Storyboard de modules e-learning
| Enseigner en ligne | |
|---|---|
| Module: Développer un enseignement en ligne de qualité ◀▬ | |
| Page d'entrée du module Développer un enseignement en ligne de qualité |
|
| ⚐ brouillon | ☸ intermédiaire |
| ⚒ 2020/03/18 | ⚒⚒ 2020/03/16 |
| Prérequis | |
| Voir aussi | |
| Catégorie: Développer un enseignement en ligne de qualité | |
Introduction
Le terme “storyboard” provient du monde du cinéma et de la télévision. Il désigne un document, le storyboard, utilisé en phase de “pré-production” (en format papier ou électronique) pour y inclure tous les éléments techniques (effets spéciaux, cadrages, mouvements de caméra,) et artistiques qui constituent le produit final. Les producteurs esquissent donc le film avec une série “d’images” et de descriptions qui les accompagnent.
Selon Brandon (cité par Kahn, 2004) :
qui peut se traduire : "Un storyboard est pour le design d'un e-learning comme ce que un plan est pour l'architecture")
Pour un e-learning, le storyboard est donc “le plan” du cours, un document qui contient non seulement le contenu mais également tous les autres éléments : le graphisme, les vidéos, les scripts de la narration, les questions d’un quiz, etc. Il permet au concepteur de visualiser les différentes scènes, textes, animations, images/illustrations/dessins, questions, etc. et aux experts et/ou commanditaires de commenter tous ces éléments avant de passer au développement.
Le but d’un storyboard est double : d’un côté permet au concepteur d’organiser le contenu et de l’autre lui permet de communiquer le “plan” du cours aux experts et aux commanditaires. Il permet également de réviser les différentes parties avant de commencer le développement. Le storyboard nous aide à avoir une approche cohérente tout au long du cours, il est le plan pour séquencer le contenu, appliquer un style cohérent, concevoir des activités pédagogiques significatives, donner des commentaires ou des instructions à l'apprenant, etc. Quand on travaille en équipe, une fois le storyboard approuvé, il peut être facilement distribué aux différents membres : graphistes, producteurs de médias, etc., afin qu'ils puissent faire leur part simultanément, et ainsi raccourcir le temps de développement global.
Avant de créer un storyboard
Avant de commencer la production d'un storyboard il est nécessaire de répondre à plusieurs questions, qui permettent de définir les éléments suivants :
- Analyse des besoins : Quel est le public cible ? Quelles sont leurs compétences ? Quelles stratégies pédagogiques appliquer ?
- Organisation des ressources : De quelles ressources d’apprentissage dispose-t-on ? Quels fichiers sont disponibles ? Comment le cours sera organisé (modules, chapitres, ...) ?
- Définition des objectifs : Quel est l’objectif principal ? Il y a-t-il des objectifs secondaires ?
- Sélection de la technique d’apprentissage : Comment présenter le contenu ? Avec du storytelling ? Un approche basé sur un scénario ? Une autre méthode ?
- Ordre du contenu : Quel est l’ordre du contenu ? Quels sujets doivent être présenté avant les autres ?
Les éléments d'un storyboard
Bien que chaque projet soit différent et ait un format qui s’adapte mieux aux besoins d’apprentissage, il existe des éléments communs à tout storyboard.
- Titre. Nom du projet, titre du cours, date et toute autre information qui permet d’identifier le projet.
- Référence. Il s'agit du nom/numéro de la page/écran dont le reste des informations fait référence. Chaque/page écran doit être clairement identifié pour vous permettre de repérer les contenus et les diapos de votre module.
- Texte à l'écran. Le texte (complet) qui apparaît à l’écran et que les apprenants vont lire, y compris les instructions (“cliquez ici”, “voir plus”, etc.)
- Audio. La narration associé à chaque slide/écran.
- Instruction de navigation/Interactions. Tout ce que l’apprenant peut ou doit faire à l’écran, y compris les quiz et les réponses possibles. Il est important de s’assurer que les apprenants sachent comment passer d’une page à l’autre.
- Eléments graphiques/media. Toutes images, animations, vidéos, y compris leur positionnement à l’écran. Ces éléments peuvent être décrit ou affiché ici sous forme de miniature.
