« Google Web Designer » : différence entre les versions
| Ligne 18 : | Ligne 18 : | ||
Le logiciel est disponible à l'[http://www.google.ch/webdesigner/ adresse suivante] (version Beta en date du 10 juin 2016) | Le logiciel est disponible à l'[http://www.google.ch/webdesigner/ adresse suivante] (version Beta en date du 10 juin 2016) | ||
=Prise en main= | =Prise en main= | ||
Divers tutoriels sont disponibles sur la chaîne YouTube de [https://www.youtube.com/user/GoogleWebDesigner GoogleWebDesigner] et sur la [https://support.google.com/webdesigner/#topic=3249465 page d'aide dédiée au logiciel] | Divers tutoriels sont disponibles sur la chaîne YouTube de [https://www.youtube.com/user/GoogleWebDesigner GoogleWebDesigner] et sur la [https://support.google.com/webdesigner/#topic=3249465 page d'aide dédiée au logiciel]. | ||
Lorsque l'on lance le logiciel, il nous propose trois options : | |||
* Ouvrir un fichier (déjà enregistré) | |||
* Créer un fichier (à partir d'un fichier vierge) | |||
* Utiliser un modèle d'annonce prédéfini | |||
Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document. | |||
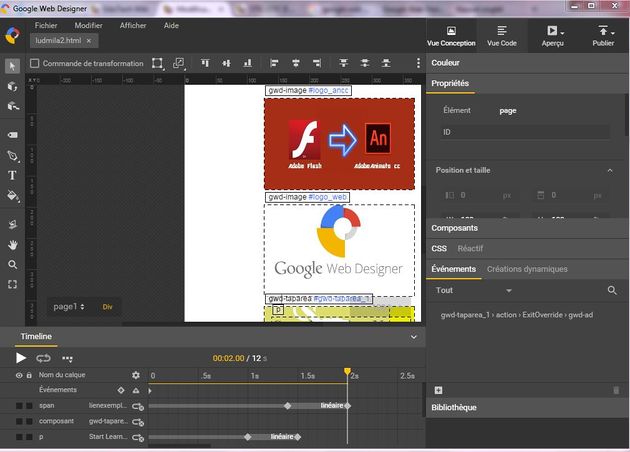
L'interface de travail de Google Web Designer se présente de la manière suivante: | L'interface de travail de Google Web Designer se présente de la manière suivante: | ||
[[Fichier:InterfaceWGD.JPG|630px|vignette|center|Interface de travail | [[Fichier:InterfaceWGD.JPG|630px|vignette|center|Interface de travail Google Web Designer]] | ||
=Sources= | =Sources= | ||
[https://support.google.com/webdesigner/#topic=3249465 Page d'Aide Google Web Designer] | [https://support.google.com/webdesigner/#topic=3249465 Page d'Aide Google Web Designer] | ||
Version du 11 juin 2016 à 14:47
Introduction
Google Web Designer (GWD) est un logiciel d'animation en HTML5 proposé par le groupe Google. Les animations sont créées grâce à un alliage entre CSS et Javascript. Sa fonction première semble publicitaire, afin de permettre aux clients souhaitant faire des annonces sur les produits Google de le faire de manière simplifiée (formats d'annonces Google préprogrammés). GWD permet deux vues : une plus visuelle (vue conception) et une plus pour les programmeurs (vue code). Il est possible de faire beaucoup de choses depuis la vue conception, mais cela est fastidieux et ne rend pas un code très propre (une fonction indépendante créée à chaque fois si on opte pour la méthode simple). Ainsi, ce logiciel est conseillé à des utilisateurs ayant des bases en Javascript.
Ce logiciel complètement gratuit est plutôt prometteur pour les développeurs souhaitant créer des sites web et intégrer des éléments publicitaires ou autres en HTML5. Il est compatible pour les PC et les MAC ainsi qu'avec tous les navigateurs Internet. Cette application permet de gérer différents aspects de la création et la gestion 'animations en deux modes, proposés au début de la création du document de travail: mode rapide (simplifié)ou mode avancé (destiné plutôt pour les développeurs).
Les principales fonctionnalités proposées par l’application Google Web Designer sont les suivantes:
- Création des éléments et changement de leurs propriétés.
- Création des événements.
- Création d'animation en utilisant un mode simplifier (en dupliquant l’image de départ et en réalisant des petits changements qui constitueront l'animation dans le rendu final).
- Création d'animations en utilisant le mode avancé (utilisation de la timeline).
- Création de contenu Full 3D.
- Passage simplifier des contenus à l’édition de codes.
- Autres outils d’illustrations.
Installation
Le logiciel est disponible à l'adresse suivante (version Beta en date du 10 juin 2016)
Prise en main
Divers tutoriels sont disponibles sur la chaîne YouTube de GoogleWebDesigner et sur la page d'aide dédiée au logiciel.
Lorsque l'on lance le logiciel, il nous propose trois options :
- Ouvrir un fichier (déjà enregistré)
- Créer un fichier (à partir d'un fichier vierge)
- Utiliser un modèle d'annonce prédéfini
Il est possible de modifier les dimensions de la plage de travail dans "Propriétés" pour la taille souhaitée, ainsi il n'est pas nécessaire de définir les dimensions finales dès la création du document.
L'interface de travail de Google Web Designer se présente de la manière suivante: