Computer colors tutorial: Difference between revisions
m (→Links) |
m (Text replacement - "<pageby nominor="false" comments="false"/>" to "<!-- <pageby nominor="false" comments="false"/> -->") |
||
| (22 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Incomplete}} | {{Incomplete}} | ||
{{web technology tutorial|Beginner}} | {{web technology tutorial|Beginner}} | ||
<pageby nominor="false" comments="false"/> | <!-- <pageby nominor="false" comments="false"/> --> | ||
== Introduction == | == Introduction == | ||
| Line 13: | Line 13: | ||
* Some [[HTML]] and some [[CSS]] | * Some [[HTML]] and some [[CSS]] | ||
; Concurrent | ; Concurrent | ||
* [[CSS tutorial]] (for using colors with HTML) | * [[CSS color and background tutorial]] and [[CSS tutorial]] (for using colors with HTML) | ||
; Moving on | ; Moving on | ||
* See [[web technology tutorials]] | * See [[web technology tutorials]] | ||
| Line 20: | Line 20: | ||
; Remarks | ; Remarks | ||
* This is a first draft version. The [[flash colors tutorial]] includes similar information. | * This is a first draft version. The [[flash colors tutorial]] includes similar information. | ||
* Warning: Some parts of this page can only be viewed with a browser that implements some CSS3 color properties, e.g. Firefox 3x and Opera 10 but '''not''' IE 8. | * Warning: Some parts of this page can only be viewed with a browser that implements some CSS3 color properties, e.g. Firefox 3x and Opera 10 but '''not''' IE 8. Also, some contents will not print well in PDF (lack of CSS 3 support of the PDF rendering extension / sept. 2009). | ||
</div> | </div> | ||
| Line 31: | Line 31: | ||
This article concerns (for now) solid colors. | This article concerns (for now) solid colors. | ||
Several solid color models exist, the most popular one is the RGB (read-green-blue) model, followed by the HSL/HSI (Hue-saturation-lightness, hue-saturation-intensity) and HSV/HSB (Hue-saturation-value, Hue-saturation-brightness) models. | Several solid color models exist, the most popular one is the RGB (read-green-blue) model, followed by the HSL/HSI (Hue-saturation-lightness, hue-saturation-intensity) and HSV/HSB (Hue-saturation-value, Hue-saturation-brightness) models. | ||
== Solid colors == | == Solid colors == | ||
| Line 136: | Line 136: | ||
* Saturation of 50% and lightness of 25% (dark) | * Saturation of 50% and lightness of 25% (dark) | ||
* Saturation of 75% and lightness of 75% (pastel) | * Saturation of 75% and lightness of 75% (pastel) | ||
Warning: You need a | Warning: You need a somewhat CSS 3 capable browser like Firefox 3+ or IE 9 ( IE 8 will not work) | ||
{| style border="1" | {| style border="1" | ||
| Line 177: | Line 177: | ||
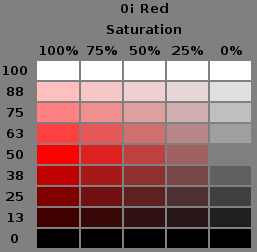
Below is screen capture from the [http://www.w3.org/TR/css3-color/ CSS Color Module Level 3] (Working draft, retrieved 17:38, 11 September 2009 (UTC)) that shows on the X axis the saturation (100%, 75%, 50%, 25%, 0%) and on the Y axis the lightness. | Below is screen capture from the [http://www.w3.org/TR/css3-color/ CSS Color Module Level 3] (Working draft, retrieved 17:38, 11 September 2009 (UTC)) that shows on the X axis the saturation (100%, 75%, 50%, 25%, 0%) and on the Y axis the lightness. | ||
[[image:CSS-3-draft-HSL-red.png|frame|none| HSL Example - 0i red (Source: W3C)]] | [[image:CSS-3-draft-HSL-red.png|frame|none| HSL Example - 0i red, lightness is up/down (Source: W3C)]] | ||
Finally, here are some CSS code examples: | Finally, here are some CSS code examples: | ||
| Line 211: | Line 211: | ||
Hint: With the alpha channel you can create other effects than see-through "windows". E.g. you can overlay textures with color or the other way round. | Hint: With the alpha channel you can create other effects than see-through "windows". E.g. you can overlay textures with color or the other way round. | ||