Types de storyboard
Il existe plusieurs formats de storyboard et leur utilisation dépend de ce que l’on veut accomplir. Nous allons voir trois types de storyboard pour trois contextes différents et comment les utiliser.
Esquisse de cours
Avant de créer le “vrai” storyboard il peut être utile de développer une esquisse du cours de bonne qualité afin de visualiser comment le contenu va se suivre, identifier où inclure des éléments interactifs et définir le layout général du cours.
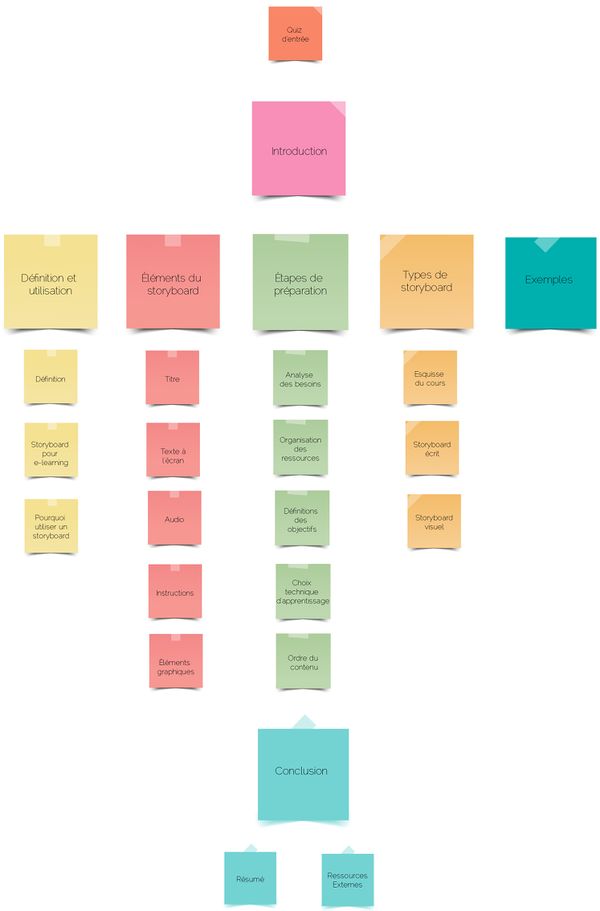
On peut commencer avec des simples post-it:
- Commencez en créant un post-it pour chaque sujet principal et mettez-les en séquence selon l’ordre d’apparition
- Ensuite créez des post-it pour chaque sous-thème et mettez-les en dessous de chaque sujet principal.
- Enfin, créez des post-it pour l’introduction et la conclusion du cours. À ce moment vous pouvez décider si introduire des quiz, des simulations ou des autres interactions.

Ce type de storyboard est à utiliser dans les toutes premières phases de développement, lorsqu’on organise le contenu du cours. Ce type de document est généralement “personnel” et rarement montré aux experts ou commanditaires. Il est utilisé pour arriver aux deux autres types de storyboard: visuel et écrit.
Storyboard écrit
Le storyboard “écrit” est le document qui plus se rapproche à la définition de storyboard. Il s’agit d’un document qui décrit le contenu de chaque page ou écran.
Ce type de storyboard peut être réalisé dans un programme d'édition de textes, comme Microsoft Word. Les éléments à inclure sont:
- Le titre du cours.
- Les objectifs d’apprentissage.
- Le public cible du cours.
- Texte et audio : écrivez le contenu que l’apprenant peut lire écouter (texte, voix, dialogues des vidéos).
- Descriptions des éléments graphiques : décrivez quelles images, animations, illustrations seront présentés pendant le cours.
- Description des fonctionnalités : décrivez le fonctionnement des interactions et des scénarios branchés.
- Ressources externes (si présent) : décrivez les ressources externes mises à disposition de l'apprenant (liens externes, document téléchargeable, autres cours à suivre, etc.).

Ce type de storyboard est conseillé et adapté à tout type de projet. Il aide les experts à se focaliser sur le contenu plutôt que sur les éléments visuels. De plus, ce type de storyboard et plus facile et rapide à modifier.
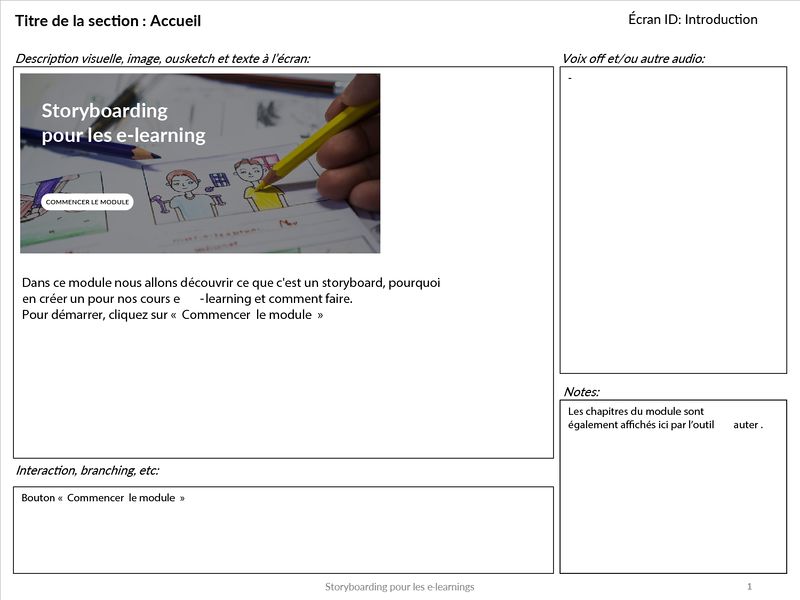
Storyboard visuel
Ce type de storyboard inclut, autre que le contenu, le design du cours. Il s’agit d’un mélange entre un storyboard en papier et un “prototype” visuel. Il nécessite de plus de temps de travail puisqu’on travaille au même temps sur le contenu et sur le visuel.
Il peut être crée avec Microsoft PowerPoint ou directement dans l'outil auteur qui sera utilisé pour développer le cours. Les éléments à inclure sont les mêmes que pour le storyboard écrit, mais en plus, ce type de storyboard comprend le visuel (ou des exemples du visuel) du cours.
Ce type de storyboard peut être recommandé lorsqu’on travail avec des experts qui connaissent déjà le processus de développement d’un cours e-learning, puisqu’ils vont focaliser leur attention sur le contenu plutôt que sur le visuel. Le storyboard visuel devient très utile quand il est utilisé après avoir finalisé le storyboard en papier.

Pour résumer
Utilisez le type de storyboard qui mieux s’adapte à vos besoins et attentes :
- Esquisse de cours : très utile pour organiser le contenu du cours.
- Storyboard écrit : très utile pour se focaliser sur le contenu.
- Storyboard visuel : très utile pour visualiser le contenu .
Storyboards pour adaptive e-learnings
Les cours d'apprentissage adaptatif (adaptive e-learnings) utilisent diverses approches pédagogiques pour différents élèves. L'objectif de cette approche adaptative est de développer des modèles, des normes et des plates-formes permettant la création, la gestion et la fourniture de contenu d'apprentissage adaptatif (Vassileva, 2010).
Les approches pour créer des cours adaptatif peuvent être divisé en trois groupes (Vassileva, 2010) :
- Utiliser un réseau de concepts liés entre eux. Cette approche est indiqué pour la création automatique de séquençage du curriculum, où l'étudiant se fixe des objectifs ou des sujets/concepts qu'il souhaite connaître.
- Créer un cours avec un contenu différent pour chaque étudiant ou groupe d'étudiants. Cependant, ces cours sont difficiles à adapter aux objectifs, aux préférences, au style d'apprentissage et aux connaissances de chaque apprenant.
- Définir des règles pour la transition d'un concept ou d'une page à l'autre. Ces règles peuvent être programmées dans le cours lui-même ou être décrites dans un format particulier compréhensible par le système fournissant un contenu adaptatif.
Design des storyboard pour les e-learning adaptatifs
Lors de la conception et de la construction d'un storyboard pour un cours adaptatif, le concepteur doit prendre en compte le Learner model et le Domain model. Le Learner model (modèle de l'apprenant) prend en compte les objectifs, préférences, styles d'apprentissage et connaissances et performances des apprenants. Le Domain model (modèle de domaine) se compose de trois sous-modèles : graphique d'ontologie, objets d'apprentissage, métadonnées de contenu. Ces sous-modèles concernent la structuration des contenus d'apprentissage (Vassileva, 2010).
