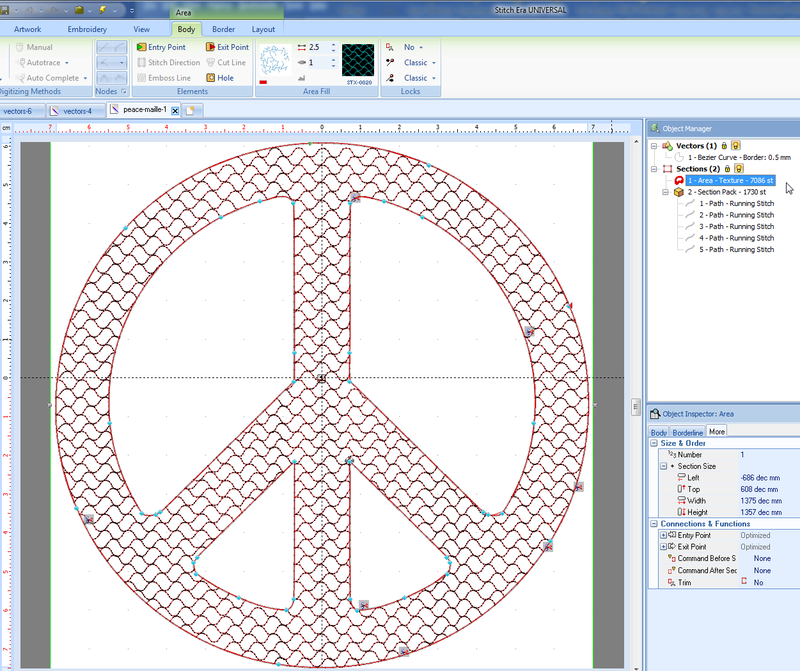
Le résultat devrait ressembler à cela (voir l'image en-dessous). Un "vector"(utilisé de deux façons différentes) et deux sections de points: Une zone avec texture et un "pack" de points différents. Un "pack" est un groupe de sections de points qui devraient être cousus ensemble. Vous pouvez le supprimer.
Alternativement, vous pourriez aussi avoir ajouté un contour à une zone de points de remplissage grâce à l'inspecteur d'objets. Pour ce faire, cliquez sur la "Borderline tab".
Le résultat sur un T-shirt (sans stabilisateur):
Bien sûr, il faudrait utiliser un stabilisateur sur un T-shirt, mais ce n'est qu'un test et finalement, le résultat n'est pas mauvais. Quelques mauvais alignements viennent du fait que le tissus s'est coincé sous le cerceau...