In CSS (if your browser supports it), you may use so-called RGBA values using the '' | In CSS 3(if your browser supports it), you may use so-called RGBA values using the ''%'' notation, i.e. the following RGBA CSS code | ||
<source lang="XML"> | |||
<source lang=" | <p style="color: rgba(0,0,255,0.3);"> Kind of blue</p> | ||
</source> | </source> | ||
would show like this (your browser may not support this): | would show like this (your browser may not support this): | ||
<p style="color: rgba(0,0,255,0.3);">Kind of blue</p> | <p style="color: rgba(0,0,255,0.3);">Kind of blue</p> | ||
This also works with background color. The following code | |||
<source lang="XML"> | <source lang="XML"> | ||
<div style="background-color: rgba(0,0,255,0. | <div style="background-color: rgba(0,0,255,0.1);"> | ||
<p> Kind of blue</p> | <p> Kind of blue</p> | ||
</div> | </div> | ||
</source> | </source> | ||
would show like this (your browser may not support this): | would show like this (your browser may not support this): | ||
<div style="background-color: rgba(0,0,255,0. | <div style="background-color: rgba(0,0,255,0.1);"> | ||
<p> Kind of blue</p> | <p> Kind of blue</p> | ||
</div> | </div> | ||
In a CSS 3 browser you also may use the alpha channel for HSL values. | |||
<source lang="CSS"> | |||
p { color: hsla(120, 100%, 50%, 0.1) } /* very transparent green */ | |||
</source> | |||
The CSS 3 specification actually refers to the [http://www.w3.org/TR/SVG11/masking.html#SimpleAlphaBlending SVG 1.1.] standard, i.e. the chapter on Clipping, Masking and Compositing. | The CSS 3 specification actually refers to the [http://www.w3.org/TR/SVG11/masking.html#SimpleAlphaBlending SVG 1.1.] standard, i.e. the chapter on Clipping, Masking and Compositing. | ||
| Line 298: | Line 302: | ||
CSS 3 color keywords refer to the SVG standard that defines many more colors. The model is actually taken from [http://en.wikipedia.org/wiki/X11 X11] (the graphical user interface display protocol for Unix) | CSS 3 color keywords refer to the SVG standard that defines many more colors. The model is actually taken from [http://en.wikipedia.org/wiki/X11 X11] (the graphical user interface display protocol for Unix) | ||
At some point we should create a [[CSS3 color table]] using the [http://www.w3.org/TR/css3-color/#hsl-color CSS 3] spec and that relies on the [http://www.w3.org/TR/SVG/types.html#ColorKeywords SVG 1.1 specification]. In the meantime, look at the table of [http://en.wikipedia.org/wiki/Web_colors#X11_color_names X11 Color names] in Wikipedia. | |||
=== Gradients === | === Gradients === | ||
| Line 352: | Line 355: | ||
As a general ground rule, most web designers believe that one should use a limited set of colors. Some authors refer to "nature", e.g. summer, automn, winter, spring colors or referring to specific kinds of landscapes. The unwanted opposite would be "clown colors". | As a general ground rule, most web designers believe that one should use a limited set of colors. Some authors refer to "nature", e.g. summer, automn, winter, spring colors or referring to specific kinds of landscapes. The unwanted opposite would be "clown colors". | ||
There are several interesting websites that index good examples. You may study how these use colors | There are several interesting websites that index good CSS examples. You may study how these use colors | ||
* Our favorite CSS designs demonstration site is [http://www.csszengarden.com/ CSS Zen Garden]. | * Our favorite CSS designs demonstration site is [http://www.csszengarden.com/ CSS Zen Garden]. | ||
* My favorite tool for creating palettes is [http://colorschemedesigner.com/ Color Scheme Designer], a free online tool that let's you create and visualize palettes very quickly. | * [http://kuler.adobe.com/ Kuler] is Adobe's contribution to color palettes creation and sharing. An other nice site that publishes palettes (and sometimes links to enacted web sites) is [http://www.colourlovers.com/ COLORlovers]. | ||
[http:// | |||
=== Software === | |||
