Flash CS3 desktop tutorial: Difference between revisions
(added flash as category (otherwise this doesn't appear on the "category" page) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (12 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}}{{Flash tutorial|CS3|beginner|}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Definition == | == Definition == | ||
| Line 6: | Line 6: | ||
This is part I of some [[Flash]] tutorials. | This is part I of some [[Flash]] tutorials. | ||
Learning goals: | <div class="tut_goals"> | ||
'''Learning goals:''' | |||
* Learn about various components of the Flash Desktop | * Learn about various components of the Flash Desktop | ||
* Learn how to configure | * Learn how to configure and how to save configurations | ||
Next steps: | '''Prerequisites:''' | ||
* none | |||
'''Next steps:''' | |||
* [[Flash drawing tutorial]] | * [[Flash drawing tutorial]] | ||
* [[Flash layers tutorial]] | * [[Flash layers tutorial]] | ||
== | '''Alternative:''' | ||
* [[Flash CS4 desktop tutorial]] | |||
</div> | |||
Notice: As of November 2008 you should acquire CS4 and then read the [[Flash CS4 desktop tutorial]]. Flash CS4 offers various new features, such as 3D support or better motion tweening support. However, the overall logic of the interface remains the same. | |||
== Opening the desktop from the Flash welcome screen == | |||
After launching Flash, you will see a ''welcome screen''. This screen offers a few options for creating a Flash file. It looks like this: | |||
[[image:flash-cs3-welcome-screen.png|frame|none|Flash CS3 Welcome Screen]] | [[image:flash-cs3-welcome-screen.png|frame|none|Flash CS3 Welcome Screen]] | ||
To start working | To start working with a Flash file, you may either use the ''File Menu'' or select an item within the welcome screen. E.g. | ||
* Use ''File->Open'' to open a *.fla file you are working on | * Use ''File->Open'' to open a *.fla file you are working on | ||
* Open a "recent" item either through the File Menu or the button | * Open a "recent" item either through the File Menu or the button | ||
| Line 28: | Line 38: | ||
If you tick ''Don't show again'' you won't see the welcome screen anymore, but the same options are available through the ''File Menu''. If you want it back: ''Edit->Preferences''. | If you tick ''Don't show again'' you won't see the welcome screen anymore, but the same options are available through the ''File Menu''. If you want it back: ''Edit->Preferences''. | ||
To start learning the Flash desktop, we suggest to click on '''Flash File (ActionScript | To start learning the Flash desktop, we now suggest to click on '''Flash File (ActionScript 3.0)''' since this the most recent Flash standard. The older ActionScript 2 version would let you use some built-in behaviors (i.e. create some ActionScript code without programming). Action Script 3.0 does not support this, but it's probably a bad idea to work with something that is outdated. So let's stick to AS3. | ||
Now | Now enter the Flash Desktop working environment and read on... | ||
== Layout of the Flash Desktop == | == Layout and configuration of the Flash Desktop == | ||
'''Definition:''' By ''Flash Desktop'' (Desktop in short) we mean the whole authoring environment that you can see when you work on some Flash animation. | '''Definition:''' By ''Flash Desktop'' (Desktop in short) we mean the whole CS3 authoring environment that you can see when you work on some Flash animation. | ||
=== The default desktop === | === The default desktop === | ||
Niveau | |||
When you first open a the Flash Desktop you will not see all the tools you later will use. Your initial desktop configuration should look a bit like the screenshot below (I am not so sure about the right-hand side panel area). This annotated screenshot already conveys an idea of the kinds of tools you get, but we will introduce them later. | When you first open a the Flash Desktop you will not see all the tools you later will use. Your initial desktop configuration should look a bit like the screenshot below (I am not so sure about the right-hand side panel area). This annotated screenshot already conveys an idea of the kinds of tools you get, but we will introduce them later. | ||
| Line 47: | Line 57: | ||
Before we explain some tools components I suggest that you learn how to arrange your Desktop. | Before we explain some tools components I suggest that you learn how to arrange your Desktop. | ||
Firstly, we'd like to show how to display | Firstly, we'd like to show how to display additional panels (tools and libraries). Having most tools and resource libraries at your fingertip is in our opinion always a good idea if your screen is big enough. If you can afford to buy CS3 it maybe is also a good idea to invest in a monitor that can display 1900x1200 pixels or more. | ||
; Always display the tools panel (if hidden by mistake) | ; Always display the tools panel (if hidden by mistake) | ||
Most of the time you will need the main drawing tool panel (leave it to the left). You then can add two other tools panels that include some of the most commonly used menu commands. | |||