Le concepteur doit donc sélectionner, grouper et distribuer des objets d'apprentissage en fonction des connaissances actuelles, des opportunités et du style d'apprentissage d'un apprenant particulier.
Au début du cours, les concepteur doit prendre en compte les différents styles d'apprentissage, comme par exemple les 4 styles définis par Honey and Mumford (cités par Vassileva, 2010) : (actif, réfléchi, théoricien, pragmatique). À travers des nœuds dans le storyboard, le cours commence en donnant des information de base, puis il se divise en parcours branchés. Pour prendre en compte les différents styles d'apprentissage, le storyboard doit inclure au moins un parcours pour chaque style. Ensuite, à travers de points de contrôle (par exemple des quiz), le cours peut proposer des contenus adaptés.
Le premier point de contrôle permet d'adapter le contenu éducatif mais il ne permet pas d'adapter le cours aux styles d'apprentissage ou au niveau de connaissances acquises. Pour ce faire, les autres nœuds du storyboard peuvent être composés d'objets d'apprentissage de difficulté différente. La difficulté peut être présentée sous la forme de niveaux (par exemple très facile, facile, moyen, difficile et très difficile). Dans ce cas, le concepteur doit déterminer quel objet d'apprentissage est visible pour chaque résultat du quiz.
Le concepteur doit également inclure des descriptions du contenu de chaque parcours, afin que les apprenants puissent décider de manière autonome si continuer dans un certain parcours. Cela leur donnera plus de liberté dans le choix de l'approche et du type d'apprentissage à suivre (Vassileva, 2010).
Evaluation d'un storyboard : Le modèle CAPEODL
Le modèle CAPEODL (Comprehensive Approach to Program Evaluation in Open and Distributed Learning) a été développé pour l'évaluation d'un produit e-learning. Il intégre le continuum P3 (Personnes-Processus-Produit, People-Process-Product en anglais) des e-learning et le Cadre E-learning (E-learning Framework en anglais) développé par Badrul H. Khan (Khan, 2004).
Ce modèle examine donc les produits du processus e-learning (plan du e-learning, storyboard, matériels, etc.) avec le continuum P3 et il permet un diagnostique de la qualité et utilité du produit selon les méthodes d'évaluation fournit par le E-learning framework. Pour cette évaluation le modèle utilise des Critères de Mesure de Performance (Performance Measurement Criteria, PMC).
Continuum People-Process-Product (P3)
Dans le contexte des e-learning, des personnes (People) sont impliquées dans le processus (Process) de création de produits (Product) qui doivent être mis à disposition d'un public spécifique (Khan, 2004).
Le processus de développement d'un e-learning comprend deux phases principales, de 4 et 3 étapes respectivement, pour un total de 7 étapes :
- Développement du contenu :
- Planification : le produit de cette étape est le plan du e-learning
- Design : le produit de cette étape est le storyboard
- Production : le produit de cette étape sont les matériels d'enseignement et d'apprentissage et les ressources d'apprentissage
- Evaluation : le produit de cette étape sont les matériels et ressources d'apprentissage révisés
- Distribution (delivery) du contenu :
- Marketing : le produit de cette étape est le cours commercialisé
- Enseignement (Instruction) : le produit de cette étape est le cours enseigné
- Maintenance : le produit de cette étape sont les matériels et ressources d'apprentissage à jour et finaux.
E-Learning Framework
Le cadre e-learning (e-learning framework) est une méthode de conception pédagogique globale conçue par Badrul H. Khan. Il est composé de 8 dimensions (Khan, 2004) :
- Pédagogique : cette dimension fait référence à l'enseignement et à l'apprentissage. Elle inclut le contenu du cours, le public cible, l'analyse des objectifs et la stratégie pédagogique à utiliser.
- Technologique : cette dimension examine l'infrastructure technologique (hardware et software, standards, etc.)
- Design de l'interface : cette dimension concerne le visuel global des programmes de formation e-learning, non seulement d'un point de vue graphique mais également en ce qui concerne les éléments de navigation et les test d'usabilité
- Evaluation : cette dimension inclut l'évaluation des apprenants mais également des l'environnement d'enseignement et d'apprentissage.
- Management : cette dimension fait référence à la maintenance de l'environnement d'apprentissage et à la distribution de l'information.
