Dessiner une maquette d'un poster
Introduction

Réaliser une maquette s'agit de faire une esquisse qui communique par le biais d'objets génériques qui représentent les éléments textuels et graphiques.
La maquette est le 'story-board' de votre communication qui vous permettra de définir la structure visuelle avant de passer à la mise en page avec un logiciel.
La maquette doit déjà viser à appliquer les principes du design visuel pour préparer à la mise en page d'une communication visuelle et donner un aperçu du le parcours de lecture et l'hiérarchie des informations.
Pratique
Créer une maquette sur papier
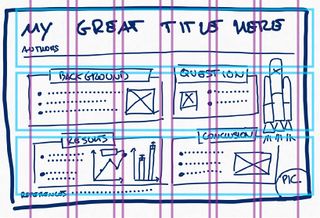
Dessinez un brouillon (ou plusieurs) du positionnement des gros grains et leurs composantes (titres, texte, images). A partir de votre plan de la structure des informations, faites une esquisse en grandes lignes pour indiquer comment vous allez positionner les éléments sur la page.
- Donnez, à travers ce dessin, un aperçu de l'organisation des sections du poster : l’entête, le point focal, les blocs de textes, images, etc.
- Organiser les éléments dans une structure qui est cohérente avec l'ordre que vous vouliez que les informations soient lues.
- Si votre structure est linéaire, choisissez une organisation de gauche à droite ou du haut en bas. Autrement ajouter des indicateurs clairs (flèches, chiffres) pour communiquer l'ordre de lecture.
- Organiser les groupements de contenus en panneaux.
- Identifiez le nombre de colonnes et sections verticales qui pourrait être défini pour les aligner. Dans l'exemple ci-dessous, on peut imaginer une division en 6 colonnes horizontales et 3 sections verticales.

- Rappel
- Respectez le principe de contraste pour rendre l'organisation et l'hiérarchie visible. Utilisez des gros traits pour les grains du premier niveau et plus fines pour les niveaux inférieurs. Indiquez le positionnement des images avec des formes vides ou grisées.
- Respectez le principe de répétition en donnant les mêmes caractéristiques visibles aux informations du même niveau, p. ex. la même taille pour tous les titres des sections du niveau 1.
- Respectez le principe de proximité. Laissez suffisamment d'espace vide entre les éléments pour que le groupement soit visible sans lire le texte.
Ressources
- Design Practice Blog : Plusieurs exemples de dessins de grilles de mise en page
Références
- ↑ Rossi, T. (2018). How to Design an Award-Winning Conference Poster, https://www.animateyour.science/post/how-to-design-an-award-winning-conference-poster