To display all the toolbars | To display all the toolbars | ||
* ''Window->Toolbar'' | * Menu: ''Window->Toolbar'' | ||
* Check/tick all three, i.e. ''Main'', ''Controller'', ''Edit Bar''. | * Check/tick all three, i.e. ''Main'', ''Controller'', ''Edit Bar''. | ||
; Adding and moving panels | ; Adding and moving panels | ||
Panels are tools and libraries that contain special editing functionalities. | Panels are tools and libraries that contain special editing functionalities. Since some of these functionalities can't be found through the menus (and the other way round), you have to learn what kind of panels exist. If at some point panels you put on the desktop did disappear hit F4 (or ''Window->Show Panels''). F4 toggles between more space for drawing and more tools. | ||
Now let's see how you can organize the workspace. CS3 lets you arrange panels in various ways: | Now, let's see how you can organize the workspace. CS3 lets you arrange panels in various ways: | ||
* They can be '''floating''' (undocked, usually you would move them outside the Flash Desktop) | * They can be '''floating''' (undocked, usually you would move them outside the Flash Desktop) | ||
* They can be '''docked''' to the panel area to the right, to the bottom or even to the left. | * They can be '''docked''' to the panel area to the right, to the bottom or even to the left. | ||
* They can be '''docked in groups''' of panels (each one will show as a tab) | * They can be '''docked in groups''' of panels (each one will show as a tab) | ||
To dock a panel, simply grab it with the mouse (press the left-mouse button | To dock a panel, simply grab it with the mouse (press the left-mouse button in a empty area in its top bar) and then drag it to a "place" that will "light up" in some light blue color. | ||
* If you see a blue line (vertical or horizontal) and then release the mouse the panel will dock below or to the right of the line as a "lone" panel | * If you see a blue line (vertical or horizontal) and then release the mouse the panel will dock below or to the right of the line as a "lone" panel | ||
* If the top bar of another panel turns blue, you can dock your panel next to the other panel, i.e. it will appear in a tab. | * If the top bar of another panel turns blue, you can dock your panel next to the other panel, i.e. it will appear in a tab. | ||
| Line 74: | Line 84: | ||
; Docking against a line example | ; Docking against a line example | ||
The Swatches panel (shown in transparent color) is being dragged to the empty | The Swatches panel (shown in transparent color) is being dragged to the empty panel area to the right. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ... | ||
[[image:flash-undocked-docking-panels.png|thumb|500px|none|Undocked color and library panels and swatches panel to be docked.]] | [[image:flash-undocked-docking-panels.png|thumb|500px|none|Undocked color and library panels and swatches panel to be docked.]] | ||
| Line 94: | Line 104: | ||
=== Saving an environment === | === Saving an environment === | ||
To make sure that you can find a configuration again you may save it under a given name. If you do different kind of work with Flash you | To make sure that you can find a configuration again you may save it under a given name. If you do different kind of work with Flash, you may save several kinds of working environments. | ||
* ''Window->Workspace->Save Current ...'' | * ''Window->Workspace->Save Current ...'' | ||
| Line 121: | Line 131: | ||
In addition, in the built-in help menu you can find links to external sites. It doesn't work for me, maybe because my default browser is Firefox. | In addition, in the built-in help menu you can find links to external sites. It doesn't work for me, maybe because my default browser is Firefox. | ||
Within the built-in help texts there are also links to Adobe's on-line resources, but they do not necessarily work as they should (e.g. the link www.adobe.com/go/learn_fl_tutorials doesn't lead to a text tutorial as advertised | Within the built-in help texts there are also links to Adobe's on-line resources, but they do not necessarily work as they should (e.g. the link www.adobe.com/go/learn_fl_tutorials doesn't lead to a text tutorial as advertised. | ||
However there '''is''' good stuff on Adobe's website, e.g. | However there '''is''' good stuff on Adobe's website, e.g. | ||
* the video tutorials are truly useful to beginners: | * the video tutorials are truly useful to beginners: | ||
** [http://www.adobe.com/designcenter/video_workshop/ Video tutorials] at Adobe | ** [http://www.adobe.com/designcenter/video_workshop/ Video tutorials] at Adobe | ||
* The overall Flash Help page | |||
* The | |||