My favorite tool for creating palettes is [http://colorschemedesigner.com/ Color Scheme Designer], a free online tool that let's you create and visualize palettes very quickly. | |||
Another solution is create palettes from pictures. [http://www.palettefx.com/ Palettefx.com] is a free online tool that generates palettes from pictures. Below are two examples of palettes made from a mosaic-distorted and color-saturated [[land art]] images made with sand and stones: | |||
[[image:w-mosaic-palette-fx.jpg|frame|none|Distorted land-art picture palette created with Color Palette FX]] | |||
[[image:Edutechwiki-sand-stone-palettes.jpg|frame|none|Land-art picture palette created with Color Palette FX]] | |||
[[image:Edutechwiki-sand-stone3-palettes.jpg|frame|none|Distorted land-art picture palette created with Color Palette FX]] | |||
Finally, some tools can do both. E.g. Adobe [http://kuler.adobe.com/ Kuler] allows to create five-color palettes, either from an uploaded picture or with a color-creating tool that starts from a single color. Kuler proposes first a default solution, but you then can select other reference colors by moving around 5 circles. As a (quick example) we show a Kuler screenshot made from several (processed) [[land art]] pictures. | |||
[[image:landart-palettes-kuler.jpg|frame|none|Four five-color ''[[land art]]'' palettes made with Kuler]] | |||
== Links == | == Links == | ||
| Line 375: | Line 389: | ||
; RGB color tables with color names | ; RGB color tables with color names | ||
* [http://www.computerhope.com/htmcolor.htm HTML color codes and names] (from computer hope.com) Actually these are ''not'' just for HTML. Anyhow, the list can be useful :) | * [http://www.computerhope.com/htmcolor.htm HTML color codes and names] (from computer hope.com) Actually these are ''not'' just for HTML. Anyhow, the list can be useful :) | ||
; Physical colors (different!) | |||
* [http://www.scrapjazz.com/topics/Techniques/Paint/475.php Mixing Paint to Create Custom Colors] by Maegan Hall, 2005. | |||
; Online tools and web sites for color design | ; Online tools and web sites for color design | ||
| Line 381: | Line 398: | ||
* [http://meyerweb.com/eric/tools/color-blend/ Color Blender] (Eric and Kathryn Meyer) allows to generate a range of gradient colors. Pick two end colors, then define how many midpoints you want. | * [http://meyerweb.com/eric/tools/color-blend/ Color Blender] (Eric and Kathryn Meyer) allows to generate a range of gradient colors. Pick two end colors, then define how many midpoints you want. | ||
* [http://www.colourlovers.com/ COLORlovers] publishes palettes (as well as pure colors and patterns) | * [http://www.colourlovers.com/ COLORlovers] publishes palettes (as well as pure colors and patterns) | ||
* [http://kuler.adobe.com/ Kuler] (at Adobe). Try out, create and save various color schemes | * [http://kuler.adobe.com/ Kuler] (at Adobe). Try out, create and save various ''five color'' schemes. In order to create a palette you need a (free) account. You then can either upload images (and adjust the sampling spots) or use their "from a color" creation tool. | ||
* [http://www.colorschemer.com/online.html ColorSchemer]. Also exists as desktop tool ($50) and as iOS application. | |||
; Other color tutorials | ; Other color tutorials | ||
* See the [[color]] article. It points to many Wikipedia entries on color. | * See the [[color]] article. It points to many Wikipedia entries on color. | ||
* [http://www.december.com/html/spec/colorspot.html The Color Spot at HTML Station] (Includes several good pages on computer color and good detailed [http://www.december.com/html/spec/colorspottable.html color tables] for various schemes like RGB, HSV and HSL). | |||
* [http://www.tigercolor.com/color-lab/color-theory/color-theory-intro.htm Basic color schemes - Introduction to Color Theory] (includes a good section about color harmony) | * [http://www.tigercolor.com/color-lab/color-theory/color-theory-intro.htm Basic color schemes - Introduction to Color Theory] (includes a good section about color harmony) | ||