- Support des ressources : cette dimension examine le support fourni en ligne ainsi que les ressources nécessaires pour promouvoir un environnement d'apprentissage qui soit significatif
- Ethique : cette dimension est liée aux influences sociales, politiques, de diversités culturelles, géographique et de type d'apprenants, préjugés, accessibilité de l'information, étiquettes sociales, et problématiques légales.
- Institutionnelle : cette dimension fait référence aux problématiques liées aux affaires de l'administration, académiques ou des services aux étudiants en relation avec l'e-learning.
Le modèle CAPEODL pour l'évaluation d'un storyboard
En ce qui concerne l'évaluation d'un storyboard selon le modèle CAPEODL, les critères de révision peuvent être résumés dans le tableau ci-dessous (Kahn, 2007) :
| Catégorie CAPEODL | Critères de Mesure de Performance (PCM) |
| Pédagogique | Dans quelle mesure la stratégie pédagogique est utilisée pour chaque objectif ? |
| Technologique | Dans quelle mesure les standard e-learning pour l'interchangeabilité des objets d'apprentissage (par exemple, le SCORM) sont-elles utilisées tout au long du cours ? |
| Design de l'interface | Si différents formats (par exemple en ligne et en présentiel), sont utilisés dans le cours, dans quelle mesure la structure du contenu, la navigation et le multimédia dans chaque format sont-ils intégrés afin que les apprenants puissent passer d'un type à l'autre sans confusion ni interruption ? |
| Evaluation | Dans quelle mesure les commentaires des experts en la matière (SME) concernant le storyboard sont-ils bien intégrés ? |
| Management | Dans quelle mesure le storyboard utilise-t-il le matériel d'apprentissage existant ? |
| Support des ressources | Dans quelle mesure les ressources en ligne spécifiques au contenu sont-elles intégrées aux leçons/modules ? |
| Ethique | Le contenu nécessitant une autorisation de copyright est-il identifié? |
| Institutionnel | L'organisation peut-elle offrir le cours indépendamment ainsi que dans un programme blended ? |
Tous les critères peuvent être évalués avec des cartes de notation (Assessment Rating Score Card) avec trois valeurs : excellent, suffisant, insuffisant (excellent, sufficient, deficient en anglais).

Erreurs à éviter et astuces à retenir
Il existe donc plusieurs types de storyboard et le format utilisé dépend du contexte. Quel que ce soit le choix, voici une liste d’erreurs à éviter et astuces à retenir pour développer des storyboards efficaces.
Erreurs à éviter
Inclure trop de contenu dans chaque écran.
Les apprenants peuvent prêter attention seulement à quelques éléments à la fois. Il est impératif de réduire la charge cognitive. Le cerveau humain traite de manière différente les informations textuelles et visuelles. Il est donc important de limiter l’utilisation de ces éléments dans le même écran.
Il est préférable de décomposer le contenu d’un module en plusieurs activités de micro-apprentissage qui sont donc plus digestes pour les apprenants ou d’étaler le contenu sur plusieurs écrans/pages.
Utilisez, quand approprié, des listes à puce ; des images, graphiques, icônes et sous-titres pour décomposer le texte. Ajoutez des ressources externes, téléchargeables, qui peuvent être consulté séparément.
Utiliser des images non pertinentes.
Les images utilisées doivent être liées au contenu du module. L’apprenant doit pouvoir faire des liens entre les images et le texte et assimiler les informations rapidement.
Si le texte à l’écran décrit le cycle de l’eau, vous pouvez inclure une image qui illustre ce cycle de manière claire et compréhensible.
Il est également préférable d’intégrer les mots dans les images (par exemple en étiquetant les parties de l’image), au lieu d’avoir les images et le texte séparés sur l’écran avec, par exemple, des légendes.
Inclure longues sections narrées.
Utiliser une narration peut se révéler un moyen efficace pour améliorer un cours e-learning parce que l’engagement peut être boosté. Cependant, quand utilisé de manière erronée, il peut avoir l’effet contraire et réduire l’apprentissage. Une narration trop longue peut ennuyer les apprenants et les distraire.
Il est recommandé de couper les animations accompagnées de narrations en plusieurs parties, en laissant à l’apprenant le contrôle sur la progression de la présentation. De cette manière l’effet sur le transfert de connaissance devient important. La narration peut être également utilisé pour accompagner l’apprenant. L’audio, le texte et les images à l’écran doivent être liés mais l’audio ne doit pas correspondre exactement au texte à l’écran.