** [http://www.adobe.com/support/documentation/en/flash/ Flash resources] | ** [http://www.adobe.com/support/documentation/en/flash/ Flash resources] | ||
** In particular, you can find HTML and PDF versions of the built-in help. You may find HTML more practical than the internal help window since the built-in window can not be detached from the Flash workspace and will hide your workspace area while your are reading. An good trick to | ** In particular, you can find HTML and PDF versions of the built-in help. You may find online HTML pages more practical than the internal help window since the built-in window can not be detached from the Flash workspace and will hide your workspace area while your are reading. An good trick is to dock the built-in help against the Main tool panel (as shown in the screen capture above). Finally, PDF versions of the on-line site can printed, consider printing in some cases. | ||
** Consult [[Flash and AS3 links - documentation]] for some navigation aids to Adobe's online documentation. | |||
== | == Getting ready to work with CS3 == | ||
In this | In this section we will summarize functionalities of some Flash components. We will introduce more functionalities in other tutorials. This is just a short overview. | ||
=== The Work area and the stage === | === The Work area and the stage === | ||
The '''stage''' in the middle (white by default) is the area where you work on your Flash contents. It is part of the '''work area'''. The gray part of the work area (also called '''backstage''') can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes. | The '''stage''' in the middle (white by default) is the area where you work on your Flash contents. It is part of the '''work area'''. The gray part of the work area (also called '''backstage''') can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes, i.e. make them visible to the user. In deployed Flash "movies" this area will hold motion animation objects that later will "walk" into the scene. | ||
; | ; Setting up the size of the stage and other parameters | ||
With ''Modify->Document'' menu you can make several modifications: | With ''Modify->Document'' menu you can make several modifications: | ||
* You can redefine the size of the stage. Stage size is the size | * You can redefine the size of the stage. Stage size is the size your final Flash application will have. Therefore, think twice about the size '''before''' you start composing... | ||
* You may change the background color (per default it is white and it will display as white in your animation). | * You may change the background color (per default it is white and it will display as white in your animation). | ||
* | * In the same ''Document menu'', you also should give your work a title and a short description | ||
=== The Menu Bar === | === The Menu Bar === | ||
On top of the desktop is the menubar (on the Mac it will be on top of the screen | On top of the desktop is the menubar (on the Mac it will be on top of the screen). Flash lets you use tools and manipulate objects in three different ways: | ||
* Interact through | * Interact through menus | ||
* Use shortcuts | * Use shortcuts | ||
* Interact through panels | * Interact through panels | ||
Available operations in menus and panels are context dependent, i.e. they differ in function of what you are working on in the workspace | Available operations in menus and panels are context dependent, i.e. they differ in function of what you are working on in the workspace. They also adapt to the Flash "Publish Setting" (e.g. ActionScript 2 vs. ActionScript 3). | ||
Here is a short and ''incomplete'' summary of the menu groups' functionalities: | Here is a short and ''incomplete'' summary of the menu groups' functionalities: | ||
| Line 198: | Line 208: | ||
=== Toolbars and Panels === | === Toolbars and Panels === | ||
We will introduce panels as we need them in other tutorials. Here we only would like to introduce the ''library'': It contains all the objects you use in a Flash document. | We will introduce panels as we need them in other tutorials. Here we only would like to introduce the ''library'': It contains all the objects you use in a Flash document (plus other that you may have added). | ||
For example, in the [[flash drawing tutorial]] we used five different reusable objects, i.e so-called '''graphic symbols'''. Once you defined something as symbol (either a graphic, a button or a movie clip) you can reuse these as many times as you like in a flash document. | For example, in the [[flash drawing tutorial]] we used five different reusable objects, i.e so-called '''graphic symbols'''. Once you defined something as symbol (either a graphic, a button or a movie clip) you can reuse these as many times as you like in a flash document. | ||
| Line 204: | Line 214: | ||
[[image:flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | [[image:flash-cs3-library-panel.png|frame|none|The library panel with a few reusable graphics]] | ||
[[ | Now you should be ready to start learning how to create drawings with Flash. Move on to the [[Flash drawing tutorial]]. | ||
[[Category: | |||
[[Category:Flash CS3 tutorials]] | |||
[[Category: Authoring tools]] | [[Category: Authoring tools]] | ||
[[Category: Flash]] | [[Category: Flash]] | ||
Latest revision as of 17:27, 22 August 2016
Definition
This is part I of some Flash tutorials.
