Cours d'initiation à la broderie numérique (HEP Bejune) - atelier objets d'un récit
| Guide de tutoriels de broderie machine | |
|---|---|
| Module: Cours d'initiation à la broderie numérique (HEP Bejune) | |
| ⚐ brouillon | ☸ débutant |
| ⚒ 2022/10/20 | ⚒⚒ 2022/08/22 |
| Voir aussi | |
| Autres pages du module | |
| Catégorie: Broderie machine | |
Introduction
Cette page inclut quelques astuces pour travailler avec les dessins des polices Emoji ou encore objets provenant du site Noun Project
Broder des emoji
Les emoji, notamment les polices Twemoji et Fluent présentent des opportunités intéressantes pour s'exercer. Il faut notamment apprendre à éliminer des superpositions et à simplifier des dessins. Comme certaines polices emoji sont simples, cette tâche n'est pas trop compliquée. Certains dessins sont très simples, d'autres un peu moins. Pour en savoir plus, consultez l'article InkStitch - broder un emoji. Les emoji sont une norme technique et il existe environ 3500, listés dans le document Full Emoji List, v15.0 en 2022. Pour en savoir plus sur des emoji individuels, on conseille EmojiPedia (site qui ne permet pas de télécharger des dessins vectoriels dont on a besoin).
Si vous désirez modifier un emoji numérisé avec Ink/Stitch ou si vous désirez juste broder un fichier machine, utilisez nos emoji déjà numérisés:
- Cette liste contient pas mal de fichiers Ink/Stitch-SVG ainsi que des fichiers en format machine.
- S'il vous faut un dessin qui n'est pas encore numérisé, on conseille de travailler avec les polices "Twemoji" ou "Fluent Flat", car elles sont relativement simples. On peut les trouver sur iconify.design:
- https://icon-sets.iconify.design/fluent-emoji-flat/
- https://icon-sets.iconify.design/twemoji/
Attention: Première chose à faire après l'importation du SVG: Ajuster la taille du document, l'échelle et les unités de mesure. Ensuite, tout sélectionner et ajuster la taille. C.f. les explications dans Cours d'initiation à la broderie numérique (HEP Bejune) - initiation à InkStitch
Broder les personnages d'une histoire
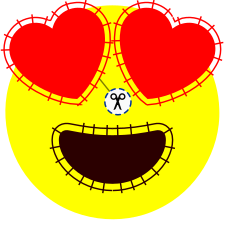
Voici un tableau qui contient des dessins à divers stades: Le dessin brut qui contient beaucoup de superpositions, d'objets non brodables et une taille trop petite ou trop grande. Un objet clipart déjà arrangé un peu (taille, pas de grandes superpositions) et un fichier de design Ink/Stitch brodable.
Enregistrez un fichier *.SVG avec CTRL-S un fois qu'il s'affiche dans votre navigateur car il s'agit simplement d'une page web qui contient un seul graphisme
| Nom Emoji | Police Twemoji (brut) | Objet clipart préparé 4.5cm | Objet brodable 4.5cm | En français |
|---|---|---|---|---|
| Carrot 🥕 | twemoji SVG | carrot-twemoji.clipart.svg | carrot-twemoji-inkstitch.svg | carotte |
| Boy 👦 | twemoji SVG | boy-twemoji.clipart.svg | boy-twemoji-inkstitch.svg | tête garçon |
| Girl 👧 | Twemoji SVG | girl-twemoji.clipart.svg | girl-twemoji-inkstitch.svg | tête fille |
| Old Woman 👵 | Twemoji SVG | old-woman-twemoji.clipart.svg | old-woman-twemoji-inkstitch.svg | tête grand-mère |
| Old Man 👴 | Twemoji SVG | old-man-twemoji.clipart.svg | old-man-twemoji-inkstitch.svg | tête grand-père |
| Dog Face 🐶 | Twemoji SVG | dog-face-twemoji.clipart.svg | dog-face-twemoji-inkstitch.svg | tête chien |
| Cat Face 🐱 | Twemoji SVG | cat-face-twemoji.clipart.svg | cat-face-twemoji-inkstitch.svg | tête chat |
| Mouse Face 🐭 | Twemoji (SVG) | mouse-face-twemoji.clipart.svg | mouse-face-twemoji-inkstitch.svg | tête souris |
| - | - | radish-svgrepo-com.clipart.svg | radish-svgrepo-com-inkstitch.svg | radis |
| - | - | radish-MOREmoji.clipart.svg | radish-MOREmoji-inkstitch.svg | radis |
Les dessins des radis ont été trouvés sur SVGRepo et Wikimedia Commons. Cherchez "radish"
Modifier un emoji
Vous pouvez sans danger modifier la taille d'un emoji dans InkScape/InkStitch. Un fichier machine par contre ne devrait pas être agrandi ou diminué de plus de 10%.