Toujours utiliser la même mise en page.
Lors de la création d’un storyboard l’aspect visuel du cours est également développé. L’objectif est d’être cohérent tout au long des écrans : utiliser la même police, la même palette de couleurs, etc. Au même temps, la mise en page ne doit pas être identique pour chaque écran ! Il est recommandé de donner de l’unicité à chaque page, tout en gardant la cohésion visuelle.
Les outils de création vous permettent de construire un large éventail d’interactions : cartes récapitulatives, hotspot, drag & drop, images cliquables, questions à choix multiple, etc. Utilisez les différents types d’interactions et changez la mise en pages des écrans.
Astuces à retenir
Se focaliser sur un seul objectif par écran
D’abord, pensez aux informations que les apprenants doivent retenir après avoir suivi le cours et quelles sont les meilleures stratégies pour transmettre ces informations.
Ensuite, décidez quelles activités, évaluations et méthodes pédagogiques soutiennent l’objectif principal. Chaque écran doit donc se concentrer sur un seul objectif ou résultat souhaitée sans surcharger les capacités cognitives de l’apprenant.
Utilisez un template pour votre storyboard.
Les template vous font gagner du temps ! Il existe des templates gratuits en ligne mais vous pouvez créer le vôtre afin de le réutiliser pour vos projets.
Quoi que ce soit le type de storyboard de votre choix (écrit ou visuel) un template vous aide également à inclure le même type d’information pour chaque écran/page de votre cours. Vous n’allez pas oublier d’inclure le texte, les images, la narration ou tout autre élément qui doit être présent dans votre storyboard.
Utilisez l’espace blanc !
L’espace blanc, également appelé espace négatif ou vide, est l'espace qui apparaît entre les éléments d’une composition. L'espace blanc aide la visibilité de l’écran, améliore la lisibilité et guide l’œil du lecteur.
Cet espace vide attire l’attention sur les éléments importants à l’écran, il permet la hiérarchisation des informations et améliore la compréhension.
Divisez avant de séquencer.
Divisez le contenu de votre cours en sous-catégories et définissez quels éléments vont plus naturellement ensemble. Ensuite choisissez l’ordre dans lequel les informations doivent être présentées. Les apprenants doivent assimiler les informations de manière progressive : commencer avec des concepts simples et puis progresser vers des concepts plus complexes. La segmentation du contenu aide à prévenir la surcharge cognitive.
Liens et références
Liens
- A Simple Guide to Creating An eLearning Storyboard sur le blog SH!FT Learning
- 6 Mistakes to Avoid When Writing an eLearning Storyboard sur le blog SkillBuilder LMS
- 10 tips to improve your elearning storyboards sur le blog Elucidat
- The Power of White Space to Improve Screen Design in eLearning sur le blog SH!FT Learning
- Le E-learning Framework et Modèles de Badrul H. Khan
Bibliographie
- Depover, C. & Marchand, L. (2002). Chapitre 5 Le design et la production des supports de formation. Dans : , C. Depover & L. Marchand (Dir), e-learning et formation des adultes en contexte professionnel (pp. 95-124). Louvain-la-Neuve, Belgique: De Boeck Supérieur.
- Dessislava, V. (2010), Storyboard Design for Adaptive E-learning Based on Learning Styles, Proceedings of International Conference on SOFTWARE, SERVICES & SEMANTIC TECHNOLOGIES, September 11-12, 2010, Varna, Bulgaria, ISBN 978-954-9526-71-4, p. 22 http://hdl.handle.net/10506/638
- Khan, B.H. (2004). Comprehensive approach to program evaluation in open and distributed learning (CAPEODL) model. Introduced in the Program Evaluation course. George Washington University.
- Khan B. H. (2007). Program Evaluation in E-Learning, consulté sur : http://www.badrulkhan.com.
- Mohd Yusoff N., Salim S.S. (2014) A Review of Storyboard Tools, Concepts and Frameworks. In: Zaphiris P., Ioannou A. (eds) Learning and Collaboration Technologies. Designing and Developing Novel Learning Experiences. LCT 2014. Lecture Notes in Computer Science, vol 8523. Springer, Cham DOI: https://doi.org/10.1007/978-3-319-07482-5_8