Learning goals:
- Learn about various components of the Flash Desktop
- Learn how to configure and how to save configurations
Prerequisites:
- none
Next steps:
Alternative:
Notice: As of November 2008 you should acquire CS4 and then read the Flash CS4 desktop tutorial. Flash CS4 offers various new features, such as 3D support or better motion tweening support. However, the overall logic of the interface remains the same.
Opening the desktop from the Flash welcome screen
After launching Flash, you will see a welcome screen. This screen offers a few options for creating a Flash file. It looks like this:
To start working with a Flash file, you may either use the File Menu or select an item within the welcome screen. E.g.
- Use File->Open to open a *.fla file you are working on
- Open a "recent" item either through the File Menu or the button
- Create a new Flash file
- ...
If you tick Don't show again you won't see the welcome screen anymore, but the same options are available through the File Menu. If you want it back: Edit->Preferences.
To start learning the Flash desktop, we now suggest to click on Flash File (ActionScript 3.0) since this the most recent Flash standard. The older ActionScript 2 version would let you use some built-in behaviors (i.e. create some ActionScript code without programming). Action Script 3.0 does not support this, but it's probably a bad idea to work with something that is outdated. So let's stick to AS3.
Now enter the Flash Desktop working environment and read on...
Layout and configuration of the Flash Desktop
Definition: By Flash Desktop (Desktop in short) we mean the whole CS3 authoring environment that you can see when you work on some Flash animation.
The default desktop
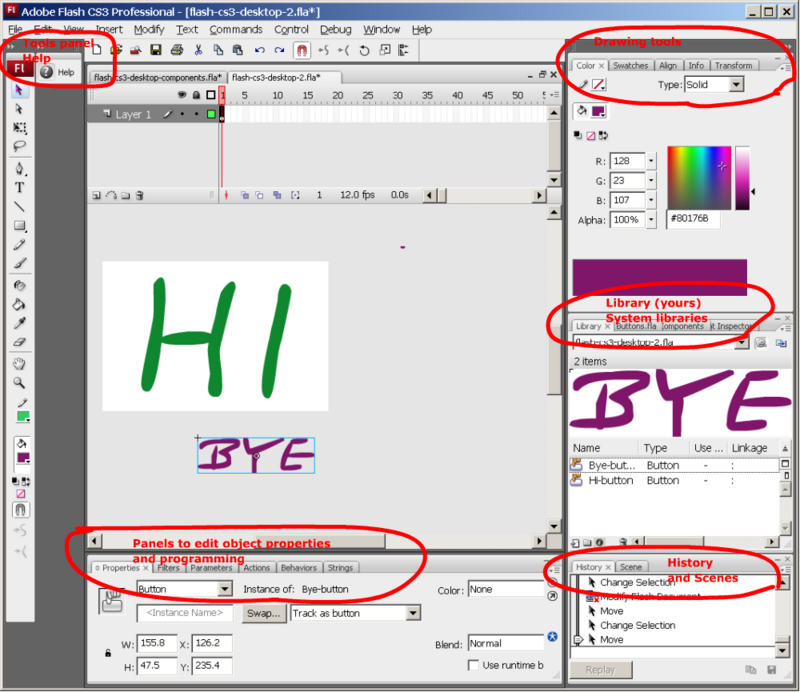
Niveau When you first open a the Flash Desktop you will not see all the tools you later will use. Your initial desktop configuration should look a bit like the screenshot below (I am not so sure about the right-hand side panel area). This annotated screenshot already conveys an idea of the kinds of tools you get, but we will introduce them later.