Vous pouvez facilement légèrement adapter les formes avec l'éditeur des noeuds, ajouter des objets simples (par exemple des lignes) ou du lettrage.
Apprendre le satin est plus difficile. On conseille comme exercice d'ajouter des contours satins à un emoji de type "smilie", ou encore de transformer certains éléments du clipart dans le tableau ci-dessus (bouche, nez) en satin.
-
Version brodeable, paramétrée. À télécharger pour s'exercer
-
Version brodable avec bordures, a télécharger pour jouer
Broder des objets issus de Noun Project
Voir aussi: InkStitch - broder une image issue de The Noun Project
Le Noun Project est une belle source pour chercher des cliparts précis. Certains objets se numérisent assez facilement, mais pas la majorité ! En règle générale, ces icônes sont dessinées avec des lignes qui sont en fait des remplissages. Les transformer en satin est difficile avec Ink/Stitch (c.f. ci-dessous). La plupart des objets sont composés d'objets composites, qu'il faut d'abord briser (CTRL-SHIFT-k). Parfois, le graphiste crée un seul chemin pour le dessin et il va falloir le découper.
Toutefois, on conseille d'essayer ces astuces:
1) Broder les "fausses" lignes avec deux traits épais pour créer une sorte de "line art":
- supprimer le fond (remplissage) des "fausses lignes"
- définir le contour en pointillé et paramétrer avec des points triples
- arranger l'ordre et la direction des traits. Il faut briser le chemin dans un contour fermé pour marquer le début et la fin.
2) Faire du "coloriage":
- remplir des plages vides avec le seau de peinture (cela marche même avec un fichier PNG)
- agrandir ces plages avec
Chemin->DilaterouCTRL-), - Si les plages contiennent des traits, le seau de peinture ne va pas tout remplir et il serait utile d'enlever ces trous avec l'éditeur des noeuds.
- supprimer les "fausses" lignes,
- (à option) ajouter un contour à ces plages avec fond: Sélectionner et dupliquer
CTRL-D, ensuite définir le contour en pointillé, le dilater très légèrement (0.2mm), et supprimer le fond.
3) Choisir des icônes avec des remplissages que l'on peut facilement séparer,
- soit en brisant l'objet (CTRL-MAJ-K) si l'objet est un chemin composite (plusieurs formes séparées dans un même objet)
- soit avec une ligne de découpe. Il faut dessiner une ligne de découpe, sélectionner l'objet en question plus la ligne de découpe, puis utiliser
Chemin->Découper le chemin. Le remplissage va disparaître dans les deux objets créés et il faut en remettre un.
4) Transformer les fausses lignes en satins
- Avec Ink/Stitch il est impossible de transformer un fond (remplissage en satin) et en plus il faut respecter le principe des "deux rails"
- On peut découper les "fausses" lignes complexes pour obtenir de fausses lignes simples. Ensuite, enlever le fond, mettre un contour et ajouter des lignes de direction. Après il faut soit trier les segments et changer leur direction, soit utiliser l'outil d'optimisation
Extensions -> Ink/Stitch -> Outils: Satin -> Agencement automatique... - Alternativement, on peut passer par l'éditeur de noeuds et briser des chemins, puis les re-assembler
- On peut combiner cette technique avec un coloriage préalable.
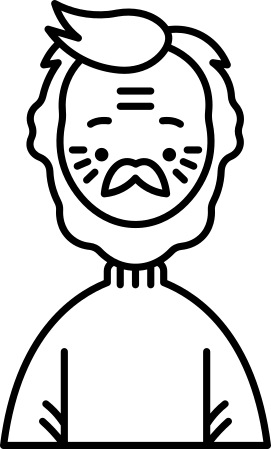
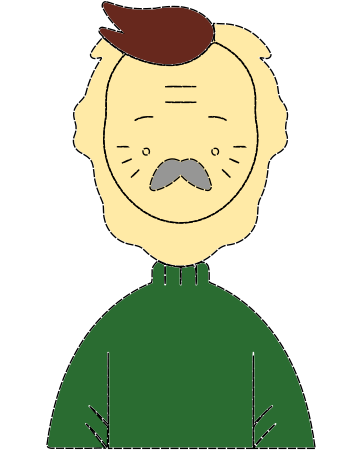
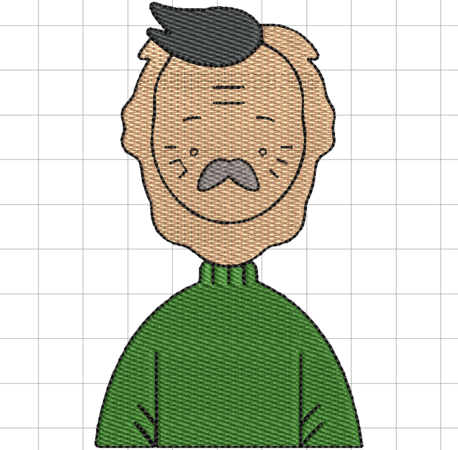
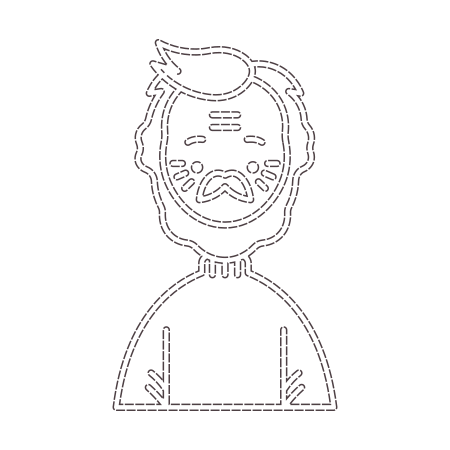
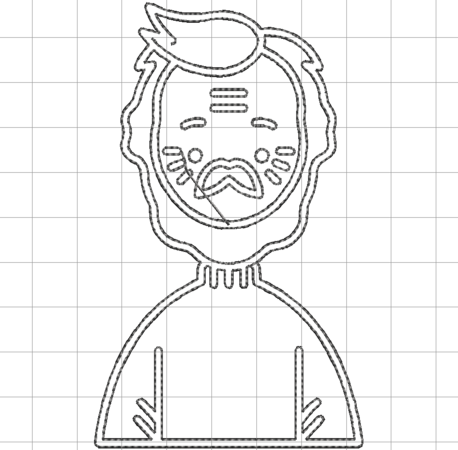
Voici un exemple, où on a appliqué les stratégies 1 et 2.
- Exemple du Noun Project
-
Noun-grandfather-4581150.svg Original
-
Noun-grandfather-4581150-tatami.svg Tatami: colorié les plages, agrandi les plages, tué les trous, ajouté des contours
-
Noun-grandfather-4581150-tatami.PNG Simulation
-
Noun-grandfather-4581150-lineart.svg Line art: Contours des "fausses lignes" brodés
-
Noun-grandfather-4581150-lineart.PNG Simulation
Autres ressources SVG
Rappel:
- Le dessin doit être simple !
- Il faut enlever les superpositions
Voici les meilleurs à mon avis:
- https://www.svgrepo.com/
- https://openclipart.org/
- https://freesvg.org/
- https://commons.wikimedia.org/wiki/Main_Page (clic sur la boite de recherche, puis limiter à SVG)
- https://publicdomainvectors.org/fr/
- https://pixabay.com/vectors/ (navigation difficile, pub)
- https://www.flaticon.com/search (navigation difficile, pub)