Flash CS4 - Couleurs et gradients
Cet article est incomplet.
Il est jugé trop incomplet dans son développement ou dans l'expression des concepts et des idées. Son contenu est donc à considérer avec précaution.
<pageby nominor="false" comments="false"/>
Introduction
- Objectifs d'apprentissage
- Apprendre à utiliser les couleurs en Flash CS4 (ou CS3)
- Connâitre les modèles de couleur
- Prérequis
- Flash CS4 - Créer des dessins avec les outils de dessin
- Flash CS4 - Arranger des dessins
- Flash CS4 - Transformer des dessins
- Matériaux
Types de couleurs
Dans Flash, il existe trois sortes de couleurs
- Couleurs normales (solid color)
- Les dégradés linéaires et radiaux (linear or radial gradients)
- Bitmaps
Flash implémente deux modèle de couleurs:
- RGB - "red-green-blue", français: RVB "rouge-vert-bleu"
- HSB - "hue-saturation-brightness (aussi appelé HSV (hue, saturation, value), en français: TSL- "teinte-saturation-valeur)
Présentation des outils
Flash CS4 comporte plusieurs outils de couleur et les contrôles
- Dans le panneau tools
- seau de peinture
- Seau d'encre
- La couleur du stroke et la couleur de remplissage (fill) pour la plupart des outils). Sélectionnez les couleurs avant de choisir un outil pour dessiner.
- Dans le panneau de propriétés
- La couleur du stroke (trait) et du fill (remplissage)
- Color panel
- La sélection des couleurs
- Swatches
- Couleurs prédéfinies (échantillons)
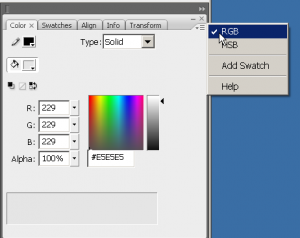
Choisir une couleur dans un popup
Il existe dans différents endroits des outils pour choisir une couleur pour le stroke (traits) et le fill (remplissage).
Lorsqu'on clique sur une icône de sélection de couleur (par exemple dans le panneau properties ou le panneau color, un popup apparaît. On peut:
- choisir une couleur (les mêmes que dans le panneau swatches
- entrer une couleur
- changer le alpha channel
- ouvrir le panneau "Couleurs" en cliquant sur le color picker

Le panneau couleurs (en français sur ma machine ...), permet de faire grosso modo les mêmes opérations qu'avec le color panel.
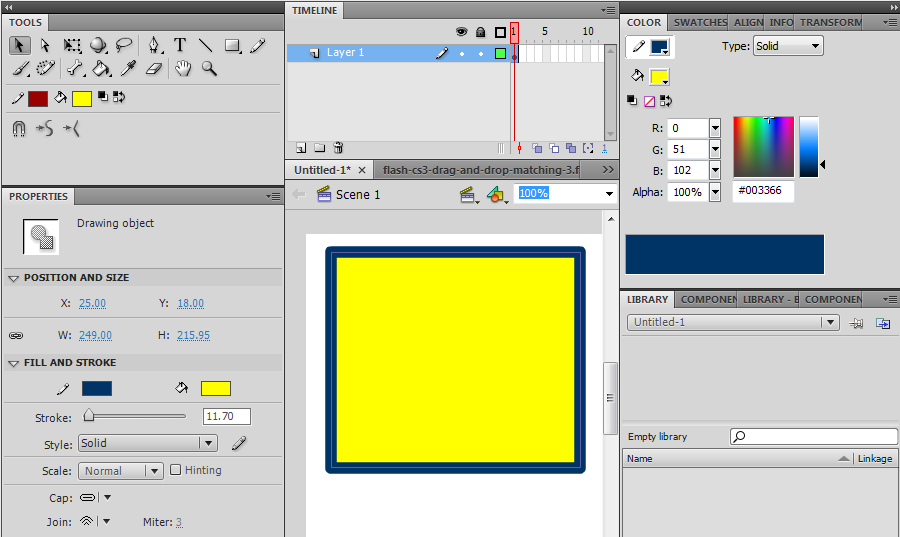
Utilisation des panneaux color et swatches
- Ouvrir les panneau colors (Window -> Color) et swatches (Window -> Swatches) et les fixer en haut à droite par exemple
- Sélectionnez un objet sur la scène
Dans le color panel:
- Vous pouvez choisir le type de couleur
- sélectionner des couleurs
- Changer le canal alpha (la transparence)
- En CS3/CS4, on peut changer le modèle de couleurs (RGB ou HSB) avec le petit menu déroulant en haut a droite du panneau. En CS5 les deux modèles sont disponibles en même temps.