*[http://pourpre.com/ pourpre]color tutorials,games, online tools, history, theory and aesthetic (in french) | |||
; Other kinds of multimedia assets in EduTechWiki | ; Other kinds of multimedia assets in EduTechWiki | ||
| Line 395: | Line 415: | ||
{{copyrightalso|[http://creativecommons.org/licenses/by-sa/3.0/ Creative Commons Attribution/Share-Alike License]. Parts of this article are based on various Wikipedia articles, in particular we reuse some pictures. If you reuse these pictures from Wikipedia you should reproduce this license or equivalent.}} | {{copyrightalso|[http://creativecommons.org/licenses/by-sa/3.0/ Creative Commons Attribution/Share-Alike License]. Parts of this article are based on various Wikipedia articles, in particular we reuse some pictures. If you reuse these pictures from Wikipedia you should reproduce this license or equivalent.}} | ||
[[Category: Multimedia]] | [[Category: Multimedia]] | ||
[[Category: CSS]] | |||
Latest revision as of 17:58, 22 August 2016
Introduction
- Learning goals
- Understand principles the most important color models used in (simple) computer graphics
- Be able to specify a color for a web page using CSS
- Be able to identify useful color resources for web designers
- Prerequisites
- Concurrent
- CSS color and background tutorial and CSS tutorial (for using colors with HTML)
- Moving on
- Level and target population
- Beginners
- Remarks
- This is a first draft version. The flash colors tutorial includes similar information.
- Warning: Some parts of this page can only be viewed with a browser that implements some CSS3 color properties, e.g. Firefox 3x and Opera 10 but not IE 8. Also, some contents will not print well in PDF (lack of CSS 3 support of the PDF rendering extension / sept. 2009).
See also: Color, Flash colors tutorial, CSS tutorial and
In various web technologies (such as HTML, CSS or Flash one could distinguish tow kinds of colors, in particular
- Normal colors, called solid colors
- All sorts of computer generated bitmap images that simulate special effects, like linear and radial gradients, bevel (3D) effects, shades, etc.
This article concerns (for now) solid colors.
Several solid color models exist, the most popular one is the RGB (read-green-blue) model, followed by the HSL/HSI (Hue-saturation-lightness, hue-saturation-intensity) and HSV/HSB (Hue-saturation-value, Hue-saturation-brightness) models.
Solid colors
Solid colors can be defined in various ways (and there is a whole science behind it). Let's just recall a few principles. For more information, please see the Wikipedia links in the color article.
Let's define a few terms first:
- Hue
- means "color"
- Saturation
- means amount of a color you apply, i.e. the intensity.
- Brightness
- How much light you apply. A lot of light makes a the color washed out and very little light makes it very dark.
- Transparency
- How much you can see trough
- See alpha channel below
- Tint and Shade
According to Wikipedia, “In color theory, a tint is the mixture of a color with white, and a shade is the mixture of a color with black. Mixing with white increases value or lightness, while mixing with black reduces chroma. Mixing with any neutral color, including black and white, reduces chroma or colorfulness. The intensity does not change.” See also the HSL/HSV models.
RGB colors
RGB colors are the most popular ones used in computing applications. A color is defined by the amount of Red - Green - Blue.
RGB is the way computer monitors work. E.g. to get a nice yellow you need 100% Red + 100% Green + 0% Blue. RGB is a so-called additive color mixing model. “Projection of primary color lights on a screen shows secondary colors where two overlap; the combination of all three of red, green, and blue in appropriate intensities makes white.” (Wikipedia). Now if you project each of these primary colors with different intensity, overlapping colors will change.