You can arrange the Flash Desktop in various ways (see below), but for the rest of this tutorial we will try to stay with a somewhat stable environment, i.e. leave the main tool panel to the left and the timeline on top.
Configuring the desktop layout
Before we explain some tools components I suggest that you learn how to arrange your Desktop.
Firstly, we'd like to show how to display additional panels (tools and libraries). Having most tools and resource libraries at your fingertip is in our opinion always a good idea if your screen is big enough. If you can afford to buy CS3 it maybe is also a good idea to invest in a monitor that can display 1900x1200 pixels or more.
- Always display the tools panel (if hidden by mistake)
Most of the time you will need the main drawing tool panel (leave it to the left). You then can add two other tools panels that include some of the most commonly used menu commands.
To display all the toolbars
- Menu: Window->Toolbar
- Check/tick all three, i.e. Main, Controller, Edit Bar.
- Adding and moving panels
Panels are tools and libraries that contain special editing functionalities. Since some of these functionalities can't be found through the menus (and the other way round), you have to learn what kind of panels exist. If at some point panels you put on the desktop did disappear hit F4 (or Window->Show Panels). F4 toggles between more space for drawing and more tools.
Now, let's see how you can organize the workspace. CS3 lets you arrange panels in various ways:
- They can be floating (undocked, usually you would move them outside the Flash Desktop)
- They can be docked to the panel area to the right, to the bottom or even to the left.
- They can be docked in groups of panels (each one will show as a tab)
To dock a panel, simply grab it with the mouse (press the left-mouse button in a empty area in its top bar) and then drag it to a "place" that will "light up" in some light blue color.
- If you see a blue line (vertical or horizontal) and then release the mouse the panel will dock below or to the right of the line as a "lone" panel
- If the top bar of another panel turns blue, you can dock your panel next to the other panel, i.e. it will appear in a tab.
The two screenshots below should illustrate the principle.
- Docking against a line example
The Swatches panel (shown in transparent color) is being dragged to the empty panel area to the right. There is a faint blue vertical line. Note, that you also may encounter horizontal blue lines against which you can dock ...
- Docking together with an other panel example
The (transparent) Color panel is in the process of being docked together with the library panel. The top bar of the library panel is light blue, i.e. ready for docking (see also the next picture) ...
Now the color panel is firmly docked as a "tab" grouped together with the library panel
- To undock a panel
Drag it to some place that doesn't light blue.
Saving an environment
To make sure that you can find a configuration again you may save it under a given name. If you do different kind of work with Flash, you may save several kinds of working environments.
- Window->Workspace->Save Current ...
If you are happy with what you did, save your configuration now ...
An example configuration
Here is an example configuration Daniel K. Schneider is using. I like to have most tools at my fingertips and I have a big enough monitor to allow for this. My real workspace is bigger than the one shown in the screen capture, which I made smaller in order to fit into this text.
Of course, you also may choose to work with less visible panels and only open them when you need them, like in the following example that you can enlarge if you wish. Finally, you may save different configurations for different kinds of work you do...
Built-in and online Help
There are two sorts of support:
- Built-in help
- Help from Adobe's website
Built-in Help is quite good, although contextual help could be better (like being a systematic option on the right-click menu).
For some stuff you can get context-dependent help, i.e. learn something about certain objects, an item, etc. It will open a more or less appropriate section in the help tree. Select an item first (e.g. in the Workspace or in a panel), then either get Help from the Menu / hit F1 / or click on the little help icon in the properties panel.
In addition, in the built-in help menu you can find links to external sites. It doesn't work for me, maybe because my default browser is Firefox.