Si vous sélectionnez un dégradé, l'interface change, c.f. plus loin.
Couleurs solides
Les couleurs solides peuvent être définies de façons différente (et il y a toute une science derrière). Rappelons simplement quelques principes
- Teinte (Angl. Hue)
- Signifie "couleur", utilisé dans les modèles de type HSB ou HSL
- Saturation
- Intensité d'une couleur, montant que vous avez appliqué
- Luminosité
- Combien de lumière vous appliquez. Beaucoup de lumière donne une couleur et l'aspect délavé, très peu de lumière donne très sombre.
- Transparence
- Voir ci-dessous canal alpha
Les couleurs RGB
Les couleurs RVB sont les plus populaires dans les applications informatiques. Une couleur est définie par le montant de Red - Green - Blue. Par défaut, la palette des couleurs CS3 est en mode RGB/RVB.
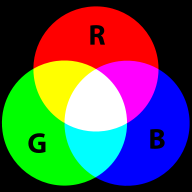
RVB est la façon dont les moniteurs d'ordinateur marchent. Par exemple, pour obtenir un joli jaune vous avez besoin de 100% Red + 100% vert + 0% bleu. RVB est un modèle additif de couleurs. Si vous projetez les couleurs rouges, verts et bleues avec une intensité totale, vous obtenez du blanc. Si vous projetez chacune de ces couleurs primaires avec une intensité différente, les couleurs qui se chevauchent vont changer.

Les couleurs RVB peuvent être encodés de différentes manières. Pour les formats Internet tels que HTML, CSS ou Flash, on utilise le plus souvent un triplet hexadécimal, c'est à dire un numéro de 6 chiffres hexadécimaux. Avec 2 chiffres hexadécimaux, vous pouvez représenter des nombres dans la fourchette de 0 à 255.
Avec des numéros ordinaires un "rouge plein" est représenté comme ceci:
- (255,0,0) - ce qui signifie rouge complet, pas vert, pas de bleu
Le triplet hexadécimal correspondant est FF 00 00 :
- # FF0000
En termes de pourcentage de couleurs vous obtenez:
- (100%, 0%, 0%)
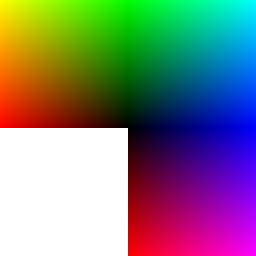
Examinons maintenant les couleurs dans un diagramme que nous avons copié de Wikipedia le 8 septembre 2007: Il représente les "Truecolors", c'est à dire les valeurs RVB en 24 bits par pixel (BPP). En Truecolor, les couleurs peuvent être définies en utilisant trois entiers entre 0 et 255, représentant chacun les intensités de rouge, vert et bleu. L'image suivante montre les trois faces entièrement saturés du cube RVB (mis à plat):
Jaune (255,255,0) |
vert (0,255,0) |
Cyan (0,255,255) | |
| Rouge (255,0,0) |

|
Bleu (0,0,255) | |
| rouge (255,0,0) |
Magenta (255,0,255) |
Pour plus d'informations sur les couleurs voir les liens dans l'article color (Edutechwiki Anglais). Jetez un oeil à la List of colors (Wikipedia Anglais) ou List de couleurs si vous cherchez un code pour un nom de couleur préférée. Une autre bonne page est celle des Couleurs du Web et qui fournit des codes HEX et décimaux.
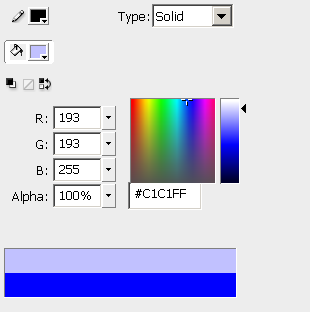
- Utilisation du panneau de couleur Flash avec des couleurs unies RGB
- Souvent, c'est une bonne idée de choisir une couleur standard (cliquez sur le seau de couleur ou choisissez dans le panneau Swatches)
- Vous pouvez ensuite ajuster la luminosité / saturation avec le curseur ou sélectionnez une autre mesure non plus de couleur standard de cliquer sur le sélecteur de couleurs ''.