This model is not how colors work when you mix real paint. Then you'd rather work with a red-yellow-blue model. Color printers yet work with another model, i.e. magenta, cyan and yellow (or more).
RGB colors can be encoded in various ways. For Internet formats such as HTML, CSS or Flash, most often a hex triplet is used, i.e. a hexadecimal 6 digit number. With 2 hexadecimal digits you can represent numbers in the range of 0 to 255, i.e. the number hex FF corresponds to the normal 255 number. According to HTMLPedia, retrieved 17:38, 11 September 2009 (UTC), “Hexadecimal values specify the three colors of the transmitted spectrum using base 16. In base ten, there are only ten digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9. In base sixteen, there are sixteen digits: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, and F. Hexadecimal and octal (base 8) are commonly used in computer programs because it is easy to convert them into binary numbers (base 2). In terms of color, it is common to represent a given color value as consisting of three parts : red, green, and blue, which are mixed together in the specified proportion to produce the final color. A typical color expressed in hexadecimal looks like this: #FFFFFF. [...] A common shorthand version reduces each color to 1 hexadecimal digit instead: #FFF. This allows for 4,096 unique colors.”. Each single digit represents its "double", e.g. #F04 gives #FF0044.
With ordinary numbers you would represent a full red like this:
- (255,0,0) - meaning full red, no green, no blue
The corresponding hex triplet is FF 00 00:
- #FF0000
In terms of percentage of colors you get:
- (100%, 0% , 0%), i.e. 100% red, 0% of green and 0% of blue
Let's now have a look at a few colors in a diagram we copied from Wikipedia on sept 8 2007: It represents "Truecolor", i.e. RGB values in 24 bits per pixel (bpp). In Truecolor, colors can be defined using three integers between 0 and 255, each representing red, green and blue intensities. For example, the following image shows the three "fully saturated" faces of the RGB cube, unfolded into a plane:
| yellow (255,255,0) |
green (0,255,0) |
cyan (0,255,255) | |
| red (255,0,0) |

|
blue (0,0,255) | |
| red (255,0,0) |
magenta (255,0,255) |
For more information about colors see links in the color article. Have a look at Wikipedia's great list of colors if you need to find a number for your favorite color name. (If you speak french, get this one. You also may read the Wikipedia Web colors article. It also includes a list of colors and explains what a hex triplet is.
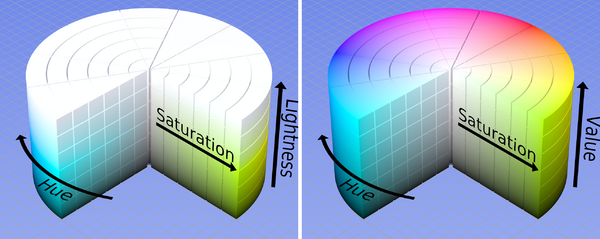
The HSV/HSB model
The HSV (Hue, Saturation, Value) model also known as HSB (Hue, Saturation, Brightness) defines a color in terms of three components. This model is for instance available in Flash CS3 in addition to the RGB model.
- Hue, the color: Represented as a position in the 360 degrees of a color circle.
- Saturation, the intensity or "purity" of the color: Ranges from 0-100%. 0 means no color, i.e., a shade of grey between black and white. 100 means intense color.
- Value or Brightness of the color: Ranges from 0-100%. 0 is always black. Depending on the saturation, 100 may be white or a more or less saturated color. This can be fairly confusing and therefore some people prefer the simple HSL model we introduce below.
The Hue scale from 0 to 360 degrees is the following:

In many graphics tools (not in Flash) you get a HSV color wheel that looks like this:

On the outside you can select a color (H), then on the inside you can select Value and Saturation.
For more information about HSV, read Wikipedia'sHSL and HSV article.
The HSL/HSI model
The HSL (Hue-saturation-lightness) model, also known as HSI (hue-saturation-intensity) model is similar to the HSV model described above. It is available in CSS 3 for example.