Within the built-in help texts there are also links to Adobe's on-line resources, but they do not necessarily work as they should (e.g. the link www.adobe.com/go/learn_fl_tutorials doesn't lead to a text tutorial as advertised.
However there is good stuff on Adobe's website, e.g.
- the video tutorials are truly useful to beginners:
- Video tutorials at Adobe
- The overall Flash Help page
- Flash resources
- In particular, you can find HTML and PDF versions of the built-in help. You may find online HTML pages more practical than the internal help window since the built-in window can not be detached from the Flash workspace and will hide your workspace area while your are reading. An good trick is to dock the built-in help against the Main tool panel (as shown in the screen capture above). Finally, PDF versions of the on-line site can printed, consider printing in some cases.
- Consult Flash and AS3 links - documentation for some navigation aids to Adobe's online documentation.
Getting ready to work with CS3
In this section we will summarize functionalities of some Flash components. We will introduce more functionalities in other tutorials. This is just a short overview.
The Work area and the stage
The stage in the middle (white by default) is the area where you work on your Flash contents. It is part of the work area. The gray part of the work area (also called backstage) can contain graphic elements on which you are working and that you plan to integrate into the stage sometimes, i.e. make them visible to the user. In deployed Flash "movies" this area will hold motion animation objects that later will "walk" into the scene.
- Setting up the size of the stage and other parameters
With Modify->Document menu you can make several modifications:
- You can redefine the size of the stage. Stage size is the size your final Flash application will have. Therefore, think twice about the size before you start composing...
- You may change the background color (per default it is white and it will display as white in your animation).
- In the same Document menu, you also should give your work a title and a short description
The Menu Bar
On top of the desktop is the menubar (on the Mac it will be on top of the screen). Flash lets you use tools and manipulate objects in three different ways:
- Interact through menus
- Use shortcuts
- Interact through panels
Available operations in menus and panels are context dependent, i.e. they differ in function of what you are working on in the workspace. They also adapt to the Flash "Publish Setting" (e.g. ActionScript 2 vs. ActionScript 3).
Here is a short and incomplete summary of the menu groups' functionalities:
- File
- Opening and creating new files
- Definition of Publication Settings (you may change settings you initially defined)
- Edit
- Editing the scene
- Editing elements that are active
- View
- Define zoom level, grids, snapping (i.e. how the workspace displays)
- Note: Other important "view" items are in the Windows menu
- Insert
- Add new layers, frames, symbols etc. into the timeline
- Add a new scene
- Modify
- Modify elements on the workspace, e.g. convert a graphic to a symbol (make it a reusable object) or change the shape of a drawing
- Modify timeline elements
- Text
- Change text properties
- Spell checking
- Commands
- Run macros
- XML export / import
- Control
- Test animation in various ways (including just sub-elements)
- Debug
- Tools to find errors in your scripts
- Window
- Configure the workspace (add/remove panels)
- Help
- Built-in help and links to useful on-line resources
Toolbars and Panels
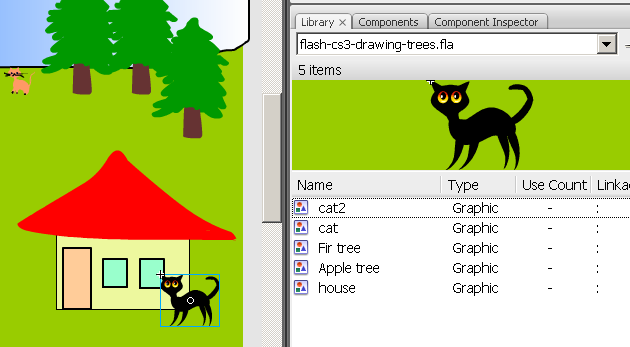
We will introduce panels as we need them in other tutorials. Here we only would like to introduce the library: It contains all the objects you use in a Flash document (plus other that you may have added).
For example, in the flash drawing tutorial we used five different reusable objects, i.e so-called graphic symbols. Once you defined something as symbol (either a graphic, a button or a movie clip) you can reuse these as many times as you like in a flash document.
Now you should be ready to start learning how to create drawings with Flash. Move on to the Flash drawing tutorial.