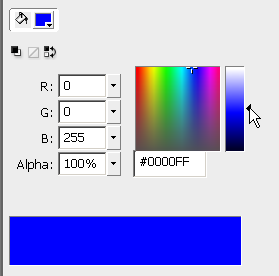
Ci-dessous est d'un bleu standard (la luminosité et la saturation curseur reste au milieu)
Ci-dessous est d'un bleu avec une luminosité augmentée (en utilisant le curseur vers la droite du sélecteur de couleurs).
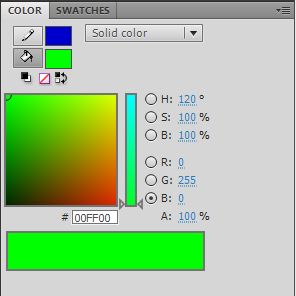
La HSB / modèle HSV
Le modèle HSV (hue, saturation, value) aussi connu sous le nom HSB ("b" pour "brightness") ou TSL en français (Teinte, Saturation, Luminosité) définit une couleur en fonction de trois éléments:
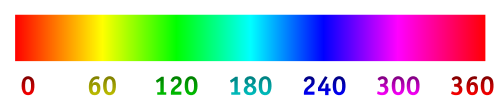
- Hue, la couleur: Représenté comme une position dans les 360 degrés d'un cercle de couleur.
- Saturation, l'intensité ou la «pureté» de la couleur: Gammes de 0-100%. 0 signifie pas de couleur, 100 signifie une couleur intense.
- Value ou Brightness de la couleur: Gammes de 0-100%. 0 est toujours noire. En fonction de la saturation, 100% peut être blanc ou une couleur plus ou moins saturée. Note: Ce principe est difficile à comprendre et c'est pour cette raison que CSS3 par exemple, adopte le modèle HSL plus simple.
L'échelle de teintes de 0 à 360 degrés est la suivante:

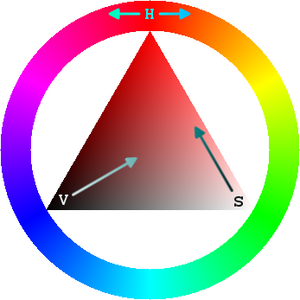
Dans les outils de nombreux graphiques (pas en Flash) vous obtenez un disque de couleurs HSV qui ressemble à ceci:

A l'extérieur, vous pouvez sélectionner une couleur ( 'H'), puis à l'intérieur, vous pouvez sélectionner V 'et S '.
Pour plus d'informations sur le HSV, lire Wikipédia espace de couleurs HSV article.
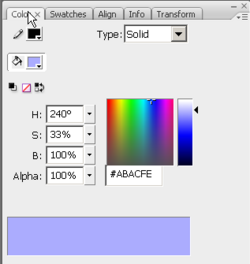
Dans Flash, lorsque vous changez de modèle pour RGB TSL (avec le petit menu déroulant en haut à droite de la palette des couleurs), vous verrez ceci:
Le curseur vers la droite permet d'ajuster à la fois la saturation et la luminosité.
Tint, shade et tones
Selon Wikipedia, dans la théorie des couleurs, le tint (j'hésite à traduire en teinte) est le mélange d'une couleur avec le blanc, et l'ombre est le mélange d'une couleur de noir. Mélange avec la valeur augmente blanc ou de légèreté, tout en mélangeant avec du noir réduit chroma. Mélange avec n'importe quelle couleur neutre, y compris le noir et blanc, réduit la pureté ou la colorfulness. L'intensité ne change pas.))
Dans Flash, un tint' est une couleur que vous pouvez ajouter à un symbole dans une interpolation de mouvement.
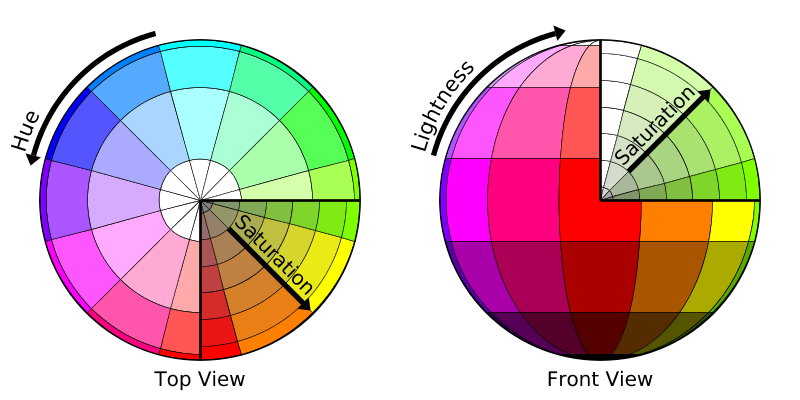
Un graphique de Wikipedia English (consulté le 8 octobre 2009 à 19:23 (CEST)) explique le principe de tints, shades et tones avec un sphère HSL. (HSL est différent de HSB dans la mesure où 0% lightness = noir, et 100% lightness = blanc).

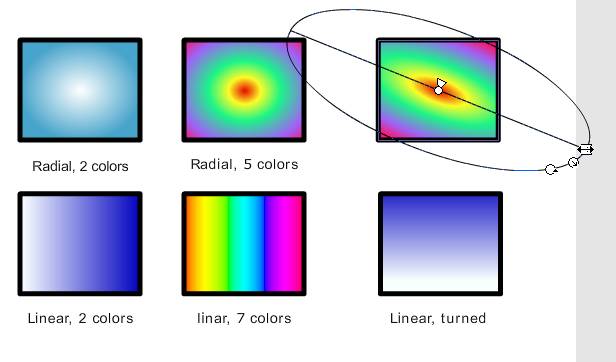
Dégradés de couleurs (color gradients)
Flash prend en charge 2 sortes de dégradés de couleurs (voir la photo ci-dessous)
- Linear: changement de couleur dans un seul sens
- Radial: changeant de couleur à partir du centre vers l'extérieur
On utilise des bandes de couleur (color bands) pour créer des dégradés. Vous pouvez définir 2 ou plusieurs couleurs et Flash remplira de couleurs intermédiaires. Le résultat dépend alors:
- du choix des couleurs
- de la largeur des bandes de couleur (d'une couleur à la suivante)
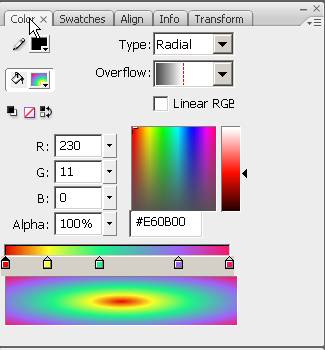
Utilisation des points de couleur
Il y a quelques intégré dans des gradients (linéaires et radiaux) que vous avez mai que l'utilisation est cependant plus probable que vous voulez changer les choses. Pour le faire, vous avez besoin du panneau de couleur, puis de manipuler les commandes de la fenêtre de prévisualisation.
Si vous sélectionnez soit type linear soit type radial, vous verrez apparaître un dégradé en bas de la palette des couleurs:
Voici une liste des opérations les plus courantes avec ce nouveau contrôle:
(A) Ajuster les bandes de couleur
- Pour rendre une bande de couleur plus ou moins large, déplacez les pointeurs (aiguilles?) de couleur divers vers la gauche ou la droite
(B) Ajouter des nouvelles bandes de couleur
- Cliquez dans la zone des pointeurs de couleur. Cela va ajouter un pointeur de couleur.
(B) Modifier la couleur d'un pointeur de couleur
- Cliquez sur un pointeur de couleur, puis sélectionnez une couleur dans le tableau dessus. Alternativement, double-cliquez sur un pointeur de couleur pour sélectionner un échantillon (à partir du panneau swatches).
(C) Supprimer un pointeur de couleur
- Glissez-le vers le bas
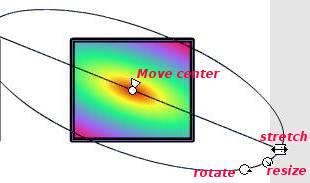
Gradient Transforms
Avec l'outil de transformation des dégradés (caché sous l'outil Free Transformation, vous pouvez faire cinq choses:
- Effectuer des rotations (pour les dégradés linéaires et radiaux).
- Etirer un gradient
- Étirer un dégradé radial dans une seule direction (faire une ovale)
- Déplacer le centre du dégradé
- Faire des "anneaux" asymétriques
- Procédure
- Sélectionnez l'outil (maintenez la souris sur l'outil Transformation libre dans le panel d'outils) et sélectionnez le 'Dégradé Transform Tool'.
- Après avoir sélectionné un objet que vous trouvez cinq manches avec lequel vous pouvez: étirement dans une seule direction, redimensionner, tourner, faire des bagues ellipsoïde ou déplacer le centre.
- A. Center point B. Focal Point C. Width D. Size E. Rotation
Dans la capture d'écran ci-dessous, on montre la transformation d'un dégradé radial:
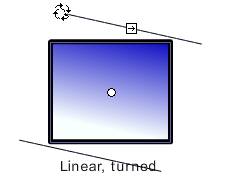
Ci-dessous on montre que l'étirement ou la rotation d'un dégradé linéaire fonctionne de façon similaire:
Note: Vous pouvez également utiliser cet outil pour manipuler des bitmaps (par exemple des photos).
La transparence - le canal alpha
En infographie, Alpha blending est le processus de combiner une image avec un arrière-plan pour créer l'apparence de transparence partielle (Wikipedia)
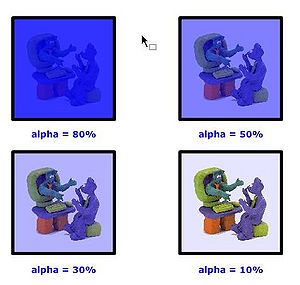
En termes plus simples, vous pouvez définir un alpha avec un certain pourcentage:
- 100% zéro transparence (on ne peut pas voir à travers)
- 80% très peu de transparence
- 50% entre les deux
- 30% bien voir à travers
- 10% bien voir à travers, mais très peu de couleurs
- 0% pas de couleur (transparence totale).
Astuce: avec le canal alpha, vous pouvez créer des effets autres que le voir à travers des «fenêtres». Par exemple vous pouvez superposer les textures avec des couleurs ou l'inverse.
Dessin avec un bitmap
- Importing a bitmap
Il y a trois solutions:
- Vous pouvez simplement copier depuis le presse-papiers un graphique bitmap dans la bibliothèque. Par exemple, si vous voyez une belle texture sur Internet (libre de droit) avec le navigateur Firefox, procédez comme suit: (1) Voir l'image, (2) Copier l'image, (3) CTRL-V dans Flash
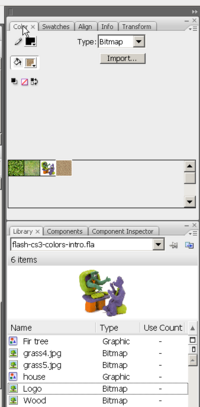
- Enregistrer l'image sur votre ordinateur puis cliquer sur le bouton Import dans le panneau des couleurs réglé sur type = bitmap.
- Importer le bitmap avec File->Import, puis sélectionner depuis le color panel
- Trouver des textures
- Voir l'article texture (EduTechwiki anglais)
- Utilisation d'un bitmap
- Vous pouvez utiliser une image bitmap pour dessiner des traits (strokes) ou les remplissages (fills)
- On vous conseille vivement de réduire leur taille avant de les importer dans Flash.
- Ajustement du grain
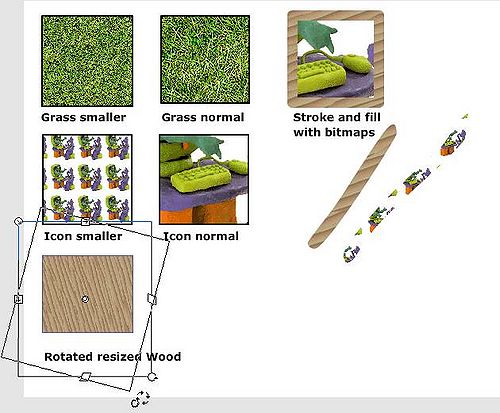
Avec l'outil Gradient Transform, vous pouvez régler la manière dont une image bitmap sera appliquée. Vous pouvez modifier:
- Sa taille, à savoir si le bitmap est appliqué tel quel ou réduit ou agrandi en x, y, ou les deux sens
- Sa rotation
- Son skew, (c.a.d. inclinaison / distorsion)
Sélectionnez l'outil Gradient transform, puis
- Cliquez sur la couleur (un seul remplissage ou stroke)
- Jouez avec les poignées (si le bitmap est grand, il faut les chercher loin en dehors de la scène, faites un zoom à 25%)
Filtres
Avec les filtres de Flash, vous pouvez appliquer des changements de couleur à toutes les instances de symboles (clips vidéo, boutons et graphiques). Pour ce faire, jouer avec les contrôles color et blend dans le panneau de propriétés.
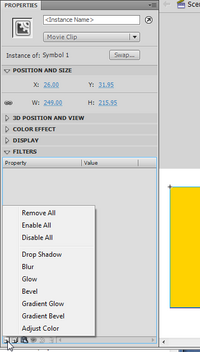
Dans CS4, vous pouvez ajouter des filtres (par exemple, une lueur dégradé, un biseau (bevel) ou une ombre) avec la section Filters du panneau properties.
Note: Dans CS3: ouvrez l'onglet dans le panneau des propriétés, sinon Window -> Properties -> Filtres)
Pour ajouter des filtres, cliquez simplement sur le bouton "Add Filter" dans CS4 (sur le signe + dans CS3) et ensuite jouez avec les paramètres. L'utilisation de différentes sortes de «qualités» a un effet important sur le rendu mais peut ralentir certains ordinateurs.
Il s'agit d'une fonctionnalité intéressante que les débutants oublient souvent. L'interface n'est pas la même en Flash CS3 et CS4, mais les fonctionalités se ressemblent.
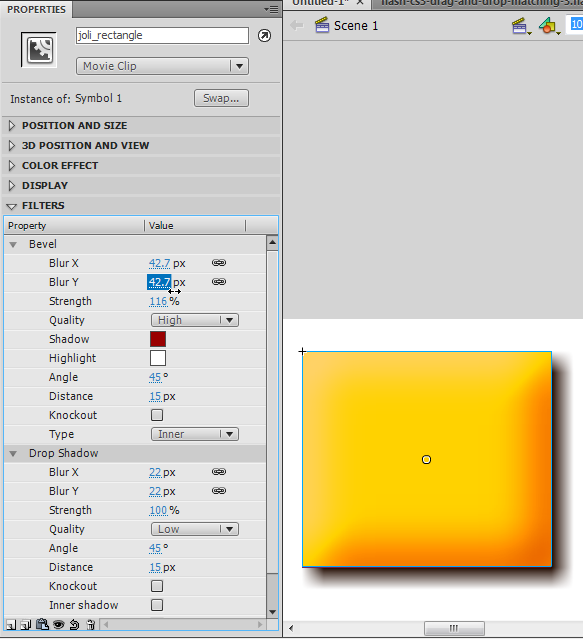
Dans l'image ci-dessous nous avons crée un bouton rectangulaire avec un bevel (traduction française ?) et une ombre.
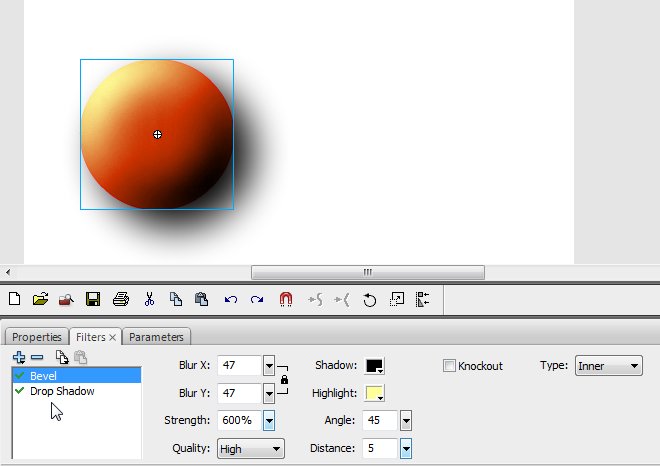
Dans la capture d'écran ci-dessous nous montrons comment créer un bouton 3D en CS4 flottant à partir d'un simple cercle rouge.
Astuce: Comme les filtres sont appliqués à des symboles, vous pouvez les utiliser dans des interpolations de mouvement.
Liens
- Sur la couleur (EduTechWiki Anglais)
- Noms de couleurs
- Liste de couleurs (Wikipédia) Vous cherchez le code pour un nom de couleur ? Bonne addresse ! Vous pouvez aussi suivre les liens vers les pages d'autres langues ...
- Chroma, un autre site très bien fait
- Couleurs du Web (Wikipédia, une liste réduite)
- Ressources (EduTechWiki Anglais)