According to the CSS specification, retrieved 17:38, 11 September 2009 (UTC)
CSS3 adds numerical hue-saturation-lightness (HSL) colors as a complement to numerical RGB colors. It has been observed that RGB colors have the following limitations:
- RGB is hardware-oriented: it reflects the use of CRTs.
- RGB is non-intuitive. People can learn how to use RGB, but actually by internalizing how to translate hue, saturation and lightness, or something similar, to RGB.
In CSS 3 and SVG, the HSL value is defined by the position in the color wheel, e.g. red = 0, red = 360, blue=240. Saturation and lightness are represented by percentages from 0 to 100%. Important: "normal" lightness is 50%.
Below is table of the main colors (at 30i intervals). We present three situations:
- Saturation is set to 100% and lightness to 50% (normal)
- Saturation of 50% and lightness of 25% (dark)
- Saturation of 75% and lightness of 75% (pastel)
Warning: You need a somewhat CSS 3 capable browser like Firefox 3+ or IE 9 ( IE 8 will not work)
| Hue | Color name | Sat=100% / Light=50% | Sat=50% / Light=25% | Sat=75% / light=75% |
|---|---|---|---|---|
| 0 | red | 0 - red | 0 - red | 0 - red |
| 30 | orange | 30 - orange | 30 - orange | 30 - orange |
| 60 | yellow | 60 - yellow | 60 - yellow | 60 - yellow |
| 90 | yellow-green | 90 - yellow-green | 90 - yellow-green | 90 - yellow-green |
| 120 | green | 120 - green | 120 - green | 120 - green |
| 150 | green-cyan | 150 - green-cyan | 150 - green-cyan | 150 - green-cyan |
| 180 | cyan | 180 - cyan | 180 - cyan | 180 - cyan |
| 210 | cyan-blue | 210 - cyan-blue | 210 - cyan-blue | 210 - cyan-blue |
| 240 | blue | 240 - blue | 240 - blue | 240 - blue |
| 270 | blue-magenta | 270 - blue-magenta | 270 - blue-magenta | 270 - blue-magenta |
| 300 | magenta | 300 - magenta | 300 - magenta | 300 - magenta |
| 330 | magenta-red | 330 - magenta-red | 330 - magenta-red | 330 - magenta-red |
| 360 | red | 360 - red | 360 - red | 360 - red |
Now, where is white an black ?
- Any hue that is 100% saturated and 100% lightness is white
- Any hue that is 0% saturated and/or lightness is black
So basically, an HSL color goes
- From colorful to colorless in terms of saturation
- From black to normal to white in terms of lightness (50% is normal)
Below is screen capture from the CSS Color Module Level 3 (Working draft, retrieved 17:38, 11 September 2009 (UTC)) that shows on the X axis the saturation (100%, 75%, 50%, 25%, 0%) and on the Y axis the lightness.
Finally, here are some CSS code examples:
{ color: hsl(0, 100%, 50%) } /* red */
{ color: hsl(120, 100%, 50%) } /* green */
{ color: hsl(120, 100%, 25%) } /* dark green */
{ color: hsl(120, 100%, 75%) } /* light green */
{ color: hsl(120, 75%, 75%) } /* pastel green, and so on */
E.g. The following HSL CSS code
<p style="color: hsl(240,75%,75%);"> Kind of not so blue</p>
would show like this (your browser may not support this):
Kind of not so blue
For more information about HSL (and HSV), we point again to Wikipedia's HSL and HSV article.
The alpha channel
In computer graphics, alpha compositing is the process of combining an image with a background to create the appearance of partial transparency (Wikipedia)
In more simple terms, you can set the alpha to some percentage:
- 100% can't see through
- 80% bad see trough
- 50% in between
- 30% good see through
- 10% good see through, but very little color
- 0% no color left
Hint: With the alpha channel you can create other effects than see-through "windows". E.g. you can overlay textures with color or the other way round.
In CSS 3(if your browser supports it), you may use so-called RGBA values using the % notation, i.e. the following RGBA CSS code
<p style="color: rgba(0,0,255,0.3);"> Kind of blue</p>
would show like this (your browser may not support this):
Kind of blue
This also works with background color. The following code
<div style="background-color: rgba(0,0,255,0.1);">
<p> Kind of blue</p>
</div>
would show like this (your browser may not support this):
Kind of blue
In a CSS 3 browser you also may use the alpha channel for HSL values.
p { color: hsla(120, 100%, 50%, 0.1) } /* very transparent green */
The CSS 3 specification actually refers to the SVG 1.1. standard, i.e. the chapter on Clipping, Masking and Compositing.
Color names and transformations
In this section will firstly look at color names. Several technical formats define shorter list of predefined color names. Other than that, there exist hundreds of color names whose physical definition differ in various cultural contexts.
We also introduce some transformations, where a program or an author with the help of some graphics software creates "colors" with special effects.
HTML/CSS 2 colors
According to the CSS3 color model, HTML4/CSS 2 includes the following color keywords: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow.
Below is a table:
| ______ | Black = #000000 | ______ | Green = #008000 |
| ______ | Silver = #C0C0C0 | ______ | Lime = #00FF00 |
| ______ | Gray = #808080 | ______ | Olive = #808000 |
| ______ | White = #FFFFFF | ______ | Yellow = #FFFF00 |
| ______ | Maroon = #800000 | ______ | Navy = #000080 |
| ______ | Red = #FF0000 | ______ | Blue = #0000FF |
| ______ | Purple = #800080 | ______ | Teal = #008080 |
| ______ | Fuchsia = #FF00FF | ______ | Aqua = #00FFFF |
SVG 1.1 and CSS 3 color keywords
CSS 3 color keywords refer to the SVG standard that defines many more colors. The model is actually taken from X11 (the graphical user interface display protocol for Unix) At some point we should create a CSS3 color table using the CSS 3 spec and that relies on the SVG 1.1 specification. In the meantime, look at the table of X11 Color names in Wikipedia.
Gradients
Color gradients are transitions from one color to another (according to a color space model, typically sRGB, a ). Authors will have to define at least to color bands. E.g. a gradient from white to blue would show all sorts of tinted blues. The most commonly use gradients are either linear or radial
- Linear gradients: color changing in one direction
- Radial gradients: color changing from a center to outside
Below is picture we made for the Flash colors tutorial
Colors in 3D graphics
3D graphics languages and tools usually offer a much richer palette of composed color types as well as sophisticated textures that one can lay over the colors.
E.g. in VRML/X3D (a Web standard) you get color types like this:
- Diffuse color is a color that reflects light depending on the angle of the surface. The object appears brighter (more lit) when its surface is directly exposed to light as you would expect. That's your "normal color".
- Emissive color defines "glowing objects". E.g. you would use this to build a visible lamp.
- Specular color defines extra reflection has when the angle from the light is close to the angle you are looking at. It is used together with shininess. You can experiment this effect in real life by holding a (new apple) or a photograph between you and a window (or a lamp).
Improving photo colors
This section will be written later as a separate article. In the meantime, here are a few links:
- Image editing (Wikipedia). This article provides an overview of all image editing techniques, but some relate to color directly or indirectly.
- Image processing (includes an index to other pages).
- Photo manipulation
- If you use the Gimp software, look at the Gimp Tutorials for photo editing, retouching, e.g. Improve photo colors with Gimp or Fix hot pixel noise in a photo or image with Gimp.
Use of color in web pages
If you use color in web pages, there are ergonomic and aesthetic issues.
Ergonomic issues
Obviously you have to make sure that people can a text, i.e. you should use a combination of foreground and background colors that work on all screens under different lighting conditions. In addition, you may have to create a different stylesheet for printing. E.g. Wikipedia's HTML color names article (retrieved 17:38, 11 September 2009 (UTC)) includes a demo of combinations, some of which clearly don't work.
The ground rules are the following:
- Use contrasting colors for background and text.
- Watch out for some "bad" combinations like a pale red on bright green
- Test the colors on different computers. For example, as of 2009, most LCD's still can't handle yellow (i.e. it looks "washed out"). Of all the computers I own, only the DELL XPS 1730 laptop has sort of nice colors (replaced in fall 2009 by the Alienware series) - Daniel K. Schneider 21:29, 11 September 2009 (UTC).
In addition, you should design a website so that various kinds of color-blind people (1 out of 20 persons) are also able to use it. On the web you can find various tools for that.
Esthetics
As a general ground rule, most web designers believe that one should use a limited set of colors. Some authors refer to "nature", e.g. summer, automn, winter, spring colors or referring to specific kinds of landscapes. The unwanted opposite would be "clown colors".
There are several interesting websites that index good CSS examples. You may study how these use colors
- Our favorite CSS designs demonstration site is CSS Zen Garden.
- Kuler is Adobe's contribution to color palettes creation and sharing. An other nice site that publishes palettes (and sometimes links to enacted web sites) is COLORlovers.
Software
My favorite tool for creating palettes is Color Scheme Designer, a free online tool that let's you create and visualize palettes very quickly.
Another solution is create palettes from pictures. Palettefx.com is a free online tool that generates palettes from pictures. Below are two examples of palettes made from a mosaic-distorted and color-saturated land art images made with sand and stones:
Finally, some tools can do both. E.g. Adobe Kuler allows to create five-color palettes, either from an uploaded picture or with a color-creating tool that starts from a single color. Kuler proposes first a default solution, but you then can select other reference colors by moving around 5 circles. As a (quick example) we show a Kuler screenshot made from several (processed) land art pictures.

Links
- General color
- See also the color article. It includes links to good Wikipedia articles
- Specifications
- CSS Color Module Level 3 (W3C Working Draft 21 July 2008)
- Interesting Browser extensions
- ColorZilla includes an Eyedropper (you can "steal" a color from a web page), a ColorPicker (i.e. you can select a color from color selection tool), a Page Zoomer and other colorful goodies.
- HTML colors
Note: Avoid using any kinds of HTML tags for styling, use CSS to specify colors, the CSS tutorial brievly explains how to do this.
- CSS Color Values (Note: CSS 2 system default settings seem to have changed in CSS3)
- Web colors (Wikipedia). A good list of RGB Hex and decimal SVG/CSS3 codes.
- RGB color tables with color names
- HTML color codes and names (from computer hope.com) Actually these are not just for HTML. Anyhow, the list can be useful :)
- Physical colors (different!)
- Mixing Paint to Create Custom Colors by Maegan Hall, 2005.
- Online tools and web sites for color design
- 15 Hand Picked Color Palette and Color Scheme Generators (created May 2009) has a nice list of really good tools.
- Color Scheme Designer. Good online tool for creating and testing color schemes. You first can select the type of scheme (e.g. mono or analogic or contrasted). Then select the range of hues by moving the most important color. Then check for colorblindness. Our favorite - Daniel K. Schneider 21:47, 11 September 2009 (UTC))
- Color Blender (Eric and Kathryn Meyer) allows to generate a range of gradient colors. Pick two end colors, then define how many midpoints you want.
- COLORlovers publishes palettes (as well as pure colors and patterns)
- Kuler (at Adobe). Try out, create and save various five color schemes. In order to create a palette you need a (free) account. You then can either upload images (and adjust the sampling spots) or use their "from a color" creation tool.
- ColorSchemer. Also exists as desktop tool ($50) and as iOS application.
- Other color tutorials
- See the color article. It points to many Wikipedia entries on color.
- The Color Spot at HTML Station (Includes several good pages on computer color and good detailed color tables for various schemes like RGB, HSV and HSL).
- Basic color schemes - Introduction to Color Theory (includes a good section about color harmony)
- pourprecolor tutorials,games, online tools, history, theory and aesthetic (in french)
- Other kinds of multimedia assets in EduTechWiki